Javascript怎么输出内容?两种常见方式以及控制台介绍
javascript是一种非常重要的编程语言,在许多网页中它被广泛使用,可以实现许多交互效果和动态效果。输出是javascript中最基本的操作之一,下面将介绍两种常见的输出方式。
一、使用console.log()函数输出
console.log()函数是常用的输出函数之一,它可以在JavaScript的控制台输出信息,并且可以输出任意类型的数据,例如:字符串、数字、数组、对象等等。下面是一个简单的例子:
console.log("hello world")在控制台中会输出Hello World!,这说明console.log()函数已经成功输出了一条信息。
二、使用document.write()函数输出
document.write()函数可以将输出直接写入HTML文档中,这样我们就可以在页面中看到我们的输出结果了。下面是一个简单的例子:
document.write("hello world");总结
以上,我们介绍了两种常见的JavaScript的输出方式:console.log()和document.write()。这两种方式都是JavaScript编程中不可或缺的一部分,可以帮助我们更深入地理解JavaScript的基础知识。在实际的开发中,我们可以灵活运用这些知识来实现各种交互效果和动态页面效果。
三、什么是JavaScript中的控制台呢?
3.1控制台简介
控制台是现代浏览器中的内置调试器,熟练的web开发人员会经常使用console.log()在其代码中打印消息和调试问题。控制台(console)主要是用来显示网页加载过程中产生各类信息;在测试界面时,如果出现bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。
发者工具中的控制台(Console)主要是用来显示网页加载过程中产生各类信息。
当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
在测试界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。
可以从运行以下 Web 浏览器之一的任何远程计算机系统轻松访问 Web 控制台:
-
谷歌浏览器
-
火狐浏览器
-
苹果浏览器
-
Microsoft Edge
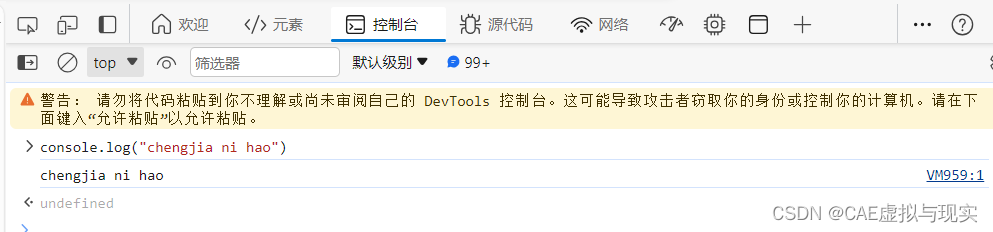
打开一个浏览器,F12打开开发者模式,点击console页签,并输入命令(支持补全):

console 对象提供了大量的方法可供使用,而非我们最常用console.log() 一个函数。

3.2控制台的使用
3.2.1显示信息命令
其内置一个console对象,提供5种方法,用来显示信息。最简单的方法是 console.log(),可以用来取代 alert() 或 document.write() 。比如,在网页脚本中使用 console.log("Hello World"),加载时控制台就会自动显示如下内容:

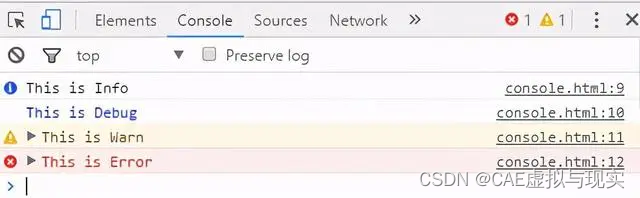
另外,根据信息的不同性质。console 对象还可以有4种显示的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。比如,在网页脚本中插入下面四行:
console.info("This is Info");
console.debug("This is Debug");
console.warn("This is Warn");
console.error("This is Error");加载时,控制台会显示如下内容:

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
3.2.2占位符
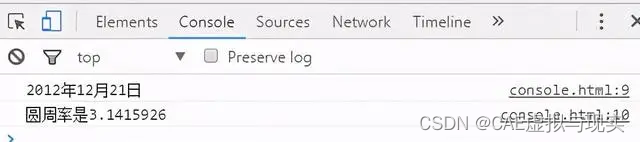
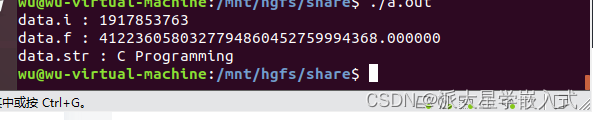
console对象上的5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );console.log( "圆周率是%f" , 3.1415926 );
%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;dog.name = "大毛";dog.color = "黄色";然后,对它使用o%占位符:
console.log( "%o" , dog );
3.2.3分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
点击组标题,该组信息会折叠或展开。
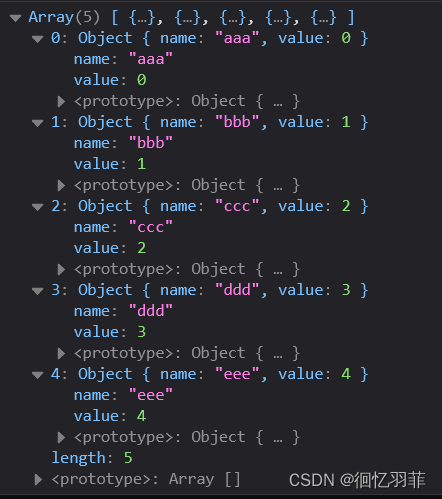
3.2.4显示对象属性和方法
console.dir();
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };console.dir( dog );
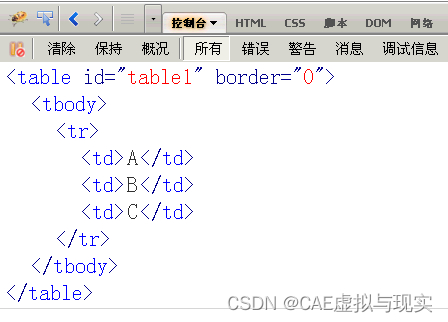
3.2.5获取某个节点所包含的所有html/xml代码
console.dirxml()
var table = document.getElementById("table1"); //获取节点console.dirxml( table ); //显示节点的所有代码
3.2.6判断一个表达式或变量是否为真
console.assert()
var result = 0;console.assert( result ); //falsevar year = 2000;console.assert( year == 2011 ); //false
3.2.7追踪函数的调用轨迹
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3( 1,1 );function add3( a,b ){ return add2(a,b); }function add2( a,b ){ return add1( a,b ); }function add1( a,b ){ return add( a,b ); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

3.2.8显示代码的运行时间
console.time()和console.timeEnd()用来显示代码的运行时间
console.time( "计时器一" );for( var i=0;i<1000;i++ ){for(var j=0;j<1000;j++){}}console.timeEnd( "计时器一" );
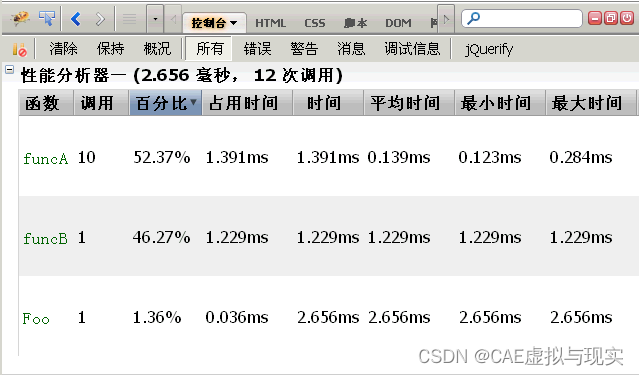
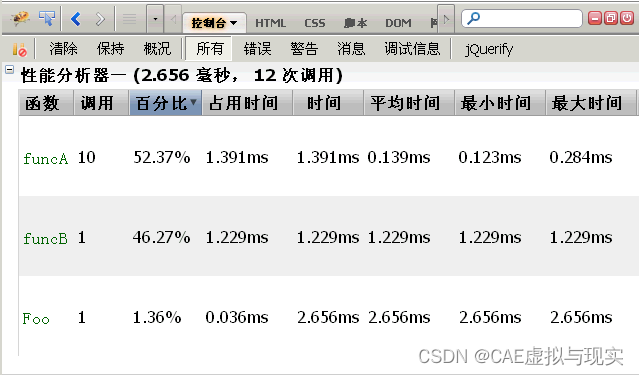
3.2.9性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){for(var i=0;i<10;i++){funcA(1000);}funcB(10000);}function funcA(count){for(var i=0;i<count;i++){}}function funcB(count){for(var i=0;i<count;i++){}}然后分析 “Foo();” 的运行性能:
console.profile( '性能分析器一' );Foo();console.profileEnd();
参考资料:
https://www.php.cn/faq/496512.html
https://www.cnblogs.com/yachao1120/p/10748333.html
相关文章:

Javascript怎么输出内容?两种常见方式以及控制台介绍
javascript是一种非常重要的编程语言,在许多网页中它被广泛使用,可以实现许多交互效果和动态效果。输出是javascript中最基本的操作之一,下面将介绍两种常见的输出方式。 一、使用console.log()函数输出 console.log()函数是常用的输出函数…...

机器人路径平滑——线性插值
C++代码 //要实现平滑二维曲线的算法,你可以使用贝塞尔曲线或B样条曲线。下面是一个使用B样条曲线的C++算法的示例:#include <iostream> #include <vector> #include <fstream> #include <iomanip>...

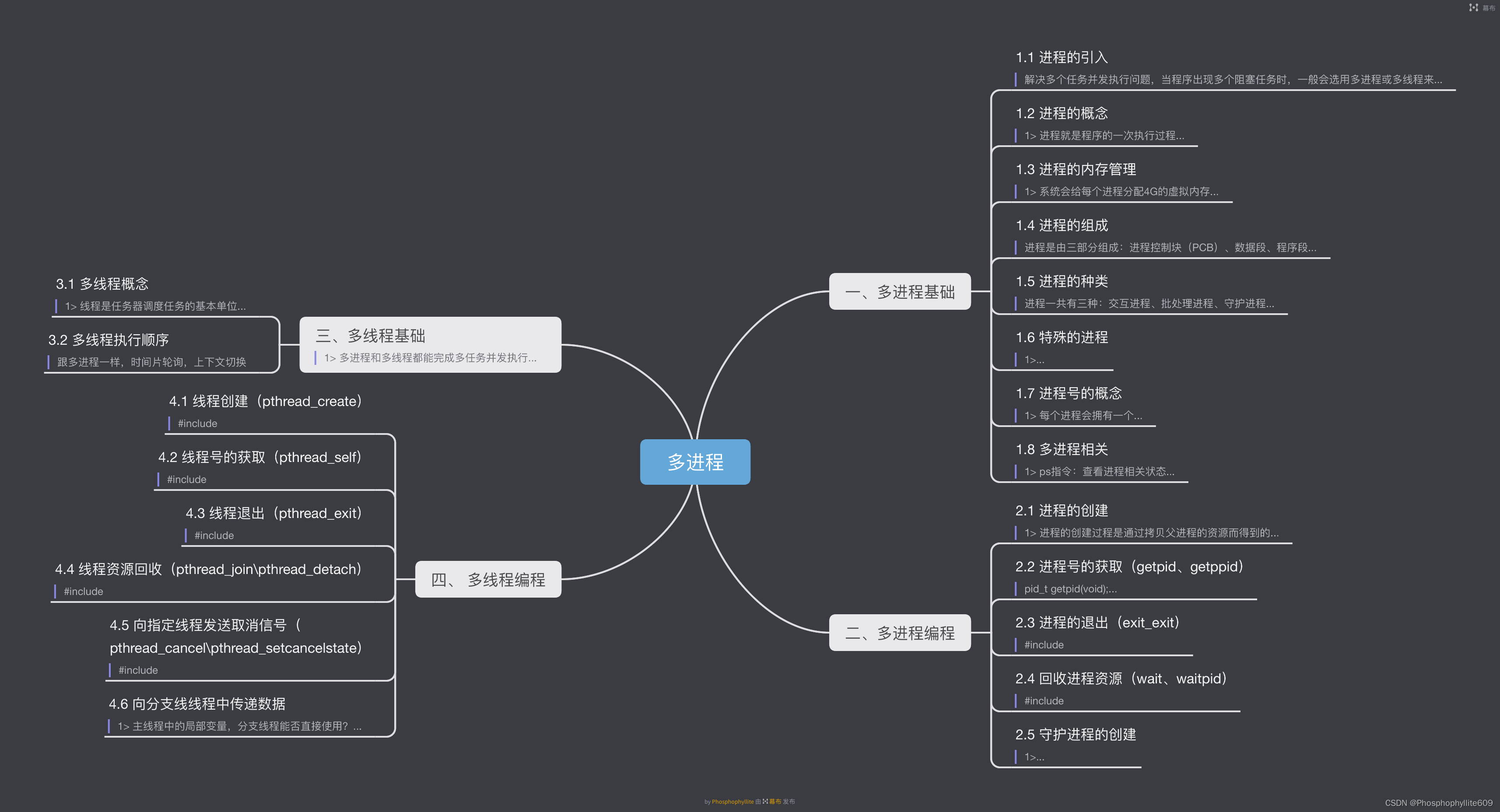
2024-2-21-多线程基础作业
作业: 源代码: #include <myhead.h> #define MAXSIZE 64 //定义要传递的结构体类型 struct Info {const char *src;const char *dest;int len; }; int get_file_len(const char *srcfile, const char *destfile) {//以只读的形式打开源文件int sr…...

