vue3 实现 el-pagination页面分页组件的封装以及调用
示例图

一、组件代码
<template><el-config-provider :locale="zhCn"><el-pagination background class="lj-paging" layout="prev, pager, next, jumper" :pager-count="5" :total="total":current-page="pageIndex" :page-size="pageSize"@current-change="changePage" /></el-config-provider>
</template>
<script lang='ts' setup>
import zhCn from 'element-plus/es/locale/lang/zh-cn'
type TProps = {pageIndex: numberpageSize: numbertotal: number
}
const props = withDefaults(defineProps<TProps>(), {})const emit = defineEmits(['onChangePage'])const changePage = (page: number) => {emit('onChangePage', page)
}</script>
<style lang='scss' scoped>
.lj-paging {:deep(button) {border-radius: 50%;margin: 0 4px;width: 40px;height: 40px;i{font-size: 20px !important;}}:deep(.el-pager) {li {width: 40px;height: 40px;line-height: 40px;font-size: 20px;border-radius: 50%;margin: 0 4px;color: #757B92;&.is-active {border: 1px solid #5C7DEE;background: #5C7DEE;box-shadow: 0 0 10px 0#6268FF;color: #ffffff;font-weight: normal;}}}:deep(.el-pagination__jump){font-size: 16px;}:deep(.el-input__inner){font-size: 20px !important;}
}
</style>
二、页面调用
<template><div class="manage-scroll"><div class="manage-list"><div class="manage-item" v-for="(ma,maIndex) in manageList" :key="maIndex"><div class="item-info"><div class="item-title">{{ ma.title }}</div><div class="item-des"><div>日 期:{{ ma.date }}</div><div>上传者:{{ ma.upload }}</div></div></div><div class="item-btn flex"><img :src="dowmIcon" alt=""><span>下载</span></div></div></div></div><div class="search-pagination"><lj-paging :total="datas.total" :pageIndex="datas.PageIndex" :pageSize="datas.PageSize" @on-change-page="onChangePage" /></div>
</template>
<script lang="ts" setup>
import { ref, reactive, onMounted } from 'vue'
import dowmIcon from '@/assets/dowm_icon.png'
import ljPaging from '@/components/common/paging/index.vue'const datas = reactive({PageIndex: 1,PageSize: 20,total: 100,
})
const manageList = ref<any>([{title: '新教师培训—英语场新教师培训—英语场新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'},{title: '新教师培训—英语场', upload: '张龙', date: '2023-08-28 09:25:00'}
])const onChangePage = (page:number) => {datas.PageIndex = page
}</script>
<style lang="scss" scoped>
.search-pagination{width: 100%;display: flex;justify-content: center;
}
</style>
希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
相关文章:

vue3 实现 el-pagination页面分页组件的封装以及调用
示例图 一、组件代码 <template><el-config-provider :locale"zhCn"><el-pagination background class"lj-paging" layout"prev, pager, next, jumper" :pager-count"5" :total"total":current-page"p…...

