Vue 3.0 响应性 深入响应性原理 【Vue3 从零开始】
现在是时候深入了!Vue 最独特的特性之一,是其非侵入性的响应性系统。数据模型是被代理的 JavaScript 对象。而当你修改它们时,视图会进行更新。这让状态管理非常简单直观,不过理解其工作原理同样重要,这样你可以避开一些常见的问题。在这个章节,我们将研究一下 Vue 响应性系统的底层的细节。
在 Vue Mastery 上免费观看关于深入响应性原理的视频。
#什么是响应性
这个术语在程序设计中经常被提及,但这是什么意思呢?响应性是一种允许我们以声明式的方式去适应变化的一种编程范例。人们通常展示的典型例子,是一份 excel 电子表格 (一个非常好的例子)。
点击此处看视频
如果将数字 2 放在第一个单元格中,将数字 3 放在第二个单元格中并要求提供 SUM,则电子表格会将其计算出来给你。不要惊奇,同时,如果你更新第一个数字,SUM 也会自动更新。
JavaScript 通常不是这样工作的——如果我们想用 JavaScript 编写类似的内容:
var val1 = 2var val2 = 3var sum = val1 + val2// sum// 5val1 = 3// sum// 5
如果我们更新第一个值,sum 不会被修改。
那么我们如何用 JavaScript 实现这一点呢?
- 检测其中某一个值是否发生变化
- 用跟踪 (track) 函数修改值
- 用触发 (trigger) 函数更新为最新的值
#Vue 如何追踪变化?
当把一个普通的 JavaScript 对象作为 data 选项传给应用或组件实例的时候,Vue 会使用带有 getter 和 setter 的处理程序遍历其所有 property 并将其转换为 Proxy。这是 ES6 仅有的特性,但是我们在 Vue 3 版本也使用了 Object.defineProperty 来支持 IE 浏览器。两者具有相同的 Surface API,但是 Proxy 版本更精简,同时提升了性能。
点击此处实现
该部分需要稍微地了解下 Proxy 的某些知识!所以,让我们深入了解一下。关于 Proxy 的文献很多,但是你真正需要知道的是 Proxy 是一个包含另一个对象或函数并允许你对其进行拦截的对象。
我们是这样使用它的:new Proxy(target, handler)
const dinner = {meal: 'tacos'}const handler = {get(target, prop) {return target[prop]}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)// tacos
好的,到目前为止,我们只是包装这个对象并返回它。很酷,但还不是那么有用。请注意,我们把对象包装在 Proxy 里的同时可以对其进行拦截。这种拦截被称为陷阱。
const dinner = {meal: 'tacos'}const handler = {get(target, prop) {console.log('intercepted!')return target[prop]}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)// tacos
除了控制台日志,我们可以在这里做任何我们想做的事情。如果我们愿意,我们甚至可以不返回实际值。这就是为什么 Proxy 对于创建 API 如此强大。
此外,Proxy 还提供了另一个特性。我们不必像这样返回值:target[prop],而是可以进一步使用一个名为 Reflect 的方法,它允许我们正确地执行 this 绑定,就像这样:
const dinner = {meal: 'tacos'}const handler = {get(target, prop, receiver) {return Reflect.get(...arguments)}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)// tacos
我们之前提到过,为了有一个 API 能够在某些内容发生变化时更新最终值,我们必须在内容发生变化时设置新的值。我们在处理器,一个名为 track 的函数中执行此操作,该函数可以传入 target 和 key 两个参数。
const dinner = {meal: 'tacos'}const handler = {get(target, prop, receiver) {track(target, prop)return Reflect.get(...arguments)}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)// tacos
最后,当某些内容发生改变时我们会设置新的值。为此,我们将通过触发这些更改来设置新 Proxy 的更改:
const dinner = {meal: 'tacos'}const handler = {get(target, prop, receiver) {track(target, prop)return Reflect.get(...arguments)},set(target, key, value, receiver) {trigger(target, key)return Reflect.set(...arguments)}}const proxy = new Proxy(dinner, handler)console.log(proxy.meal)// tacos
还记得几段前的列表吗?现在我们有了一些关于 Vue 如何处理这些更改的答案:
- 当某个值发生变化时进行检测:我们不再需要这样做,因为 Proxy 允许我们拦截它
- 跟踪更改它的函数:我们在 Proxy 中的 getter 中执行此操作,称为
effect - 触发函数以便它可以更新最终值:我们在 Proxy 中的 setter 中进行该操作,名为
trigger
Proxy 对象对于用户来说是不可见的,但是在内部,它们使 Vue 能够在 property 的值被访问或修改的情况下进行依赖跟踪和变更通知。从 Vue 3 开始,我们的响应性现在可以在独立的包中使用。需要注意的是,记录转换后的数据对象时,浏览器控制台输出的格式会有所不同,因此你可能需要安装 vue-devtools,以提供一种更易于检查的界面。
#Proxy 对象
Vue 在内部跟踪所有已被设置为响应式的对象,因此它始终会返回同一个对象的 Proxy 版本。
从响应式 Proxy 访问嵌套对象时,该对象在返回之前也被转换为 Proxy:
const handler = {get(target, prop, receiver) {track(target, prop)const value = Reflect.get(...arguments)if (isObject(value)) {return reactive(value)} else {return value}}// ...}
#Proxy vs 原始标识
Proxy 的使用确实引入了一个需要注意的新警告:在身份比较方面,被代理对象与原始对象不相等 (===)。例如:
const obj = {}const wrapped = new Proxy(obj, handlers)console.log(obj === wrapped) // false
在大多数情况下,原始版本和包装版本的行为相同,但请注意,它们在依赖严格比对的操作下将是失败的,例如 .filter() 或 .map()。使用选项式 API 时,这种警告不太可能出现,因为所有响应式都是从 this 访问的,并保证已经是 Proxy。
但是,当使用合成 API 显式创建响应式对象时,最佳做法是不要保留对原始对象的引用,而只使用响应式版本:
const obj = reactive({count: 0}) // no reference to original
#侦听器
每个组件实例都有一个相应的侦听器实例,该实例将在组件渲染期间把“触碰”的所有 property 记录为依赖项。之后,当触发依赖项的 setter 时,它会通知侦听器,从而使得组件重新渲染。
点击此处实现
将对象作为数据传递给组件实例时,Vue 会将其转换为 Proxy。这个 Proxy 使 Vue 能够在 property 被访问或修改时执行依赖项跟踪和更改通知。每个 property 都被视为一个依赖项。
首次渲染后,组件将跟踪一组依赖列表——即在渲染过程中被访问的 property。反过来,组件就成为了其每个 property 的订阅者。当 Proxy 拦截到 set 操作时,该 property 将通知其所有订阅的组件重新渲染。
如果你使用的是 Vue2.x 及以下版本,你可能会对这些版本中存在的一些更改检测警告感兴趣,在这里进行更详细的探讨。
相关文章:

Vue 3.0 响应性 深入响应性原理 【Vue3 从零开始】
现在是时候深入了!Vue 最独特的特性之一,是其非侵入性的响应性系统。数据模型是被代理的 JavaScript 对象。而当你修改它们时,视图会进行更新。这让状态管理非常简单直观,不过理解其工作原理同样重要,这样你可以避开一…...

升级 vue3 常见问题总汇
Ⅰ、前言 虽然 vue3 是没有删除 vue2 的 选项式 API , 但是我们升级vue3 还是需要修改很多问题的下面来看看我们升级常见的一些问题 👇 文章目录Ⅰ、前言Ⅱ、解决兼容问题1、路由的创建方式2、路由的方法变化3、升级 vuex 到 4.x4、作用域 插槽语法修改…...

汽车 Automotive > T-BOX GNSS高精定位测试相关知识
参考:https://en.wikipedia.org/wiki/Global_Positioning_SystemGPS和GNSS的关系GPS(Global Positioning System),全球定位系统是美国军民两用的导航定位卫星系统,GPS包含双频信号,频点L1、L2和L5GNSS&…...

大数据面试核心101问【大厂超级喜欢这些题】
之前出过《史上最全的大数据开发八股文》这篇文章,同学们都觉得还不错,但是有些同学觉得那个背起来还是有些吃力,于是我再次回顾了自己之前面试所有大厂的一些面试题以及牛客上面的一些面经,然后总结了频率问的最高的101问&#x…...

代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II
代码随想录算法训练营第四十八天 | leetcode 121. 买卖股票的最佳时机,122.买卖股票的最佳时机II121. 买卖股票的最佳时机122.买卖股票的最佳时机II121. 买卖股票的最佳时机 题目: 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支…...

RAD 11.3 delphi和C++改进后新增、废弃及优化的功能
RAD 11.3 delphi和C改进后新增和废弃的功能 目录 RAD 11.3 delphi和C改进后新增和废弃的功能 一、版本RAD 11.3 delphi和C改进后新增功能 1、官方视频位置: 2、官方文档的链接位置: 二、版本RAD 11.3 delphi和C改进后废弃的功能 2.1、编译器不再使…...

