备战蓝桥杯---基础算法刷题1
最近在忙学校官网上的题,就借此记录分享一下有价值的题:
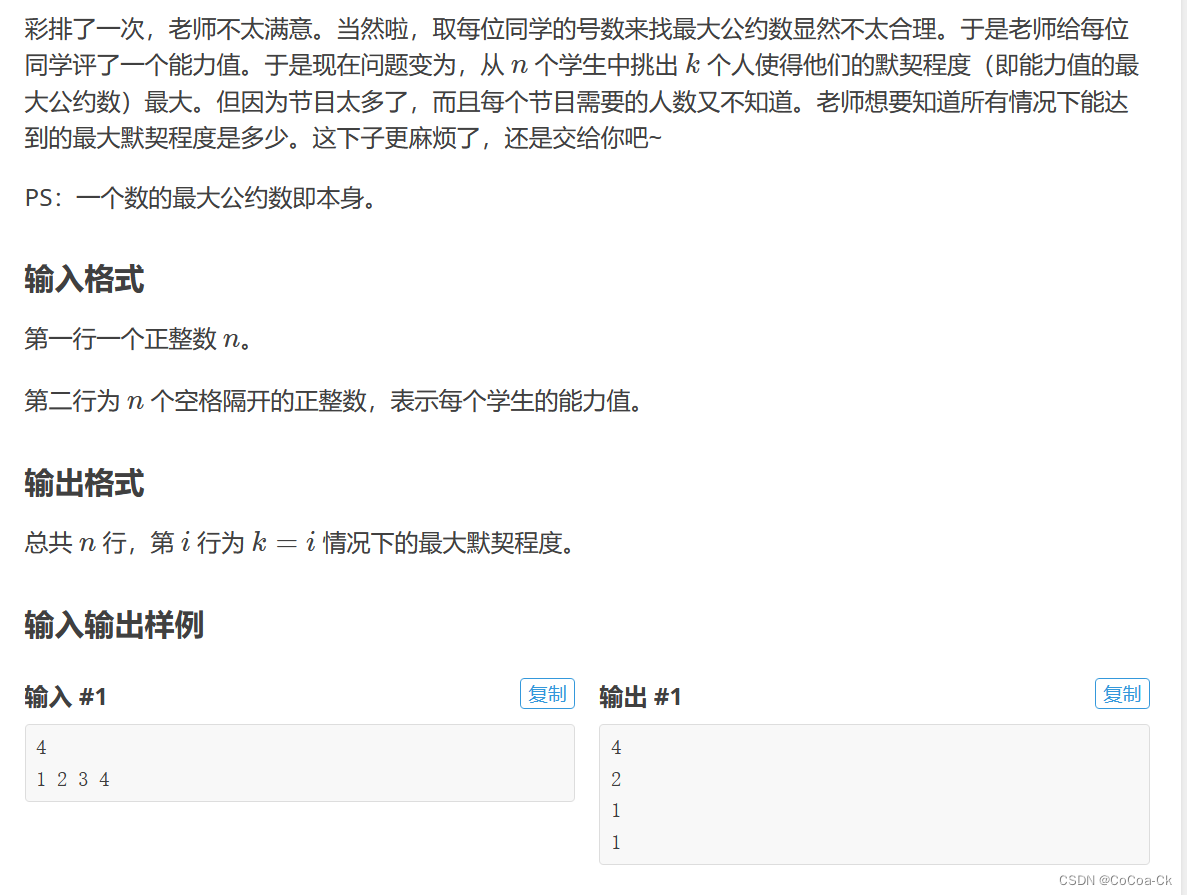
1.注意枚举角度

