【阅读笔记】你不知道的JavaScript--this与对象2
目录
- this
- 默认绑定
- 隐式绑定
- 隐式丢失
- 显示绑定
- API 调用上下文
- new 绑定
- this 绑定优先级
- 其余绑定例外
- 对象
- 字面量与对象
- 属性描述符
- 迭代器遍历
this
默认绑定
默认绑定适配 独立函数调用
默认绑定 this 指向全局对象;
故直接调用函数,该函数内部的 this 即指向全局对象;
以上情况针对的是非严格模式下,而严格模式下的 this 默认绑定为 undefined
function foo() {console.log(this.a);
}
var a = 2;
foo(); // 2
隐式绑定
隐式绑定格式: xxx.func() 或者 xxx.xxx.func()
无论 func()前面有多少个对象,func 的 this 指向永远是离他最近的一个对象
譬如下方代码, obj1.obj2.foo() 中 foo()的 this 就指向 obj2
function foo() {}
var obj2 = {a: 42,foo: foo,
};
var obj1 = {a: 2,obj2: obj2,
};
obj1.obj2.foo(); // 42
隐式丢失
使用函数别名套娃太多次就会造成隐式丢失现象!
如下方代码,bar 中的 foo 是直接使用了函数别名,而不是调用 foo()
最终我们使用 bar()造成了隐式丢失,在非严格模式下取得了全局对象;
可以这么理解
bar()相当于 (obj.foo)() 而不是我们想象的 obj.foo(),故前者遵照我们的默认绑定原则,必然会指向全局对象了!
function foo() {}
var obj = {a: 2,foo: foo,
};
var bar = obj.foo;
var a = 100;
bar(); // 100
显示绑定
即使用 call apply bind 进行绑定,人为指定上下文 this
如下方代码,对 foo.call 人为将 this 指向对象 obj,故调用函数 foo 后,是出结果为 2
function foo() {console.log(this.a);
}
var obj = {a: 2,
};
foo.call(obj);
硬绑定:即一旦对一个对象使用 call 或者其他函数绑定后,无论后续怎么修改都不会改变原来绑定的对象;
apply 和 call 作用一致,好好看代码,理清逻辑关系!!!
function foo(sth) {console.log(this.a + sth);return this.a + sth;
}
var obj = {a: 2,
};
var bar = function () {return foo.apply(obj, arguments);
};
var b = bar(3); //2 3
console.log(b); //5
API 调用上下文
一个很抽象的例子,使用了结构赋值的方法
function foo(el) {console.log(el, this.id);
}
var obj = {id: "hello",
};
[(1, 2, 3)].forEach(foo, obj); // 1hello 2hello 3hello
new 绑定
经典面试题:当我们使用 new 时,发生了什么?
- 创建(或者说构造)一个全新的对象。
- 这个新对象会被执行
[[Prototype]]连接。 - 这个新对象会绑定到函数调用的 this。
- 如果函数没有返回其他对象,那么 new 表达式中的函数调用会自动返回这个新对象。
下面就是一个很简单的构造函数例子;
构造函数内部使用 this 直接指向其内部的 constructor 存储区,那么后续调用 bar.a 的时候,就是取出 constructor 存储区的内容,而非原型对象的内容
function foo(a) {this.a = a;
}
var bar = new foo(2);
console.log(bar.a); // 2
this 绑定优先级
柯里化(currying) -> 参考 bind 硬绑定
指把接受多个参数的函数变换成接受一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数且返回结果的新函数的技术
绑定优先级: 硬绑定 > new 绑定 > 隐式绑定 > 默认绑定
其余绑定例外
当你使用 call 进行绑定的时候传入的是一个 null 或者 undefined,那么就自动使用默认绑定规则替代;
foo.call(null)
DMZ 非军事化区;
即将 this 绑定到一个空的费委托对象 DMZ 上去,不会对程序产生任何影响
function foo(a, b) {console.log(a + b);
}
var dmz = Object.create(null);
foo.apply(dmz, [2, 3]);
var bar = foo.bind(dmz, 2);
bar(3); // 2 3
对象
字面量与对象
var 创建字面量而非对象,而仅有对象才可以使用诸如长度访问、文字操作等方法;
而引擎会自动把 var 声明的字面量自动转换成对象,而无需显式构造:
var str = "helloworld"; // 字面量
console.log(str.length);
俩特例:
null 和 undefined 没有对应的构造形式,它们只有文字形式;
Date 只有构造,没有文字形式;
现在有两个取对象中属性的写法:
obj['name']或者obj[0]
事实上,引擎都会先把下标转换成字符串类型然后才取,且对象中的属性名最终都会变成字符串类型
故存在obj[0]===obj['0']
属性描述符
ES5 新增,为对象内的所有属性都配备属性描述符,使用 getOwnPropertyDescriptor 获取它们
var obj = {a: 2,
};console.log(Object.getOwnPropertyDescriptor(obj, "a"));
// { value: 2, writable: true, enumerable: true, configurable: true }
或者使用 defineProperty 人工定义属性描述符
Object.defineProperty(obj, "a", {value: 10,writable: true,configurable: true,enumerable: true,
});
属性简介
writable 决定是否可以修改属性的值
Configurable 只要属性是可配置的
enumerable 属性可否被枚举
几个常用的属性描述符操作
Object.preventExtensions 禁用为对象添加新属性
Object.seal 对象不能添加属性,亦无法重新配置或删除任何属性
Object.freeze 在 seal 基础上设置 writable:false
Object.preventExtensions(obj);
Object.seal(obj);
Object.freeze(obj);
迭代器遍历
使用内置的 @@iterator 来遍历数组
ES6 中的符号 Symbol.iterator 来获取对象的 @@iterator 内部属性
var arr = [1, 2, 3];
var it = arr[Symbol.iterator]();it.next(); // {value:1,done:false}
it.next();
相关文章:

【阅读笔记】你不知道的JavaScript--this与对象2
目录this默认绑定隐式绑定隐式丢失显示绑定API 调用上下文new 绑定this 绑定优先级其余绑定例外对象字面量与对象属性描述符迭代器遍历this 默认绑定 默认绑定适配 独立函数调用 默认绑定 this 指向全局对象; 故直接调用函数,该函数内部的 this 即指向全…...

单板TVS接地不当造成辐射骚扰超标问题分析-EMC
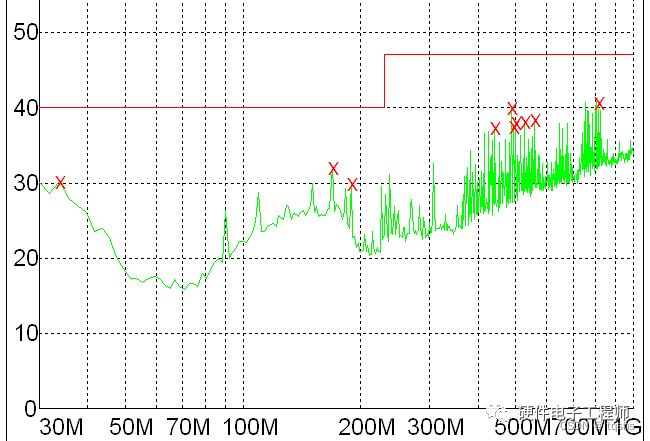
【摘要】 某产品EMC辐射骚扰测试超标,通过近远场扫描配合定位分析,逐步找出骚扰源、传播路径,最终通过修改 PCB 走线切断传播路径解决此问题。 1 故障现象 某产品在进行 EMC 研发摸底测试时发现,整机辐射骚扰垂直方向测试超标&a…...

用Python Flask为女朋友做一个简单的网站(附可运行的源码)
🌟所属专栏:献给榕榕🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该专栏系为女友准备的,里面会不定时发一些讨好她的技术作品,感兴趣的小伙伴可以关注一下~👉文章简介…...

