快速将excel/word表格转换为web页面(html)的方法
前言
在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,加上系统的数据字段没有什么变更,我们可以直接沿用表格的样式,就需要快速的根据这个表格来生成对应的网页。从而能快速的做出一个演示Demo。
生成
这里以这个施工日志表来进行一个转换演示:

这里使用了wps为编辑软件,不过office好像也可以,以excel为例子,直接另存为html文件即可:

用浏览器打开文件,效果如图:


转换后网页的代码如下(去除了style和部分注释):
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="ProgId" content="Excel.Sheet"><meta name="Generator" content="WPS Office ET"></head><body link="blue" vlink="purple"><table width="1381.33" border="0" cellpadding="0" cellspacing="0" style='width:518.00pt;border-collapse:collapse;table-layout:fixed;'><col width="136" style='width:51.00pt;'/><col width="249.07" span="5" style='mso-width-source:userset;mso-width-alt:3985;'/><tr height="36" style='height:13.50pt;'><td height="36" width="136" style='height:13.50pt;width:51.00pt;'></td><td width="249.07" style='width:93.40pt;'></td><td width="249.07" style='width:93.40pt;'></td><td width="249.07" style='width:93.40pt;'></td><td width="249.07" style='width:93.40pt;'></td><td width="249.07" style='width:93.40pt;'></td></tr><tr height="64" style='height:24.00pt;mso-height-source:userset;mso-height-alt:480;'><td height="64" style='height:24.00pt;'></td><td class="xl65" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>施工日志</td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl66" x:str>工程名称</td><td class="xl67" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td><td class="xl66" x:str>编号</td><td class="xl68"></td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl66" x:str>施工单位</td><td class="xl67" colspan="4" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl69"></td><td class="xl70" x:str>天气状况</td><td class="xl70" x:str>风力<span style='mso-spacerun:yes;'> </span></td><td class="xl70" x:str>最高/低温度</td><td class="xl70" x:str>备注</td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl66" x:str>白天</td><td class="xl68"></td><td class="xl68"></td><td class="xl68"></td><td class="xl68"></td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl66" x:str>夜间</td><td class="xl68"></td><td class="xl68"></td><td class="xl68"></td><td class="xl68"></td></tr><tr height="45.33" style='height:17.00pt;mso-height-source:userset;mso-height-alt:340;'><td height="45.33" style='height:17.00pt;'></td><td class="xl71" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>情况记录:(内容、作业、班组工作,存在的问题及处理情况等)</td></tr><tr height="373.33" style='height:140.00pt;mso-height-source:userset;mso-height-alt:2800;'><td height="373.33" style='height:140.00pt;'></td><td class="xl72" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str><font class="font3">(具体内容填入人员情况,设备情况,生产情况,质量安全工作记录,备注。然后交予工程师/建造师,或者业主,或者项目经理进行签字。需要注意的一点是,如果施工当天没有工作,必须也要填写施工日志,保持其连续性,不可后补,也不可修正。)</font><font class="font0"><br/><br/></font></td></tr><tr height="85.33" style='height:32.00pt;mso-height-source:userset;mso-height-alt:640;'><td height="85.33" style='height:32.00pt;'></td><td class="xl74" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>技术质量安全工作记录:(技术质量安全活动,检查评定验收、技术质量安全问题处理情况等)</td></tr><tr height="506.67" style='height:190.00pt;mso-height-source:userset;mso-height-alt:3800;'><td height="506.67" style='height:190.00pt;'></td><td class="xl75" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td></tr><tr height="36" style='height:13.50pt;'><td height="36" style='height:13.50pt;'></td><td class="xl66" x:str>记录人</td><td class="xl78" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td><td class="xl66" x:str>日 期</td><td class="xl67"></td></tr><![if supportMisalignedColumns]><tr width="0" style='display:none;'><td width="249" style='width:93;'></td></tr><![endif]></table></body>
</html>
从转换后的网页代码来看,个人觉得是没法直接使用到系统开发中的,因为比较冗长,而且可读性会差很多,如果熟练可以截取html元素进行后续开发。这个还是比较适用于基于现成表格的快速网页原型展示。
相关文章:

快速将excel/word表格转换为web页面(html)的方法
前言 在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,…...

想高薪就业鸿蒙HarmonyOS 开发岗位,到底该学习些啥?
鸿蒙是什么? 经过十多年的发展,传统移动互联网的增长红利已渐见顶。万物互联时代正在开启,应用的设备底座将从几十亿手机扩展到数百亿 IoT 设备。GSMA 预测到 2025 年,全球物联网终端连接数量将达 246 亿个,其中消费物…...

