Flutter 中 DraggableScrollableSheet 的属性介绍与使用
在 Flutter 中,DraggableScrollableSheet 是一个非常有用的小部件,它允许用户通过手势来拖动一个可滚动的区域,通常被用作底部弹出式面板或者随手势拖动的控件。本文将介绍 DraggableScrollableSheet 的属性以及如何在 Flutter 中使用它。
DraggableScrollableSheet 属性介绍
-
initialChildSize: 设置 DraggableScrollableSheet 初始时的高度占屏幕的比例。范围为 0 到 1,默认值为 0.5(即初始高度为屏幕高度的一半)。
-
minChildSize: 指定 DraggableScrollableSheet 的最小高度占屏幕的比例。默认为 0,表示没有最小高度限制。
-
maxChildSize: 指定 DraggableScrollableSheet 的最大高度占屏幕的比例。默认为 1,表示没有最大高度限制。
-
expand: 设置是否允许 DraggableScrollableSheet 在内容小于屏幕高度时扩展以填充屏幕。默认为 true。
-
snap: 一个布尔值,用于控制是否启用 DraggableScrollableSheet 在滚动停止时自动"捕捉"到接近的最小或最大值。默认值为 false。
-
builder: 一个构建函数,用于构建 DraggableScrollableSheet 的内容。该函数接受两个参数:BuildContext 和 ScrollController,返回一个 Widget,通常是一个 SingleChildScrollView 或者 ListView。
如何使用 DraggableScrollableSheet
下面是一个简单的示例,展示了如何在 Flutter 中使用 DraggableScrollableSheet:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('DraggableScrollableSheet Example'),),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Center(child: ElevatedButton(onPressed: () {showModalBottomSheet(context: context,builder: (context) {return DraggableScrollableSheet(initialChildSize: 0.5,minChildSize: 0.25,maxChildSize: 0.75,expand: true,snap: true,builder: (context, scrollController) {return Container(color: Colors.grey[300],child: ListView.builder(controller: scrollController,itemCount: 25,itemBuilder: (context, index) {return ListTile(title: Text('Item $index'),);},),);},);},);},child: Text('Show DraggableScrollableSheet'),),);}
}
在这个示例中,我们创建了一个简单的 Flutter 应用,并在其中使用了 DraggableScrollableSheet。当用户点击按钮时,会弹出一个底部弹出式面板,其中包含一个可滚动的 ListView。
通过调整 DraggableScrollableSheet 的属性,可以根据需要定制弹出式面板的行为和外观。例如,通过调整 initialChildSize、minChildSize、maxChildSize 和 snap 可以控制面板的初始高度、最小高度、最大高度以及滚动停止时的自动捕捉行为。
相关文章:

Flutter 中 DraggableScrollableSheet 的属性介绍与使用
在 Flutter 中,DraggableScrollableSheet 是一个非常有用的小部件,它允许用户通过手势来拖动一个可滚动的区域,通常被用作底部弹出式面板或者随手势拖动的控件。本文将介绍 DraggableScrollableSheet 的属性以及如何在 Flutter 中使用它。 D…...

