JS进阶——解构赋值
数组解构
基本:
let [a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 3可嵌套
let [a, [[b], c]] = [1, [[2], 3]];
// a = 1
// b = 2
// c = 3可忽略
let [a, , b] = [1, 2, 3];
// a = 1
// b = 3不完全解构
let [a = 1, b] = []; // a = 1, b = undefined剩余运算符
let [a, ...b] = [1, 2, 3];
//let [a, b] = [1,2,3]
//a = 1
//b = [2, 3]字符串
let [a, b, c, d, e] = 'hello';
// a = 'h'
// b = 'e'
// c = 'l'
// d = 'l'
// e = 'o'多维数组
let [a,b] = [1,2,3]
//a=1
//b=[1,2][a,[b,c]] = [1,[2,3]]
//a=1
//b=2
//c=3对象解构
基本
1. 赋值运算符 = 左侧的 {} 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量2. 对象属性的值将被赋值给与属性名 相同的 变量3. 注意解构的变量名不要和外面的变量名冲突否则报错4.对象中找不到与变量名一致的属性时变量值为 undefined
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
// foo = 'aaa'
// bar = 'bbb'let { baz : foo } = { baz : 'ddd' };
// foo = 'ddd'const name = [{foo: 'aaa', bar: 'bbb'}
]
const[{ foo, bar }] = name可嵌套可忽略
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { y }] } = obj;
// x = 'hello'
// y = 'world'
let obj = {p: ['hello', {y: 'world'}] };
let {p: [x, { }] } = obj;
// x = 'hello'不完全解构
let obj = {p: [{y: 'world'}] };
let {p: [{ y }, x ] } = obj;
// x = undefined
// y = 'world'剩余运算符
let {a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40};
// a = 10
// b = 20
// rest = {c: 30, d: 40}解构默认值
let {a = 10, b = 5} = {a: 3};
// a = 3; b = 5;
let {a: aa = 10, b: bb = 5} = {a: 3};
// aa = 3; bb = 5;示例:
const msg = {"code": 200,"msg":"获取新闻列表成功","data":[{"id":1,"title":"5G商用自己,三大运用商收入下降","count":58}, {"id": 2,"title":"国际媒体头条速览","count":56},{"id": 3,"title":"乌克兰和俄罗斯持续冲突","count": 1669},]
}const { data } = msg
console.log(data)
//需求, 请将上面对象只选出data数据,传递给另外一个函数 function render({ data }) {// 內部处理console.log(data)
}
render(msg)// 需求, 为了防止msg里面的data 名字混淆,要求渲染函数里面的数据名改为 myData
function render({ data: myData }) {// 內部处理console.log(myData)
}
render(msg)注意:
let a=1
let b=2;
//这里必须要有分号
[a,b]=[b,a]js 前面必须加分号情况:
立即执行函数

数组解构

相关文章:

JS进阶——解构赋值
数组解构 基本: let [a, b, c] [1, 2, 3]; // a 1 // b 2 // c 3 可嵌套 let [a, [[b], c]] [1, [[2], 3]]; // a 1 // b 2 // c 3 可忽略 let [a, , b] [1, 2, 3]; // a 1 // b 3 不完全解构 let [a 1, b] []; // a 1, b undefined 剩余运…...

