React18源码: task任务调度和时间分片
任务队列管理
-
调度的目的是为了消费任务,接下来就具体分析任务队列是如何管理与实现的
-
在 Scheduler.js 中,维护了一个 taskQueue,
-
任务队列管理就是围绕这个 taskQueue 展开
// Tasks are stored on a min heap var taskQueue - []; var timerQueue = []; -
注意
- taskQueue一个堆数
- 源码中除了 taskQueue 队列之外还有一个 timerQueue 队列, 这个队列是预留给延时任务使用的
创建任务
-
在 unstable_scheduleCallback 函数中
// 省略部分无关代码 function unstable_scheduleCallback(prioritylevel, callback, options) {// 1. 获取当前时间var currentTime = getCurrentTime();var startTime;if (typeof options === 'object' && options !== null) {//从函数调用关系来看,,所有调用 unstable_scheduleCallback 都未传入options// 所以省略延时任务相关的代码} else {startTime = currentTime;}// 2. 根据传入的优先级,设置任务的过期时间 expirationTimevar timeout;switch (priorityLevel) {case ImmediatePriority:timeout = IMMEDIATE_PRIORITY_TIMEOUT;break;case UserBlockingPriority:timeout = USER_BLOCKING_PRIORITY_TIMEOUT;break;case IdlePriority:timeout = IDLE_PRIORITY_TIMEOUT;break;case LowPriority:timeout = LOW_PRIORITY_TIMEOUT;break;case NormalPriority:default:timeout = NORMAL_PRIORITY_TIMEOUT;break}var expirationTime = startTime + timeout;// 3.创建新任务var newTask = {id: taskIdCounter ++,callback,priorityLevel,startTime,expirationTime,sortIndex: -1,}if (startTime > currentTime) {} else {newTask.sortIndex = expirationTime;// 4. 加入任务队列push(taskQueue, newTask);// 5.请求调度if (!isHostCallbackScheduled && !isPerformingWork) {isHostCallbackScheduled = true;requestHostCallback(flushWork);}}return newTask; }
消费任务
-
创建任务之后,最后请求调度 requestHostCallback(flushwork)(创建任务源码中的第5步)
-
flushWork 函数作为参数被传入调度中心内核等待回调
-
requestHostCallback 函数是调度内核中的一个
-
在调度中心中只需下一个事件循环就会执行回调,最终执行 flushwork
// 省略无关代码 function flushWork(hasTimeRemaining, initialTime) {//1.做好全局标记,表示现在已经进入调度阶段isHostCallbackScheduled = false;isPerformingWork - true;const previousPrioritylevel = currentPriorityLevel;try {// 2.循环消费队列return workLoop(hasTimeRemaining, initialTime);} finally {// 3.还原全局标记currentTask = null;currentPriorityLevel = previousPriorityLevel;isPerformingWork = false;} } -
flushwork中调用了 workLoop 队列消费的主要逻辑是在workLoop函数中
-
这就是前面提到的任务调度循环
//省略部分无关代码 function workLoop(hasTimeRemaining, initialTime) {let currentTime = initialTime; //保存当前时间,用于判断任务是否过期currentTask = peek(taskQueue); //获取队列中的第一个任务while (currentTask !== null) {if(currentTask.expirationTime > currentTime &&(!hasTimeRemaining || shouldYieldToHost())) {// 虽然currentTask没有过期,但是执行时间超过了限制(毕竟只有5ms, shouldYieldToHost()返回true)break;}const callback = currentTask.callback;if (typeof callback === 'function') {currentTask. callback = null;currentPrioritylevel = currentTask.prioritylevel;const didUserCallbackTimeout = currentTask.expirationTime <= currentTime;// 执行回调const continuationCallback = callback(didUserCallbackTimeout);currentTime = getCurrentTime();// 回调完成,判断是否还有连续(派生)回调if (typeof continuationCallback === 'function') {// 产生了连续回调(如fiber树太大,出现了中断渲染),保留currentTaskcurrentTask.callback = continuationCallback;} else {// 把currentTask移出队列if (currentTask === peek(taskQueue)) {pop(taskQueue);}}} else {// 如果任务被取消(这时currentTosk.callback ~ null),将其移出队列pop(taskQueue);}// 更currentTaskcurrentTask = peek(taskQueue);}if (currentTask !== null) {return true; // 如果 task 队列没有清空,返回 true。寻待调度中心下一次回调} else {return false; // task 队列已经清空,返回false.} } -
workLoop 就是一个大循环,虽然代码也不多,但是非常精髓
-
在此处实现了时间切片(time slicing)和fiber树的可中断渲染
-
这2大特性的实现,都集中于这个while循环
-
每一次while循环的退出就是一个时间切片,深入分析while循环的退出条件:
- 1.队列被完全清空:这种情况就是很正常的情况,一气呵成,没有遇到任何阻碍.
- 2.执行超时:在消费taskQueue时,在执行 task.callback之前,都会检测是否超时,所以超时检测是以task为单位
- 如果某个 task.callback 执行时间太长(如:fiber树很大,或逻辑很重)也会造成超时
- 所以在执行task.cal1back过程中,也需要一种机制检测是否超时,如果超时了就立刻暂停task.callback的执行.
时间切片原理
- 消费任务队列的过程中,可以消费1~n个task,甚至清空整个queue.
- 但是在每一次具体执行task.callback之前都要进行超时检测,如果超时可以立即退出循环并等待下一次调用.
可中断渲染原理
- 在时间切片的基础之上,如果单个task.callback执行时间就很长(假设200ms)
- 就需要task.callback自己能够检测是否超时,所以在fiber树构造过程中
- 每构造完成一个单元,都会检测一次超时,如遇超时就退出fiber树构造循环,并返回一个新的回调函数
- 就是 continuationCallback 并等待下一次回调继续未完成的fiber树构造
节流防抖{#throttle-debounce}
-
通过以上分析,已经覆盖了 scheduler 包中的核心原理
-
现在再次回到 react-reconciler包中,在调度过程中的关键路径中,还需要理解一些细节
-
在 Renconciler 运行流程中总结的4个阶段中,注册调度任务属于第2个阶段
-
核心逻辑位于ensureRootIsScheduled函数中
// 省略部分无关代码 function ensureRootIsscheduled(root: FiberRoot, currentTime: number) {// 前半部分:判断是否需要注册新的调度const existingcallbackNode = root.callbackNode;const nextLanes = getNextLanes(root,root === workInProgressRoot ? workInProgressRootRenderLanes : NoLanes,);const newCallbackPriority = returnNextLanesPriority();if (nextLanes === NoLanes) {return;}// 节流防抖if (existingcallbackNode !== null) {const existingcallbackpriority = root.callbackpriority;if (existingCallbackPriority === newCallbackPriority){return;}cancelCallback(existingcallbackNode);}// 后半部分:注册调度任务省略代码// 更新标记root.callbackPriority = newcallbackPriority;root.callbackNode = newcallbackNode; } -
正常情况下,ensureRootIsScheduled 函数会与scheduler包通信,最后注册一个task并等待回调.
-
1.在task注册完成之后,会设置fiberRoot对象上的属性,代表现在已经处于调度进行中
-
2.再次进入ensureRootIsScheduled时
- 比如连续2次 setState,第2次 setState同样会触发
- reconciler运作流程中的调度阶段,如果发现处于调度中
- 则需要一些节流和防抖措施,进而保证调度性能.
- a.节流
- 判断条件:existingCallbackPriority == newCallbackPriority
- 新旧更新的优先级相同,如连续多次执行setState
- 则无需注册新task(继续沿用上一个优先级相同的task),直接退出调用
- b.防抖
- 判断条件: existingCallbackPriority !== newCallbackPriority
- 新旧更新的优先级不同,则取消旧task, 重新注册新task
-
总结
- 主要分析了scheduler包中调度原理
- 也就是React两大工作循环中的任务调度循环
- 时间切片和可中断渲染等特性在任务调度循环中的实现
- scheduler包是React运行时的心脏,为了提升调度性能
- 注册task之前,在react-reconciler包中做了节流和防抖等措施
相关文章:

React18源码: task任务调度和时间分片
任务队列管理 调度的目的是为了消费任务,接下来就具体分析任务队列是如何管理与实现的 在 Scheduler.js 中,维护了一个 taskQueue, 任务队列管理就是围绕这个 taskQueue 展开 // Tasks are stored on a min heap var taskQueue - []; var timerQueue …...
)
【工具类】阿里域名关联ip(python版)
获取代码如下 # codingutf-8import argparse import json import urllib import logging# 加载 ali 核心 SDK from aliyunsdkcore.client import AcsClient from aliyunsdkalidns.request.v20150109 import (DescribeSubDomainRecordsRequest,AddDomainRecordRequest,UpdateDo…...

STM32自学☞输入捕获测频率和占空比案例
本文是通过PA0口输出PWM波,然后通过PA6口捕获PWM波的频率和占空比,最终在oled屏上显示我们自己设置的频率和占空比。由于和前面的pwm呼吸灯代码有重合部分所以本文中的代码由前者修改而来,对于文件命名不要在意。 pwm_led.c文件 /* 编写步…...

[yolov9]使用python部署yolov9的onnx模型
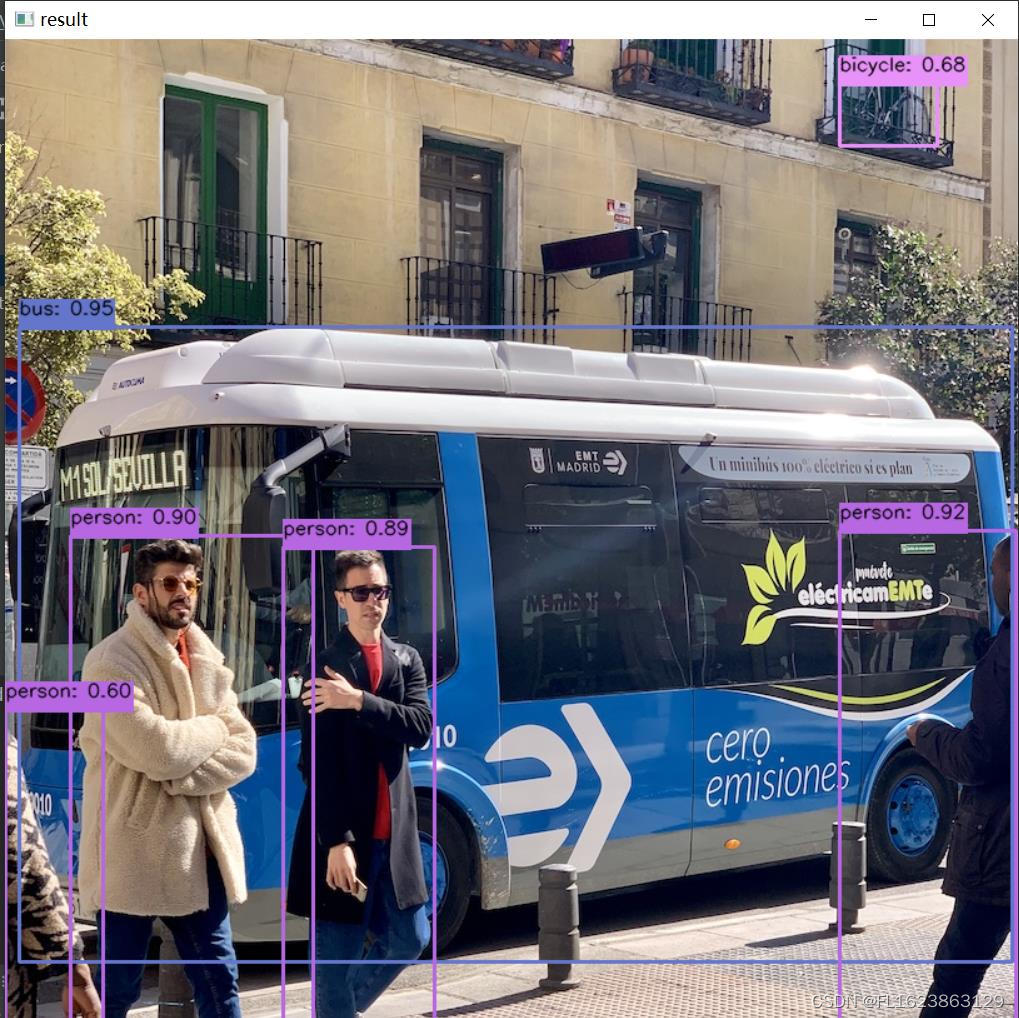
【框架地址】 https://github.com/WongKinYiu/yolov9 【yolov9简介】 在目标检测领域,YOLOv9 实现了一代更比一代强,利用新架构和方法让传统卷积在参数利用率方面胜过了深度卷积。 继 2023 年 1 月 正式发布一年多以后,YOLOv9 终于来了&a…...

