如何理解CSS的边框宽度?
CSS 边框宽度学习手记
CSS 边框宽度小概念
在CSS的世界里,border-width这个属性真的很实用,它能帮我指定HTML元素四周边框的宽度。这个宽度嘛,可以用像素px、点pt、厘米cm、相对单位em这些来表示,很方便吧!还有呢,它还有三个预设的关键词:thin、medium和thick,分别对应细、中、粗三种感觉。
来,看个小例子,感受下不同边框宽度的魅力。这次我会使用更具描述性的类名,并在注释中提供更详细的信息:
/* 展示不同边框宽度的段落样式 */
p.narrow-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: 3px; /* 设置较窄的边框宽度为3像素 */
}p.medium-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: medium; /* 使用中等宽度的边框 */
}p.dotted-thin-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 1px; /* 设置非常细的边框宽度 */
}p.dotted-thick-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 5px; /* 设置相对较粗的边框宽度 */
}
这里我定义了四个更具描述性的类名:.narrow-solid-border、.medium-solid-border、.dotted-thin-border和.dotted-thick-border,它们可以应用于<p>标签。每个类都清晰地说明了边框的样式和宽度。
完整页面代码
<!DOCTYPE html>
<html lang="zh-CN">
<head> <meta charset="UTF-8"> <title>CSS 边框宽度学习手记</title> <!-- 可以在这里添加CSS样式链接,如果有的话 --> <style>/* 展示不同边框宽度的段落样式 */p.narrow-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: 3px; /* 设置较窄的边框宽度为3像素 */}p.medium-solid-border {border-style: solid; /* 设置边框为实线样式 */border-width: medium; /* 使用中等宽度的边框 */}p.dotted-thin-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 1px; /* 设置非常细的边框宽度 */}p.dotted-thick-border {border-style: dotted; /* 边框使用点状线样式 */border-width: 5px; /* 设置相对较粗的边框宽度 */}</style>
</head>
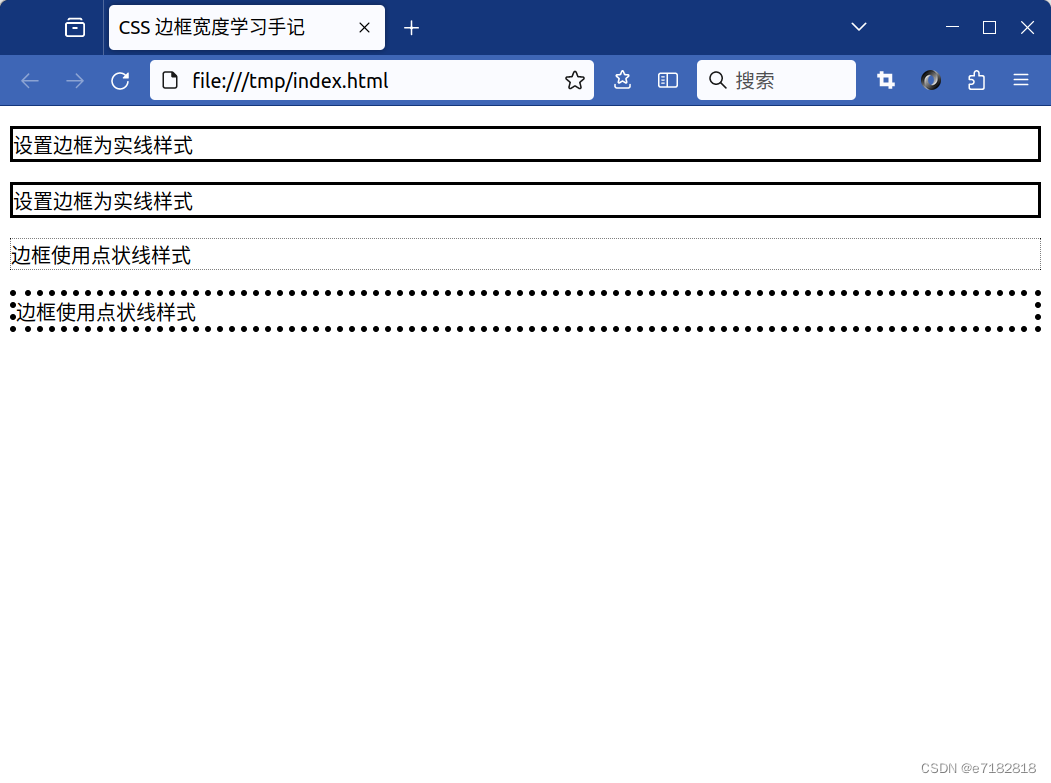
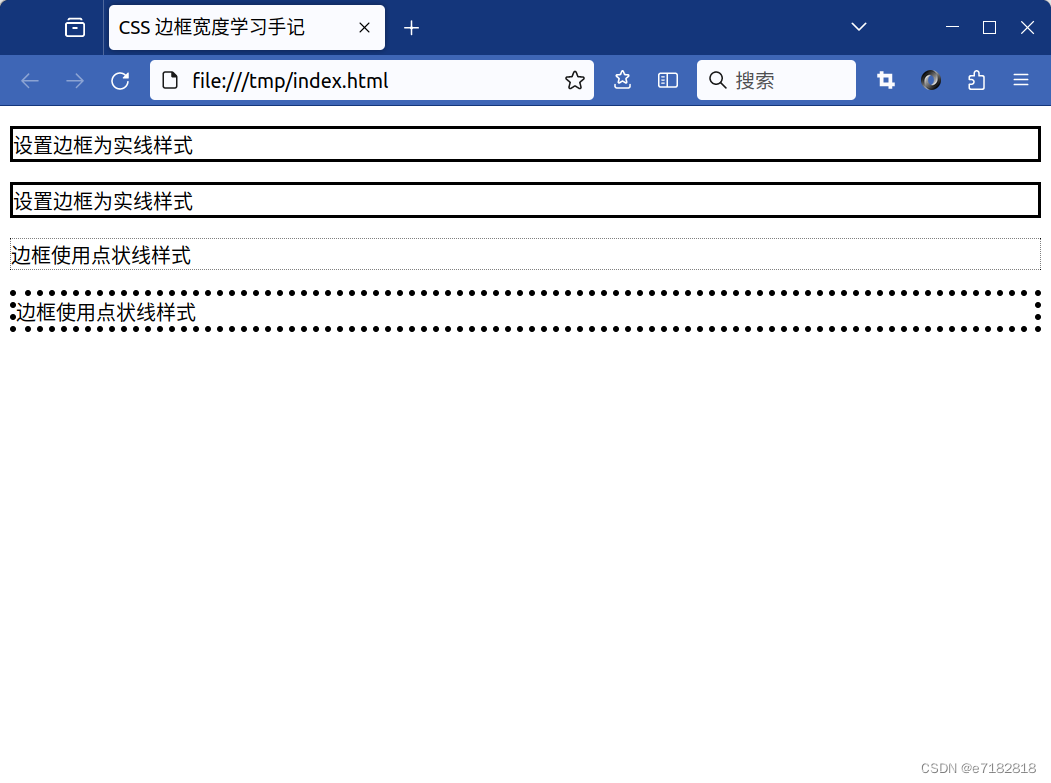
<body><p class="narrow-solid-border">设置边框为实线样式</p><p class="medium-solid-border">设置边框为实线样式</p><p class="dotted-thin-border">边框使用点状线样式</p><p class="dotted-thick-border">边框使用点状线样式</p></body>
</html>运行结果如下:

单独设置每一边的宽度
除了统一设置四个边的宽度,border-width还能让我单独给上、右、下、左四个边设定不一样的宽度。很简单,就给border-width提供1到4个值,按顺序对应上右下左四个边。
让我们再看一个更具实际意义的例子:
/* 展示如何单独设置每一边宽度的段落样式 */
p.header-style {border-style: solid; /* 设置边框为实线样式 */border-width: 10px 20px; /* 上下边框宽度为10px,左右边框宽度为20px,适合作为页眉的样式 */
}p.sidebar-style {border-style: solid; /* 设置边框为实线样式 */border-width: 25px 15px; /* 上下边框宽度为25px,左右边框宽度为15px,适合作为侧边栏的样式 */
}p.custom-border {border-style: solid; /* 设置边框为实线样式 */border-width: 30px 20px 10px 40px; /* 上边框30px,右边框20px,下边框10px,左边框40px,适合特殊设计的区域 */
}
在这个例子中,我创建了三个类:.header-style、.sidebar-style和.custom-border,它们分别适用于不同的页面布局元素。每个类都通过border-style和border-width属性来定义边框的样式和宽度,并且注释中说明了它们各自适合的用途。
通过改写后的示例代码,我希望能够更清晰地展示CSS中边框宽度的设置方法,并为实际应用提供一些启发。
相关文章:

如何理解CSS的边框宽度?
CSS 边框宽度学习手记 CSS 边框宽度小概念 在CSS的世界里,border-width这个属性真的很实用,它能帮我指定HTML元素四周边框的宽度。这个宽度嘛,可以用像素px、点pt、厘米cm、相对单位em这些来表示,很方便吧!还有呢&am…...

java 写入写出 zip
package com.su.test.aaaTest.ioTest; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.util.zip.ZipEntry; import java.util.zip.ZipOutputStream; /** 将文件压缩到 zip 中 */ public c…...