MySQL8的ONLY_FULL_GROUP_BY SQL模式兼容问题
文章目录 1. 问题描述2. 解决方法1. 修改查询2. 修改SQL模式3. 使用ANY_VALUE()函数 1. 问题描述 Cause: java.sql.SQLSyntaxErrorException: Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column btc-cloud.t1.id which is not funct…...

Django使用Celery异步
安装包 pip install celerypip install eventlet 1.在项目文件的根目录下创建目录结果 2. 在main.py文件中 # !/usr/bin/env python # -*-coding:utf-8 -*-""" # Author :skyTree # version :python 3.11 # Description&#…...

vue3 + ts + echart 实现柱形图表
首先封装Echart一个文件 代码如下 <script setup lang"ts"> import { ECharts, EChartsOption, init } from echarts; import { ref, watch, onMounted, onBeforeUnmount } from vue;// 定义props interface Props {width?: string;height?: string;optio…...

c语言结构体与共用体
前面我们介绍了基本的数据类型 在c语言中 有一种特殊的数据类型 由程序员来定义类型 目录 一结构体 1.1概述 1.2定义结构体 1.3 结构体变量的初始化 1.4 访问结构体的成员 1.5结构体作为函数的参数 1.6指向结构的指针 1.7结构体大小的计算 二共用体 2.1概述 2.2 访…...

vue系列--vue封装拖拽指令v-drag
1.首先将下面的代码引入代码中 export const initVDrag (Vue) > {Vue.directive("drag", (el) > {const oDiv el // 当前元素const minTop oDiv.getAttribute("drag-min-top")const ifMoveSizeArea 20oDiv.onmousedown (e) > {let target …...

devc++ 使用 winsock 实现 UDP 局域网 WIFI 广播
参考链接 使用UDP发送广播报_udp广播 inaddr_broadcast-CSDN博客 UDP接收端收不到广播的消息问题排查_unity upd广播连接不上是什么情况-CSDN博客 如何禁用自己电脑的虚拟网卡-百度经验 (baidu.com) 但是wifi 会屏蔽255.255.255.255 广播地址,所以 255.255.255.2…...

