SwiftUI 集合视图(Grid)拖放交换 Cell 的极简实现

概览
自从 SwiftUI 横空出世那天起,小伙伴们都感受到了它惊人的简单与便捷。而在本课中,我们将会用一个小“栗子”更直观的让大家体验到它无与伦比简洁的描述性特质:

如上图所示,我们在 SwiftUI 中实现了 Grid 中拖放交换 Cell 的功能,它是如何做到又快又好的呢?
在本篇博文中,您将学到如下内容:
- 概览
- 1. UIKit 中类似实现的思路
- 2. SwiftUI 的世界:超乎寻常的简单!
- 3. 设置导出类型标识符
- 4. 创建数据模型
- 5. 强大的 Drag&Drop 视图修改器
- 6. 调整拖放的视觉效果
- 总结
相信学完本课后,小伙伴们对 SwiftUI 中 Grid 视图以及拖放行为的内功修为都能够愈发精进!
那还等什么呢?Let‘s go!!!😉
1. UIKit 中类似实现的思路
在探索 SwiftUI 的解决方案之前,我们先来看看 UIKit 中完成类似实现要做些神马。
首先,SwiftUI 集合视图 Grid 在 UIKit 中的“对应物”是 UICollectionView。为了使 UICollectionView 履行拖放的责任和义务,我们需要让其视图控制器遵守 UICollectionViewDragDelegate 和 UICollectionViewDropDelegate 协议。
接着,选择实现上面两个协议中的若干方法。一般的,我们需要:
- 在拖动开始时获取源 Item:通过 collectionView(_ collectionView: UICollectionView, itemsForBeginning session: UIDragSession, at indexPath: IndexPath) 方法来实现;
- 在拖动进行中实时更新目标 Item:通过 collectionView(_ collectionView: UICollectionView, dropSessionDidUpdate session: UIDropSession, withDestinationIndexPath destinationIndexPath: IndexPath?) 方法来实现;
- 在拖动完成后交换源和目标 Item:通过 collectionView(_ collectionView: UICollectionView, dragSessionDidEnd session: UIDragSession) 方法来实现;
最后,为了完成交换操作我们需要更改 UICollectionView 的数据源,并且亲自动手处理界面的更新。
在 UIKit 在 UICollectionView 中拖放交换 Cell 视图的极简实现 这篇博文中,我们详细讨论了如何在 UIKit 的 UICollectionView 视图中实现 Cell 拖放交换,感兴趣的小伙伴们可以猛戳进一步观赏。
2. SwiftUI 的世界:超乎寻常的简单!
看到 UIKit 中这么“一大坨”实现概要,小伙伴们是否有点欲哭无泪的赶脚。
现在,欢迎大家来到 SwiftUI 的世界!
在 SwiftUI 中实现与 UIKit 中同样的功能,不能说轻而易举,也只能是毫不费力!
总的来说 SwiftUI 的简单性体现在如下几个方面:
- 由于 SwiftUI 描述性的特质,我们可以彻底丢弃故事板用简洁的代码去构建 Grid 自身布局和 Cell 的界面;
- 现成的 SwiftUI 原生拖放视图修改器,让简洁更进一步;
- 由状态驱动的数据源在改变时能够“变化自如”,各种动画效果应用起来更是得心应手;
- 可以非常方便的更改拖动中 Cell 的外观;
看到这里,小伙伴们是否有些怦然心动了呢?❤
心动不如行动,下面就且看我们如何用 SwiftUI 来简化 UIKit 中“笨拙”的实现!
3. 设置导出类型标识符
首先,新建一个 SwiftUI 项目,进入 Xcode 项目中 TARGET 的 info 选项窗口,展开底部的 Exported Type Identifiers 面板,在其中新建一个 Identifier 为 com.hopy.panda.com.ITEM 的导出类型:

大家可以自由选择上面 Identifier 对应的字符串标识,并没有特定要求。
在这里,新建一个导出类型的目的是防止 App 在运行时出现所需类型未导出的警告。
实际上,如果只是要实现单个 App 中的拖放,也可以对此“不闻不问”。
4. 创建数据模型
接着,我们创建 Item 数据模型:
import UniformTypeIdentifiersextension UTType {static var item: UTType = .init(exportedAs: "com.hopy.panda.com.ITEM")
}struct Item: Identifiable, Hashable, Transferable, Codable{var id = UUID()var title: Stringstatic var transferRepresentation: some TransferRepresentation {CodableRepresentation(contentType: .item)}static var preview: [Item] = {[Item(title: "Apple"), Item(title: "Banana"),Item(title: "Cherry"), Item(title: "Date"),Item(title: "Dragon"), Item(title: "Sheep"),Item(title: "V-Malicious"), Item(title: "X-Code"),Item(title: "GreatWall"), Item(title: "TaiTan"),Item(title: "Milk"), Item(title: "🥸"),]}()
}
在上面的代码中,我们做了这样几件事:
- 导入 UniformTypeIdentifiers 框架;
- 为我们的 Item 扩展 UTType 类型;
- 让 Item 类型遵守 Transferable 和 Codable 协议;
5. 强大的 Drag&Drop 视图修改器
在数据模型就绪之后,我们可以来打造 App 界面了。
首先是最简单的 Item 导航目标视图 DetailView:
struct DetailView: View {let item: Itemvar body: some View {Text(item.title).font(.system(size: 55, weight: .bold, design: .rounded))}
}
然后,是我们期待已久的主视图 ContentView:
struct ContentView: View {@State var items = Item.previewprivate let cols = [GridItem(.flexible()), GridItem(.flexible())]@ViewBuilder func itemView(item: Item) -> some View {ZStack {Rectangle().frame(width: 170, height: 170).foregroundStyle(.pink.gradient)Text(item.title).font(.title2.weight(.bold)).foregroundStyle(.white)}.clipShape(RoundedRectangle(cornerRadius: 11))}var body: some View {NavigationStack {ScrollView(showsIndicators: false) {LazyVGrid(columns: cols) {ForEach(items) { item inNavigationLink(value: item) {itemView(item: item)}}}}.padding(.horizontal).edgesIgnoringSafeArea(.bottom)}}
}
运行效果如下图所示:

接着,我们来实现核心拖放功能。所幸的是,SwiftUI 早已为我们打点好了一切!
在 SwiftUI 中,对于拖动功能我们有 draggable(_:preview:) 修改器方法:

而对于放置功能,同样有 dropDestination(for:action:isTargeted:) 修改器为我们排忧解难:

有了上述两者的合璧,我们即可“利剑出鞘,无坚不摧”!
下面,我们先为 ContentView 中添加拖放交互所需的状态:
@State var draggingItem: Item?
@State var draggingOverItem: Item?
现在,在 Grid 中的每个 Cell 上附着我们的拖放视图修改器:
itemView(item: item).draggable(item) {itemView(item: item).onAppear {draggingItem = item}}.dropDestination(for: Item.self, action: { _, _ inguard let srcItem = draggingItem, let destItem = draggingOverItem else { return false }let srcIdx = items.firstIndex(of: srcItem)!let destIdx = items.firstIndex(of: destItem)!withAnimation(.snappy) {items.swapAt(srcIdx, destIdx)}draggingItem = nildraggingOverItem = nilreturn true}, isTargeted: { entered inguard entered, item != draggingItem else { return }draggingOverItem = item})
上面代码的功能很简单:我们在拖动那一刹那获取源 Item,在拖动中即时更新目标 Item,最后在拖动结束时交换它们。

