【Flutter】底部导航BottomNavigationBar的使用
常用基本属性
| 属性名 | 含义 | 是否必须 |
|---|---|---|
| items | 底部导航栏的子项List | 是 |
| currentIndex | 当前显示索引 | 否 |
| onTap | 底部导航栏的点击事件, Function(int) | 否 |
| type | 底部导航栏类型,定义 [BottomNavigationBar] 的布局和行为 | 否 |
| selectedItemColor | 选中项图标和label的颜色 | 否 |
| unselectedItemColor | 未选中项图标和label的颜色 | 否 |
| iconSize | 图标大小 | 否 |
| backgroundColor | 底部导航栏背景色 | 否 |
| showSelectedLabels | 是否显示选中项的label | 否 |
| showUnselectedLabels | 是否显示未选中项的label | 否 |
| selectedIconTheme | 选中项 图标的主题 设置 | 否 |
| unselectedIconTheme | 选中项 图标的主题 设置 | 否 |
| selectedFontSize | 选中项 文字大小 设置 | 否 |
| unselectedFontSize | 未选中项 文字大小 设置 | 否 |
| selectedLabelStyle | 选中项 文字样式 设置 | 否 |
| unselectedLabelStyle | 未选中项 文字样式 设置 | 否 |
| mouseCursor | 当鼠标指针进入或悬停在屏幕上时的光标 | 否 |
| enableFeedback | 检测到的手势是否应提供声音和/或触觉反馈 | 否 |
示例
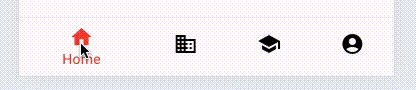
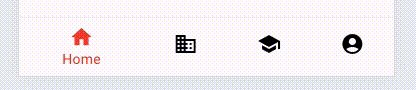
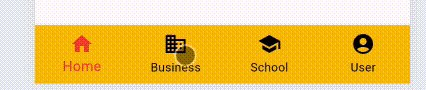
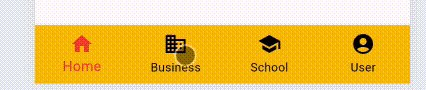
效果一
当选中时图标文字变色,未选中时不显示文字

bottomNavigationBar: BottomNavigationBar(selectedItemColor: Colors.red, // 选中时unselectedItemColor: Colors.black, // 未选中currentIndex: _currentIndex,onTap: (value) {setState(() {_currentIndex = value;});},items: const [BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),// ...],),
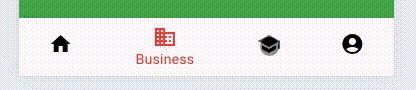
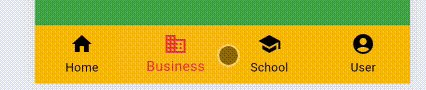
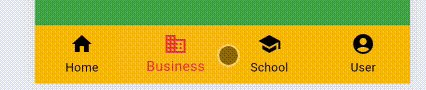
效果二
显示图标和文字,选中变色

可设置type: BottomNavigationBarType.fixed固定或设置showUnselectedLabels: true
bottomNavigationBar: BottomNavigationBar(selectedItemColor: Colors.red, // 选中时unselectedItemColor: Colors.black, // 未选中type: BottomNavigationBarType.fixed, // 固定currentIndex: _currentIndex,onTap: (value) {setState(() {_currentIndex = value;});},items: const [BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),// ...],),
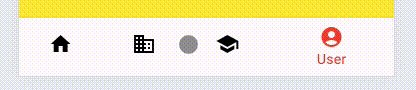
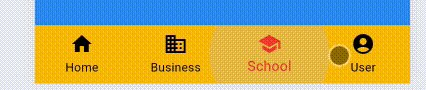
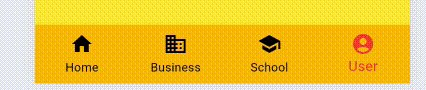
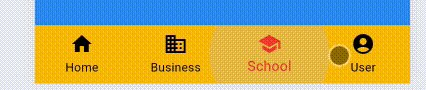
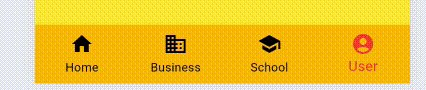
效果三
显示图标和文字,设置背景

