纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
文章目录
- 目录结构说明
- 本地运行
- 项目启动后的页面demo
- 前端部署
- 打包
- pm2
- nginx
- 后话
前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。
表单用了若依的开源代码https://gitee.com/y_project/RuoYi-Vue,由于这个没有表格等组件,所以在此基础上又开发了一些表格、分页等相关组件,并实现了代码导出的功能)。支持保存当前设计的配置代码,支持读取该配置重新渲染成预览表单。
目录结构说明
low_code_plantform
├─ .env
├─ babel.config.js
├─ jsconfig.json
├─ package.json
├─ README.md
├─ service // node相关的文件夹,为了方便演示将node文件放在vue项目中了
│ ├─ ecosystem.config.js // pm2管理文件
│ ├─ gulpfile.js
│ ├─ package.json
│ ├─ server.bundle.js
│ ├─ server.js // node启动文件
│ └─ webpack.config.js
├─ service-files // service-files文件夹是模拟服务器文件用来存放要保存的模板配置的文件
│ └─ templates.json
├─ src
│ ├─ api
│ │ └─ index.js
│ ├─ App.vue
│ ├─ assets
│ │ ├─ demo_edit.png
│ │ └─ demo_preview.png
│ ├─ components
│ │ ├─ build
│ │ └─ Index.vue
│ ├─ main.js
│ ├─ router
│ │ └─ index.js
│ └─ utils
└─ vue.config.js本地运行
根目录下启动vue:
$ npm run serve
service文件下启动node:
$ node server.js
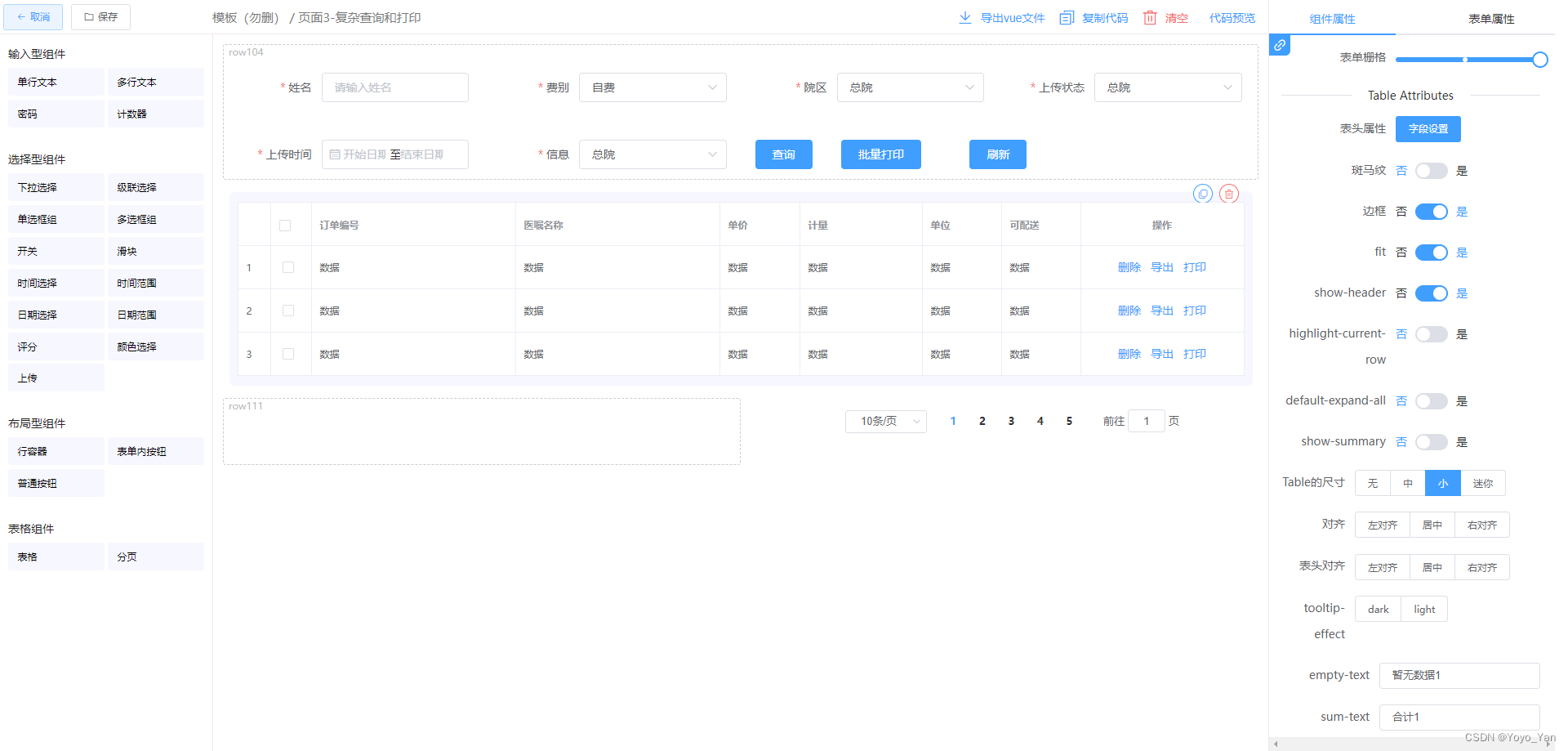
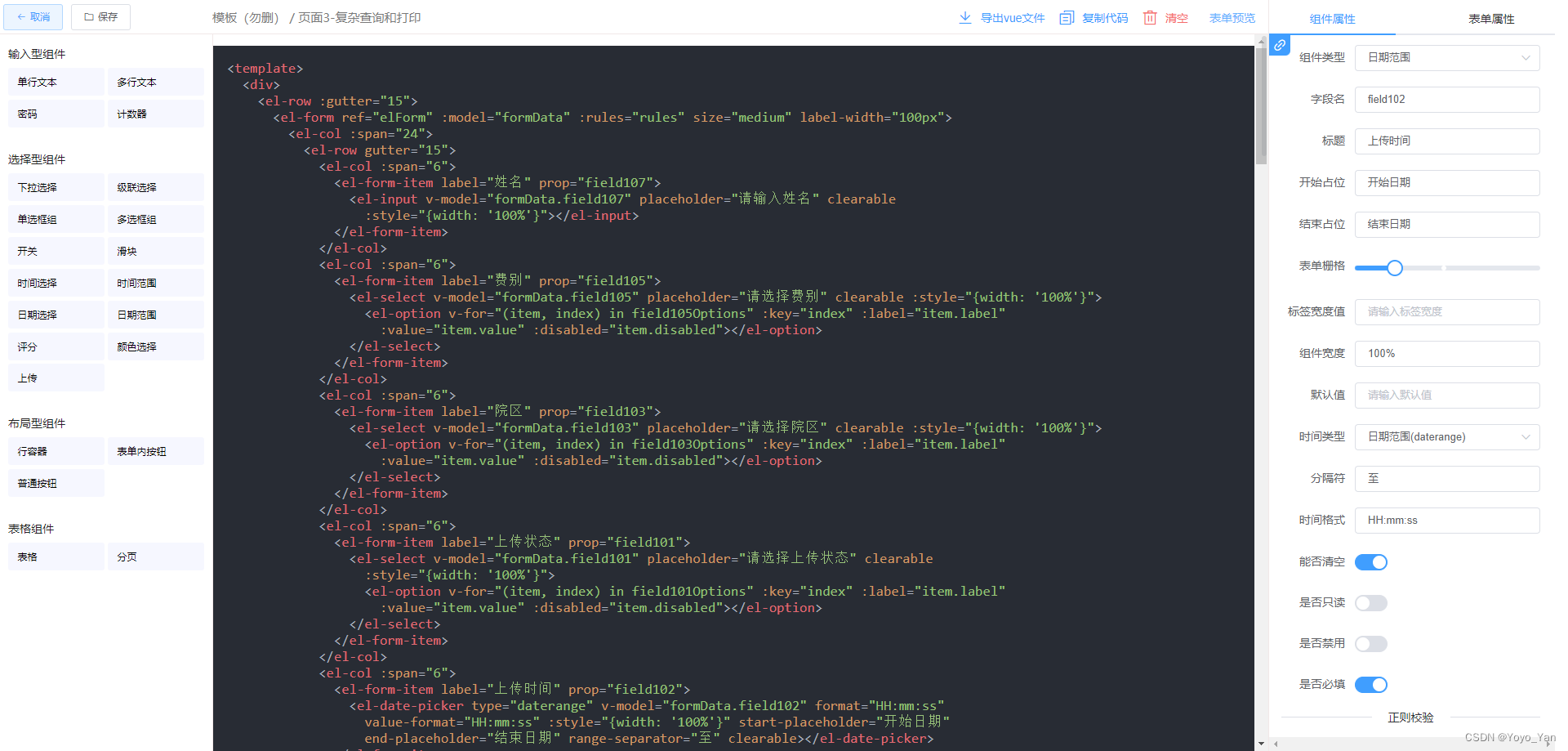
项目启动后的页面demo