Java中的建造者模式
建造者模式(Builder Pattern)是一种创建型设计模式,用于创建复杂对象。它将对象的创建过程分离出来,使得构建过程可以独立于对象本身的表示和组成。 在Java中,建造者模式的实现通常涉及以下几个角色: Prod…...

机器学习面试:逻辑回归与朴素贝叶斯区别
逻辑回归与朴素贝叶斯区别有以下几个方面: (1)逻辑回归是判别模型,朴素贝叶斯是生成模型,所以生成和判别的所有区别它们都有。 (2)朴素贝叶斯属于贝叶斯,逻辑回归是最大似然,两种概率哲学间的区别。 (3)朴素贝叶斯需要条件独立假设…...

数据结构之线性表
线性表 数据结构之线性表一、基本定义1、线性表的概念、定义,特点,线性表抽象数据类型定义2、其他 二、线性表的顺序表示与实现1、静态顺序表2、静态表 三、线性表的链式表示与实现1、单链表包含了指针的知识,是第一部分的重难点2、特点3、代…...

记录解决uniapp使用uview-plus在vue3+vite+ts项目中打包后样式不能显示问题
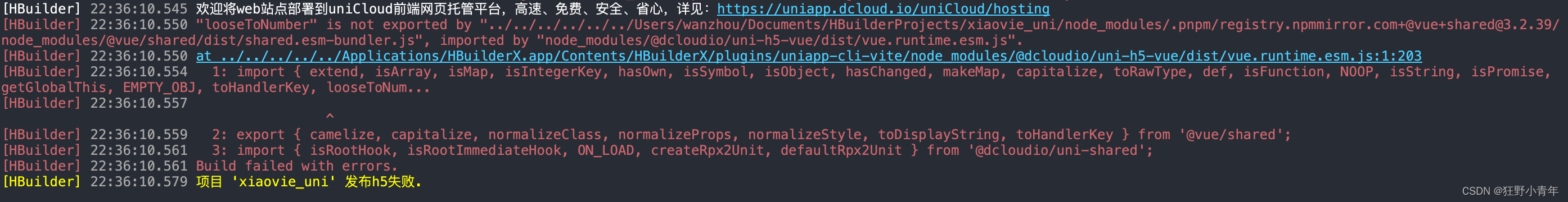
一、背景 从 vue2+uview1 升级到 vue3+vite+ts+uview-plus ,uview组件样式打包后不显示,升级前uview 组件是可以正常显示,升级后本地运行是可以正常显示,但是打包发布成H5后uview的组件无法正常显示,其他uniapp自己的组件可以正常显示。折腾了很久,这里记录下我是如何解决…...

三年功能测试,测试工作吐槽
概述 大家好,我是洋子。有很多粉丝朋友目前还是在做功能测试,日常会遇到很多繁琐,棘手的问题,今天分享一篇在testerhome社区的帖子《三年功能测试,测试工作吐槽》 原文链接https://testerhome.com/topics/38546 这篇文…...

