vue3 + ts + echart 实现柱形图表

首先封装Echart一个文件 代码如下
<script setup lang="ts">
import { ECharts, EChartsOption, init } from 'echarts';
import { ref, watch, onMounted, onBeforeUnmount } from 'vue';// 定义props
interface Props {width?: string;height?: string;option: EChartsOption;
}
const props = withDefaults(defineProps<Props>(), {width: '100%',height: '100%',option: () => ({})
});const myChartsRef = ref<HTMLDivElement>();
let myChart: ECharts;
// eslint-disable-next-line no-undef
let timer: string | number | NodeJS.Timeout | undefined;// 初始化echarts
const initChart = (): void => {if (myChart !== undefined) {myChart.dispose();}myChart = init(myChartsRef.value as HTMLDivElement);// 拿到option配置项,渲染echartsmyChart?.setOption(props.option, true);
};// 重新渲染echarts
const resizeChart = (): void => {timer = setTimeout(() => {if (myChart) {myChart.resize();}}, 500);
};onMounted(() => {initChart();window.addEventListener('resize', resizeChart);
});onBeforeUnmount(() => {window.removeEventListener('resize', resizeChart);clearTimeout(timer);timer = 0;
});watch(props.option,() => {initChart();},{deep: true}
);
</script>
<template><div ref="myChartsRef" :style="{ height: height, width: width }" :option="option" />
</template>第一一个案例代码如下 需要引入我们封装好的 Echart.vue文件
<script setup lang="ts">
import { reactive } from 'vue';
import Echarts from './index.vue';const option = reactive({tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',label: {show: true}}},grid: {left: '6%',top: '15%',right: '0',bottom: '10%'},legend: {data: ['昨日总人数', '今日实时人数'],top: '0',color: '#4ADEFE',fontSize: 14,selected: { 昨日使用率: false }, // 不需要显示的设置为falsetextStyle: {color:'#4ADEFE',},x : 'right',y : 'top',},xAxis: {data: ['会议室1','会议室2','会议室3','会议室4','会议室5','会议室6','会议室7','会议室8','会议室9'],axisLine: {show: true, //隐藏X轴轴线lineStyle: {color: '#4ADEFE',width: 1}},axisTick: {show: true, //隐藏X轴刻度alignWithLabel: true},axisLabel: {show: true,color: '#4ADEFE', //X轴文字颜色fontSize: 12}},yAxis: [{type: 'value',name: '人数',nameTextStyle: {color: '#4ADEFE',fontSize: 12},splitLine: {show: true,lineStyle: {width: 1,color: '#4ADEFE'}},axisTick: {show: false},axisLine: {show: false},axisLabel: {show: true,color: '#4ADEFE',fontSize: 12}}],series: [{name: '昨日总人数',type: 'bar',barWidth: 10,itemStyle: {color: {type: 'linear',x: 0, // 右y: 1, // 下x2: 0, // 左y2: 0, // 上colorStops: [{offset: 0,color: '#f3db5c' // 0% 处的颜色},{offset: 1,color: '#f3db5c' // 100% 处的颜色}]}},data: [240, 145, 43, 35, 76, 154, 360, 42, 168]},{name: '今日实时人数',type: 'bar',barWidth: 10,itemStyle: {color: {type: 'linear',x: 0, // 右y: 1, // 下x2: 0, // 左y2: 0, // 上colorStops: [{offset: 0,color: '#4adefe' // 0% 处的颜色},{offset: 1,color: '#4adefe' // 100% 处的颜色}]}},data: [133, 23, 114, 67, 89, 35, 67, 96, 90]}]
});
</script><template><div :style="{ width: '100%', height: '90%' }"><Echarts :option="option" /></div>
</template>第二个案例同上
<script setup lang="ts">
import { reactive } from 'vue';
import Echarts from './index.vue';const data = {"orderNum":["39","77","96","41","24","17","0","10"],"categoryArr":["订购附属","新装","拆机","改客户资料","补换卡","过户","换挡","移机"],"avgTime":["10.79","17.05","14.84","10.07","5.58","10.36","0.00","4.43"],"legendArr":["耗时时间","订单量"]
}
let maxOrder=Math.max.apply(null,data.orderNum);
const option = reactive({title : {text:'',subtext:'',top:'3',right:'0'},tooltip: {trigger: 'axis'},grid: {left: '8%',right: '8%',bottom: '10%'},xAxis: {type: 'category',axisLine: {lineStyle: {color: '#57617B'}},axisLabel: {interval:0,textStyle: {color:'#fff',}},data: data.categoryArr},yAxis:[{type: 'value',name: '',axisLine: {lineStyle: {color: '#57617B'}},axisLabel: {margin: 10,textStyle: {fontSize: 12},textStyle: {color:'#fff'},formatter:'{value}分'},splitLine: {show: false}},{type: 'value',name: '',max:maxOrder+parseInt(maxOrder*0.2),axisLabel: {margin: 10,textStyle: {fontSize: 12},textStyle: {color:'#fff'},formatter:'{value}笔'},splitLine: {show: true,lineStyle:{type:'dashed',color: ['#25CEF3']}}}],series: [{name:'耗时时间',type:'line',yAxisIndex:0,smooth: false,symbolSize:5,lineStyle: { normal: {width: 2}},areaStyle: {normal: {color: {type: 'linear',x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: 'rgba(230, 48, 123, 0.8)'},{offset: 0.8,color: 'rgba(230, 48, 123, 0)'}],globalCoord: false // 缺省为 false},shadowColor: 'rgba(0, 0, 0, 0.1)',shadowBlur: 10}},itemStyle: {normal: { color: '#DA2F78'}},data:data.avgTime},{name:'订单量',type:'bar',barWidth:12,yAxisIndex:1,itemStyle : {normal: {barBorderRadius:[10, 10, 0, 0],color: {type: 'linear',x: 0,y: 1,x2: 0,y2: 0,colorStops: [{offset: 0,color: "#4033F9"},{offset: 0.8,color: "#BA97F9"}],globalCoord: false // 缺省为 false},shadowColor: 'rgba(0, 0, 0, 0.1)',}},data:data.orderNum}]
});
</script><template><div :style="{ width: '100%', height: '90%' }"><Echarts :option="option" /></div>
</template>更多案例可以查看我的个人网站 会持续更新 相关案例 人间且慢行 | 前端网站大全 | web前端开发
相关文章:

vue3 + ts + echart 实现柱形图表
首先封装Echart一个文件 代码如下 <script setup lang"ts"> import { ECharts, EChartsOption, init } from echarts; import { ref, watch, onMounted, onBeforeUnmount } from vue;// 定义props interface Props {width?: string;height?: string;optio…...

c语言结构体与共用体
前面我们介绍了基本的数据类型 在c语言中 有一种特殊的数据类型 由程序员来定义类型 目录 一结构体 1.1概述 1.2定义结构体 1.3 结构体变量的初始化 1.4 访问结构体的成员 1.5结构体作为函数的参数 1.6指向结构的指针 1.7结构体大小的计算 二共用体 2.1概述 2.2 访…...

vue系列--vue封装拖拽指令v-drag
1.首先将下面的代码引入代码中 export const initVDrag (Vue) > {Vue.directive("drag", (el) > {const oDiv el // 当前元素const minTop oDiv.getAttribute("drag-min-top")const ifMoveSizeArea 20oDiv.onmousedown (e) > {let target …...

devc++ 使用 winsock 实现 UDP 局域网 WIFI 广播
参考链接 使用UDP发送广播报_udp广播 inaddr_broadcast-CSDN博客 UDP接收端收不到广播的消息问题排查_unity upd广播连接不上是什么情况-CSDN博客 如何禁用自己电脑的虚拟网卡-百度经验 (baidu.com) 但是wifi 会屏蔽255.255.255.255 广播地址,所以 255.255.255.2…...

JS实现根据数组对象的某一属性排序
JS实现根据数组对象的某一属性排序 一、冒泡排序(先了解冒泡排序机制)二、根据数组对象的某一属性排序(引用sort方法排序) 一、冒泡排序(先了解冒泡排序机制) 以从小到大排序为例,冒泡排序的原…...

CSP-J 2023 复赛第2题:公路 ← 贪心算法
【题目来源】https://www.luogu.com.cn/problem/P9749https://www.acwing.com/problem/content/5311/【题目描述】 小苞准备开着车沿着公路自驾。 公路上一共有 n 个站点,编号为从 1 到 n。 其中站点 i 与站点 i1 的距离为 vi 公里。 公路上每个站点都可以加油&…...

【LeetCode打卡】Day23|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
学习目标: 669. 修剪二叉搜索树 108.将有序数组转换为二叉搜索树 538.把二叉搜索树转换为累加树 学习内容: 669. 修剪二叉搜索树 题目链接&&文章讲解 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪…...