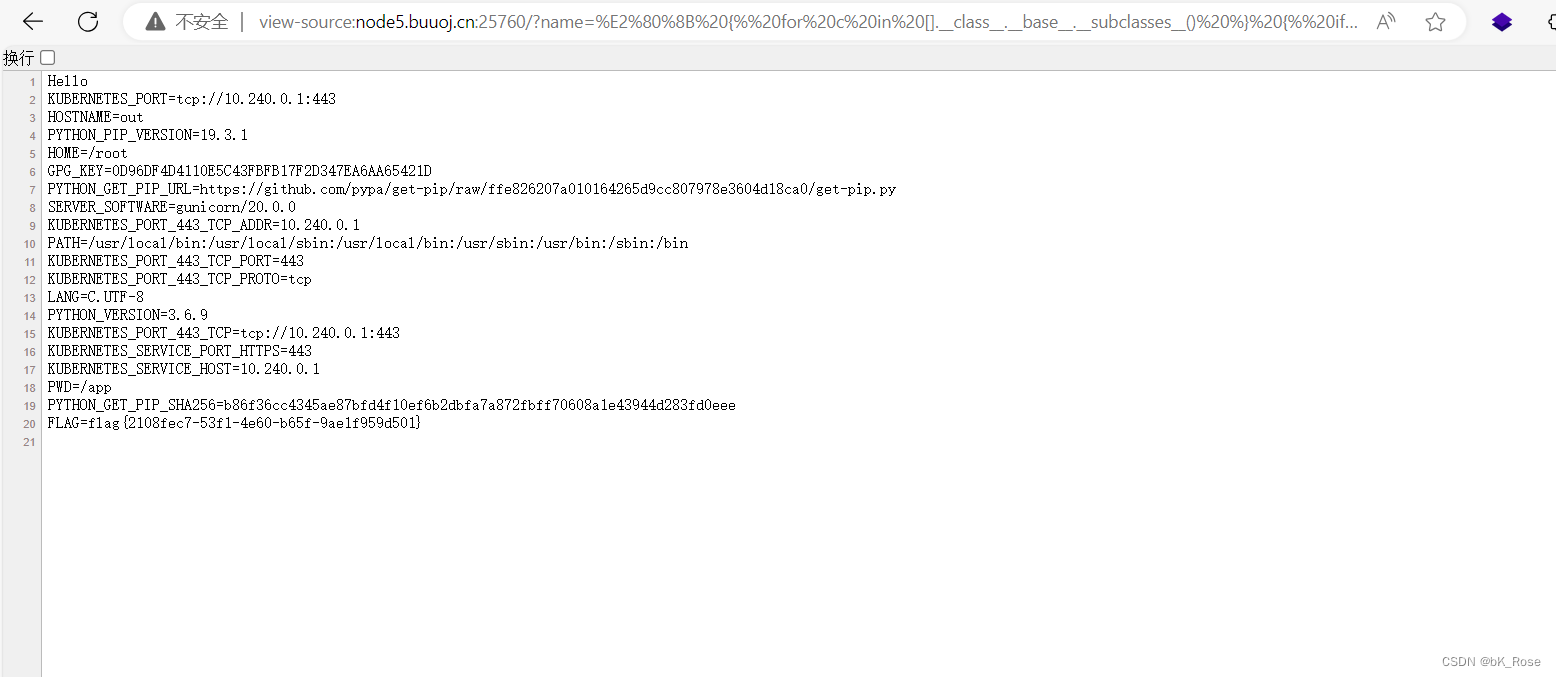
[Flask]SSTI1 buuctf
声明:本篇文章csdn要我一天发两篇所以我来水的 跟ssti注入的详细知识我这里写了 https://blog.csdn.net/weixin_74790320/article/details/136154130 上面链接我复现了vulhub的SSTI,其实本质上是一道题 然后我们就用{{.__class__}}看类的类型…...

k8s学习整理文档
整理文档 实验环境 服务器 最低配置要求: 2 核虚拟 CPU4 GB 内存20 GB 储存空间X 4 台 (三台集群,一台镜像仓库服务器) 网络环境 由于搭建网络需要,同时要让各个主机互通,因此这里需要对云服务器设置专门的网络(同时也需要开放服务器对应的公网 IP) 在云…...

git----->git pull和git fetch区别
git pull 和 git fetch 是 Git 中两个常用的命令,它们都用于从远程仓库获取最新的内容。然而,它们的行为有所不同: git fetch: git fetch 命令用于从远程仓库获取最新的历史记录和数据,但它不会自动合并或修改你当前的工作。它只是…...

