探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来创建各种动画效果。
什么是 flutter_animate?
flutter_animate 是一个 Flutter 插件,它使开发者能够以一种直观而简单的方式添加动画效果到他们的应用中。该库提供了多种动画效果和选项,包括缩放、旋转、淡入淡出等,可以轻松地应用于各种 UI 元素,如按钮、文本、图像等。
为什么选择 flutter_animate?
-
简单易用:flutter_animate 提供了简洁而直观的 API,使开发者能够轻松地实现各种动画效果,无需深入了解复杂的动画原理。
-
丰富的动画效果:该库提供了多种预定义的动画效果,覆盖了常见的需求,同时也支持自定义动画效果,满足不同场景的需求。
-
高度可定制性:开发者可以通过参数调整动画的速度、延迟、重复次数等属性,以及使用回调函数来处理动画的各个阶段,从而实现更加个性化的动画效果。
如何使用 flutter_animate?
-
安装 flutter_animate:在项目的
pubspec.yaml文件中添加依赖,并执行flutter pub get安装:dependencies:flutter_animate: ^版本号 -
导入 flutter_animate:在需要使用的文件中导入 flutter_animate:
import 'package:flutter_animate/flutter_animate.dart'; -
添加动画效果:使用
Animate组件包裹需要添加动画效果的 UI 元素,并指定所需的动画效果和参数:Animate(child: YourWidget(),delay: Duration(milliseconds: 100),duration: Duration(seconds: 1),builder: (context, animate, child) => FadeIn(child: child,duration: Duration(milliseconds: 500),), ) -
运行动画:通过调用
animate()方法来启动动画效果:animate(0);
示例
下面是一个简单的示例,演示了如何在 Flutter 应用中使用 flutter_animate 添加一个淡入淡出的动画效果:
import 'package:flutter/material.dart';
import 'package:flutter_animate/flutter_animate.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Flutter Animate 示例'),),body: Center(child: Animate(child: Text('Hello, Flutter!',style: TextStyle(fontSize: 24.0),),builder: (context, animate, child) => FadeIn(child: child,duration: Duration(milliseconds: 500),),),),floatingActionButton: FloatingActionButton(onPressed: () {Animate.messOf(context).animate(0);},child: Icon(Icons.play_arrow),),),);}
}
结语
通过 flutter_animate,Flutter 开发者可以轻松地为他们的应用添加各种动画效果,从而提升用户体验并增强应用的吸引力。希望本文能帮助你更好地了解和使用 flutter_animate,为你的 Flutter 应用带来更加丰富的交互体验!
相关文章:

探索 Flutter 中的动画:使用 flutter_animate
在移动应用开发中,动画是提升用户体验和吸引用户注意力的关键要素之一。Flutter 作为一种跨平台的移动应用开发框架,提供了丰富而灵活的动画支持。其中,flutter_animate 是一个强大的库,它为 Flutter 开发者提供了简单易用的方式来…...

装机容量对光伏发电量的影响有多大?如何通过装机容量计算发电量?
光伏行业得益于全球对环保和可持续发展的重视,得到了快速的发展。众所周知,光伏电站的收益受发电量的影响,发电量越大收益越高,但发电量其实受装机容量的影响。 一、装机容量对发电量的影响 光伏发电的核心就是发电板࿰…...

