AJAXJSON入门篇
AJAX&JSON
-
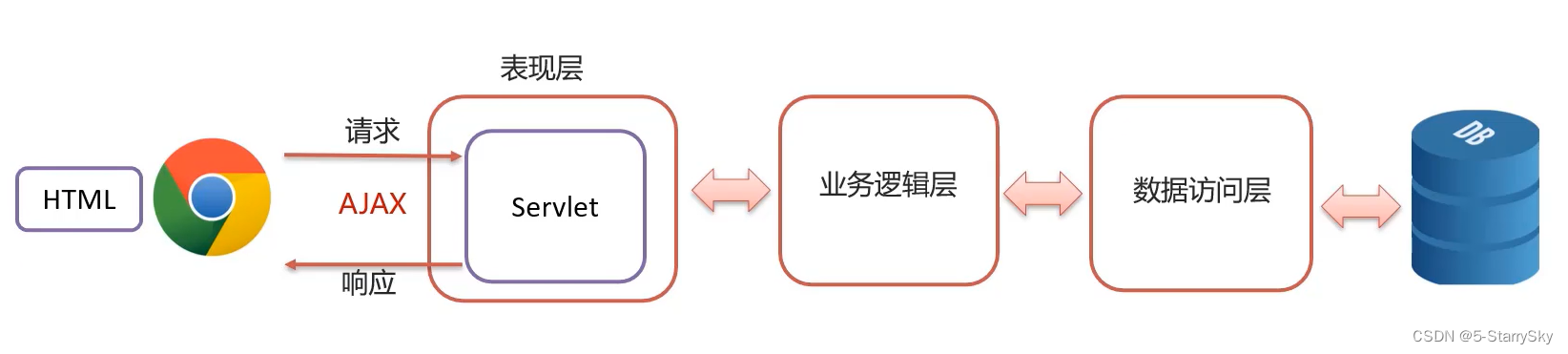
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
-
AJAX作用:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
- 使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了

-
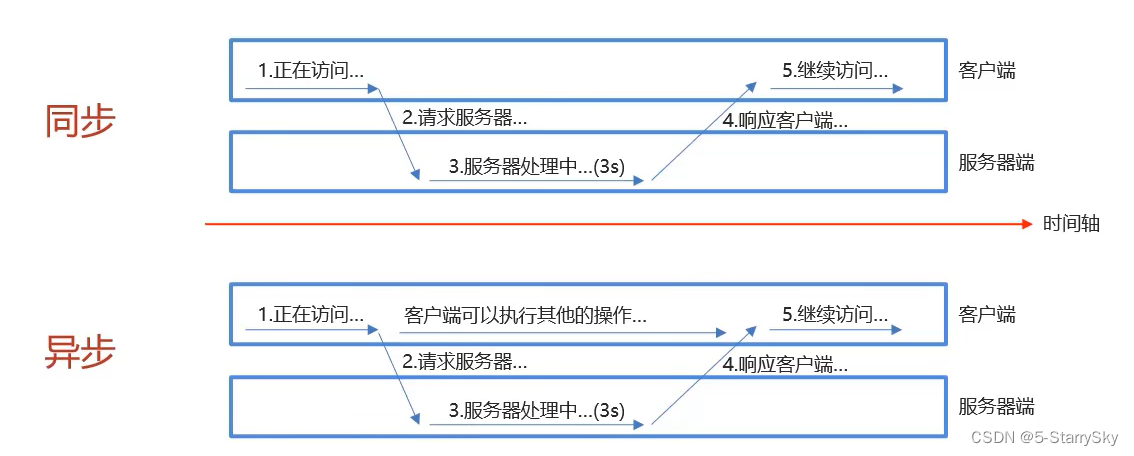
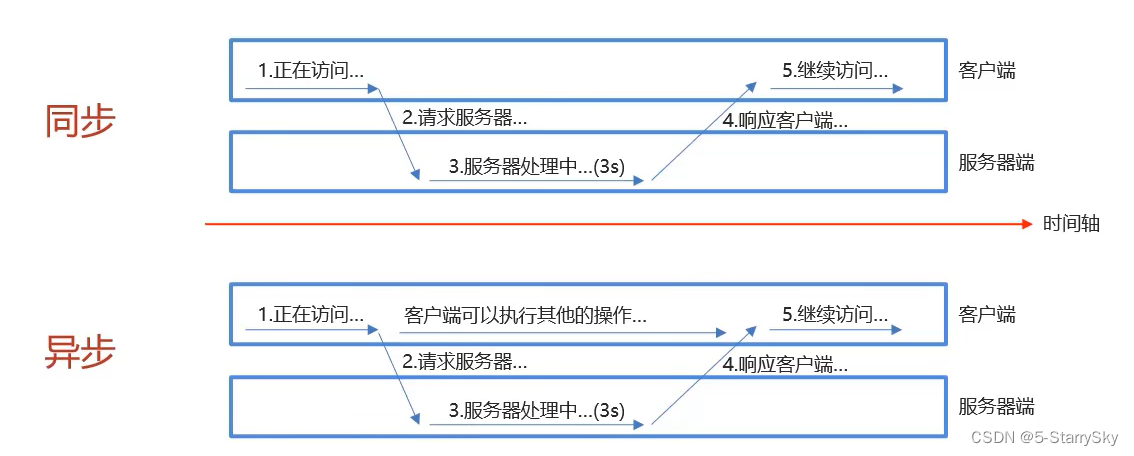
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用验,等等.…