Transformer位置表示(Position Encoding)
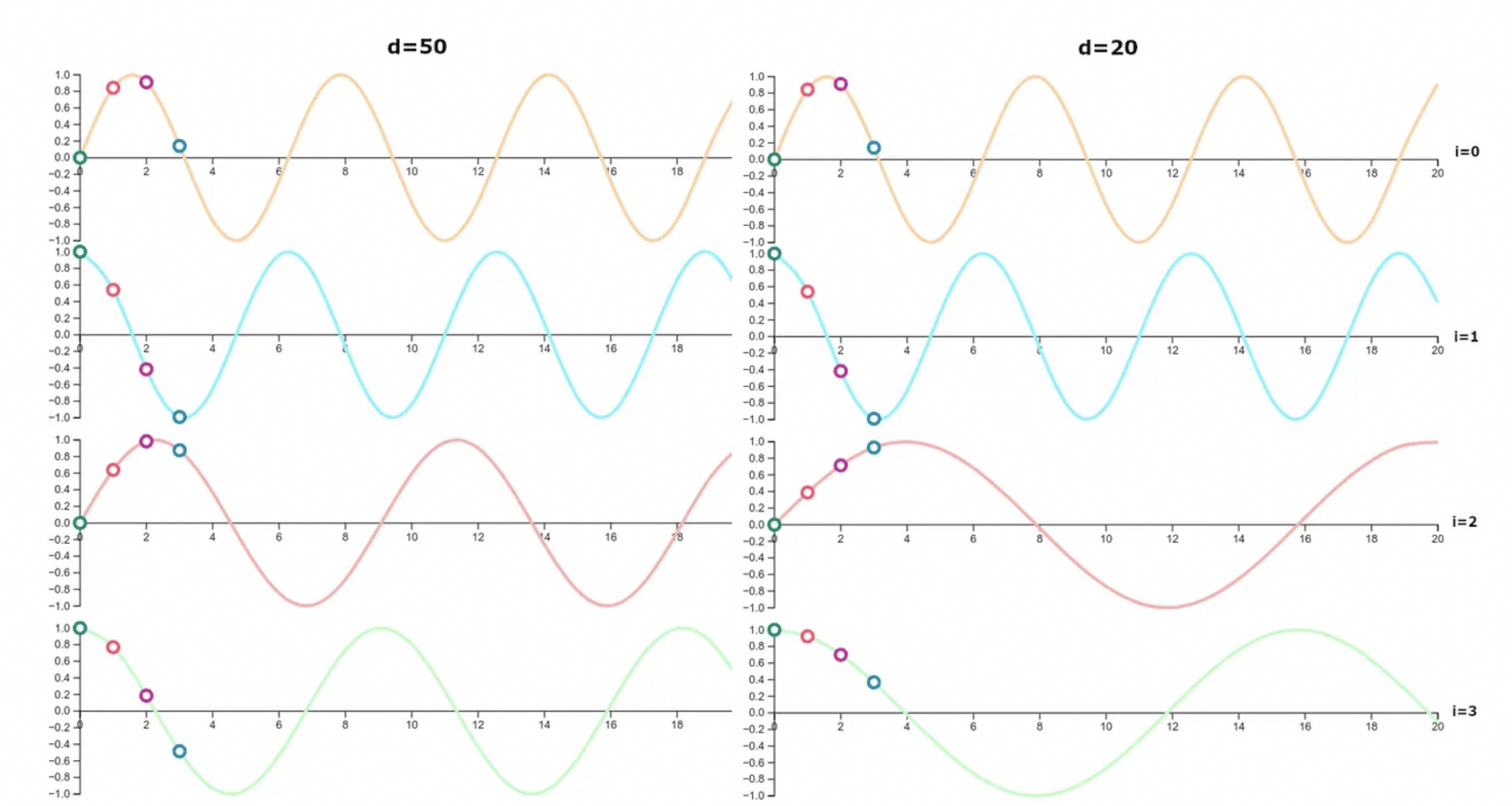
为什么需要位置表示 对比CNN、RNN和Self-Attention: CNN处理相邻窗口的内容;RNN天然是序列操作,考虑了位置先后关系;Self-Attention的计算时是无序的,所以需要位置表示来知道Token之间的位置信息。 绝对位置表示 典型如…...

LPDDR6与LPDDR5 State Diagram技术探讨
相对于LPDDR5: 1)去掉DSM 2)idle到per-bank-refresh变成per-2-bank-refresh,LPDDR6下可自由组合任两个bank刷新,以提高性能 3)sref到进入command bus training后可MRR、MRW、CAS、MPC等命令 4)idle power down期间可MRR、MRW、CAS、MPC等命令 5)idle到进入command bus train…...
)
AliLinux的使用Docker初始化服务(详细)
AliLinux的使用Docker初始化服务(详细) AliLinux是基于CentOS的。 1、java 环境 2、mysql环境 3、kafka环境 4、flink环境 5、dinky环境 这些环境,本想直接dnf安装在宿主机上,思来想去,还是用docker方便学习&…...

docker环境常用容器安装
目录 1.安装partainer 2.安装myql 3.安装redis 4.安装Minio 5.安装zibkin 6.安装nacos 7.安装RabbitMq 8.安装RocketMq 8.1启动service 8.2修改对应配置 8.3启动broker 8.4启动控制台 9.安装sentinel 10.安装elasticsearch 11.安装Kibana 12.安装logstash/file…...

