使用logicflow流程图实例
一.背景
需要使用流程引擎开发项目,没有使用flowable、activiti这类的国外流程引擎,想使用国内的引擎二次开发,缺少单例模式的流程画图程序,都是vue、react、angluer的不适合,从网上找了antx6、logicflow、bpmn.js。感觉最容易使用的是logicflow(滴滴开源的),所以翻模了官方示例(官方使用的react)。
二.代码
gitee链接地址:logicflow: logicflow流程图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流程实例</title>
<!-- 引入 core包 -->
<link rel="stylesheet" href="./logicflow/core/dist/style/index.css" />
<script src="./logicflow/core/dist/logic-flow.js"></script>
<!-- 引入 extension包样式 -->
<link rel="stylesheet" href="./logicflow/extension/lib/style/index.css" />
<!-- 插件支持单个引入,这里以菜单插件为例 -->
<script src="./logicflow/extension/lib/Menu.js"></script>
<!-- 拖拽 -->
<script src="./logicflow/extension/lib/DndPanel.js"></script>
<script src="./logicflow/extension/lib/Control.js"></script>
<!--选中项-->
<script src="./logicflow/extension/lib/SelectionSelect.js"></script>
<script src="./logicflow/extension/lib/BpmnAdapter.js"></script>
<script src="./logicflow/extension/lib/BpmnElement.js"></script>
<!--下载截图-->
<script src="./logicflow/extension/lib/Snapshot.js"></script>
<!-- 小地图 -->
<script src="./logicflow/extension/lib/MiniMap.js"></script>
<script src="./logicflow/extension/lib/NodeResize.js"></script>
<script src="./logicflow/extension/lib/CurvedEdge.js"></script>
<!-- 内容转换 xml 或者 json -->
<script src="./logicflow/extension/lib/lfJson2Xml.js"></script>
<script src="./logicflow/extension/lib/lfXml2Json.js"></script>
<!--基础节点信息 -->
<script src="./js/node.js"></script>
<link rel="stylesheet" href="./css/index.css" />
<style type="text/css">
html,body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<div class="container">
<!-- 按钮操作 -->
<div class="example-header">
<div class="content" >
<div>
<button>保存</button>
</div>
</div>
<div class="tools">
<span>logicflow 流程信息111</span>