-
AJAX快速入门
-
编写AjaxServlet,并使用response输出字符串
-
创建XMLHttpRequest对象:用于和服务器交换数据
var xmlhttp; if (window.XMLHttpRequest){//code for IE7+,Firefox,Chrome,Opera,Safarixmlhttp = new XMLHttpRequest(); }else{// code for IE6,IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } -
向服务器发送请求
xmlhttp.open("GET","url"); //这里url必须写全路径http://... mlhttp.send(); //发送请求 -
获取服务器响应数据
xmlhttp.onreadystatechange = function (){if(xmlhttp.readyState ==4 && xmlhttp.status ==200){alert(xmlhttp.responseText);} }
案例
使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在
前端代码如下:
// 1.给用户名输入框绑定光标失去焦点事件onblur
// 2.发送ajax请求,携带username参数
// 3.处理响应:是否显示提示信息
//1.给用户名输入框绑定失去焦点事件
document.getElementById("username").onblur = function (){//2.发送ajax请求//获取用户名的值var username = this.value;//2.1.创建核心对象var xhttp;if (window.XMLHttpRequest){xhttp = new XMLHttpRequest();}else{// code for IE6,IE5xhttp = new Activexobject("Microsoft.XMLHTTP");}//2.2.发送请求xhttp.open("GET","http://localhost:8080/ajax-demo/selectUserServlet?username="+username);xhttp.send();//2.3.获取响应xhttp.onreadystatechange = function(){if (this.readystate == 4 && this.status == 200){//alert(this.responseText);//判断if(this.responseText ="true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display ='';}else{//用户名不存在·清楚提示信息document.getElementById("username_err").style.display = 'none';}}};
}
Axios异步框架
- Axios对原生的AJAX进行封装,简化书写
- 官网:Axios中文文档 | Axios中文网 (axios-http.cn)
快速入门
-
引入axios的js文件
<script src="js/axios-0.18.0.js"></script> -
使用axios发送请求,并获取响应结果
axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" }).then(function (resp){alert(resp.data); });axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan" }).then(function (resp){alert(resp.data); });
Axios请求方式别名
为了方便起见,Axos已经为所有支持的请求方法提供了别名,修改过后会变成:
// 发送get请求
axios.get("url").then(function (resp){alert(resp.data);
});// 发送post请求
axios.post("ur","参数").then(function (resp){alert(resp.data);
});
JSON
- 概念:JavaScript Object Notation。JavaScript对象表示法
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
JSON基础语法
-
定义
var变量名={"key1":value1,"key2":value2,...}; -
示例
var json = {"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}; -
获取数据
变量名.key json.name
JSON数据和Java对象转换
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON
库,可以实现Java对象和SON字符串的相互转换。
使用:
-
导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version> </dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj); -
JSON字符串转ava对象
User user = JSON.parseObject(jsonStr,User.class);
案例
使用Axios+JSON完成品牌列表数据查询
<script>//1.当页面加我完成后,发送ajax请求window.onload = function (){//2.发送ajax清求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp){//获取数据let brands = resp.data;let tableData ="<tr>\n"+" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for(let i = 0;i< brands.Length; i++){let brand brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>" + (i+1) + "</td>\n" +" <td>" + brand.brandName + "</td>\n" +" <td>" + brand.companyName + "</td>\n" +" <td>" + brand.ordered + "</td>n" +" <td>" + brand.description + "</td>\n" +" <td>" + brand.status + "</td>\n" +"\n" +" <td><a href=\"#\">修改</a><a href=\"#\">删除</a></td>\n" +" </tr>";}})}
</script>
后端代码:
// doGet代码
//1.调用Service查询
List<Brand> brands = brandService.selectAll();
//2.将集合转换为JS0N数据 序列化
String jsonString = JSON.toJSoNString(brands);
//3.响应数据
response.setcontentType("text/json;charset=utf-8");
response.getWriter().write(jsonstring);
如果觉得文章对您有帮助,请帮忙点赞或者收藏,如果在文章中发现什么错误或不准确的地方,欢迎与我交流。
相关文章:

AJAXJSON入门篇
AJAX&JSON 概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML AJAX作用: 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据 使用了AJAX和服务器进行通信,就可以使用H…...

代码随想录算法训练营29期|day54 任务以及具体安排
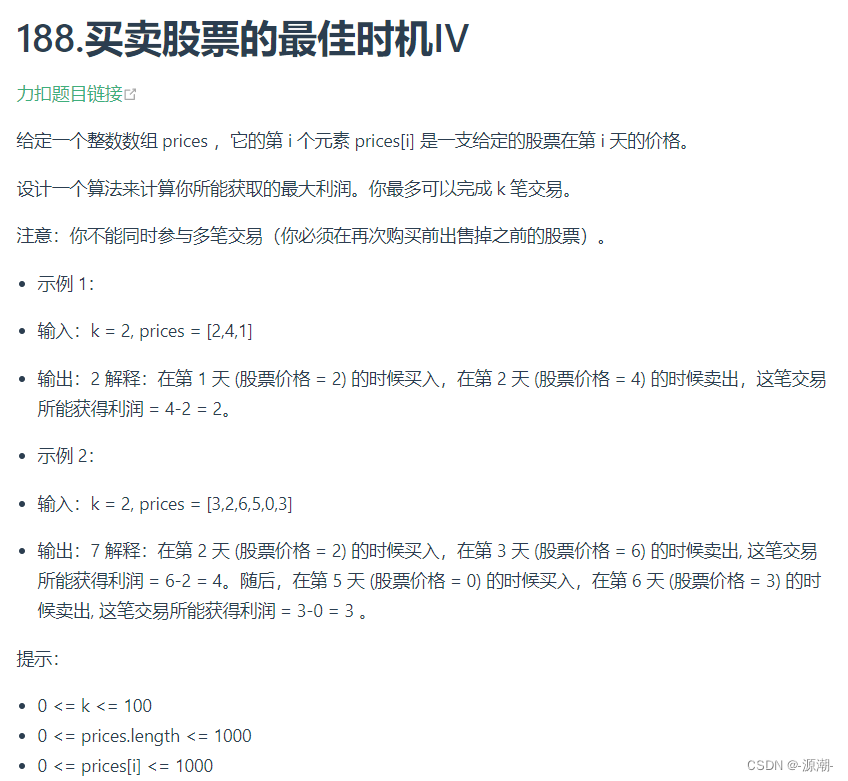
第九章 动态规划part11 123.买卖股票的最佳时机III // 版本一 class Solution {public int maxProfit(int[] prices) {int len prices.length;// 边界判断, 题目中 length > 1, 所以可省去if (prices.length 0) return 0;/** 定义 5 种状态:* 0: 没有操作, 1: 第一次买入…...

