Anaconda + VS Code 的安装与使用
目录
- 一. Anaconda 是什么
- 二. Anaconda 的安装
- 1. 下载安装包
- 2. 安装
- 3. 检查
- 三. Anaconda 的使用
- 1. 创建虚拟环境
- 2. 激活虚拟环境
- 3. 包管理
- 4. 列举虚拟环境
- 5. 退出虚拟环境
- 6. 删除虚拟环境
- 四. VS Code 开发
- 1. 安装插件
- 2. 打开工作区
- 3. 选择解释器
- 五. VS Code 个性化设置
- 1. 切换输出位置
一. Anaconda 是什么
Anaconda 是一个开源的 Python 和 R 语言的发行版,用于科学计算、数据分析、机器学习和大数据处理等领域。它包含了许多常用的数据科学工具和库,并提供了一个方便的包管理系统,使得用户可以轻松地安装、管理和更新各种数据科学工具和库。
Anaconda 包括以下主要组件:
- Python 和 R:Anaconda 自带 Python 和 R 语言的解释器,并预先安装了许多常用的数据科学包和库。这使得用户可以立即开始在 Python 或 R 中进行数据分析、科学计算和机器学习等任务。
- conda:conda 是 Anaconda 的包管理器和环境管理器。它可以用于安装、升级、删除软件包,并管理不同版本的软件包之间的依赖关系。conda 还允许用户创建、管理和切换不同的环境,以便在同一台机器上同时运行多个不同版本的软件。
- Jupyter Notebook:Jupyter Notebook 是一个交互式的笔记本环境,可以在网页浏览器中创建和共享文档,包括实时代码、可视化图形、文本和其他富媒体内容。
- Spyder:Spyder 是一个基于 Python 的集成开发环境,提供了丰富的编辑器、调试器和其他开发工具,适用于开发和调试 Python 代码。
正因为 Anaconda 集成了 Python、Jupyter Notebook、NumPy、Pandas、Matplotlib 等诸多数据科学工具和库,并且提供了简单易用的环境管理工具,可以轻松地创建、管理和切换不同的 Python 虚拟环境,Anaconda 在项目开发中被广泛使用。安装好 Anaconda 的计算机会自带一个基础环境,后续项目开发时每个项目需要的安装包不同,为了避免冲突,可以为每个项目配置一个虚拟环境,以 避免不同项目之间环境依赖的冲突。
二. Anaconda 的安装
1. 下载安装包
去 官网 下载 Anaconda:

2. 安装
双击安装包安装即可:

安装过程中,如果在 Advanced Options 时没有勾选 Add Anaconda3 to my PATH environment variable,则需要手动配置环境变量 1:
- 右键 “此电脑” —> 属性 —> 高级系统设置 —> 高级 —> 环境变量,选中系统变量
Path进行编辑; - 将
Anaconda、Anaconda\Scripts和Anaconda\Library\bin添加到Path中:

3. 检查
添加完环境变量可以使用 cmd 运行 conda --version 检查 Anaconda 的安装情况,如图所示即为安装成功:

三. Anaconda 的使用
Anaconda 自带 Python 解释器,因此安装好 Anaconda 后不需要再额外安装 Python 解释器。可以在 cmd 中使用 python 命令检查解释器,如下图所示:

安装 Anaconda 时,还附带了基于 cmd 的 Anaconda Prompt 和基于 Powershell 的 Anaconda Powershell Prompt,可以来管理 conda 环境。下面以 Anaconda Powershell Prompt 为例,介绍 Anaconda 的常用指令。
1. 创建虚拟环境
安装好的 Anaconda 自带一个基础环境 base,为了避免冲突,可以使用 conda create [-n ENVIRONMENT_NAME] [PACKAGE1 PACKAGE2 ...] 指令为每个项目单独配置虚拟环境,以避免不同项目之间环境依赖的冲突。创建环境时,可以指定 Python 版本、要安装的包,以及环境的名称。指令的可选参数如下:
-n, --name:指定要创建的环境的名称;-c, --channel:指定从特定的 Conda 频道安装包;--file:从文件中读取要安装的包的列表;-p, --prefix:指定环境的路径;-y:执行命令时不需要确认,可以直接执行;
示例如下:
conda create -n myenv -y python=3.8
conda create -n myenv numpy pandas
conda create -n myenv --file requirements.txt
2. 激活虚拟环境
创建完成虚拟环境后,可以使用 conda activate ENVIRONMENT_NAME 命令来激活创建的环境:

3. 包管理
激活当前环境后,可以使用 conda install PACKAGE_NAME(=version)、conda update PACKAGE_NAME、conda remove PACKAGE_NAME 命令来安装、更新、移除指定的包:

在当前环境安装的包,不会在环境外显示。安装完成后的包,可以运行 conda list 命令来查看当前环境下所有的包;也可以运行 python 命令启动 Python 解释器的交互模式,然后 import 查看:

但 Anaconda 默认的下载源都是国外源,如果使用国内网会速度缓慢甚至中断,因此可以使用 conda config --add channels 命令将国内源设置为默认下载源 2。如果 conda install 和 pip install 都不能正常安装,可以尝试从 Anaconda.org 进行安装 3。
虽然 conda 和 pip 都可以安装软件包,但有一些差别:
- 安装位置:
- 通过 pip 安装的 Python 软件包通常会被安装到 Python 解释器的
site-packages目录下:Linux 中一般在/usr/local/lib/python3.x/site-packages/下,Windows 中一般在C:\Python3.x\Lib\site-packages\下;- 通过 conda 安装的 Python 软件包通常会被安装到 conda 环境下特定目录:base 环境一般在
/anaconda3/lib/python3.x/site-packages/,新建 conda 环境一般在/path/to/your/env/lib/python3.x/site-packages/;- 软件包来源:
- pip 是 Python 的默认包管理工具,主要用于从 Python Package Index (PyPI) 安装和管理 Python 软件包;
- conda 是 Anaconda 发行版自带的包管理工具,它能够管理包括 Python 软件包在内的任何软件包,并提供了自己的软件仓库;
总的来说,pip 适用于管理 Python 包,而 conda 则更适用于管理整个软件环境。因此大多数情况下,项目开发会 使用 conda 创建虚拟环境,然后 使用 pip 安装软件包。
如果不知道安装什么版本的包,可以使用 conda search PACKAGE_NAME 指令查询可用的版本:

4. 列举虚拟环境
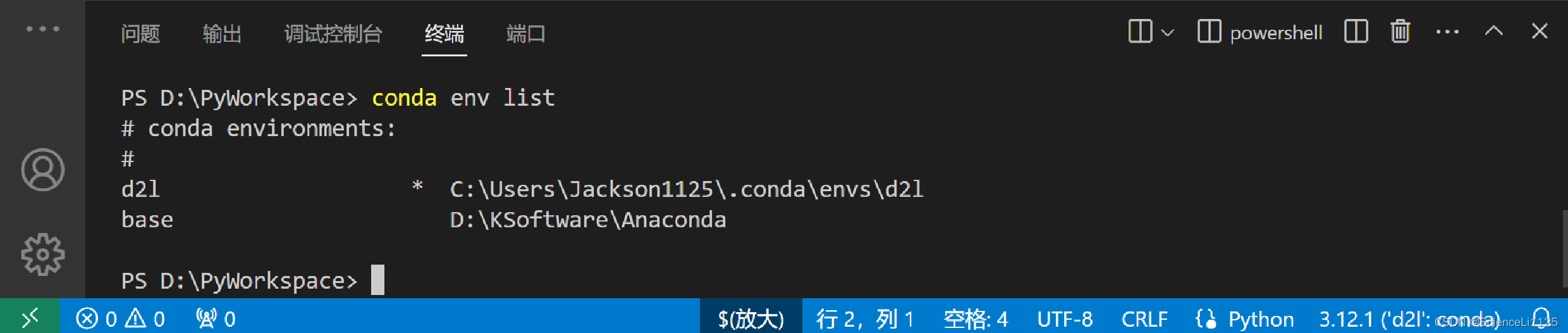
可以使用 conda env list 列出当前的所有虚拟环境:

* 表示当前所处环境。
5. 退出虚拟环境
当需要切换虚拟环境或者退出当前虚拟环境时,可以使用 conda deactivate 命令:

6. 删除虚拟环境
当一个环境不再使用后,可以使用 conda remove --name ENVIRONMENT_NAME --all 命令将其删除。删除环境前需要先退出当前环境:

四. VS Code 开发
安装 Anaconda 时,自带 Spyder 和 Jupyter notebook,可以针对性地进行科学计算和数据分析等集成开发。但这些 IDE 在项目开发中还是不够方便,众多开发者还是普遍更愿意使用 VS Code 或者 PyCharm,下面介绍在 VS Code 中使用 Anaconda 的开发方法。
1. 安装插件
在 VS Code 中安装与 Python 相关的插件:

为了在 VS Code 中运行代码,还需要安装 Code Runner 插件:

2. 打开工作区
安装了 Python 相关的插件后,就可以在 VS Code 中进行 Python 相关开发了。打开项目文件夹即可:

3. 选择解释器
要想让项目成功运行,还需要选择合适的 Python 解释器。点击右下角选择 Python 解释器,可以在不同的 Conda 环境中选择:

需要注意的是,Python 项目文件和 Conda 环境并无直接关系。Conda 环境本质上就是一个具有独立 Python 解释器和一组特定依赖项的环境,可以支持多个不同的 Python 项目文件的运行;Python 项目文件可以在任何安装了所需依赖的环境中运行,只要在运行项目之前确保所需的依赖都已经安装。
由于 Microsoft / vscode-python 的技术限制 4,底部导航栏的终端只能展示文件路径,无法像 Anaconda Powershell Prompt 一样显示当前 Conda 环境:

可以使用 conda env list 命令检查,* 标出的即为当前环境:

五. VS Code 个性化设置
1. 切换输出位置
在安装了 Code Runner 插件后,运行 .py 文件可以直接点击右上角的 Run Code 按钮,运行结果会出现在下方的导航栏:

对于用惯了服务器命令行的用户,肯定希望输出结果都在 “终端” 显示,而不是 “输出”。如果此时 VS Code 的输出结果是在 “输出” 中显示,可以进行如下操作 5,将输出结果切换至 “终端”:
- 打开设置,搜索 “Code Runner Executor Map”:

- 在 “Code-runner: Executor Map” 中点击编辑
settings.json; - 添加
"code-runner.runInTerminal": true字段即可:

Anaconda安装(2023年10月最新版)并配置Python环境 ↩︎
Anaconda安装(2023年10月最新版)并配置Python环境 ↩︎
还是搞不懂Anaconda是什么?读这一篇文章就够了 ↩︎
Activate Environments in Terminal Using Environment Variables ↩︎
vsCode切换输出面板从【终端】到【输出】面板 ↩︎
相关文章:

Anaconda + VS Code 的安装与使用
目录 一. Anaconda 是什么二. Anaconda 的安装1. 下载安装包2. 安装3. 检查 三. Anaconda 的使用1. 创建虚拟环境2. 激活虚拟环境3. 包管理4. 列举虚拟环境5. 退出虚拟环境6. 删除虚拟环境 四. VS Code 开发1. 安装插件2. 打开工作区3. 选择解释器 五. VS Code 个性化设置1. 切…...

Python爬虫html网址实战笔记
仅供学习参考 一、获取文本和链接 import requests from lxml import htmlbase_url "https://abcdef自己的网址要改" response requests.get(base_url) response.encoding utf-8 # 指定正确的编码方式tree html.fromstring(response.content, parserhtml.HTML…...