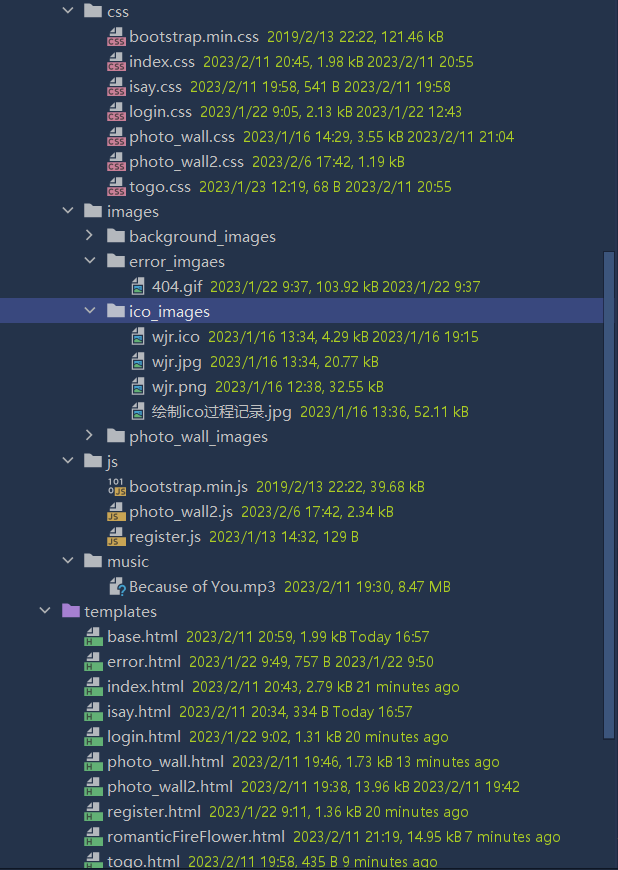
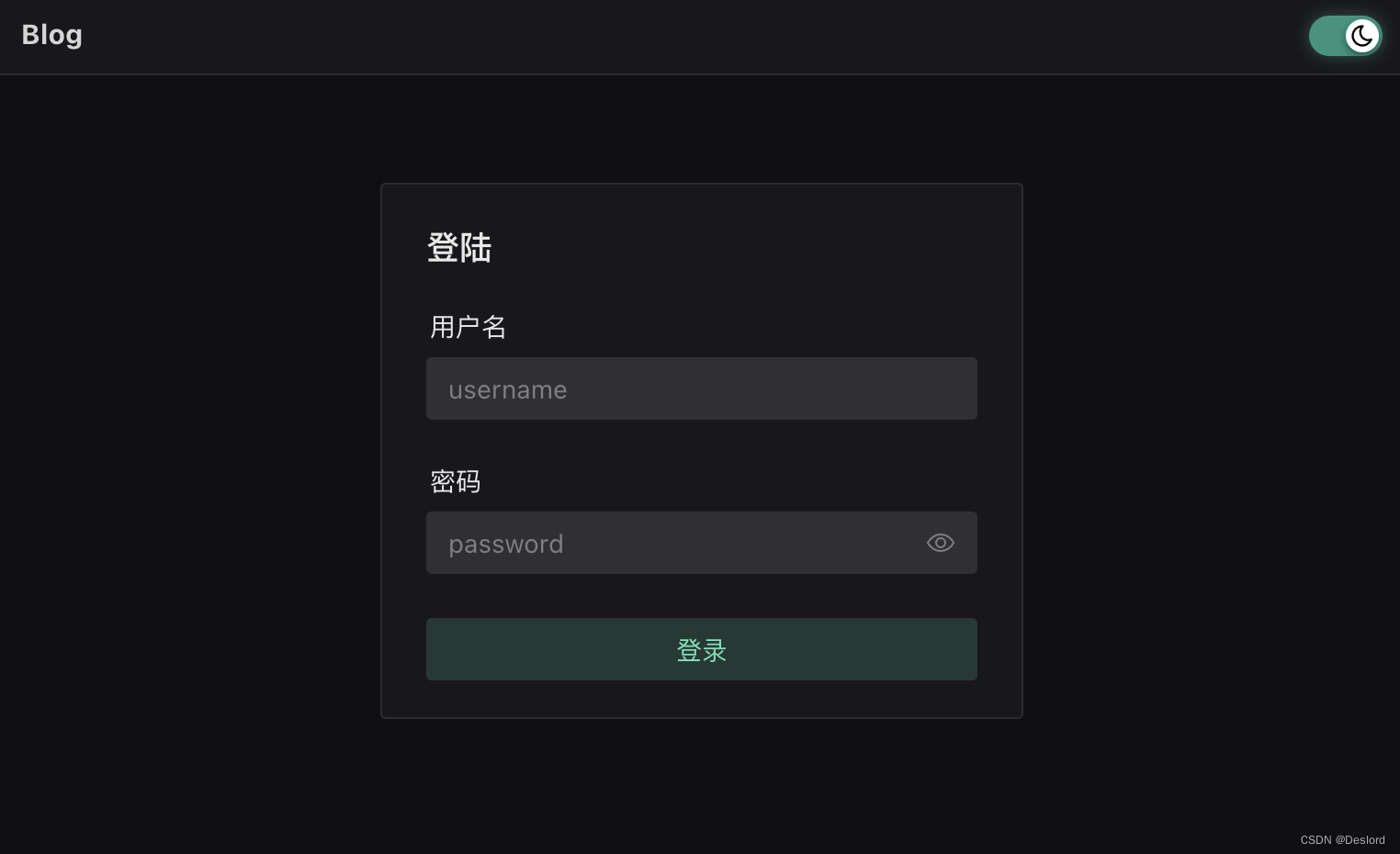
vue3+rust个人博客建站日记5-所有界面
没有数据的前端,是没有灵魂的。明明标题是vue3 rust ,但日记撰写至今,似乎只有第一篇提及了Rust,这可不行。是时候一股作气,完成大部分页面绘制工作了! 最后再说一次,时间要加速了。 ——普奇神…...
)
青少年软件编程C++一级真题(202212)
1、输入一个整数x,输出这个整数加1后的值,即x1的值。 时间限制:1000 内存限制:65536 输入 一个整数x(0 ≤ x ≤ 1000)。 输出 按题目要求输出一个整数。 样例输入 9样例输出 10 #include<iost…...

