移动端适配
是看的b站一个老哥的视频,做的汇总,讲的嘎嘎棒。视频链接:b站链接
视口viewport
- pc端视口就是可视化的窗口,不包含浏览器工具栏
- 但是移动端,不太一样,布局的视口和可见的视口是不太一样的
- 移动端的网页窗口往往比较小,我们希望一个大的网页在移动端可以完成的显示
- 所以在默认情况下,移动端的布局视口是大于视觉视口的

移动端,可以将视口划分为三种情况
- 布局视口(layout viewport)
- 视觉视口(visual layout)
- 理想视口(ideal layout)
布局视口
相对于980px布局的这个视口,称之为布局视图。默认宽度就是980px
首先要把这行代码去掉,不然看不了布局视口
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 浏览器默认的布局视口其实是宽
980px的大盒子,我们只关心宽,因为高可能会很高,还可以滚动

- 浏览器查看移动端,浏览器会等比例的把
980px缩成手机大小。所以你一开始设置的宽高,移动端的时候还是这个宽高,但是给人的感觉却是小了不小
代码验证:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> --><title>Document</title><style>.box {width: 100px;height: 100px;background-color: pink;}</style>
</head><body><div class="box"></div>
</body></html>
pc端效果

移动端效果

布局视口总图解:

但是这种效果,明显不是我们想要的,我们想要的是相对与设备大小,而不是相对于980px
所以我们需要修改布局视口的宽度,以适应我们的需求
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
通过
content来指定布局视口的宽度-
这个属性只针对移动端,对
pc端无效 -
默认宽度一般都
980px,content='width=980px' -
宽度越大,布局视口就越大,同比缩小到移动端上,则元素就看起来越小。反之则越大
-
我们希望布局视口就是根绝设备的宽度来,设备宽度多少,则布局视口宽度就是多少
-
所以就用到了
device-width这个值,它就是设备宽度
-
视觉视口
就是移动端可见区域(屏幕)

理想视口
布局视口的宽,就等于移动设备的宽,就是理想视口。这样我们就能保证,给元素设定多少
px,就是多少px
- 也就是这行代码
<meta name="viewport" content="width=device-width, initial-scale=1.0">
元信息meta,name为viewport时,可以设置的属性
如图

真实移动端开发,会这样写
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0">
移动端适配方案
- 上面的
viewport只是解决了视口问题。但是我们想要根据屏幕大小,让元素能有不同的宽高表现,则就需要适配。常见的适配方案,有以下几种
rem+媒体查询
rem是相对单位,相对于html标签的font-size字体大小。1rem = 1个html的字号大小
- 核心就是用媒体查询,根绝屏幕大小给html设置不同的
font-size字号大小,然后元素只需要给rem即可
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0"><title>Document</title><style>@media only screen and (min-width: 320px) {html {font-size: 14px;}}@media only screen and (min-width: 480px) {html {font-size: 16px;}}@media only screen and (min-width: 540px) {html {font-size: 17px;}}@media only screen and (min-width: 640px) {html {font-size: 18px;}}@media only screen and (min-width: 720px) {html {font-size: 19px;}}@media only screen and (min-width: 750px) {html {font-size: 20px;}}* {padding: 0;margin: 0;}.app {width: 100%;height: 100%;}.box {display: flex;justify-content: space-between;}.box .left {width: 10rem;height: 10rem;background-color: pink;}.box .right {width: 10rem;height: 10rem;background-color: pink;}</style>
</head><body><div class="app"><div class="box"><div class="left">1</div><div class="right">2</div></div></div>
</body></html>
推荐一个好用的插件,可以直接把px转换为对应的rem或vw