type: BottomNavigationBarType.fixed必须与backgroundColor配合使用,背景才生效
bottomNavigationBar: BottomNavigationBar(selectedItemColor: Colors.red, // 选中时unselectedItemColor: Colors.black, // 未选中type: BottomNavigationBarType.fixed, // 固定backgroundColor: Colors.amber, // 背景色currentIndex: _currentIndex,onTap: (value) {setState(() {_currentIndex = value;});},items: const [BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),// ...],),
完整示例
class PageWidget extends StatefulWidget {const PageWidget({super.key});State<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {int _currentIndex = 0;Widget _getPage(index) {final List<Widget> _pages = <Widget>[Container(color: Colors.red,child: ElevatedButton(onPressed: () {Navigator.pushNamed(context, '/user-page');},child: const Text('User Page'),)),Container(color: Colors.green,),Container(color: Colors.blue,),Container(color: Colors.yellow,),];return _pages[index];}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Page Widget'),),bottomNavigationBar: BottomNavigationBar(backgroundColor: Colors.amber,type: BottomNavigationBarType.fixed,// showSelectedLabels: true,// showUnselectedLabels: true,selectedItemColor: Colors.red,unselectedItemColor: Colors.black,currentIndex: _currentIndex,onTap: (value) {setState(() {_currentIndex = value;});},items: const [BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),BottomNavigationBarItem(icon: Icon(Icons.business),label: 'Business',),BottomNavigationBarItem(icon: Icon(Icons.school),label: 'School',),BottomNavigationBarItem(icon: Icon(Icons.account_circle),label: 'User',),],),body: _getPage(_currentIndex),);}
}相关文章:

【Flutter】底部导航BottomNavigationBar的使用
常用基本属性 属性名含义是否必须items底部导航栏的子项List是currentIndex当前显示索引否onTap底部导航栏的点击事件, Function(int)否type底部导航栏类型,定义 [BottomNavigationBar] 的布局和行为否selectedItemColor选中项图标和label的颜色否unsel…...

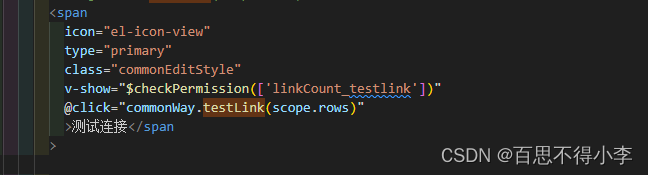
Vue封装全局公共方法
有的时候,我们需要在多个组件里调用一个公共方法,这样我们就能将这个方法封装成全局的公共方法。 我们先在src下的assets里新建一个js文件夹,然后建一个common.js的文件,如下图所示: 然后在common.js里写我们的公共方法,比如这里我们写了一个testLink的方法,然后在main…...

雪花算法生成分布式主键ID
直接上代码,复制即可使用 public class SnowflakeIdGenerator {private static final long START_TIMESTAMP 1624000000000L; // 设置起始时间戳,2021-06-18 00:00:00private static final long DATA_CENTER_ID_BITS 5L;private static final long WO…...

第三百五十九回
文章目录 1. 概念介绍2. 使用方法3. 代码与效果3.1 示例代码3.2 运行效果 4. 内容总结 013pickers2.gif 我们在上一章回中介绍了"如何实现Numberpicker"相关的内容,本章回中将介绍wheelChoose组件.闲话休提,让我们一起Talk Flutter吧。 1. 概念…...

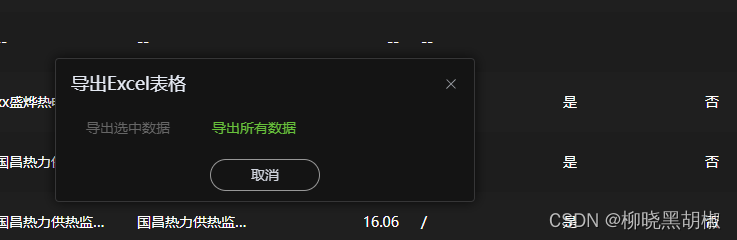
vue3 用xlsx 解决 excel 低版本office无法打开问题
需求背景解决思路解决效果将json导出为excel将table导为excel导出样式 需求背景 原使用 vue3-json-excel ,导致在笔记本office环境下,出现兼容性问题 <vue3-json-excel class"export-btn" :fetch"excelGetList" :fields"js…...