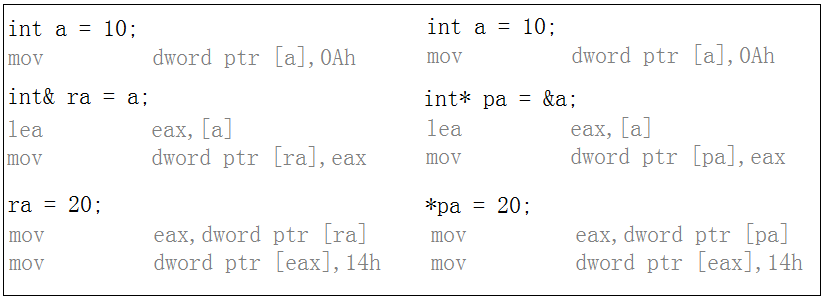
【C++】引用
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、引用1.1 引用概念1.2 引用特性…...

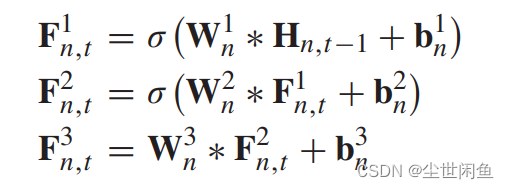
LPNet for Image Derain
Lightweight Pyramid Networks for Image Deraining前置知识高斯-拉普拉斯金字塔图像中的高频信息和低频信息为什么高斯-拉普拉斯金字塔可以实现去雨?可能性分析网络结构整体结构:子网结构:递归块结构:后续补充代码 前置知识 这…...

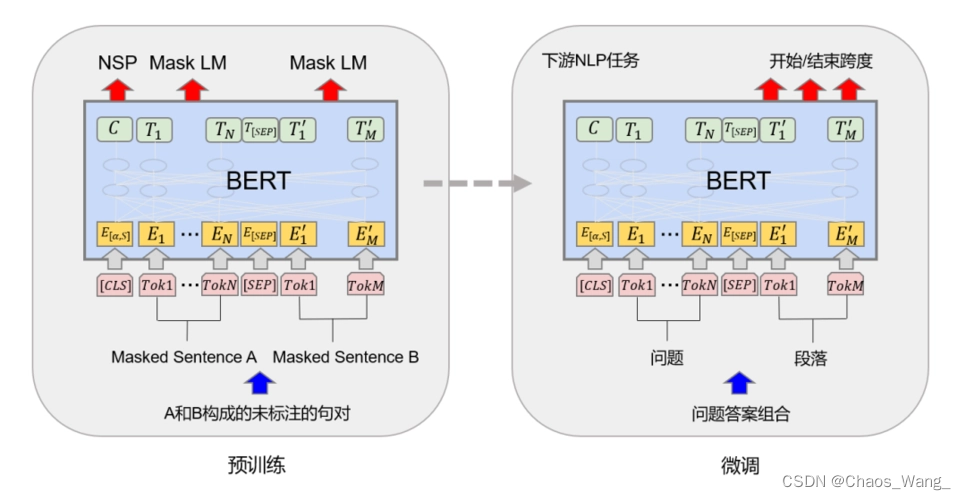
【NLP相关】基于现有的预训练模型使用领域语料二次预训练
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

使用git进行项目管理--git使用及其常用命令
使用git进行项目管理 文章目录 使用git进行项目管理git使用1.添加用户名字2.添加用户邮箱3.git初始化4.add5.commit6.添加到gitee仓库7.推送到gitee8.切换版本git常用命令git add把指定的文件添加到暂存区中添加所有修改、已删除的文件到暂存区中添加所有修改、已删除、新增的文…...

Mybatis_CRUD使用
目录1 Mybatis简介环境说明:预备知识:1.1 定义1.2 持久化为什么需要持久化服务呢?1.3 持久层1.4 为什么需要Mybatis2 依赖配置3 CRUDnamespaceselect (查询用户数据)※传值方式:于方法中传值使用Map传值insert (插入用…...

JVM的过程内分析和过程间分析有什么区别?
问: 目前所有常见的Java虚拟机对过程间分析的支持都相 当有限,要么借助大规模的方法内联来打通方法间的隔阂,以过程内分析(Intra-Procedural Analysis, 只考虑过程内部语句,不考虑过程调用的分析ÿ…...

LearnDash测验报告如何帮助改进您的课程
某一个场景。Pennywell 大学有一门课程“Introduction to Linear Algebra”。上学期进行了两次测验。20% 的学生在第一次测验中不及格,而 80% 在第二次测验中不及格。在进一步评估中,观察到第一次测验不及格的学生在第二次测验中也不及格。在第二次测验中…...

如何通过Java将Word转换为PDF
Word是我们日常编辑文档内容时十分常用的一种文档格式。但相比之下,PDF文档的格式、布局更为固定,不易被更改。在保存或传输较为重要的文档内容时,PDF文档格式也时很多人的不二选择。很多时候我们都会遇到需要将Word转换为PDF的情况。下面我就…...

