vue3+rust个人博客建站日记5-所有界面
没有数据的前端,是没有灵魂的。明明标题是vue3 + rust ,但日记撰写至今,似乎只有第一篇提及了Rust,这可不行。是时候一股作气,完成大部分页面绘制工作了!
最后再说一次,时间要加速了。 ——普奇神父
文章目录
- 内容主页
- 文章列表页
- 列表组件封装
- 用户文章列表页预览
- 管理员列表页
- 文章内容页
- 封装文章内容组件
- 编辑文章内容页
- 管理员文章内容页
- 管理员登陆页面
- 封装登陆组件
- 编写登陆界面
- 流转图
内容主页
src/views/BlogsView.vue

<script setup>import { NLayout,NMenu,NLayoutSider} from 'naive-ui';import { RouterView } from 'vue-router';import { ref } from 'vue';
import router from '../router';const menuSelect = ref("all")const menuOptions = ref(null)menuOptions.value = [{label:"全部",key:"all",},{label: "关于",key:"about-me"},]function handleUpdateValue(key, item) {switch (key) {case "all":router.push("/articles/all")breakcase "about-me":router.push("about")break}}
</script>
<template><n-layout has-sider style="height: 100%;"><n-layout-sider:bordered="true"show-triggercollapse-mode="width":collapsed-width="64":width="120":native-scrollbar="false" ><n-menu:collapsed-width="64":collapsed-icon-size="22":value="menuSelect":options="menuOptions"@update:value="handleUpdateValue"/></n-layout-sider><n-layout><router-view /></n-layout></n-layout></template>
文章列表页
文章列表页和管理员列表页类似的界面,所以我们封装一个列表组件以方便复用。
列表组件封装
列表组件要考虑普通用户和管理员两种情况。
src/components/BlogsList.vue
<script setup>import { NList,NListItem,NSpace,NButton } from 'naive-ui';import {ref} from 'vue'import router from '../router';const showModal = ref(false)const props = defineProps(['values',"isAdmin"])const emits = defineEmits(['jump-to-article'])function jumpToArticle(key){emits("jump-to-article",key)}function jumpToEdit(){router.push("/edit")}
</script><template><n-list hoverable ><n-list-item v-for="item in props.values" ><n-thing :title="item.title" content-style="margin-top: 10px;pointer-events: none;"><template #header-extra v-if="props.isAdmin"><n-button style="margin-right: 3px;" strong secondary type="info"size="small"@click="jumpToArticle">预览</n-button><n-button style="margin-right: 3px;" strong secondary type="warning"size="small"@click="jumpToEdit">编辑</n-button><n-button strong secondary type="error"size="small" @click="showModal = true">删除</n-button><n-modalv-model:show="showModal"preset="dialog"title="确认"content="确认删除文章?"positive-text="确认"negative-text="算了"@positive-click="onPositiveClick"@negative-click="onNegativeClick"/></template><template #description><n-space size="small" style="margin-top: 4px"><n-tag v-for="tag in item.tags" :bordered="false" type="info" size="small">{{ tag }}</n-tag></n-space></template>{{ item.details }}</n-thing></n-list-item></n-list>
</template>
用户文章列表页预览
src/views/BlogsListView.vue
<script setup>import BlogsList from '../components/BlogsList.vue';import {ref} from 'vue'import router from '../router';const list = ref(null)list.value=[{title:"相见恨晚",tags:["暑夜","晚春"],details:"奋勇呀然后休息呀,完成你伟大的人生"},{title:"他在时间门外",tags:["环形公路","潜水艇司机"],details:"最新的打印机\n复制着彩色傀儡\n早上好我的罐头先生\n让他带你去被工厂敲击"}]function jumpToArticle(key){router.push("1")}
</script><template><blogs-list :values="list" @jump-to-article="jumpToArticle"/>
</template>

