以程序员的视角,看前后端分离的是否必要?
Hello,我是贝格前端工场,本篇分享一个老生常谈的话题,前后端分离是必然趋势,但也是要区分具体的场景,欢迎探讨,关注,有前端开发需求可以私信我,上车了。
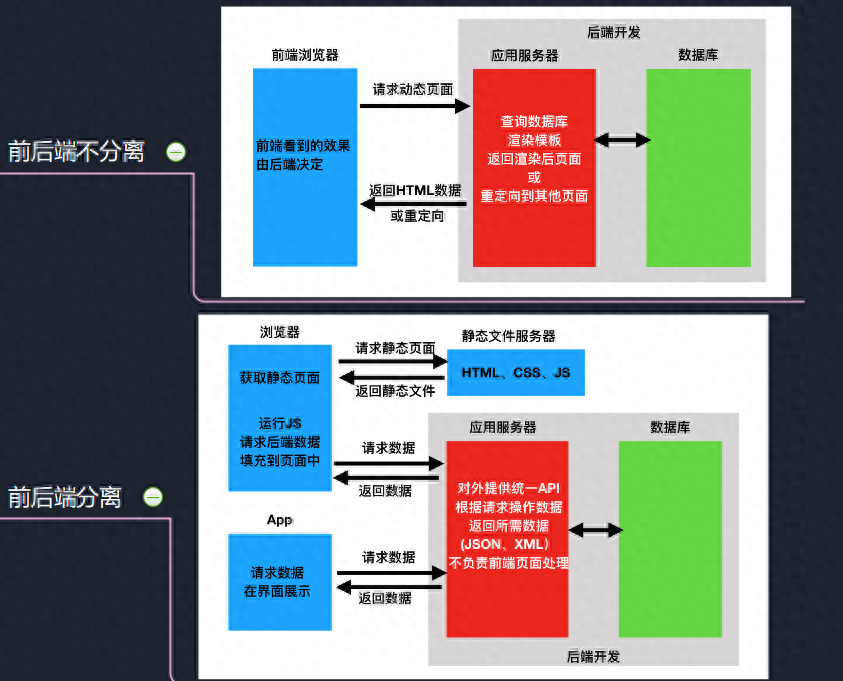
一、什么是前后端分离和不分离
前后端分离是一种软件开发架构模式,将前端和后端的开发过程分离开来。在前后端分离的架构中,前端负责用户界面的展示和交互,后端负责数据处理和业务逻辑。
在前后端分离的架构中,前端通常使用现代的前端框架和技术,如React、Angular、Vue.js等,来构建用户界面。前端通过与后端的接口进行通信,获取和提交数据。
后端负责处理前端发送的请求,进行数据处理和业务逻辑的实现。后端通常使用服务器端编程语言,如Java、Python、Node.js等,来处理请求,并与数据库进行交互。
与前后端分离相对应的是不分离的架构模式,也称为传统的后端渲染模式。在不分离的架构中,后端负责生成整个页面的HTML代码,并将数据直接渲染到页面上。前端只负责处理用户的交互行为,如点击、滚动等。

二、前后端分离的优点
从程序员的视角来看,前后端分离具有以下几个重要的意义:
- 清晰的责任分工:前后端分离可以明确前端和后端的责任边界,使开发团队可以更好地专注于各自的领域。前端开发人员负责用户界面和用户体验的设计和开发,后端开发人员负责业务逻辑和数据处理的实现。这种分工可以提高开发效率和代码质量。
- 提高开发效率:前后端分离可以使前端和后端开发可以并行进行。前端可以使用模拟数据或者接口文档进行开发,而后端可以在前端开发的同时进行接口的开发和测试。这样可以减少开发的等待时间,提高整体的开发效率。
- 提升用户体验:前后端分离可以使前端开发人员更加专注于用户界面和用户体验的设计和优化。通过使用现代的前端框架和技术,可以实现更加灵活、交互性强的用户界面,提升用户的体验和满意度。
- 支持多平台和多端开发:前后端分离可以使前端开发人员更容易适配不同的平台和设备。通过提供统一的接口和数据格式,可以方便地在不同的平台上开发和部署应用程序,如Web、移动端、桌面应用等。
- 提高系统的可维护性和扩展性:前后端分离可以使系统的各个模块更加独立和解耦,提高系统的可维护性和扩展性。前端和后端可以通过接口进行通信,降低了系统的耦合度,使得系统更容易进行维护和扩展。