- 点击设置图标,进入设置页面

在设置页面进行rem设置

- 如果给的是设计图是
375的,这里就填37.5。如果是750,就写75
rem+flexible.js
- 实时监听屏幕尺寸,然后根绝屏幕尺寸来动态的设置html字号的大小
简写版的,理解flexible用,真实开发千万别用这个
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0"><title>Document</title><script>// 获取html元素const htmlEl = document.documentElement// 动态根据屏幕设置html字号大小function setRemUtil() {// 获取屏幕宽度let screenWidth = htmlEl.clientWidth// html元素的字号大小let htmlFontSize = screenWidth / 15console.log(htmlFontSize)// 设置给html字号htmlEl.style.fontSize = htmlFontSize + 'px'}// 进来的时候就调用一下,如果不调用,就会按16px走setRemUtil()// 监听屏幕尺寸变化window.addEventListener('resize', setRemUtil)</script><style>* {padding: 0;margin: 0;}.app {width: 100%;height: 100%;}.box {display: flex;justify-content: space-between;}.box .left {width: 5rem;height: 5rem;background-color: pink;}.box .right {width: 5rem;height: 5rem;background-color: pink;}</style>
</head><body><div class="app"><div class="box"><div class="left">1</div><div class="right">2</div></div></div>
</body></html>
完整版
flexible.js
;(function flexible(window, document) {var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize() {if (document.body) {document.body.style.fontSize = 12 * dpr + 'px'} else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize()// set 1rem = viewWidth / 15function setRemUnit() {var rem = docEl.clientWidth / 15docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
})(window, document)
xxx.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0,maximum-scale=1.0"><title>Document</title><script src="./flexible.js"></script><style>* {padding: 0;margin: 0;}.app {width: 100%;height: 100%;}.box {display: flex;justify-content: space-between;}.box .left {width: 5rem;height: 5rem;background-color: pink;}.box .right {width: 5rem;height: 5rem;background-color: pink;}</style>
</head><body><div class="app"><div class="box"><div class="left">1</div><div class="right">2</div></div></div>
</body></html>
vw/vh(推荐)
vw就是把视口(屏幕)100等分,1vw = 1等份。vh同理。例如375的屏幕,1vw就是3.75px,到420的屏幕,1vw就是4.2px
可以使用上面的插件进行转换

- 图线标注的地方,如果给的设计图是
375的我们这里就写375。如果是750,就写750
然后我们就可以使用插件进行转换了

相关文章:

移动端适配
是看的b站一个老哥的视频,做的汇总,讲的嘎嘎棒。视频链接:b站链接 视口viewport pc端视口就是可视化的窗口,不包含浏览器工具栏但是移动端,不太一样,布局的视口和可见的视口是不太一样的 移动端的网页…...

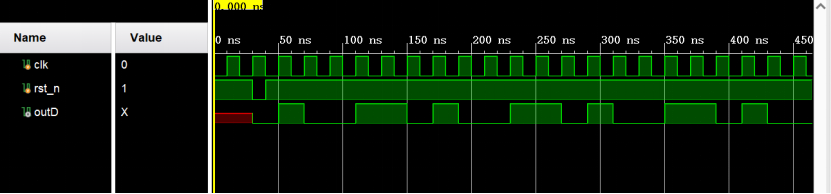
【FPGA】Verilog:时序电路应用 | 序列发生器 | 序列检测器
前言:本章内容主要是演示Vivado下利用Verilog语言进行电路设计、仿真、综合和下载 示例:序列发生器与序列检测器 功能特性: 采用 Xilinx Artix-7 XC7A35T芯片 配置方式:USB-JTAG/SPI Flash 高达100MHz 的内部时钟速度 存储器…...

