Vue v-for、v-if、v-show常见问题
vue使用v-for遍历对象时,是按照什么顺序遍历的?如何保证顺序?
会先判断对象是否存在iterator接口,如果有循环执行next()方法。
没有iterator的情况下,会调用Object.Keys()方法,在不同的浏览器中,js引擎不能保证输出的顺序是一致的。
如果想要保证输出的顺序一致,可以将对象放进数组中,作为数组的元素。
v-if和v-for同时出现的优先级问题?
v-for的优先级比v-if高。所以同时出现的时候,先给v-for套一层template作为父级元素,再在父级元素进行v-if判断
<template v-if>
<div v-for></div>
<template>
v-if和v-for同时使用在同一个标签上的表现?
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级,这意味着v-if将分别重复运行于每个v-for循环中。
所以,不推荐v-if和v-for同时使用。如果v-if和v-for一起用的话,vue中的的会自动提示v-if应该放到外层去
v-show 与 v-if 有什么区别?
v-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建;也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 的 “display” 属性进行切换。
所以,v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景;v-show 则适用于需要非常频繁切换条件的场景。
相关文章:

Vue v-for、v-if、v-show常见问题
vue使用v-for遍历对象时,是按照什么顺序遍历的?如何保证顺序? 会先判断对象是否存在iterator接口,如果有循环执行next()方法。 没有iterator的情况下,会调用Object.Keys()方法,在不同的浏览器中ÿ…...

GPT技术在学术研究中的革命性应用:开启论文创作新篇章
在学术界,撰写高质量的论文一直是一个挑战性的任务,它不仅需要深厚的专业知识,还要求良好的文献综述能力、数据分析技巧以及清晰的表达能力。近年来,随着人工智能技术的飞速发展,尤其是生成式预训练变换器(…...

【K8s】-- 描述容器中 pod 的状态
命令:kubectl describe pod -n 你的namespace名称 pod 名称 举例:kubectl describe pod -n my-flink --context prod-5 test-record-all-new-mc-taskmanager-1-1 Name: test-record-all-new-mc-taskmanager-1-1 Namespace: ky-flink Pri…...

使用yolo-seg模型实现自定义自动动态抠图
yolov8导航 如果大家想要了解关于yolov8的其他任务和相关内容可以点击这个链接,我这边整理了许多其他任务的说明博文,后续也会持续更新,包括yolov8模型优化、sam等等的相关内容。 YOLOv8(附带各种任务详细说明链接) …...

FairyGUI × Cocos Creator 3.x 场景切换
前言 前文提要: FariyGUI Cocos Creator 入门 FairyGUI Cocos Creator 3.x 使用方式 个人demo:https://gitcode.net/qq_36286039/fgui_cocos_demo_dust 个人demo可能会更新其他代码,还请读者阅读本文内容,自行理解并实现。 官…...

【Java程序设计】【C00288】基于Springboot的篮球竞赛预约平台(有论文)
基于Springboot的篮球竞赛预约平台(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的篮球竞赛预约平台 本系统分为前台功能模块、管理员功能模块以及用户功能模块。 前台功能模块:用户进入到平台首页&a…...

textbox文本框跨线程写入,扩展textobx控件
在Windows Forms中,由于UI控件不是线程安全的,直接跨线程访问和修改UI控件通常会导致不可预测的行为或异常。TextBox 控件同样不能直接从非创建它的线程进行写入。为了安全地在不同线程间更新 TextBox 控件的内容,你可以使用控件的 Invoke 方…...

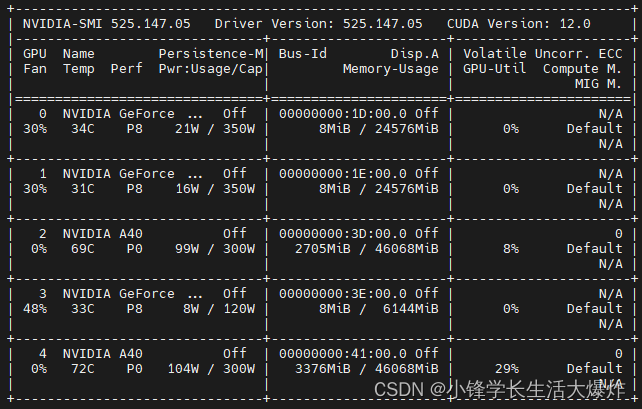
【踩坑】PyTorch中指定GPU不生效和GPU编号不一致问题
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 指定GPU不生效问题 解释:就是使用os.environ["CUDA_VISIBLE_DEVICES"] "1"后,后面使用起来仍然是cuda0. 解决:在最开头就使用 import os os.environ[&…...