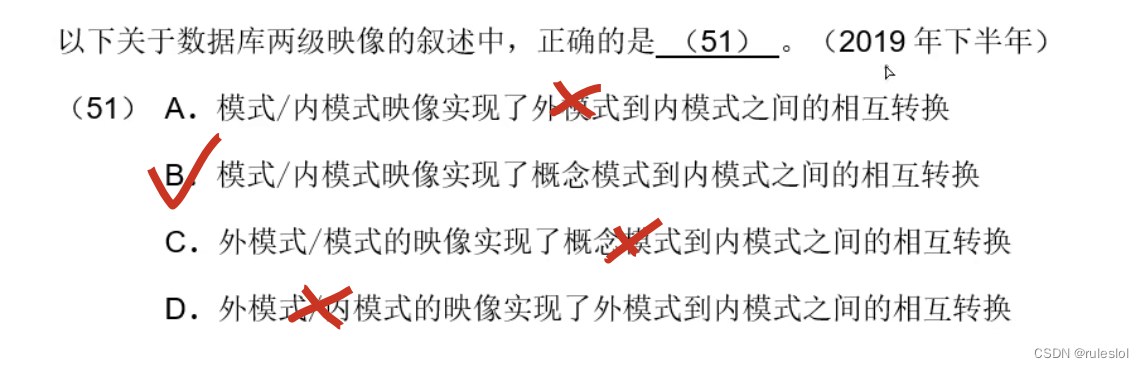
软考37-上午题-【数据库】-数据模型、数据库的三级模式和二级映像
一、考情简介 上午题:6分——6道选择题 下午题:15分——一道分析题 E-R图、关系模式:下午考试必考!!!(编制也要考!) 二、数据模型 数据模型是对现实世界数据特征的抽象…...

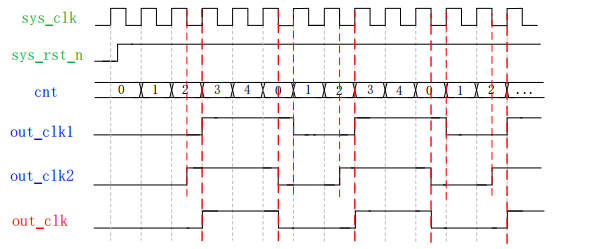
06 分频器设计
分频器简介 实现分频一般有两种方法,一种方法是直接使用 PLL 进行分频,比如在 FPGA 或者 ASIC 设计中,都可以直接使用 PLL 进行分频。但是这种分频有时候受限于 PLL 本身的特性,无法得到频率很低的时钟信号,比如输入 …...

力扣hot100题解(python版7-9题)
7、接雨水 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:height [0,1,0,2,1,0,1,3,2,1,2,1] 输出:6 解释:上面是由数组 [0,1,0,2,1,0,1,…...
 迭代器 与 生成器)
ECMAScript 6+ 新特性 ( 四 ) 迭代器 与 生成器
2.14.迭代器 2.14.1.for…of for...of 是 JavaScript ES6 引入的一种新的循环结构,,用于遍历可迭代对象(Iterable objects)的每个元素。 它可以自动调用目标对象的迭代器接口,并按顺序逐个访问集合中的每个值。 它…...

【MySQL】事务的一致性究竟怎么理解?
众所周知,事务有四大特性:原子性、一致性、隔离性、持久性,除了一致性,其他三类特性都很好理解。而关于一致性的解释有点让人头疼,我查了很多文章,大多类似:事务的执行必须使数据库处于一致状态…...

证件照(兼容H5,APP,小程序)
证件照由uniappuyui开发完成,并同时兼容H5、App、微信小程序、支付宝小程序,其他端暂未测试。 先看部分效果图吧具体可以下方复制链接体验demo 首页代码 <template><view class""><view class"uy-m-x-30 uy-m-b-20"…...

pytorch-textregression,中文文本回归实践,支持多值输出
pytorch-textregression,中文文本回归实践,支持多值输出 pytorch-textregression是一个以pytorch和transformers为基础,专注于中文文本回归的轻量级自然语言处理工具,支持多值回归等。 目录 数据使用方式paper参考 项目地址 py…...

go语言学而思【持续更新】
问题:在Go语言中nil是什么意思? 答:在Go语言中,nil是一个预声明的标识符,用于表示某些类型的零值。它可以被用作以下类型的零值: 指针(Pointer)切片(Slice)…...

