微信小程序之会议OA个人中心后台交互
目录
获取用户昵称头像和昵称
小程序登录
登录-小程序
wx.checkSession
wx.login
wx.request
后台
准备数据表
反向生成工具生成
准备封装前端传过来的数据
小程序服器配置
导入微信小程序SDK
application.yml
WxProperties
WxConfig
WxAuthController
登录-小程序
login.js
user.js
util.js
emoji
获取用户昵称头像和昵称
wx.getUserProfile
bindgetuserinfo
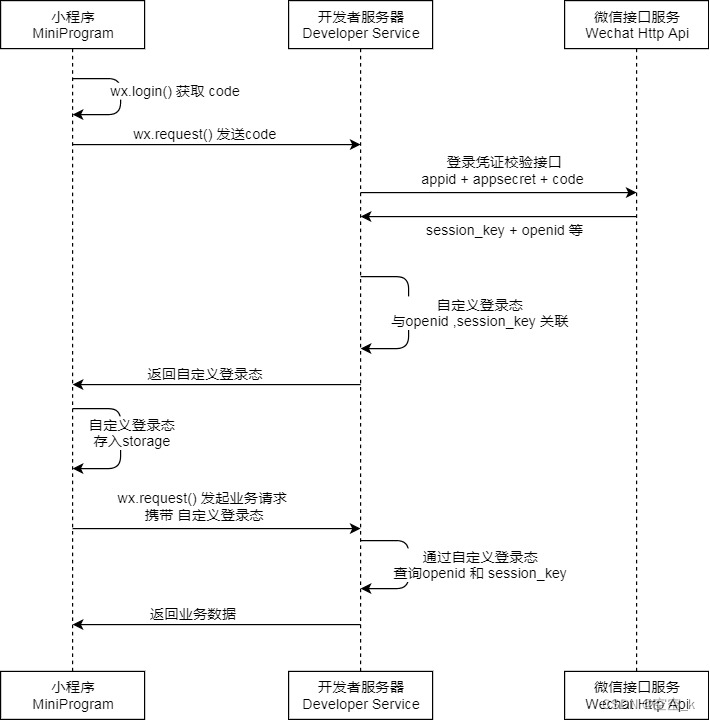
小程序登录
小程序登录参考地址:小程序登录 | 微信开放文档
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。

-
说明
-
调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
-
调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
-
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
-
-
注意事项
-
会话密钥
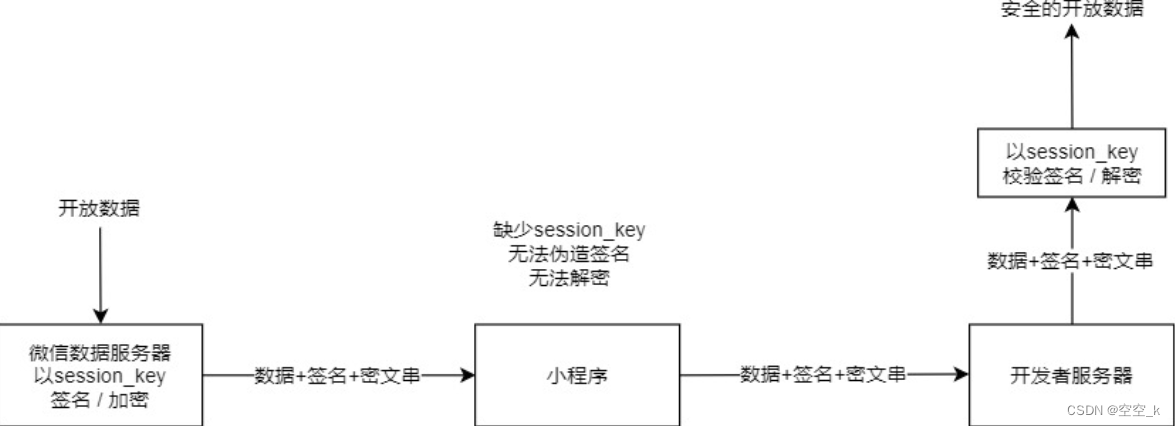
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。 -
临时登录凭证 code 只能使用一次
-
-
appId 作用说明
-
appid 是微信账号的唯一标识,这个是固定不变的; 如果了解微信公众号开发的就需要注意一下,小程序的appid 和 公众号的appid 是不一致的
-
-
session_key 功能说明 微信客户端通过wx.getUserInfo()获取用户的信息 后台有时候也需要获取微信客户端的用户信息,因此,就需要利用session_key这个秘钥来从微信平台中获取 官方文档原文 签名校验以及数据加解密涉及用户的会话密钥 session_key。 开发者应该事先通过 wx.login 登录流程获取会话密钥 session_key 并保存在服务器。为了数据不被篡改,开发者不应该把 session_key 传到小程序客户端等服务器外的环境。
-