管理员列表页
src/views/AdminBlogsListView.vue
<script setup>import BlogsList from '../components/BlogsList.vue';import {ref} from 'vue'import router from '../router';const list = ref(null)list.value=[{title:"相见恨晚",tags:["暑夜","晚春"],details:"奋勇呀然后休息呀,完成你伟大的人生"},{title:"他在时间门外",tags:["环形公路","潜水艇司机"],details:"最新的打印机\n复制着彩色傀儡\n早上好我的罐头先生\n让他带你去被工厂敲击"}]function jumpToArticle(key){router.push("1")}
</script><template><blogs-list :values="list" :is-admin="true" @jump-to-article="jumpToArticle"/>
</template>

文章内容页
封装文章内容组件
src>components>BlogContent.vue
<script setup>import MarkDownRead from './MarkDownRead.vue';import { NSpace,NCard,NTag,NIcon,NButton } from 'naive-ui';import { useThemeSwitch } from '../stores/themeSwitch';import {GitBranch,Eye} from "@vicons/ionicons5"const themeSwitcher = useThemeSwitch()const props = defineProps(["blogInfo","isAdmin"])</script>
<template><n-space style="height: 100%;" size="large"vertical="true"class="blog-read-preview"><div class="title" style="margin-top: 20px;">{{ blogInfo.title }}</div><n-card><n-thing><n-space align="center" justify="space-between"><div class="flex-box"><n-icon size="20" :component="GitBranch"/><div style="margin-right: 