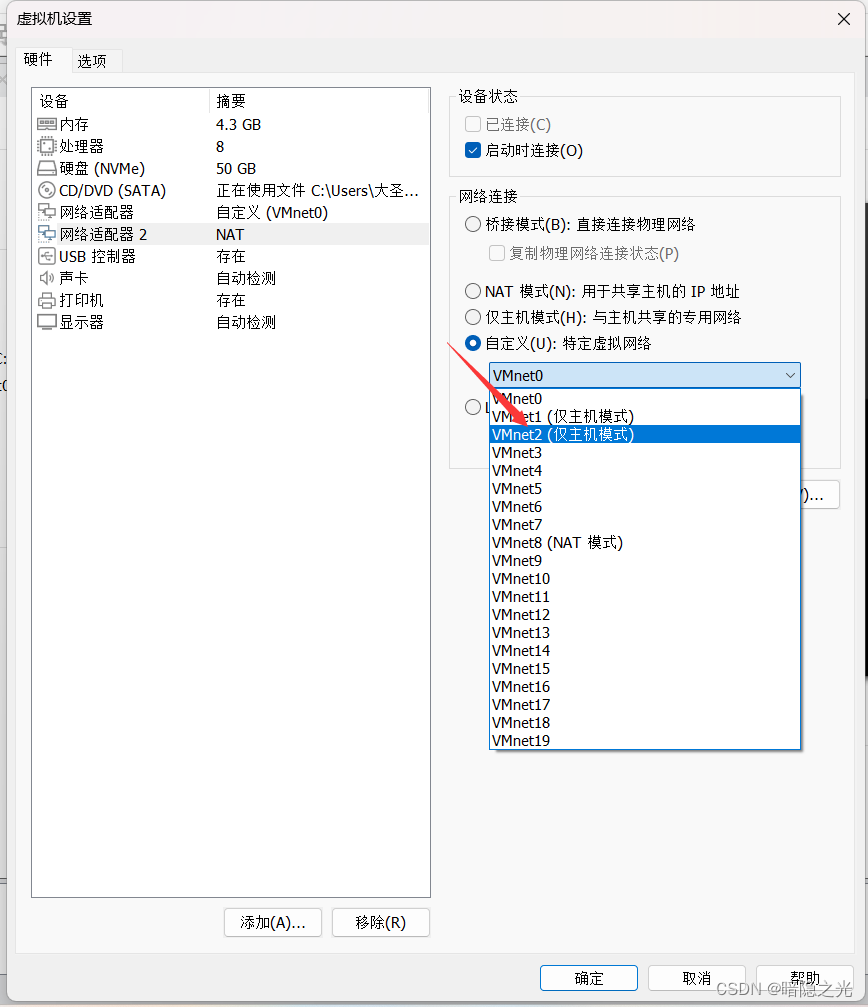
LVS-NAT之VMNET环境搭建
目录 搭建拓扑图 搭建规划 VMNET0 搭建 VMNET2 搭建 LVS端增加网卡 搭建拓扑图: 搭建规划: CLIENT(servera): VMNET0 LVS(serverb): VMNET0 VMNET2 WEB1(serverd): VMNET2 WEB2(servere): VMNET2 VMNE…...