ShellExecute的用法
1、标准用法 ShellExecute函数原型及参数含义如下: function ShellExecute(hWnd: HWND; Operation, FileName, Parameters,Directory: PChar; ShowCmd: Integer): HINST; stdcall; ●hWnd:用于指定父窗口句柄。当函数调用过程出现错误时,它将…...

蓝桥杯:递增三元组
题目 递增三元组(2018年蓝桥杯真题) 题目描述: 给定三个整数数组 A [A1, A2, … AN], B [B1, B2, … BN], C [C1, C2, … CN], 请你统计有多少个三元组(i, j, k) 满足: 1 < i, j, k < N Ai < Bj &…...

目标检测卷王YOLO卷出新高度:YOLOv9问世
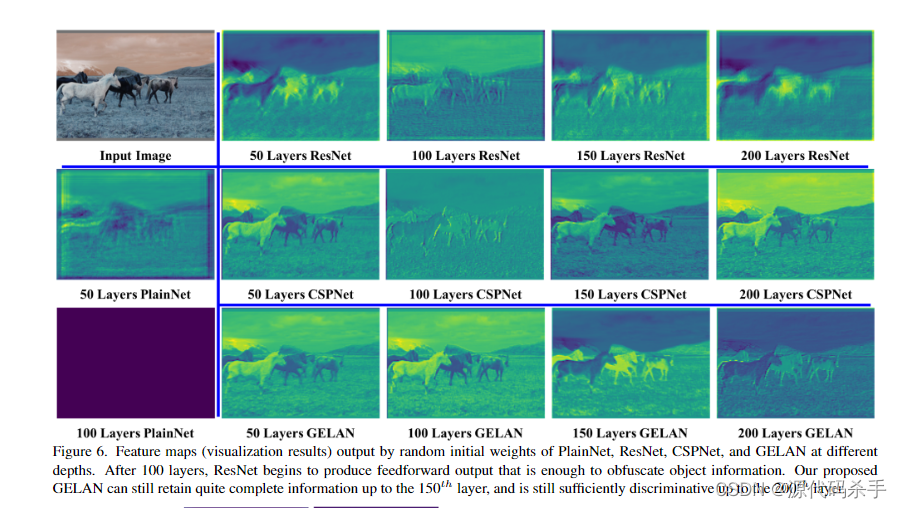
论文摘要:如今的深度学习方法重点关注如何设计最合适的目标函数,使得模型的预测结果能够最接近真实情况。 同时,必须设计一个适当的架构,可以帮助获取足够的信息进行预测。 现有方法忽略了一个事实,即当输入数据经过逐层特征提取和空间变换时,大量信息将会丢失。 本文将深…...

华为---RSTP(二)---RSTP基本配置示例
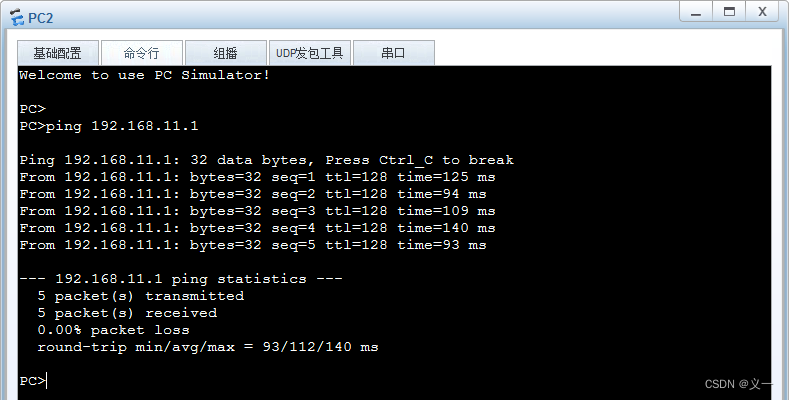
目录 1. 示例要求 2. 网络拓扑图 3. 配置命令 4. 测试终端连通性 5. RSTP基本配置 5.1 启用STP 5.2 修改生成树协议模式为RSTP 5.3 配置根交换机和次根交换机 5.4 设置边缘端口 6. 指定端口切换为备份端口 7. 测试验证网络 1. 示例要求 为防止网络出现环路…...

