Axios
Axios简介
axios框架全称(ajax – I/O – system):
-
基于
promise用于浏览器和node.js的http客户端,因此可以使用Promise API
一、axios是干啥的
说到axios我们就不得不说下Ajax。在旧浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,十分消耗网络资源。而我们只是需要修改页面的部分数据,也希望不刷新页面,因此异步网络请求就应运而生。
Ajax(Asynchronous JavaScript and XML): 异步网络请求。Ajax能够让页面无刷新的请求数据。
实现ajax的方式有多种,如jQuery封装的ajax,原生的XMLHttpRequest,以及axios。但各种方式都有利弊:
-
原生的XMLHttpRequest的配置和调用方式都很繁琐,实现异步请求十分麻烦
-
jQuery的ajax相对于原生的ajax是非常好用的,但是没有必要因为要用ajax异步网络请求而引用jQuery框架
Axios(ajax i/o system): 这不是一种新技术,本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
-
在浏览器中创建XMLHttpRequest请求
-
在node.js中发送http请求
-
支持Promise API
-
拦截请求和响应
-
转换请求和响应数据
-
取消要求
-
自动转换JSON数据
-
客户端支持防止CSRF/XSRF(跨域请求伪造)
二、安装使用
安装有三种方式:
npm安装
npm install axios
bower安装
bower install axios
通过cdn引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
在vue项目的main.js文件中引入axios
import axios from 'axios'Vue.prototype.$axios = axios
在组件中使用axios
<script>export default {mounted(){this.$axios.get('/goods.json').then(res=>{console.log(res.data);})}}</script>
三、Axios请求方式
1、axios可以请求的方法:
-
get:获取数据,请求指定的信息,返回实体对象
-
post:向指定资源提交数据(例如表单提交或文件上传)
-
put:更新数据,从客户端向服务器传送的数据取代指定的文档的内容
-
patch:更新数据,是对put方法的补充,用来对已知资源进行局部更新
-
delete:请求服务器删除指定的数据
2、get请求
方法一
//请求格式类似于 http://localhost:8080/goods.json?id=1this.$axios.get('/goods.json',{params: {id:1}}).then(res=>{console.log(res.data);},err=>{console.log(err);})
方法二
this.$axios({method: 'get',url: '/goods.json',params: {id:1}}).then(res=>{console.log(res.data);},err=>{console.log(err);})
3、post请求
post请求一般分为两种类型
-
form-data 表单提交,图片上传、文件上传时用该类型比较多
-
application/json 一般是用于 ajax 异步请求
方法一
this.$axios.post('/url',{id:1}).then(res=>{console.log(res.data);},err=>{console.log(err);})
方法二
$axios({method: 'post',url: '/url',data: {id:1}}).then(res=>{console.log(res.data);},err=>{console.log(err);})
form-data请求
let data = {//请求参数}let formdata = new FormData();for(let key in data){formdata.append(key,data[key]);}this.$axios.post('/goods.json',formdata).then(res=>{console.log(res.data);},err=>{console.log(err);})
4、put和patch请求
put请求
this.$axios.put('/url',{id:1}).then(res=>{console.log(res.data);})
patch请求
this.$axios.patch('/url',{id:1}).then(res=>{console.log(res.data);})
5、delete请求
参数以明文形式提交
this.$axios.delete('/url',{params: {id:1}}).then(res=>{console.log(res.data);})
参数以封装对象的形式提交
this.$axios.delete('/url',{data: {id:1}}).then(res=>{console.log(res.data);})//方法二axios({method: 'delete',url: '/url',params: { id:1 }, //以明文方式提交参数data: { id:1 } //以封装对象方式提交参数}).then(res=>{console.log(res.data);})
6、并发请求
并发请求:同时进行多个请求,并统一处理返回值
this.$axios.all([this.$axios.get('/goods.json'),this.$axios.get('/classify.json')]).then(this.$axios.spread((goodsRes,classifyRes)=>{console.log(goodsRes.data);console.log(classifyRes.data);}))
四、Axios实例
1、创建axios实例
let instance = this.$axios.create({baseURL: 'http://localhost:9090',timeout: 2000})instance.get('/goods.json').then(res=>{console.log(res.data);})
可以同时创建多个axios实例。 axios实例常用配置:
-
baseURL 请求的域名,基本地址,类型:String
-
timeout 请求超时时长,单位ms,类型:Number
-
url 请求路径,类型:String
-
method 请求方法,类型:String
-
headers 设置请求头,类型:Object
-
params 请求参数,将参数拼接在URL上,类型:Object
-
data 请求参数,将参数放到请求体中,类型:Object
2、axios全局配置
//配置全局的超时时长
this.$axios.defaults.timeout = 2000;//配置全局的基本URLthis.$axios.defaults.baseURL = 'http://localhost:8080';
3、axios实例配置
let instance = this.$axios.create();instance.defaults.timeout = 3000;
4、axios请求配置
this.$axios.get('/goods.json',{timeout: 3000}).then()
以上配置的优先级为:请求配置 > 实例配置 > 全局配置
五、拦截器
拦截器:在请求或响应被处理前拦截它们
1、请求拦截器
this.$axios.interceptors.request.use(config=>{// 发生请求前的处理return config},err=>{// 请求错误处理return Promise.reject(err);})//或者用axios实例创建拦截器let instance = $axios.create();instance.interceptors.request.use(config=>{return config})
2、响应拦截器
this.$axios.interceptors.response.use(res=>{//请求成功对响应数据做处理return res //该返回对象会传到请求方法的响应对象中},err=>{// 响应错误处理return Promise.reject(err);})
3、取消拦截
let instance = this.$axios.interceptors.request.use(config=>{config.headers = {token: ''}return config})//取消拦截this.$axios.interceptors.request.eject(instance);
六、错误处理
this.$axios.get('/url').then(res={}).catch(err=>{//请求拦截器和响应拦截器抛出错误时,返回的err对象会传给当前函数的err对象console.log(err);})
七、取消请求
let source = this.$axios.CancelToken.source();this.$axios.get('/goods.json',{cancelToken: source}).then(res=>{console.log(res)}).catch(err=>{//取消请求后会执行该方法console.log(err)})//取消请求,参数可选,该参数信息会发送到请求的catch中source.cancel('取消后的信息');
相关文章:

Axios
Axios简介 axios框架全称(ajax – I/O – system): 基于promise用于浏览器和node.js的http客户端,因此可以使用Promise API 一、axios是干啥的 说到axios我们就不得不说下Ajax。在旧浏览器页面在向服务器请求数据时࿰…...

数据仓库选型建议
1 数仓分层 1.1 数仓分层的意义 **数据复用,减少重复开发:**规范数据分层,开发一些通用的中间层数据,能够减少极大的重复计算。数据的逐层加工原则,下层包含了上层数据加工所需要的全量数据,这样的加工方…...

每日一题——LeetCode1470.重新排列数组
方法一 把数组的前n项看做一个数组,后n项看做一个数组,两个数组循环先后往res里push元素 var shuffle function(nums, n) {let res[]for(let i0;i<n;i){res.push(nums[i])res.push(nums[in])}return res }; 消耗时间和内存情况: 方法二…...

网络安全--网鼎杯2018漏洞复现(二次注入)
一、环境:在线测试平台 BUUCTF在线评测 (buuoj.cn) 二、进入界面先尝试万能账号 1or11# 换格式 hais1bux1 11or11# 三、万能的不行那我们就得想注册了,去register.php去看看 注册个账号 发现用户名回显,猜测考点为用户名处二次注入&…...

CSS篇--transform
CSS篇–transform 使用transform属性实现元素的位移、旋转、缩放等效果 位移 // 语法 transform:translate(水平移动距离,垂直移动距离) translate() 如果只给一个值,表示x轴方法移动距离 单独设置某个方向的移动距离:translateX() transla…...