如果我们就对于不同的k常规的枚举,复杂度直接炸了。
于是我们考虑换一个角度,我们不妨从1开始枚举因子,我们记录下他的倍数的个数sum个,
这样子我们就保证了最大gcd至少为他的个数有sum个。
然后我们从k=1开始,倒着输出即可。(这里提供了一种求gcd的新的思路,很有意思)
这里提一下复杂度的问题,外层为n,里面为n/i;
对于学过高数的都知道他约为inn,因此复杂度为nlogn就可以了。
下面是AC代码:
#include<bits/stdc++.h>
using namespace std;
int a[1000010],b[1000010],n,x,max1=-1000000,ans[1005];
int main(){cin>>n;for(int i=1;i<=n;i++){scanf("%d",&x);a[x]++;max1=max(max1,x);}for(int i=1;i<=max1;i++){for(int j=i;j<=max1;j+=i){if(j%i==0) b[i]+=a[j];}}int k=1;for(int j=max1;j>=1;j--){if(k>n) break;if(b[j]>=k){k++;printf("%d\n",j);j++;continue;}}
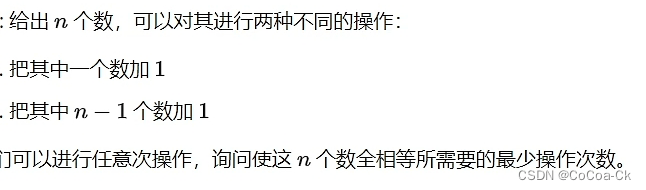
}2.注意等效:

首先,对于把n-1个数+1,其实就是等效于指定一个数-1.
然后我们考虑相等时的数是多少。
在这里我们应该还记得带权中位数的概念(前面有讲),我们相当于让这些权1的点走到某一点处总距离min,我们只要求中位数即可。
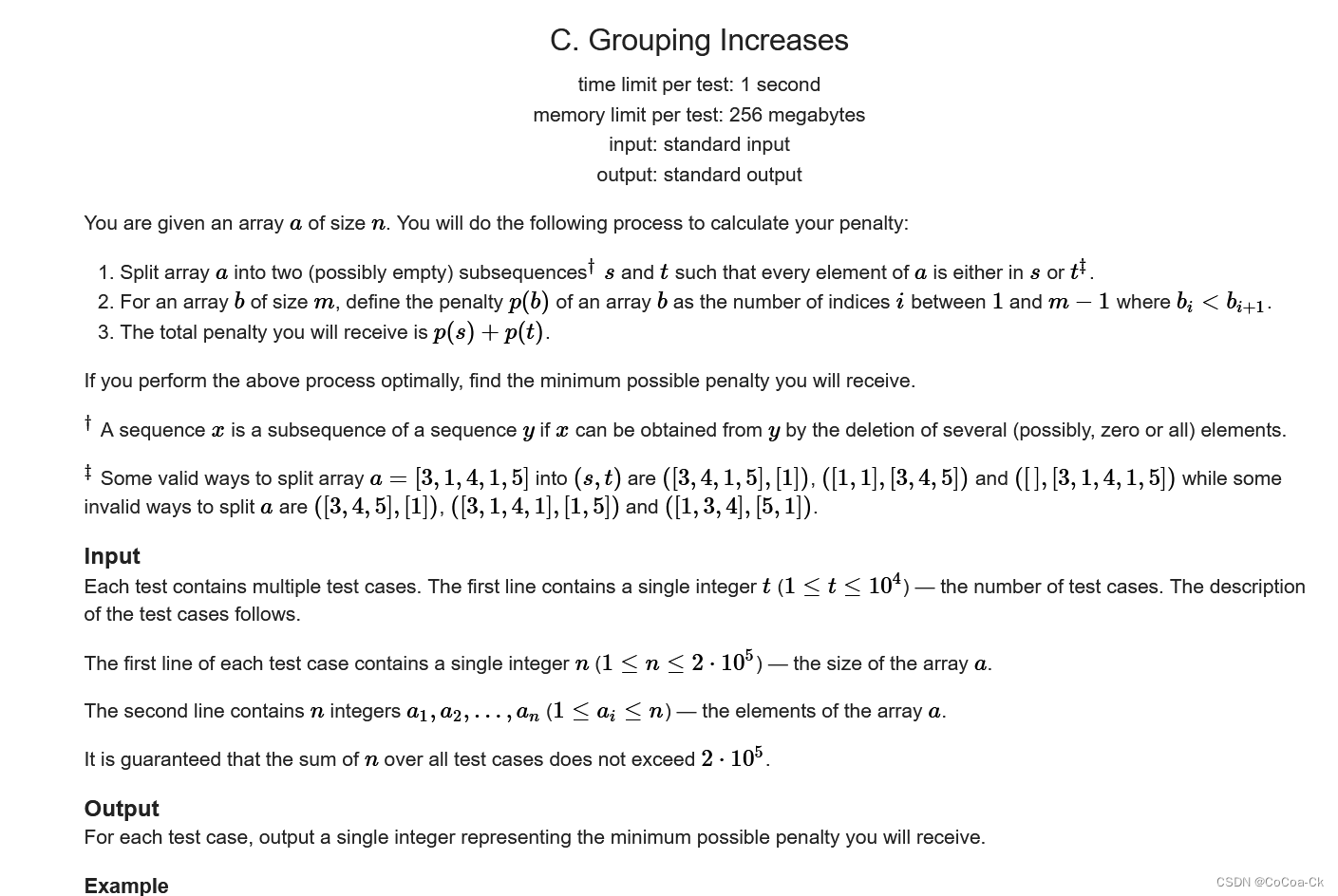
3.水题