文件操作相关工具类
目录 1. 文件上传工具类 -- FileUploadUtils 2. 文件处理工具类 -- FileUtils 3. 媒体类型工具类 -- MimeTypeUtils 1. 文件上传工具类 -- FileUploadUtils /*** 文件上传工具类**/ public class FileUploadUtils {private static final Logger log LoggerFactory.ge…...

Spring源码:手写SpringIOC
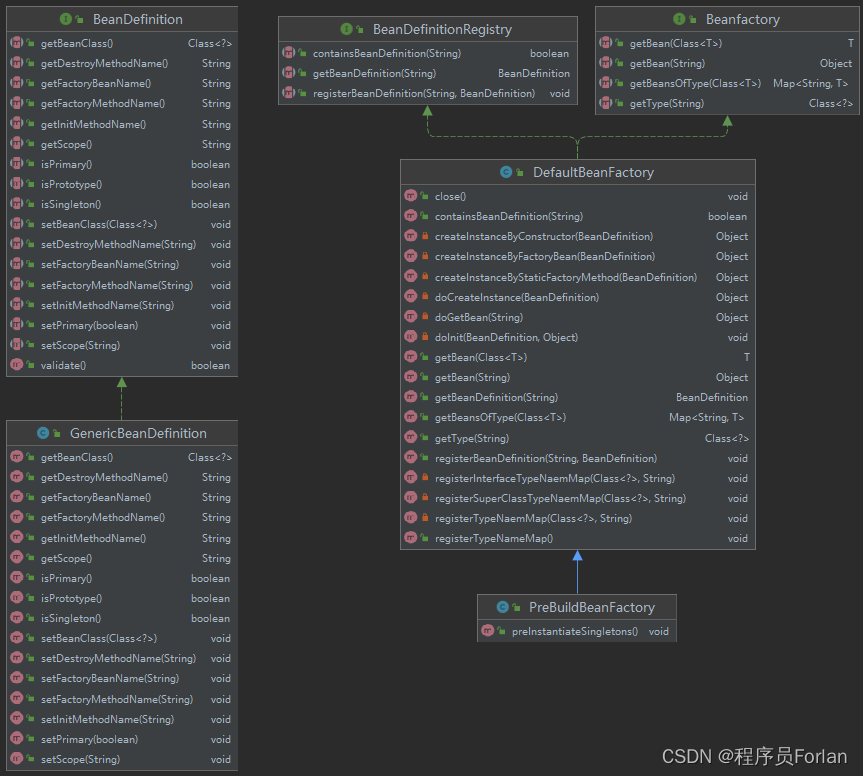
文章目录 一、分析二、实现1、版本1:实现Bean注入IOC容器,并从容器中获取1)定义BeanDefinition2)定义BeanDefinition实现类3)定义BeanDefinitionRegistry4)定义Beanfactory5)定义默认Beanfactor…...

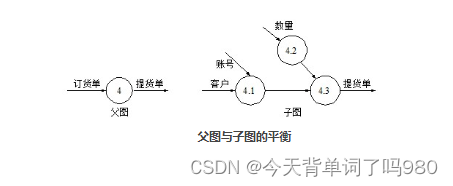
【软件设计师】程序猿需掌握的技能——数据流图
作为一个程序员,不仅要具备高水平的程序编码能力,还要是熟练掌握软件设计的方法和技术,具有一定的软件设计能力,一般包括软件分析设计图(常见的有数据流图,程序流程图,系统流程图,E-…...

17.3.1 像素处理
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.3.1 像素处理 C#处理图像,主要使用到Bitmap 类的 GetPixel方法和SetPixel方法。 Bitmap.GetPixel 方法:…...