登录-小程序
-
执行wx.login 登录获取小程序端的code
-
服务端根据code去微信端获取session_key并且缓存;同时生成access_token 保存在小程序端,维持登录状态;
-
小程序端请求服务端用户数据时,先wx.checkSession,有效就通过access_token 确定用户,找到session_key;无效就执行wx.login重新登录重新生成access_token,服务端重新获取session_key;
-
小程序端长时间不使用,服务端的session_key会失效,无法再用session_key去微信端获取数据,需要小程序端重新执行登录操作; 服务端要获取session_key 只能通过小程序端的登录来操作;
wx.checkSession
检查登录态是否过期
wx.login
调用接口获取登录凭证(code)
wx.request
请求自己小程序服器,并且携带了code,userInfo信息
后台
准备数据表
DROP TABLE IF EXISTS `wx_user`;
CREATE TABLE `wx_user` (`id` int(11) NOT NULL AUTO_INCREMENT,`username` varchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '用户名称',`password` varchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '用户密码',`gender` tinyint(3) NOT NULL DEFAULT 0 COMMENT '性别:0 未知, 1男, 1 女',`birthday` date NULL DEFAULT NULL COMMENT '生日',`last_login_time` datetime(0) NULL DEFAULT NULL COMMENT '最近一次登录时间',`last_login_ip` varchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '最近一次登录IP地址',`user_level` tinyint(3) NULL DEFAULT 0 COMMENT '用户层级 0 普通用户,1 VIP用户,2 区域代理用户',`nickname` varchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '用户昵称或网络名称',`mobile` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '用户手机号码',`avatar` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '用户头像图片',`weixin_openid` varchar(63) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL DEFAULT '' COMMENT '微信登录openid',`status` tinyint(3) NOT NULL DEFAULT 0 COMMENT '0 可用, 1 禁用, 2 注销',`add_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间',`update_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间',`deleted` tinyint(1) NULL DEFAULT 0 COMMENT '逻辑删除',`share_user_id` int(11) NULL DEFAULT NULL,PRIMARY KEY (`id`) USING BTREE,UNIQUE INDEX `user_name`(`username`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci COMMENT = '用户表' ROW_FORMAT = Compact;
反向生成工具生成
-
WxUser.java
-
WxUserMapper.java
-
WxUserMapper.xml
准备封装前端传过来的数据
-
UserInfo - 用户接收前端传递参数对象
-
WxLoginInfo - 控制层的登录方法中前端传递参数对象
小程序服器配置
导入微信小程序SDK
<dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-miniapp</artifactId><version>3.3.0</version>
</dependency>application.yml
oa:wx:app-id: wxf23b28b5e4ea4d6aapp-secret: 212621faa31cdf0691367ea45b2b6041msgDataFormat: JSONWxProperties
封装oa.wx的数据
@Data
@Configuration
@ConfigurationProperties(prefix = "oa.wx")