Java后端底座从无到有的搭建(随笔)
文章目录 开发模式的演变草创时期1.0时期(基座时期)1.1时期(低代码时期)2.0时期(无代码时期) 前言:本文是笔者在初创公司,一年多来Java后端服务底座搭建过程的总结,如有不…...

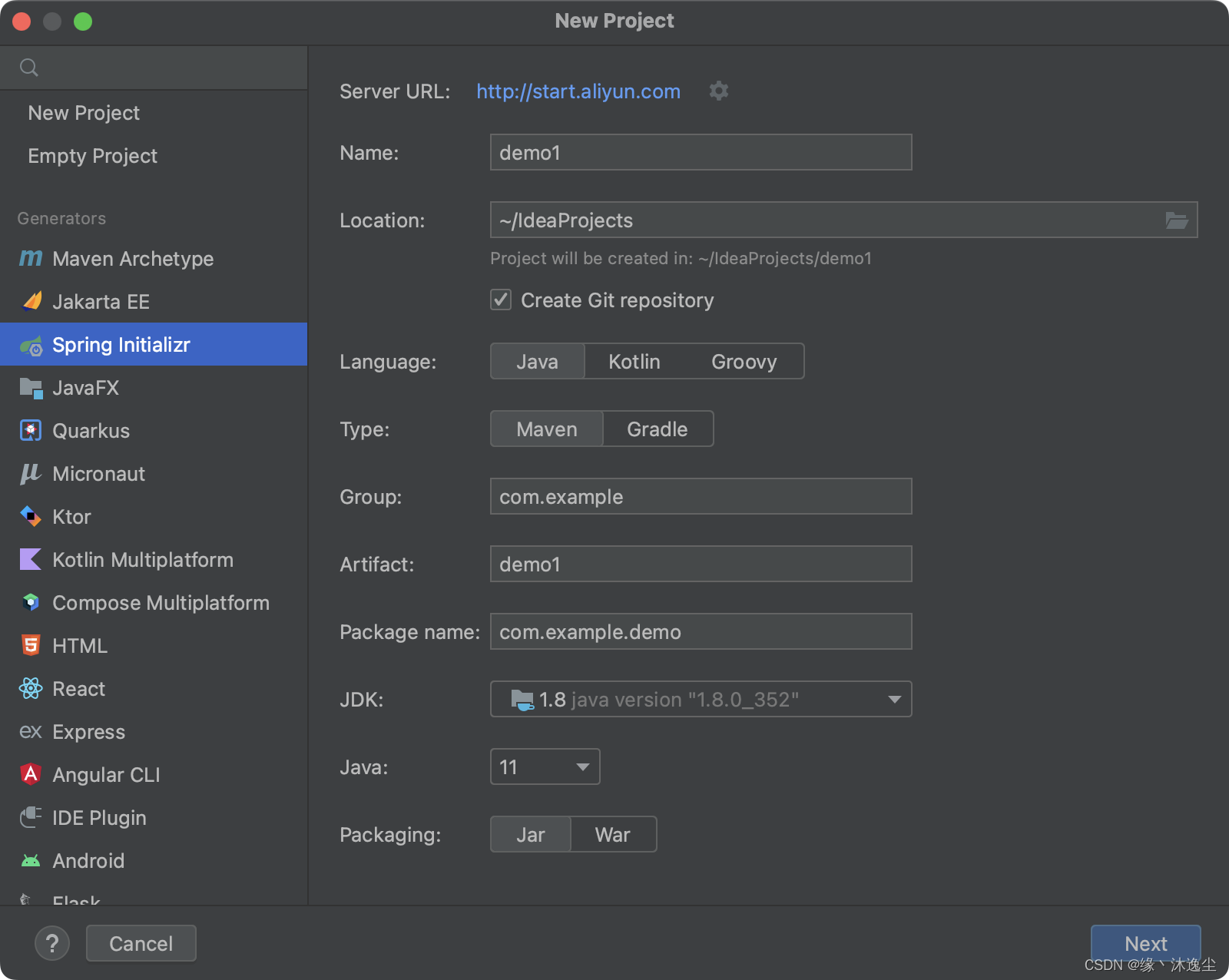
Rust介绍与开发环境搭建
Rust 是一种系统编程语言,它专注于内存安全、并发和性能。它是由 Mozilla 开发的,并得到了许多社区的广泛支持。Rust 的设计理念是“安全 by default”,这意味着你不需要特殊的工具或技巧来编写安全的代码。 Rust 的主要特点: 内…...
)
本地TCP通讯(C++)
概要 利用TCP技术,实现本地ROS1和ROS2的通讯。 服务端代码 头文件 #include <ros/ros.h> #include "std_msgs/String.h" #include "std_msgs/Bool.h" #include <iostream> #include <cstring> #include <unistd.h>…...

