react + Typescript 中 react有多少内置的类型 分别是什么
react + Typescript 中 react有多少内置的类型 分别是什么
React 和 TypeScript 结合使用时,React 提供了一系列的内置类型(也称为类型定义或类型别名)来帮助你在 TypeScript 中编写类型安全的代码。这些类型定义涵盖了 React 的各个方面,从组件类和函数组件到组件属性(props)、状态(state)和事件处理等。
以下是一些常用的 React 内置类型:
-
ReactNode: 用于描述可以被渲染的内容,比如 JSX 表达式、字符串、数字、或者是这些类型的数组等。 -
ReactElement: 通常由 JSX 表达式返回的类型,代表了虚拟 DOM 元素。 -
ReactComponentElement: 特定于类组件或函数组件的元素。 -
ReactFragment: 用于描述一组可以被渲染的子元素,不需要额外的父节点。 -
ReactPortal: 用于将子节点渲染到不同 DOM 子树的类型。 -
RefObject: 用于描述通过React.createRef创建的 ref 对象。 -
MutableRefObject: 用于描述通过useRef创建的可变 ref 对象。 -
ReactElement: 代表 React 元素,是由React.createElement()返回的类型。 -
ComponentType<P>: 用于描述一个接受泛型参数P的类组件或函数组件。 -
FunctionComponent<P>或FC<P>: 用于描述一个接受泛型参数P的函数组件。 -
ClassComponent<P, S>: 用于描述一个接受泛型参数P和S的类组件。 -
ReactChild|ReactChildren: 用于描述可以作为子元素的类型。 -
ReactEventHandler: 用于描述事件处理函数的类型。 -
SyntheticEvent: 用于描述 React 封装的合成事件对象。 -
ChangeEvent,MouseEvent,KeyboardEvent等: 表示特定类型的合成事件。 -
PropsWithChildren<P>: 用于描述一个组件的属性P,并且这个组件可以有子元素。 -
PropsWithRef<P>: 用于描述一个组件的属性P,并且这个组件可以接受 ref。 -
Context<T>: 用于描述 React 上下文对象的类型。 -
Provider<T>和Consumer<T>: 用于描述 React 上下文的提供者和消费者组件。 -
ReactLazy: 用于描述通过React.lazy创建的懒加载组件。 -
ReactMemo: 用于描述通过React.memo创建的记忆化组件。
这些类型定义是通过 React 的 TypeScript 类型定义文件(通常是 @types/react 包)提供的,是开发 TypeScript 项目时使用 React 的基础。随着 React 的版本更新,可能会引入新的类型或弃用旧的类型,因此建议查看具体版本的类型定义文件或官方文档以获取最新的信息。
相关文章:

react + Typescript 中 react有多少内置的类型 分别是什么
react Typescript 中 react有多少内置的类型 分别是什么 React 和 TypeScript 结合使用时,React 提供了一系列的内置类型(也称为类型定义或类型别名)来帮助你在 TypeScript 中编写类型安全的代码。这些类型定义涵盖了 React 的各个方面&…...