#FPGA(IRDA)
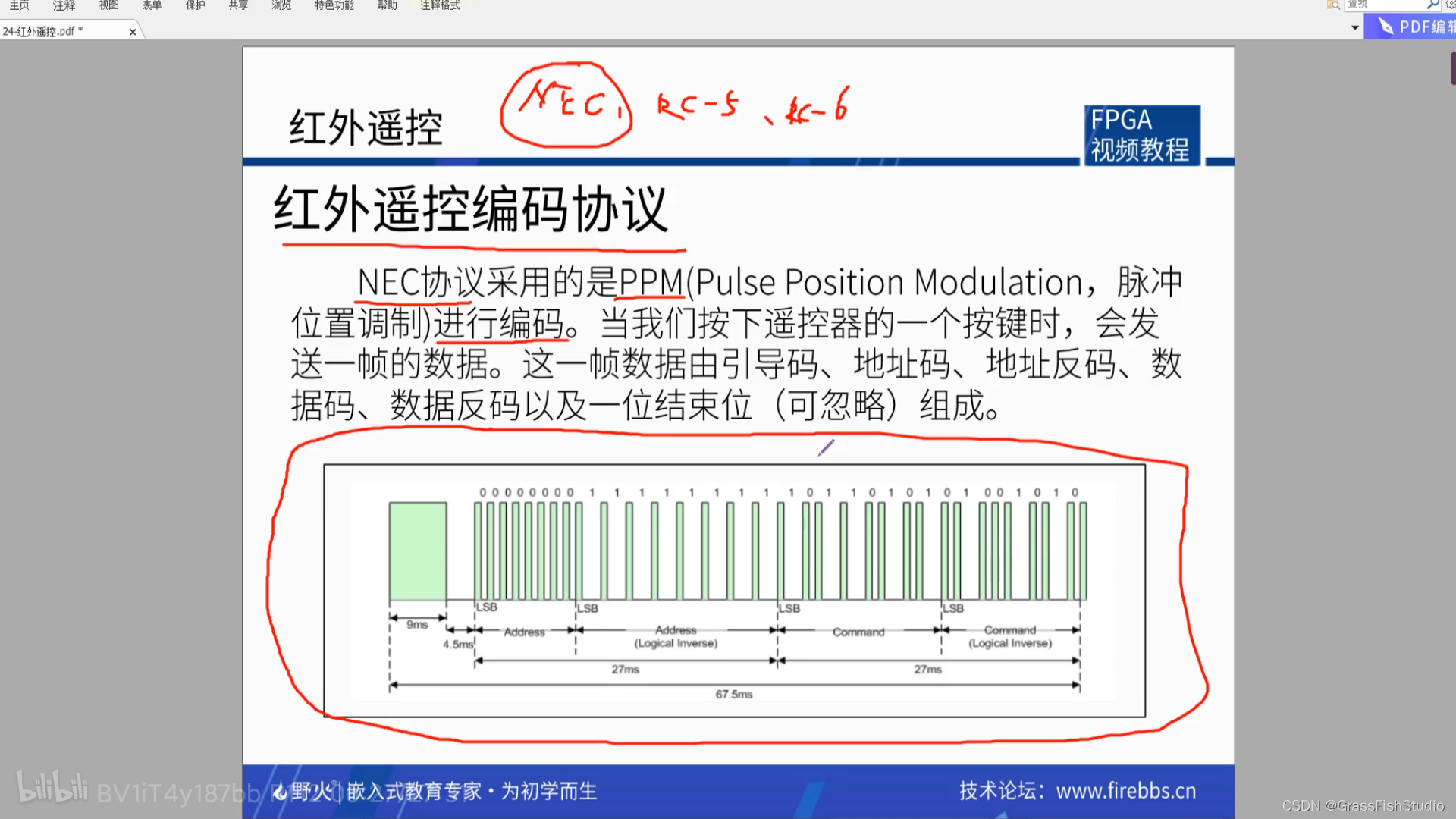
1.IDE:Quartus II 2.设备:Cyclone II EP2C8Q208C8N 3.实验:IRDA(仿真接收一个来自0x57地址的数据0x22 (十进制34)) 4.时序图: 5.步骤 6.代码: irda_receive.v module irda_receive ( input wire…...

Sora—openai最新大模型文字生成视频
这里没办法发视频,发几个图片感受感受吧 OpenAI发布了Sora,一种文字生成视频的技术,从演示看,效果还是相当不错的。 Sora的强大之处在于其能够根据文本描述,生成长达 60秒的视频,其中包含精细复杂的场景…...
介绍(网络电话、ip电话))
VoIP(Voice over Internet Protocol 基于IP的语音传输)介绍(网络电话、ip电话)
文章目录 VoIP(基于IP的语音传输)1. 引言2. VoIP基础2.1 VoIP工作原理2.2 VoIP协议 3. VoIP的优势和挑战3.1 优势3.2 挑战 4. VoIP的应用5. 总结 VoIP(基于IP的语音传输) 1. 引言 VoIP,全称Voice over Internet Prot…...