docker 安装jenkins
使用 Docker 安装 Jenkins 是一种快速、方便的方法,可以避免本地环境的复杂依赖。以下是通过 Docker 安装 Jenkins 的基本步骤: 安装 Docker: 如果你的系统尚未安装 Docker,请先安装 Docker。对于 Ubuntu 系统,可以通过…...

电脑黑屏什么都不显示怎么办 电脑开机黑屏不显示任何东西的4种解决办法
相信有很多网友都有经历电脑开机黑屏不显示任何东西,找了很多方法都没处理好,其实关于这个的问题,首先还是要了解清楚开机黑屏的原因,才能够对症下药,下面大家可以跟小编一起来看看怎么解决吧 电脑开机黑屏不显示任何…...

MT8781核心板_MTK8781安卓核心板规格参数
MT8781安卓核心板以其强大的性能和高效的能耐备受瞩目。其八核CPU架构包括(2x Cortex-A76 2.2GHz 6x Cortex-A55 2.0GHz),以及高性能的Arm Mali G57级GPU。同时,配备高达2,133MHz的LPDDR4X内存和快速的UFS 2.2级存储,大大加速了数据访问速…...

HTML知识点
HTML 【一】HTML简介 【1】什么是HTML HTML是一种用于创建网页结构和内容的超文本标记语言,它是构建网页的基础。为了让浏览器正确渲染页面,我们必须遵循HTML的语法规则。浏览器在解析网页时会将HTML代码转换为可视化的页面,所以我们在浏览…...

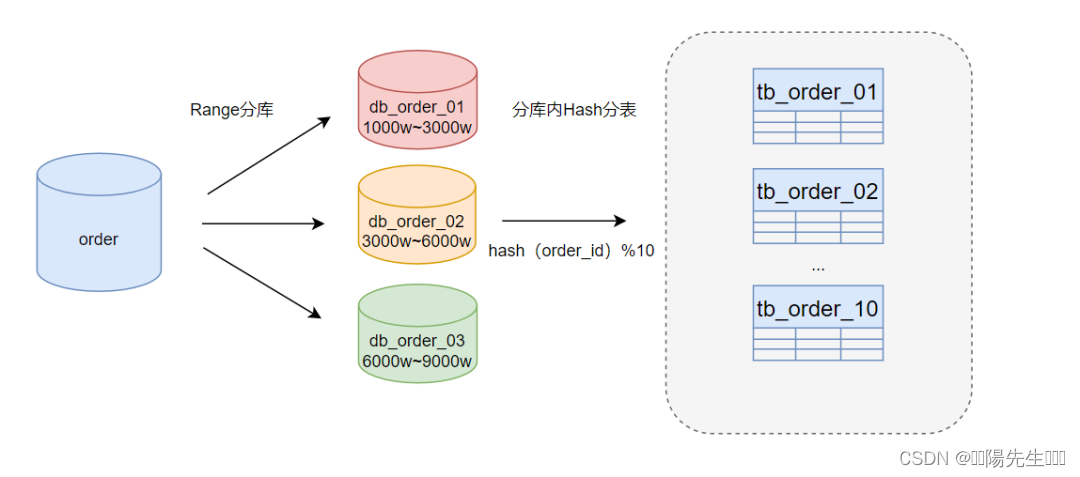
聊聊分库分表
文章导读 背景介绍 随着互联网技术的发展,数据量呈爆炸性增长。大数据量的业务场景中,数据库成为系统性能瓶颈的一个主要因素。当单个数据库包含了太多数据或过高的访问量时,会出现查询缓慢、响应时间长等问题,严重影响用户体验。…...