阿里云国际-在阿里云服务器上快速搭建幻兽帕鲁多人服务器
幻兽帕鲁是最近流行的新型生存游戏。该游戏一夜之间变得极为流行,同时在线玩家数量达到了200万。然而,幻兽帕鲁的服务器难以应对大量玩家的压力。为解决这一问题,幻兽帕鲁允许玩家建立专用服务器,其提供以下优势: &am…...

vite 快速搭建 Vue3.0项目
一、初始化项目 npm create vite-app <project name>二、进入项目目录 cd ……三、安装依赖 npm install四、启动项目 npm run dev五、配置项目 安装 typescript npm add typescript -D初始化 tsconfig.json //执行命令 初始化 tsconfig.json npx tsc --init …...

深入理解Python爬虫的Response对象
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在构建Python爬虫时,理解HTTP响应(Response)是至关重要的。本篇博客将详细介绍如何使用Python的Requests库来处理HTTP响应,并通过详细的代码案例指导你如何提取…...

centos7下docker的安装
背景 总结下docker的一些知识 docker安装(有网络版) 参考文章我以前试过这个帖子,建议安装高版本的docker,(20以上的,不然可能会有一些问题) ## 1、安装依赖 [rootiZo7e61fz42ik0Z ~]#yum i…...

Excel SUMPRODUCT函数用法(乘积求和,分组排序)
SUMPRODUCT函数是Excel中功能比较强大的一个函数,可以实现sum,count等函数的功能,也可以实现一些基础函数无法直接实现的功能,常用来进行分类汇总,分组排序等 SUMPRODUCT 函数基础 SUMPRODUCT函数先计算多个数组的元素之间的乘积…...

C#上位机与三菱PLC的通信08---开发自己的通讯库(A-1E版)
1、A-1E报文回顾 具体细节请看: C#上位机与三菱PLC的通信03--MC协议之A-1E报文解析 C#上位机与三菱PLC的通信04--MC协议之A-1E报文测试 2、为何要开发自己的通讯库 前面使用了第3方的通讯库实现了与三菱PLC的通讯,实现了数据的读写,对于通…...

ABAQUS应用04——集中质量的添加方法
文章目录 0. 背景1. 集中质量的编辑2. 约束的设置3. 总结 0. 背景 混塔ABAQUS模型中,机头、法兰等集中质量的设置是模型建立过程中的一部分,需要研究集中质量的添加。 1. 集中质量的编辑 集中质量本身的编辑没什么难度,我已经用Python代码…...

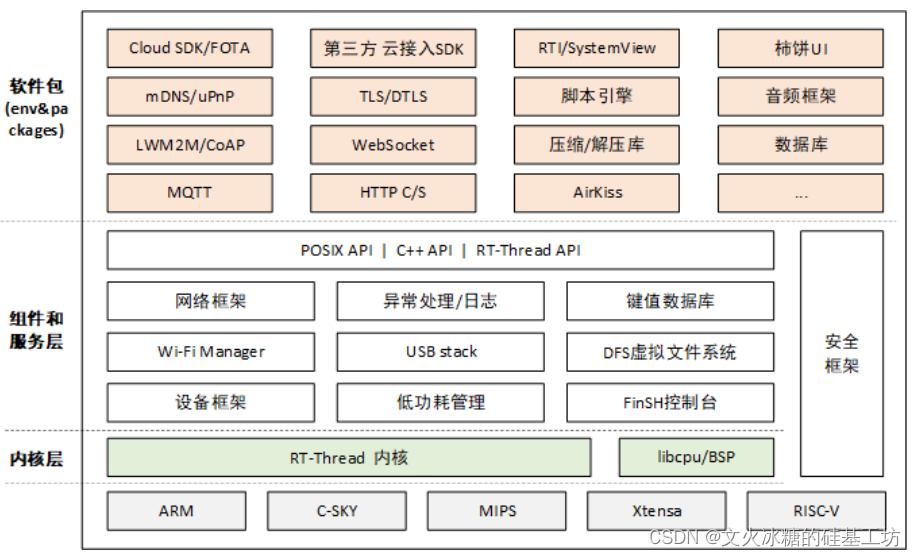
[嵌入式系统-24]:RT-Thread -11- 内核组件编程接口 - 网络组件 - TCP/UDP Socket编程
目录 一、RT-Thread网络组件 1.1 概述 1.2 RT-Thread支持的网络协议栈 1.3 RT-Thread如何选择不同的网络协议栈 二、Socket编程 2.1 概述 2.2 UDP socket编程 2.3 TCP socket编程 2.4 TCP socket收发数据 一、RT-Thread网络组件 1.1 概述 RT-Thread 是一个开源的嵌入…...