0206-1-网络层
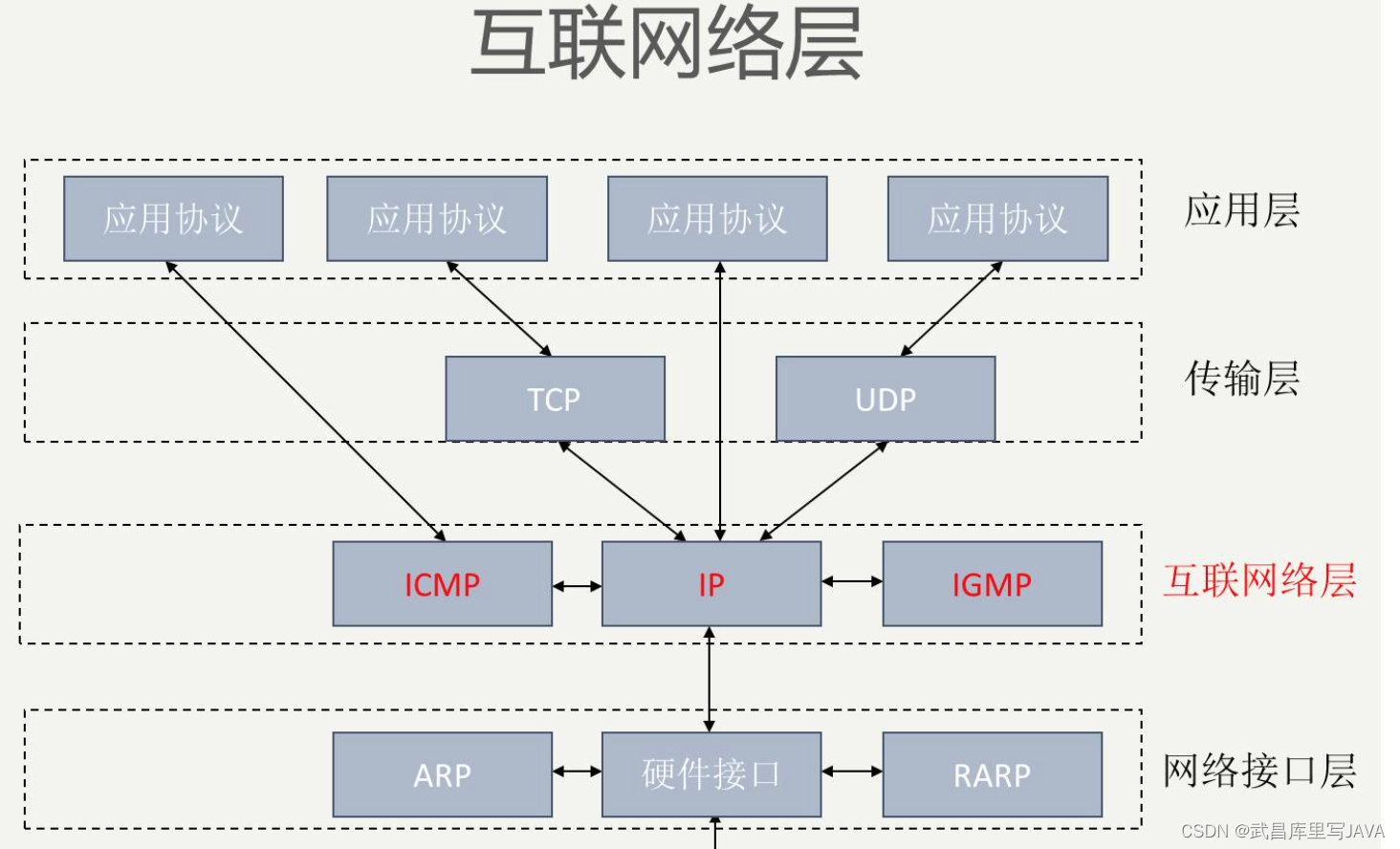
第 4 章 网络层 网络层提供的两种服务 虚电路服务 数据报服务 概要: 虚电路服务与数据报服务的对比 网际协议 IP 网际协议 IP 是 TCP/IP 体系中两个最主要的协议之一。与 IP 协议配套使用的还有四个协议: 地址解析协议 ARP (Address Resolution Protocol)逆地…...