C++ 调用js 脚本
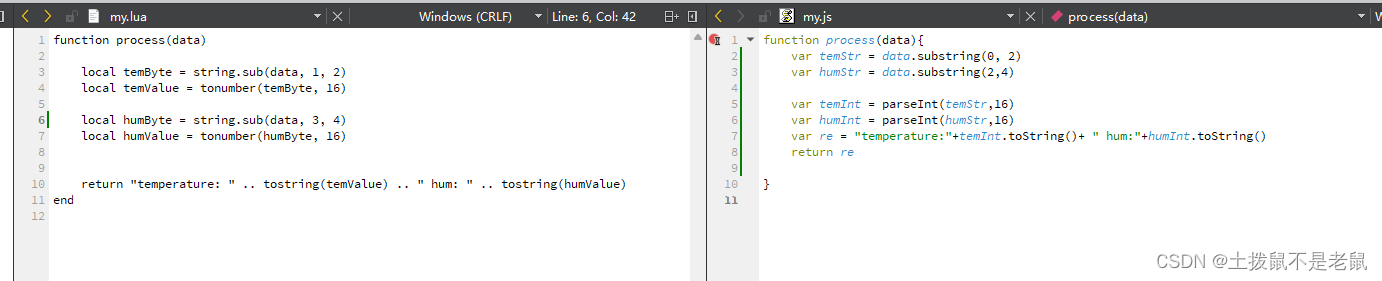
需求: 使用Qt/C 调用js 脚本。Qt 调用lua 脚本性能应该是最快的,但是需要引入第三方库,虽然也不是特别麻烦,但是调用js脚本,确实内置的功能(C 调用lua 脚本-CSDN博客) 步骤: 1&…...

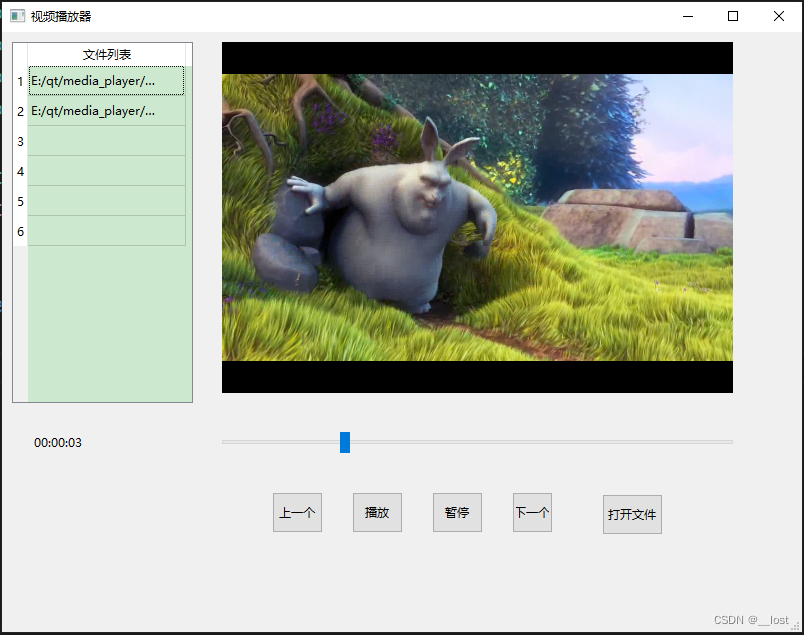
Vscode python pyside6 制作视频播放器
一、界面如下 包含控件 qcombox、qtablewidget、qpushbotton、qverticalslider 二、运行代码 media_player.py import sysfrom PySide6 import QtWidgets from PySide6.QtWidgets import * from PySide6.QtMultimedia import * from PySide6.QtMultimediaWidgets import QVi…...

纯前端低代码平台demo,vue框架,nodejs,简单的pm2纯前端部署实践
文章目录 目录结构说明本地运行项目启动后的页面demo前端部署打包pm2nginx 后话 前段时间开发了一个纯前端的低代码平台demo,vue框架,nodejs,pm2纯前端部署实践。为此记录一下开发过程以及各方面遇到的问题,并作说明。 表单用了若…...

