蓝桥杯-整数删除
给定一个长度为 N 的整数数列:A1, A2, ... , AN。你要重复以下操作 K 次:
每次选择数列中最小的整数(如果最小值不止一个,选择最靠前的),将其删除。
并把与它相邻的整数加上被删除的数值。
输出 K 次操作后的序列。
输入格式
第一行包含两个整数 N 和 K。
第二行包含 N 个整数,A1, A2, ... , AN。
对于 20% 的数据,1 ≤ K < N ≤ 10000。
对于 100% 的数据,1 ≤ K < N ≤ 5 × 1e5,0 ≤ Ai ≤ 1e8。
输出格式
输出 N − K 个整数,中间用一个空格隔开,代表 K 次操作后的序列。
输入样例
5 3
1 4 2 8 7
输出样例
17 7
数据范围与提示
数列变化如下,中括号里的数是当次操作中被选择的数:
[1] 4 2 8 7
5 [2] 8 7
[7] 10 7
17 7
暴力模式
#include <iostream>using namespace std;
int k,n;
const int N=10010;
#define INF 0x3f3f3f3f3f3f3f
typedef long long int;
typedef pair<int, int> pii;
int a[N];
bool st[N];void solve()
{cin >> k>>n;for (int i = 0; i < n; i++){cin >> a[i];}for (int i = 0; i < k; i++){int minNum = INF;int pos = -1;for (int j = 0; j < n; j++){if (minNum > a[j]&&!st[j]){minNum = a[j];pos = j;}}st[pos] = true;for (int j = pos+1; j < n; j++){if (!st[j]){a[j] += minNum;break;}}for (int j = pos-1; j >0; j--){if(!st[j]){a[j] += minNum;break;}}}for (int i = 0; i < n; i++){if (!st[i])cout << a[i];}cout << endl;
}
unsigned main()
{ios::sync_with_stdio(false);int num = 1;while (num)solve();
}最优解
小根堆求解
#include <queue>关键代码stl
priority_queue<pii, vector<pii>, greater<pii>>q;
#include <iostream>
#include <queue>using namespace std;
int k,n;
const int N=10010;
#define INF 0x3f3f3f3f3f3f3f
typedef long long int;
typedef pair<int, int> pii;
int a[N], l[N], r[N];
int st[N];void solve()
{cin >> n >> k;priority_queue<pii, vector<pii>, greater<pii>>q;for (int i = 0; i < n; i++){cin >> a[i];st[i] = a[i];q.push({ a[i],i });l[i] = i - 1;r[i] = i + 1;if (i == n)r[i] = -1;}while (k){pii t = q.top();q.pop();if (t.first != st[t.second]){q.push({ st[t.second] , t.second});continue;}k--;int pos = t.second;if (l[pos] >= 0){st[l[pos]] += t.first;r[l[pos]] = r[pos];}if (r[pos] >= 0){st[r[pos]] += t.first;l[r[pos]] = l[pos];}st[pos] = -1;}for (int i = 0; i < n; i++){if (st[i] != -1)cout << st[i] << ' ';}cout << endl;}
unsigned main()
{ios::sync_with_stdio(false);int num = 1;while (num)solve();
}相关文章:

蓝桥杯-整数删除
给定一个长度为 N 的整数数列:A1, A2, ... , AN。你要重复以下操作 K 次: 每次选择数列中最小的整数(如果最小值不止一个,选择最靠前的),将其删除。 并把与它相邻的整数加上被删除的数值。 输出 K 次操作后…...

以程序员的视角,看前后端分离的是否必要?
Hello,我是贝格前端工场,本篇分享一个老生常谈的话题,前后端分离是必然趋势,但也是要区分具体的场景,欢迎探讨,关注,有前端开发需求可以私信我,上车了。 一、什么是前后端分离和不分…...
Linux:sed进阶(12)
Linux:shell脚本:基础使用(5)《正则表达式-sed工具》_linux脚本表达式s-CSDN博客https://blog.csdn.net/w14768855/article/details/132347574?ops_request_misc%257B%2522request%255Fid%2522%253A%252217084222871680019707523…...
)
Linux命令-builtin命令(执行bash内建命令)
说明 用于执行指定的bash内建命令。builtin 命令调用的bash内建命令优先于同名的外部命令及同名的shell函数。 语法 builtin [shell-builtin [arg ...]]参数 shell-builtin(可选):要调用的bash内建命令。 arg(可选)…...

