探索前端框架的世界:一场前端之旅
在网络世界中,网页开发领域的一颗明星是前端框架。这些框架为开发者提供了丰富的工具和技术,帮助他们构建出漂亮、高效的网页应用。现在,让我们随着小明的故事一起来探索一下吧。
小明的梦想
小明是一位年轻有为的前端开发者,他有一个梦想:构建一款独具特色的在线商城应用。但是,他面临着一个挑战:如何在短时间内开发出一个功能完备、界面友好的网页应用呢?
遇见React
有一天,小明听说了一个叫做React的前端框架,据说它是一个由Facebook开发的JavaScript库,专注于构建用户界面。他决定尝试一下。
import React from 'react';
import ReactDOM from 'react-dom';function App() {return (<div><h1>Welcome to My Online Store!</h1><p>Find everything you need right here.</p></div>);
}ReactDOM.render(<App />, document.getElementById('root'));
小明迅速上手了React,并开始构建他的在线商城应用。React的组件化开发方式让他的代码更加清晰、易于维护。
Vue的惊喜
随着项目的进行,小明发现了另一个前端框架——Vue.js。与React类似,Vue.js也是一个用于构建用户界面的JavaScript框架,但它更加灵活和易于上手。
<div id="app"><h1>{{ title }}</h1><p>{{ message }}</p>
</div><script>var app = new Vue({el: '#app',data: {title: 'Welcome to My Online Store!',message: 'Find everything you need right here.'}});
</script>
小明喜欢上了Vue.js的简洁和直观,他觉得这会让他的项目开发更加高效。
Angular的实力
在继续探索的过程中,小明还遇到了Angular,这是一个由Google维护的前端框架。Angular提供了一个完整的解决方案,包括组件化、路由、状态管理等功能。
import { Component } from '@angular/core';@Component({selector: 'app-root',template: `<h1>Welcome to My Online Store!</h1><p>Find everything you need right here.</p>`
})
export class AppComponent {}
尽管Angular的学习曲线略高,但它的强大功能让小明觉得值得一试。
结局
在探索了React、Vue和Angular之后,小明最终选择了Vue.js作为他在线商城应用的开发框架。Vue.js的灵活性和易用性让他在项目开发中事半功倍。最终,小明成功地构建出了一款漂亮、高效的在线商城应用,并实现了自己的梦想。
在前端框架的世界里,每一种框架都有着自己独特的特点和优势,开发者可以根据项目需求和个人喜好来选择适合自己的框架。这就是前端框架的奇妙之处。
相关文章:

探索前端框架的世界:一场前端之旅
在网络世界中,网页开发领域的一颗明星是前端框架。这些框架为开发者提供了丰富的工具和技术,帮助他们构建出漂亮、高效的网页应用。现在,让我们随着小明的故事一起来探索一下吧。 小明的梦想 小明是一位年轻有为的前端开发者,他…...

class complex
class complex from C_OOP_base1_houjie complex.h #ifndef __COMPLEX__ // 防卫式声明 guard; 名称自定义 #define __COMPLEX__// 0. forward declarations class complex;complex& __doapl (complex* ths, const complex& r);// 1. class declarations class compl…...

数据库系统概论整理与总结
数据库系统概论 第一章:绪论 四个基本概念 四个概念 数据:Data 数据库:DataBase 数据库管理系统:DBMS 数据库系统:DBS 打个比喻,比如说菜鸟物流: Data:快递 DB:物流厂库 DBMS:对…...

打通新势力NAS权限壁垒,绿联私有云安装Portainer,实现更强大的Docker功能
打通新势力NAS权限壁垒,绿联私有云安装Portainer,实现更强大的Docker功能 对于国产新势力NAS来说,因为安全问题并没有完全开放SSH权限,所以还不能和传统NAS那样直接通过Docker run命令来部署容器,同时,对于…...