15px;">已于 {{ blogInfo.changeTime }} 修改 </div><n-icon size="20" :component="Eye"/>{{ blogInfo.readCount }} </div><n-button v-if="isAdmin"text type="info"> 编辑 </n-button></n-space><template #action><n-space align="center">分类专栏:<n-tag type="info">{{ blogInfo.blogType }} </n-tag>文章标签:<n-tagv-for="tag in blogInfo.tags" type="info">{{ tag }}</n-tag></n-space></template></n-thing></n-card><mark-down-read :key="themeSwitcher.active" :active="themeSwitcher.active"></mark-down-read></n-space></template><style>
.flex-box{display: flex;align-items: center;
}
.blog-read-preview{margin-inline: 15vw;max-width: 900px;
}
.title{font-size: 28px;font-weight: 600;width: 100%;
}
</style>
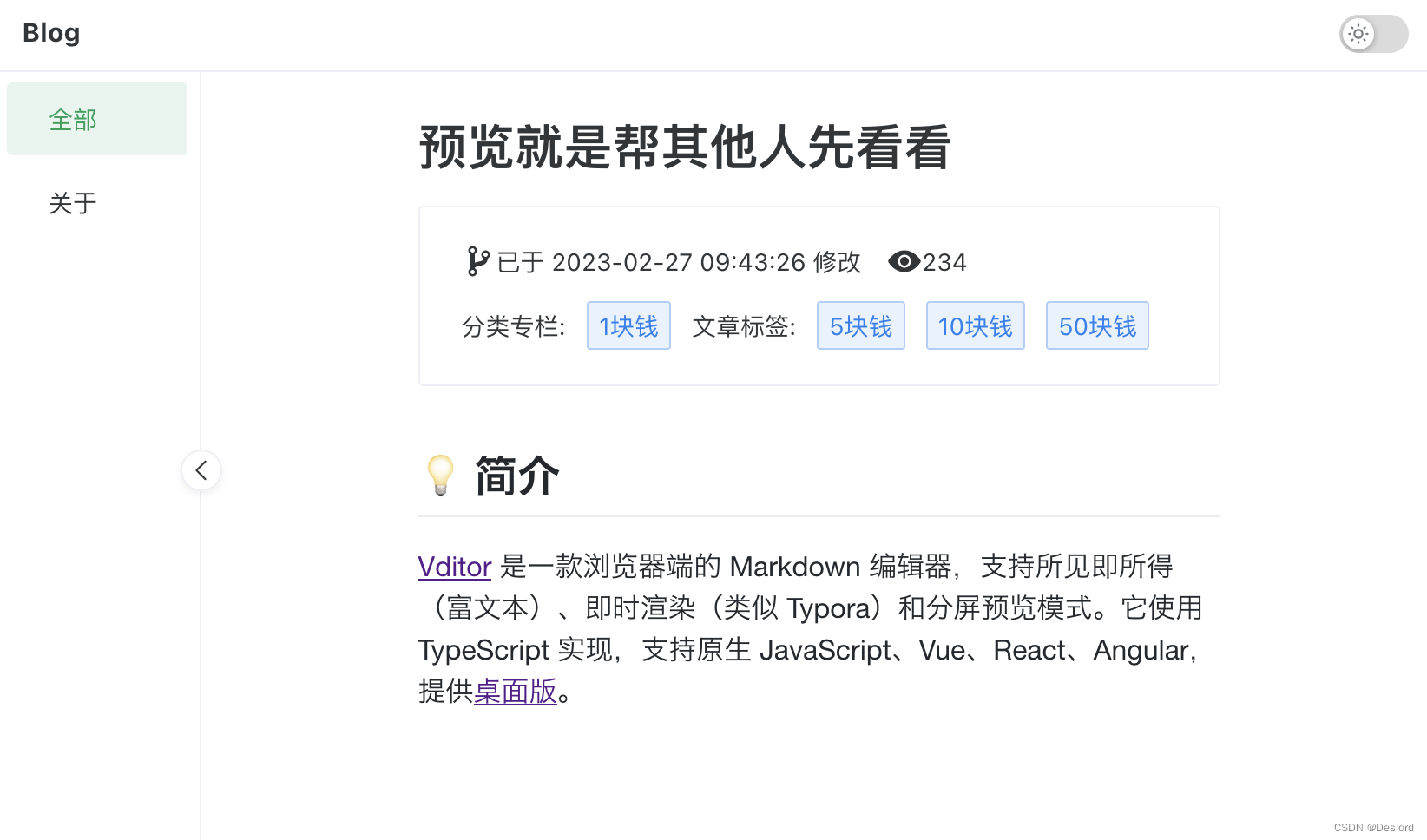
编辑文章内容页
src>view>BlogReadView.vue
<script setup>import BlogContent from '../components/BlogContent.vue';import { useThemeSwitch } from '../stores/themeSwitch';const themeSwitcher = useThemeSwitch()const testData = {title:"预览就是帮其他人先看看",changeTime:"2023-02-27 09:43:26",readCount:"234",blogType:"1块钱",tags:["5块钱","10块钱","50块钱"],}</script>
<template><blog-content :blog-info="testData" />
</template><style>
.blog-read-preview{margin-inline: 15vw;max-width: 900px;
}
</style>

