使用yolo-seg模型实现自定义自动动态抠图
yolov8导航
如果大家想要了解关于yolov8的其他任务和相关内容可以点击这个链接,我这边整理了许多其他任务的说明博文,后续也会持续更新,包括yolov8模型优化、sam等等的相关内容。
YOLOv8(附带各种任务详细说明链接)
介绍
在这篇博客中,我们将探索如何使用YOLO-SEG模型来自动进行图像中对象的抠图。YOLO-SEG是一种结合了YOLO(You Only Look Once)快速目标检测能力和图像分割的深度学习模型,能够在单个网络中同时实现目标检测和像素级分割。
安装与设置:点击上面yolov8的导航跳转有参考
或者点击这里:超详细的YOLOv8安装与测试指南:让计算机视觉任务变得简单_yolo ultralytics 安装-CSDN博客
数据准备与训练:
看这里:
超详细YOLOv8实例分割全程概述:环境、训练、验证与预测详解_yolov8环境搭建-CSDN博客
抠图应用
训练完成后,你可以使用训练好的模型对新图像进行自动抠图。YOLO-SEG能够识别图像中的对象,并生成对应的分割掩码,从而实现精准抠图。
from ultralytics import YOLO
from matplotlib import pyplot as plt
import numpy as np
import cv2# 加载sam模型,如果没有这个框架也会自动的为你下载
model = YOLO('yolov8n-seg.pt')# 读取一张图片,
orig_img = cv2.imread('test.jpg')
# 这里特别注意,因为使用yolov8训练的时候默认会把图片resize成448*640的尺寸,所以这里也得改成你训练的尺寸
orig_img = cv2.resize(orig_img, (640, 448)) # 注意OpenCV中尺寸是先宽度后高度# 使用模型进行推理, 后面save=True的参数可以输出测试分割的图片
results = model(orig_img,save=True)# 这里是我获取mask编码部分的。
mask = results[0].masks.data[0].cpu().numpy().astype(np.bool_)# 应用掩码到原始图像
# 如果你想要背景是黑色的
masked_image = np.zeros_like(orig_img)
masked_image[mask] = orig_img[mask]# 如果你想要背景透明(假设原始图像是RGB格式)
# 创建一个RGBA图像,其中背景是透明的
alpha_channel = np.ones(mask.shape, dtype=orig_img.dtype) * 255 # 创建alpha通道
masked_image_rgba = np.dstack((masked_image, alpha_channel)) # 将alpha通道添加到RGB通道
masked_image_rgba[~mask] = (0, 0, 0, 0) # 将非掩码区域设置为透明# 保存图片,黑色背景
cv2.imwrite('masked_image_test.jpg', masked_image)# 如果背景是透明的
cv2.imwrite('masked_image_test.png', masked_image_rgba)原图:

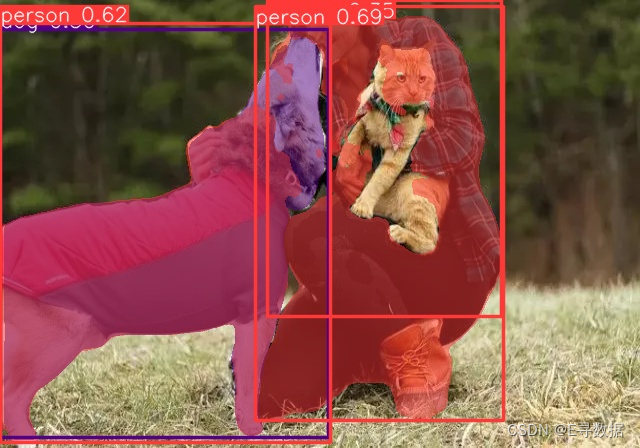
正常输出结果:

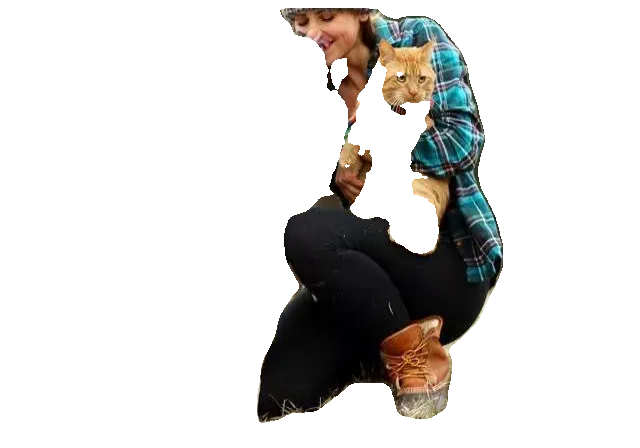
抠图结果:


到了这一步。你学废了吗。
相关文章:

使用yolo-seg模型实现自定义自动动态抠图
yolov8导航 如果大家想要了解关于yolov8的其他任务和相关内容可以点击这个链接,我这边整理了许多其他任务的说明博文,后续也会持续更新,包括yolov8模型优化、sam等等的相关内容。 YOLOv8(附带各种任务详细说明链接) …...

FairyGUI × Cocos Creator 3.x 场景切换
前言 前文提要: FariyGUI Cocos Creator 入门 FairyGUI Cocos Creator 3.x 使用方式 个人demo:https://gitcode.net/qq_36286039/fgui_cocos_demo_dust 个人demo可能会更新其他代码,还请读者阅读本文内容,自行理解并实现。 官…...

【Java程序设计】【C00288】基于Springboot的篮球竞赛预约平台(有论文)
基于Springboot的篮球竞赛预约平台(有论文) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于Springboot的篮球竞赛预约平台 本系统分为前台功能模块、管理员功能模块以及用户功能模块。 前台功能模块:用户进入到平台首页&a…...

textbox文本框跨线程写入,扩展textobx控件
在Windows Forms中,由于UI控件不是线程安全的,直接跨线程访问和修改UI控件通常会导致不可预测的行为或异常。TextBox 控件同样不能直接从非创建它的线程进行写入。为了安全地在不同线程间更新 TextBox 控件的内容,你可以使用控件的 Invoke 方…...

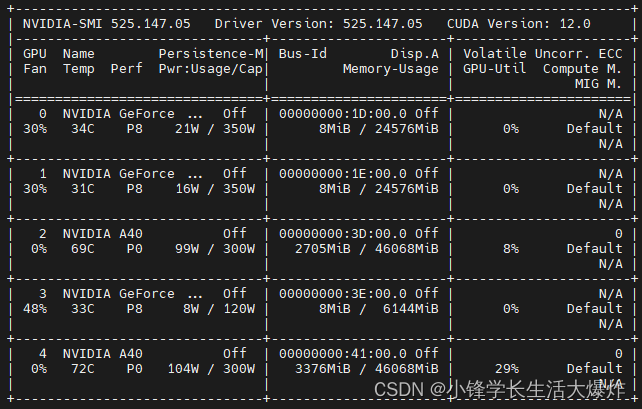
【踩坑】PyTorch中指定GPU不生效和GPU编号不一致问题
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 指定GPU不生效问题 解释:就是使用os.environ["CUDA_VISIBLE_DEVICES"] "1"后,后面使用起来仍然是cuda0. 解决:在最开头就使用 import os os.environ[&…...

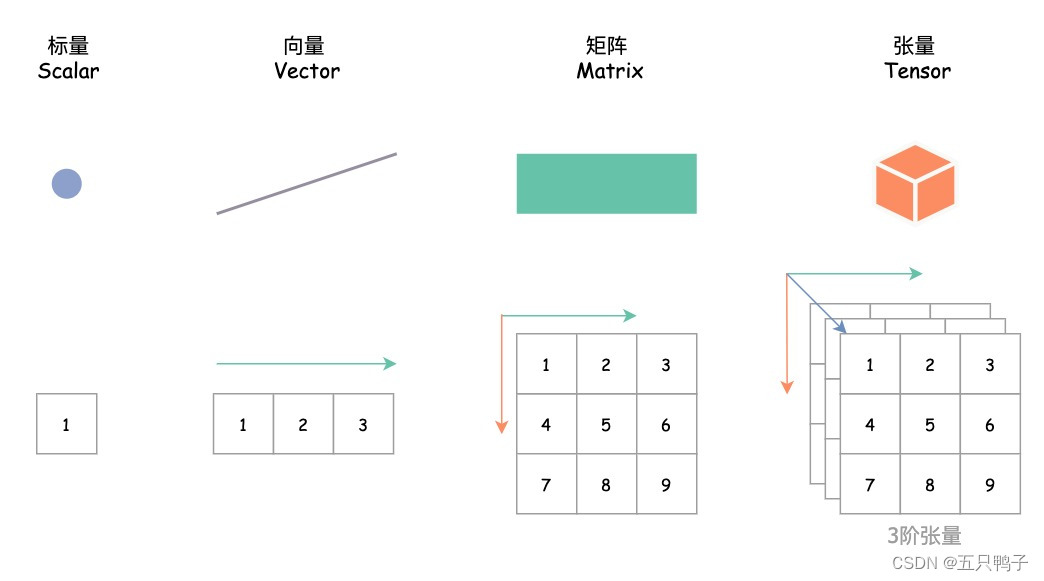
线性代数:向量、张量、矩阵和标量
线性代数:向量、张量、矩阵和标量 背景 在线性代数中,向量、张量、矩阵和标量都属于基础概念,特别是最近AI的爆火,向量和张量的概念也越来越普及,本文将介绍下这些基本概念。 1. 标量(Scalar࿰…...

