从 git 分支中合并特定文件,而不是整个分支的内容
问题
在git 中,我们可以使用 git merge 命令,合并整个分支,覆盖当前分支的内容,但是有时候我们并不想这么做,而是想 merge 某个文件。那么下面提供两种办法。
方法一
使用 git checkout,从别的分支,例如target-branch分支中,获取aa.html
git checkout target-branch aa.html
上面的命令则会从target-branch分支中,仅仅 获取 aa.html,而不会 merge 整个分支。
方法二使用 cherry-pick
git cherry-pick <commit-hash>
在Git中,如果你想从另一个分支合并一些特定的提交(而不是整个分支的内容),你可以使用cherry-pick命令。这个命令允许你选择一个或多个提交从别的分支合并到当前分支。下面是如何操作的步骤:
切换到目标分支:首先,你需要切换到你想要将提交合并进去的分支。使用git checkout命令来切换分支。
git checkout target-branch
将target-branch替换为你的目标分支名。
找到要合并的提交的哈希值:在你合并之前,你需要知道那些提交的哈希值。你可以使用git log命令在源分支上查看提交历史,找到你想要合并的提交的哈希值。
git log source-branch
将source-branch替换为你的源分支名。复制你想要合并的提交的哈希值。
使用git cherry-pick合并提交:一旦你有了提交的哈希值,你可以使用git cherry-pick命令来合并这些提交到你的目标分支。
如果你只合并一个提交,使用:
git cherry-pick <commit-hash>
如果你有多个提交要合并,你可以一次性列出所有的哈希值:
git cherry-pick <commit-hash1> <commit-hash2> <commit-hash3>
或者,如果这些提交是连续的,你可以使用范围:
git cherry-pick <start-commit-hash>^..<end-commit-hash>
注意:^符号是必须的,因为它告诉Git包含起始提交。
解决可能出现的冲突:如果在cherry-pick过程中出现冲突,Git会停止合并并让你解决冲突。你需要手动编辑冲突文件,然后使用git add命令来标记冲突已解决,之后继续cherry-pick过程。
git add .
git cherry-pick --continue
完成合并:一旦所有的冲突都解决了,cherry-pick操作就完成了。你的目标分支现在应该包含了从源分支选择的提交。
记住,cherry-pick是一个强大的工具,但它也会改变项目的历史。在使用它之前,确保你了解它的影响,特别是在团队项目中。
相关文章:

从 git 分支中合并特定文件,而不是整个分支的内容
问题 在git 中,我们可以使用 git merge 命令,合并整个分支,覆盖当前分支的内容,但是有时候我们并不想这么做,而是想 merge 某个文件。那么下面提供两种办法。 方法一 使用 git checkout,从别的分支&#x…...

pycharm 远程运行报错 Failed to prepare environment
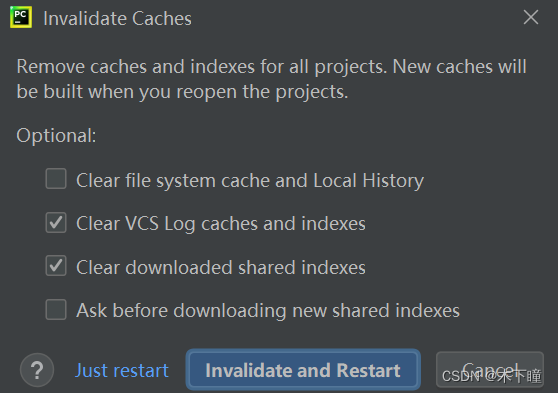
什么也没动的情况下,远程连接后运行是没问题的,突然在运行时就运行不了了,解决方案 清理缓存: 有时候 PyCharm 的内部缓存可能出现问题,可以尝试清除缓存(File > Invalidate Caches / Restart࿰…...