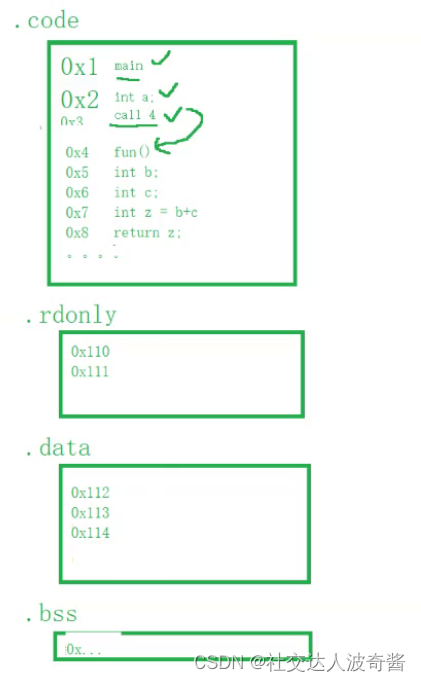
白话微机:8.解释FPGA以及一些考研面试问题
一. 前言(更新世界观) 在“微机世界”,普通的城市(单片机)里,人又有一个别的名字叫做“数据”,人有0有1;人们也有住房,这些住房在这个世界叫做“存储器”;地上有路,这些路…...
-k8s存储对象Persistent Volume)
Kubernetes基础(十八)-k8s存储对象Persistent Volume
1 什么是Persistent Volume? 在容器化应用中,Pod的生命周期是短暂的,当Pod终止时,其中的数据通常也会被销毁。为了解决这个问题,Kubernetes引入了Persistent Volume(PV)的概念。PV是集群中的一…...

用linux命令将文本格式文件转换为csv文件
文章目录 前言例: 总结 前言 用到linux命令awk 使用 awk 命令来将文本文件转换为 CSV 格式。假设你有一个以空格或制表符分隔的文本文件,以下是将其转换为 CSV 格式的命令: awk BEGIN { OFS"," } { print $1, $2, $3 } input.txt > outpu…...

C++中的binary_search函数详解
C中的std::binary_search函数详解 在C标准模板库(STL)中,std::binary_search是一个非常有用的函数,它可以在一个已排序的序列中查找一个特定的元素。这个函数的使用非常直观,但是了解其工作原理和一些注意事项可以帮助…...

程序员为什么不喜欢关电脑?我来回答
程序员为什么不喜欢关电脑? 主题: 你是否注意到,程序员们似乎从不关电脑?别以为他们是电脑上瘾,实则是有他们自己的原因!让我们一起揭秘背后的原因,看看程序员们真正的“英雄”本色!…...

波奇学Linux:动静态库
创建静态库 Makefile文件 mymath.c文件 mymath.h文件 编译main.c文件 gcc 编译时会把在系统目录中寻找头文件和库文件,文件不在系统目录中用参数 -I 头文件所在文件夹/ -L 库的地址文件夹 -l除去lib和后缀。 拷贝文件到系统目录即可不用参数 库的安装类似于把头文件…...

1723. 完成所有工作的最短时间
文章目录 题意思路代码 题意 题目链接 K个工人,一共jobs个任务,问怎样分配任务,最短的最长工人完成任务完成时间。 思路 DFS剪枝(最大单个工人jobs时间超过ans时间;有限空闲工人拿任务)模拟退火dp 代码…...