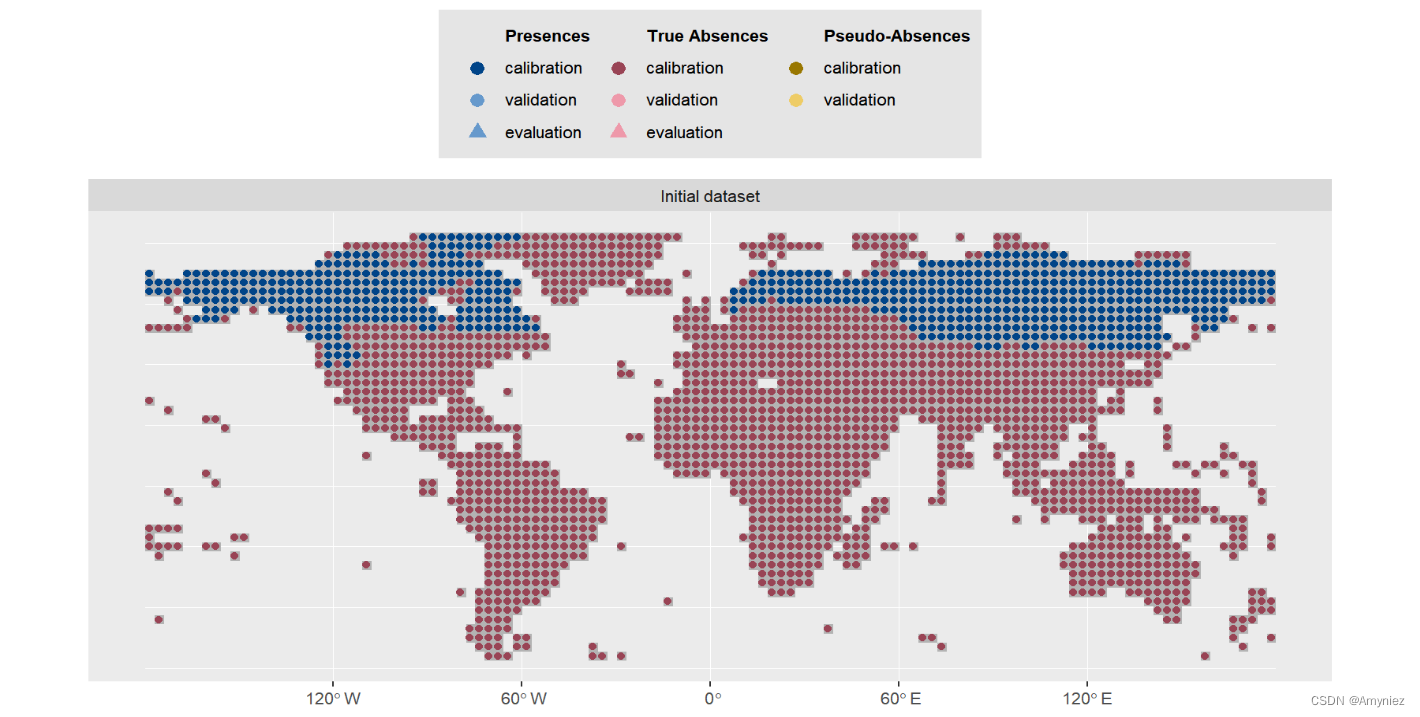
Biomod2 (下):物种分布模型建模
这里写目录标题1.给出一个线性回归模型并求出因子贡献度2.biomod22.1 pseudo-absences:伪不存在点(PA)2.1.1 random2.2.2 disk2.2.3 user.defined method3.使用网格划分区域3.1 计算质心4. 完整案例1.给出一个线性回归模型并求出因子贡献度 ##---------…...

Linux性能学习(2.2):内存_进程线程内存分配机制探究
文章目录1 进程内存分配探究1.1 代码1.2 试验过程2 线程内存分配探究2.1 代码2.2 试验过程3 总结参考资料:1. 嵌入式软件开发杂谈(3):Linux下内存与虚拟内存2. 嵌入式软件开发杂谈(1):Linux下最…...