【Spring】AOP底层原理(动态代理)-》 AOP概念及术语 -》 AOP实现
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ AOP - 面向切面编程一、简述AOP二、AOP底层原理…...

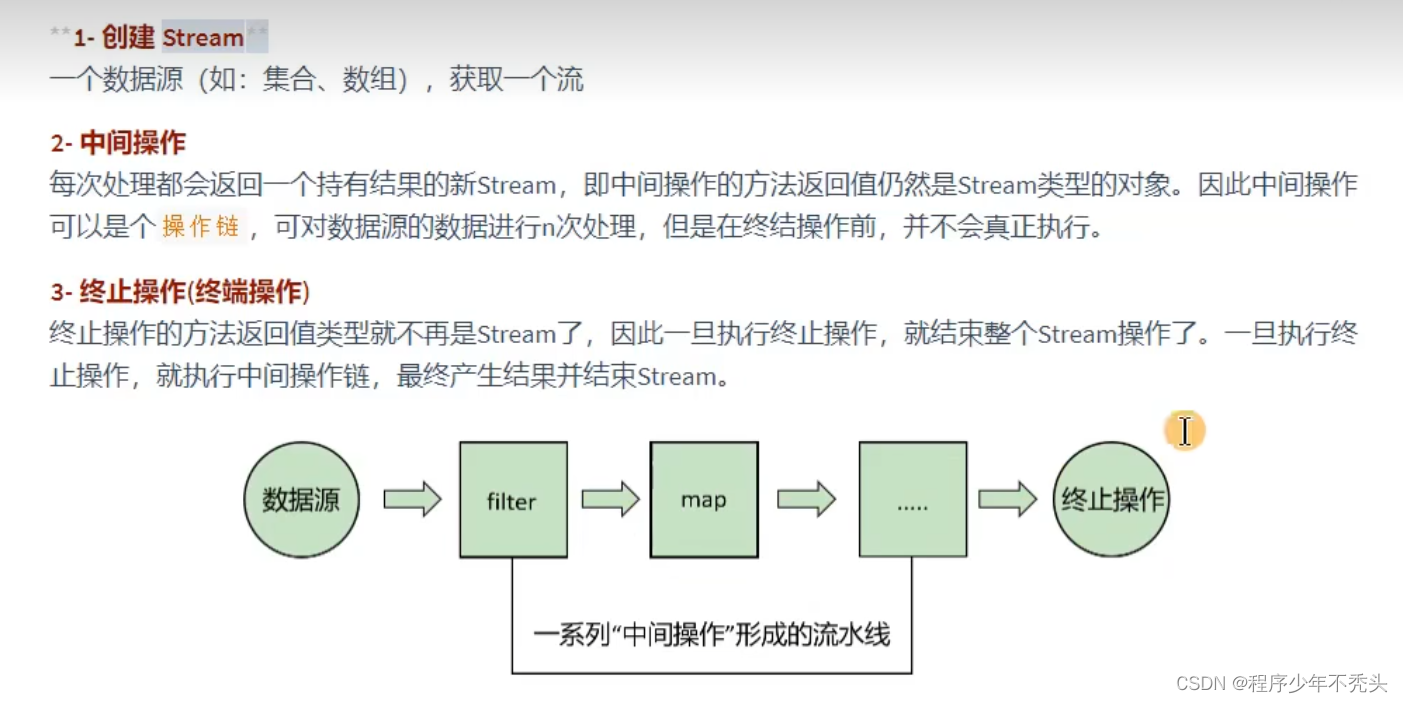
Java8 新特性 之 lambda 表达 和 函数式接口
—— lambda 表达式 概念 lambda 表达式是一个匿名函数,可以把 lambda 表达式理解为是一段可以传递的代码。更简洁、更灵活,使 Java 的语言表达能力得到了提升lambda 表达式是作为接口的实现类的对象(万事万物皆对象) 使用语法…...