WordPres Bricks Builder 前台RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

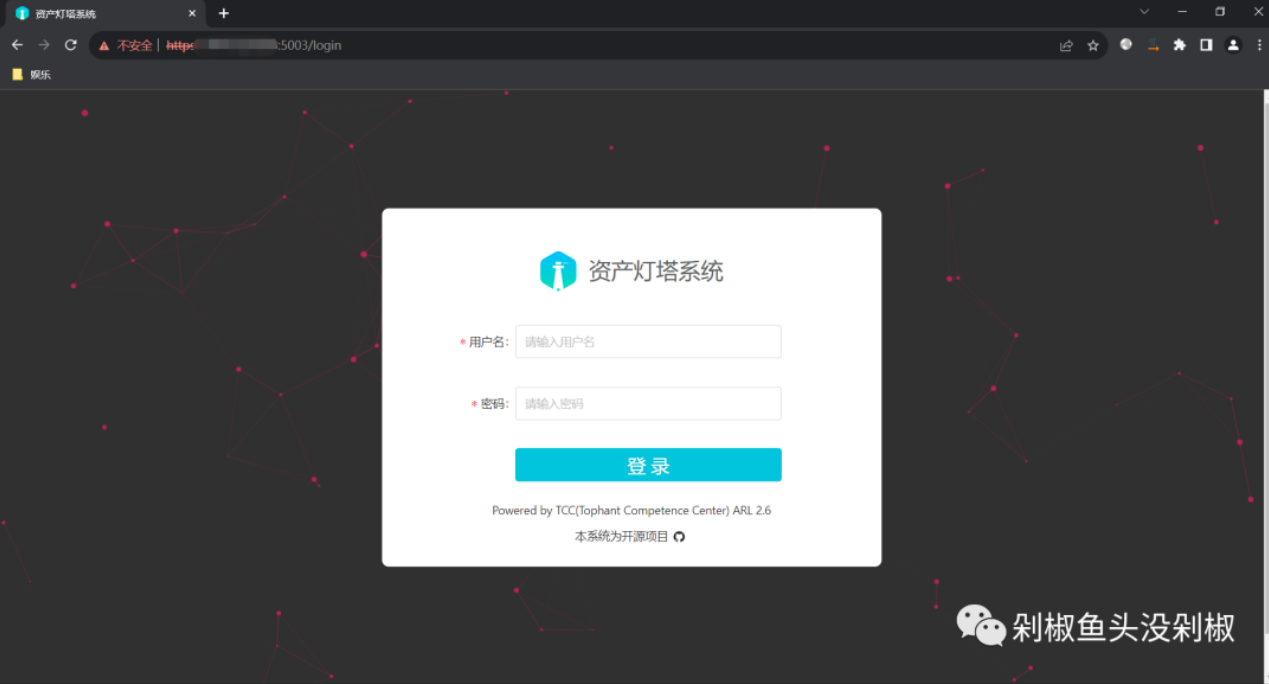
渗透测试—信息收集
渗透测试—信息收集 1. 收集域名信息1.1. 域名注册信息1.2. SEO信息收集1.3. 子域名收集1.3.1. 在线子域名收集1.3.2. 子域名收集工具 1.4. 域名备案信息1.5. ICP备案号查询1.6. SSL证书查询 2. 收集真实IP2.1. 超级ping2.2. Ping2.3. CDN绕过 3. 收集旁站或C段IP3.1. 旁站或C段…...