前端部署
打包
根目录下vue打包,将生成的 dist 文件夹
$ npm run build
service文件下node打包,将生成的 server.bundle.js 文件
$ npm run build
pm2
pm2是用来管理服务器上的多个node进程,这里如果没有配置过需要生成一个pm2配置文件ecosystem.config.js:
$ pm2 init simple
然后根据PM2官网说明进行配置就好了。
module.exports = {apps : [{name : "form-design", // 设置启动项目名称port: '9001', // 启动端口instances: 'max', // 集群实例数autorestart: true, // 程序崩溃后自动重启script : "./service.js" // 这里写好服务器文件夹要启动的相对路径就行,比如这个项目就是要写当前文件相对service.js文件的路径}]
}
如果本来就存在pm2的配置文件,只需要在后面添加一个当前要启动的node配置对象就好了。
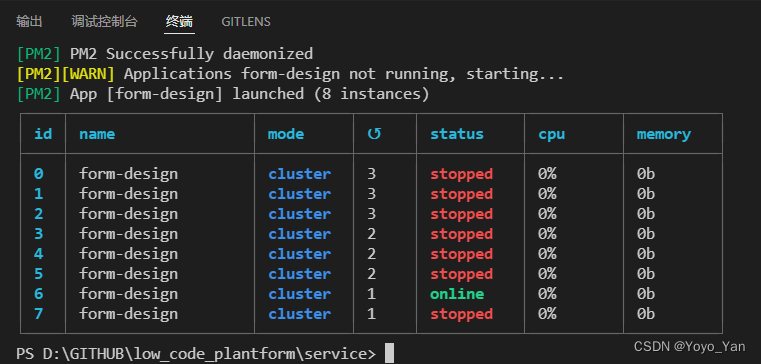
配置好后,就可以启动pm2尝试是否配置正确。常用命令有:
$ pm2 list // 查看所有node状态