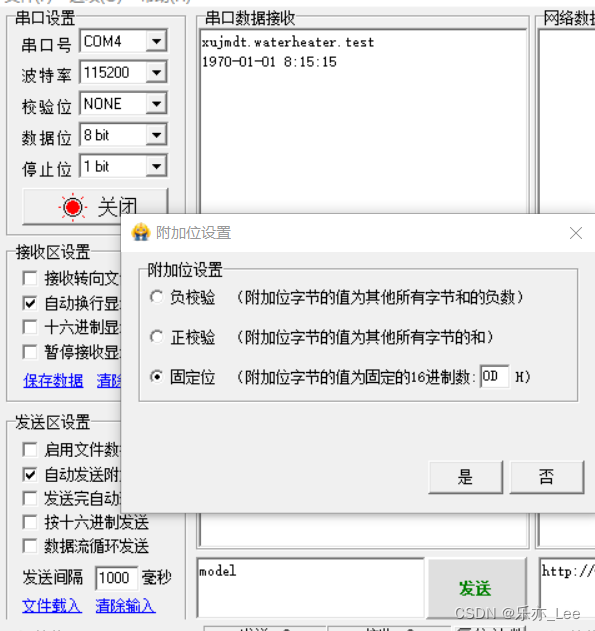
小米标准模组+MCU 快速上手开发(二)——之模组串口调试
小米标准模组MCU 开发笔记之固件调试 背景技术名词简介● 小米IoT开发者平台● 小米IoT 模组● 固件● OTA● CRC32 固件双串口调试● MHCWB6S-IB 模组资料下载● MHCWB6S-IB 模组管脚图● 上电调试 背景 小米标准模组MCU的开发过程中,由于部分官方资料较为古早&am…...

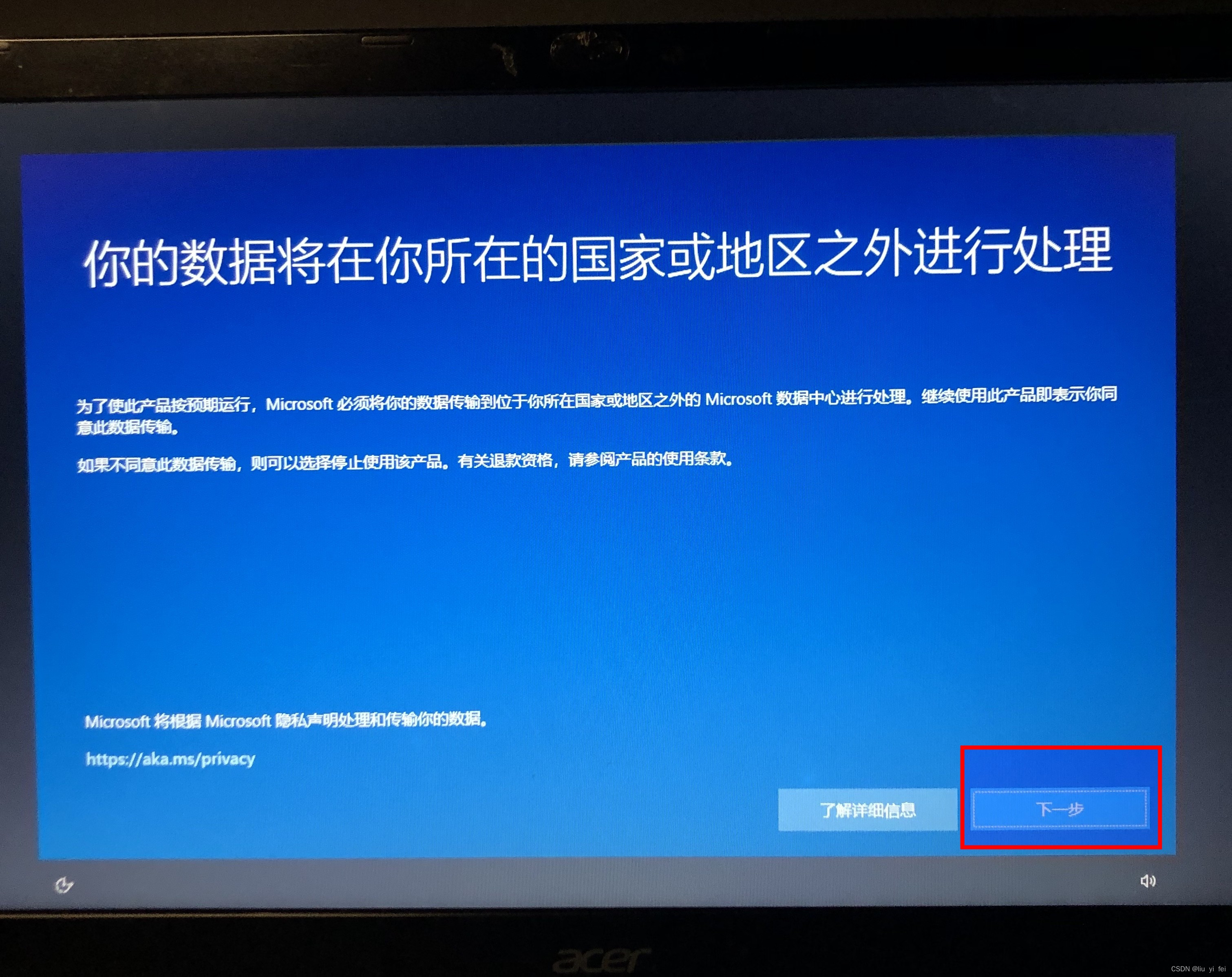
Ubuntu22.04和Windows10双系统安装
概要 本篇演示Ubuntu22.04和Windows10双系统的安装。先安装Ubuntu22.04,再安装Windows10。 一、说明 1、电脑 笔者的电脑品牌是acer(宏碁/宏基) 电脑开机按F2进入BIOS 电脑开机按F12进入Boot Manager 2、U盘启动盘 需要用到两个U盘启动盘 (1&a…...