My God!怎能如此简单,竟引无数秃头码农门竞折腰、齐掉发!
注意,目前拖放功能在 Xcode (15.2)预览中执行起来有 Bug,大家可以在模拟器或真机中测试上述代码。
6. 调整拖放的视觉效果
虽然我们已经实现了博文开头的预定目标,不过我们还可以百尺竿头更进一步。
利用 SwiftUI 的简洁性,我们希望当用户拖动 Item 时应该体现出有所不同的视觉效果:Grid 中对应的 Cell 能够略微缩小、变淡;
我们照例还是先在 ContentView 中增加一个用来表示当前拖动是否包含对应目标 Item 的 wasEntered 状态,并新建一个 needApplyDragingEffect() 方法来检查是否要添加额外的视觉效果:
@State var wasEntered = falseprivate func needApplyDragingEffect(_ item: Item) -> Bool {draggingOverItem == item && wasEntered
}
接着,我们将 ContentView 中的 body 代码修改为如下形式:
var body: some View {NavigationStack {ScrollView(showsIndicators: false) {LazyVGrid(columns: cols) {ForEach(items) { item inNavigationLink(value: item) {itemView(item: item).opacity(needApplyDragingEffect(item) ? 0.5 : 1.0).scaleEffect(x: needApplyDragingEffect(item) ? 0.9 : 1.0, y: needApplyDragingEffect(item) ? 0.9 : 1.0).draggable(item) {...}.dropDestination(for: Item.self, action: { _, _ inguard let srcItem = draggingItem, let destItem = draggingOverItem else { return false }let srcIdx = items.firstIndex(of: srcItem)!let destIdx = items.firstIndex(of: destItem)!withAnimation(.snappy) {items.swapAt(srcIdx, destIdx)}draggingItem = nildraggingOverItem = nilwasEntered = falsereturn true}, isTargeted: { entered inwithAnimation(.bouncy) {wasEntered = entereddraggingOverItem = item}})}}}}}
}
在上面代码中,当拖动着的视图凌驾于任意 Cell 的上空时,我们为对应的 Cell 添加了视觉特效:

至此,我们用 SwiftUI 简洁的代码逻辑完成了 UIKit 中相同的功能,我们还更进一步为拖放添加了些许取悦用户的视觉效果,棒棒哒!💯
总结
在本篇博文中,我们讨论了在 SwiftUI 中如何为集合视图(Grid)添加拖放交换其 Cell 的功能,小伙伴们可以从代码中真正体会到 SwiftUI 的简洁之美!
感谢观赏,再会!😎
相关文章:

SwiftUI 集合视图(Grid)拖放交换 Cell 的极简实现
概览 自从 SwiftUI 横空出世那天起,小伙伴们都感受到了它惊人的简单与便捷。而在本课中,我们将会用一个小“栗子”更直观的让大家体验到它无与伦比简洁的描述性特质: 如上图所示,我们在 SwiftUI 中实现了 Grid 中拖放交换 Cell 的…...

MATLAB中gtext函数用法
目录 语法 说明 示例 使用鼠标将文本添加到图窗 指定字体大小和颜色 在创建后修改文本 gtext函数的功能是使用鼠标将文本添加到图窗。 语法 gtext(str) gtext(str,Name,Value) t gtext(___) 说明 gtext(str) 在使用鼠标选择的位置插入文本 str。当将鼠标指针悬停在图…...

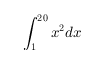
迁移SVN和GIT的云端数据
在新服务器搭建GIT仓库 教程很多,大致的流程是: 1. 新建linux用户密码专用于git操作 2. 新建git库的存放文件夹并在此初始化git 3. 配置git库所在目录权限 *只需要有一个库和有一个用户,与在windows上建库是一样的。不需要搭建类似gitla…...

算法--动态规划(背包问题)
这里写目录标题 总览dp问题的优化01背包问题概述算法思想算法思想中的注意点例题代码 完全背包问题概述 多重背包问题概述 分组背包问题概述 总览 dp问题的优化 要清楚:dp问题的优化一般是对dp问题的代码或者计算方程做一个等效变形 有了这个前提,我们在…...

Word 文档中的图片另存为 .jpg 格式图片
Word 文档中的图片另存为 .jpg 格式图片 1. Office 按钮 -> 另存为2. 筛选过的网页 (*.htm;*.html)3. 查看生成文件夹References 1. Office 按钮 -> 另存为 2. 筛选过的网页 (*.htm;*.html) 3. 查看生成文件夹 References [1] Yongqiang Cheng, https://yongq…...