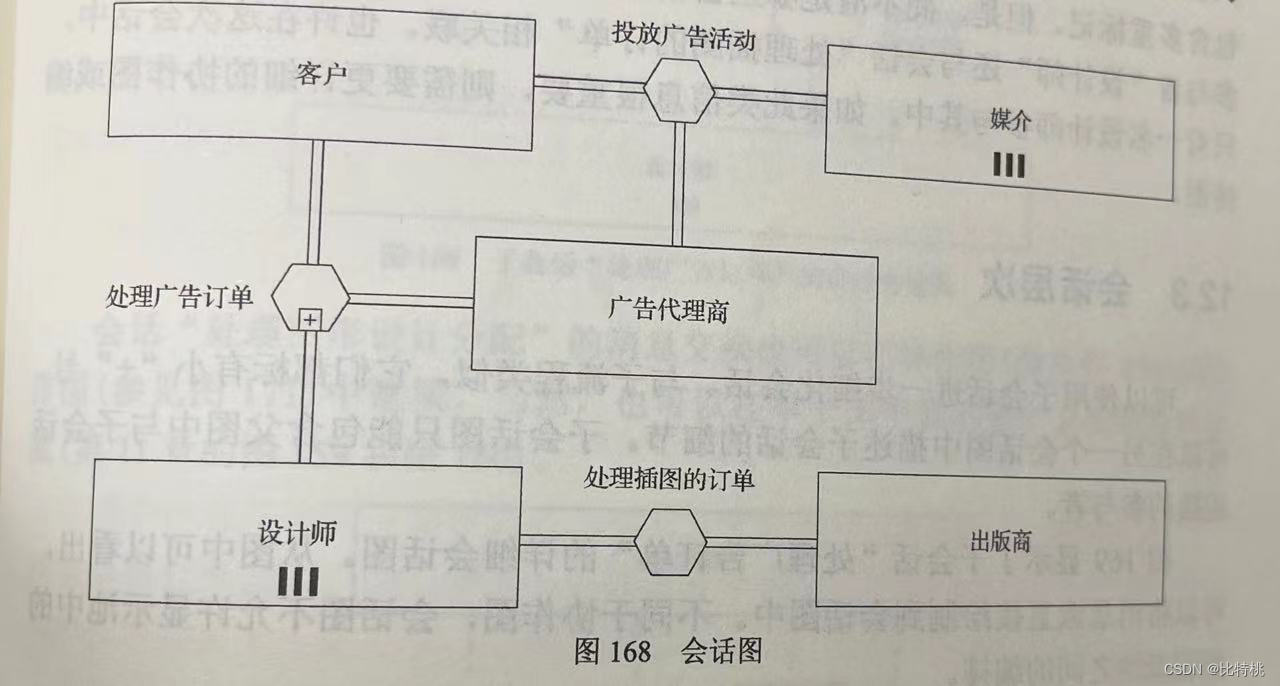
BPMN2.0规范及流程引擎选型方案
BPMN2.0规范及流程引擎选型方案一、基本概念二、BPMN意义三、主要元素3.1 活动任务子流程调用活动事件子流程事务3.2 网关排他网关包容网关并行网关事件网关3.3 事件开始事件结束事件中间事件3.4 辅助泳道图注释与组数据存储四、图类型4.1 编排图4.2 会话图五、技术选型5.1 前端…...

VMware虚拟机安装Linux教程
前言 本文小新为大家带来 VMware虚拟机安装Linux教程 ,后边将为大家分享Linux系统的相关知识与操作,在此之前的第一步我们需要在我们的电脑上搭建好一个Linux系统的环境,本文的具体内容包括VMware虚拟机软件安装与Linux系统安装~ 不积跬步&a…...