前后端分离可以提高开发效率、提升用户体验、支持多平台和多端开发,同时也有利于系统的可维护性和扩展性。对于程序员来说,前后端分离可以使开发工作更加专注和高效,提高开发质量和用户满意度。
三、前后端分离的缺点
虽然前后端分离的架构模式有很多优点,但也存在一些缺点,包括:
- 开发复杂度增加:前后端分离需要前端和后端开发人员分别进行开发,需要协调和沟通,增加了开发的复杂度和沟通成本。
- 技术要求高:前后端分离需要前端和后端开发人员具备不同的技术能力。前端需要熟悉现代的前端框架和技术,后端需要熟悉服务器端编程语言和数据库等。这对开发团队的技术要求较高。
- 接口设计和维护:前后端分离需要定义和维护接口,前端通过接口与后端进行通信。接口的设计和维护需要考虑数据结构、数据格式、接口版本等问题,增加了开发和维护的工作量。
- 部署和运维复杂性:前后端分离需要分别部署前端和后端的代码,需要考虑跨域访问、静态资源的处理等问题。同时,前端和后端的代码更新和发布也需要进行协调和管理。
- 安全性考虑:前后端分离需要考虑接口的安全性,防止恶意请求和数据泄露。前端需要进行接口权限验证和数据的安全处理。
- SEO(搜索引擎优化)问题:前后端分离的架构对于搜索引擎的抓取和索引不太友好。由于前端的内容是通过JavaScript动态生成的,搜索引擎可能无法正确抓取和索引页面内容。

前后端分离的架构模式虽然有很多优点,但也需要在开发复杂度、技术要求、接口设计和维护、部署和运维、安全性和SEO等方面进行考虑和权衡。根据具体的应用场景和需求,选择合适的架构模式是很重要的。
四、前后端不分离的优点和缺点
不分离的前后端架构模式,也称为传统的后端渲染模式,有以下优点:
- 简单和快速开发:不分离的架构模式可以使开发过程更加简单和快速。后端负责生成整个页面的HTML代码,并将数据直接渲染到页面上,前端只负责处理用户的交互行为,如点击、滚动等。这种模式对于一些简单的应用场景来说,可以快速开发。
- SEO友好:由于后端直接生成页面的HTML代码,搜索引擎可以直接抓取和索引页面内容,有利于搜索引擎优化(SEO)。
- 数据安全性:由于后端直接渲染页面,可以更好地控制数据的安全性。前端只负责展示数据,不涉及数据的处理和操作,可以减少数据泄露的风险。

然而,不分离的前后端架构模式也存在一些缺点:
- 前端开发受限:不分离的架构模式对于前端开发人员的技术要求较低,前端只负责处理用户交互行为,无法充分发挥前端的能力和创造力。前端开发人员无法使用现代的前端框架和技术,限制了前端的发展空间。
- 可维护性差:由于前后端耦合紧密,修改一个功能可能需要同时修改前端和后端的代码,增加了维护的难度和工作量。同时,后端的渲染逻辑也可能散落在不同的页面中,不利于代码的重用和维护。
- 扩展性差:不分离的架构模式对于系统的扩展性较差。当需要增加新的功能或模块时,可能需要同时修改前端和后端的代码,增加了开发的复杂度和成本。
- 不利于多平台支持:不分离的架构模式通常只适用于特定的平台,如Web端。如果需要在移动端或桌面端进行开发,需要重新开发前端部分,增加了开发的工作量。