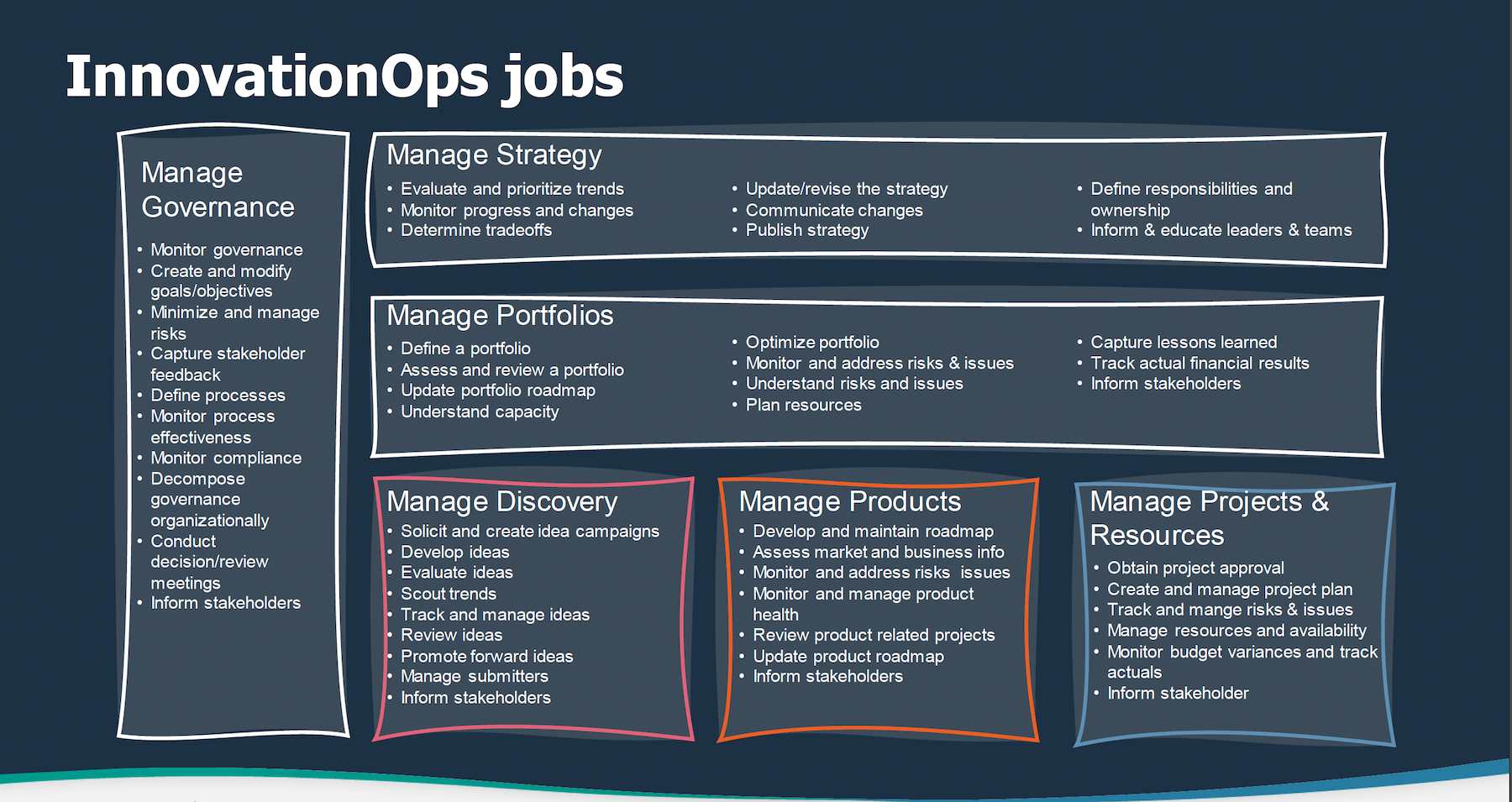
致创新者:聚焦目标,而非问题
传统的企业创新管理方式常常导致组织内部策略不协调、流程低效、创新失败率高等问题。而创新运营作为企业管理创新的新模式,通过整合文化、实践、人员和工具,提高组织创新能力。已经采用创新运营的公司报告了一系列积极的结果,如市场推出速度…...

javaSE和javaEE区别
javaSE Java SE(Java Platform,Standard Edition) Java SE 以前称为 J2SE。 它允许开发和部署在桌面、服务器、嵌入式环境和实时环境中使用的 Java 应用程序。 Java SE 包含了支持 Java Web服务开发的类,并为 Java Platform&#…...