编程笔记 Golang基础 027 结构体
编程笔记 Golang基础 027 结构体 一、结构体的定义二、结构体的实例化1. 直接初始化2. 使用键值对初始化(即使字段顺序不一致也能正确赋值)3. 部分初始化(未指定的字段会得到它们类型的零值)4. 使用var声明和初始化5. 结构体字面量…...

opencascade15解析导出为step格式
#include "DisplayScene.h" // 包含显示场景的头文件 #include "Viewer.h" // 包含查看器的头文件// OpenCascade 包含 #include <BRepPrimAPI_MakeCylinder.hxx> // 创建圆柱体 #include <BinXCAFDrivers.hxx> // 二进制XCAF驱动程序 #includ…...

【软件设计模式之模板方法模式】
文章目录 前言一、什么是模板方法模式?二、模板方法模式的结构1. 抽象类定义2. 具体实现 三、模板方法模式的应用场景1. 算法重用2. 操作中的固定步骤3. 扩展框架的功能4. 提供回调方法5. 遵循开闭原则 四、模板方法模式的优缺点1. 优点代码复用扩展性好符合开闭原则…...

Spring Boot项目怎么对System.setProperty(key, value)设置的属性进行读取加解密
一、前言 之前我写过一篇文章使用SM4国密加密算法对Spring Boot项目数据库连接信息以及yaml文件配置属性进行加密配置(读取时自动解密),对Spring Boot项目的属性读取时进行加解密,但是没有说明对System.setProperty(key, value)设…...

Linux理解
VMware安装Linux安装 目录 VMware安装Linux安装 1.1 什么是Linux 1.2 为什么要学Linux 1.3 学完Linux能干什么 2.1 主流操作系统 2.2 Linux系统版本 VMware安装Linux安装 1.1 什么是Linux Linux是一套免费使用和自由传播的操作系统。 1.2 为什么要学Linux 1). 企业用人…...

常用芯片学习——YC688语音芯片
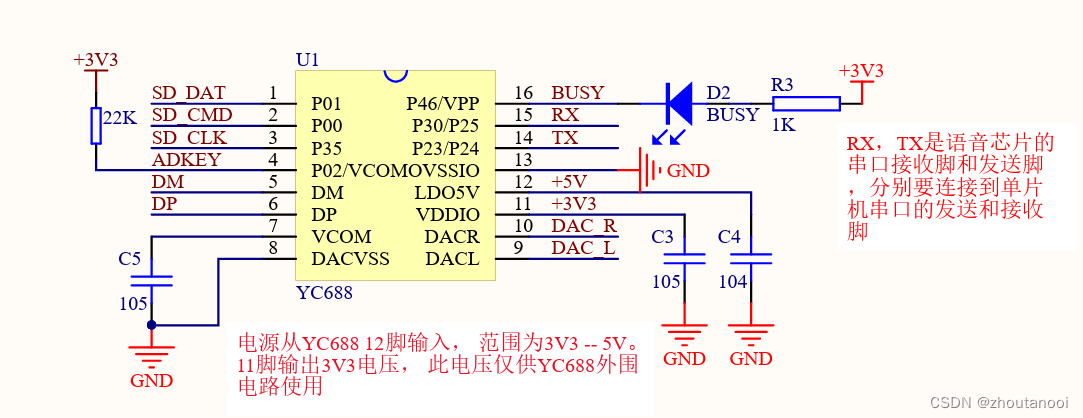
YC688 广州语创公司语音芯片 使用说明 YC688是一款工业级的MP3语音芯片 ,完美的集成了MP3、WAV的硬解码。支持SPI-Flash、TF卡、U盘三种存储设备。可通过电脑直接更新SPI-Flash的内容,无需上位机软件。通过简单的串口指令即可完成三种存储设备的音频插…...

C语言:指针的进阶讲解
目录 1. 二级指针 1.1 二级指针是什么? 1.2 二级指针的作用 2. 一维数组和二维数组的本质 3. 指针数组 4. 数组指针 5. 函数指针 6. typedef的使用 7. 函数指针数组 7.1 转移表 1. 二级指针 如果了解了一级指针,那二级指针也是可以很好的理解…...

基于SSM的车位租赁系统(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的车位租赁系统(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring Spri…...

Java pyhon C C++ R JS 主流语言的区别-03
以下是对这几种语言的数据类型进行简要归纳: Java的数据类型: 基本数据类型:包括整数类型(byte、short、int、long)、浮点数类型(float、double)、字符类型(char)和布尔…...