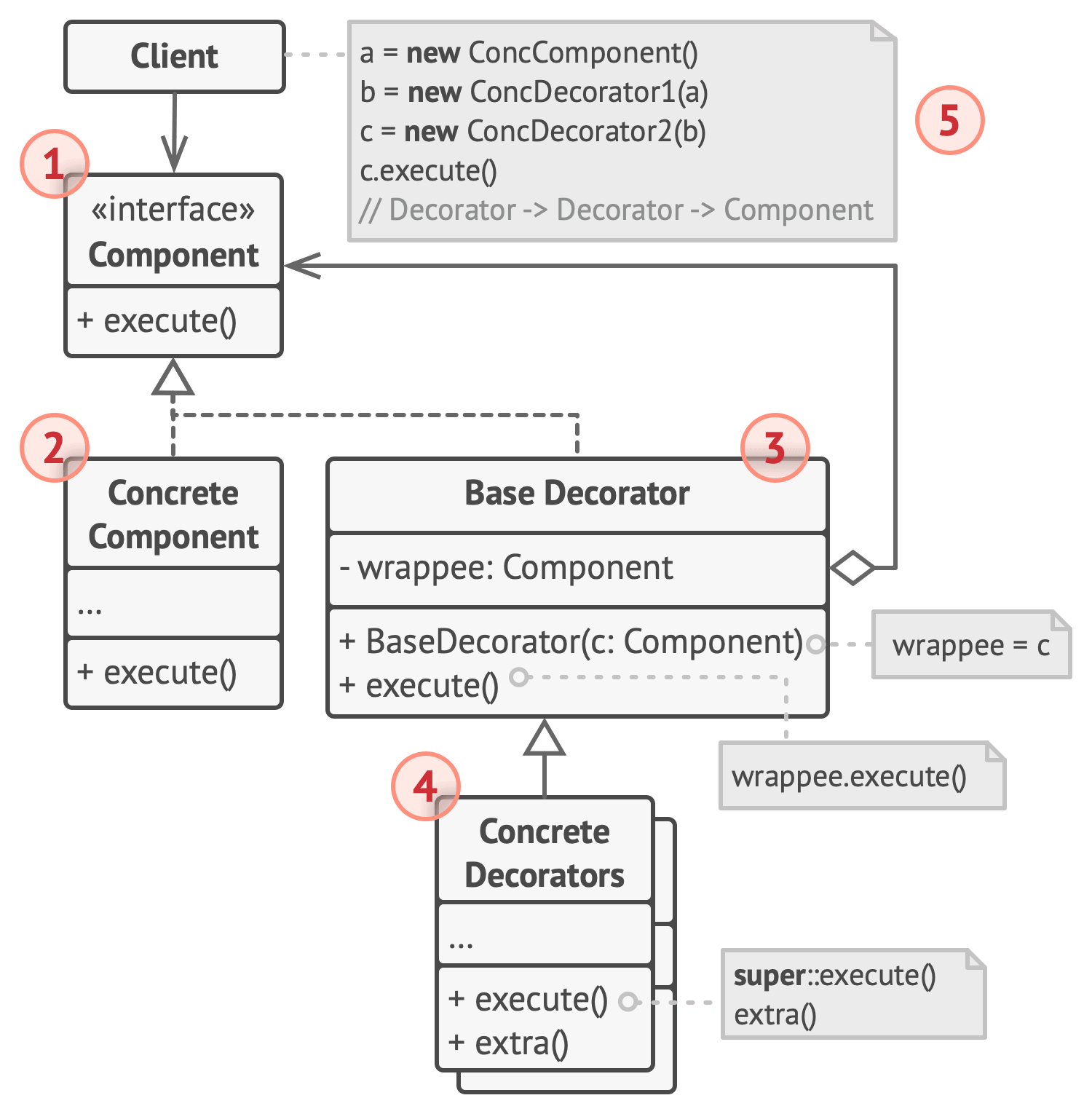
【Python笔记-设计模式】装饰器模式
一、说明 装饰器模式是一种结构型设计模式,旨在动态的给一个对象添加额外的职责。 (一) 解决问题 不改变原有对象结构的情况下,动态地给对象添加新的功能或职责,实现透明地对对象进行功能的扩展。 (二) 使用场景 如果用继承来扩展对象行…...