安装VMware+安装Linux
以上就是VMware在安装时的每一步操作,基本上就是点击 "下一步" 一直进行安装 安装Linux VMware虚拟机安装完毕之后,我们就可以打开VMware,并在上面来安装Linux操作系统。具体步骤如下: 1). 选择创建新的虚拟机 2). 选…...

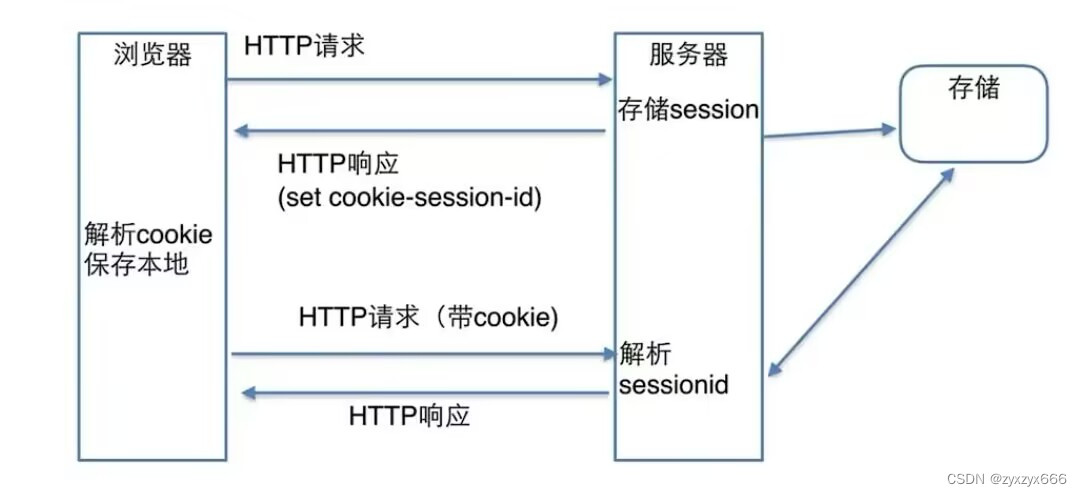
session和cookie理解
目录 1、理解无状态 2、Session和Cookie理论 3、使用session存储数据 前言,理解session与cookie对于我们做web测试、接口测试、性能测试都是非常有帮助的。 cookie是一些数据信息,存储在浏览器端。 session是存储于服务器端的特殊对象,服务器…...