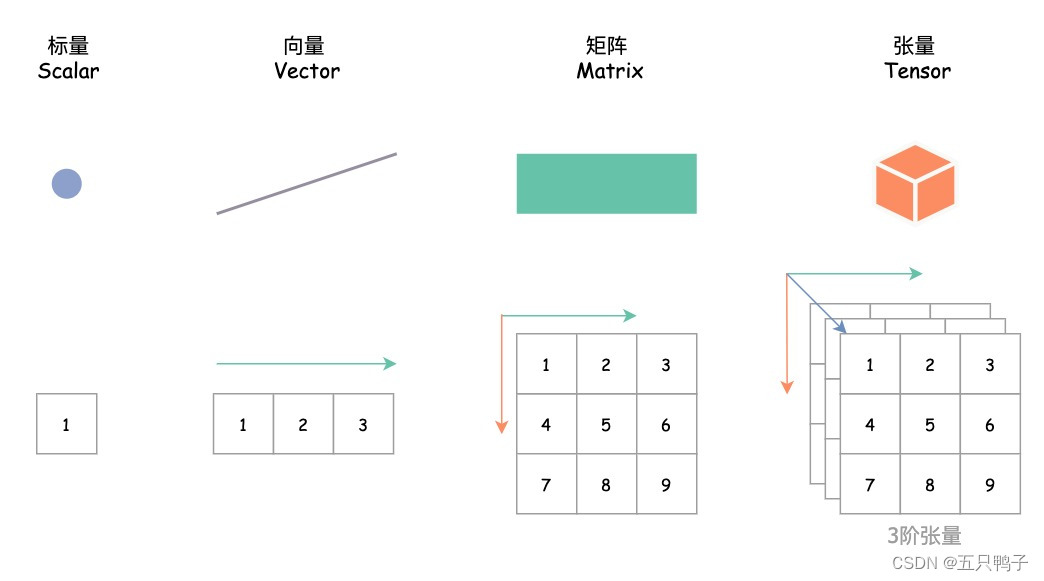
线性代数:向量、张量、矩阵和标量
线性代数:向量、张量、矩阵和标量 背景 在线性代数中,向量、张量、矩阵和标量都属于基础概念,特别是最近AI的爆火,向量和张量的概念也越来越普及,本文将介绍下这些基本概念。 1. 标量(Scalar࿰…...

WordPres Bricks Builder 前台RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

渗透测试—信息收集
渗透测试—信息收集 1. 收集域名信息1.1. 域名注册信息1.2. SEO信息收集1.3. 子域名收集1.3.1. 在线子域名收集1.3.2. 子域名收集工具 1.4. 域名备案信息1.5. ICP备案号查询1.6. SSL证书查询 2. 收集真实IP2.1. 超级ping2.2. Ping2.3. CDN绕过 3. 收集旁站或C段IP3.1. 旁站或C段…...

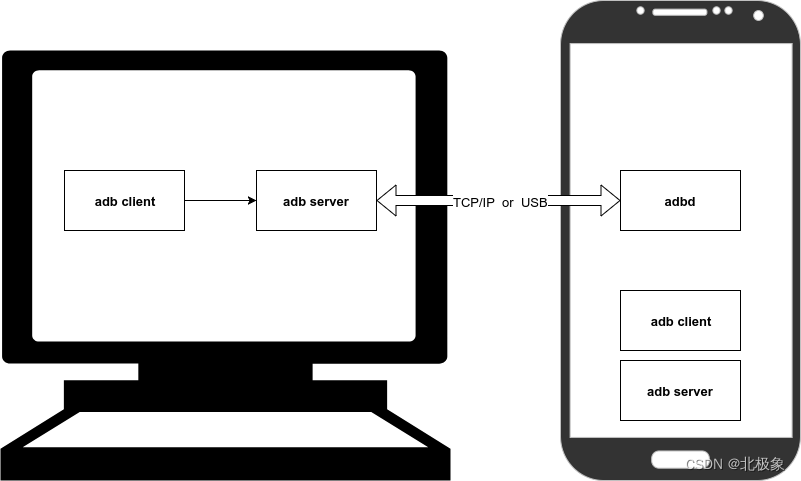
安卓adb调试备忘录
由于 MAC 的 USB 口全被占用着,采用无线连接刚方便,记录一下,以防忘记~ ADB原理 adb devices -l ## 列出连接的设备adb tcpip [端口号] adb tcpip 6666 # 将当前已连接USB上的Mobile端切换为TCP/IP模式,以6666端口进行监听. adb…...

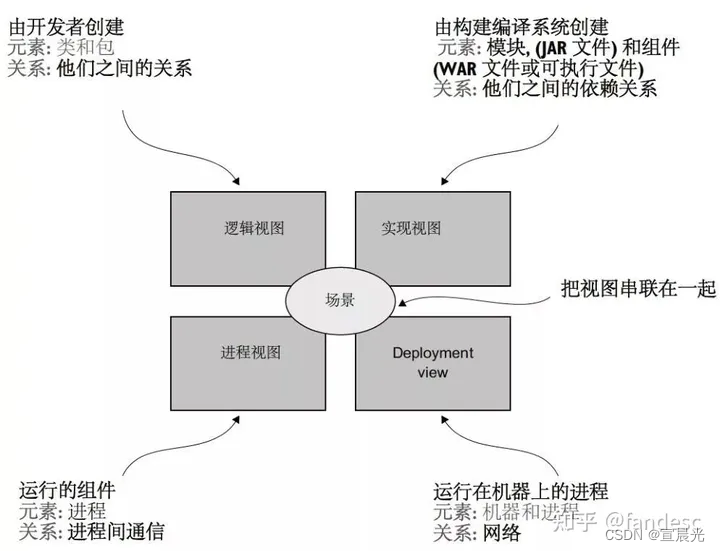
【软件架构】01-架构的概述
1、定义 软件架构就是软件的顶层结构 RUP(统一过程开发)4 1 视图 1)逻辑视图: 描述系统的功能、组件和它们之间的关系。它主要关注系统的静态结构,包括类、接口、包、模块等,并用于表示系统的组织结构…...