public class WxProperties {/*** 设置微信小程序的appId*/private String appId;/*** 设置微信小程序的Secret*/private String appSecret;/*** 消息数据格式*/private String msgDataFormat;}WxConfig
注册WxMaService
@Configuration
public class WxConfig {@Autowiredprivate WxProperties properties;@Beanpublic WxMaConfig wxMaConfig() {WxMaInMemoryConfig config = new WxMaInMemoryConfig();config.setAppid(properties.getAppId());config.setSecret(properties.getAppSecret());config.setMsgDataFormat(properties.getMsgDataFormat());return config;}@Beanpublic WxMaService wxMaService(WxMaConfig maConfig) {WxMaService service = new WxMaServiceImpl();service.setWxMaConfig(maConfig);return service;}}WxAuthController
@RequestMapping("/wx/auth")
public class WxAuthController {@Autowiredprivate WxMaService wxService;@PostMapping("login_by_weixin")public Object loginByWeixin(@RequestBody WxLoginInfo wxLoginInfo, HttpServletRequest request) {//客户端需携带code与userInfo信息String code = wxLoginInfo.getCode();UserInfo userInfo = wxLoginInfo.getUserInfo();if (code == null || userInfo == null) {return ResponseUtil.badArgument();}//调用微信sdk获取openId及sessionKeyString sessionKey = null;String openId = null;try {WxMaJscode2SessionResult result = this.wxService.getUserService().getSessionInfo(code);sessionKey = result.getSessionKey();//session idopenId = result.getOpenid();//用户唯一标识 OpenID} catch (Exception e) {e.printStackTrace();}if (sessionKey == null || openId == null) {log.error("微信登录,调用官方接口失败:{}", code);return ResponseUtil.fail();}else{log.info("openId={},sessionKey={}",openId,sessionKey);}//根据openId查询wx_user表//如果不存在,初始化wx_user,并保存到数据库中//如果存在,更新最后登录时间//....// tokenUserToken userToken = null;try {userToken = UserTokenManager.generateToken(user.getId());} catch (Exception e) {log.error("微信登录失败,生成token失败:{}", user.getId());e.printStackTrace();return ResponseUtil.fail();}userToken.setSessionKey(sessionKey);log.info("SessionKey={}",UserTokenManager.getSessionKey(user.getId()));Map<Object, Object> result = new HashMap<Object, Object>();result.put("token", userToken.getToken());result.put("tokenExpire", userToken.getExpireTime().toString());result.put("userInfo", userInfo);//....log.info("【请求结束】微信登录,响应结果:{}", JSONObject.toJSONString(result));return ResponseUtil.ok(result);}响应给客户端数据有:
token userInfo
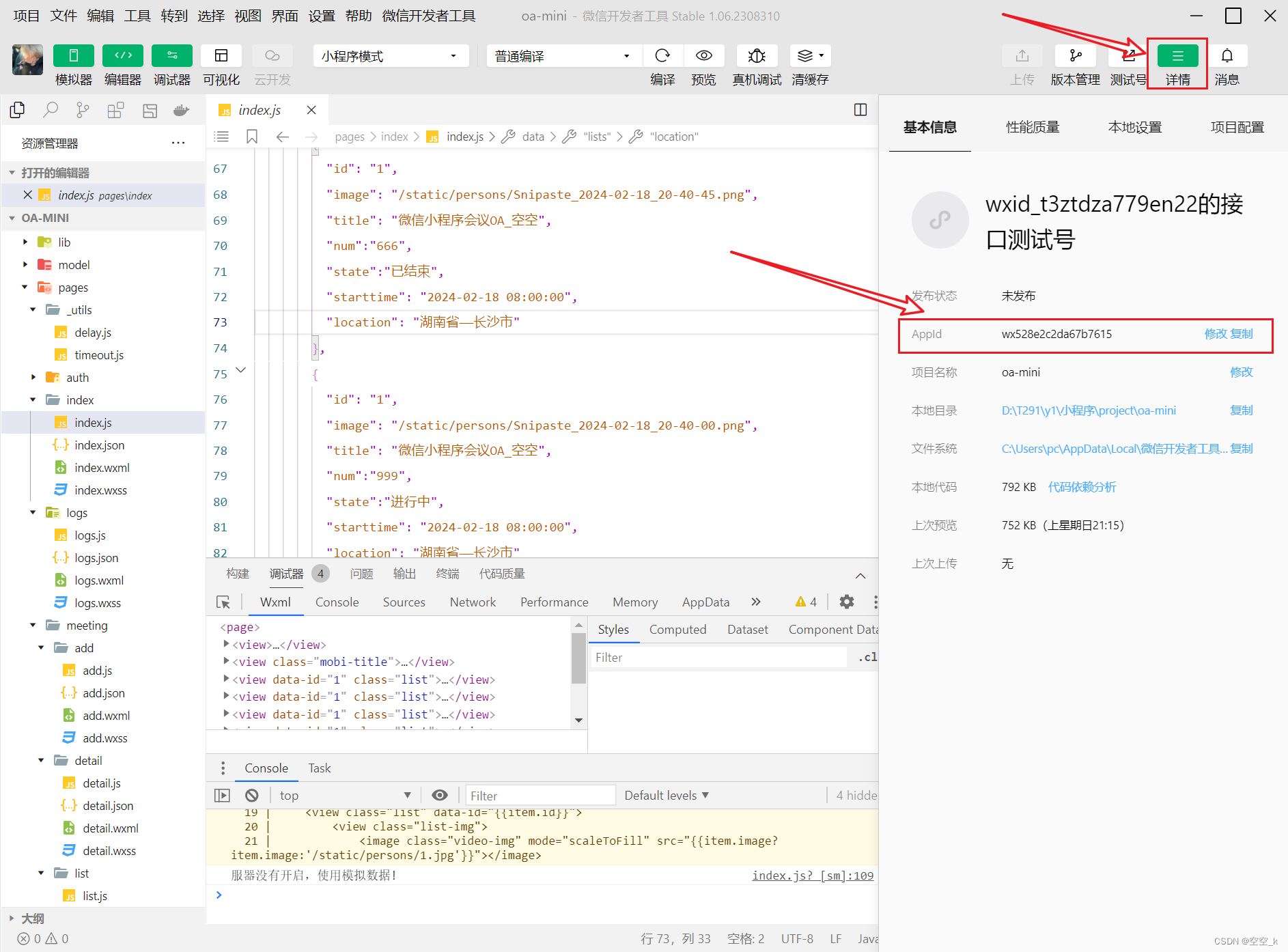
登录-小程序
将oa-mini项目导入到微信开发者工具中,这里注意一定要修改appid。