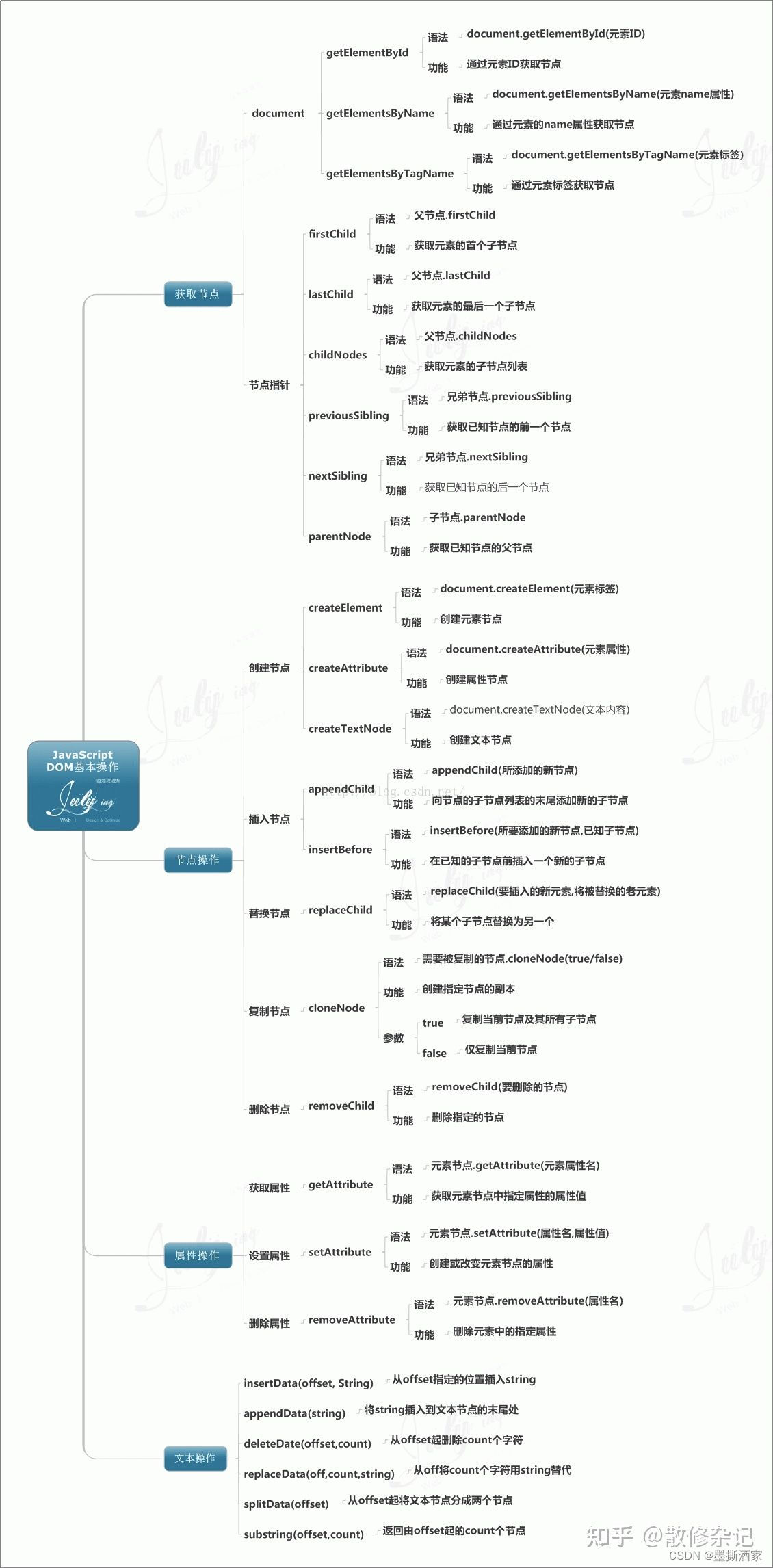
前端基础自学整理|DOM树
DOM,文档对象模型(Document Object Model),简单的说,DOM是一种理念,一种思想,一个与系统平台和编程语言无关的接口,一种方法, 使 Web开发人员可以访问HTML元素!不是具体方…...

RedisDesktopManager无法远程连接到Linux虚拟机中Redis的docker容器的一种解决方案
1.问题描述 除了RedisDesktopManager以外,使用java代码也无法连接到centos7虚拟机中的docker容器中的Redis ,按照网上其他博主的解决方案,在排除Linux防火墙问题,端口映射问题,redis.conf配置文件问题以后,…...