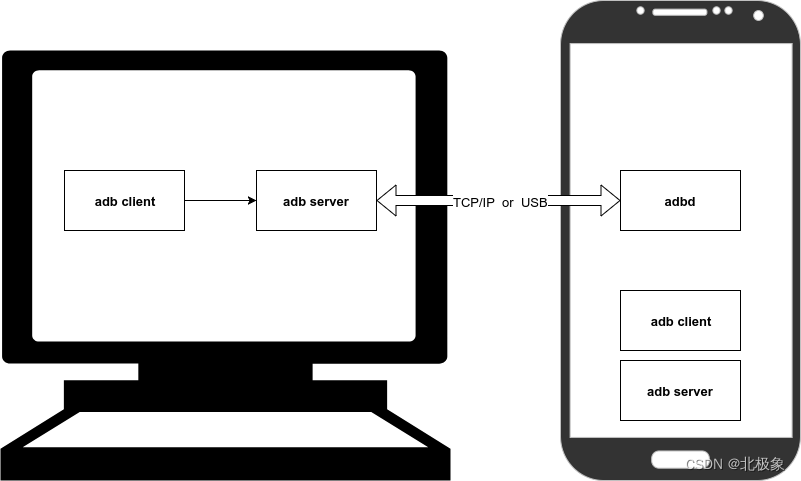
安卓adb调试备忘录
由于 MAC 的 USB 口全被占用着,采用无线连接刚方便,记录一下,以防忘记~ ADB原理 adb devices -l ## 列出连接的设备adb tcpip [端口号] adb tcpip 6666 # 将当前已连接USB上的Mobile端切换为TCP/IP模式,以6666端口进行监听. adb…...

【软件架构】01-架构的概述
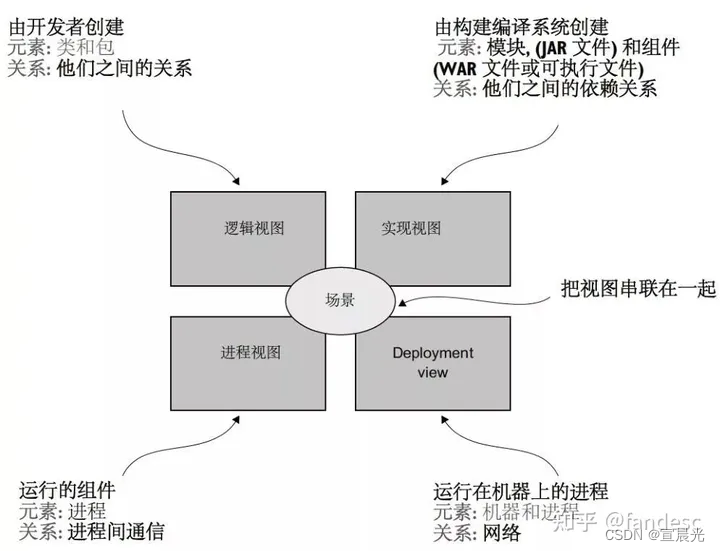
1、定义 软件架构就是软件的顶层结构 RUP(统一过程开发)4 1 视图 1)逻辑视图: 描述系统的功能、组件和它们之间的关系。它主要关注系统的静态结构,包括类、接口、包、模块等,并用于表示系统的组织结构…...

Vue 图片轮播第三方库 介绍
Vue图片轮播是一种在网页上以自动或手动方式展示图片的组件,常用于产品展示、网站banner等场景。有许多第三方库可以帮助Vue开发者轻松实现图片轮播功能。以下是一些流行的Vue图片轮播第三方库的介绍: 1. Vue-awesome-swiper - **简介**:V…...

设置主从复制时发生报错Could not find first log file name in binary log index file‘;解决方案
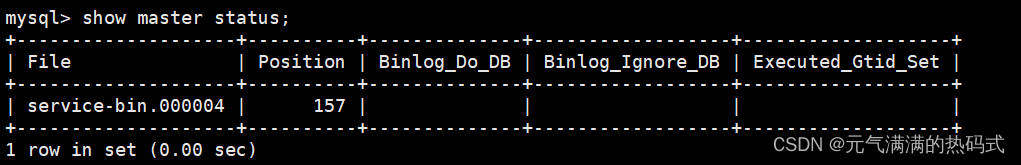
如图所示,slave_io_runnind:no,slave_sql_running:yes 此时,主从配置错误,我们可以查看Last_IO_Error:来查看报错信息 此时,我们需要停止从服务器的主从服务, mysql> stop slave; Query OK, 0 rows affected, 1 w…...