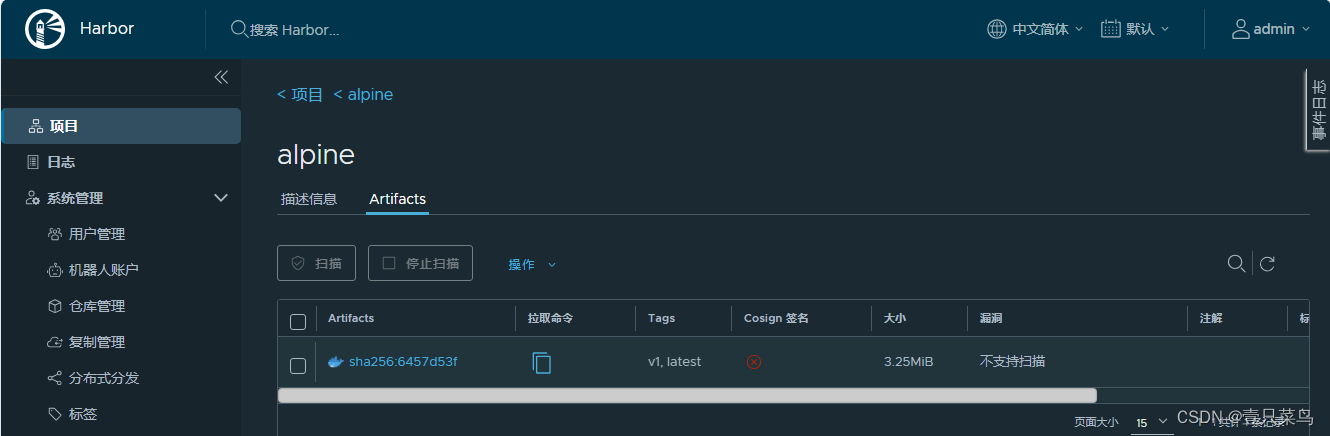
harbor(docker仓库)仓库部署 - 高可用
harbor(docker仓库)仓库部署 - 高可用 1. harbor高可用1.1 方案说明1. 双主复制2. 多harbor实例共享后端存储 1.2 部署高可用(多harbor实例共享后端存储)1. 服务器划分2. 安装harbor(先部署一套Harbor,用于…...

题目 1262: 邮局选址问题
题目描述: 在一个按照东西和南北方向划分成规整街区的城市里,n个居民点散乱地分布在不同的街区中。用x 坐标表示东西向,用y坐标表示南北向。各居民点的位置可以由坐标(x,y)表示。街区中任意2 点(x1,y1)和(x2,y2)之间的距离可以用数值|x1-x2||y1-y2|度量…...

内核内存回收关键隐藏变量之page引用计数
在分析内核内存回收源码时,page引用计数并不显眼,但是page引用计数对page的内存回收至关重要。本文基于linux-4.18.0-240版本内核源码,总结下文件页page的引用计数的相关细节。首先是get_page()和put_page()函数,分别令page引用计…...

数据结构---链表的基本操作
头插法遍历链表尾插法头删法尾删法按位置插入数据按位置删除数据直接插入排序 链表翻转快慢指针 linklist.c #include <stdio.h> #include <stdlib.h> #include "./linklist.h"linklist* create_linklist(void) {linklist* head (linklist*)malloc(siz…...

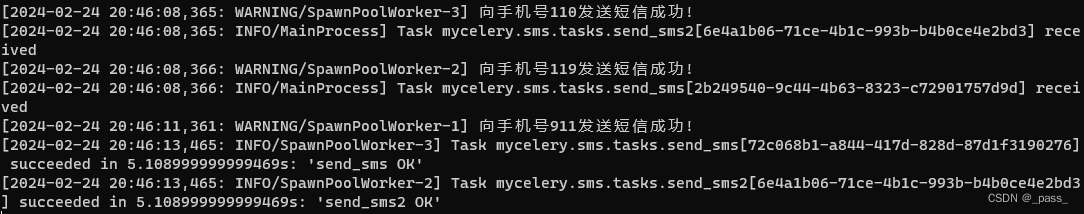
异步框架Celery在Django中的运用
参考博客:https://www.cnblogs.com/pyedu/p/12461819.html 参考视频:01 celery的工作机制_哔哩哔哩_bilibili 定义:简单灵活、处理大量消息的分布式系统,专注于实时处理异步队列,支持任务调度 主要架构: …...