点击"修改",将弹出一个对话框,请在对话框中输入你的小程序测试号appid

login.js
user.loginByWeixin(res.userInfo).then(res => {app.globalData.hasLogin = true;wx.navigateBack({delta: 1})
})user.js
function loginByWeixin(userInfo) {return new Promise(function(resolve, reject) {return login().then((res) => {//登录远程服务器util.request(api.AuthLoginByWeixin, {code: res.code,userInfo: userInfo}, 'POST').then(res => {if (res.errno === 0) {//存储用户信息wx.setStorageSync('userInfo', res.data.userInfo);wx.setStorageSync('token', res.data.token);resolve(res);} else {reject(res);}})util.js
如果使用util.request函数,每次请求都会携带'X-OA-Token': wx.getStorageSync('token');而服器已经保存了所有的token,所以服器通过token区分每个客户端
function request(url, data = {}, method = "GET") {return new Promise(function (resolve, reject) {wx.request({url: url,data: data,method: method,timeout:6000,header: {'Content-Type': 'application/json','X-OA-Token': wx.getStorageSync('token')},emoji
mysql的utf8编码的一个字符最多3个字节,但是一个emoji表情为4个字节,所以utf8不支持存储emoji表情。但是utf8的超集utf8mb4一个字符最多能有4字节,所以能支持emoji表情的存储。
Linux系统中MySQL的配置文件为my.cnf。
Winows中的配置文件为my.ini。
相关文章:

微信小程序之会议OA个人中心后台交互
目录 获取用户昵称头像和昵称 小程序登录 登录-小程序 wx.checkSession wx.login wx.request 后台 准备数据表 反向生成工具生成 准备封装前端传过来的数据 小程序服器配置 导入微信小程序SDK application.yml WxProperties WxConfig WxAuthController 登录-小…...