Netty服务端和客户端开发实例
一、Netty服务端开发在开始使用 Netty 开发 TimeServer 之前,先回顾一下使用 NIO 进行服务端开发的步骤。(1)创建ServerSocketChannel,配置它为非阻塞模式;(2)绑定监听,配置TCP 参数,例如 backlog 大小;(3)创建一个独立的I/O线程&…...

linux基本指令和权限
目录 一.shell命令以及运行原理 二.Linux常用指令 1. ls 指令 2. pwd命令 3.cd指令 4. touch指令 5.mkdir指令(重要) 6.rmdir指令 && rm 指令(重要) 7.man指令(重要) 8.cp指令(重要&…...

滚蛋吧,正则表达式!
大家好,我是良许。 不知道大家有没有被正则表达式支配过的恐惧?看着一行火星文一样的表达式,虽然每一个字符都认识,但放在一起直接就让人蒙圈了~ 你是不是也有这样的操作,比如你需要使用「电子邮箱正则表达式」&…...

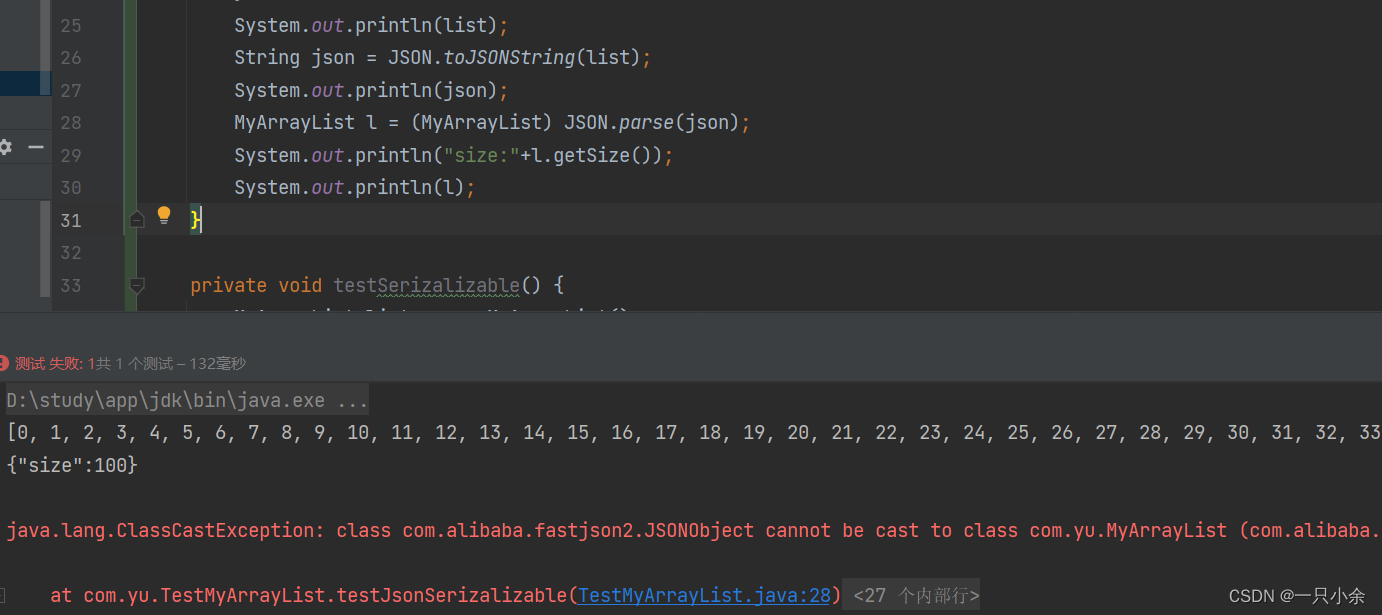
序列号和反序列化--java--Serializable接口--json序列化普通使用
序列化和反序列化序列化和反序列化作用为什么需要用途Serializable使用serialVersionUID不设置的后果什么时候修改Externalizable序列化的顺序json序列化序列化和反序列化 序列化:把对象转换为字节序列的过程称为对象的序列化。 反序列化:把字节序列恢复为对象的过…...