$ pm2 start id号 // 启动
$ pm2 stop id号 // 暂停 (服务器如果要替换新的文件,需要先stop,替换文件后,再start。否则会报无法删除/被占用等)
前端通过pm2启动:
$ pm2 serve D:\xxxx\low_code_plantform\dist 9003 --spa // 9003是指定端口,为了之后配nginx
至此,前端在9003端口,node在9001端口
nginx
nginx配置如下:
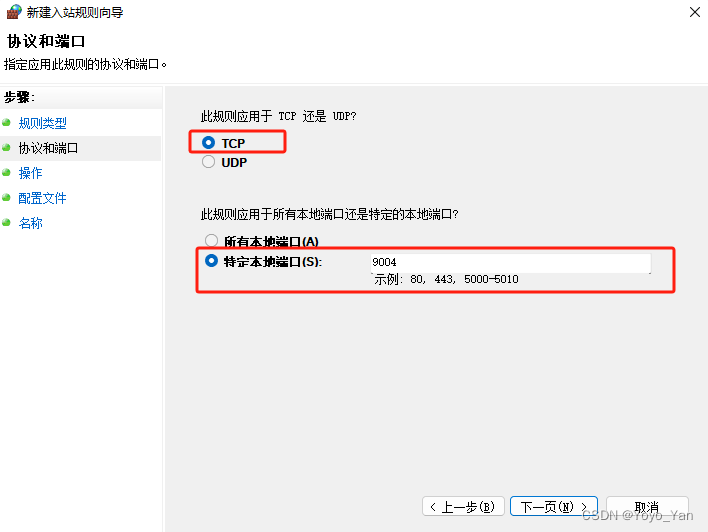
首先nginx启动在9004端口,配置正确的话,此时打开localhost:9004会显示Welcome To Nginx!。
然后先将所有的请求转发到9003端口下,即前端项目所在端口;在前端项目运行时,请求/form-design/api/的接口转发到node启动的端口9001。
此时访问localhost:9004/ 就能访问到前端页面了。至此配置完成。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;server {listen 9004; # nginx启动端口server_name localhost;location / {#root html;#index index.html index.htm;proxy_pass http://localhost:9003; # 前端项目端口}location /form-design/api/ {proxy_pass http://localhost:9001; # node启动端口}}
}
后话
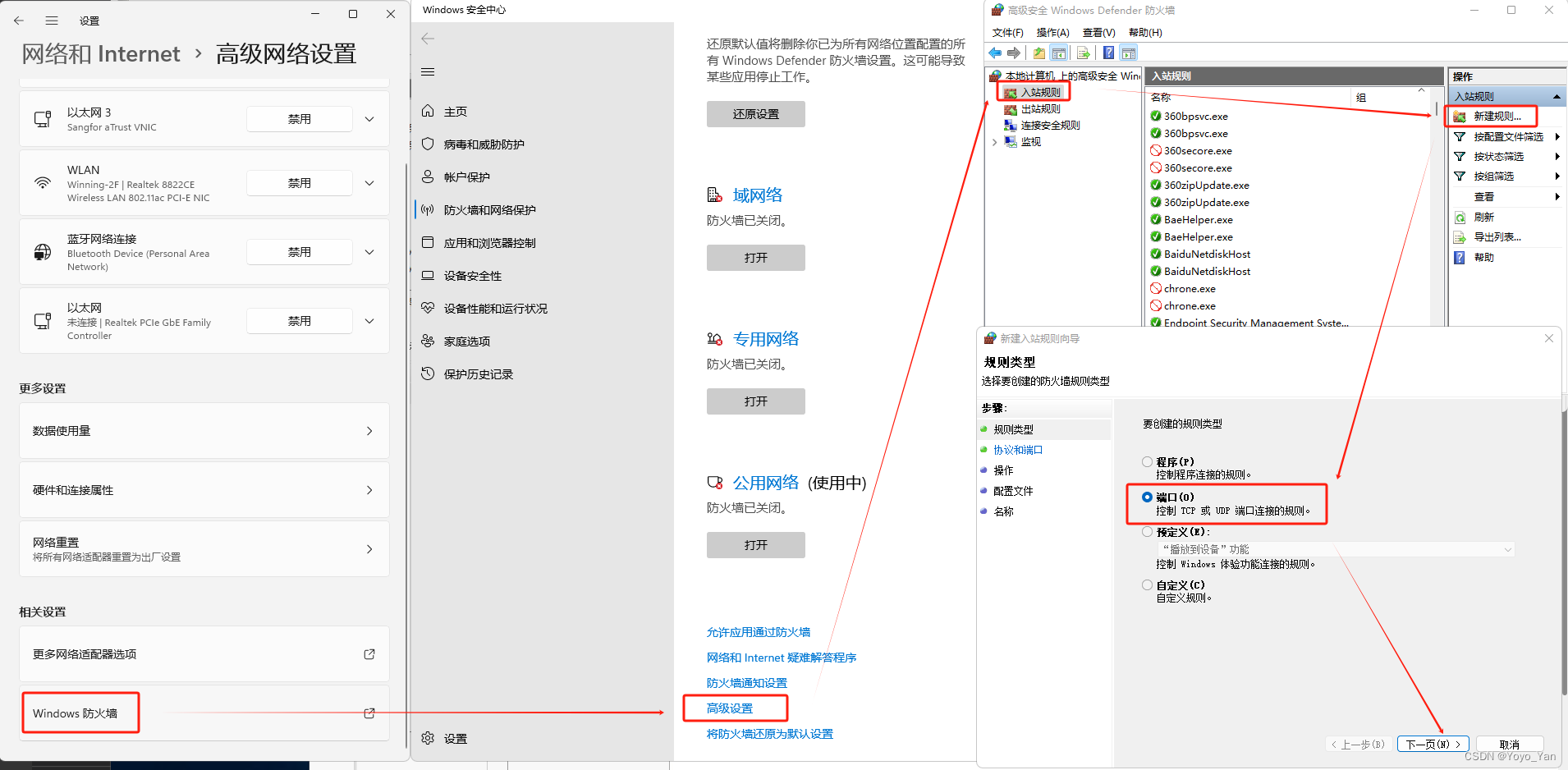
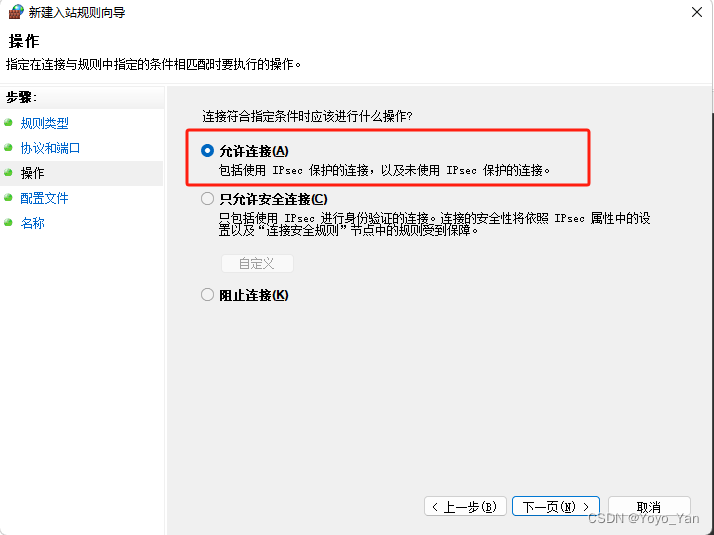
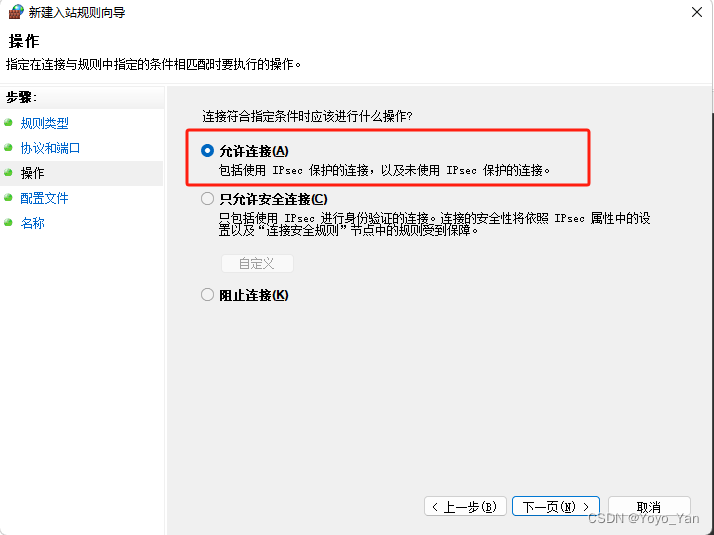
因为在服务器部署好之后,在终端访问不到。这里有个配置的地方:
win开放可访问端口的方法