代码随想录算法训练营第52天(动态规划09 ● 198.打家劫舍 ● 213.打家劫舍II ● 337.打家劫舍III
动态规划part09 198.打家劫舍解题思路 213.打家劫舍II解题思路 337.打家劫舍III解题思路 今天就是打家劫舍的一天,这个系列不算难,大家可以一口气拿下。 198.打家劫舍 题目链接: 198.打家劫舍 视频讲解: 198.打家劫舍 文章讲解&…...

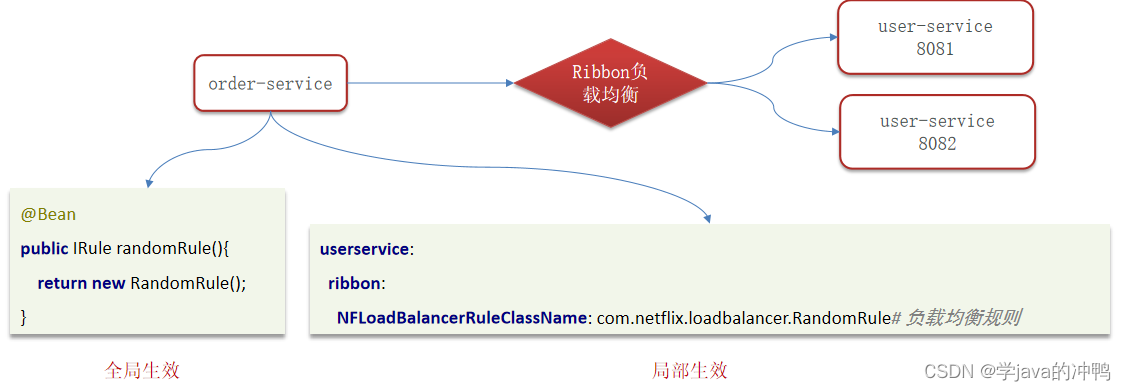
微服务篇之负载均衡
一、Ribbon负载均衡流程 二、Ribbon负载均衡策略 1. RoundRobinRule:简单轮询服务列表来选择服务器。 2. WeightedResponseTimeRule:按照权重来选择服务器,响应时间越长,权重越小。 3. RandomRule:随机选择一个可用的服…...
 + egl + opengles 使用FBO渲染到纹理实例(六))
wayland(xdg_wm_base) + egl + opengles 使用FBO渲染到纹理实例(六)
文章目录 前言一、FBO介绍1. FBO 简介2. FBO的关键组成部分3. FBO的基本工作流程4. FBO 实现渲染到纹理5. FBO 实现离屏渲染二、FBO 实现渲染到纹理的代码实例1. egl_wayland_texture3_2.c2. xdg-shell-client-protocol.h 和 xdg-shell-protocol.c3. 编译4. 运行总结参考资料前…...

基于 RisingWave、Instaclustr 和 Apache Superset 对维基百科实时监控
得益于 RisingWave 和 Kafka 等流处理工具, 数据工程师能实时洞察流数据中的重要信息。这能够助力制定决策,并在多个层面改善用户体验,包括推荐系统、金融、物流、汽车、制造业、 IIOT 设备和零售。 在这篇博客中,我们会把 Risin…...

建站用帝国CMS好还是WordPress好
随着互联网的迅猛发展,内容管理系统(CMS)在网站建设中扮演着越来越重要的角色。在众多CMS中,帝国CMS和WordPress因其强大的功能和广泛的用户基础而备受关注。本文将对这两种CMS进行详细比较,分析它们的优势与不足,以便用户能够根据…...
—图》)
深度学习基础之《TensorFlow框架(2)—图》
一、什么是图结构 1、图包含了一组tf.Operation代表的计算单元对象和tf.Tensor代表的计算单元之间流动的数据 图结构:数据(Tensor) 操作(Operation) 二、图相关操作 1、默认图 通常TensorFlow会默认帮我们创建一张图 查看默认图的两种方法: &#x…...