我们把划分两个序列区间看成向两个容器中按顺序添加值。
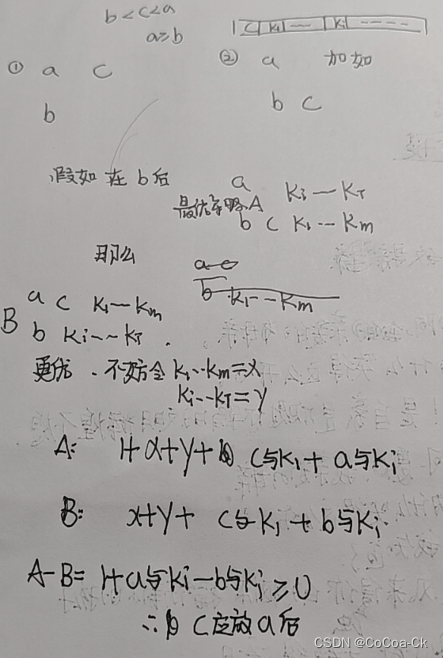
显然,分值加不加就看最后一个数,我们假设一个容器1最后为a,另一个容器2最后为b.(a>=b)
此时要加进来的为c,如果c>=a,那么加在b后肯定更优。
如果c<=b,那么加在b后肯定更优。
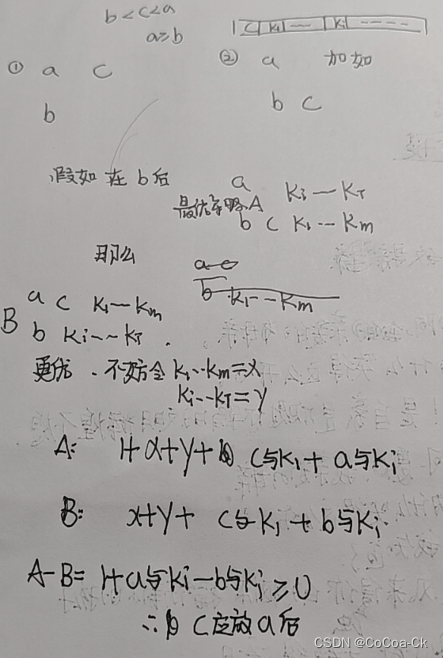
若b<c<a,那么放在a后更优,请看下面的分析:

相关文章:

备战蓝桥杯---基础算法刷题1
最近在忙学校官网上的题,就借此记录分享一下有价值的题: 1.注意枚举角度 如果我们就对于不同的k常规的枚举,复杂度直接炸了。 于是我们考虑换一个角度,我们不妨从1开始枚举因子,我们记录下他的倍数的个数sum个&#…...

探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来…...