React Context的使用方法
背景:在某些场景下,你想在整个组件树中传递数据,但却不想手动地在每一层传递属性,你可以直接在React中使用强大的contextAPI 解决上述问题 在一个典型的React 中,数据通过Props属性自下而上(由父及子&…...

ElasticSearch索引数据备份与恢复
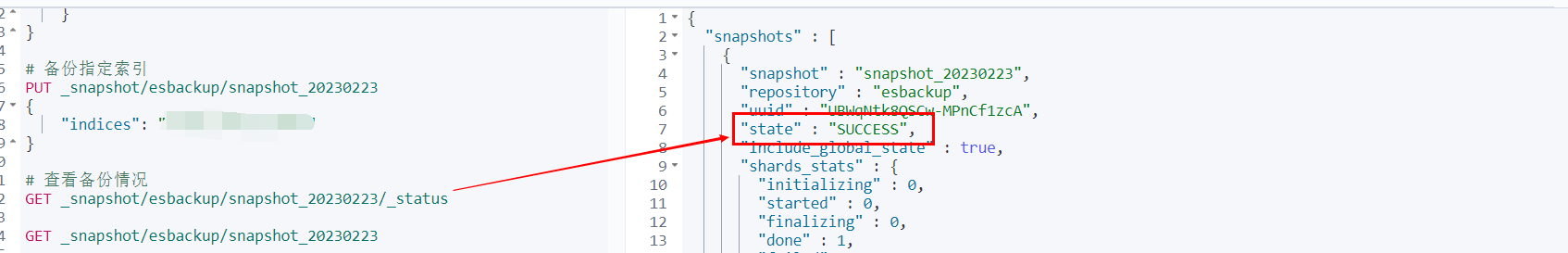
索引数据备份 在磁盘创建备份目录并授权 # 创建备份目录 /home/esbackup # 授权 chmod 777 /home/esbackup修改配置文件elasticsearch.yml echo path.repo: ["/home/esbackup"] >> /etc/elasticsearch/elasticsearch.yml重启elasticsearch(我是docker创建的…...

kubernetes日志收集 fluent-operator 动态索引名的实现
文章目录 按照服务名区分索引名1.修改fluent-operator,让其支持logstash_prefix_key2.让它能获取app name作为服务名3. 拼接索引名4. 应用变更 发自个人博客: https://uublog.com/article/20230510/kubernetes-fluent-operator-dynamic-index-name/ 日志…...

pip换源
windows环境下: 比如windows账号是 admin 那么建立 admin主目录下的 pip子目录,在此pip子目录下建立pip的配置文件:pip.ini c:\users\admin\pip\pip.ini # coding: GBK [global] index-url https://pypi.tuna.tsinghua.edu.cn/simple [ins…...

7.(数据结构)堆
7.1 相关概念 堆(Heap)在计算机科学中是一种特殊的数据结构,它通常被实现为一个可以看作完全二叉树的数组对象。以下是一些关于堆的基本概念: 数据结构: 堆是一个优先队列的抽象数据类型实现,通过完全二叉树…...

AWS Elastic Beanstalk通过应用负载均衡配置https
接上一篇,今天说说怎么通过AWS Elastic Beanstalk提供的应用负载均衡配置https。 首先创建应用和环境,这里应用可以使用上一篇文章中使用的demo应用(只需要package.json和app.js文件) 创建环境的时候,确认下面两个参…...

AC自动机:文本搜索的加速器
在数字化时代,文本数据的海洋浩瀚无垠。我们经常需要在这些数据中迅速找到特定的信息,比如在日志文件中查找异常、在海量文本中检索关键词,或是在编译代码时识别语法结构。这时候,AC自动机(Aho-Corasick自动机…...

备战蓝桥杯---基础算法刷题1
最近在忙学校官网上的题,就借此记录分享一下有价值的题: 1.注意枚举角度 如果我们就对于不同的k常规的枚举,复杂度直接炸了。 于是我们考虑换一个角度,我们不妨从1开始枚举因子,我们记录下他的倍数的个数sum个&#…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