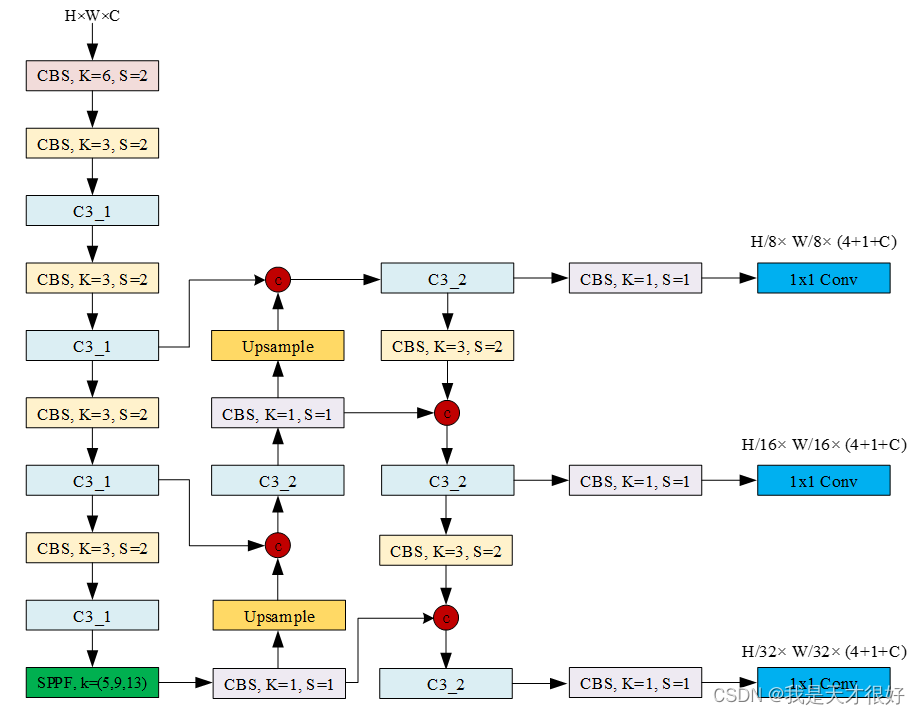
YOLOv5代码解读[02] models/yolov5l.yaml文件解析
文章目录 YOLOv5代码解读[02] models/yolov5l.yaml文件解析yolov5l.yaml文件检测头1--->耦合头检测头2--->解耦头检测头3--->ASFF检测头Model类解析parse_model函数 YOLOv5代码解读[02] models/yolov5l.yaml文件解析 yolov5l.yaml文件 # YOLOv5 🚀 by Ult…...

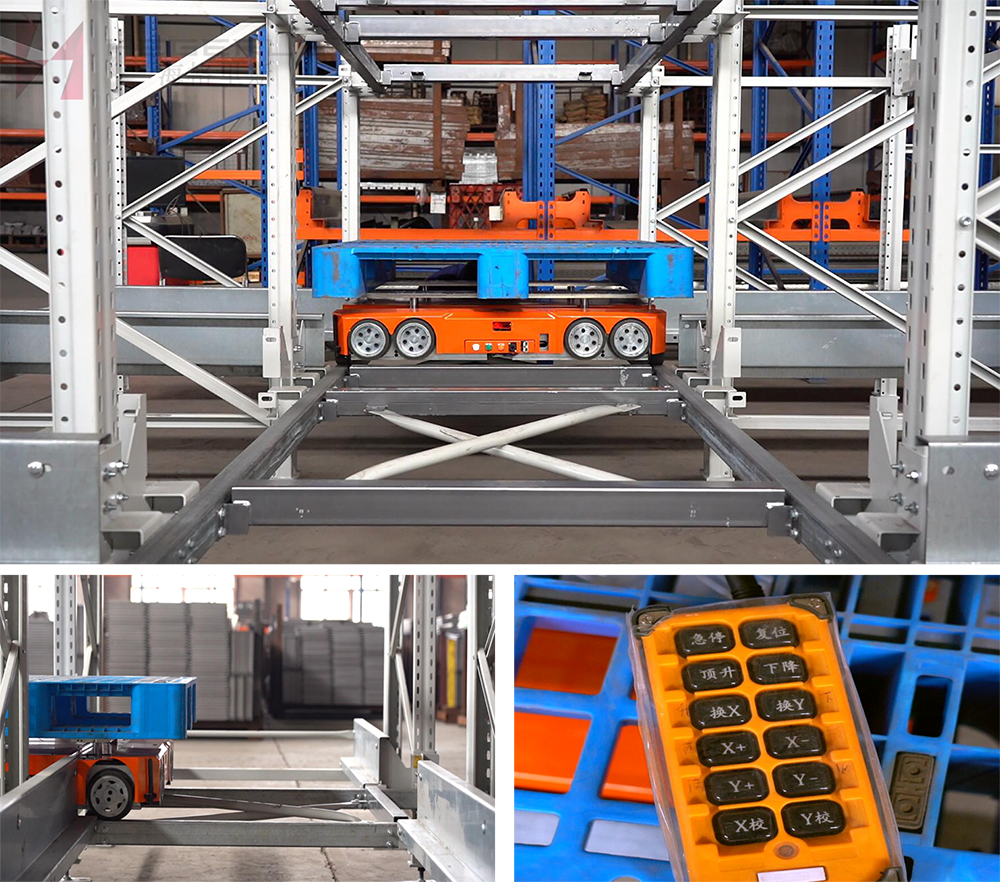
智能搬运机器人|海格里斯将如何持续推进工业和物流的智能化升级与发展?
存取、搬运、分拣是物流行业中的通用功能,但具体到每个行业又十分不同,例如:新能源电池领域,它所搬运的东西是电池,50KG~200KG;快递行业领域,所要处理的物料是那种扁平件和信封等等,…...