</div>
</div>
<!--绘制中间图形-->
<div class="bpmn-example-container" >
<div id="graph" class="viewport" ></div>
</div>
<!--属性面板-->
<div class="property-panel" id="test" style="display: none;" >
<div>
<h2>属性面板</h2>
<div>
<h3>......</h3>
<h3>业务属性可根据需要进行自定义扩展</h3>
</div>
<div class="property-panel-footer">
<button class="property-panel-footer-hide"
type="primary"
οnclick="hidePropertyPanel()">
收起
</button>
</div>
</div>
</div>
<!--操作模型-->
<div class="graph-io">
<span
title="下载 XML"
οnclick="downloadXml()">
<img src="./img/download.png" alt="下载XML" />
</span>
<span
id="download-img"
title="下载图片"
οnclick="downloadImage()">
<img src="./img/img.png" alt="下载图片" />
</span>
<span
id="upload-xml"
title="上传 XML">
<input type="file" class="upload" accept=".xml" οnchange="uploadXml(event)"/>
<img src="./img/upload.png" alt="上传XML" />
</span>
</div>
</div>
</body>
<script type="text/javascript">
// LogicFlow.use(Control); // 控制面板
// LogicFlow.use(Menu); // 右键菜单
// LogicFlow.use(DndPanel); // 拖拽面板
// LogicFlow.use(SelectionSelect); // 拖拽面板
const lf = new LogicFlow({
container: document.querySelector("#graph"),
stopScrollGraph: true,
stopZoomGraph: true,
metaKeyMultipleSelected: true,
grid: {
size: 10,
type: 'dot',
},
keyboard: {
enabled: true,
},
snapline: true,
//引入插件
plugins: [Menu,DndPanel, SelectionSelect,BpmnAdapter,BpmnElement,MiniMap,Control,NodeResize,Snapshot]
});
//设置拖转节点
lf.extension.dndPanel.setPatternItems(modelNode);
// const data = lfJson2Xml(jsonData);
// lf.render(data);
// const xml = lfJson2Xml(lf.getGraphData());
//渲染内容
lf.render(graphData);
//小地图
lf.extension.control.addItem({
key: 'mini-map',
iconClass: "custom-minimap",
title: "",
text: "导航",
onMouseEnter: (lf, ev) => {
const position = lf.getPointByClient(ev.x, ev.y);