以 All-in-One 模式安装 KubeSphere时避坑
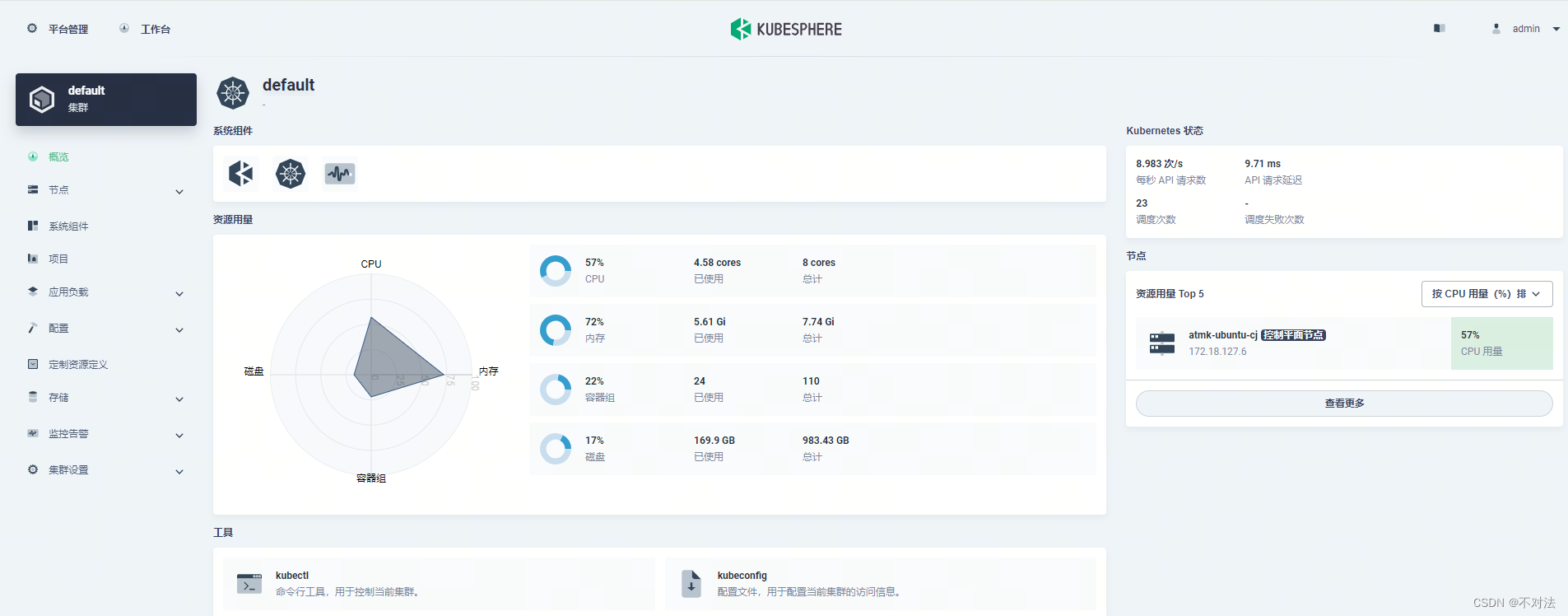
环境 ubuntu 18.04 准备 安装服务插件 socat 必须 可选但建议 conntrack 必须 可选但建议 ebtables 可选但建议 可选但建议 ipset 可选但建议 可选但建议 命令 sudo apt-get install socat安装docker 建议自行安装,不用KubeSphere 自带的 处理服务器配置 1…...

Android T 远程动画显示流程其二——动画的添加流程(更新中)
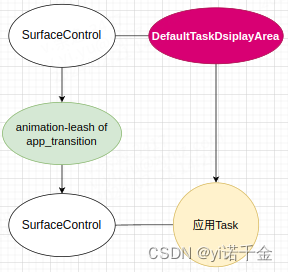
前言 接着上篇文章分析 Android T 远程动画显示流程其一 切入点——处理应用的显示过渡 下面,我们以从桌面点击一个应用启动的场景来分析远程动画的流程,窗口添加的流程见Android T WMS窗口相关流程 这里我们从AppTransitionController.handleAppTran…...

Pytorch-SGD算法解析
关注B站可以观看更多实战教学视频:肆十二-的个人空间-肆十二-个人主页-哔哩哔哩视频 (bilibili.com) SGD,即随机梯度下降(Stochastic Gradient Descent),是机器学习中用于优化目标函数的迭代方法,特别是在处…...

物联网土壤传感器简介
物联网土壤传感器简介 物联网土壤传感器的工作原理基于多种物理、化学和生物原理,通过感应器等组成部件将土壤中的特征数据转化为电信号,从而进行采集、处理和输出。这些传感器主要包括土壤湿度传感器、土壤温度传感器、土壤酸碱度传感器和土壤颗粒物传…...
)
MySQL索引面试题(高频)
文章目录 前言什么时候需要(不需要))使用索引?有哪些优化索引的方法前缀索引优化索引覆盖优化索引失效场景 总结 前言 今天来讲一讲 MySQL 索引的高频面试题。主要是针对前一篇文章 MySQL索引入门(一文搞定)进行查漏补…...

SouthLeetCode-打卡24年02月第2周
SouthLeetCode-打卡24年02月第2周 // Date : 2024/02/05 ~ 2024/02/11 039.有效的字母异位词 (1) 题目描述 039#LeetCode.242.简单题目链接#Monday2024/02/05 给定两个字符串 *s* 和 *t* ,编写一个函数来判断 *t* 是否是 *s* 的字母异位词。 **注意࿱…...

Rust CallBack的几种写法
模拟常用的几种函数调用CallBack的写法。测试调用都放在函数t6_call_back_task中。我正在学习Rust,有不对或者欠缺的地方,欢迎交流指正 type Callback std::sync::Arc<dyn Fn() Send Sync>; type CallbackReturnVal std::sync::Arc<dyn Fn…...