linux之前后端项目部署与发布
目录 前言 简介 一、安装Nginx 二、后端部署 2.1多个tomcat负载均衡 2.2 负载均衡 2.3 后端项目部署 三、前端部署 1.解压前端 2.Nginx配置文件修改 3.IP域名映射 4.重启Nginx服务 前言 上篇博主已经讲解过了单机项目的部署linux之JAVA环境配置JDK&Tomcat&a…...

Python 高级语法:一切皆对象
1 “一切皆对象”是一种核心设计哲学 在编程领域,特别是面向对象编程(OOP)中,“一切皆对象”是一种核心设计哲学。这种哲学主张,无论是数据、函数、还是更复杂的结构,都可以被视为对象,并赋予…...

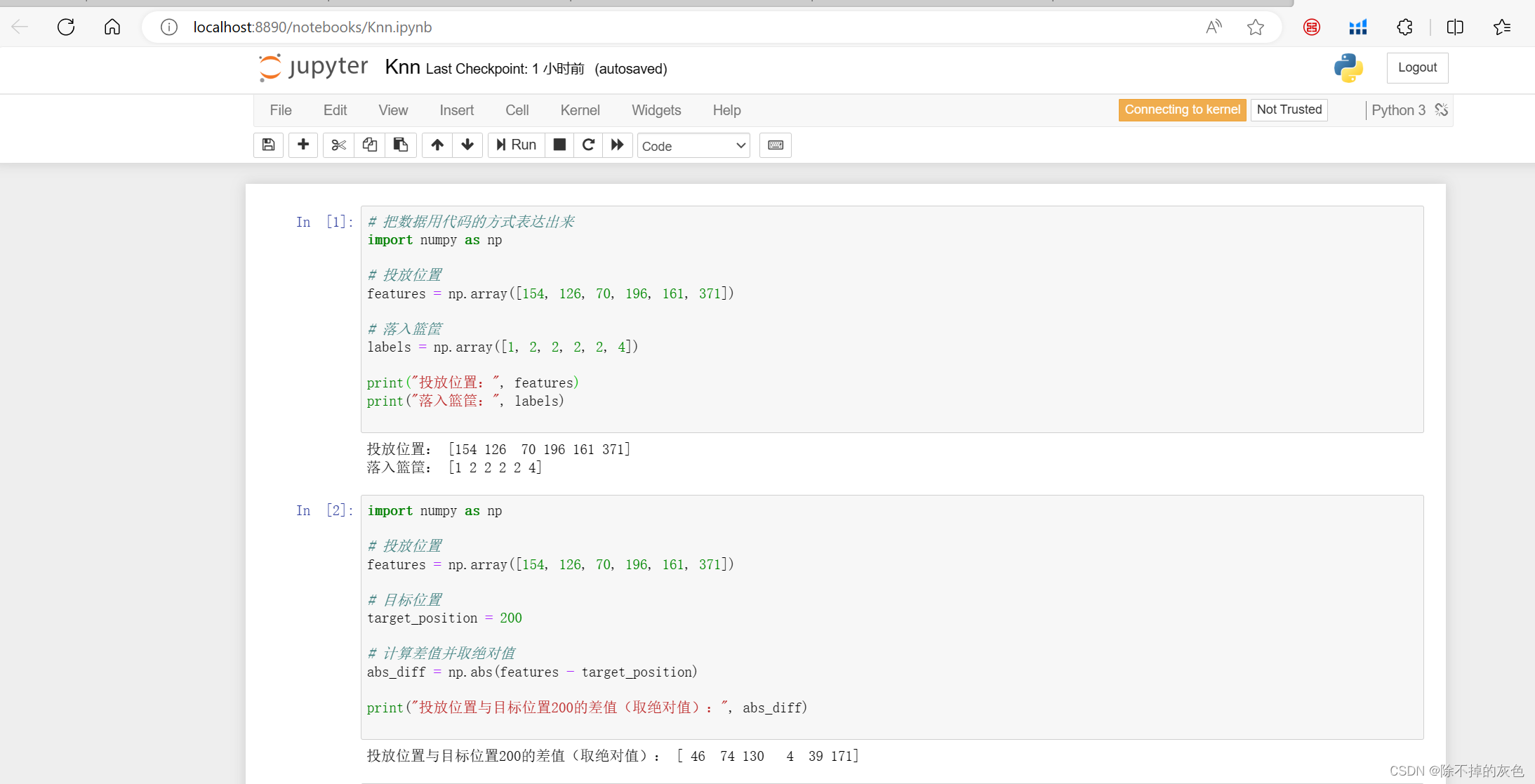
python jupyter notebook打开页面方便使用
如果没安装jupyter, 请安装: pip install jupyter notebook 运行jupyter notebook jupyter-notebook...