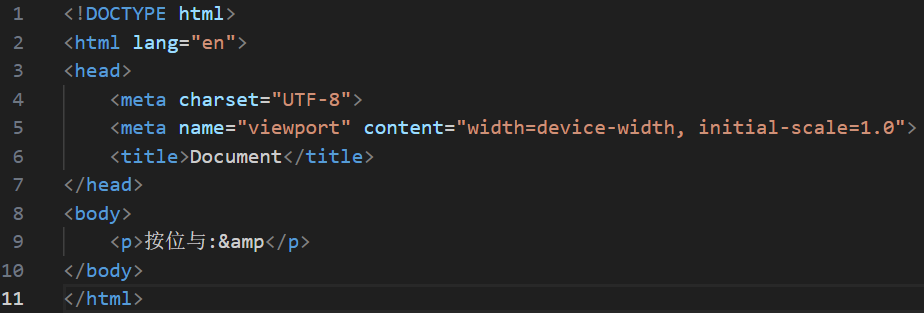
HTML的特殊字符
HTML的特殊字符 有些特殊的字符在 html 文件中是不能直接表示的,例如: 空格,小于号(<),大于号(>),按位与(&)。 空格 示例代码: 运行结果: 由于html 标签就是用 < > 表示的࿰…...

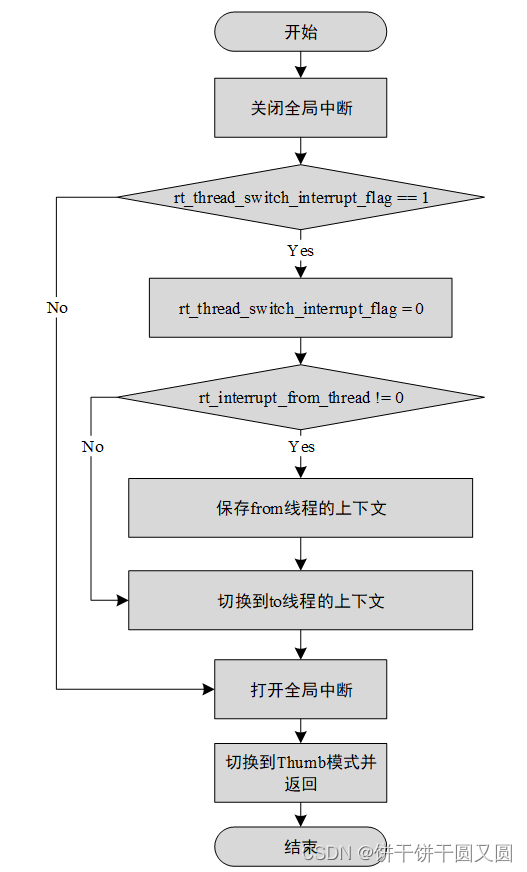
内核移植学习
内核移植 内核移植就是指将RT-Thread内核在不同的芯片架构、不同的板卡上运行起来。 移植可分为CPU架构移植和BSP板级支持包移植两部分。 CPU架构移植 在嵌入式领域有多种不同CPU架构,例如Cortex-M、ARM920T、MIPS32、RISC-V等等。 为了使RT-Thread能够在不同C…...
Mysql 两个日期相减得到指定的格式数据
首先避坑: Mysql 中两个日期直接相减,若在同一天则得到的是秒,否则相减得到的并不是秒,一定要注意。 函数 TIMESTAMPDIFF(unit,begin,end); 函数返回 begin - end 的结果。 其中 begin 和 end 是 DATE 或 DATETIME 表达式。 …...

第六十四天 服务攻防-框架安全CVE复现Apache shiroApache Solr
第六十四天 服务攻防-框架安全&CVE复现Apache shiro&Apache Solr 知识点: 中间件及框架列表: IIS,Apache,Nginx,Tomcat,Docker,K8s,Weblogic.JBoos,WebSphere, Jenkins,GlassFish,Jetty,Jira,Struts2,Laravel,Solr,Shiro,Thinkphp,Spring, Flask,jQuery等 1、开发框…...

JavaScript 设计模式之享元模式
享元 将一部分共用的方法提取出来作为公用的模块 const Car {getName: function () {return this.name},getPrice: function (price) {return price * 30} }const BMW function (name, price) {this.name namethis.price price } BMW.prototype Car const bmw new BMW(…...

利用故事推动企业变革:如何提升数据分析技能
单一的数据和表格尽管有算法的支撑,但在其表达方式上总会让人感到头疼。当我们需要深入了解企业的盈利能力,或是尝试评估业务的增长机会时,以往都会将精力全部放在分析数字、阅读信息、回顾历史和沟通交流之上,却忽略随之而生成的…...