lf.extension.miniMap.show(
position.domOverlayPosition.x - 120,
position.domOverlayPosition.y + 35
);
},
onClick: (lf, ev) => {
const position = lf.getPointByClient(ev.x, ev.y);
lf.extension.miniMap.show(
position.domOverlayPosition.x - 120,
position.domOverlayPosition.y + 35
);
},
});
//lf.extension.miniMap.show(0, 0);
//图片处理渲染,下载图片有用
lf.extension.snapshot.useGlobalRules = false;
lf.extension.snapshot.customCssRules = `
.lf-node-text-auto-wrap-content{
line-height: 1.2;
background: transparent;
text-align: center;
word-break: break-all;
width: 100%;
}
.lf-canvas-overlay {
background: #ffffff;
}
`;
//点击事件
lf.on("node:click,edge:click", (data) => {
console.log(data);
hidePropertyPanel();
});
//切换显示隐藏属性面板
function hidePropertyPanel()
{
var traget = document.getElementById('test');//选取id为test的div元素
if(traget.style.display=="none"){
traget.style.display="block";
}else{
traget.style.display="none";
}
}
//下载内容
function download(filename, text) {
var element = document.createElement('a');
element.setAttribute('href', 'data:text/plain;charset=utf-8,' + encodeURIComponent(text));
element.setAttribute('download', filename);
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
//下载xml
function downloadXml()
{
const data = lf.getGraphData();
download('logic-flow.xml', lfJson2Xml(data));
}
//下载截图
function downloadImage()
{
lf.getSnapshot();
}
//上传xml渲染
function uploadXml(event) {
const file = event.target.files[0];
const reader = new FileReader()
reader.readAsText(file, 'UTF-8');
reader.onload = function(e){
if (e.target) {
const xml = e.target.result;
console.log(xml);
//将xml转成json渲染
lf.render(lfXml2Json(xml));
}
}
}
</script>
</html>
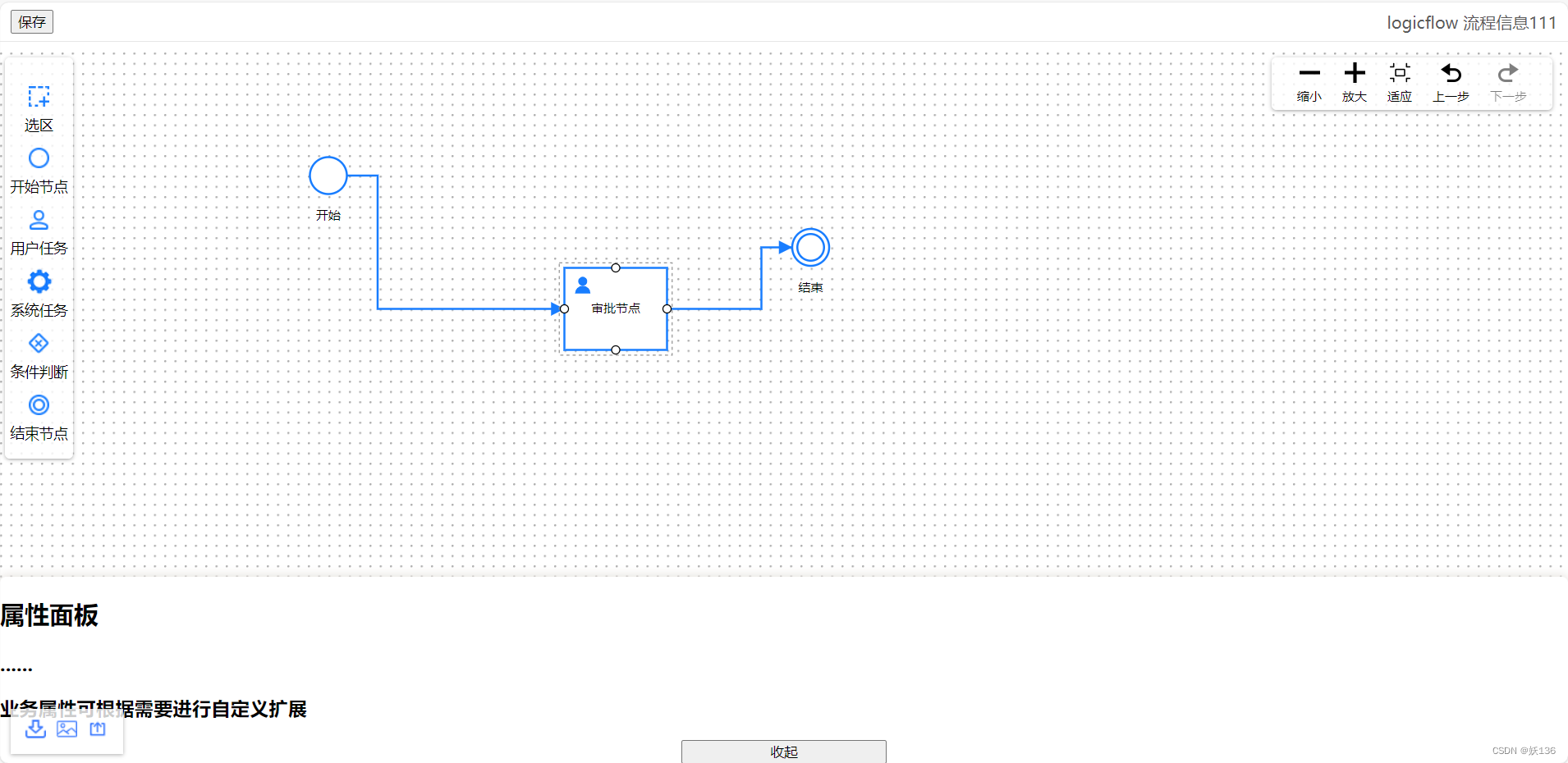
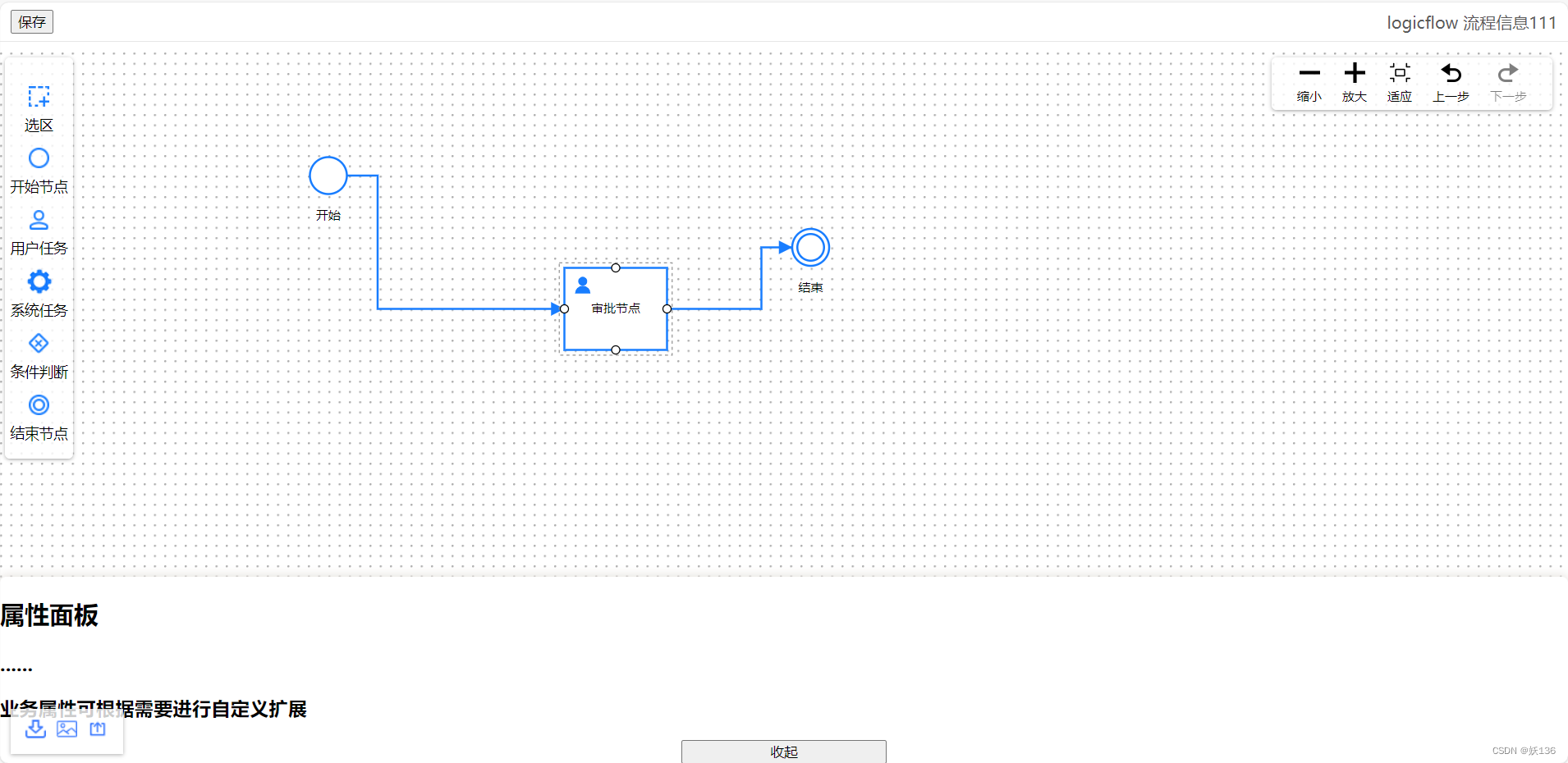
三.效果图
可以下载bpm的xml模型,也可以上传xml模型使用