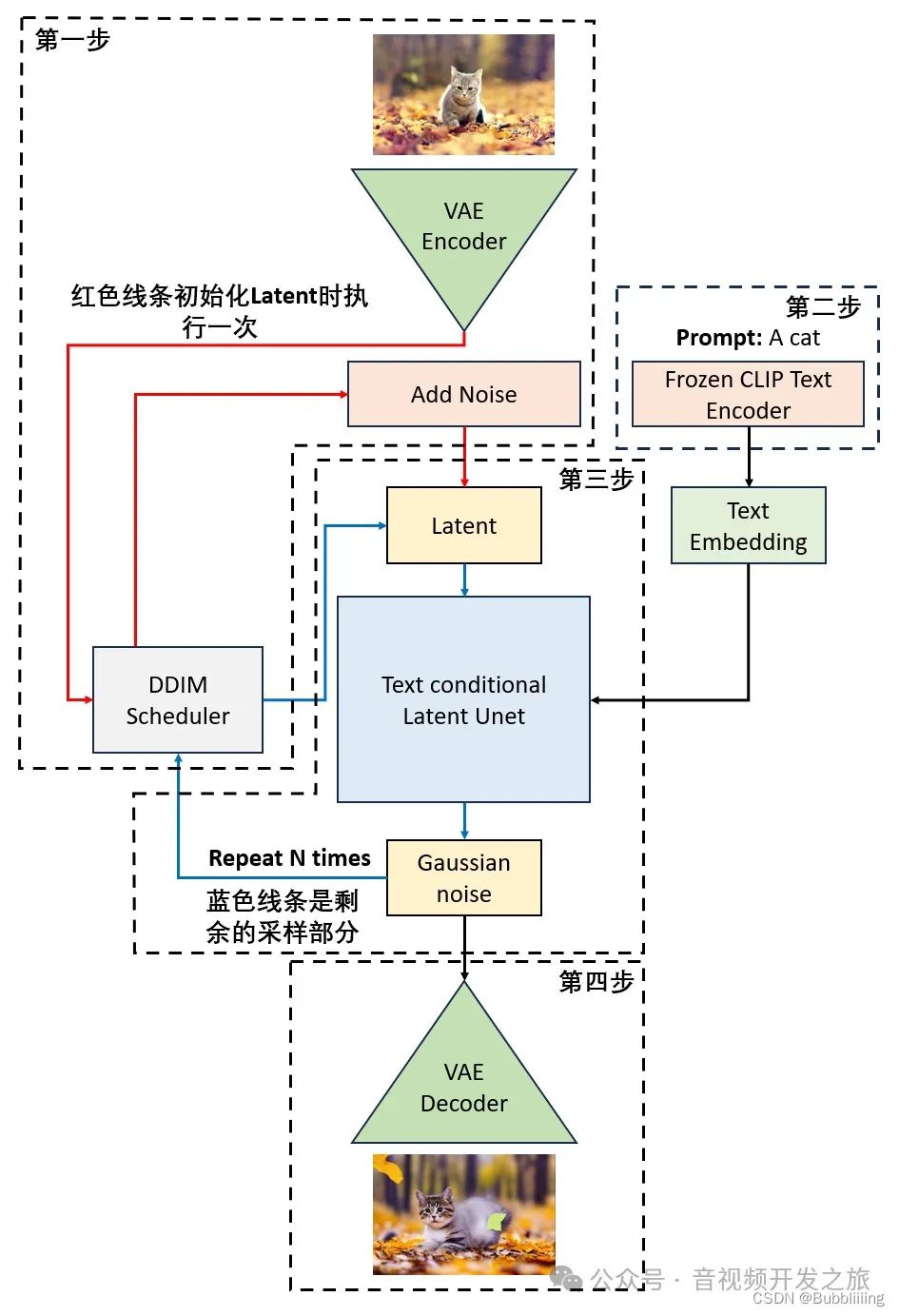
音视频开发之旅(69)-SD图生图
目录 1. 效果展示 2. ControlNet介绍 3. 图生图流程浅析 4. SDWebui图生图代码流程 5. 参考资料 一、效果展示 图生图的应用场景非常多,比较典型的应用场景有风格转化(真人与二次元)、线稿上色、换装和对图片进行扩图等,下面…...
)
數據集成平台:datax將hive數據步到mysql(全部列和指定列)
數據集成平台:datax將hive數據步到mysql(全部列和指定列) 1.py腳本 