装机容量对光伏发电量的影响有多大?如何通过装机容量计算发电量?
光伏行业得益于全球对环保和可持续发展的重视,得到了快速的发展。众所周知,光伏电站的收益受发电量的影响,发电量越大收益越高,但发电量其实受装机容量的影响。 一、装机容量对发电量的影响 光伏发电的核心就是发电板࿰…...

软考37-上午题-【数据库】-数据模型、数据库的三级模式和二级映像
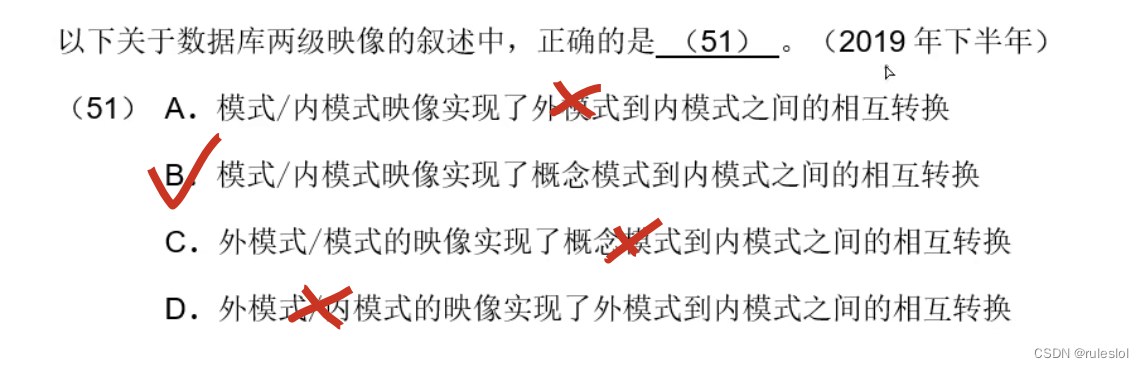
一、考情简介 上午题:6分——6道选择题 下午题:15分——一道分析题 E-R图、关系模式:下午考试必考!!!(编制也要考!) 二、数据模型 数据模型是对现实世界数据特征的抽象…...

06 分频器设计
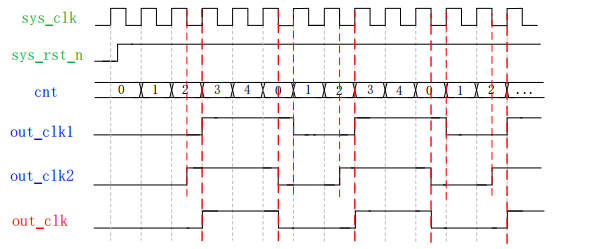
分频器简介 实现分频一般有两种方法,一种方法是直接使用 PLL 进行分频,比如在 FPGA 或者 ASIC 设计中,都可以直接使用 PLL 进行分频。但是这种分频有时候受限于 PLL 本身的特性,无法得到频率很低的时钟信号,比如输入 …...

力扣hot100题解(python版7-9题)
7、接雨水 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,…...
 迭代器 与 生成器)
ECMAScript 6+ 新特性 ( 四 ) 迭代器 与 生成器
2.14.迭代器 2.14.1.for…of for...of 是 JavaScript ES6 引入的一种新的循环结构,,用于遍历可迭代对象(Iterable objects)的每个元素。 它可以自动调用目标对象的迭代器接口,并按顺序逐个访问集合中的每个值。 它…...

【MySQL】事务的一致性究竟怎么理解?
众所周知,事务有四大特性:原子性、一致性、隔离性、持久性,除了一致性,其他三类特性都很好理解。而关于一致性的解释有点让人头疼,我查了很多文章,大多类似:事务的执行必须使数据库处于一致状态…...

证件照(兼容H5,APP,小程序)
证件照由uniappuyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。 先看部分效果图吧具体可以下方复制链接体验demo 首页代码 <template><view class""><view class"uy-m-x-30 uy-m-b-20"…...

pytorch-textregression,中文文本回归实践,支持多值输出
pytorch-textregression,中文文本回归实践,支持多值输出 pytorch-textregression是一个以pytorch和transformers为基础,专注于中文文本回归的轻量级自然语言处理工具,支持多值回归等。 目录 数据使用方式paper参考 项目地址 py…...

go语言学而思【持续更新】
问题:在Go语言中nil是什么意思? 答:在Go语言中,nil是一个预声明的标识符,用于表示某些类型的零值。它可以被用作以下类型的零值: 指针(Pointer)切片(Slice)…...