问题解决:‘telnet‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
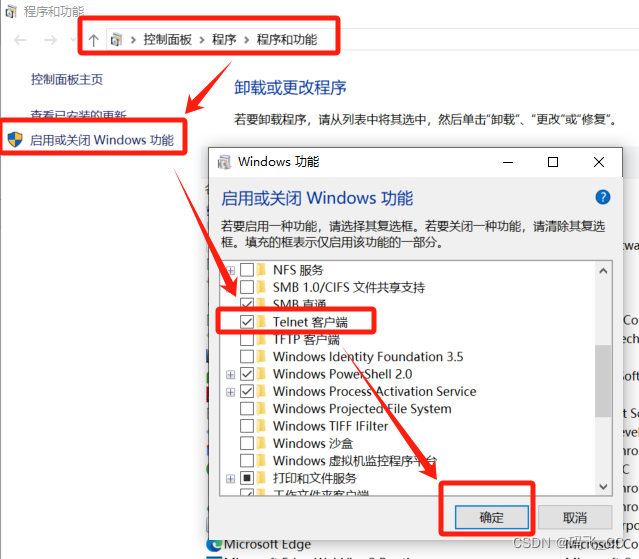
当在windows终端中运行telnet指令的时候,发现指令不可用,原因在于系统没安装telnet功能。 解决方法: 打开控制面板–》程序–》启用或关闭windows功能–》勾选Telnet客户端,点击确定即可。...

从基础到高级:Linux用户与用户组权限设置详解
目录 博客前言: 一.简介 1.用户的定义 用户账户分类 2.用户组的定义 二.用户的相关linux语法 1.创建用户(useradd) 2.删除用户(userdel) 3.修改用户(usermod) 4.修改用户密码 5.su切…...
【感知机】感知机(perceptron)学习算法知识点汇总
机器学习——感知机 感知机(perceptron)是一种二分类的线性模型,属于判别模型,也称为线性二分类器。输入为实例的特征向量,输出为实例的类别(取1和-1)。可以视为一种使用阶梯函数激活的人工神经元,例如通过梅尔频率倒谱系数(MFCC…...

蓝桥杯:C++二分算法
在基本算法中,二分法的应用非常广泛,它是一种思路简单、编程容易、效率极高的算法。蓝桥杯软件类大赛中需要应用二分法的题目很常见。 二分法有整数二分和实数二分两种应用场景 二分法的概念 二分法的概念很简单,每次把搜索范围缩小为上一…...

Leetcode刷题笔记题解(C++):83. 删除排序链表中的重复元素
思路:链表相关的问题建议就是画图去解决,虽然理解起来很容易,但就是写代码写不出来有时候,依次去遍历第二节点如果与前一个节点相等则跳过,不相等则遍历第三个节点 /*** Definition for singly-linked list.* struct …...
|Day56(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day56(动态规划)
代码随想录算法训练营第8周(C语言)|Day56(动态规划) Day56、动态规划(包含题目 ● 300.最长递增子序列 ● 674. 最长连续递增序列 ● 718. 最长重复子数组 ) 300.最长递增子序列 题目描述 给你一个整数…...