然后一路确定就可以了。
然后再添加出站规则,填写的内容跟入站规则一致,这样就可以从终端访问了。
github传送门
相关文章:

纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
文章目录 目录结构说明本地运行项目启动后的页面demo前端部署打包pm2nginx 后话 前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。 表单用了若…...

致创新者:聚焦目标,而非问题
传统的企业创新管理方式常常导致组织内部策略不协调、流程低效、创新失败率高等问题。而创新运营作为企业管理创新的新模式,通过整合文化、实践、人员和工具,提高组织创新能力。已经采用创新运营的公司报告了一系列积极的结果,如市场推出速度…...

javaSE和javaEE区别
javaSE Java SE(Java Platform,Standard Edition) Java SE 以前称为 J2SE。 它允许开发和部署在桌面、服务器、嵌入式环境和实时环境中使用的 Java 应用程序。 Java SE 包含了支持 Java Web服务开发的类,并为 Java Platform&#…...

安装VMware+安装Linux
以上就是VMware在安装时的每一步操作,基本上就是点击 "下一步" 一直进行安装 安装Linux VMware虚拟机安装完毕之后,我们就可以打开VMware,并在上面来安装Linux操作系统。具体步骤如下: 1). 选择创建新的虚拟机 2). 选…...

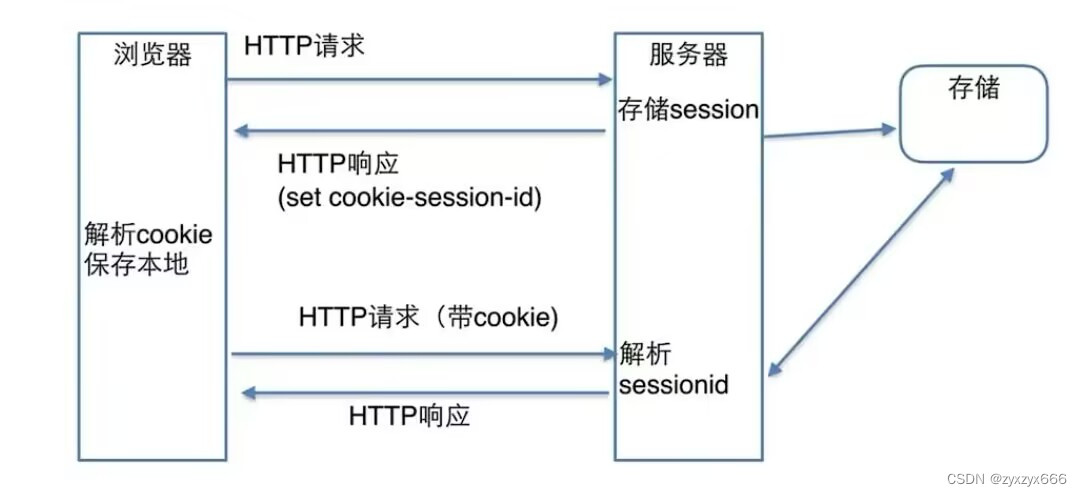
session和cookie理解
目录 1、理解无状态 2、Session和Cookie理论 3、使用session存储数据 前言,理解session与cookie对于我们做web测试、接口测试、性能测试都是非常有帮助的。 cookie是一些数据信息,存储在浏览器端。 session是存储于服务器端的特殊对象,服务器…...