Python内置函数04——enumerate
文章目录 概述语法实例展示 概述 在Python中,enumerate()是一个很常用的内置函数。它的作用是将一个可迭代对象(如列表、元组、字符串等)组合为一个索引序列和元素序列的枚举对象。 语法 enumerate(iterable, start0) 其中,ite…...

unity学习(28)——登录功能
有之前注册的知识,登录就很容易处理了。 登陆成功返回id: 登录失败返回null: 测试同一账号不能重复登陆!登录成功后最好可以跳到新的场景中 结果是好的,去服务器看一下对应部分的代码,可见,登…...

Mac公证脚本-Web公证方式
公证方式 Mac 公证方式有三种 公证方法 优点 缺点 阐述 Xcode Xcode携带的图形界面,使用方便 无法进行自动化公证 单个App应用上架使用较多 altool(旧版) 支持pkg,dmg,脚本自动化 2023/11/01 将会过期 已经…...

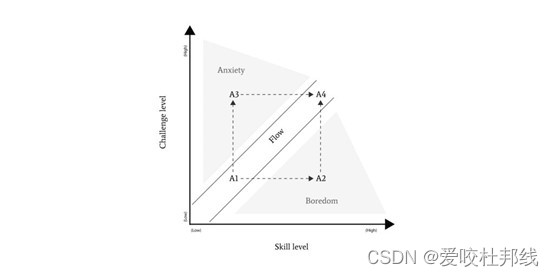
让你专注工作的思维模板,进入每天的专注生活
开启专注生活,打造高效氛围,踏上传奇之路。 如何专注工作? 阻止内部干扰阻止外部干扰结论 专注象限图如下:(幸福是一种不断增加难度的活动) A1是你开始做某事的时候。 A2是当任务变得过于简单的时候。 A3是…...

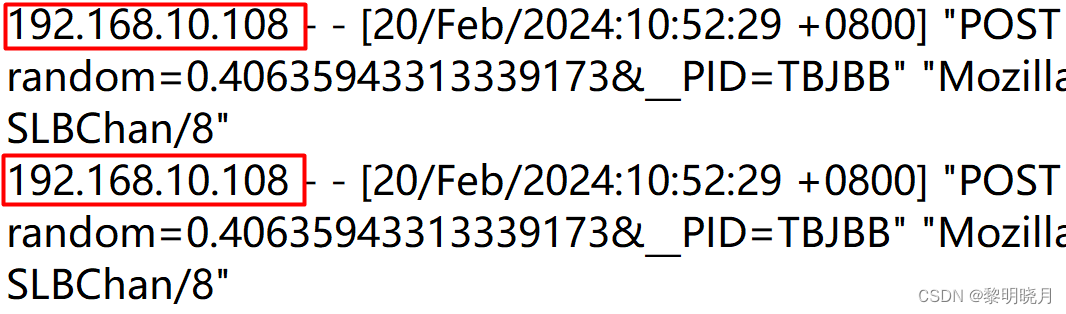
Java之获取Nginx代理之后的客户端IP
Java之获取Nginx代理之后的客户端IP Nginx代理接口之后,后台获取的IP地址都是127.0.0.1,解决办法是需要配置Nginx搭配后台获取的方法,获得设备的真实地址。我们想要获取的就是nginx代理日志中的这个IP nginx配置 首先在nginx代理的对应lo…...

【springboot+vue项目(十五)】基于Oauth2的SSO单点登录(二)vue-element-admin框架改造整合Oauth2.0
Vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台管理系统框架,提供了丰富的组件和功能,可以帮助开发者快速搭建现代化的后台管理系统。 一、基本知识 (一)Vue-element-admin 的主要文件和目录 vue-element-admin/ |…...

音频的传输链路与延迟优化点
麦克风->系统采集模块->APP采集模块->3A、混响等音效->混音->音频编码->RTC网络发送-> MediaServer->RTC网络接收->音频jitter buffer->音频解码->音频的后处理(均衡)->APP播放模块->x系统播放模块->扬声器/耳机。 整个链路如上&a…...