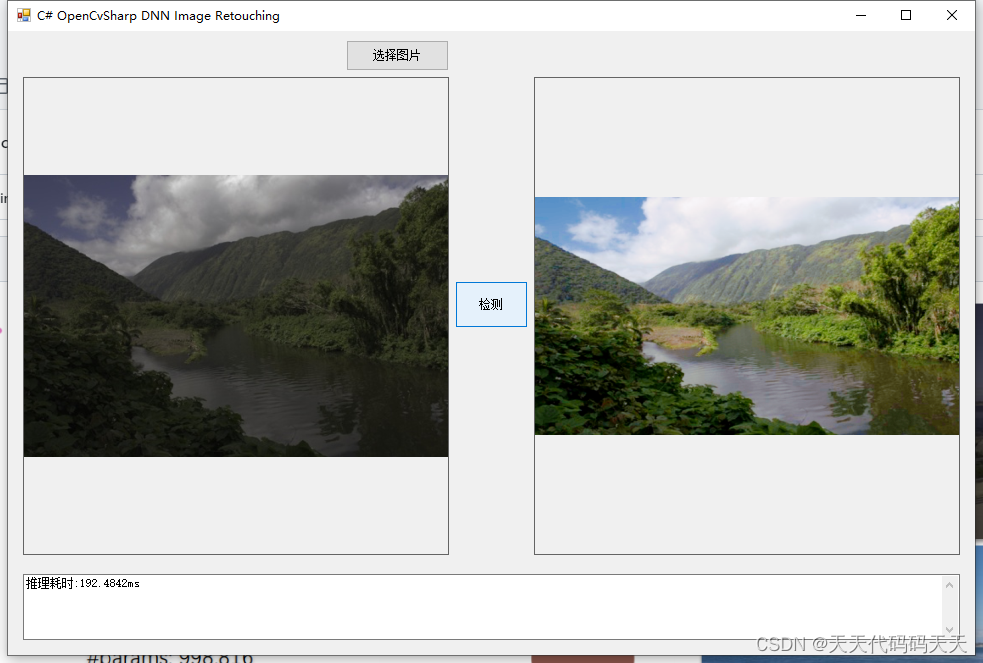
C# OpenCvSharp DNN Image Retouching
目录 介绍 模型 项目 效果 代码 下载 C# OpenCvSharp DNN Image Retouching 介绍 github地址:https://github.com/hejingwenhejingwen/CSRNet (ECCV 2020) Conditional Sequential Modulation for Efficient Global Image Retouching 模型 Model Properti…...

通过Docker Compose的方式在Docker中安装Maven环境
目前可以说 Docker 已经是在开发部署中成为主流,所以我们很多环境和工具都会安装在 Docker 容器中,Maven 环境是 SpringBoot 项目中最常用的依赖管理工具。当我们使用自动运维工具如 Ansible、Chef 、Puppet、Walle、Spug等)管理和部署 Maven…...

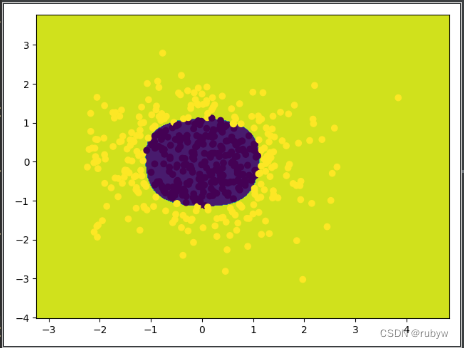
Python实现线性逻辑回归和非线性逻辑回归
线性逻辑回归 # -*- coding: utf-8 -*- """ Created on 2024.2.20author: rubyw """import matplotlib.pyplot as plt import numpy as np from sklearn.metrics import classification_report from sklearn import preprocessing from sklearn…...

【软考】软件维护
目录 一、说明二、正确性维护三、适应性维护四、完善性维护五、预防性维护 一、说明 1.软件维护主要是根据需求变化或硬件环境的变化对应用程序进行部分或全部修改 2.修改时应充分利用源程序,修改后要填写程序修改登记表,并在程度变更通知书上写明新旧程…...

突破性创新:OpenAI推出Sora视频模型,预示视频制作技术的未来已到来!
一、前言 此页面上的所有视频均由 Sora 直接生成,未经修改。 OpenAI - Sora is an AI model that can create realistic and imaginative scenes from text instructions. 2024 年 2 月 16 日,OpenAI 发布 AI 视频模型 Sora,60 秒的一镜到底…...

【Web前端笔记10】CSS3新特性
10 CSS3新特性 1、圆角 2、阴影 (1)盒阴影 3、背景渐变 (1)线性渐变(主要掌握这种就可) (2)径向渐变 &…...

LabVIEW荧光显微镜下微管运动仿真系统开发
LabVIEW荧光显微镜下微管运动仿真系统开发 在生物医学研究中,对微管运动的观察和分析至关重要。介绍了一个基于LabVIEW的仿真系统,模拟荧光显微镜下微管的运动过程。该系统提供了一个高效、可靠的工具,用于研究微管与运动蛋白(如…...

【Java面试】MQ(Message Queue)消息队列
目录 一、MQ介绍二、MQ的使用1应用解耦2异步处理3流量削峰4日志处理5消息通讯三、使用 MQ 的缺陷1.系统可用性降低:2.系统复杂性变高3.一致性问题四、常用的 MQActiveMQ:RabbitMQ:RocketMQ:Kafka:五、如何保证MQ的高可用?ActiveMQ:RabbitMQ:RocketMQ:Kafka:六、如何保…...