【论文阅读|基于 YOLO 的红外小目标检测的逆向范例】
基于 YOLO 的红外小目标检测的逆向范例 摘要1 引言2 相关工作2.1 逆向推理2.2 物体检测方法 3 方法3.1 总体架构3.2 逆向标准的可微分积分 4 实验4.1 数据集和指标4.2 实验环境4.4 OL-NFA 为少样本环境带来稳健性 5 结论 论文题目: A Contrario Paradigm for YOLO-b…...

【presto权威指南】常用操作
shell ./bin/launcher start ./bin/launcher status ./bin/launcher stop /home/work/presto/bin/presto --server hadoop2:8443 --catalog hive --schema defult --debug --user ‘sdfyypt_2_0_eywa_admin’ //指定用户 presto -f 可以指定执行sql文件 presto -execute 可以…...

Python程序员面试准备:八股文题目与解答思路
目录 描述一下Python中的列表推导式(List Comprehension)及其用法。 代码示例: 解答思路: 解释一下Python中的装饰器(Decorator)及其作用。 代码示例: 输出: 解答思路: 谈谈Python中的GIL(Global Interprete…...

如何系统地自学Python?
如何系统地自学Python? 如何系统地自学Python?1.了解编程基础2.学习Python基础语法3.学习Python库和框架4.练习编写代码5.参与开源项目6.加入Python社区7.利用资源学习8.制定学习计划9.持之以恒总结 如何系统地自学Python? 作为一个Python语…...

mysql 2-21
约束的分类 添加约束 查看表约束 非空约束 唯一性约束 复合的唯一性约束 只要有一个字段不重复,就可以添加成功 主键约束 自增列 mysql 8.0具有持久化,重启服务器会继续自增 外键约束 创建外键 关联必须有唯一性约束,或者是主键 约束等级 …...

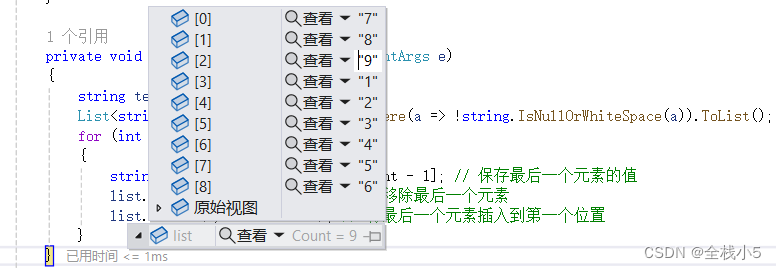
【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。…...

LeetCode23.合并K个升序链表
题目 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 : 输入:lists [[1,4,5],[1,3,4],[2,6]] 输出:[1,1,2,3,4,4,5,6] 解释:链表数组如下&…...

(01)Hive的相关概念——架构、数据存储、读写文件机制
目录 一、架构及组件介绍 1.1 Hive整体架构 1.2 Hive组件 1.3 Hive数据模型(Data Model) 1.3.1 Databases 1.3.2 Tables 1.3.3 Partitions 1.3.4 Buckets 二、Hive读写文件机制 2.1 SerDe 作用 2.2 Hive读写文件流程 2.2.1 读取文件的过程 …...

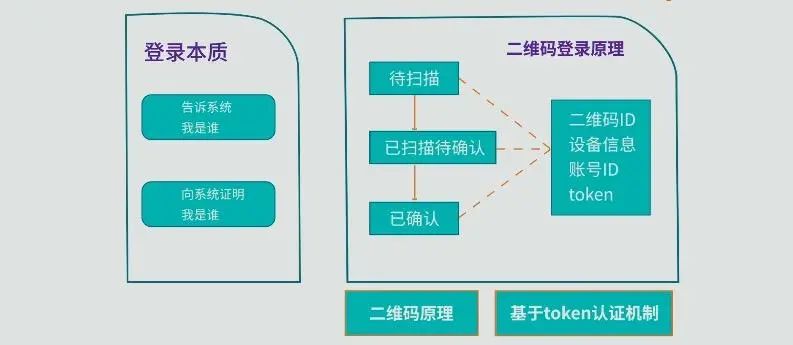
二维码扫码登录原理,其实比你想的要简单的多
二维码,大家再熟悉不过了 购物扫个码,吃饭扫个码,坐公交也扫个码 在扫码的过程中,大家可能会有疑问:这二维码安全吗? 会不会泄漏我的个人信息? 更深度的用户还会考虑:我的系统是不…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