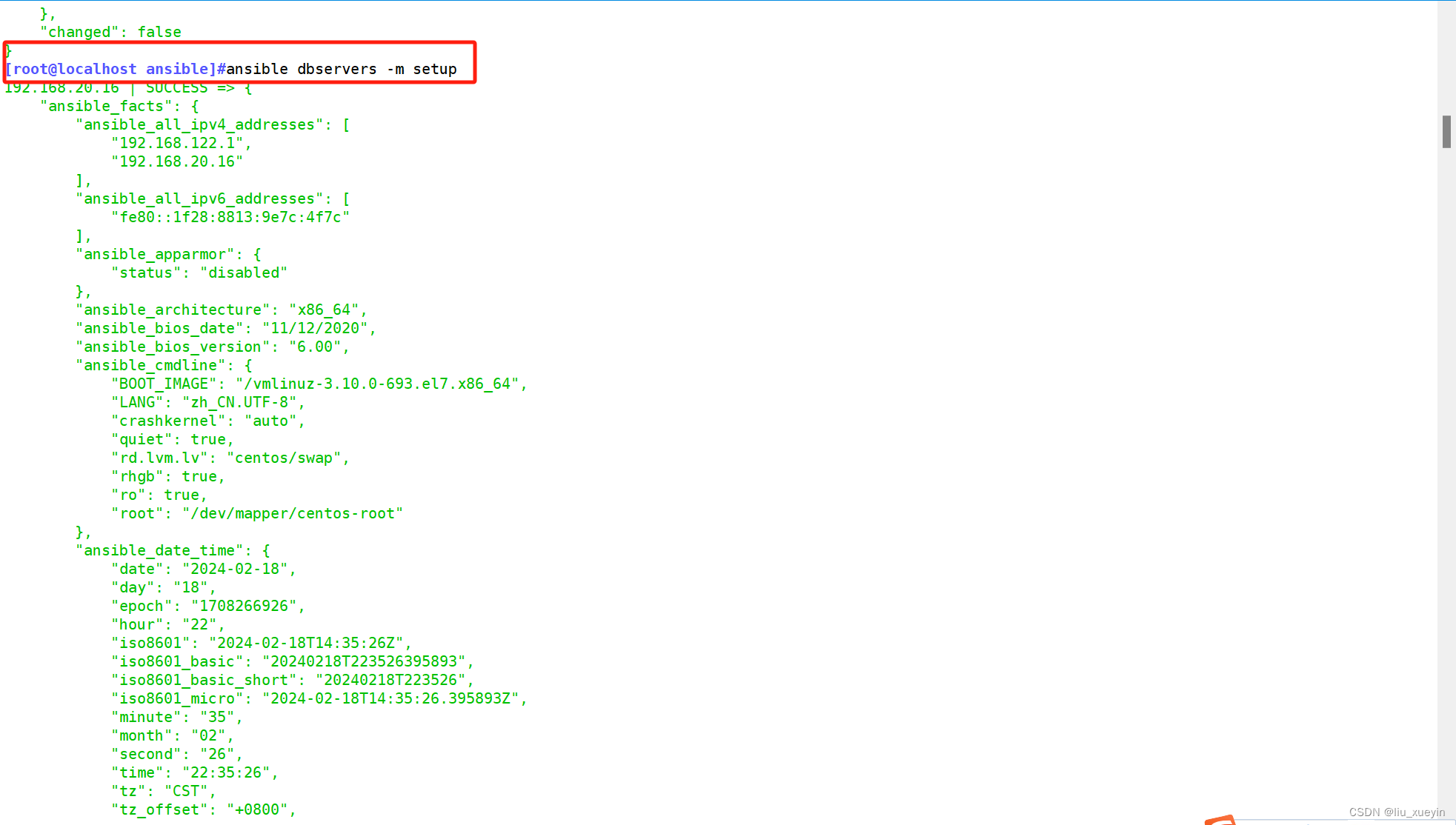
【ansible】认识ansible,了解常用的模块
目录 一、ansible是什么? 二、ansible的特点? 三、ansible与其他运维工具的对比 四、ansible的环境部署 第一步:配置主机清单 第二步:完成密钥对免密登录 五、ansible基于命令行完成常用的模块学习 模块1:comma…...