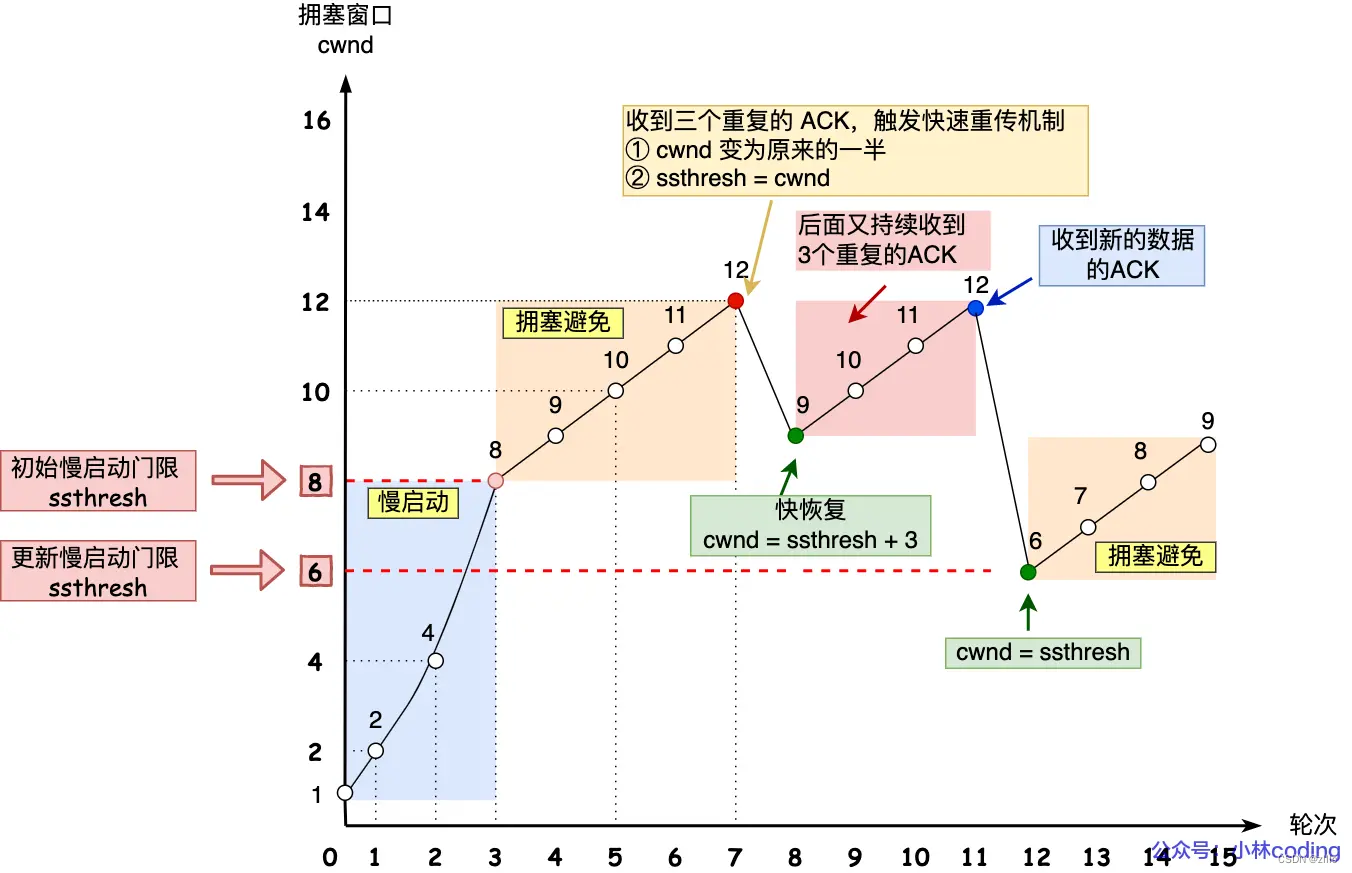
[TCP] TCP/IP 基础知识词典(2)
我想统计一下,TCP/IP 尤其是TCP协议,能搜到的常见的问题,整理起来,关键词添加在目录中,便于以后查阅。 目前预计整理共3篇: [TCP] TCP/IP 基础知识问答 :基础知识 [TCP] TCP/IP 基础知识问答&…...

【牛牛送书 | 第四期】《高效使用Redis:一书学透数据存储与高可用集群》带你快速学习使用Redis
前言: 当今互联网技术日新月异,随着数据量的爆炸式增长,如何高效地存储和管理数据成为了每个公司都必须面对的挑战。与此同时,用户对于应用程序的响应速度和稳定性要求也越来越高。在这个背景下,Redis 作为一个…...
Threejs 实现3D影像地图,Json地图,地图下钻
1.使用threejs实现3D影像地图效果,整体效果看起来还可以,底层抽象了基类,实现了通用,对任意省份,城市都可以只替换数据,即可轻松实现效果。 效果如下: 链接https://www.bilibili.com/video/BV1…...