【C++练级之路】【Lv.8】【STL】list类的模拟实现
快乐的流畅:个人主页 个人专栏:《C语言》《数据结构世界》《进击的C》 远方有一堆篝火,在为久候之人燃烧! 文章目录 引言一、结点二、迭代器2.1 成员变量与默认成员函数2.2 operator*2.3 operator->2.4 operator2.5 operator- …...

【右一的电子笔记】全导航,持续更新...
文章目录 📚计算机基础🐇高程(c)🐇python基础🐇数据结构🐇数据库系统概念🐇计算机网络🐇计算机组成原理🐇操作系统 📚大数据🐇大数据管…...

关于前端的console的方法的收集
console的常用方法列举 console.assert() 如果第一个参数为 false ,则将消息和堆栈跟踪记录到控制台。 console.clear() 清空控制台,并输出 Console was cleared。 console.count() 以参数为标识记录调用的次数,调用时在控制台打印标识…...

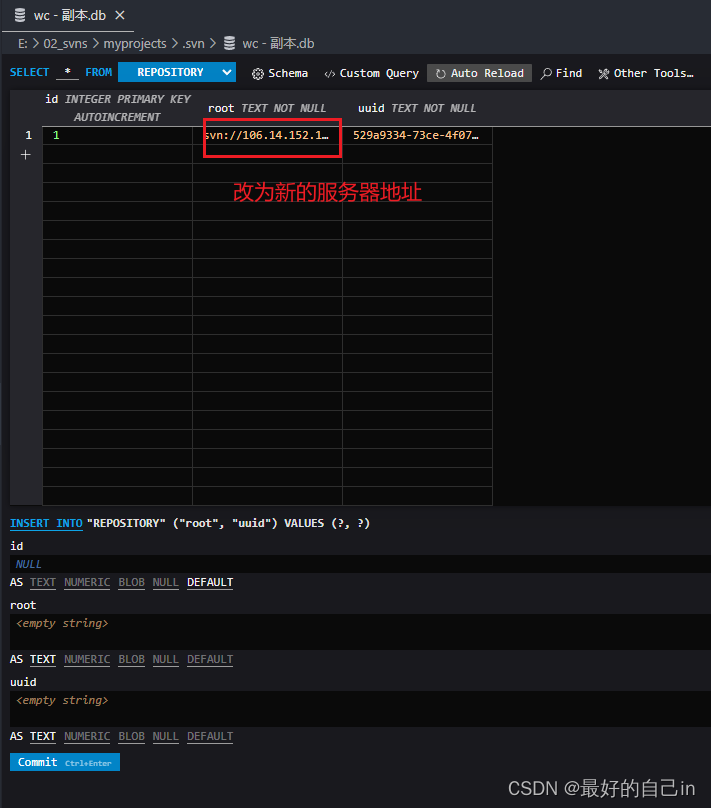
大工程 从0到1 数据治理 数仓篇(sample database classicmodels _No.7)
大工程 从0到1 数据治理 之数仓篇 我这里还是sample database classicmodels为案列,可以下载,我看 网上还没有类似的 案列,那就 从 0-1开始吧! 提示:写完文章后,目录可以自动生成,如何生成可参…...

phpcms v9敏感词内容替换
后台先在"扩展"——>"敏感词管理"中添加敏感词,然后修改phpcms\modules\content\content.php文件来实现添加或者编辑内容时敏感词的替换。(如果涉及会员投稿和留言等,也需要在对应模块中做类似处理) 在ad…...

浏览器---浏览器/http相关面试题
1.localStorage和sessionStorage 共同点:二者都是以key-value的键值对方式存储在浏览器端,大小大概在5M。 区别: (1)数据有效期不同:sessionStorage仅在当前浏览器窗口关闭之前有效;localStorag…...

java 中开源的html解析库Jsoup 简单例子
下面是一个使用Jsoup库解析HTML的简单Java例子。这个例子展示了如何使用Jsoup从一个HTML字符串中提取数据。 首先,确保你已经将Jsoup作为依赖项添加到你的项目中。如果你使用的是Maven,可以在pom.xml文件中添加以下依赖: &…...