【LeetCode】升级打怪之路 Day 01:二分法
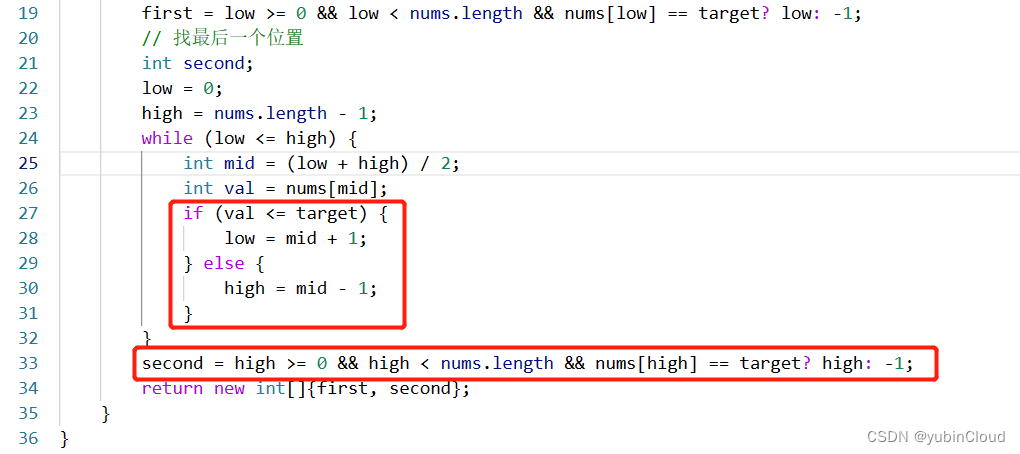
今日题目: 704. 二分查找35. 搜索插入位置34. 在排序数组中查找元素的第一个和最后一个位置 目录 今日总结Problem 1: 二分法LeetCode 704. 二分查找 【easy】LeetCode 35. 搜索插入位置 ⭐⭐⭐⭐⭐LeetCode 34. 在排序数组中查找元素的第一个和最后一个位置 【medi…...

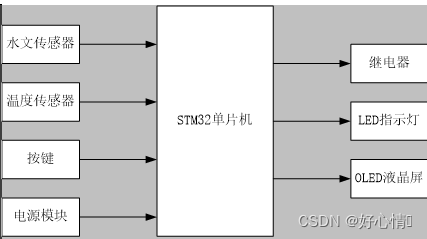
单片机stm32智能鱼缸
随着我国经济的快速发展而给人们带来了富足的生活,也有越来越多的人们开始养鱼,通过养各种鱼类来美化居住环境和缓解压力。但是在鱼类饲养过程中,常常由于鱼类对水质、水位及光照强度有着很高的要求,而人们也由于工作的方面而无法…...

面试经典150题——生命游戏
"Push yourself, because no one else is going to do it for you." - Unknown 1. 题目描述 2. 题目分析与解析 2.1 思路一——暴力求解 之所以先暴力求解,是因为我开始也没什么更好的思路,所以就先写一种解决方案,没准写着写…...