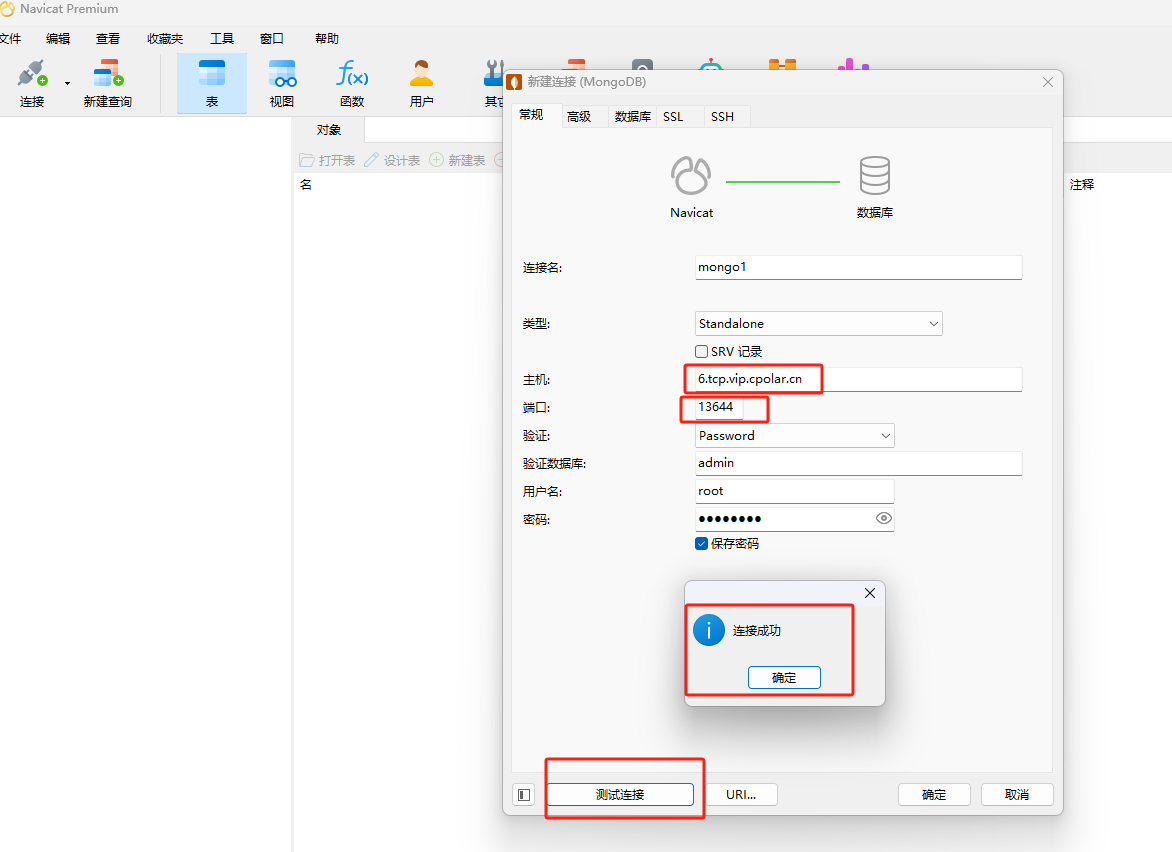
如何使用Docker部署MongoDB并结合内网穿透实现远程访问本地数据库
文章目录 前言1. 安装Docker2. 使用Docker拉取MongoDB镜像3. 创建并启动MongoDB容器4. 本地连接测试5. 公网远程访问本地MongoDB容器5.1 内网穿透工具安装5.2 创建远程连接公网地址5.3 使用固定TCP地址远程访问 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 …...

适用于 Windows 的 12 个最佳 PDF 编辑器
PDF文档的普遍存在按理说,PDF文档的可读性和可移植性受到专业文档的青睐。 然而,PDF格式的可食用性是一大缺陷。幸运的是,各种 PDF 编辑工具和软件使 PDF 的编辑变得更加容易,这篇文章旨在帮助我们的读者找到其中最好的工具和软件…...