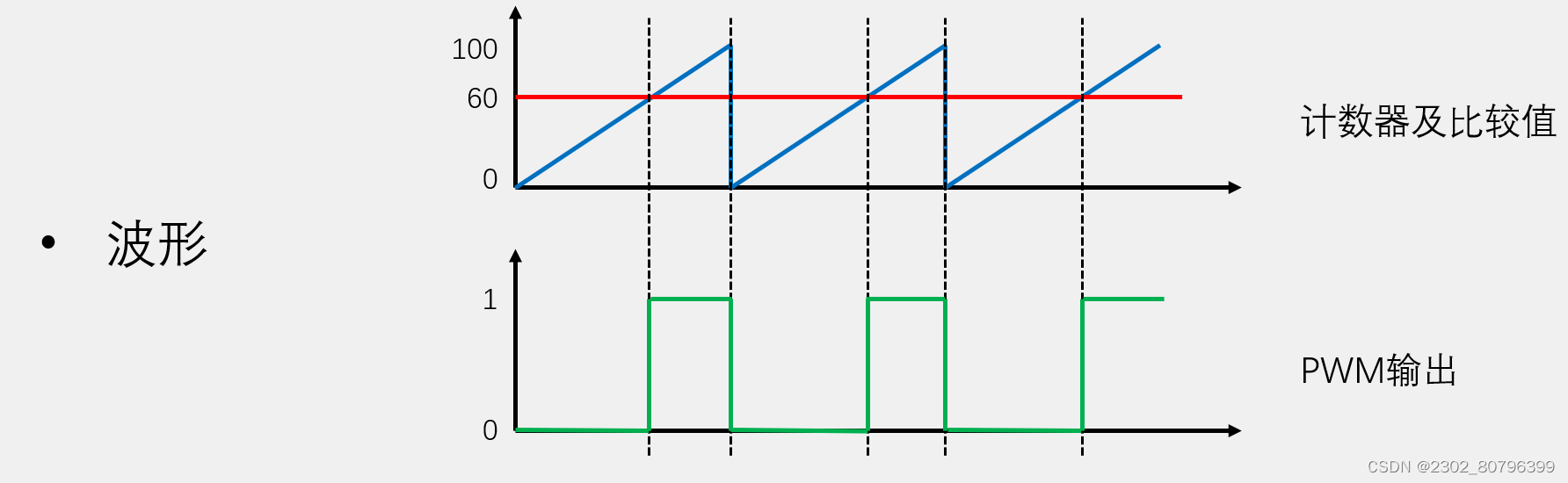
【51单片机】直流电机驱动(PWM)(江科大)
1.直流电机介绍 直流电机是一种将电能转换为机械能的装置。一般的直流电机有两个电极,当电极正接时,电机正转,当电极反接时,电机反转 直流电机主要由永磁体(定子)、线圈(转子)和换向器组成 除直流电机外,常见的电机还有步进电机、舵机、无刷电机、空心杯电机等 2.电机驱动…...

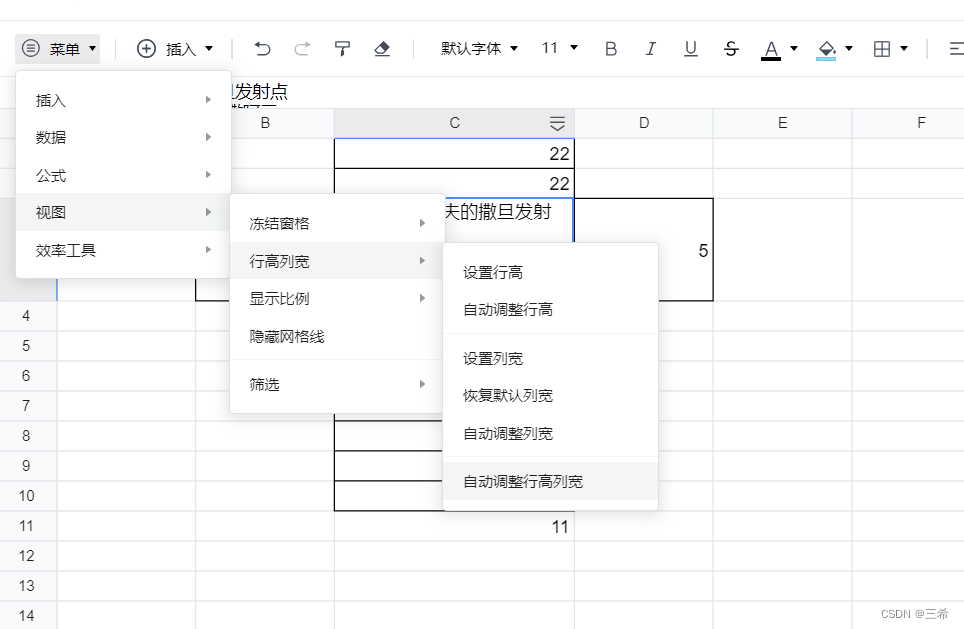
腾讯文档(excel也一样)设置单元格的自动行高列宽
1. 选中单元格 可选择任意一个或者几个 2. 设置自动 行高和列宽 即可生效...

vue-router 提供的几种导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。 1、全局前置守卫 你可以使用 router.beforeEach 注册一个全局前置守卫: const route…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