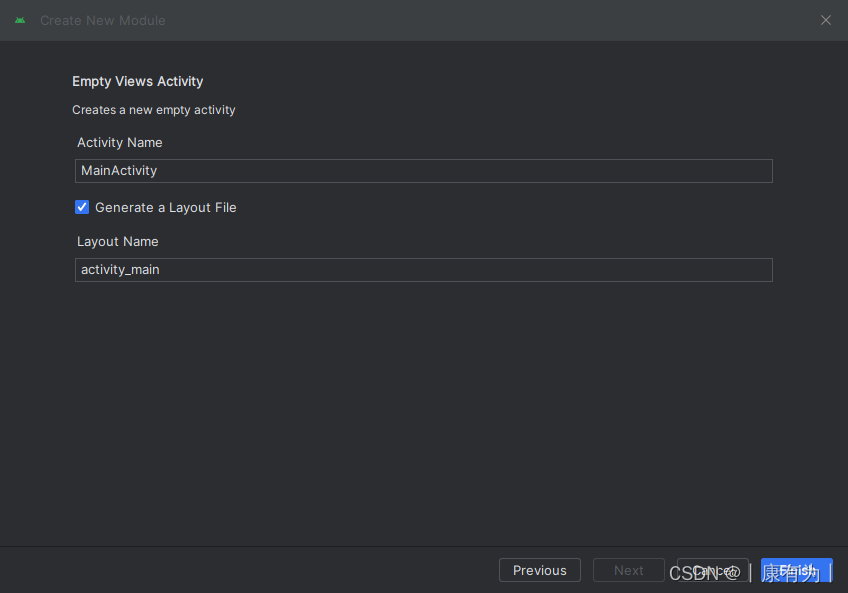
【安卓基础1】初识Android
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职。 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频链接 (他们的视频后面一部分没再更新,看看前面…...

08-静态pod(了解即可,不重要)
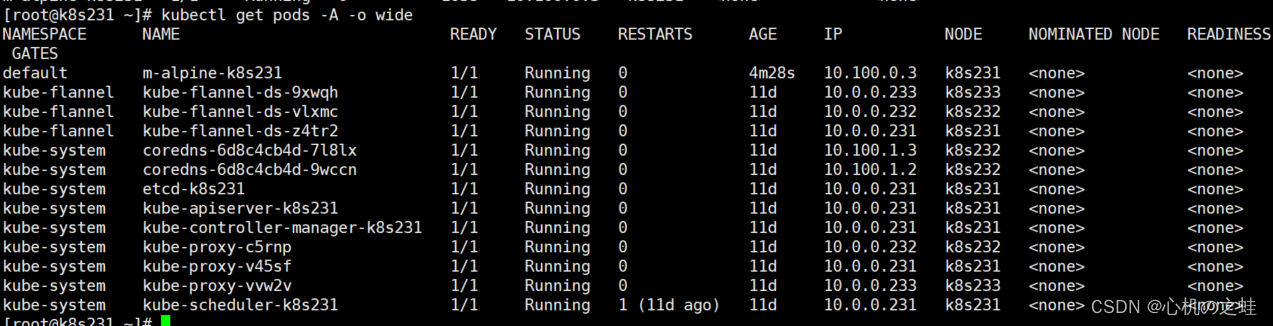
我们都知道,pod是kubelet创建的,那么创建的流程是什么呐? 此时我们需要了解我们k8s中config.yaml配置文件了; 他的存放路径:【/var/lib/kubelet/config.yaml】 一、查看静态pod的路径 [rootk8s231 ~]# vim /var/lib…...

PROBIS铂思金融破产后续:ASIC牌照已注销
2024年1月31日,PROBIS铂思金融的澳大利亚ASIC牌照 (AFSL 338241) 被注销《差价合约经纪商PROBIS宣布破产,澳大利亚金融服务牌照遭暂停》,这也就意味着,PROBIS铂思金融目前已经没有任何金融牌照。 值得注意的是,时至今日…...

数字世界的探索者:计算机相关专业电影精选推荐
目录 推荐计算机专业必看的几部电影 《黑客帝国》 《社交网络》 《乔布斯传》 《心灵捕手》 《源代码》 《盗梦空间》 《头号玩家》 《我是谁:没有绝对安全的系统》 《战争游戏》(WarGames) 《模仿游戏》(The Imitation Game) 《硅谷》(Silicon Valley) …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