Web3区块链游戏:创造虚拟世界的全新体验
随着区块链技术的不断发展,Web3区块链游戏正逐渐崭露头角,为玩家带来了全新的虚拟世界体验。传统游戏中的中心化结构和封闭经济体系已经被打破,取而代之的是去中心化的游戏环境和真实所有权的数字资产。本文将深入探讨Web3区块链游戏的特点、…...

单机启动/开机启动SpringBoot服务的正确方式
此操作只针对于测试环境或单机部署的情况下,使用Jenkins自动化部署或docker部署SpringBoot服务请忽略。 SpringBoot单机启动和集群启动的区别: 部署方式:单机启动可以直接运行jar文件或使用IDE启动应用程序,而双机集群启动需要将…...

[C#]winform基于opencvsharp结合CSRNet算法实现低光图像增强黑暗图片变亮变清晰
【算法介绍】 "Conditional Sequential Modulation for Efficient Global Image Retouching" 是一种图像修饰方法,主要用于对图像进行全局的高效调整。该方法基于深度学习技术,通过引入条件向量来实现对图像特征的调制,以达到改善…...

抓包分析 TCP 协议
TCP 协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。 环境准备 对接口测试工具进行分类,可以如下几类: 网络嗅探工具:tcpdump,wireshark 代理工具:fiddler,charles&…...

代码随想录算法训练营day27 | 93.复原IP地址、78.子集、90.子集II
93.复原IP地址 和C不同,使用列表存储已经分割的数据,而不是直接操作字符串。为了使用这个列表搞了老久,主要问题出在,在判断终止条件的时候,path也需要回溯一下 class Solution:def __init__(self):self.result []s…...

RuntimeError: CUDA out of memory.【多种场景下的解决方案】
RuntimeError: CUDA out of memory.【多种场景下的解决方案】 🌈 个人主页:高斯小哥 🔥 高质量专栏:【Matplotlib之旅:零基础精通数据可视化】 🏆🏆关注博主,随时获取更多关于深度学…...

LeetCode刷题| Leetcode 45. 跳跃游戏,1190. 反转每对括号间的子串,781. 森林中的兔子,739. 每日温度
45. 跳跃游戏 题目链接: 45. 跳跃游戏 II - 力扣(LeetCode) 思路:这道题思路不难记,遍历数组每个位置,更新下一次的范围,当当前位置已经在当前范围之外时,步数一定得加一ÿ…...