Java异步任务编排
多线程创建的五种方式: 继承Thread类实现runnable接口。实现Callable接口 FutureTask(可以拿到返回结果,阻塞式等待。)线程池创建。 ExcutorService service Excutors.newFixedThreadPool(10); service.excute(new Runnable01());另外一种创建线程池…...

Hive与HBase的区别及应用场景
当数据量达到一定量级的时候,存储和统计计算查询都会遇到问题,今天了解一下Hive和Hbase的区别和应用场景。 一、定义 Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能&am…...

C++之单例模式
目录 1. 请设计一个类,只能在堆上创建对象 2. 请设计一个类,只能在栈上创建对象 3.请设计一个类,不能被拷贝 C98 C11 4. 请设计一个类,不能被继承 C98 C11 5. 请设计一个类,只能创建一个对象(单例模式) 设计…...

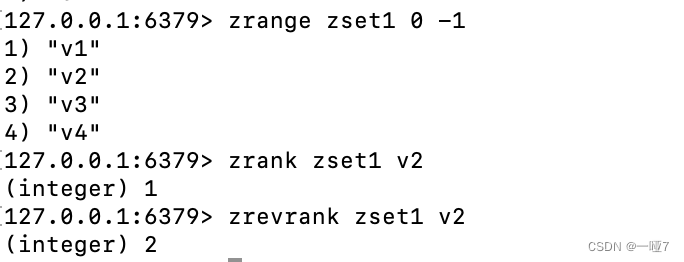
Redis十大类型——Set与Zset常见操作
Redis十大类型——Set与Zset常见操作Set命令操作简列基本操作展示删除移动剪切集合运算Zset基本操作简列添加展示反转按分数取值获取分数值删除分数操作下标操作如果我们对Java有所了解,相信大家很容易就明白Set,在Redis中也一样,Set的value值…...

车载雷达实战之Firmware内存优化
内存(Memory)是计算机中最重要的部件之一,计算机运时的程序以及数据都依赖它进行存储。内存主要分为随机存储器(RAM),只读存储器(ROM)以及高速缓存(Cache)。仅仅雷达的原…...

【剑指Offer】JZ14--剪绳子
剪绳子详解1.问题描述2.解题思路3.具体实现1.问题描述 2.解题思路 首先想到的思路:因为是求乘积的最大值,所以如果截取剩下的是1,那还是它本身就没有意义。从此出发,考虑绳子长度是2、3、4、5…通过穷举法来找规律。 值–》拆分–…...

raspberry pi播放音视频
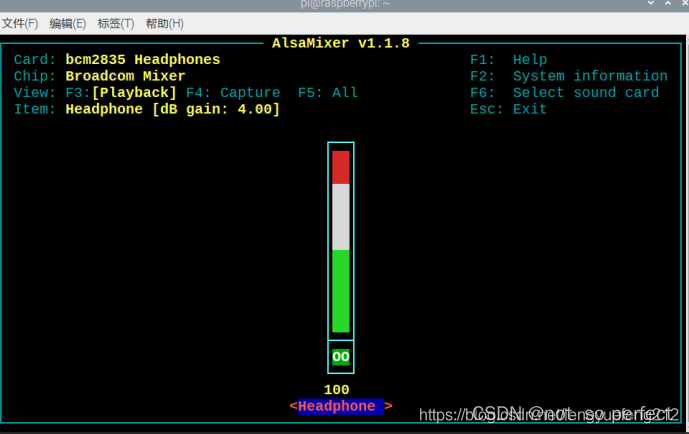
文章目录目的QMediaPlayerGStreamerwhat is GStreamer体系框架优势omxplayerwhat is omxplayercommand Linekey bindings运行过程中错误ALSA目的 实现在树莓派下外接扬声器, 播放某段音频, 进行回音测试。 QMediaPlayer 首先我的安装是5.11版本。 优先…...

【电子学会】2022年12月图形化二级 -- 老鹰捉小鸡
老鹰捉小鸡 小鸡正在农场上玩耍,突然从远处飞来一只老鹰,小鸡要快速回到鸡舍中,躲避老鹰的抓捕。 1. 准备工作 (1)删除默认白色背景,添加背景Farm; (2)删除默认角色小…...

C++的双端队列
双端队列介绍1.双端队列知识需知2.大试牛刀1.双端队列知识需知 由于队列是一种先进先出(FIFO)的数据结构,因此无法直接从队列的底部删除元素。如果希望从队列的底部删除元素,可以考虑使用双端队列(deque)。…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