四.后续还需要程序的扩展。
相关文章:

使用logicflow流程图实例
一.背景 需要使用流程引擎开发项目,没有使用flowable、activiti这类的国外流程引擎,想使用国内的引擎二次开发,缺少单例模式的流程画图程序,都是vue、react、angluer的不适合,从网上找了antx6、logicflow、bpmn.js。感…...

Stable Diffusion 绘画入门教程(webui)-ControlNet(IP2P)
上篇文章介绍了深度Depth,这篇文章介绍下IP2P(InstructP2P), 通俗理解就是图生图,给原有图加一些效果,比如下图,左边为原图,右边为增加了效果的图: 文章目录 一、选大模型二、写提示词三、基础参…...
)
五力分析(Porter‘s Five Forces)
五力分析是一种用于评估竞争力的框架,由哈佛商学院教授迈克尔波特(Michael Porter)提出。它通过分析一个行业的五个关键力量(竞争对手、供应商、顾客、替代品和新进入者)来评估一个企业或行业的竞争环境。这个框架可以…...

十一、Qt数据库操作
一、Sql介绍 Qt Sql模块包含多个类,实现数据库的连接,Sql语句的执行,数据获取与界面显示,数据与界面直接使用Model/View结构。1、使用Sql模块 (1)工程加入 QT sql(2)添加头文件 …...

【Spring】IoC容器 控制反转 与 DI依赖注入 XML实现版本 第二期
文章目录 基于 XML 配置方式组件管理前置 准备项目一、 组件(Bean)信息声明配置(IoC):1.1 基于无参构造1.2 基于静态 工厂方法实例化1.3 基于非静态 工厂方法实例化 二、 组件(Bean)依赖注入配置…...