傳入參數: target_database:數據庫 target_table:表 target_columns:列 target_positions:hive列的下標&#x…...

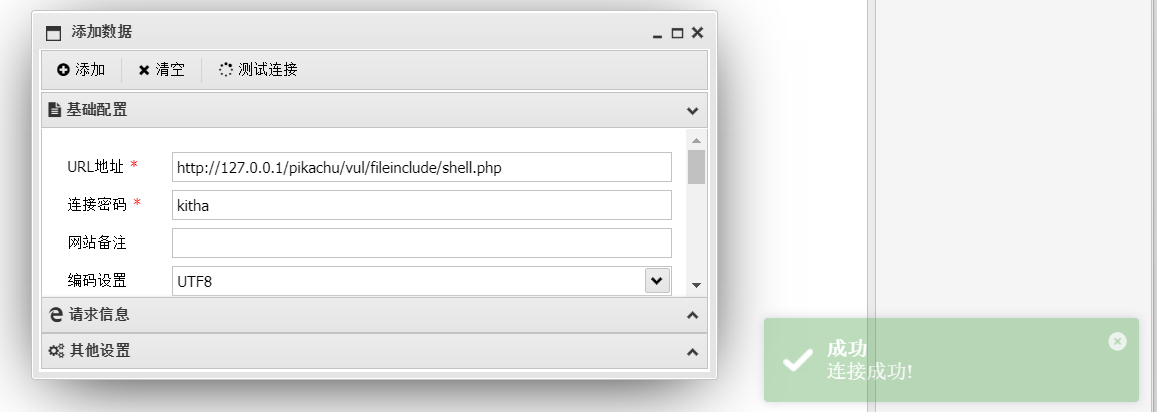
pikachu靶场-File Inclusion
介绍: File Inclusion(文件包含漏洞)概述 文件包含,是一个功能。在各种开发语言中都提供了内置的文件包含函数,其可以使开发人员在一个代码文件中直接包含(引入)另外一个代码文件。 比如 在PHP中,提供了&…...