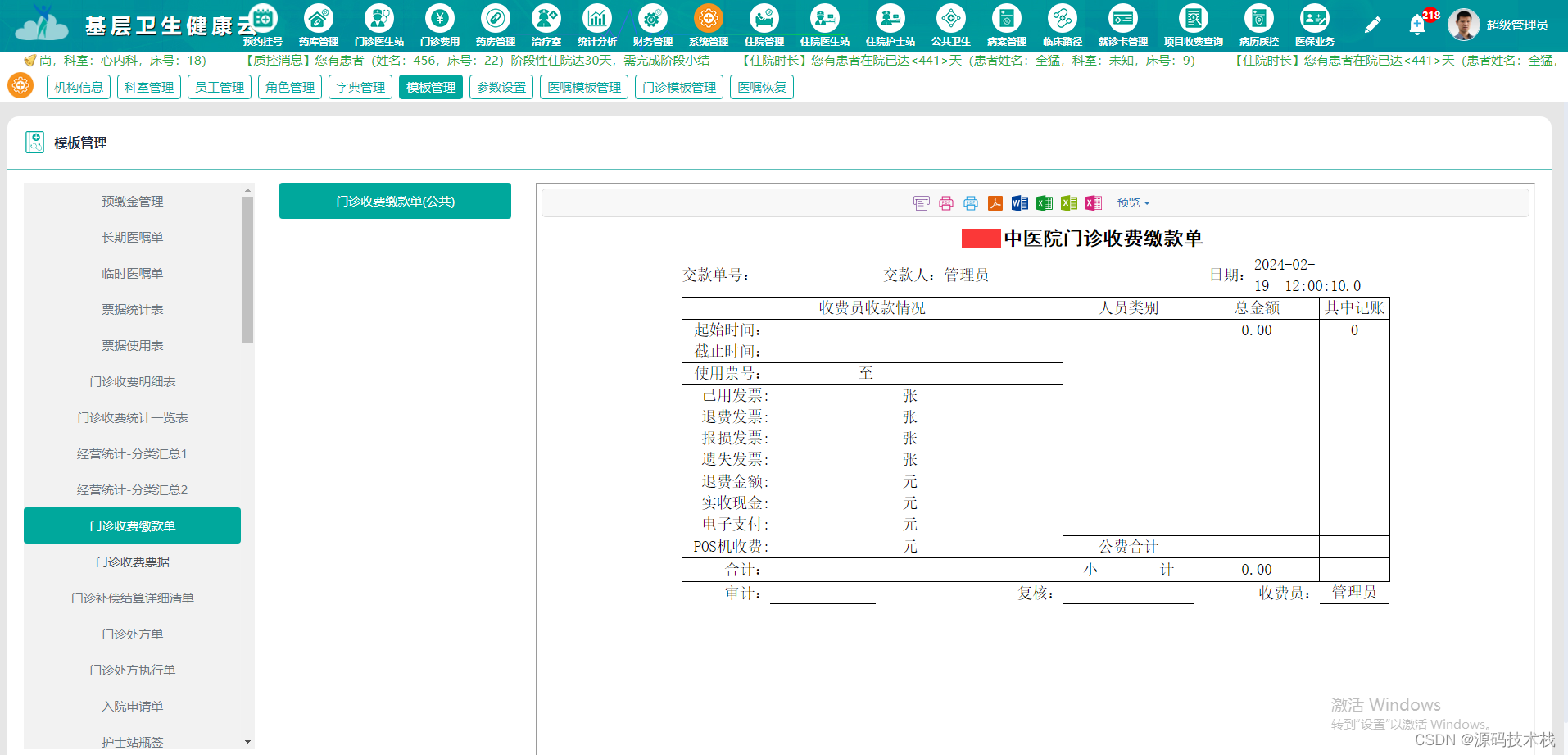
Springboot医院信息管理系统源码 带电子病历和LIS Saas应用+前后端分离+B/S架构
目录 系统特点 技术架构 系统功能 1、 标准数据维护 2、 收费(门诊/住院)系统 3、 药剂管理系统 4、 医生工作站系统 5、 护士工作站系统 6、电子病历系统 系统优点 云HIS系统简介 云HIS系统功能模块 门急诊挂号管理 门诊收费管理 门诊医…...