(十二)【Jmeter】线程(Threads(Users))之setUp 线程组
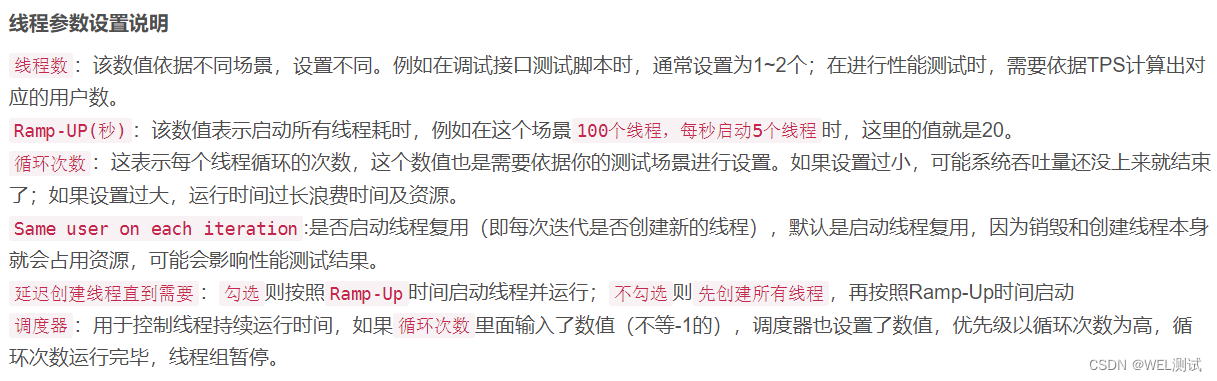
简述 操作路径如下: 作用:在正式测试开始前执行预加载或预热操作,为测试做准备。配置:设置预加载或预热操作的采样器、循环次数等参数。使用场景:确保在正式测试开始前应用程序已经达到稳定状态,减少测试结果的偏差。优点:提供预加载或预热操作,确保测试的准确性。缺…...

代码随想录算法训练营第二十五天|216.组合总和III,17.电话号码的字母组合
目录 216.组合总和II 17.电话号码的字母组合 216.组合总和II 如果把 组合问题理解了,本题就容易一些了。 题目链接/文章讲解:代码随想录 视频讲解:和组合问题有啥区别?回溯算法如何剪枝?| LeetCode:216.…...

c#创建安装windows服务
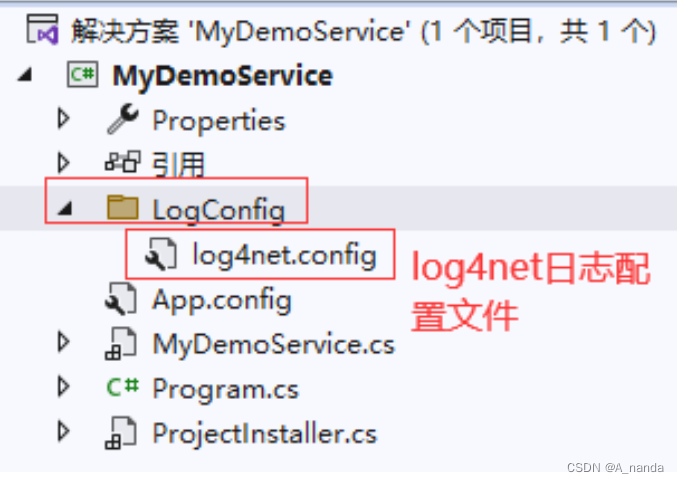
背景:最近在做设备数据对接采集时,遇到一些设备不是标准的Service-Client接口,导致采集的数据不够准确;比如设备如果中途开关机后,加工的数量就会从0开始重新计数,因此需要实时监控设备的数据,进行叠加处理;考略到工厂设备比较多,实时监听接口的数据为每秒3次,因此将…...

【JVM】打破双亲委派机制
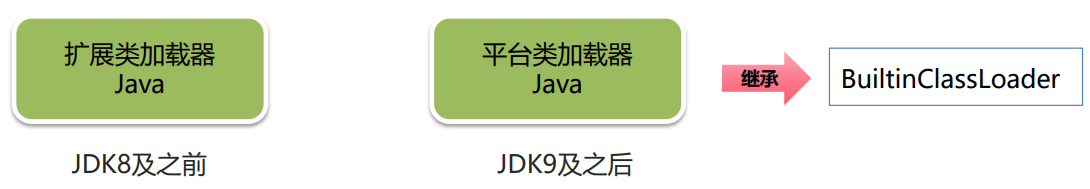
📝个人主页:五敷有你 🔥系列专栏:JVM ⛺️稳中求进,晒太阳 打破双亲委派机制 打破双亲委派机制三种方法 自定义类加载器 ClassLoader包含了四个核心方法 //由类加载器子类实现,获取二进制数据调用…...