LVS-NAT之VMNET环境搭建
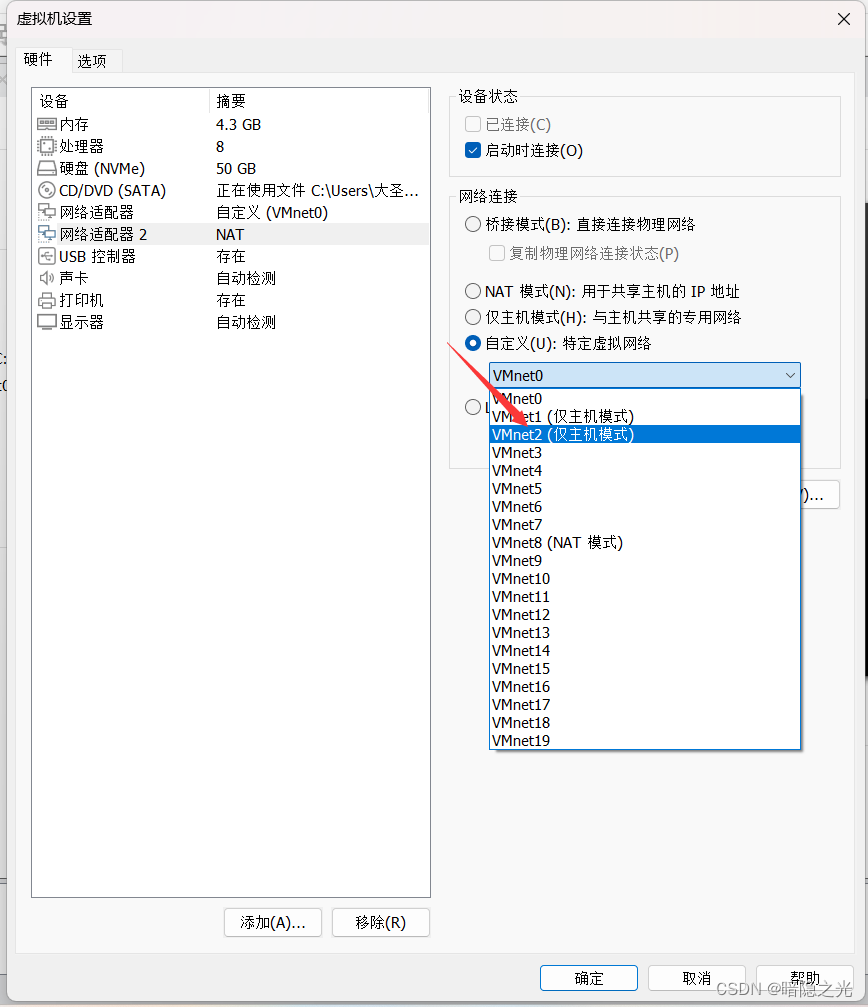
目录 搭建拓扑图 搭建规划 VMNET0 搭建 VMNET2 搭建 LVS端增加网卡 搭建拓扑图: 搭建规划: CLIENT(servera): VMNET0 LVS(serverb): VMNET0 VMNET2 WEB1(serverd): VMNET2 WEB2(servere): VMNET2 VMNE…...

[TCP] TCP/IP 基础知识词典(2)
我想统计一下,TCP/IP 尤其是TCP协议,能搜到的常见的问题,整理起来,关键词添加在目录中,便于以后查阅。 目前预计整理共3篇: [TCP] TCP/IP 基础知识问答 :基础知识 [TCP] TCP/IP 基础知识问答&…...