HarmonyOS 权限 介绍
权限说明 权限等级 根据权限对于不同等级应用有不同的开放范围,权限类型对应分为以下三种,等级依次提高。 normal权限 normal 权限允许应用访问超出默认规则外的普通系统资源。 这些系统资源的开放(包括数据和功能)对用户隐私以及…...
,复习二叉树1)
算法训练营day33(补),复习二叉树1
// 889. 根据前序和后序遍历构造二叉树 // 前序中左右 后序遍历左右中 func constructFromPrePost(preorder []int, postorder []int) *TreeNode { if len(preorder) 0 { return nil } root : &TreeNode{} root.Val preorder[0] //前序数组去掉root节点 preorder pre…...

k8s-权限管理
1. 身份认证 我们在目前的k8s集群环境里面,只能在master节点上执行kubectl的一些命令,在其他节点上执行就会报错 # 看一下是不是 [rootnode1 ~]# kubectl get nodes E0220 12:50:15.695133 6091 memcache.go:238] couldnt get current server API gro…...

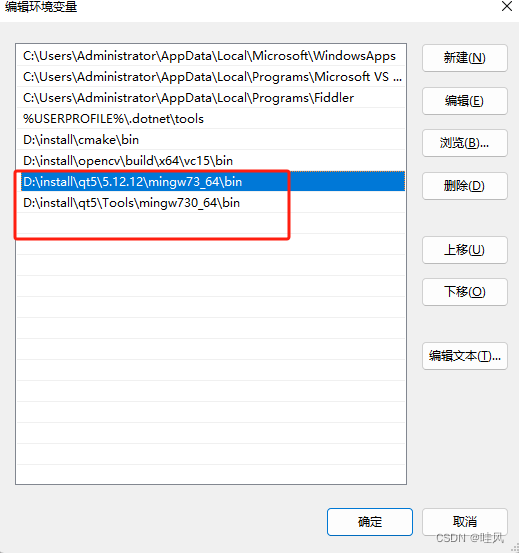
四.QT5工具安装和环境变量的配置
1.以管理员身份运行安装包 2.登录qt账号,点击【next】 3.选中同意 4.选择安装目录,注意不能有中文和空格 5.勾选 64位 mingw。点击【next】,等待安装完成 6.配置环境变量...

为什么需要MDL锁
点击上方蓝字关注我 在数据库管理中,元数据(metadata)的保护至关重要,而MySQL中的"元数据锁"(MDL锁)就是它的守护者。 1. 什么是MDL锁MDL锁,全名Metadata Lock,是MySQL中…...