JS实现根据数组对象的某一属性排序
JS实现根据数组对象的某一属性排序 一、冒泡排序(先了解冒泡排序机制)二、根据数组对象的某一属性排序(引用sort方法排序) 一、冒泡排序(先了解冒泡排序机制) 以从小到大排序为例,冒泡排序的原…...

CSP-J 2023 复赛第2题:公路 ← 贪心算法
【题目来源】https://www.luogu.com.cn/problem/P9749https://www.acwing.com/problem/content/5311/【题目描述】 小苞准备开着车沿着公路自驾。 公路上一共有 n 个站点,编号为从 1 到 n。 其中站点 i 与站点 i1 的距离为 vi 公里。 公路上每个站点都可以加油&…...

【LeetCode打卡】Day23|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
学习目标: 669. 修剪二叉搜索树 108.将有序数组转换为二叉搜索树 538.把二叉搜索树转换为累加树 学习内容: 669. 修剪二叉搜索树 题目链接&&文章讲解 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪…...

Transformer位置表示(Position Encoding)
为什么需要位置表示 对比CNN、RNN和Self-Attention: CNN处理相邻窗口的内容;RNN天然是序列操作,考虑了位置先后关系;Self-Attention的计算时是无序的,所以需要位置表示来知道Token之间的位置信息。 绝对位置表示 典型如…...

LPDDR6与LPDDR5 State Diagram技术探讨
相对于LPDDR5: 1)去掉DSM 2)idle到per-bank-refresh变成per-2-bank-refresh,LPDDR6下可自由组合任两个bank刷新,以提高性能 3)sref到进入command bus training后可MRR、MRW、CAS、MPC等命令 4)idle power down期间可MRR、MRW、CAS、MPC等命令 5)idle到进入command bus train…...
)
AliLinux的使用Docker初始化服务(详细)
AliLinux的使用Docker初始化服务(详细) AliLinux是基于CentOS的。 1、java 环境 2、mysql环境 3、kafka环境 4、flink环境 5、dinky环境 这些环境,本想直接dnf安装在宿主机上,思来想去,还是用docker方便学习&…...

docker环境常用容器安装
目录 1.安装partainer 2.安装myql 3.安装redis 4.安装Minio 5.安装zibkin 6.安装nacos 7.安装RabbitMq 8.安装RocketMq 8.1启动service 8.2修改对应配置 8.3启动broker 8.4启动控制台 9.安装sentinel 10.安装elasticsearch 11.安装Kibana 12.安装logstash/file…...

【论文阅读|基于 YOLO 的红外小目标检测的逆向范例】
基于 YOLO 的红外小目标检测的逆向范例 摘要1 引言2 相关工作2.1 逆向推理2.2 物体检测方法 3 方法3.1 总体架构3.2 逆向标准的可微分积分 4 实验4.1 数据集和指标4.2 实验环境4.4 OL-NFA 为少样本环境带来稳健性 5 结论 论文题目: A Contrario Paradigm for YOLO-b…...

【presto权威指南】常用操作
shell ./bin/launcher start ./bin/launcher status ./bin/launcher stop /home/work/presto/bin/presto --server hadoop2:8443 --catalog hive --schema defult --debug --user ‘sdfyypt_2_0_eywa_admin’ //指定用户 presto -f 可以指定执行sql文件 presto -execute 可以…...

Python程序员面试准备:八股文题目与解答思路
目录 描述一下Python中的列表推导式(List Comprehension)及其用法。 代码示例: 解答思路: 解释一下Python中的装饰器(Decorator)及其作用。 代码示例: 输出: 解答思路: 谈谈Python中的GIL(Global Interprete…...

如何系统地自学Python?
如何系统地自学Python? 如何系统地自学Python?1.了解编程基础2.学习Python基础语法3.学习Python库和框架4.练习编写代码5.参与开源项目6.加入Python社区7.利用资源学习8.制定学习计划9.持之以恒总结 如何系统地自学Python? 作为一个Python语…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