【牛牛送书 | 第四期】《高效使用Redis:一书学透数据存储与高可用集群》带你快速学习使用Redis
前言: 当今互联网技术日新月异,随着数据量的爆炸式增长,如何高效地存储和管理数据成为了每个公司都必须面对的挑战。与此同时,用户对于应用程序的响应速度和稳定性要求也越来越高。在这个背景下,Redis 作为一个…...
Threejs 实现3D影像地图,Json地图,地图下钻
1.使用threejs实现3D影像地图效果,整体效果看起来还可以,底层抽象了基类,实现了通用,对任意省份,城市都可以只替换数据,即可轻松实现效果。 效果如下: 链接https://www.bilibili.com/video/BV1…...

根据Excel创建管道系统及材质
之前看过程鑫老师的文章,介绍过根据Excel数据创建管道系统,但是有小伙伴问过我,照着他这个做,没成功,于是呢,我就想试下,结果发现也没成功。 然后我逐个节点过了一遍,发现可能是因为…...

第八篇【传奇开心果系列】python的文本和语音相互转换库技术点案例示例:Google Text-to-Speech虚拟现实(VR)沉浸式体验经典案例
传奇开心果博文系列 系列博文目录python的文本和语音相互转换库技术点案例示例系列 博文目录前言一、雏形示例代码二、扩展思路介绍三、虚拟导游示例代码四、交互式学习示例代码五、虚拟角色对话示例代码六、辅助用户界面示例代码七、实时语音交互示例代码八、多语言支持示例代…...

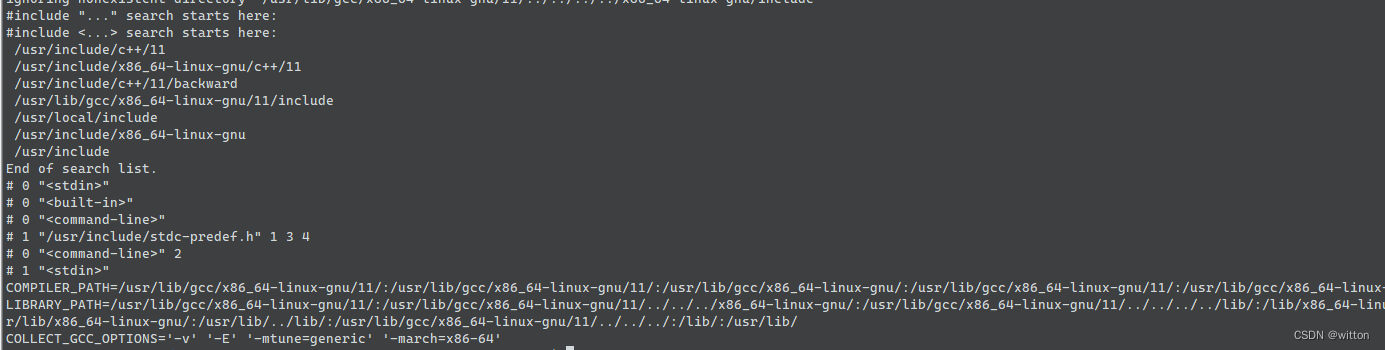
ubuntu使用LLVM官方发布的tar.xz来安装Clang编译器
ubuntu系统上的软件相比CentOS更新还是比较快的,但是还是难免有一些软件更新得不那么快,比如LLVM Clang编译器,目前ubuntu 22.04版本最高还只能安装LLVM 15,而LLVM 18 rc版本都出来了。参见https://github.com/llvm/llvm-project/…...

Windows 远程控制 Mac 电脑怎么操作
要从 Windows 远程控制 Mac 电脑,您可以使用内置 macOS 功能或第三方软件解决方案。以下是一些方法: 一、使用内置 macOS 功能(屏幕共享) 1、在 macOS 上启用屏幕共享 转至系统偏好设置 > 共享;选中“屏幕共享”…...

c# HttpCookie操作,建立cookie工具类
HttpCookie 是一个在.NET Framework中用于管理和操作HTTP Cookie的类。它提供了一种方便的方式来创建、设置、读取和删除Cookie。 Cookie是一种在客户端和服务器之间传递数据的机制,用于跟踪用户的会话状态和存储用户相关的信息。它通常由服务器发送给客户端&#…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