C++面试:SQL注入、web shell攻击的危害和规避方法
目录 SQL注入 工作原理 危害 规避方法 示例背景 Web Shell攻击 工作原理 危害 规避方法 SQL注入和Web Shell攻击是两种常见的网络安全威胁,它们可以对系统造成严重的危害。了解它们的工作原理、危害以及如何规避是网络安全防护的基本要求。下面将详细介绍这…...

计算机网络基础之计算机网络组成与分类
计算机网络基础 计算机网络是计算机技术与通信技术发展相结合的产物,并在用户需求的促进下得到进一步的发展。通信技术为计算机之间的数据传输和交换提供了必需的手段,而计算机技术又渗透到了通信领域,提高了通信网络的性能。 计算机网络的…...

怎么使用Git进行版本恢复
场景 在实际工作过程中,有时候会出现以下问题: 1.在使用git对代码进行远程仓库托管时,会出现误操作,怎么恢复上一个版本或指定历史版本? 2.git 误操作,将代码提交到 master 主分支,怎么恢复 …...

三防平板电脑丨亿道工业三防平板丨三防平板定制丨机场维修应用
随着全球航空交通的增长和机场运营的扩展,机场维护的重要性日益凸显。为确保机场设施的安全和顺畅运行,采取适当的措施来加强机场维护至关重要。其中,三防平板是一种有效的工具,它可以提供持久耐用的表面保护,使机场维…...

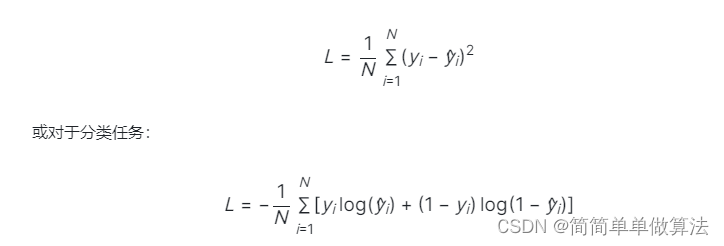
基于深度学习的红肉新鲜过期判决系统matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 系统构成与流程 4.2 模型训练与优化 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 ...............................................…...

mysql 锁详解
目录 前言 一、全局锁 二、表级锁 三、行锁 前言 为什么要设计锁,锁设计初衷是为了解决多线程下并发问题。出现并发的时候用锁进行数据同步,避免因并发造成了数据错误(数据覆盖)。可见锁的重要性,并不是所有的数据库都有锁。比如Redis&a…...

【PX4-AutoPilot教程-TIPS】PX4控制无人机在Gazebo中飞行时由于视角跟随无人机在画面中心导致视角乱晃的解决方法
PX4控制无人机在Gazebo中飞行时由于视角跟随无人机在画面中心导致视角乱晃的解决方法 问题描述解决方法 问题描述 无人机在Gazebo中飞行时,无人机始终处于画面中央,会带着视角乱晃,在Gazebo中进行任何操作视角都无法固定。 观察Gazebo左侧Wo…...

五种多目标优化算法(NSGA2、MOPSO、MSSA、MOGWO、NSWOA)求解9个测试函数,包含6种评价指标(提供MATLAB代码)
一、5种多目标优化算法简介 1.1NSGA2 1.2MOPSO 1.3MSSA 1.4MOGWO 1.5NSWOA 二、5种多目标优化算法性能对比 为了测试5种算法的性能将其求解9个多目标测试函数(zdt1、zdt2 、zdt3、 zdt4、 zdt6 、Schaffer、 Kursawe 、Viennet2、 Viennet3)࿰…...

Sora--首个大型视频生成模型
Sora--首个大型视频生成模型 胡锡进于2024年2月20日认为:台当局怂了 新的改变世界模拟器视觉数据转换视频压缩时空补丁(Spacetime Laten Patches)视频生成扩展变压器算法和模型架构结语 胡锡进于2024年2月20日认为:台当局怂了 **T…...