管理员文章内容页
管理员文章内容页就非常简单,只需要对组件isAdmin参数设置为true,即可。
<script setup>import BlogsList from '../components/BlogsList.vue';import {ref} from 'vue'import router from '../router';const list = ref(null)list.value=[{title:"相见恨晚",tags:["暑夜","晚春"],details:"奋勇呀然后休息呀,完成你伟大的人生"},{title:"他在时间门外",tags:["环形公路","潜水艇司机"],details:"最新的打印机\n复制着彩色傀儡\n早上好我的罐头先生\n让他带你去被工厂敲击"}]function jumpToArticle(key){router.push("1")}
</script><template><blogs-list :values="list" :is-admin="true" @jump-to-article="jumpToArticle"/>
</template>

管理员登陆页面
封装登陆组件
src/components/LoginCard.vue
<script setup>
import { NForm,NButton,NInput,NFormItem } from 'naive-ui';
</script>
<template><n-card class="loginCard" title="登陆"> <n-form><n-form-item label="用户名"><n-input placeholder="username"/></n-form-item><n-form-item label="密码"><n-input type="password" show-password-on="click" placeholder="password"/></n-form-item></n-form><n-button type="primary" block secondary strong>登录</n-button></n-card>
</template><style>
.loginCard{margin-top: 12px;max-width: 350px;width: 50vw;min-width: 266px;
}
</style>
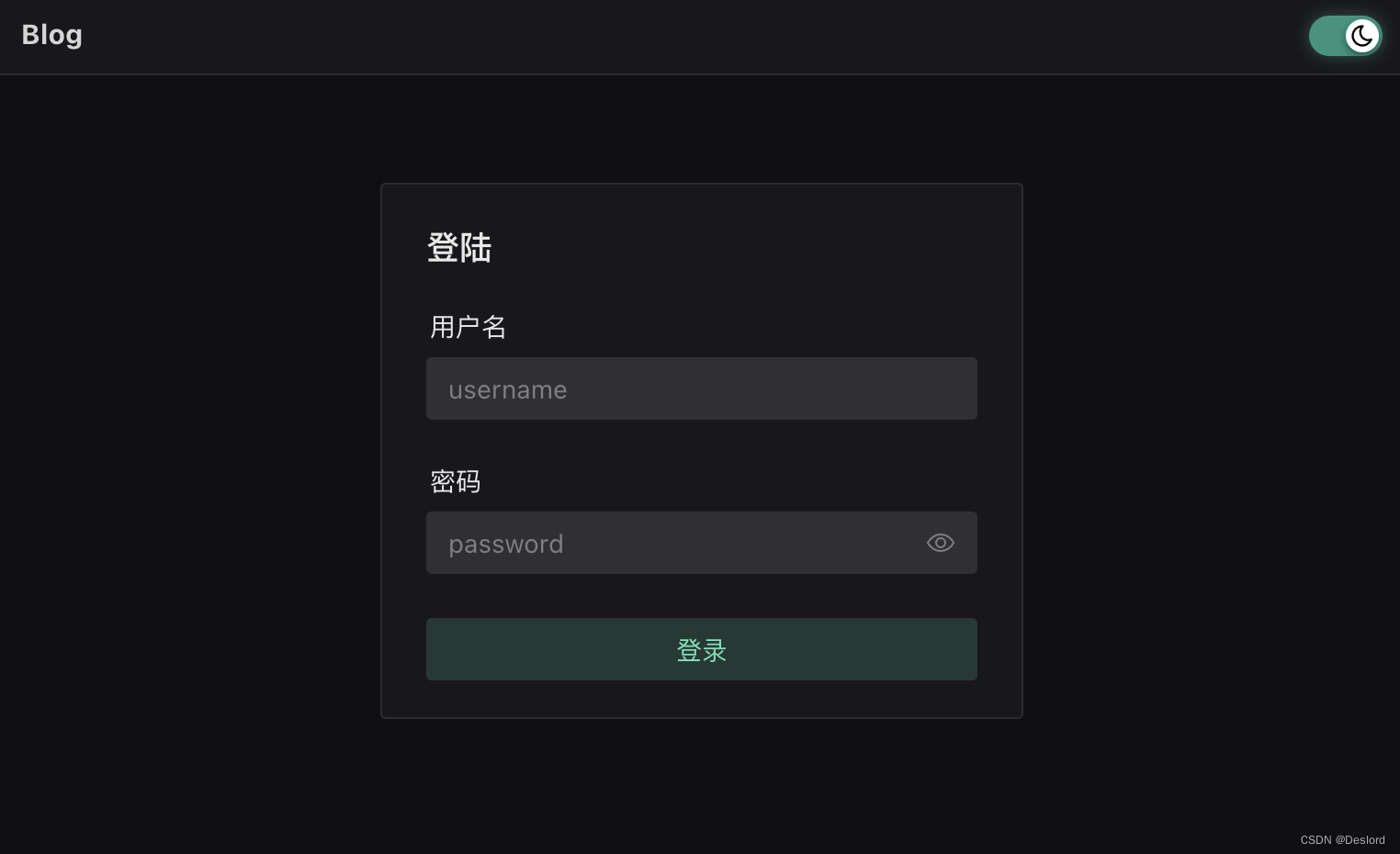
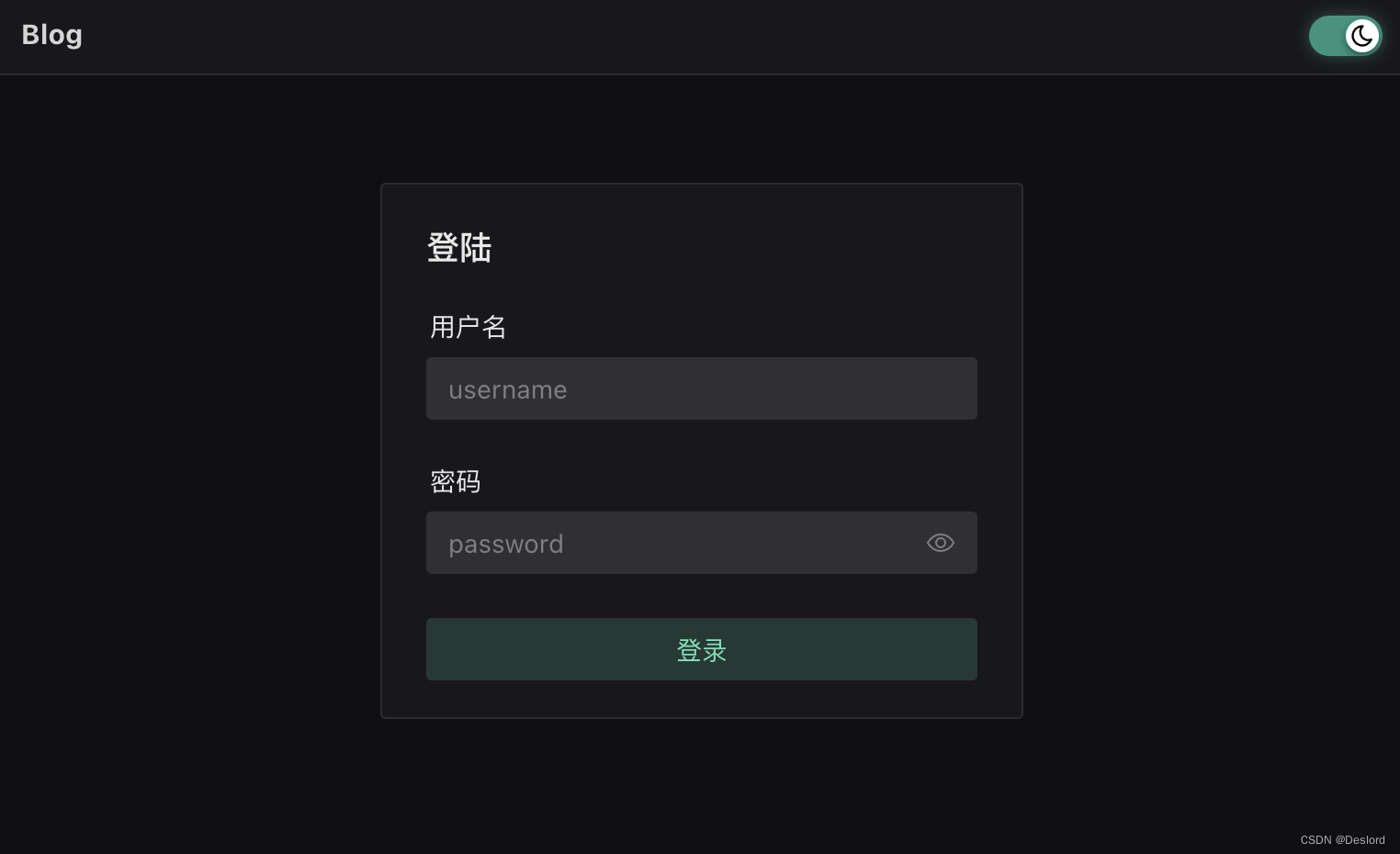
编写登陆界面
src/views/AdminLogin.vue
<script setup>
import LoginCard from '../components/LoginCard.vue';
import { NSpace } from 'naive-ui';
</script>
<template><n-space style="width: 100%;height: 100%;"align="center"justify="center"><login-card></login-card></n-space>
</template>