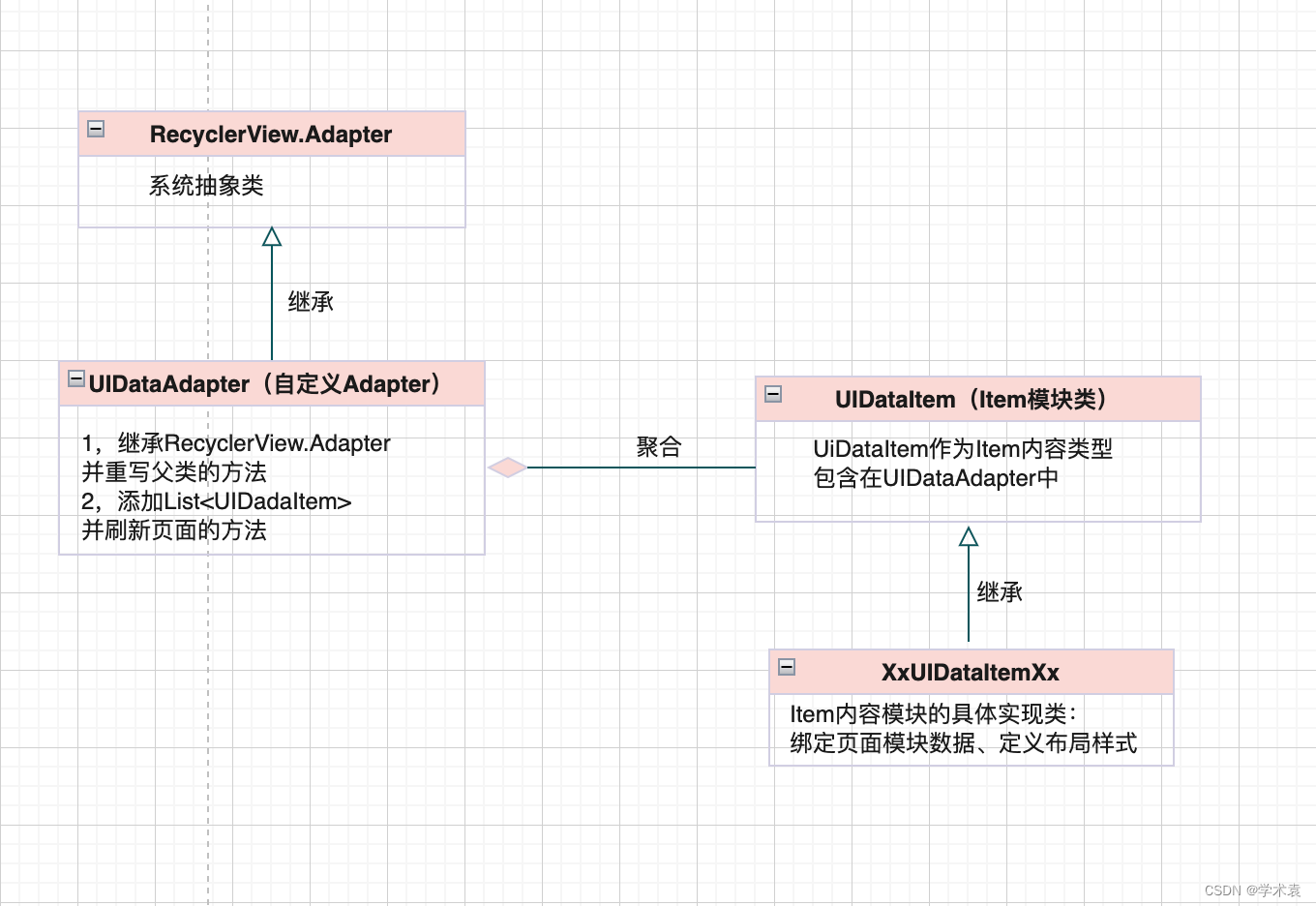
多人协作|RecyclerView列表模块新架构设计
多人协作|RecyclerView列表模块新架构设计多人协作设计图新架构设计与实现设计背景与新需求新架构设计多人协作设计图 根据产品设计,将首页列表即将展示内容区域,以模块划分成多个。令团队开发成员分别承接不同模块进行开发,且互不影响任务开…...
 整合配置文件 @Value、ConfigurationProperties)
SpringBoot (六) 整合配置文件 @Value、ConfigurationProperties
哈喽,大家好,我是有勇气的牛排(全网同名)🐮🐮🐮 有问题的小伙伴欢迎在文末评论,点赞、收藏是对我最大的支持!!!。 1 使用 Value 注解 /** Auth…...

docker 入门篇
docker为什么会出现? 一款产品:开发---->运维,两套环境!应用环境,应用配置! 常见问题:我的电脑可以运行,版本更新,导致服务不可用。 环境配置十分的麻烦,…...

MapReduce的shuffle过程详解
shuffle流程概括 因为频繁的磁盘I/O操作会严重的降低效率,因此“中间结果”不会立马写入磁盘,而是优先存储到Map节点的“环形内存缓冲区”,在写入的过程中进行分区(partition),也就是对于每个键值对来说&a…...

【软件使用】MarkText下载安装与汉化设置 (markdown快捷键收藏)
一、安装与汉化 对版本没要求的可以直接选择 3、免安装的汉化包 1、下载安装MarkText MaxText win64 https://github.com/marktext/marktext/releases/download/v0.17.1/marktext-setup.exe 使用迅雷可以快速下载 2. 配置中文语言包 中文包下载地址:GitHub - chi…...

LeetCode笔记:Biweekly Contest 99
LeetCode笔记:Biweekly Contest 99 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 1. 解题思路2. 代码实现 比赛链接:https://leetcode.com/contest/biweekly-contest-99 1. 题目一…...

初探富文本之CRDT协同实例
初探富文本之CRDT协同实例 在前边初探富文本之CRDT协同算法一文中我们探讨了为什么需要协同、分布式的最终一致性理论、偏序集与半格的概念、为什么需要有偏序关系、如何通过数据结构避免冲突、分布式系统如何进行同步调度等等,这些属于完成协同所需要了解的基础知…...