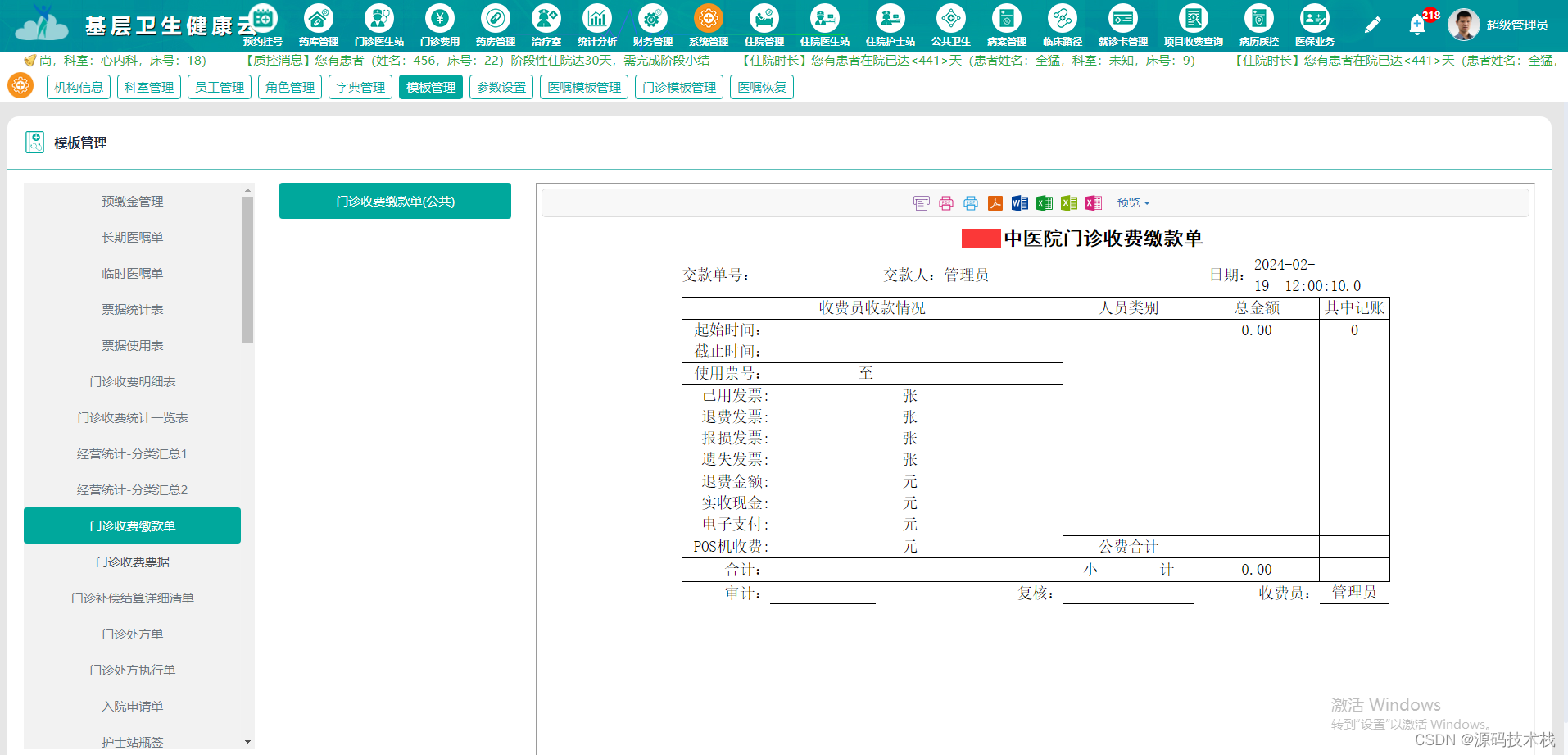
Springboot医院信息管理系统源码 带电子病历和LIS Saas应用+前后端分离+B/S架构
目录 系统特点 技术架构 系统功能 1、 标准数据维护 2、 收费(门诊/住院)系统 3、 药剂管理系统 4、 医生工作站系统 5、 护士工作站系统 6、电子病历系统 系统优点 云HIS系统简介 云HIS系统功能模块 门急诊挂号管理 门诊收费管理 门诊医…...

LeetCode.589. N 叉树的前序遍历
题目 589. N 叉树的前序遍历 分析 我们之前有做过LeetCode的 144. 二叉树的前序遍历,其实对于 N 插树来说和二叉树的思路是一模一样的。 二叉树的前序遍历是【根 左 右】 N叉树的前序遍历顺序是【根 孩子】,你可以把二叉树的【根 左 右】想象成【根 孩…...

C++ Webserver从零开始:配置环境(九)——下载github的项目进行测试
前言 大家好,我又来更新Webserver的博客了。上一次更新这个专栏时2024.2.5号,离现在已经13天了。非常抱歉,中间隔了那么久。一方面是基础知识学完之后,就要开始自己写代码了。看基础知识和写代码是两回事,理论和实践的…...
)
2024前端面试准备之TypeScript篇(一)
全文链接 1. 什么是TypeScript TypeScript是一种开源的编程语言,是JavaScript的一个超集。它添加了静态类型、类、接口和模块等特性,使得开发者能够更好地组织和维护大型应用程序。TypeScript代码可以被编译成JavaScript,从而可以在任何支持JavaScript的环境中运行。 2. …...

kali无线渗透之蓝牙攻击与原理
原理 蓝牙网络中的“个人身份码”攻击传统的蓝牙设备,主要是指“蓝牙规范2.1版”以前的各版蓝牙设备,以及使用“安全简化配对”(Secure SimplePairing,SSP)协议的蓝牙设备。 这些传统的蓝牙设备仅仅依赖于“个人身份码”( Personalldentifi…...