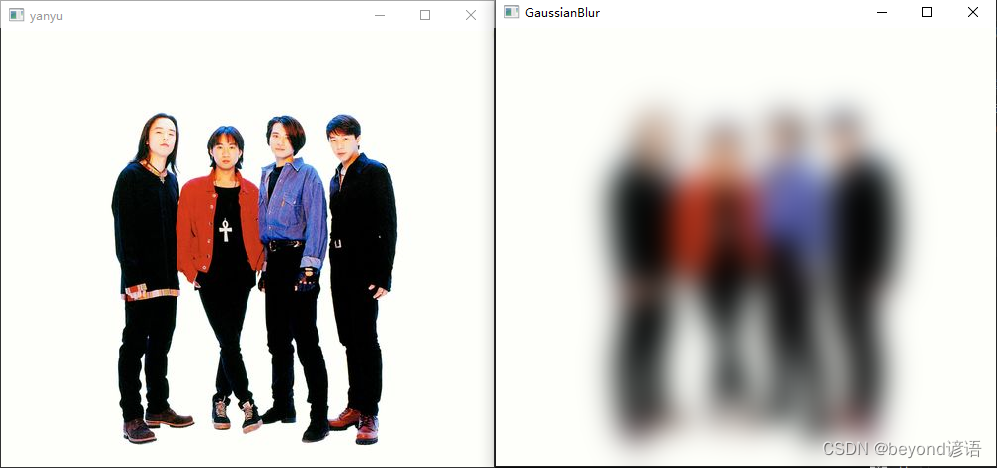
二十八、图像的高斯模糊操作
项目功能实现:对一张图片进行高斯模糊操作 按照之前的博文结构来,这里就不在赘述了 更多的图像模糊操作原理可参考博文:七、模糊操作,里面有详细原理讲解,只不过代码是python写的。 一、头文件 gaussian_blur.h #p…...

开源分子对接程序rDock的安装及使用流程
欢迎浏览我的CSND博客! Blockbuater_drug …点击进入 前言 本文介绍开源分子对接程序rDock在Linux Ubuntu 22.04系统上的conda安装、编译安装过程及程序使用流程。 一、rDock是什么? rDock来源 rDock是一个快速、多功能的开源对接程序,可用…...

【JavaEE】_tomcat的安装与使用
目录 1. Tomcat简介 2. Tomcat安装 2.1 下载Tomcat并解压缩 2.2 启动Tomcat 2.2.1 Tomcat乱码问题 2.2.2 Tomcat闪退问题 2.3 访问Tomcat欢迎页面 3. 使用Tomcat部署前端代码 3.1 路径匹配 3.2 文件路径访问与网络访问 4. 静态页面与动态页面 5. 基于tomcat的网站后…...

实现一个Windows环境一键启停Oracle的bat脚本
Oracle数据库有许多优点,其中一些最重要的包括: 可靠性和稳定性: Oracle数据库经过长期的发展和测试,被广泛认为是非常可靠和稳定的数据库管理系统。它在大型企业和关键业务环境中被广泛应用,能够处理高负载和大规模的数据。 高性能: Oracle数据库具有优化的查询处理器和…...

