ECharts可视化库--常用组件
目录
一.series系列
二.常见组件
1.标题title
2.图例legend
3.工具栏toolbox
4.提示框tooltip
5.坐标轴 xAxis yAsix
6.series系列
上一篇已经介绍了ECharts库的导入工作和绘制基本的图标,今天我们来了解一下常用的组件,如果对数据可视化感兴趣的麻烦点个关注,内容会持续更新。
如果不清楚ECharts库的导入过程的可以参考:ECharts导入
在介绍常用组件之前,先了解一下series系列
一.series系列
我们知道数据的可视化包含了我们可以直接看见的图表,还包含了数据,而这些都包含series系列里,一个series系列必须包含两个要素:图表数值data和图表类型type,有了这两个要素数据才可以表现出来
常见的图表类型:
- 折线图line
- 柱状图bar
- 饼图pie
- 散点图scatter
- 关系图graph
- 树图tree
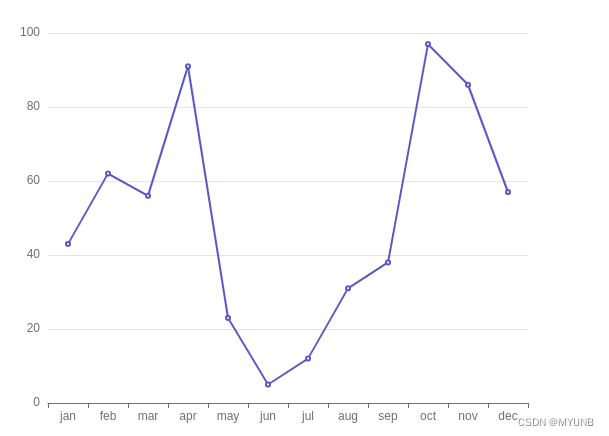
例如:一个折线图表,type为line,给定数据data
<script type="text/javascript">// 因为该demo会经常更该,所以要销毁前一个图表echarts.init(document.getElementById('div')).dispose();//定义var myChart = echarts.init(document.getElementById('div'));var option={xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{type:'line',data:[43,62,56,91,23,5,12,31,38,97,86,57]}]}myChart.setOption(option);
</script>
二.常见组件
1.标题title
- 主标题 title
- 副标题 subtext
- 位置 left
- 主标题样式 textStyle
- 副标题样式 subtextStyle
- 可见性 show
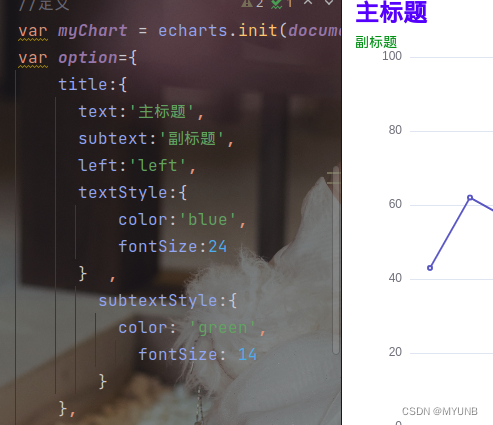
例如:在上面的例子中加入标题

2.图例legend
图例legend方便对数据的分辨,它的data参数和series系列搭配使用
var option={legend:{data:['人数'], //要和series的name对于},xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{name:'人数',type:'line',data:[43,62,56,91,23,5,12,31,38,97,86,57]}]}在数据上会多出legend图例

3.工具栏toolbox
- 保存图片 saveAslmage
- 配置项还原 restore
- 数据视图工具 dataView
- 数据区域缩放 dataZoom
- 动态类型切换 magicType
例如:加上toolbox后
toolbox:{feature:{saveAsImage:{type:'jpg'},dataView:{},restore:{},dataZoom:{},magicType:{type:['line','bar','stack','titled']}}},图表上会多出一些工具

4.提示框tooltip
提示触发方式trigger
item 图形触发,主要在散点图,饼图等无类目轴的图表中使用
axis 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表
none什么都不触发
例如:在上面的例子中加入提示框
tooltip:{trigger:'axis'},当鼠标触碰到图表坐标时,会有提示信息