5 buuctf解题
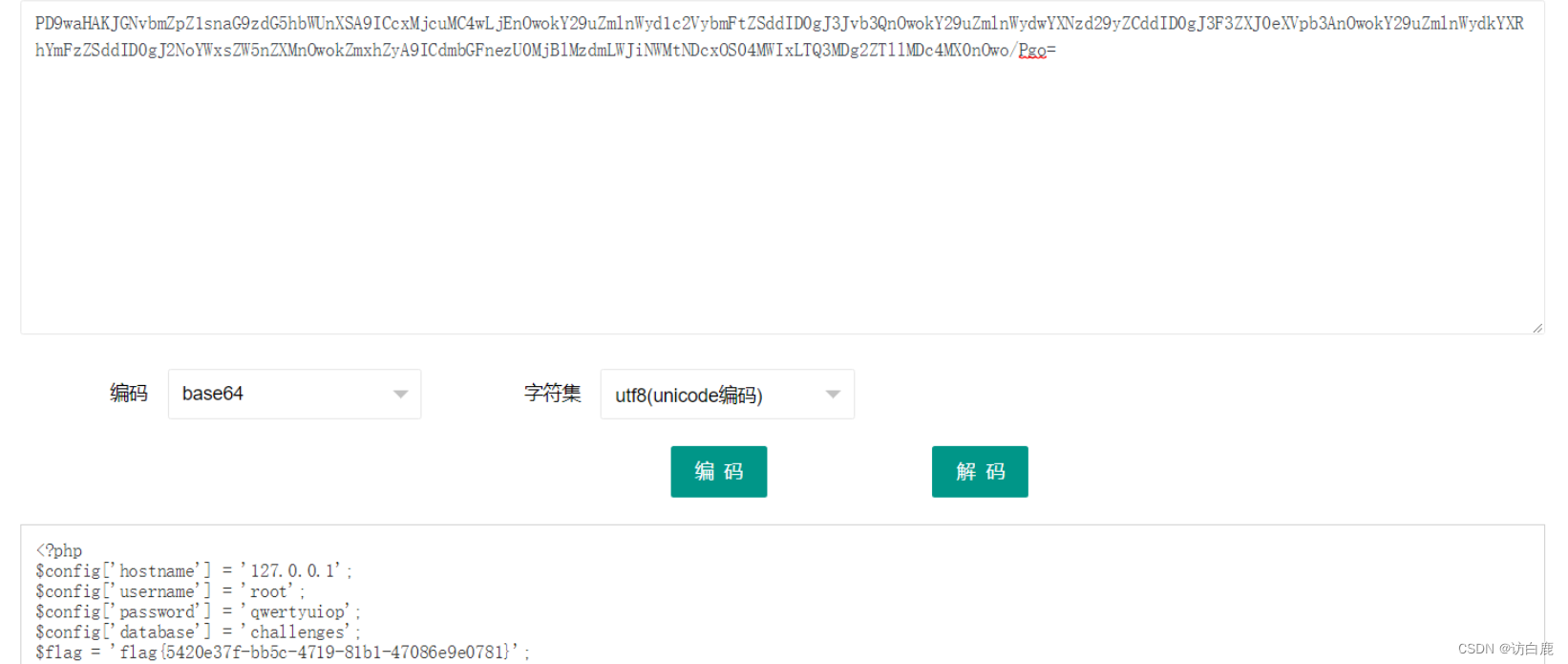
命令执行 [BJDCTF2020]EasySearch1 打开题目 尝试弱口令,发现没有用 扫描一下后台,最后用御剑扫描到了index.php.swp 访问一下得到源码 源码如下 <?phpob_start();function get_hash(){$chars ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstu…...

微服务三十五关
1.微服务有什么好处? 微服务优点很多,但是我们通常说一个东西好肯定会跟另一个东西比较, 通常说微服务好会和单体项目进行比较。以下是微服务相对于单体项目的一些显著好处: 首先,让我们讨论单体项目的一些主要缺点&a…...