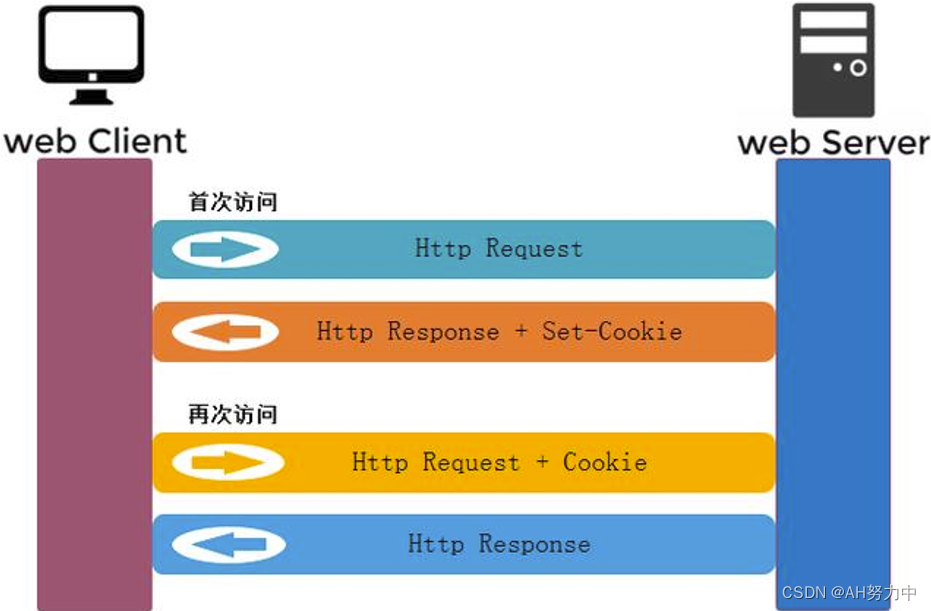
初始HTTP协议
一、http协议 1、http相关概念 互联网:是网络的网络,是所有类型网络的母集因特网:世界上最大的互联网网络。即因特网概念从属于互联网概念。习惯上,大家把连接在因特网上的计算机都成为主机。万维网:WWW(…...

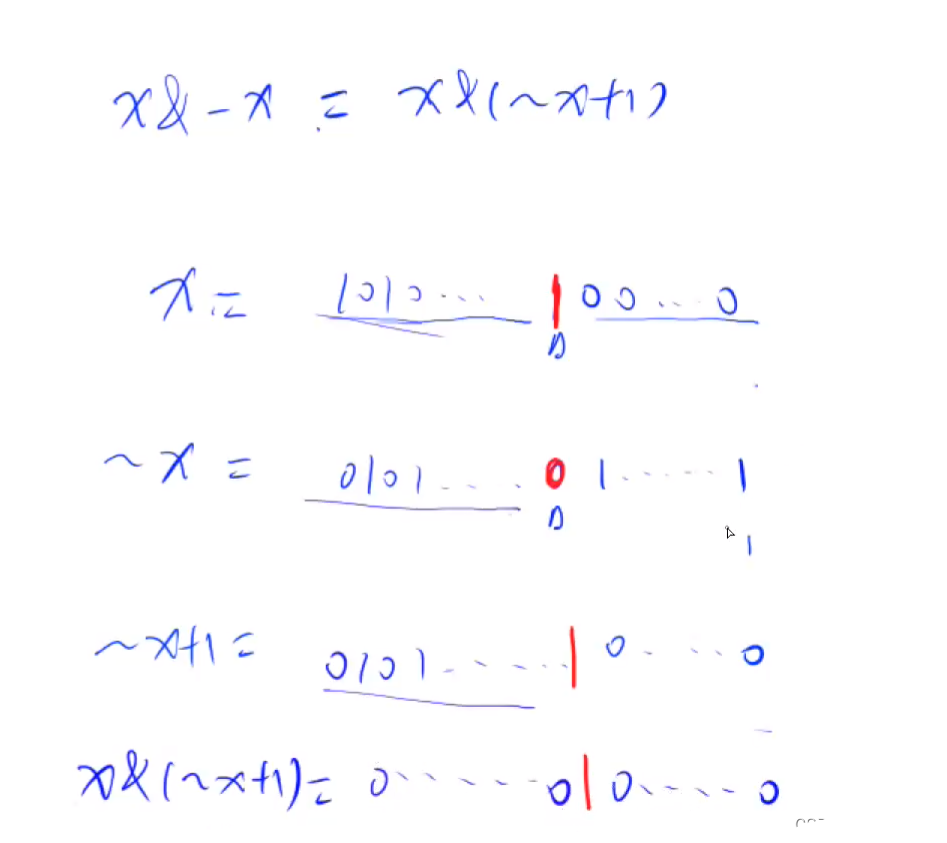
C++ 位运算常用操作 二进制中1的个数
给定一个长度为 n 的数列,请你求出数列中每个数的二进制表示中 1 的个数。 输入格式 第一行包含整数 n 。 第二行包含 n 个整数,表示整个数列。 输出格式 共一行,包含 n 个整数,其中的第 i 个数表示数列中的第 i 个数的二进制表…...