[今天跟AI聊聊职场] ~你能接受你的直接领导能力不如你,年纪还比你小很多吗?
知乎问题: 弟弟今年35岁,刚换了一份工作,直接领导小A比他小5岁,各方面经验没有他成熟。难的工作都是弟弟在做,功劳都被直接领导小A抢走了,有时候还要被直接领导小A打压。弟弟感觉升职加薪无望。现在找工作不…...

网络原理TCP之“三次握手“
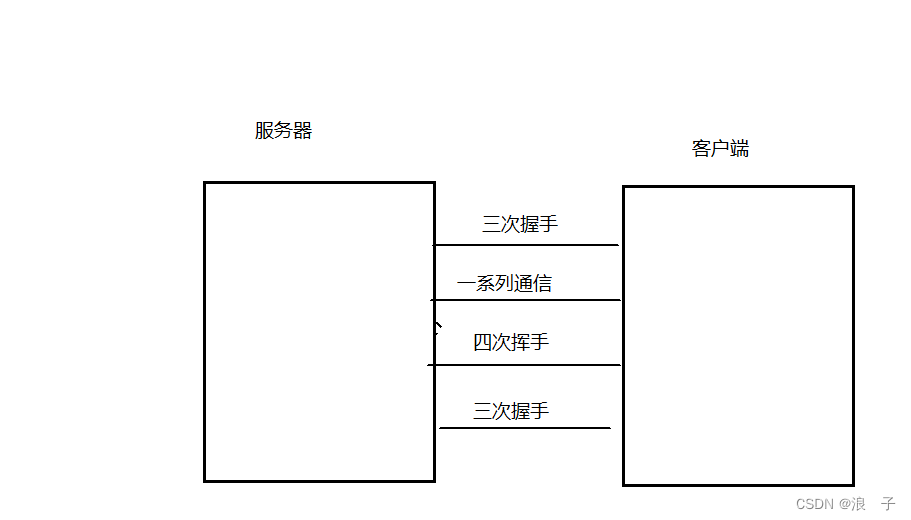
TCP内核中的建立连接 众所周知,TCP是有连接的. 当我们在客户端敲出socket new Socket(serverIp,severPort)时,就在系统内核就在建立连接 真正建立连接是在系统内核中建立的,我们程序员只是调用相关的api. 在此处,我们把TCP的建立连接称为三次握手. 系统在内核建立连接时如上…...