Redis突现拒绝连接问题处理总结
一、问题回顾 项目突然报异常 [INFO] 2024-02-20 10:09:43.116 i.l.core.protocol.ConnectionWatchdog [171]: Reconnecting, last destination was 192.168.0.231:6379 [WARN] 2024-02-20 10:09:43.120 i.l.core.protocol.ConnectionWatchdog [151]: Cannot reconnect…...

css中选择器的优先级
CSS 的优先级是由选择器的特指度(Specificity)和重要性(Importance)决定的,以下是优先级规则: 特指度: ID 选择器 (#id): 每个ID选择器计为100。 类选择器 (.class)、属性选择器 ([attr]) 和伪…...
心得)
python3字符串内建方法split()心得
python3字符串内建方法split()心得 概念 用指定分隔符(默认是任何空白字符)将字符串拆分成列表。 语法 string.split(separator.max) 参数1.split(参数2,参数3) 参数1:string 字符串,需要被拆分的字符串。 参数2&a…...

html的列表标签
列表标签 列表在html里面经常会用到的,主要使用来布局的,使其整齐好看. 无序列表 无序列表[重要]: ul ,li 示例代码1: 对应的效果: 无序列表的属性 属性值描述typedisc,square,…...

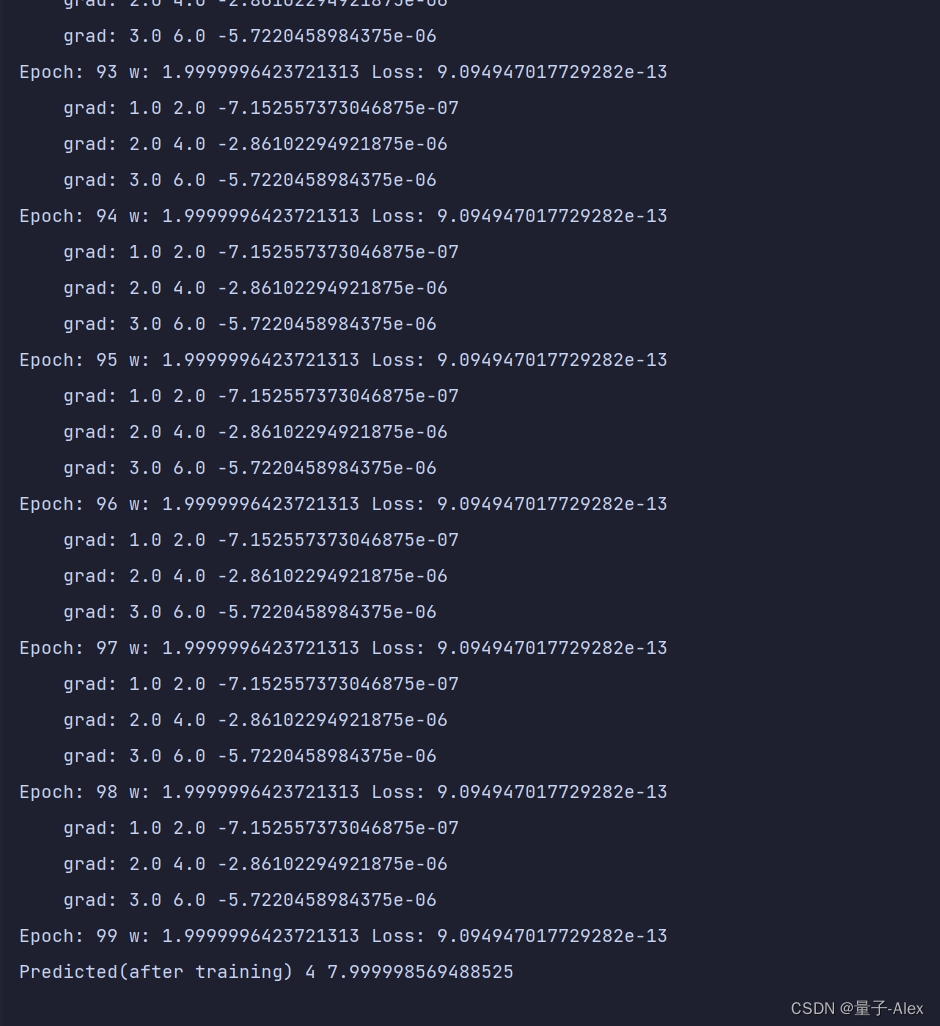
【Pytorch深度学习开发实践学习】B站刘二大人课程笔记整理lecture04反向传播
lecture04反向传播 课程网址 Pytorch深度学习实践 部分课件内容: import torchx_data [1.0,2.0,3.0] y_data [2.0,4.0,6.0] w torch.tensor([1.0]) w.requires_grad Truedef forward(x):return x*wdef loss(x,y):y_pred forward(x)return (y_pred-y)**2…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