神经网络系列---感知机(Neuron)
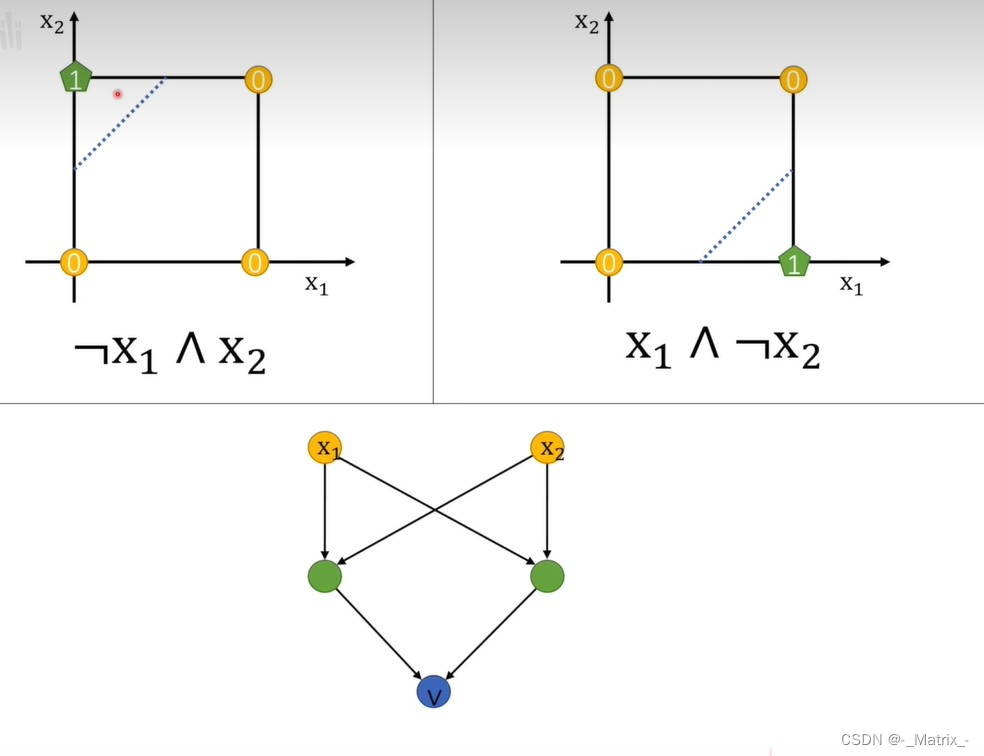
文章目录 感知机(Neuron)感知机(Neuron)的决策函数可以表示为:感知机(Neuron)的学习算法主要包括以下步骤:感知机可以实现逻辑运算中的AND、OR、NOT和异或(XOR)运算。 感知机(Neuron) 感知机(Neuron)是一种简单而有效的二分类算法,用于将输入…...

k8s(2)
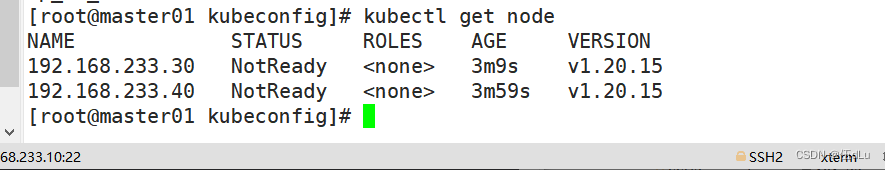
目录 一.二进制部署k8s 常见的K8S安装部署方式: k8s部署 二进制与高可用的区别 二.部署k8s 初始化操作: 每台node安装docker: 在 master01 节点上操作; 准备cfssl证书生成工具:: 执行脚本文件: 拉入etcd压缩包…...

利用nginx内部访问特性实现静态资源授权访问
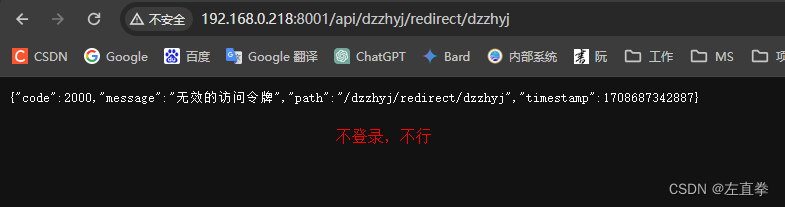
在nginx中,将静态资源设为internal;然后将前端的静态资源地址改为指向后端,在后端的响应头部中写上静态资源地址。 近期客户对我们项目做安全性测评,暴露出一些安全性问题,其中一个是有些静态页面(*.html&…...