关于 Reflect 的笔记
背景:Reflect 为了操作对象而提供的新Api 和 Proxy对象一样 特点 将object 对象的一些明显属于语言内部的方法,放到Reflect 上处理;修改某些object返回的异常结果,让其变得更合理;让object操作都变成函数行为…...

week04day02(爬虫02)
<span>: 通常用于对文本的一部分进行样式设置或脚本操作。<a>: 定义超链接,用于创建链接到其他页面或资源的文本。<img>: 用于插入图像。<br>: 用于插入换行。 姓名:<input type"text" value"lisi">…...

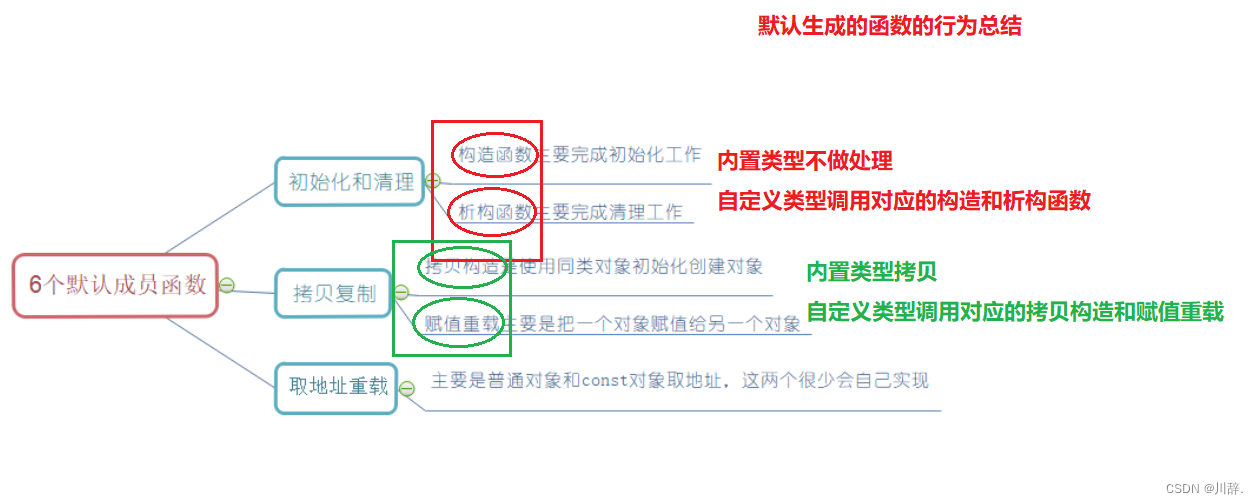
【C++初阶】类和对象(中)
目录 一.类的6个默认成员函数 1.知识引入 编辑 2.构造函数 (1)概念 (2)语法特性 (3)特征 ①问题引入1 ②问题引入2 (缺少默认构造函数) 3.析构函数 (1)概念 (2)特性 4.拷贝构造函数 (1)概念 (2)特征 ①拷贝构造函数是构造函数的一…...

Python爬虫知识图谱
下面是一份详细的Python爬虫知识图谱,涵盖了从基础入门到进阶实战的各个环节,涉及网络请求、页面解析、数据提取、存储优化、反爬策略应对以及法律伦理等多个方面,并配以关键点解析和代码案例,以供读者深入学习和实践。 一、Pyth…...

安宝特AR汽车行业解决方案系列1-远程培训
在汽车行业中,AR技术的应用正悄然改变着整个产业链的运作方式,应用涵盖培训、汽修、汽车售后、PDI交付、质检以及汽车装配等,AR技术为多个环节都带来了前所未有的便利与效率提升。 安宝特AR将以系列推文的形式为读者逐一介绍在汽车行业中安宝…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