流转图
接下来是前端和后端握手🤝的时刻,我们将完善前后端接口,实现建站日记2-确定需求中梳理的功能点。Rust部分也将在下一篇如闪电般归来。
相关文章:

vue3+rust个人博客建站日记5-所有界面
没有数据的前端,是没有灵魂的。明明标题是vue3 rust ,但日记撰写至今,似乎只有第一篇提及了Rust,这可不行。是时候一股作气,完成大部分页面绘制工作了! 最后再说一次,时间要加速了。 ——普奇神…...
)
青少年软件编程C++一级真题(202212)
1、输入一个整数x,输出这个整数加1后的值,即x1的值。 时间限制:1000 内存限制:65536 输入 一个整数x(0 ≤ x ≤ 1000)。 输出 按题目要求输出一个整数。 样例输入 9样例输出 10 #include<iost…...

【Spring】AOP底层原理(动态代理)-》 AOP概念及术语 -》 AOP实现
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ AOP - 面向切面编程一、简述AOP二、AOP底层原理…...

Java8 新特性 之 lambda 表达 和 函数式接口
—— lambda 表达式 概念 lambda 表达式是一个匿名函数,可以把 lambda 表达式理解为是一段可以传递的代码。更简洁、更灵活,使 Java 的语言表达能力得到了提升lambda 表达式是作为接口的实现类的对象(万事万物皆对象) 使用语法…...

Netty服务端和客户端开发实例
一、Netty服务端开发在开始使用 Netty 开发 TimeServer 之前,先回顾一下使用 NIO 进行服务端开发的步骤。(1)创建ServerSocketChannel,配置它为非阻塞模式;(2)绑定监听,配置TCP 参数,例如 backlog 大小;(3)创建一个独立的I/O线程&…...

linux基本指令和权限
目录 一.shell命令以及运行原理 二.Linux常用指令 1. ls 指令 2. pwd命令 3.cd指令 4. touch指令 5.mkdir指令(重要) 6.rmdir指令 && rm 指令(重要) 7.man指令(重要) 8.cp指令(重要&…...

滚蛋吧,正则表达式!
大家好,我是良许。 不知道大家有没有被正则表达式支配过的恐惧?看着一行火星文一样的表达式,虽然每一个字符都认识,但放在一起直接就让人蒙圈了~ 你是不是也有这样的操作,比如你需要使用「电子邮箱正则表达式」&…...

序列号和反序列化--java--Serializable接口--json序列化普通使用
序列化和反序列化序列化和反序列化作用为什么需要用途Serializable使用serialVersionUID不设置的后果什么时候修改Externalizable序列化的顺序json序列化序列化和反序列化 序列化:把对象转换为字节序列的过程称为对象的序列化。 反序列化:把字节序列恢复为对象的过…...

Java异步任务编排
多线程创建的五种方式: 继承Thread类实现runnable接口。实现Callable接口 FutureTask(可以拿到返回结果,阻塞式等待。)线程池创建。 ExcutorService service Excutors.newFixedThreadPool(10); service.excute(new Runnable01());另外一种创建线程池…...

Hive与HBase的区别及应用场景
当数据量达到一定量级的时候,存储和统计计算查询都会遇到问题,今天了解一下Hive和Hbase的区别和应用场景。 一、定义 Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能&am…...