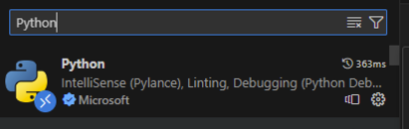
重新安装VSCode后,按住Ctrl(or Command) 点击鼠标左键不跳转问题
重新安装VSCode后,按住Ctrl(or Command) 点击鼠标左键不跳转问题 原因:重新安装一般是因为相应编程语言的插件被删除了或还没有下载。 本次是由于Python相关的插件被删除了,因此导致Python无法跳转。 解决办法 在vs…...

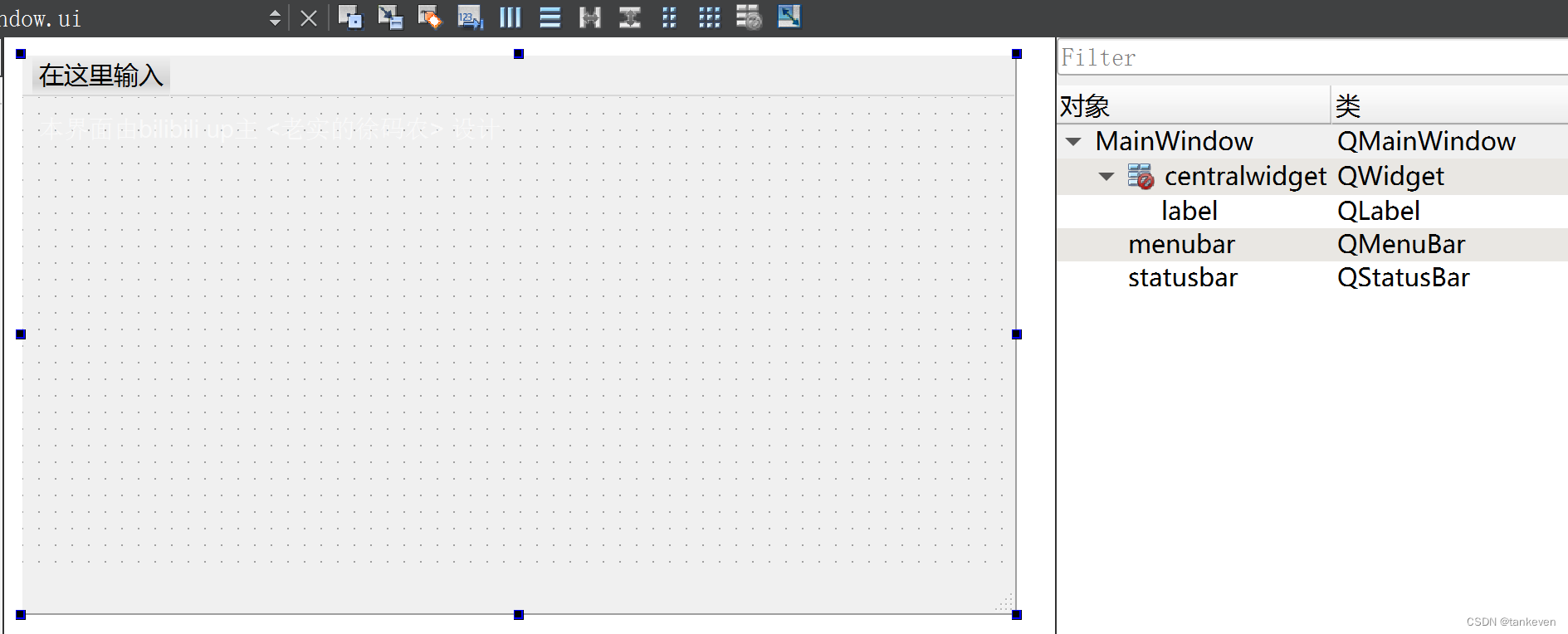
QPaint绘制自定义仪表盘组件01
网上抄别人的,只是放这里自己看一下,看完就删掉 ui Dashboard.pro QT core guigreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# You can make your code fail to compile if it uses deprecated APIs. # In order to do so, uncomm…...