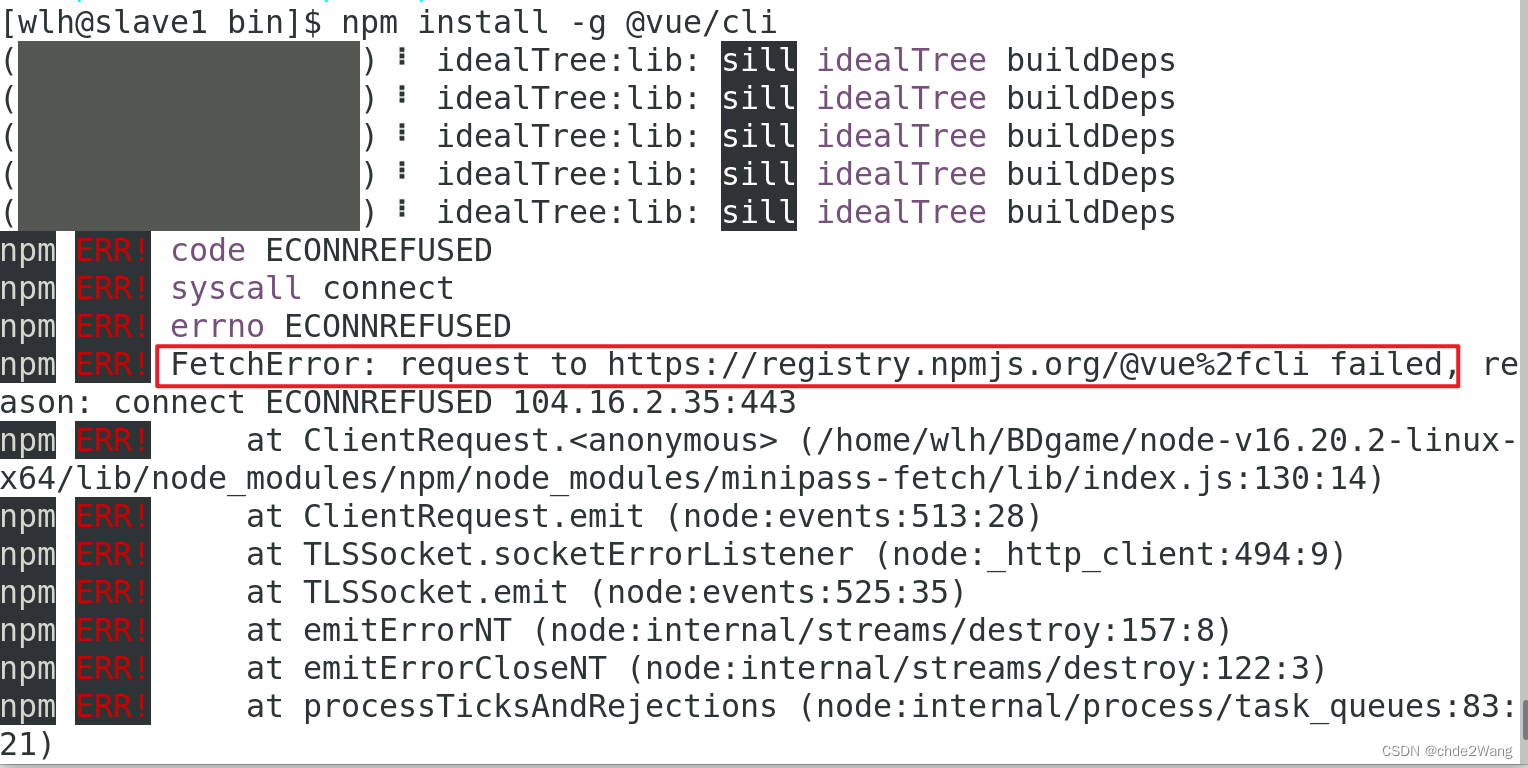
大数据-数据可视化-环境部署vue+echarts+显示案例
文章目录 一、安装node.js1 打开火狐浏览器,下载Node.js2 进行解压3 配置环境变量4 配置生效二、安装vue脚手架1 下载vue脚手架,耐心等待。三、创建vue项目并启动1 创建2 启动四、下载echarts.js与axios.js到本地。五、图表显示demo【以下所有操作均在centos上进行】 一、安…...

spark超大数据批量写入redis
利用spark的分布式优势,一次性批量将7000多万的数据写入到redis中。 # 配置spark接口 import os import findspark from pyspark import SparkConf from pyspark.sql import SparkSession os.environ["JAVA_HOME"] "/usr/local/jdk1.8.0_192"…...

C# Socket的使用
C# 中的 System.Net.Sockets.Socket 类是 .NET Framework 提供的核心类,用于处理网络套接字编程。Socket 类是用于网络编程的基础类,它位于 System.Net.Sockets 命名空间中。 使用 Socket 类,可以创建客户端和服务器应用程序来进行基于TCP、…...

Spring Cloud + Vue前后端分离-第17章 生产打包与发布
源代码在GitHub - 629y/course: Spring Cloud Vue前后端分离-在线课程 Spring Cloud Vue前后端分离-第17章 生产打包与发布 17-1 注册中心配置中心Nacos 注册中心 Nacos 快速开始 | Nacos 本节内容:使用nacos作注册中心配置中心,不用eureka Nacos…...

力扣热题100_普通数组_56_合并区间
文章目录 题目链接解题思路解题代码 题目链接 56. 合并区间 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区…...
)
Springcloud OpenFeign 的实现(二)
Springcloud OpenFeign 的实现(一) 一、Feign request/response 压缩 您可以考虑为您的外部请求启用请求或响应GZIP压缩。您可以通过启用以下属性之一来完成此操作: feign.compression.request.enabledtrue feign.compression.response.en…...

[C++]智能指针用法
一、智能指针存在的意义 智能指针主要解决以下问题: (1)内存泄漏:内存手动释放,使用智能指针可以自动释放。 (2)共享所有权指针的传播和释放,比如多线程使用同一个对象时析构问题…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