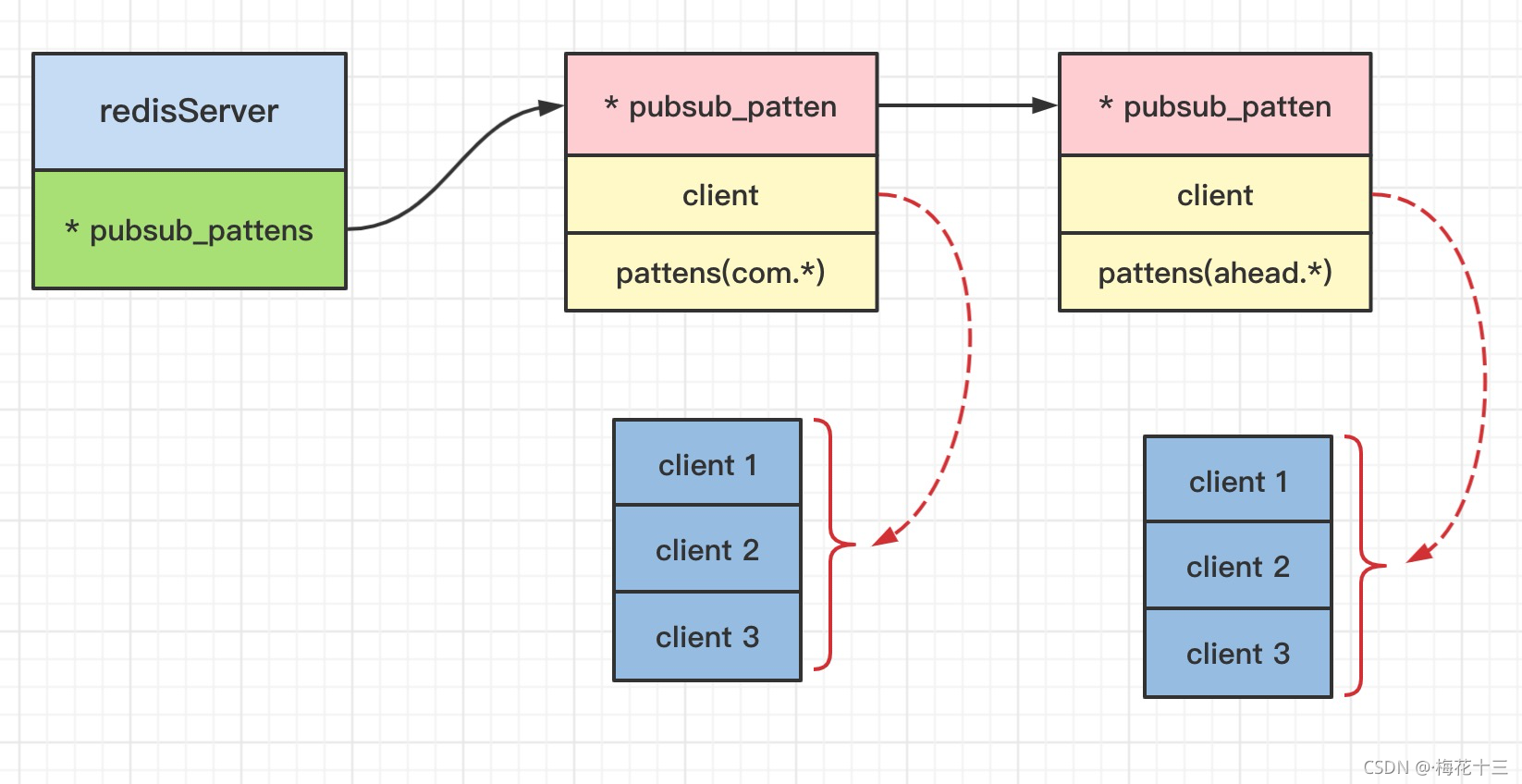
Redis(03)——发布订阅
基础命令 基于频道 publish channel message:将信号发送到指定的频道pubsub subcommand [argument [argyment]]:查看订阅或发布系统状态subscribe channel [channel]:订阅一个或多个频道的信息unsubscribe [channel [channel]]:退…...

⭐北邮复试刷题LCR 034. 验证外星语词典__哈希思想 (力扣119经典题变种挑战)
LCR 034. 验证外星语词典 某种外星语也使用英文小写字母,但可能顺序 order 不同。字母表的顺序(order)是一些小写字母的排列。 给定一组用外星语书写的单词 words,以及其字母表的顺序 order,只有当给定的单词在这种外…...
)
ECMAScript 6+ 新特性 ( 二 )
2.12. class类 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 class 关键字,可以定义类。 ES6 的 class 可以看作只是一个语法糖,它的绝大部分功能ES5 都可以做到&…...

JS游戏项目合集【附源码】
文章目录 一:迷宫小游戏二:俄罗斯方块三:压扁小鸟 一:迷宫小游戏 【迷宫游戏】是一款基于HTML5技术开发的游戏,玩法简单。玩家需要在一个迷宫中找到出口并成功逃脱,本项目还有自动寻路(Track&a…...

React中hooks使用限制及保存函数组件状态
React Hooks 的限制主要有两条: 不要在循环、条件或嵌套函数中调用 Hook; 在 React 的函数组件中调用 Hook。 首先,Hooks是一个对象,大致结构如下: const hook: Hook {memoizedState: null,baseState: null,baseQ…...

用git命令来上传项目到GitHub我自己的仓库
目录 在GitHub上创建仓库并使用git命令上传到仓库的步骤如下: 其他操作 怎么退出git/COMMIT_EDITMSG [unix] 相关报错 error: src refspec main does not match any error: failed to push some refs to https://github.com/Liu22Jun16Liang/MyQt error: fail…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