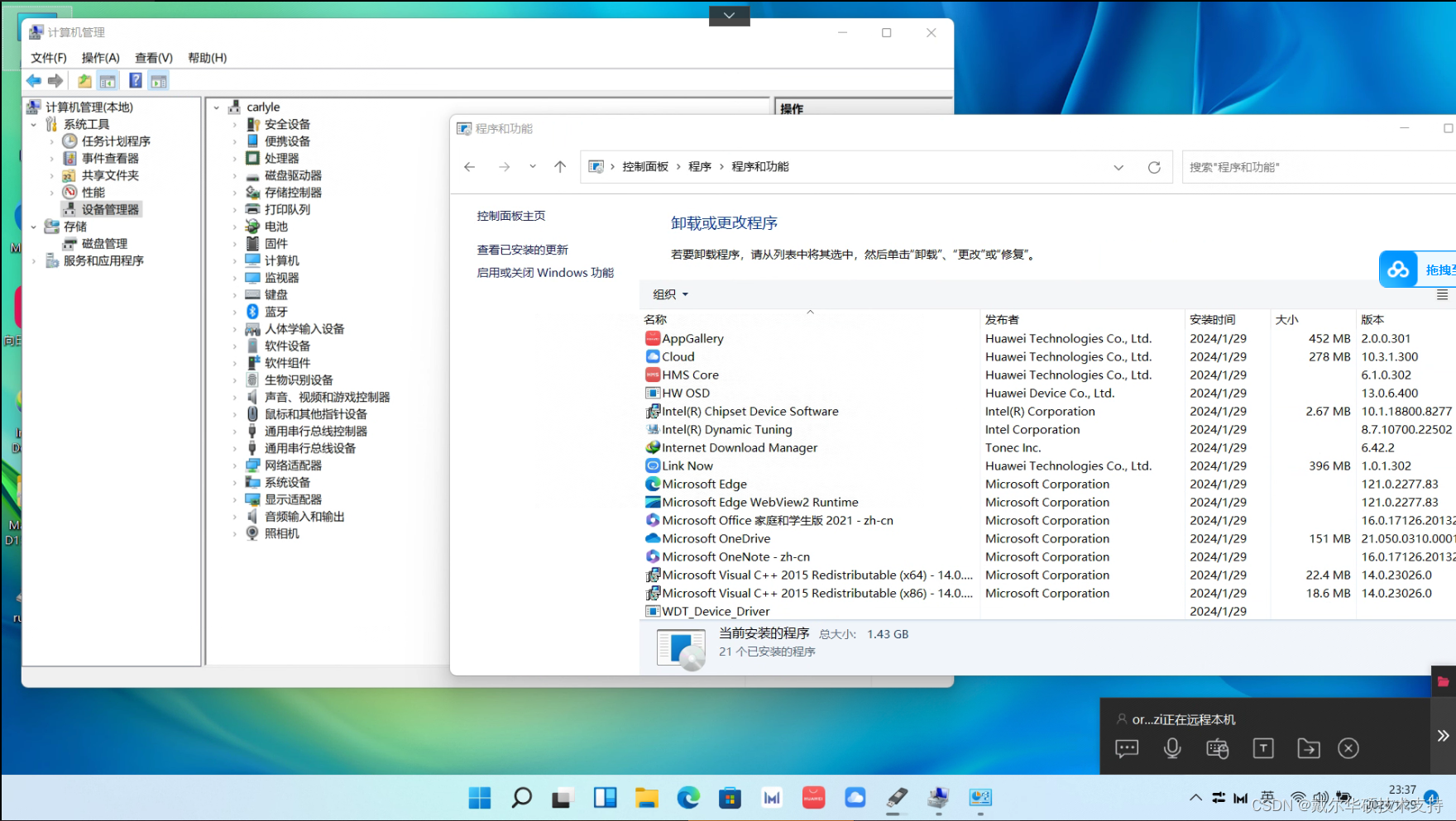
华为笔记本原厂系统镜像恢复安装教程方法
1.安装方法有两种,一种是用PE安装,一种是华为工厂包安装(安装完成自带F10智能还原) 若没有原装系统文件,请在这里远程恢复安装:https://pan.baidu.com/s/166gtt2okmMmuPUL1Fo3Gpg?pwdm64f 提取码:m64f …...