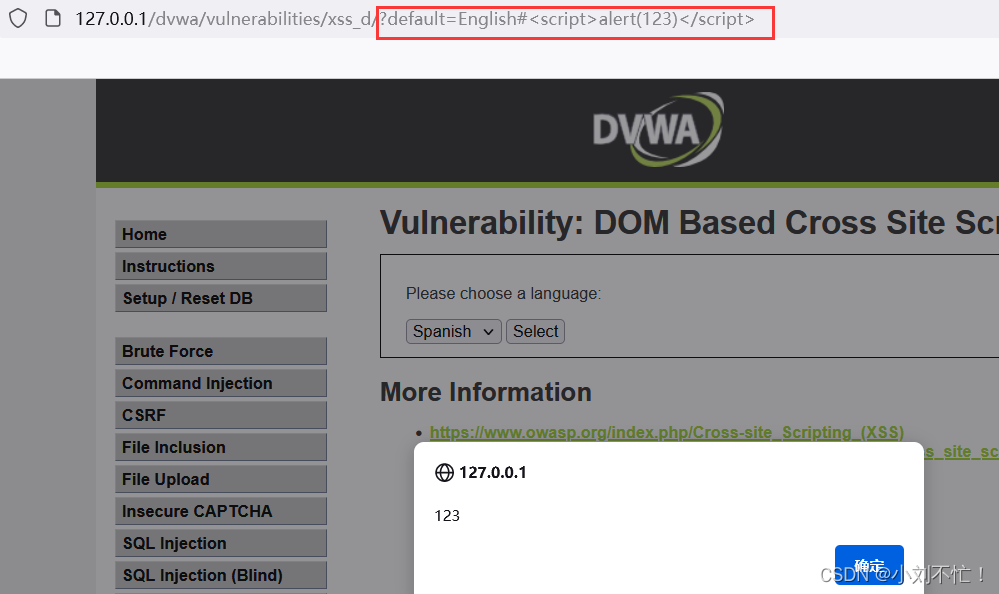
DOM型XSS
DOM型XSSDOM是什么DOM型XSSDOM型XSS实操DOM是什么 DOM就是Document。 文档是由节点构成的集合,在DOM里存在许多不同类型的节点,主要有:元素节点、文本节点,属性节点。 元素节点:好比< body >< p >< h …...

04-项目立项:项目方案、可行性分析、产品规划、立项评审
文章目录4.1 项目方案立项阶段4.2 可行性分析4.3 产品规划4.4 立项评审4.4.1 立项说明书的主要内容4.4.2 立项评审流程章节总结4.1 项目方案 学习目标: 能够输出产品项目方案 项目开发设计流程的主要阶段: 立项阶段 → 设计阶段 → 开发阶段 → 测试阶…...
)
数据分享|NPP VIIRS夜间灯光数据(2012-2020逐月)
2011年10月美国的“索米”国家极轨卫星伙伴卫星(Suomi National Polar-orbiting Partnership or Suomi NPP)发射,它搭载的VIIRS传感器上有一个称为DNB(Day Night Band)的波段能够在500米分辨率(比原来的OLS提高6倍)的尺度上对地表开展每天覆盖全球一次的高灵敏度(比OLS提…...

网络概论笔记
概论 网络研究的是节点和边 移动互联到物联网时代,只有有互联网,网络就不会落伍 协议:对等层面的实体固定的通信规则 协议包括:语法,语义,格式,次序,动作 网络是任意连接的 服务…...

软工2023个人作业二——软件案例分析
项目内容这个作业属于哪个课程2023年北航敏捷软件工程这个作业的要求在哪里个人作业-软件案例分析我在这个课程的目标是学习并掌握现代软件开发和项目管理技术,体验敏捷开发工作流程这个作业在哪个具体方面帮助我实现目标从软件工程角度分析比较我们所熟悉的软件&am…...

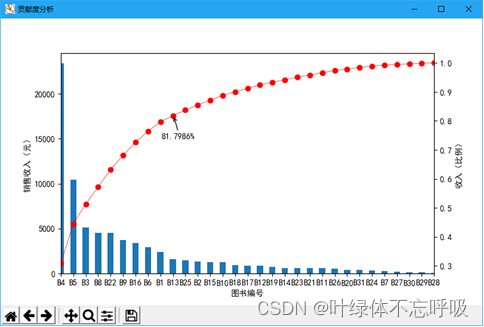
python数据分析表格文档Excel数据分析器统计源码
wx供重浩:创享软件 对话框发送:python表格 获取完整源码源文件说明文档可执行文件等 在PyCharm中运行《Excel数据分析师》即可进入如图1所示的系统主界面。在该界面中,通过顶部的工具栏可以选择所要进行的操作。 具体的操作步骤如下ÿ…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