大数据领域的数据仓库
在大数据领域,数据仓库(Data Warehouse)是一个用于存储、管理和分析大量数据的集中式系统。它从多个异构数据源收集数据,对数据进行清洗、转换和整合,然后将其存储在一个集中的位置,以支持复杂的查询、报告…...

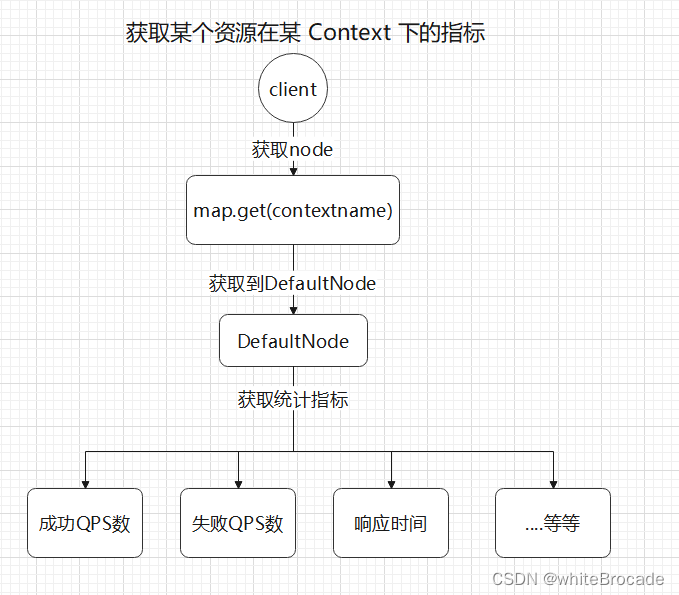
sentinel的资源数据指标是如何采集
资源数据采集 之前的NodeSelectorSlot和ClusterBuilderSlot已经完成了对资源调用树的构建, 现在则是要对资源进行收集, 核心点就是这些资源数据是如何统计 LogSlot 作用: 记录异常请求日志, 用于故障排查 public class LogSlot extends AbstractLinkedProcessorSlot<Def…...

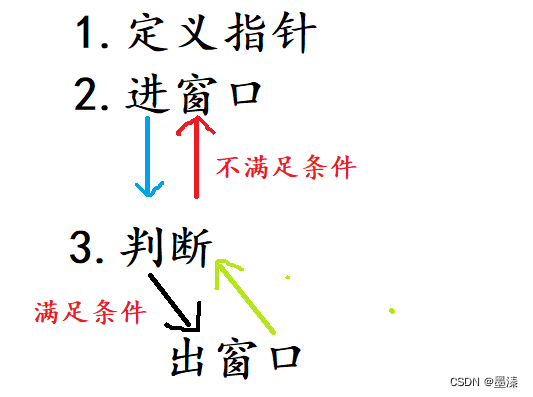
算法刷题:找到字符串中所有的字母异位词
找到字符串中所有的字母异位词 .题目链接题目详情题目解析算法原理滑动窗口流程图定义指针及变量进窗口判断出窗口更新结果 我的答案 . 题目链接 找到字符串中所有的字母异位词 题目详情 题目解析 所谓的异位词,就是一个单词中的字母,打乱顺序,重新排列得到的单词 如:abc-&g…...

【Java EE初阶十九】网络原理(四)
4. 数据链路层 数据链路层也有很多种协议,其中一个比较常见常用的,就是“以太网协议”(通过网线/光纤, 来通信所使用的协议叫做以太网协议,以太网是横跨数据链路层 物理层); 4.1 以太网数据帧格式 帧头 载荷(IP 数据…...

12.23 校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、社招&校招 | 轻舟智航 社招 & 2024校招 社招&校招 | 轻舟智航 社招 & 2024校招 2、校招 | 成都精灵云科技2024校园招聘补录 校招 | 成都精灵云科技2024校园招聘补录 …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