fly-barrage 前端弹幕库(1):项目介绍
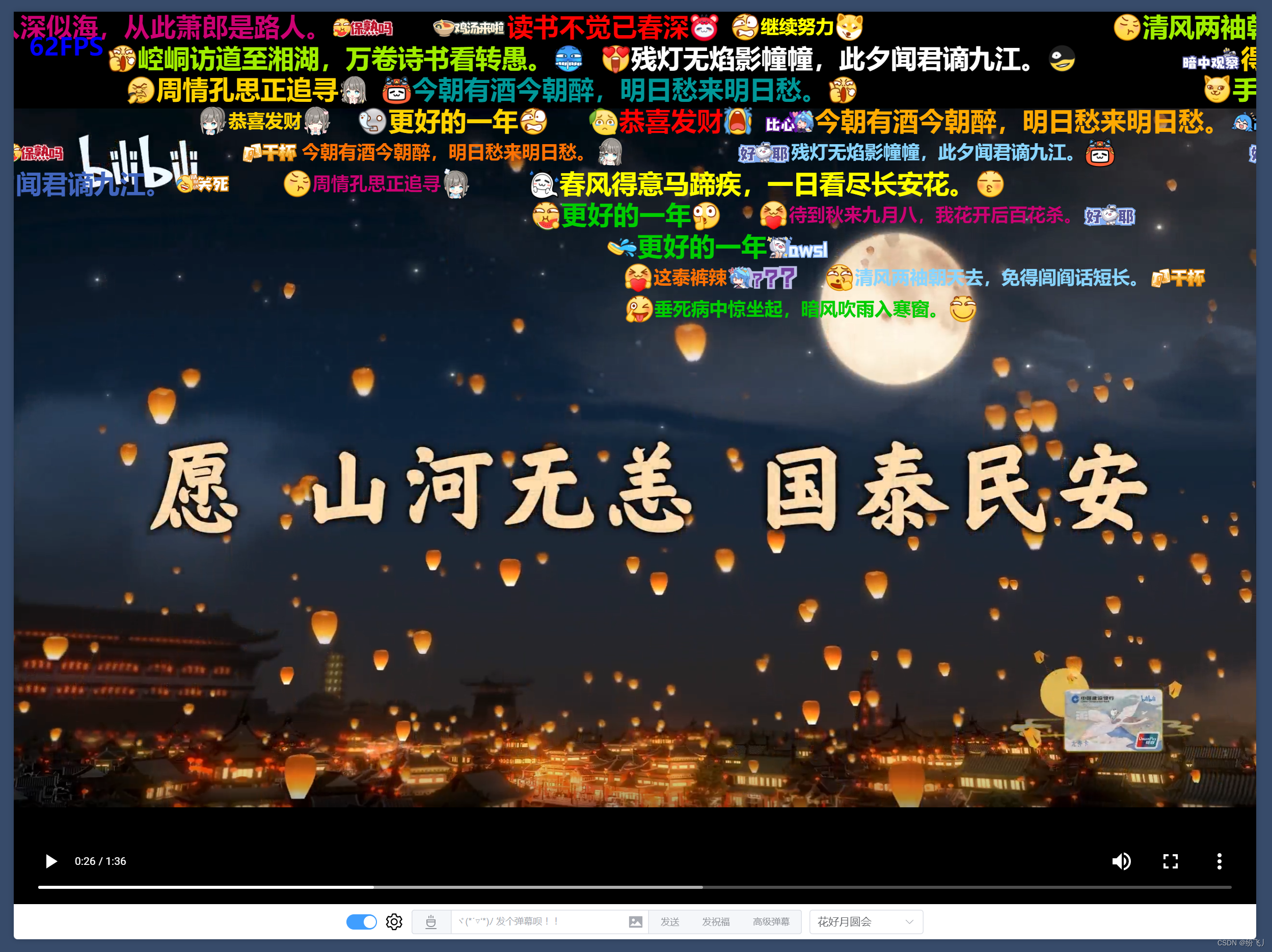
fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。 项目官网地址:https://fly-barrage.netlify.app/ÿ…...