程序员要了解的AI基本知识
一.AI从业人员的三个层次 AI从业人员的层次是不同的,所以需要的知识面也是不同的。下面大致给出了3个层面。 1.学术研究者 他们的工作是从理论上诠释机器学习的各个方面,试图找出“这样设计模型/参数为什么效果更好”,并且为其他从业者提供…...

306_C++_QT_创建多个tag页面,使用QMdiArea容器控件,每个页面都是一个新的表格[或者其他]页面
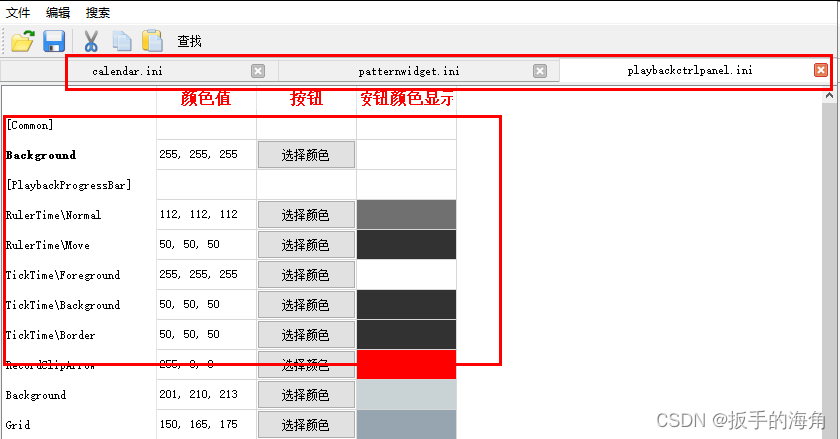
程序目的是可以打开多个styles文件(int后缀文件),且是tag样式的(就是可以切多个页面出来,并且能够单独关闭);其中读取ini文件,将其插入到表格中的操作,也是比较复杂的,因为需要保持RGB字符串和前面的说明字符串对齐 ini文件举例: [MainMenu] Foreground\Selected=&…...

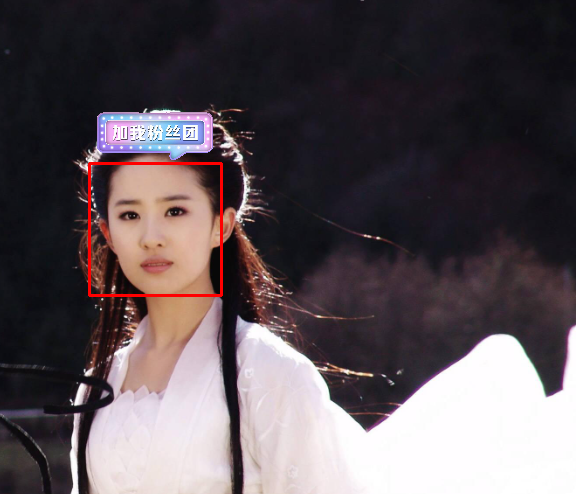
OpenCV笔记3:级联分类器实现人脸检测+绘制logo
OpenCV 人脸检测绘制logo 检测人脸绘制人脸区域绘制logo 寻找轮廓 二值图阈值 绘制轮廓 """ 绘制logo 1. 检测人脸区域如何检测到人脸眼睛、鼻子、嘴巴、眉毛、下巴等级联的过程OpenCV、Mediapipe、YOLOFace、DBFace等 2. 把logo粘贴在人脸上方 ""…...
)
python---Pixiv排行榜图片获取(2024.2.16)
1.提示: 使用需要安装各种import的包,都是很基础的包,直接安装即可。 自备梯子 。 切记把userid和cookie改为自己账号的参数! userid就是点击pixiv头像,网址后面一串数, cookie是打开排行榜后,…...

QT3作业
1 2. 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数,将登录按钮使用t5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin"&#…...