分库分表面试必背
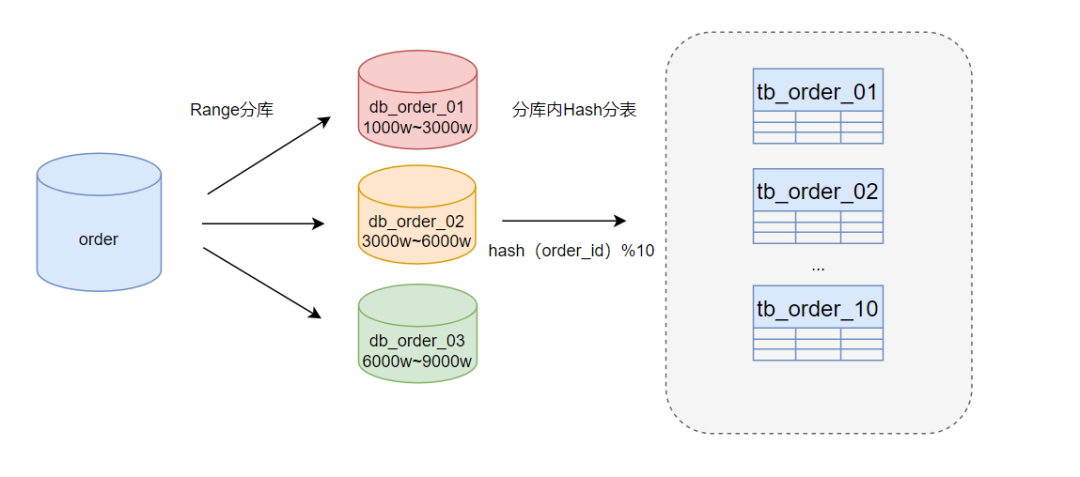
一,背景 随着互联网的普及,使用人数和场景爆炸式增长,现在随便一个应用系统都可能达到数百万千万甚至更大数量级的数据。大量的数据带来了新的挑战,怎么快速完成增删改查的业务,是应用服务开发者最头痛的问题。面对这个…...
)
14个常见的Java课程设计/毕业设计合集(源码+文档)
从网上整理收集了14个常见的java系统设计源码,可以用于课程作业或者毕业设计。 1.基于java的家政预约网站系统 平台采用B/S结构,后端采用主流的Springboot框架进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 …...

如何用 docker 部署程序?
如何用 docker 部署程序?这个问题有点笼统。 如果是MySQL、Redis这些,只需要拉取镜像,然后设置必要的配置,最终创建并运行实例即可。 如果你的应用是一个Java应用程序,使用Docker来部署它会涉及到Java特有的一些考虑…...
)
5G固定无线接入(FWA)
固定无线接入(FWA) 固定无线接入(Fixed Wireless Access)是使用两个固定点之间的无线电链路提供无线宽带的过程。换句话说,固定无线是一种为家庭或企业提供无线互联网接入的方式,无需铺设光纤和电缆来提供最…...

Unity ScreenPointToRay 获取到的坐标不准确
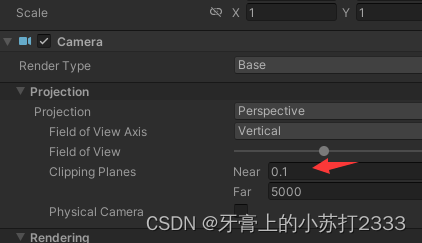
👾奇奇怪怪的 🥙问题描述🥪解决方案🍿验证代码 🥙问题描述 使用:Camera.main.ScreenPointToRay 将鼠标坐标转换成射线,然后通过:Physics.Raycast 获取到射线碰撞到的坐标࿰…...

AJAXJSON入门篇
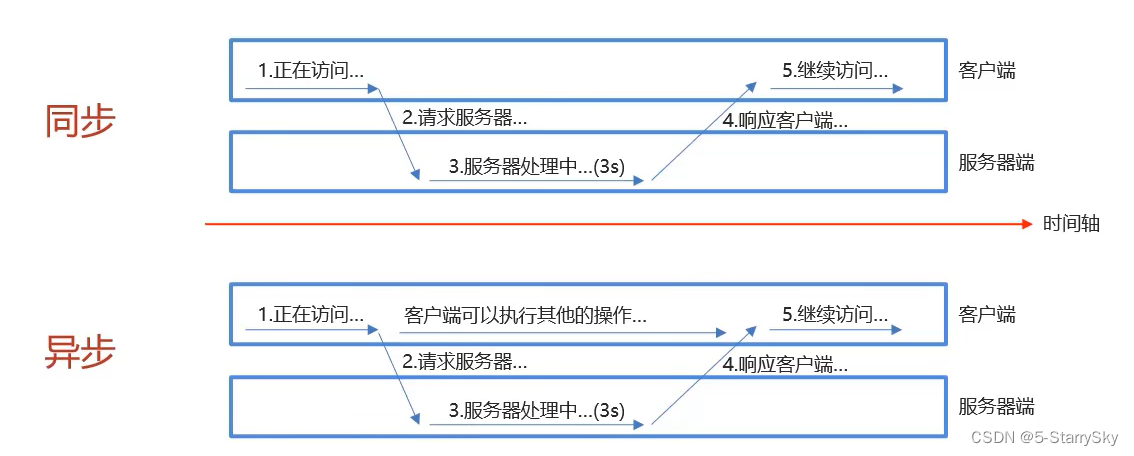
AJAX&JSON 概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML AJAX作用: 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据 使用了AJAX和服务器进行通信,就可以使用H…...