Java程序中为什么要使用StringBuilder
遇到这个问题是来源于leetcode的一道题:字符串解码。其中的题解涉及字符串的操作使用的是StringBuilder,不是String。 class Solution {public String decodeString(String s) {StringBuilder res new StringBuilder();int multi 0;LinkedList<Int…...

【软件架构】02-复杂度来源
1、性能 1)单机 受限于主机的CPU、网络、磁盘读写速度等影响 在多线程的互斥性、并发中的同步数据状态等; 扩展:硬件资源、增大线程池 2)集群 微服务化拆分,导致调用链过长,网络传输的消耗过多。 集…...

怎样让MCU/SFU视频会议ovmedia 接入GB28281监控视频参会互动
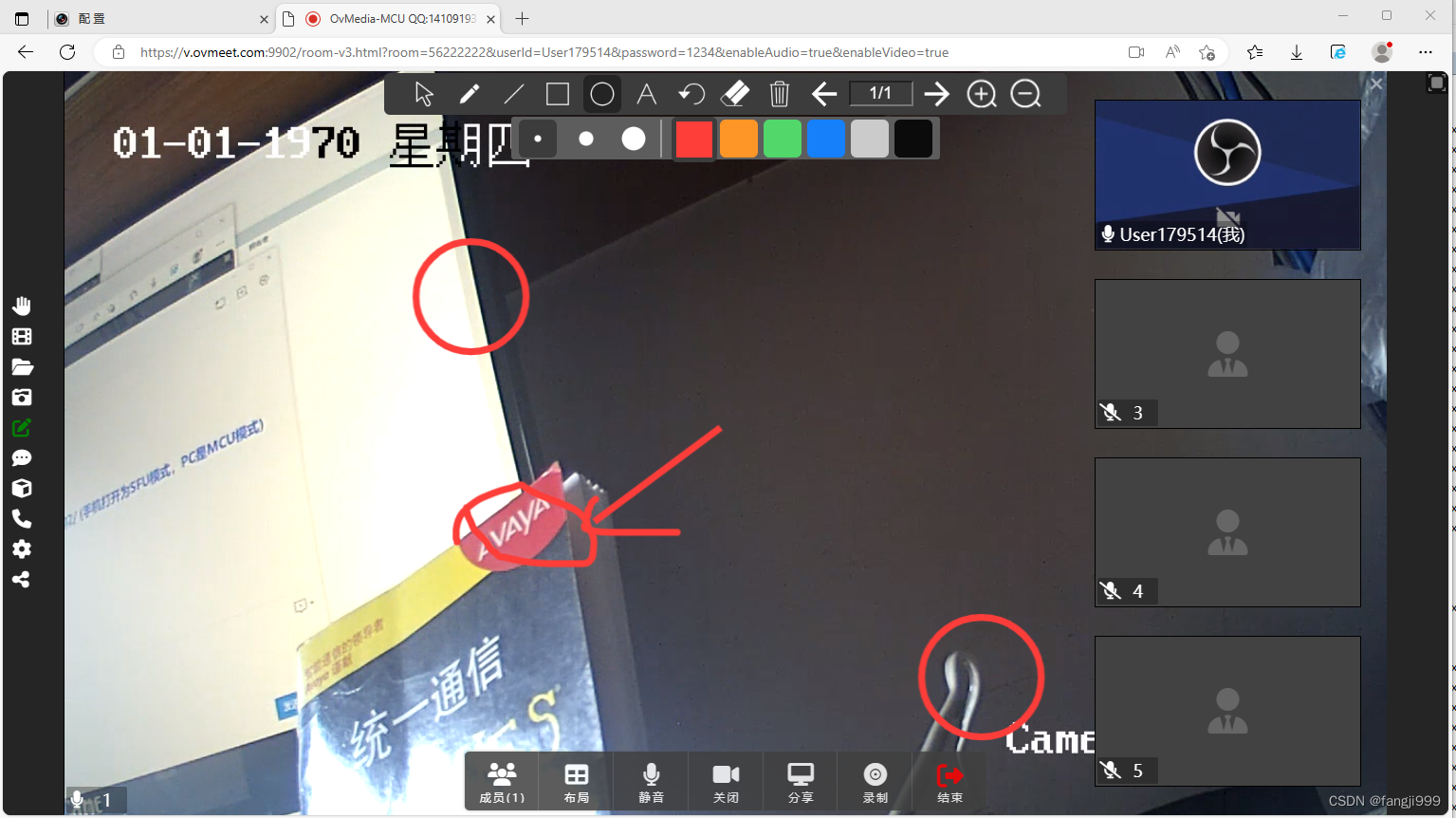
在国内视频应用对GB监控接入是常规操作,很多系统需要接入监控视频交互处理。我们以ovmedia视频会议为例做一个接入互动。 GB28181协议在流媒体系统较为普及,我们以开源SRS系统对接监控端再接入会议(也可以用商用GB流平台,操作基本…...