不分离的前后端架构模式在简单和快速开发、SEO友好和数据安全性方面有一定的优点,但在前端开发受限、可维护性差、扩展性差和多平台支持等方面存在一些缺点。根据具体的应用场景和需求,选择合适的架构模式是很重要的。
五、适用场景
前后端分离和不分离的架构模式适用于不同的开发场景。下面是它们适用的一些典型开发场景:
前后端分离适用的场景:
- 复杂的应用:当应用有复杂的业务逻辑和交互需求时,前后端分离可以更好地分工合作。前端专注于用户界面和交互,后端专注于数据处理和业务逻辑。这样可以提高开发效率和代码质量。
- 多平台支持:如果应用需要在不同的平台上运行,如Web、移动端和桌面端等,前后端分离可以更好地实现代码的复用和跨平台支持。
- 高并发和性能要求:前后端分离可以通过前端缓存、异步加载和分布式部署等方式提高系统的并发处理能力和响应速度。
- 多团队协作:当开发团队中有前端和后端开发人员分别负责不同的模块或功能时,前后端分离可以更好地实现团队的协作和并行开发。

前后端不分离适用的场景:
- 简单的应用:当应用的业务逻辑和交互需求较简单时,不分离的架构模式可以快速开发并满足需求。
- SEO优化要求高:如果应用需要被搜索引擎抓取和索引,不分离的架构模式可以更好地支持SEO优化。
- 数据安全性要求高:不分离的架构模式可以更好地控制数据的安全性,减少数据泄露的风险。
- 前端开发人员技术要求低:如果前端开发人员的技术水平较低或者团队中没有专业的前端开发人员,不分离的架构模式可以简化开发过程和降低技术要求。

需要注意的是,以上只是一些典型的场景,实际应用中还需要根据具体的需求和限制进行选择。有些场景可能介于前后端分离和不分离之间,可以采用混合的架构模式来满足需求。
往期回顾
- 【白话前端】扫盲贴:Svg动画和Canvas动画区别
- 【白话前端】一篇文章区分js库和js框架
- 开源软件盈利的7大模式,开源≠免费。
- 【白话前端】JS库的作用和常见的九种类型—值得收藏
- 10个页面动效的js库,拿来即用,值得珍藏。
- 中高级前端应该掌握哪些技术?看看自己达标了么
- 网页动效库:wow.js和aos.js该选谁?
- 白话前端:Particles.js库-做出各种炫酷粒子动画,甲方也得服。
相关文章:

以程序员的视角,看前后端分离的是否必要?
Hello,我是贝格前端工场,本篇分享一个老生常谈的话题,前后端分离是必然趋势,但也是要区分具体的场景,欢迎探讨,关注,有前端开发需求可以私信我,上车了。 一、什么是前后端分离和不分…...
Linux:sed进阶(12)
Linux:shell脚本:基础使用(5)《正则表达式-sed工具》_linux脚本表达式s-CSDN博客https://blog.csdn.net/w14768855/article/details/132347574?ops_request_misc%257B%2522request%255Fid%2522%253A%252217084222871680019707523…...
)
Linux命令-builtin命令(执行bash内建命令)
说明 用于执行指定的bash内建命令。builtin 命令调用的bash内建命令优先于同名的外部命令及同名的shell函数。 语法 builtin [shell-builtin [arg ...]]参数 shell-builtin(可选):要调用的bash内建命令。 arg(可选)…...

HTML的特殊字符
HTML的特殊字符 有些特殊的字符在 html 文件中是不能直接表示的,例如: 空格,小于号(<),大于号(>),按位与(&)。 空格 示例代码: 运行结果: 由于html 标签就是用 < > 表示的࿰…...