代码随想录算法训练营29期|day54 任务以及具体安排
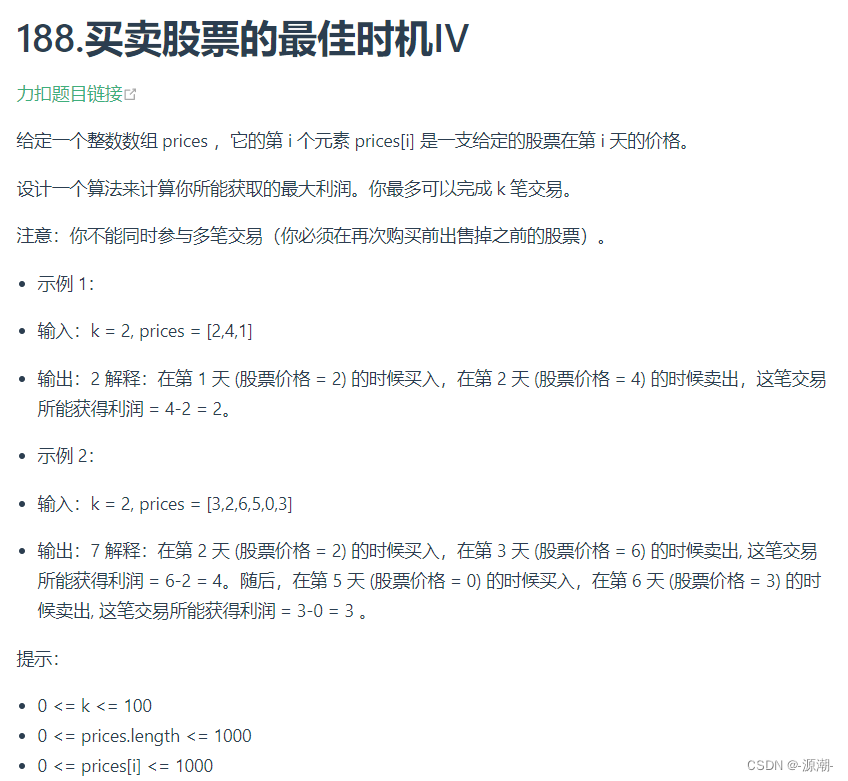
第九章 动态规划part11 123.买卖股票的最佳时机III // 版本一 class Solution {public int maxProfit(int[] prices) {int len prices.length;// 边界判断, 题目中 length > 1, 所以可省去if (prices.length 0) return 0;/** 定义 5 种状态:* 0: 没有操作, 1: 第一次买入…...

文件操作相关工具类
目录 1. 文件上传工具类 -- FileUploadUtils 2. 文件处理工具类 -- FileUtils 3. 媒体类型工具类 -- MimeTypeUtils 1. 文件上传工具类 -- FileUploadUtils /*** 文件上传工具类**/ public class FileUploadUtils {private static final Logger log LoggerFactory.ge…...