C++之单例模式
目录 1. 请设计一个类,只能在堆上创建对象 2. 请设计一个类,只能在栈上创建对象 3.请设计一个类,不能被拷贝 C98 C11 4. 请设计一个类,不能被继承 C98 C11 5. 请设计一个类,只能创建一个对象(单例模式) 设计…...

Redis十大类型——Set与Zset常见操作
Redis十大类型——Set与Zset常见操作Set命令操作简列基本操作展示删除移动剪切集合运算Zset基本操作简列添加展示反转按分数取值获取分数值删除分数操作下标操作如果我们对Java有所了解,相信大家很容易就明白Set,在Redis中也一样,Set的value值…...

车载雷达实战之Firmware内存优化
内存(Memory)是计算机中最重要的部件之一,计算机运时的程序以及数据都依赖它进行存储。内存主要分为随机存储器(RAM),只读存储器(ROM)以及高速缓存(Cache)。仅仅雷达的原…...

【剑指Offer】JZ14--剪绳子
剪绳子详解1.问题描述2.解题思路3.具体实现1.问题描述 2.解题思路 首先想到的思路:因为是求乘积的最大值,所以如果截取剩下的是1,那还是它本身就没有意义。从此出发,考虑绳子长度是2、3、4、5…通过穷举法来找规律。 值–》拆分–…...

raspberry pi播放音视频
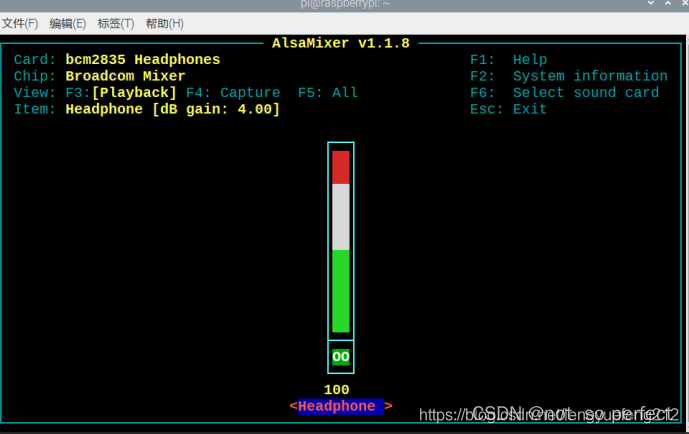
文章目录目的QMediaPlayerGStreamerwhat is GStreamer体系框架优势omxplayerwhat is omxplayercommand Linekey bindings运行过程中错误ALSA目的 实现在树莓派下外接扬声器, 播放某段音频, 进行回音测试。 QMediaPlayer 首先我的安装是5.11版本。 优先…...

【电子学会】2022年12月图形化二级 -- 老鹰捉小鸡
老鹰捉小鸡 小鸡正在农场上玩耍,突然从远处飞来一只老鹰,小鸡要快速回到鸡舍中,躲避老鹰的抓捕。 1. 准备工作 (1)删除默认白色背景,添加背景Farm; (2)删除默认角色小…...

C++的双端队列
双端队列介绍1.双端队列知识需知2.大试牛刀1.双端队列知识需知 由于队列是一种先进先出(FIFO)的数据结构,因此无法直接从队列的底部删除元素。如果希望从队列的底部删除元素,可以考虑使用双端队列(deque)。…...
)
【独家】华为OD机试 - 拼接 URL(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

为什么使用Junit单元测试?Junit的详解
Hi I’m Shendi 为什么使用Junit单元测试?Junit的详解 Junit简介 Junit是一个Java语言的单元测试框架。 单元测试是一个对单一实体(类或方法)的测试 JUnit是由 Erich Gamma 和 Kent Beck 编写的一个回归测试框架(regression test…...

怎么学好嵌入式Linux系统和驱动
嵌入式专业是一门实践性非常强的学科,只有多动手,多实践,多编程,多调试,多看书,多思考才能真正掌握好嵌入式开发技术。 现在很多同学也意识到了学校培养模式和社会需求脱节问题,有一部分同学也先…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