LeetCode.589. N 叉树的前序遍历
题目 589. N 叉树的前序遍历 分析 我们之前有做过LeetCode的 144. 二叉树的前序遍历,其实对于 N 插树来说和二叉树的思路是一模一样的。 二叉树的前序遍历是【根 左 右】 N叉树的前序遍历顺序是【根 孩子】,你可以把二叉树的【根 左 右】想象成【根 孩…...

C++ Webserver从零开始:配置环境(九)——下载github的项目进行测试
前言 大家好,我又来更新Webserver的博客了。上一次更新这个专栏时2024.2.5号,离现在已经13天了。非常抱歉,中间隔了那么久。一方面是基础知识学完之后,就要开始自己写代码了。看基础知识和写代码是两回事,理论和实践的…...
)
2024前端面试准备之TypeScript篇(一)
全文链接 1. 什么是TypeScript TypeScript是一种开源的编程语言,是JavaScript的一个超集。它添加了静态类型、类、接口和模块等特性,使得开发者能够更好地组织和维护大型应用程序。TypeScript代码可以被编译成JavaScript,从而可以在任何支持JavaScript的环境中运行。 2. …...

kali无线渗透之蓝牙攻击与原理
原理 蓝牙网络中的“个人身份码”攻击传统的蓝牙设备,主要是指“蓝牙规范2.1版”以前的各版蓝牙设备,以及使用“安全简化配对”(Secure SimplePairing,SSP)协议的蓝牙设备。 这些传统的蓝牙设备仅仅依赖于“个人身份码”( Personalldentifi…...

【开源】基于JAVA+Vue+SpringBoot的就医保险管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 科室档案模块2.2 医生档案模块2.3 预约挂号模块2.4 我的挂号模块 三、系统展示四、核心代码4.1 用户查询全部医生4.2 新增医生4.3 查询科室4.4 新增号源4.5 预约号源 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVue…...

德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图
德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图...

怎样解决恢复VPS数据信息?
对于服务器来说其中的数据信息是十分重要的内容,一旦出现数据丢失或损坏,就会对企业造成巨大的损失,所以备份是非常重要的,那么在使用VPS时我们怎样能够恢复其中的数据信息呢? 一、手动备份 其中比较简单快速的备份方…...

OpenAI最新模型Sora到底有多强?眼见为实的真实世界即将成为过去!
文章目录 1. 写在前面2. 什么是Sora?3. Sora的技术原理 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感…...

Qt的基本操作
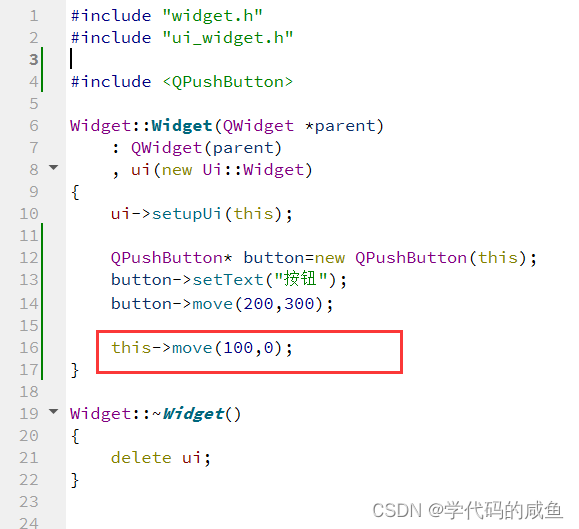
文章目录 1. Qt Hello World 程序1.1 通过图形化界面的方式1.2 通过代码的方式实现 2. Qt 的编码问题3. 使用输入框实现hello world4. 使用按钮实现hello world5. Qt 编程注意事项6. 查询文档的方式7. 认识Qt坐标系 1. Qt Hello World 程序 1.1 通过图形化界面的方式 我们先讲…...