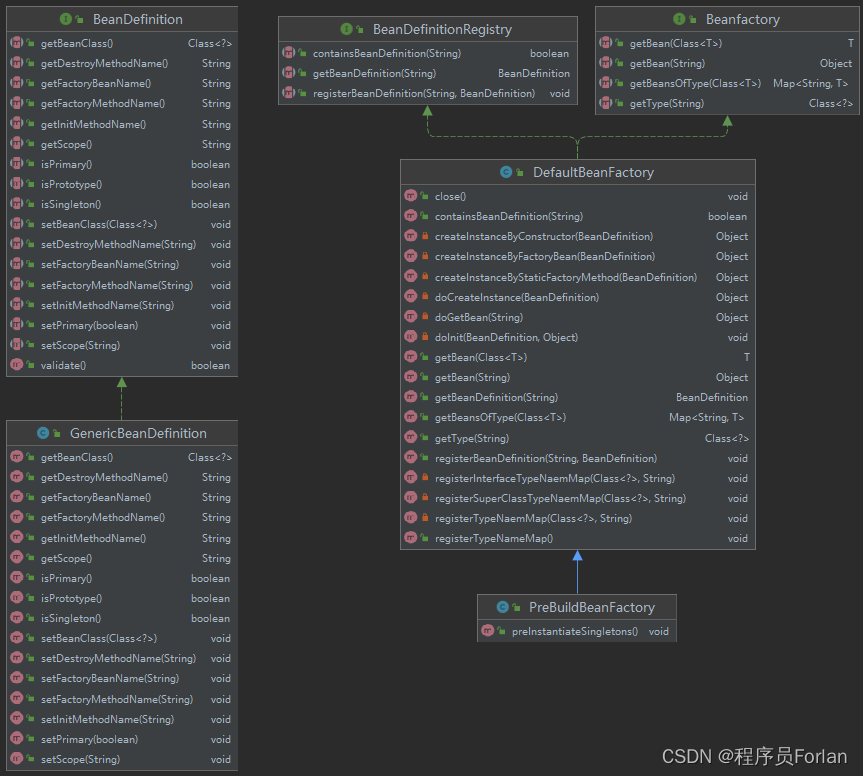
Spring源码:手写SpringIOC
文章目录 一、分析二、实现1、版本1:实现Bean注入IOC容器,并从容器中获取1)定义BeanDefinition2)定义BeanDefinition实现类3)定义BeanDefinitionRegistry4)定义Beanfactory5)定义默认Beanfactor…...

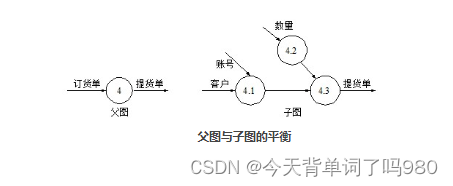
【软件设计师】程序猿需掌握的技能——数据流图
作为一个程序员,不仅要具备高水平的程序编码能力,还要是熟练掌握软件设计的方法和技术,具有一定的软件设计能力,一般包括软件分析设计图(常见的有数据流图,程序流程图,系统流程图,E-…...

17.3.1 像素处理
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 17.3.1 像素处理 C#处理图像,主要使用到Bitmap 类的 GetPixel方法和SetPixel方法。 Bitmap.GetPixel 方法:…...

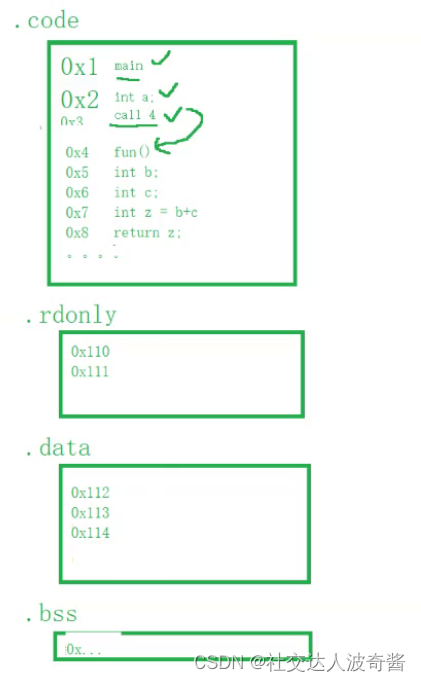
白话微机:8.解释FPGA以及一些考研面试问题
一. 前言(更新世界观) 在“微机世界”,普通的城市(单片机)里,人又有一个别的名字叫做“数据”,人有0有1;人们也有住房,这些住房在这个世界叫做“存储器”;地上有路,这些路…...
-k8s存储对象Persistent Volume)
Kubernetes基础(十八)-k8s存储对象Persistent Volume
1 什么是Persistent Volume? 在容器化应用中,Pod的生命周期是短暂的,当Pod终止时,其中的数据通常也会被销毁。为了解决这个问题,Kubernetes引入了Persistent Volume(PV)的概念。PV是集群中的一…...