Vue 图片轮播第三方库 介绍
Vue图片轮播是一种在网页上以自动或手动方式展示图片的组件,常用于产品展示、网站banner等场景。有许多第三方库可以帮助Vue开发者轻松实现图片轮播功能。以下是一些流行的Vue图片轮播第三方库的介绍: 1. Vue-awesome-swiper - **简介**:V…...

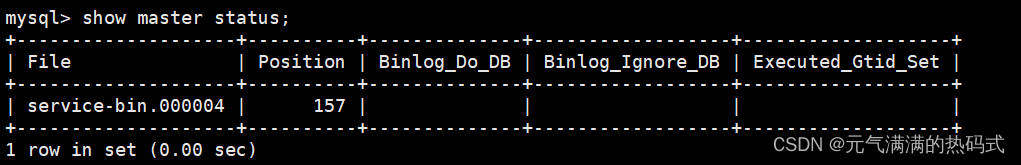
设置主从复制时发生报错Could not find first log file name in binary log index file‘;解决方案
如图所示,slave_io_runnind:no,slave_sql_running:yes 此时,主从配置错误,我们可以查看Last_IO_Error:来查看报错信息 此时,我们需要停止从服务器的主从服务, mysql> stop slave; Query OK, 0 rows affected, 1 w…...

React Context的使用方法
背景:在某些场景下,你想在整个组件树中传递数据,但却不想手动地在每一层传递属性,你可以直接在React中使用强大的contextAPI 解决上述问题 在一个典型的React 中,数据通过Props属性自下而上(由父及子&…...

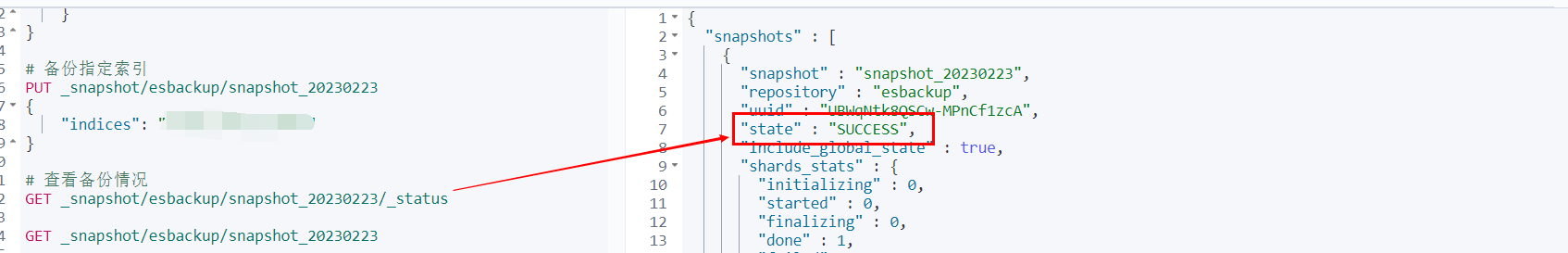
ElasticSearch索引数据备份与恢复
索引数据备份 在磁盘创建备份目录并授权 # 创建备份目录 /home/esbackup # 授权 chmod 777 /home/esbackup修改配置文件elasticsearch.yml echo path.repo: ["/home/esbackup"] >> /etc/elasticsearch/elasticsearch.yml重启elasticsearch(我是docker创建的…...

kubernetes日志收集 fluent-operator 动态索引名的实现
文章目录 按照服务名区分索引名1.修改fluent-operator,让其支持logstash_prefix_key2.让它能获取app name作为服务名3. 拼接索引名4. 应用变更 发自个人博客: https://uublog.com/article/20230510/kubernetes-fluent-operator-dynamic-index-name/ 日志…...

pip换源
windows环境下: 比如windows账号是 admin 那么建立 admin主目录下的 pip子目录,在此pip子目录下建立pip的配置文件:pip.ini c:\users\admin\pip\pip.ini # coding: GBK [global] index-url https://pypi.tuna.tsinghua.edu.cn/simple [ins…...

7.(数据结构)堆
7.1 相关概念 堆(Heap)在计算机科学中是一种特殊的数据结构,它通常被实现为一个可以看作完全二叉树的数组对象。以下是一些关于堆的基本概念: 数据结构: 堆是一个优先队列的抽象数据类型实现,通过完全二叉树…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