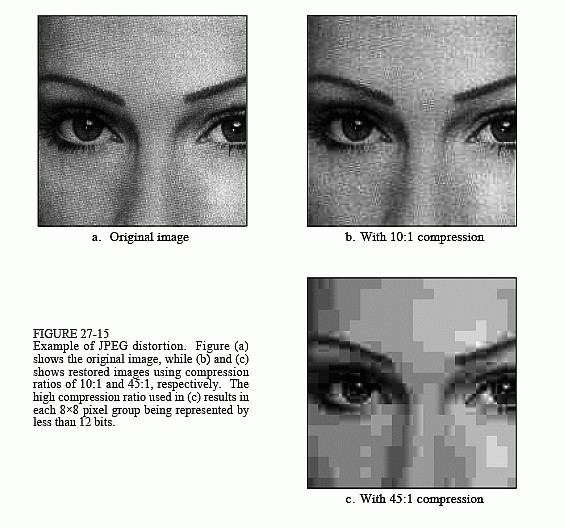
信号系统之数据压缩
1 数据压缩策略 表 27-1 显示了对数据压缩算法进行分类的两种不同方法。在(a)中,这些方法被归类为无损或有损(lossless or loss)。无损技术意味着恢复的数据文件与原始文件相同。这对于许多类型的数据是绝对必要的,例如:可执行代码、文字处理…...

第二篇【传奇开心果微博系列】Python微项目技术点案例示例:成语接龙游戏
传奇开心果微博系列 系列微博目录Python微项目技术点案例示例系列 微博目录一、微项目目标二、雏形示例代码三、扩展整体思路四、玩家输入示例代码五、成语判断示例代码六、回答判断示例代码七、电脑判断示例代码八、游戏结束示例代码九、界面优化示例代码十、扩展成语库示例代…...

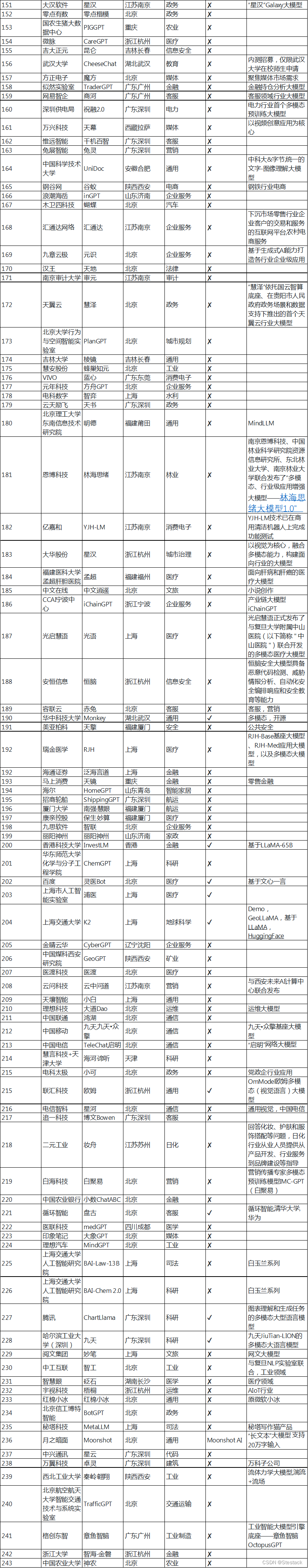
国内AI大模型主要有哪些
ChatGPT火爆后不到一个月的时间,阿里、华为、腾讯、京东、字节、360、商汤、科大讯飞等大厂纷纷下场,或官宣入场或亮相大模型。我国对生成式AI实行监管的正式法规主要是2023年8月正式施行的《生成式人工智能服务管理暂行办法》。 据不完全统计ÿ…...

RabbitMQ保证消息的可靠性
1. 问题引入 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送时丢失: 生产者发送的消息未送达exchange消息到达exchange后未到达queue MQ宕机&…...

【工作实践-02】实验室移动端—跳转页面及交互
一、跳转页面不关闭当前页,与uniapp头部导航栏的返回按钮效果相似 uni.navigateBack({delta: 1}) 二、返回页面并刷新 1. 返回上一页时重新获取列表(调用上一页面获取列表方法) let pages getCurrentPages(); // 当前页面let beforePage pages[pages.length - 2…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