内核移植学习
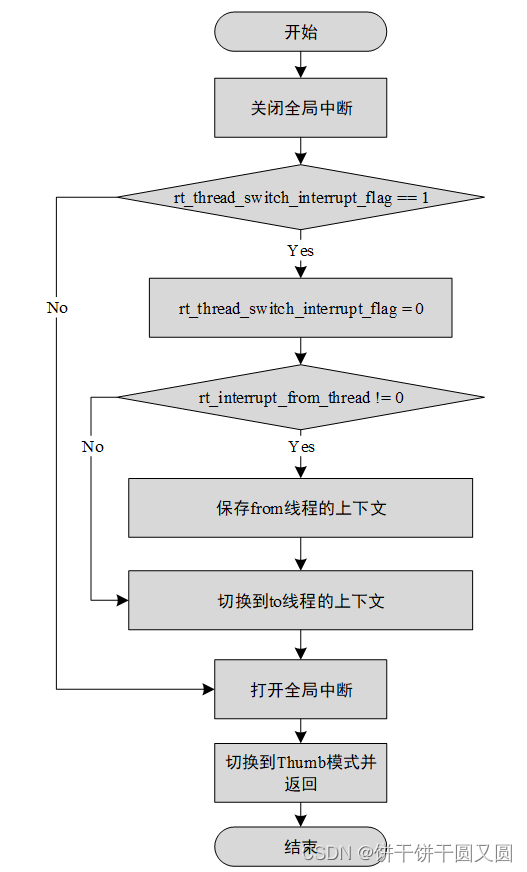
内核移植 内核移植就是指将RT-Thread内核在不同的芯片架构、不同的板卡上运行起来。 移植可分为CPU架构移植和BSP板级支持包移植两部分。 CPU架构移植 在嵌入式领域有多种不同CPU架构,例如Cortex-M、ARM920T、MIPS32、RISC-V等等。 为了使RT-Thread能够在不同C…...
Mysql 两个日期相减得到指定的格式数据
首先避坑: Mysql 中两个日期直接相减,若在同一天则得到的是秒,否则相减得到的并不是秒,一定要注意。 函数 TIMESTAMPDIFF(unit,begin,end); 函数返回 begin - end 的结果。 其中 begin 和 end 是 DATE 或 DATETIME 表达式。 …...

第六十四天 服务攻防-框架安全CVE复现Apache shiroApache Solr
第六十四天 服务攻防-框架安全&CVE复现Apache shiro&Apache Solr 知识点: 中间件及框架列表: IIS,Apache,Nginx,Tomcat,Docker,K8s,Weblogic.JBoos,WebSphere, Jenkins,GlassFish,Jetty,Jira,Struts2,Laravel,Solr,Shiro,Thinkphp,Spring, Flask,jQuery等 1、开发框…...

JavaScript 设计模式之享元模式
享元 将一部分共用的方法提取出来作为公用的模块 const Car {getName: function () {return this.name},getPrice: function (price) {return price * 30} }const BMW function (name, price) {this.name namethis.price price } BMW.prototype Car const bmw new BMW(…...

利用故事推动企业变革:如何提升数据分析技能
单一的数据和表格尽管有算法的支撑,但在其表达方式上总会让人感到头疼。当我们需要深入了解企业的盈利能力,或是尝试评估业务的增长机会时,以往都会将精力全部放在分析数字、阅读信息、回顾历史和沟通交流之上,却忽略随之而生成的…...

Python内置函数04——enumerate
文章目录 概述语法实例展示 概述 在Python中,enumerate()是一个很常用的内置函数。它的作用是将一个可迭代对象(如列表、元组、字符串等)组合为一个索引序列和元素序列的枚举对象。 语法 enumerate(iterable, start0) 其中,ite…...

unity学习(28)——登录功能
有之前注册的知识,登录就很容易处理了。 登陆成功返回id: 登录失败返回null: 测试同一账号不能重复登陆!登录成功后最好可以跳到新的场景中 结果是好的,去服务器看一下对应部分的代码,可见,登…...

Mac公证脚本-Web公证方式
公证方式 Mac 公证方式有三种 公证方法 优点 缺点 阐述 Xcode Xcode携带的图形界面,使用方便 无法进行自动化公证 单个App应用上架使用较多 altool(旧版) 支持pkg,dmg,脚本自动化 2023/11/01 将会过期 已经…...

让你专注工作的思维模板,进入每天的专注生活
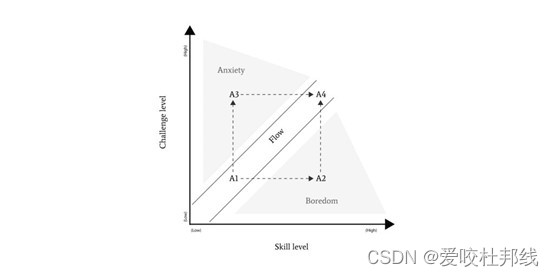
开启专注生活,打造高效氛围,踏上传奇之路。 如何专注工作? 阻止内部干扰阻止外部干扰结论 专注象限图如下:(幸福是一种不断增加难度的活动) A1是你开始做某事的时候。 A2是当任务变得过于简单的时候。 A3是…...