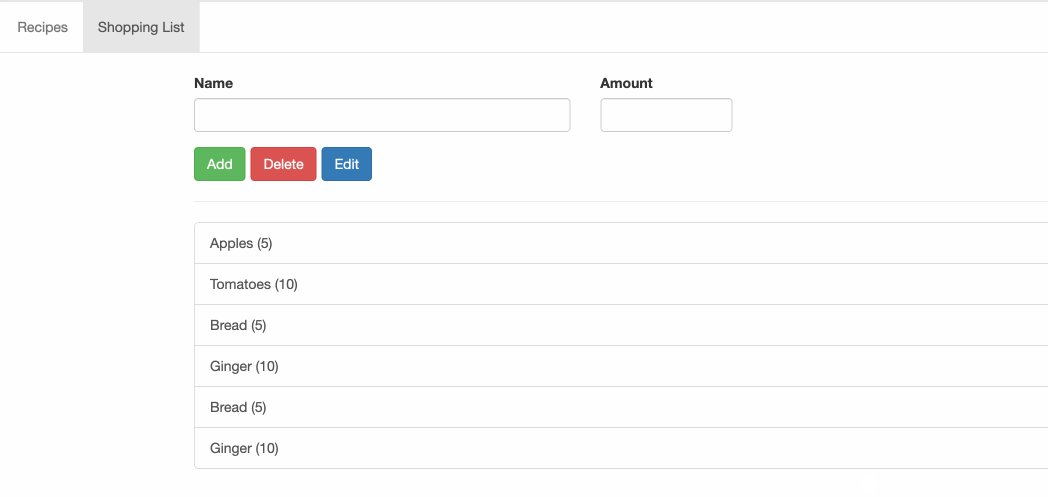
第一个 Angular 项目 - 添加服务
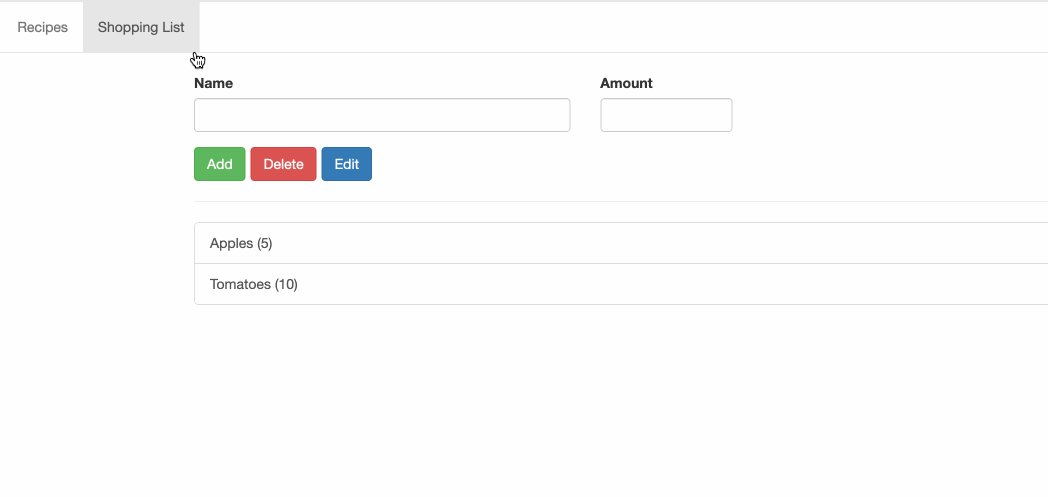
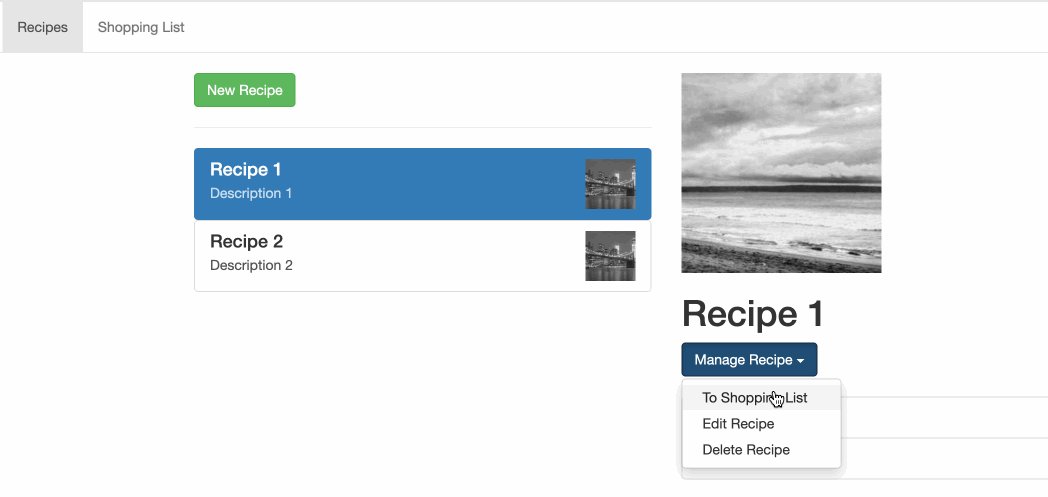
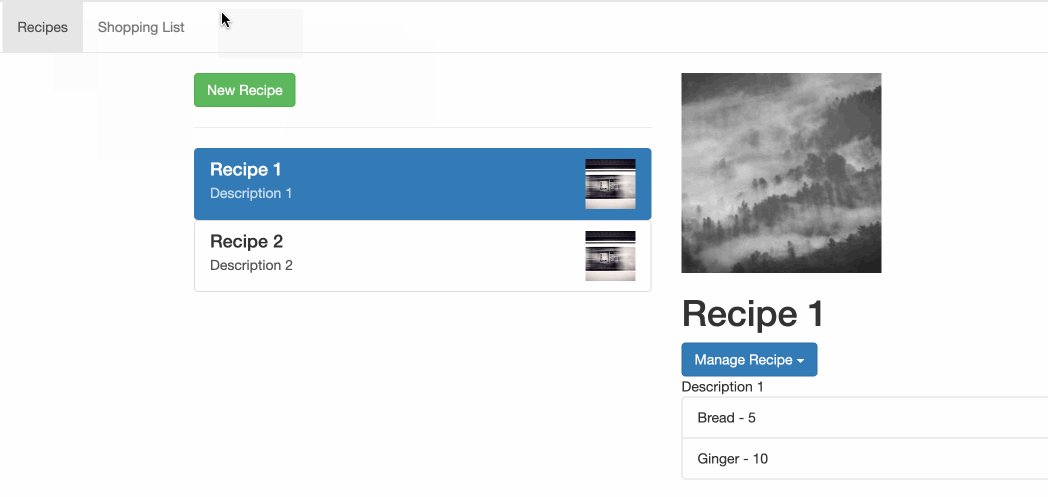
第一个 Angular 项目 - 添加服务 这里主要用到的内容就是 [Angular 基础] - service 服务 提到的 前置项目在 第一个 Angular 项目 - 动态页面 这里查看 想要实现的功能是简化 shopping-list 和 recipe 之间的跨组件交流 回顾一下项目的结构: ❯ tree src/app/…...