Spring Boot打war包部署到Tomcat,访问页面404 !!!
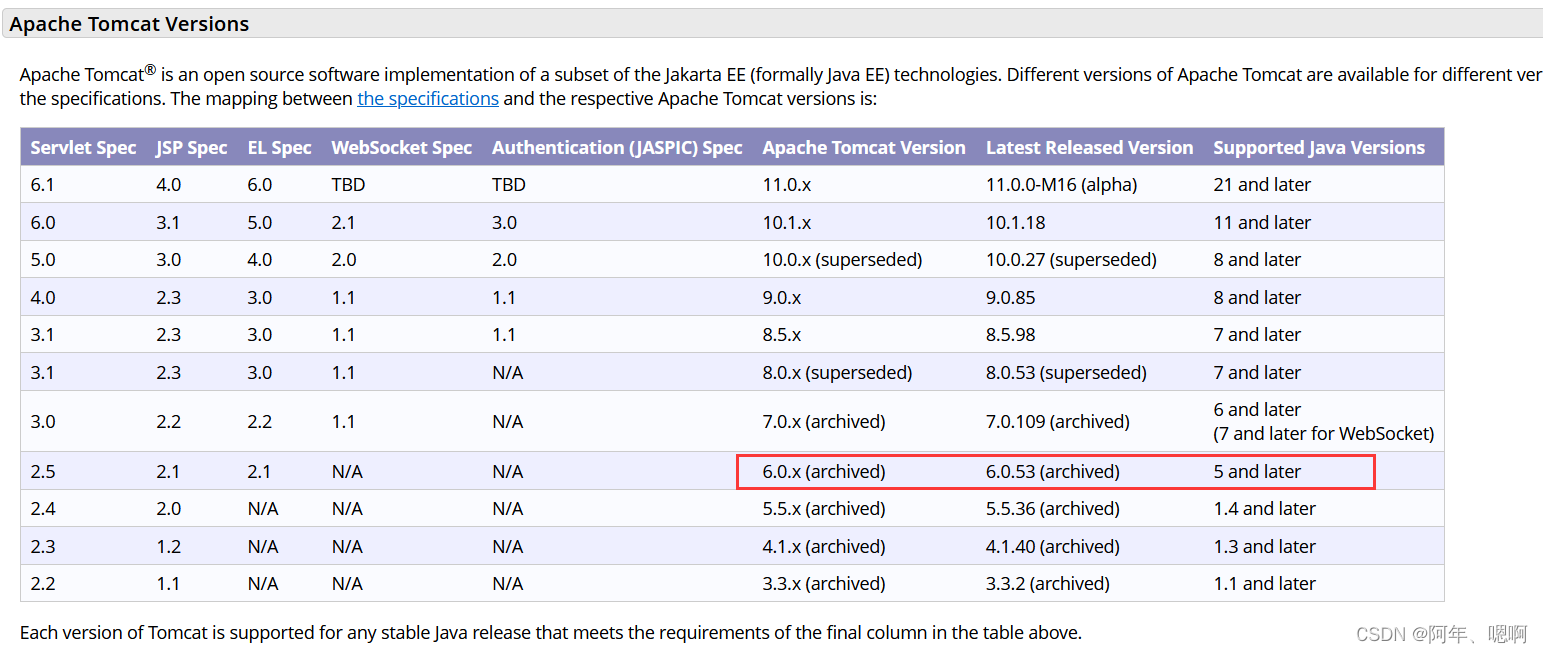
水善利万物而不争,处众人之所恶,故几于道💦 文章目录 Spring Boot打war包部署到Tomcat,访问页面404 !!!解决办法:检查Tomcat版本和Jdk的对应关系,我的Tomcat是6.x&#x…...