Java之获取Nginx代理之后的客户端IP
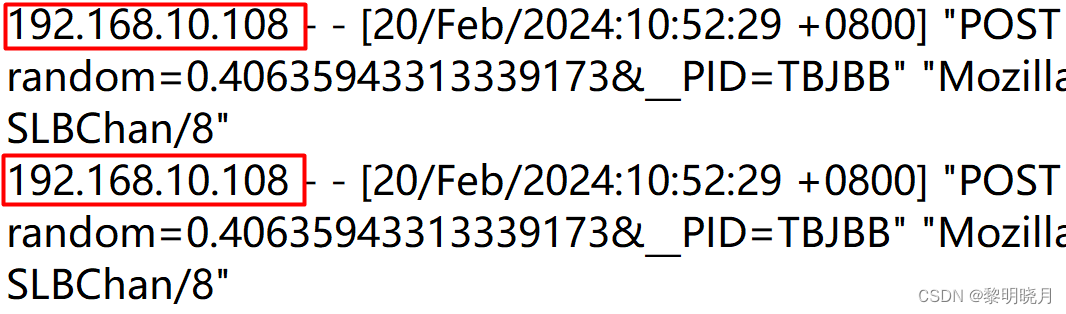
Java之获取Nginx代理之后的客户端IP Nginx代理接口之后,后台获取的IP地址都是127.0.0.1,解决办法是需要配置Nginx搭配后台获取的方法,获得设备的真实地址。我们想要获取的就是nginx代理日志中的这个IP nginx配置 首先在nginx代理的对应lo…...

【springboot+vue项目(十五)】基于Oauth2的SSO单点登录(二)vue-element-admin框架改造整合Oauth2.0
Vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台管理系统框架,提供了丰富的组件和功能,可以帮助开发者快速搭建现代化的后台管理系统。 一、基本知识 (一)Vue-element-admin 的主要文件和目录 vue-element-admin/ |…...

音频的传输链路与延迟优化点
麦克风->系统采集模块->APP采集模块->3A、混响等音效->混音->音频编码->RTC网络发送-> MediaServer->RTC网络接收->音频jitter buffer->音频解码->音频的后处理(均衡)->APP播放模块->x系统播放模块->扬声器/耳机。 整个链路如上&a…...

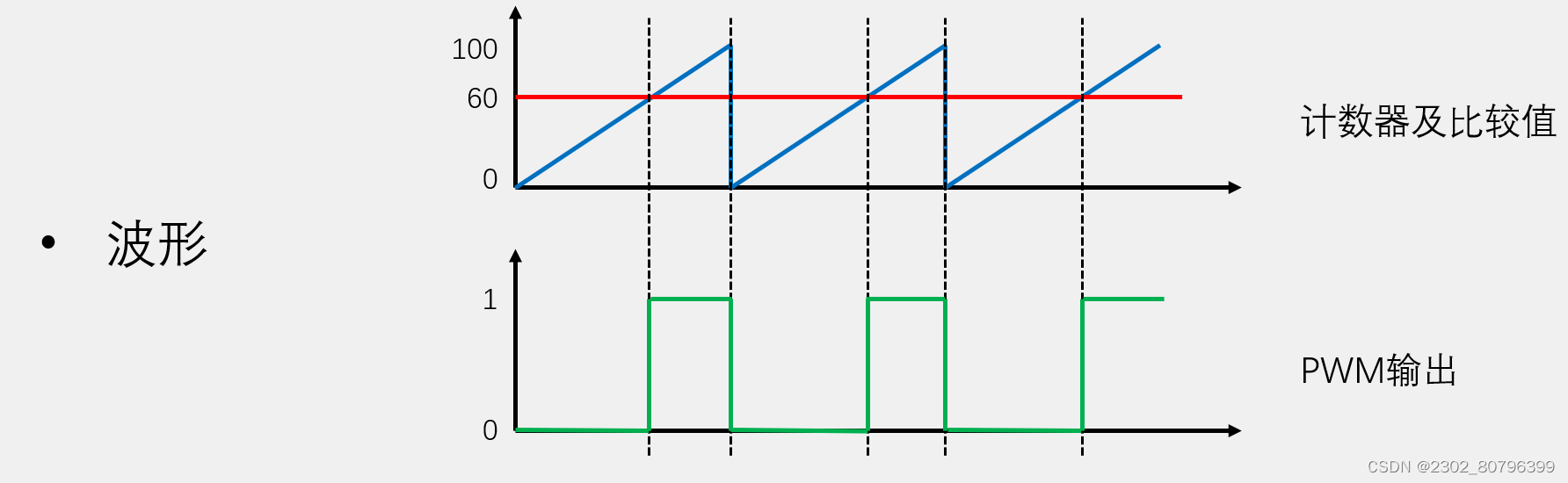
【51单片机】直流电机驱动(PWM)(江科大)
1.直流电机介绍 直流电机是一种将电能转换为机械能的装置。一般的直流电机有两个电极,当电极正接时,电机正转,当电极反接时,电机反转 直流电机主要由永磁体(定子)、线圈(转子)和换向器组成 除直流电机外,常见的电机还有步进电机、舵机、无刷电机、空心杯电机等 2.电机驱动…...