互联网高科技公司领导AI工业化,MatrixGo加速人工智能落地
作者:吴宁川 AI(人工智能)工业化与AI工程化正在引领人工智能的大趋势。AI工程化主要从企业CIO角度,着眼于在企业生产环境中规模化落地AI应用的工程化举措;而AI工业化则从AI供应商的角度,着眼于以规模化方式…...

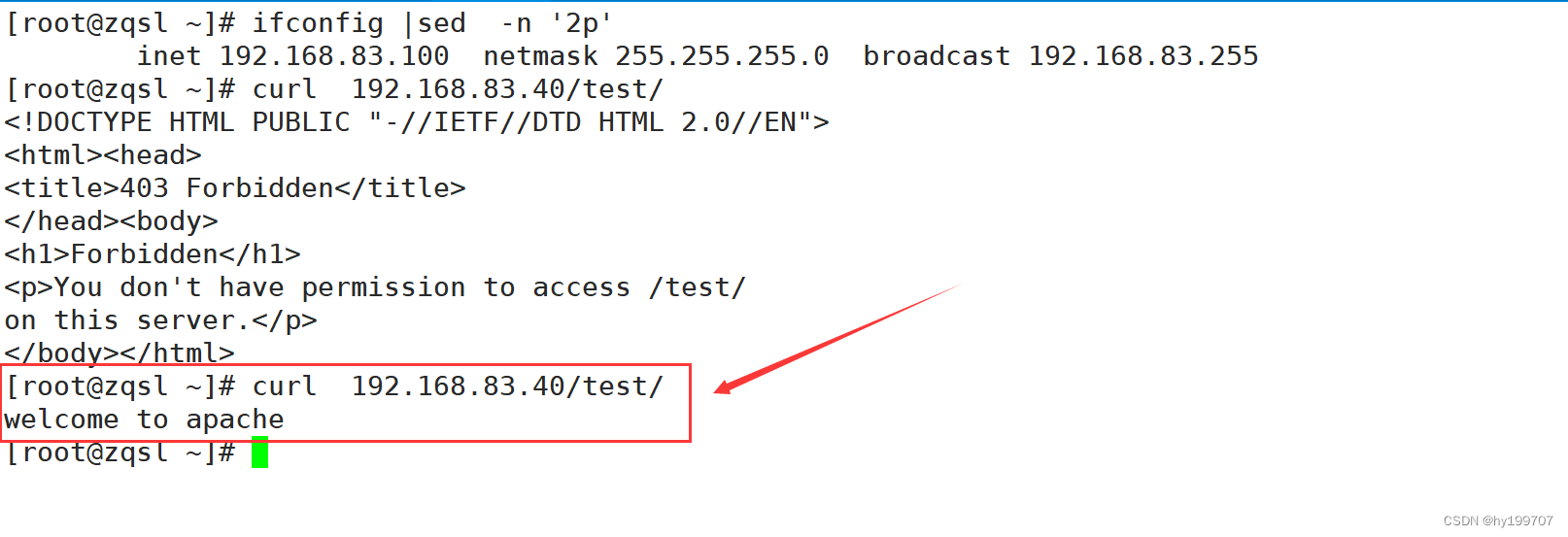
Apache服务
目录 引言 一、常见的http服务程序 (一)lls (二)nginx (三)Apache (四)Tomcat 二、Apache特点 三、Apache服务的安装 (一)yum安装及配置文件 1.配置…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