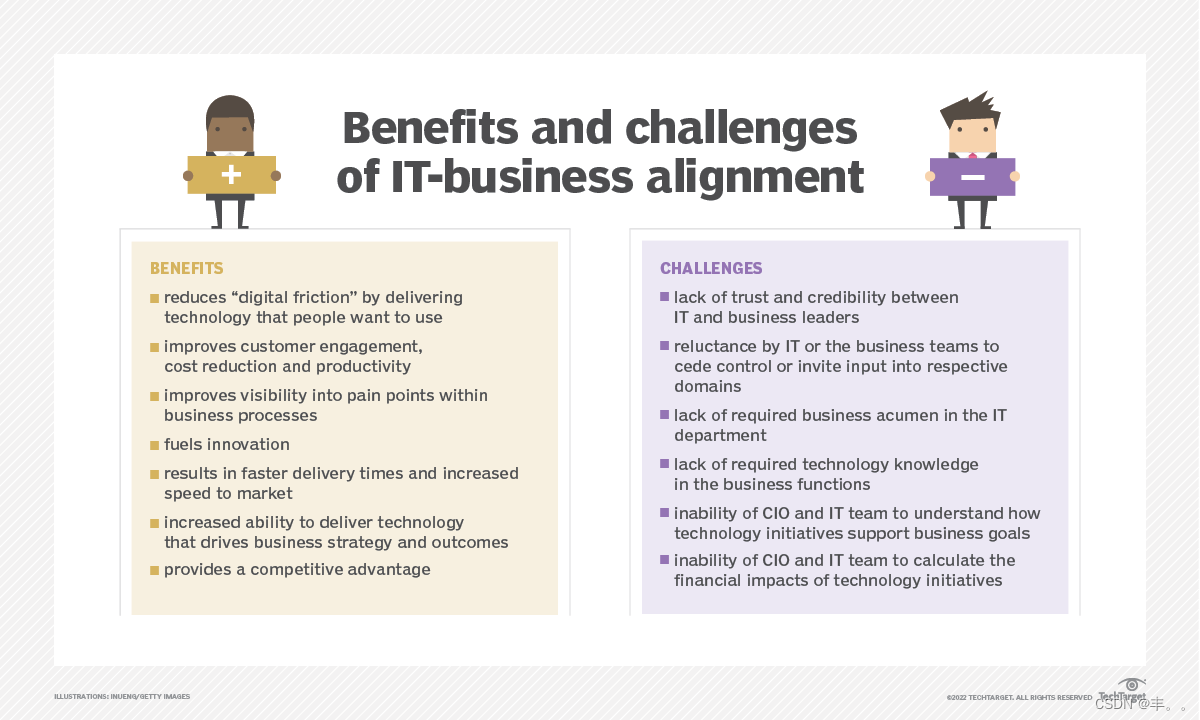
990-03产品经理与程序员:什么是 IT 与业务协调以及为什么它很重要?
What is IT-business alignment and why is it important? 什么是IT-业务一致性?为什么它很重要? It’s more important than ever that IT and the business operate from the same playbook(剧本). So why do so many organizations struggle to ach…...

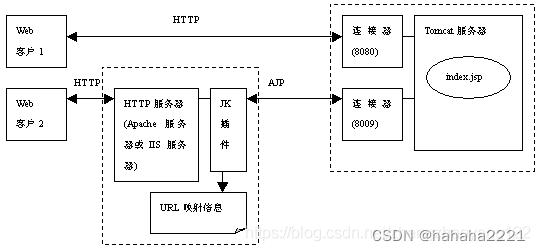
Java Web(七)__Tomcat(二)
Tomcat工作模式 Tomcat作为Servlet容器,有以下三种工作模式。 1)独立的Servlet容器,由Java虚拟机进程来运行 Tomcat作为独立的Web服务器来单独运行,Servlet容器组件作为Web服务器中的一部分而存在。这是Tomcat的默认工作模式。…...

【项目实战】帮美女老师做一个点名小程序(Python tkinter)
前言 博主有一个非常漂亮的老师朋友😍。最近,她急需一个能够实现随机点名的小程序,而博主正好擅长这方面的技术🤏。所以,今天博主决定为她制作一个专门用于点名的小程序💪。 博主在美女老师面前吹完牛皮之…...

Elasticsearch 去重后求和
标题的要求可以用如下 SQL 表示 select sum(column2) from (select distinct(column1),column2 from table)t 要如何用 DSL 实现呢,先准备下索引和数据 PUT test_index {"mappings": {"properties": {"column1": {"type"…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