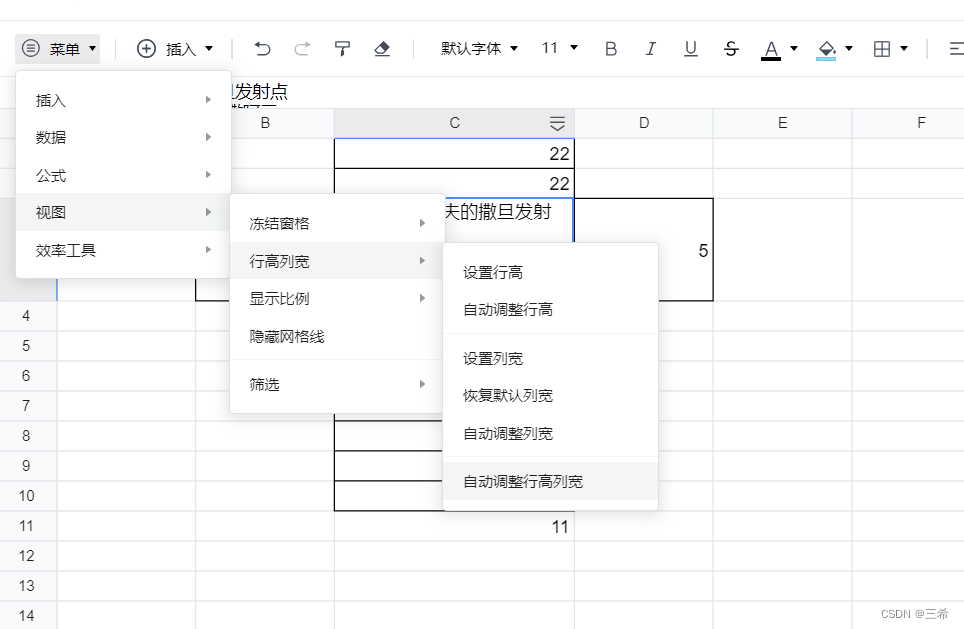
腾讯文档(excel也一样)设置单元格的自动行高列宽
1. 选中单元格 可选择任意一个或者几个 2. 设置自动 行高和列宽 即可生效...

vue-router 提供的几种导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。 1、全局前置守卫 你可以使用 router.beforeEach 注册一个全局前置守卫: const route…...

Element UI 组件的安装及使用
Element UI 组件的安装及使用 Element UI 是一套基于 Vue.js 的桌面端 UI 组件库,提供了丰富的、高质量的 UI 组件,可以帮助开发者快速构建用户界面。 1、安装 Element UI 使用 npm 安装 npm install element-ui -S2、使用 CDN 安装 在 HTML 页面中引…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