团队死气沉沉?10种玩法激活你的项目团队拥有超强凝聚力
作为项目经理和PMO,以及管理者最头疼的是团队的氛围和凝聚力,经常会发现团队死气沉沉,默不作声,你想尽办法也不能激活团队,也很难凝聚团队。这样的项目团队你很难带领大家去打胜仗,攻克堡垒。但是如何才能避…...

Spring三级缓存核心思想
spring在启动时候,会创建bean,并给bean填充属性,这事会使用到三级缓存 private final Map<String, Object> singletonObjects new ConcurrentHashMap<>(256); //一级缓存private final Map<String, Object> earlySingleto…...

深度学习算法训练和部署流程介绍--让初学者一篇文章彻底理解算法训练和部署流程
目录 1 什么是深度学习算法 2 算法训练 2.1 训练的原理 2.2 名词解释 3 算法C部署 3.1 嵌入式终端板子部署 3.3.1 tpu npu推理 3.3.2 cpu推理 3.2 服务器部署 3.2.1 智能推理 3.2.2 CPU推理 1 什么是深度学习算法 这里不去写复杂的概念,就用通俗的话说…...

计算机网络整理
TCP与UDP 介绍 HTTP:(HyperText Transport Protocol)是超文本传输协议的缩写,它用于传送WWW方式的数据,关于HTTP协议的详细内容请参考RFC2616。HTTP协议采用了请求/响应模型。 TCP:(Transmission Contro…...

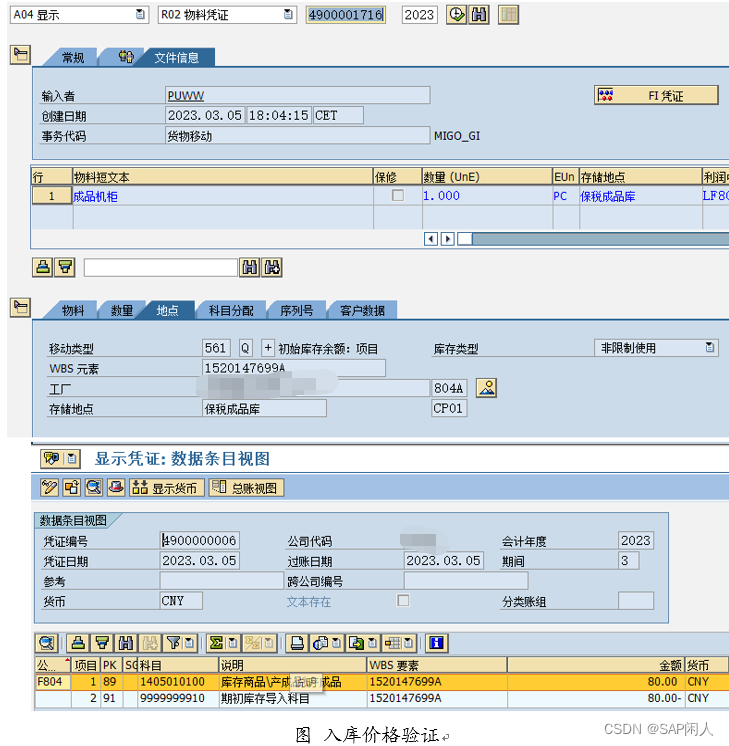
闲人闲谈PS之三十八——混合制生产下WBS-BOM价格发布增强
惯例闲话:最近中《三体》的毒很深,可能是电视剧版确实给闲人这种原著粉带来太多的感动,又一次引发了怀旧的热潮,《我的三体-罗辑传》是每天睡前必刷的视频,结尾BGM太燃了。闲人对其中一句台词感触很深——人类不感谢罗…...

Java 根类 Object
java.lang.Object 是 Java 类层次结构中的根类,所有类都直接或间接实现了此类的方法。 Object API 源码 package java.lang;public class Object {private static native void registerNatives();static {registerNatives();}public final native Class<?>…...

04_Apache Pulsar的可视化监控管理、Apache Pulsar的可视化监控部署
1.4.Apache Pulsar的可视化监控管理 1.4.1.Apache Pulsar的可视化监控部署 1.4.Apache Pulsar的可视化监控管理 1.4.1.Apache Pulsar的可视化监控部署 第一步:下载Pulsar-Manager https://archive.apache.org/dist/pulsar/pulsar-manager/pulsar-manager-0.2.0/…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