红日靶场3
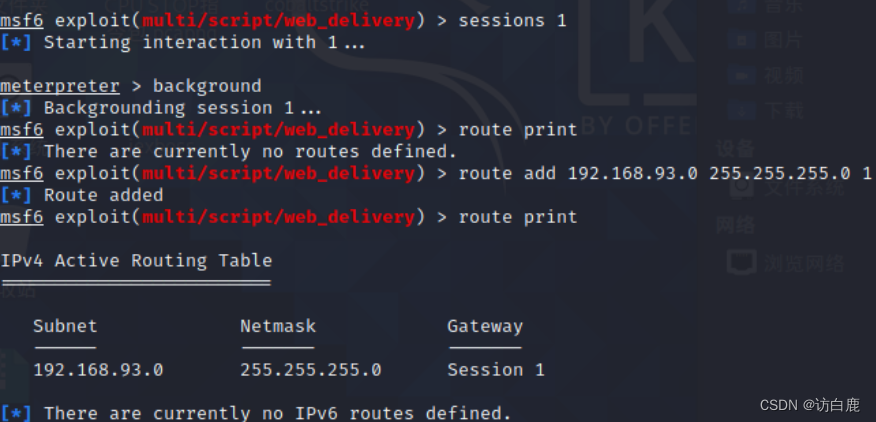
靶场链接:漏洞详情 在虚拟机的网络编辑器中添加两个仅主机网卡 信息搜集 端口扫描 外网机处于网端192.168.1.0/24中,扫描外网IP端口,开放了80 22 3306端口 80端口http服务,可以尝试登录网页 3306端口mysql服务,可…...