零基础,两个月,如何蓝桥杯备战?
本文约4000字,阅读时长8~12分钟。 首先说明,目前0算法基础,想在两个月后的蓝桥杯拿奖,有一定难度,但也不是完全没可能。在这么短的时间内选择正确的方法,做高性价比的事就尤为重要。 我是蓝桥云课省赛无忧…...

基于Java+小程序点餐系统设计与实现(源码+部署文档)
博主介绍: ✌至今服务客户已经1000、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到 Java项目精品实…...

炫酷3D按钮
一.预览 该样式有一种3D变换的高级感,大家可以合理利用这些样式到自己的按钮上 二.代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice…...

世界顶级名校计算机专业学习使用教材汇总
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-IauYk2cGjEyljid0 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

通过ffmpeg实现rtsp rtmp rtmps 推流
安卓端推流直接引用 implementation com.arthenica:mobile-ffmpeg-full:4.4 包 记得添加网络权限 <uses-permission android:name"android.permission.INTERNET" /> 基本方法: public static long executionId; Override protected void onCr…...

基于springboot+vue的高校学科竞赛系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

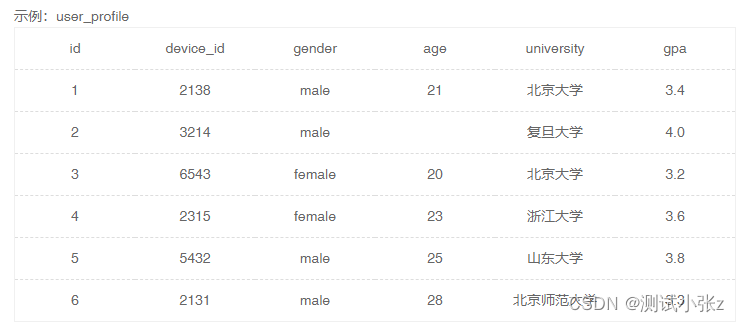
SQL 练习题目(入门级)
今天发现了一个练习SQL的网站--牛客网。里面题目挺多的,按照入门、简单、中等、困难进行了分类,可以直接在线输入SQL语句验证是否正确,并且提供了测试表的创建语句,也可以方便自己拓展练习,感觉还是很不错的一个网站&a…...

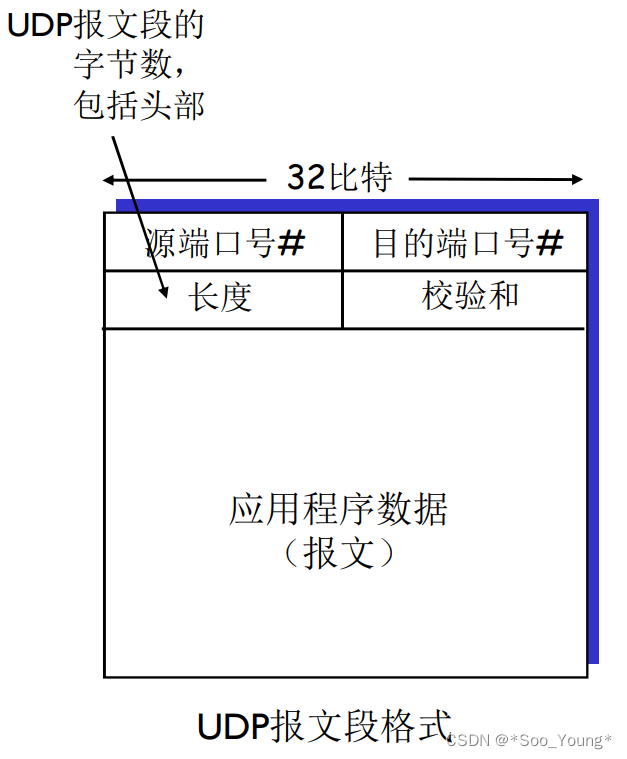
中科大计网学习记录笔记(十四):多路复用与解复用 | 无连接传输:UDP
前言: 学习视频:中科大郑烇、杨坚全套《计算机网络(自顶向下方法 第7版,James F.Kurose,Keith W.Ross)》课程 该视频是B站非常著名的计网学习视频,但相信很多朋友和我一样在听完前面的部分发现信…...