Docker Desktop 4.27.1 Windows 10 安装 教程
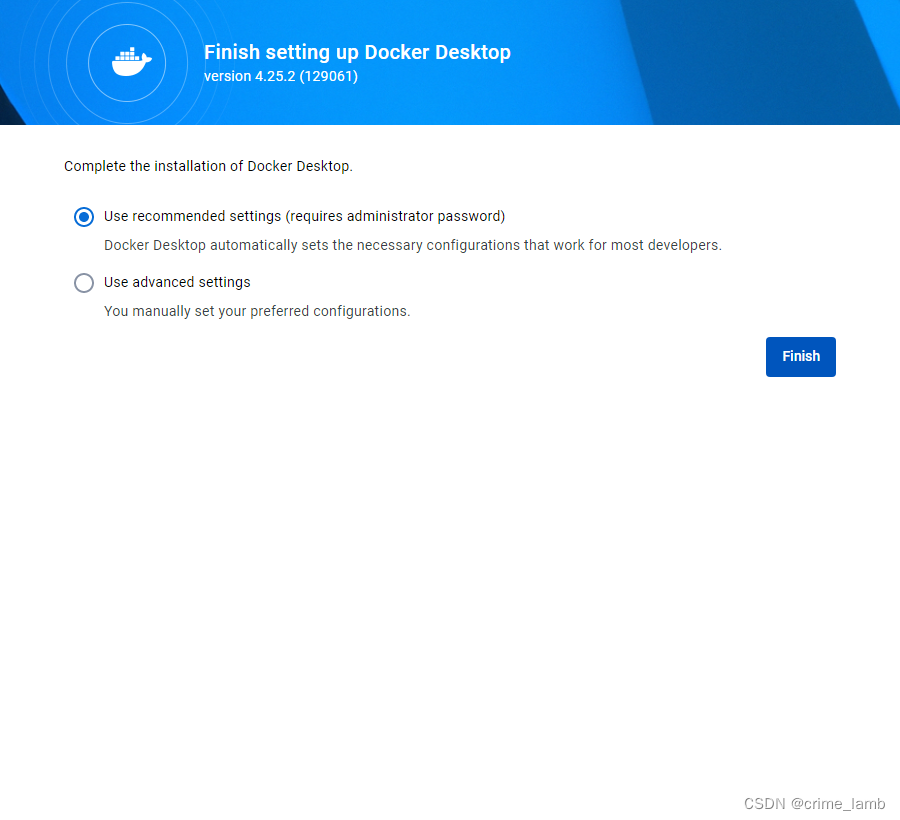
Docker Desktop 4.27.1 Windows 10 安装 版本要求windows 版本要求wsl 版本要求docker desktop 版本 安装首先确保系统版本符合要求前提下安装wsl安装 Dockers Desktop安装说明 安装问题docker Desktop 无法正常启动,提示wsl 相关信息wsl --install 执行输出帮助日志…...

【ARMv8M Cortex-M33 系列 8 -- RT-Thread 移植 posix pthread】
文章目录 RT-Thread POSIX PthreadRT-Thread Pthread 相关宏定义RT-Thread libc 初始化RT-Thread Pthread 测试 RT-Thread POSIX Pthread pthread是POSIX(Portable Operating System Interface)标准定义的一套线程相关的API,全称为POSIX Thr…...

fastApi笔记08-Cookie和Header
Cookie 可以像Query,Path,Body等同样的方式来定义Cookie参数 from typing import Annotatedfrom fastapi import Cookie, FastAPIapp FastAPI()app.get("/items/") async def read_items(ads_id: Annotated[str | None, Cookie()] None):r…...