根据Excel创建管道系统及材质
之前看过程鑫老师的文章,介绍过根据Excel数据创建管道系统,但是有小伙伴问过我,照着他这个做,没成功,于是呢,我就想试下,结果发现也没成功。 然后我逐个节点过了一遍,发现可能是因为…...

第八篇【传奇开心果系列】python的文本和语音相互转换库技术点案例示例:Google Text-to-Speech虚拟现实(VR)沉浸式体验经典案例
传奇开心果博文系列 系列博文目录python的文本和语音相互转换库技术点案例示例系列 博文目录前言一、雏形示例代码二、扩展思路介绍三、虚拟导游示例代码四、交互式学习示例代码五、虚拟角色对话示例代码六、辅助用户界面示例代码七、实时语音交互示例代码八、多语言支持示例代…...

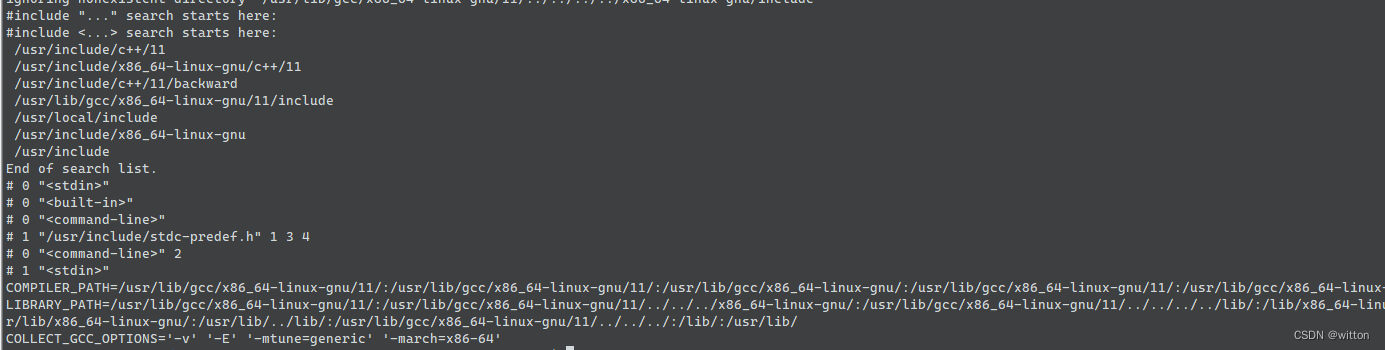
ubuntu使用LLVM官方发布的tar.xz来安装Clang编译器
ubuntu系统上的软件相比CentOS更新还是比较快的,但是还是难免有一些软件更新得不那么快,比如LLVM Clang编译器,目前ubuntu 22.04版本最高还只能安装LLVM 15,而LLVM 18 rc版本都出来了。参见https://github.com/llvm/llvm-project/…...

Windows 远程控制 Mac 电脑怎么操作
要从 Windows 远程控制 Mac 电脑,您可以使用内置 macOS 功能或第三方软件解决方案。以下是一些方法: 一、使用内置 macOS 功能(屏幕共享) 1、在 macOS 上启用屏幕共享 转至系统偏好设置 > 共享;选中“屏幕共享”…...

c# HttpCookie操作,建立cookie工具类
HttpCookie 是一个在.NET Framework中用于管理和操作HTTP Cookie的类。它提供了一种方便的方式来创建、设置、读取和删除Cookie。 Cookie是一种在客户端和服务器之间传递数据的机制,用于跟踪用户的会话状态和存储用户相关的信息。它通常由服务器发送给客户端&#…...

【这个词(Sequence-to-Sequence)在深度学习中怎么解释,有什么作用?】
🚀 作者 :“码上有前” 🚀 文章简介 :深度学习笔记 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 Sequence-to-Sequence(Seq2Seq) Sequence-to-Sequence(Seq2Seq…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