用linux命令将文本格式文件转换为csv文件
文章目录 前言例: 总结 前言 用到linux命令awk 使用 awk 命令来将文本文件转换为 CSV 格式。假设你有一个以空格或制表符分隔的文本文件,以下是将其转换为 CSV 格式的命令: awk BEGIN { OFS"," } { print $1, $2, $3 } input.txt > outpu…...

C++中的binary_search函数详解
C中的std::binary_search函数详解 在C标准模板库(STL)中,std::binary_search是一个非常有用的函数,它可以在一个已排序的序列中查找一个特定的元素。这个函数的使用非常直观,但是了解其工作原理和一些注意事项可以帮助…...

程序员为什么不喜欢关电脑?我来回答
程序员为什么不喜欢关电脑? 主题: 你是否注意到,程序员们似乎从不关电脑?别以为他们是电脑上瘾,实则是有他们自己的原因!让我们一起揭秘背后的原因,看看程序员们真正的“英雄”本色!…...

波奇学Linux:动静态库
创建静态库 Makefile文件 mymath.c文件 mymath.h文件 编译main.c文件 gcc 编译时会把在系统目录中寻找头文件和库文件,文件不在系统目录中用参数 -I 头文件所在文件夹/ -L 库的地址文件夹 -l除去lib和后缀。 拷贝文件到系统目录即可不用参数 库的安装类似于把头文件…...

1723. 完成所有工作的最短时间
文章目录 题意思路代码 题意 题目链接 K个工人,一共jobs个任务,问怎样分配任务,最短的最长工人完成任务完成时间。 思路 DFS剪枝(最大单个工人jobs时间超过ans时间;有限空闲工人拿任务)模拟退火dp 代码…...

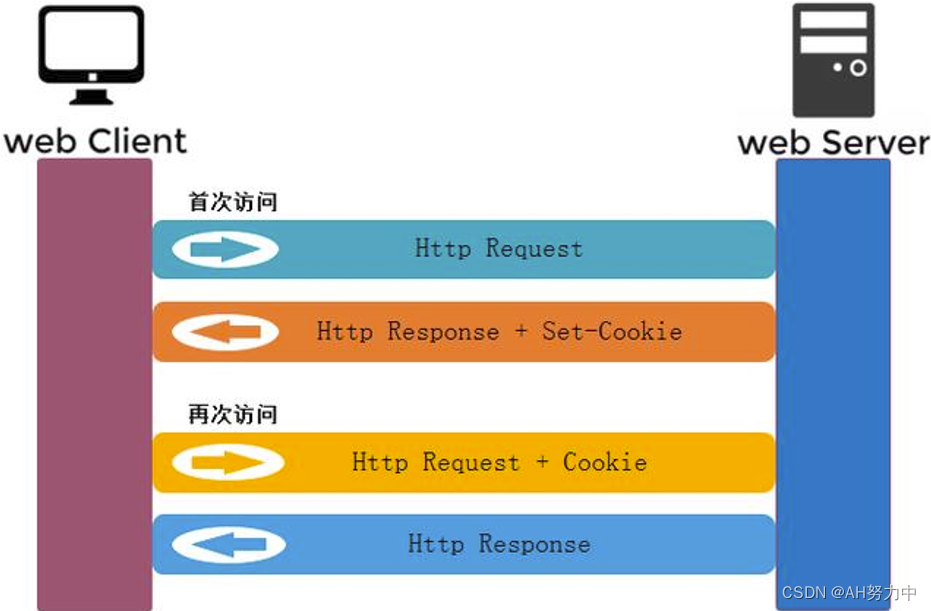
初始HTTP协议
一、http协议 1、http相关概念 互联网:是网络的网络,是所有类型网络的母集因特网:世界上最大的互联网网络。即因特网概念从属于互联网概念。习惯上,大家把连接在因特网上的计算机都成为主机。万维网:WWW(…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