机器学习 | 实现图像加密解密与数字水印处理
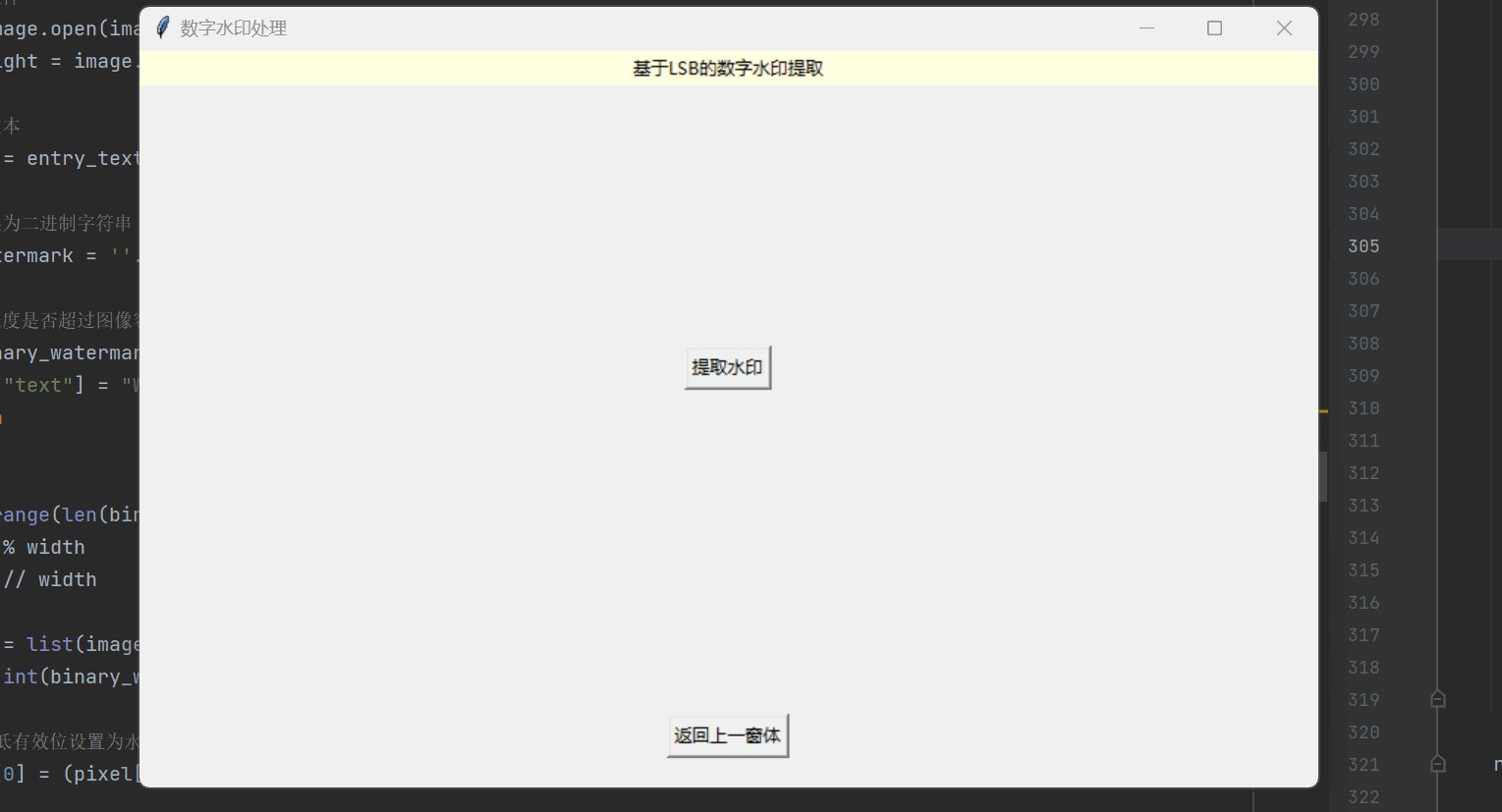
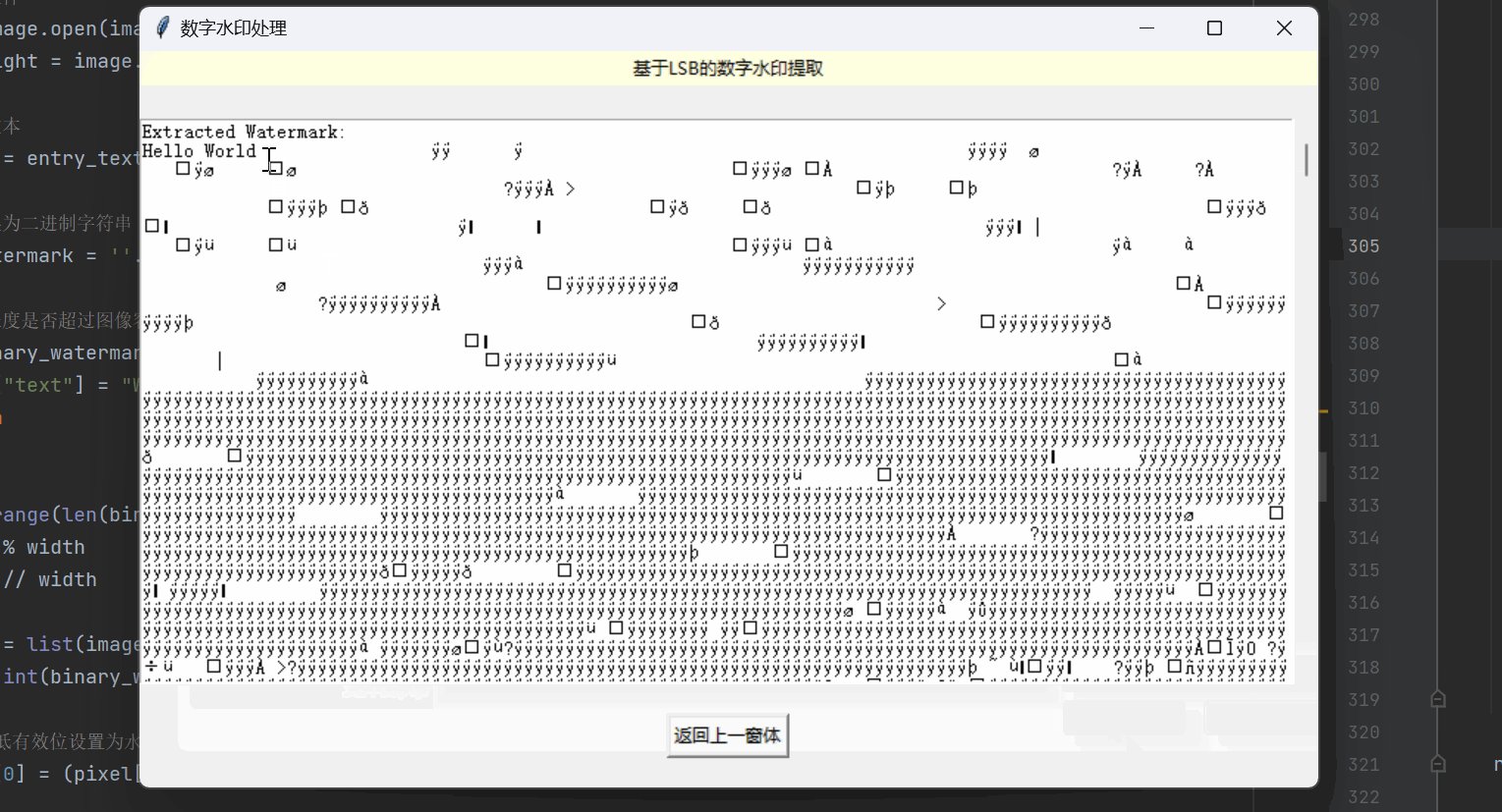
目录 实现窗口可视化 数字图像加密 窗口布局设置 基于混沌Logistic的图像加密 基于三重DES的图像加密 数字图像解密 窗口布局设置 基于混沌Logistic的图像解密 基于三重DES的图像解密 基于LSB的数字水印提取 窗口布局设置 水印的嵌入与提取 实现窗口可视化 这里…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