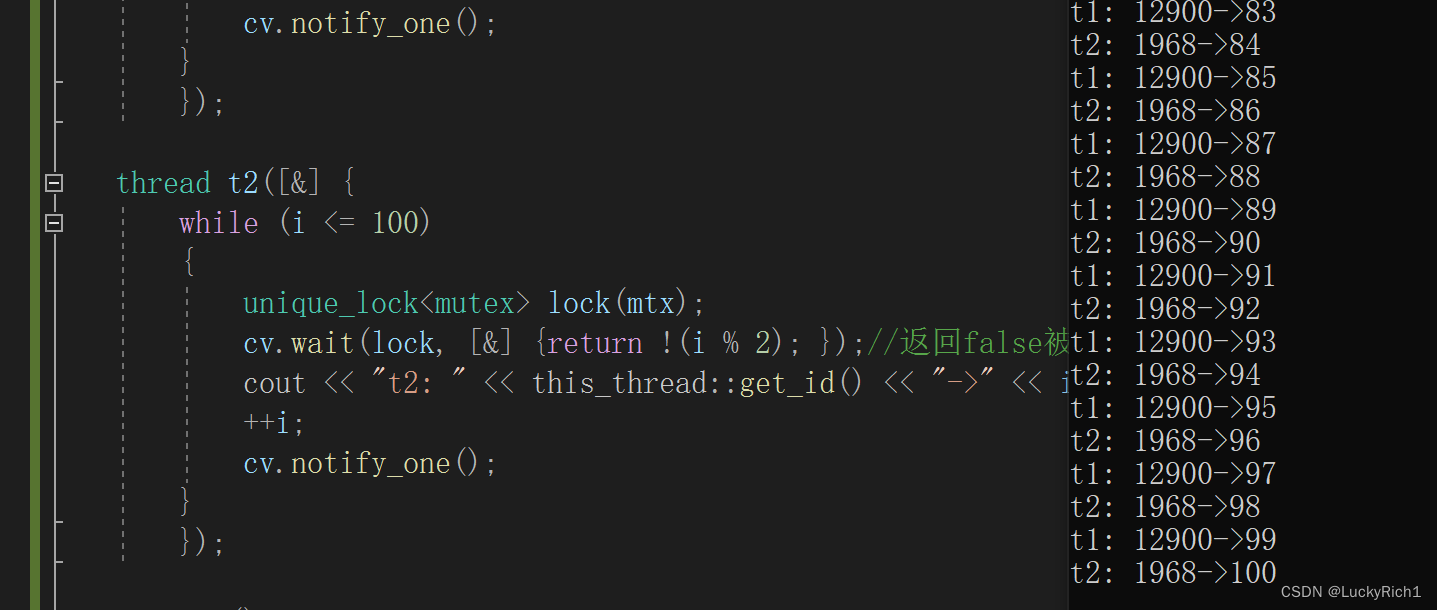
【C++】C++11下线程库
C11下线程库 1. thread类的简单介绍2.线程函数参数3.原子性操作库(atomic)4.mutex的种类5. RAII风格加锁解锁5.1Lock_guard5.2unique_lock 6.condition_variable 1. thread类的简单介绍 在C11之前,涉及到多线程问题,都是和平台相关的,比如wi…...

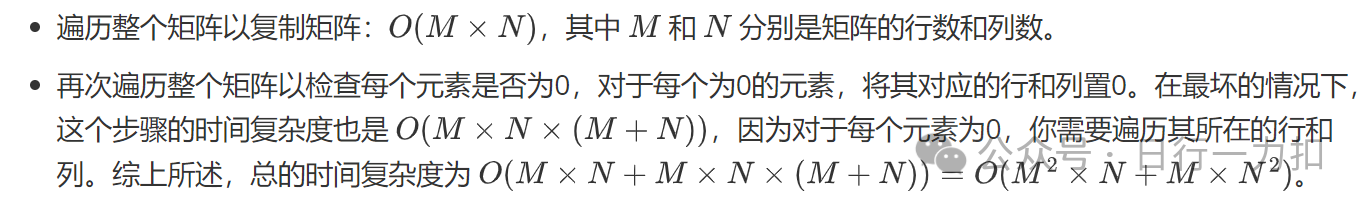
面试经典150题——矩阵置零
"Dream it. Wish it. Do it." - Unknown 1. 题目描述 2. 题目分析与解析 2.1 思路一——暴力求解 思路一很简单,就是尝试遍历矩阵的所有元素,如果发现值等于0,就把当前行与当前列的值分别置为0。同时我们需要注意,…...

多端开发围炉夜话
文章目录 一、多端开发 一、多端开发 uni-app 官网 UNI-APP中的UI框架:介绍常用的UI框架及其特点 uView UIVant WeappColor UIMint UI uniapp嵌入android原生开发的功能 uniapp使用安卓原生sdk uni-app中的uni.requireNativePlugin...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