解决pycharm中PIL安装失败
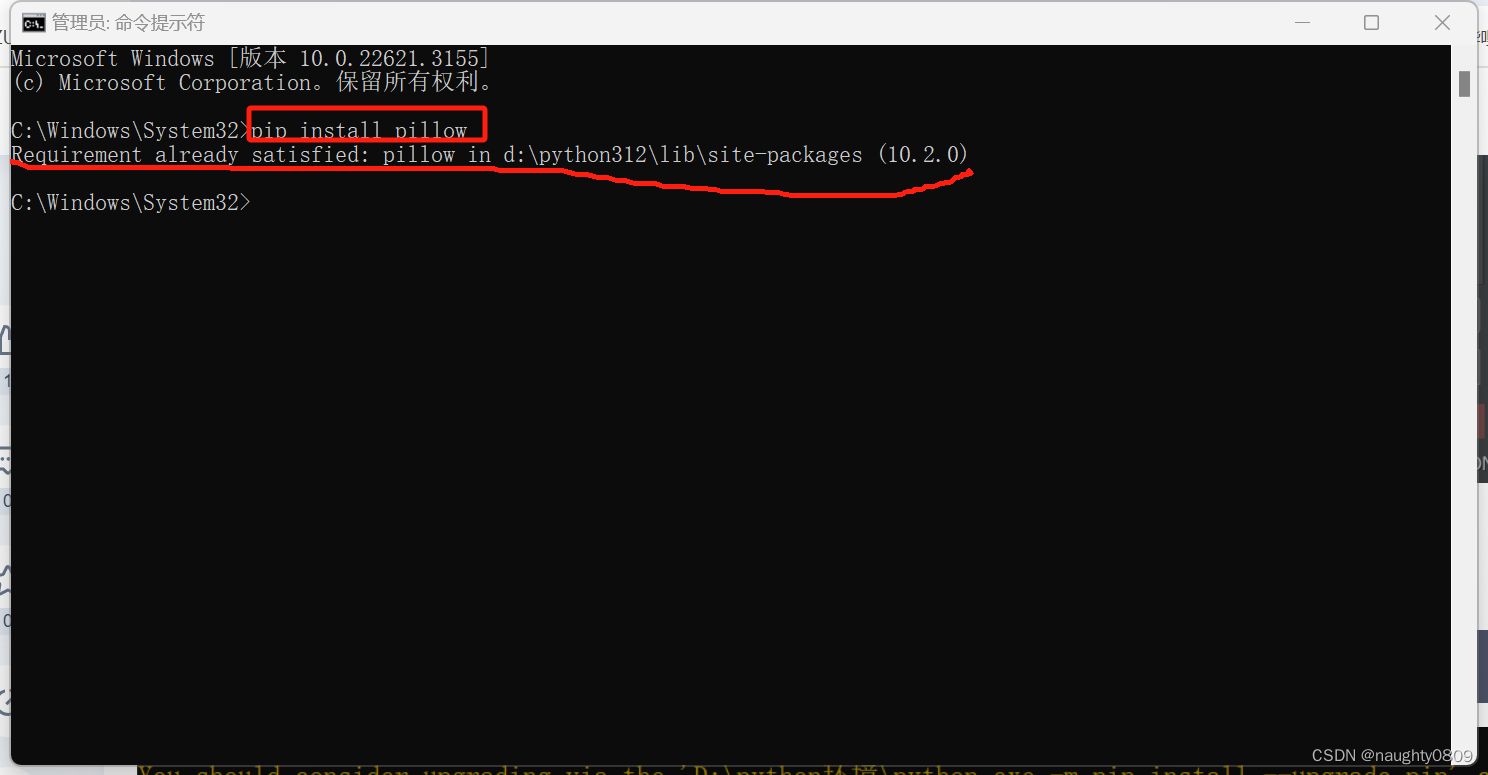
问题:在调用pil时显示pil标红 我在设置中下载每次失败,显示 ERROR: Could not find a version that satisfies the requirement PIL (from versions: none) ERROR: No matching distribution found for PIL我尝试了很久,查看了一些博客 &a…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