jetcache如果一个主体涉及多个缓存时编辑或者删除时如何同时失效多个缓存
在实际使用过程中,可能会遇到这种情形:一个主体会有多个缓存,比如用户基础信息缓存、用户详情缓存,那么当删除用户信息后就需要同时失效多个缓存中该主体数据,那么jetcache支持这种应用场景么,答案是支持&a…...

uni-app 实现拍照后给照片加水印功能
遇到个需求需要实现,研究了一下后写了个demo 本质上就是把拍完照后的照片放到canvas里,然后加上水印样式然后再重新生成一张图片 代码如下,看注释即可~使用的话记得还是得优化下代码 <template><view class"content"&g…...

【ArcGIS】利用DEM进行水文分析:流向/流量等
利用DEM进行水文分析 ArcGIS实例参考 水文分析通过建立地表水文模型,研究与地表水流相关的各种自然现象,在城市和区域规划、农业及森林、交通道路等许多领域具有广泛的应用。 ArcGIS实例 某流域30m分辨率DEM如下: (1)…...

论文阅读笔记——PathAFL:Path-Coverage Assisted Fuzzing
文章目录 前言PathAFL:Path-Coverage Assisted Fuzzing1、解决的问题和目标2、技术路线2.1、如何识别 h − p a t h h-path h−path?2.2、如何减少 h − p a t h h-path h−path的数量?2.3、哪些h-path将被添加到种子队列?2.4、种…...

C语言中各种运算符用法
C语言中有许多不同的运算符,用于执行各种不同的操作。 以下是C语言中常见的运算符及其用法: 算术运算符: 加法运算符():用于将两个值相加。减法运算符(-):用于将一个值减…...

pythonJax小记(五):python: 使用Jax深度图像(正交投影和透视投影之间的转换)(持续更新,评论区可以补充)
python: 使用Jax深度图像(正交投影和透视投影之间的转换) 前言问题描述1. 透视投影2. 正交投影 直接上代码解释1. compute_projection_parameters 函数a. 参数解释b. 函数计算 2. ortho_to_persp 函数a. 计算投影参数:b. 生成像素坐标网格&am…...

web安全学习笔记【16】——信息打点(6)
信息打点-语言框架&开发组件&FastJson&Shiro&Log4j&SpringBoot等[1] #知识点: 1、业务资产-应用类型分类 2、Web单域名获取-接口查询 3、Web子域名获取-解析枚举 4、Web架构资产-平台指纹识别 ------------------------------------ 1、开源-C…...

145.二叉树的后序遍历
// 定义一个名为Solution的类,用于解决二叉树的后序遍历问题 class Solution { // 定义一个公共方法,输入是一个二叉树的根节点,返回一个包含后序遍历结果的整数列表 public List<Integer> postorderTraversal(TreeNode root) { /…...

ssh远程连接免密码访问
我们在远程登录的时候,经常需要输入密码,密码往往比较复杂,输入比较耗费时间,这种情况下可以使用ssh免密码登录。 一般的教程是需要生成ssh密钥后,然后把密钥复制到server端完成配置,这里提供一个简单的方…...

Vue-Json-Schema-Form: 如何基于模板定制前端页面
本人从事的是工业物联网, 面对工业设备的通讯难题是各大设备都有各自的通讯协议, 如果想要用一款硬件去和所有设备做通讯的话, 就得面对怎么把自己想要采集的配置下发给自己的采集器的问题, 以前都是采用各种模型去尝试构建配置项, 但是因为配置可能会有深层次嵌套, 而且…...

保存Json对象到数据库
文章目录 背景实现方式1. 直接以 Json 对象保存到数据库2. 以 String 类型保存到数据库 背景 项目过程中可能需要保存 Json 对象到数据库中。 实现方式 有两种实现方式,一种是直接保存 Json 对象到数据库,这种方式在创建实体类以及编写 Mapper XML 脚本…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