【开源】基于JAVA+Vue+SpringBoot的就医保险管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 科室档案模块2.2 医生档案模块2.3 预约挂号模块2.4 我的挂号模块 三、系统展示四、核心代码4.1 用户查询全部医生4.2 新增医生4.3 查询科室4.4 新增号源4.5 预约号源 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVue…...

德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图
德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图...

怎样解决恢复VPS数据信息?
对于服务器来说其中的数据信息是十分重要的内容,一旦出现数据丢失或损坏,就会对企业造成巨大的损失,所以备份是非常重要的,那么在使用VPS时我们怎样能够恢复其中的数据信息呢? 一、手动备份 其中比较简单快速的备份方…...

OpenAI最新模型Sora到底有多强?眼见为实的真实世界即将成为过去!
文章目录 1. 写在前面2. 什么是Sora?3. Sora的技术原理 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感…...

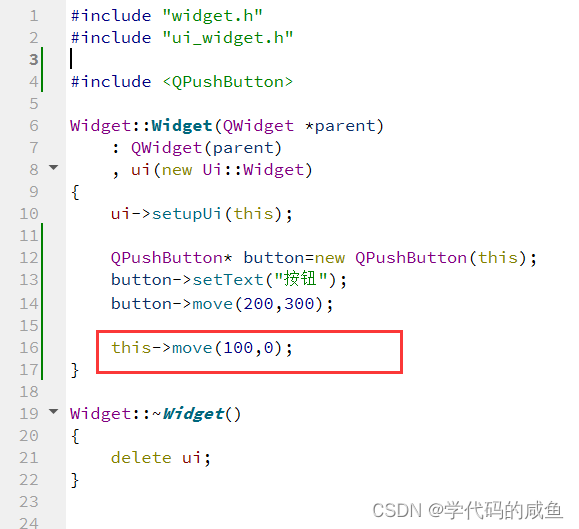
Qt的基本操作
文章目录 1. Qt Hello World 程序1.1 通过图形化界面的方式1.2 通过代码的方式实现 2. Qt 的编码问题3. 使用输入框实现hello world4. 使用按钮实现hello world5. Qt 编程注意事项6. 查询文档的方式7. 认识Qt坐标系 1. Qt Hello World 程序 1.1 通过图形化界面的方式 我们先讲…...

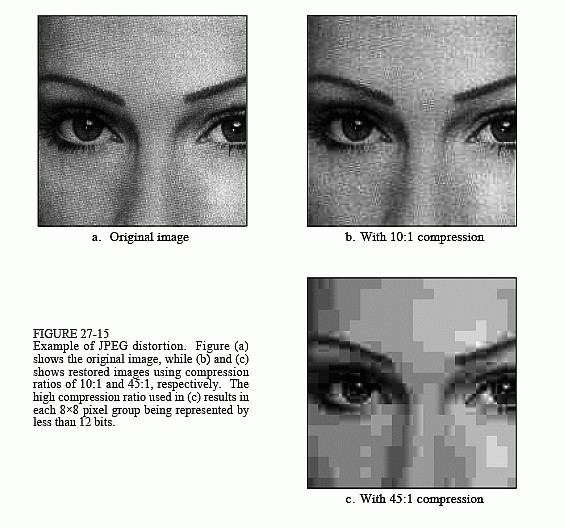
信号系统之数据压缩
1 数据压缩策略 表 27-1 显示了对数据压缩算法进行分类的两种不同方法。在(a)中,这些方法被归类为无损或有损(lossless or loss)。无损技术意味着恢复的数据文件与原始文件相同。这对于许多类型的数据是绝对必要的,例如:可执行代码、文字处理…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