B树的介绍
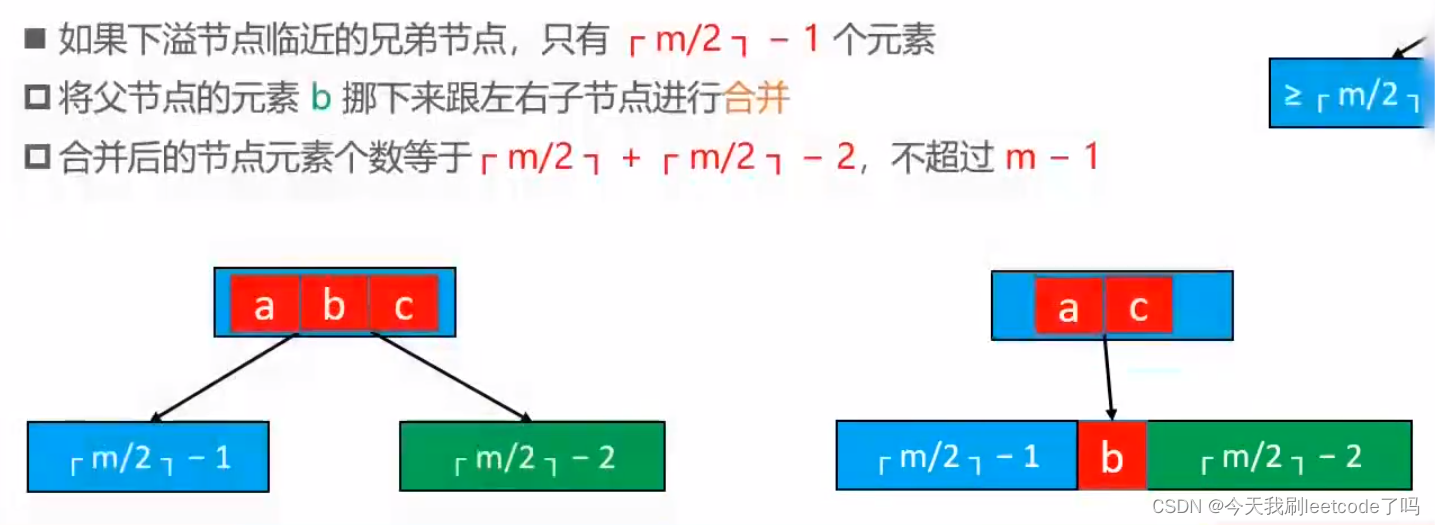
R-B Tree 简介特性B树特性m阶B树的性质(这些性质是B树规定的) B树的搜索B树的添加B树的删除——非叶子结点 简介 R-B Tree又称为Red-Black Tree,红黑树。是一种特殊的二叉查找树,红黑树的每个节点上都有存储为表示结点的颜色&…...
)
《The Art of InnoDB》第二部分|第4章:深入结构-磁盘结构-撕裂的页面(doublewrite buffer)
4.5 撕裂的页面 目录 4.5 撕裂的页面 4.5.1 双写缓冲区的作用 4.5.2 双写缓冲区的结构 4.5.3 双写缓冲区与Redolog的协同工作流程 4.5.2 双写缓冲区写入时机 4.5.3 禁用双写缓冲区 4.5.4 小结 未完待续... 上文我们学习了redo log的结构和其工作原理,它是一个…...

提示工程(Prompt Engineering)、微调(Fine-tuning) 和 嵌入(Embedding)
主要参考资料: 还没搞懂嵌入(Embedding)、微调(Fine-tuning)和提示工程(Prompt Engineering)?: https://blog.csdn.net/DynmicResource/article/details/133638079 B站Up主Nenly同学…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