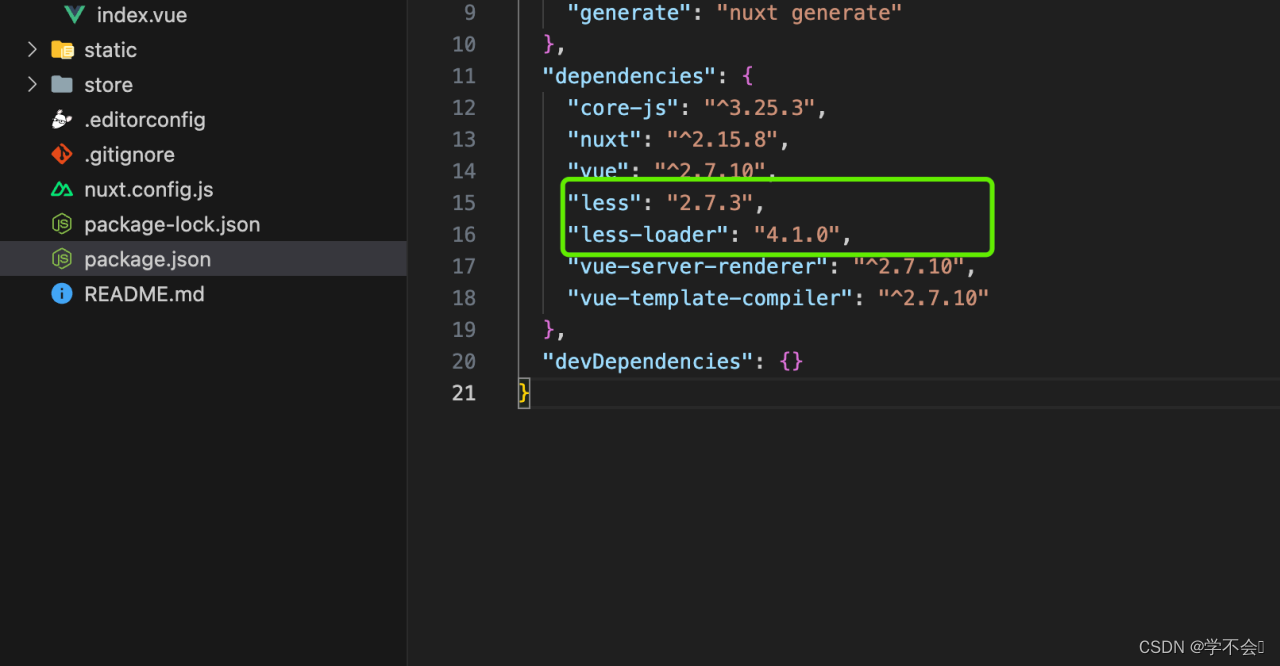
nuxt项目搭建
1.先下载nuxt脚手架 yarn create nuxt-app <项目名>,记得安装完项目,npm i,下载node包 目录介绍 components 存放组件分别是头部(包含导航)和底部 layouts 页面布局,实现一个页面整体架构规则,头…...
)
RocketMQ消息队列(上)
什么是RocketMQ RocketMQ作为一款纯java、分布式、队列模型的开源消息中间件,支持事务消息、顺序消息、批量消息、定时消息、消息回溯等。主要功能是异步解耦和流量削峰。 常见的MQ主要有:ActiveMQ、RabbitMQ、Kafka、RocketMQ 四种MQ的对比 特性Act…...

【机器学习】机器学习是什么以及有哪些应用场景
机器学习是什么以及有哪些应用场景 一、机器学习是什么二、机器学习有哪些应用场景三、如何学习机器学习 一、机器学习是什么 机器学习(Machine Learning, ML)是一种计算机科学技术,它允许计算机系统在没有明确编程的情况下通过从数据中学习…...

vue3 #跨组件通信
//爷爷组件中 import { provide , ref } from vue const money ref (100) //定义数据 provide( money , money ) //提供数据给孙子组件 const changeMoney ( m:number ) > { //定义函数 if (money) { money.value money.value - m } } provide(&quo…...

【AI绘画工具有哪些?】讲解
AI绘画工具有哪些? AI绘画工具有哪些? AI绘画工具有哪些? 截至现在,有多种AI绘画工具被广泛使用。以下是一些流行的AI画图工具和平台: 1. DeepArt - 利用神经网络将你的照片转换成类似著名画家作品的艺术作品。 2. …...

在Vue中使用TypeScript时 props指定枚举类型
推荐一款AI网站 AI写作与AI绘画智能创作平台 - 海鲸AI | 智能AI助手,可以免费领取GPT3.5无限卡 在Vue中使用TypeScript时,您可以通过定义一个枚举类型,然后在组件的props定义中使用这个枚举来指定props的类型。以下是一个如何做到这一点的例子…...

快速将excel/word表格转换为web页面(html)的方法
前言 在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,…...

想高薪就业鸿蒙HarmonyOS 开发岗位,到底该学习些啥?
鸿蒙是什么? 经过十多年的发展,传统移动互联网的增长红利已渐见顶。万物互联时代正在开启,应用的设备底座将从几十亿手机扩展到数百亿 IoT 设备。GSMA 预测到 2025 年,全球物联网终端连接数量将达 246 亿个,其中消费物…...

Java中的建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,用于创建复杂对象。它将对象的创建过程分离出来,使得构建过程可以独立于对象本身的表示和组成。 在Java中,建造者模式的实现通常涉及以下几个角色: Prod…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