5.坐标轴 xAxis yAsix
- 坐标名称 name
- 类名数据 data
y轴的分割设置:
- splitNUmber 分割段数
- interval 坐标分割间隔
- minlnterval 坐标轴最小间隔
- maxlnterval 坐标轴最大间隔
6.series系列
- 类型 type
- 类名名 name
- 数据data
- 标记点 markPoint
markPoint:{
data:[
{type:'min'},{type:'max'},{value:'value',coord:[x,y]} //coord 坐标
]
}
- 标记线 markLine
markLine:{
data:[
{type:'min'},{type:'max'},{value:'value',coord:[x,y]} //coord 坐标
]
}
全例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<script src="echart.js"></script><style></style>
</head>
<body>
<div style="height: 500px;width: 600px" id="div"></div>
<script type="text/javascript">// 因为该demo会经常更该,所以要销毁前一个图表echarts.init(document.getElementById('div')).dispose();//定义var myChart = echarts.init(document.getElementById('div'));var option={legend:{data:['人数'], //要和series的name对于},title:{text:'主标题',subtext:'副标题',textStyle:{color:'blue',fontSize:20},subtextStyle:{color: 'red',fontSize: 10}},toolbox:{feature:{saveAsImage:{type:'jpg'},dataView:{},restore:{},dataZoom:{},magicType:{type:['line','bar','stack','titled']}}},tooltip:{trigger:'axis'},xAxis:{data:['jan','feb','mar','apr','may','jun','jul','aug','sep','oct','nov','dec']},yAxis:{},series:[{name:'人数',type:'bar',data:[43,62,56,91,23,5,12,31,38,97,86,57],markPoint:{data:[{type:'min'},{type: 'max'},{coord:[0,70],value:70},]},// markLine:{// date:[// {name:'平均线',type:'min'},// ]// },}]}myChart.setOption(option);</script>
</body>
</html>
相关文章:

ECharts可视化库--常用组件
目录 一.series系列 二.常见组件 1.标题title 2.图例legend 3.工具栏toolbox 4.提示框tooltip 5.坐标轴 xAxis yAsix 6.series系列 上一篇已经介绍了ECharts库的导入工作和绘制基本的图标,今天我们来了解一下常用的组件,如果对数据可视化感兴…...

openpnp - 设备开机后, 吸嘴校验失败的解决方法
文章目录openpnp - 设备开机后, 吸嘴校验失败的解决方法概述重新校验吸嘴ENDopenpnp - 设备开机后, 吸嘴校验失败的解决方法 概述 设备开机后, 默认会校验吸嘴座上已经安装的2个吸嘴. 如果开机校验吸嘴失败, 就需要用向导重新校验失败的吸嘴. 具体是哪个吸嘴校验失败, 可以看…...

【Linux学习】基础IO——软硬链接 | 制作动静态库
🐱作者:一只大喵咪1201 🐱专栏:《Linux学习》 🔥格言:你只管努力,剩下的交给时间! 基础IO🍓软硬链接🌲软链接🌲硬链接🍓动静态库&…...

如何分辨on-policy和off-policy
on-policy的定义:behavior policy和target-policy相同的是on-policy,不同的是off-policy。 behavior policy:采样数据的策略,影响的是采样出来s,a的分布。 target policy:就是被不断迭代修改的策略。 如果是基于深度…...

第三讲:ambari编译后的安装包制作流程说明
一、概述 前两讲,我们已经将 Ambari 源码编译成功。现在我们想将 Ambari 编译后的 rpm 包,都放到 yum 本地仓库中,这样 Ambari 与 HDP 在安装部署时,就直接使用的我们自己编译的安装包了。 Ambari 的 rpm 包,有这么几类: ambari-server rpmambari-agent rpmambari metr…...

Python进阶-----面对对象6.0(绑定方法[类方法、静态方法]与内置方法)
目录 前言: 1.绑定方法 (1)实例方法 (2)类方法 (3)静态方法 2.类型检测 (1)issubclass() 函数 (2)isinstance() 函数 3.内置方法…...

java8四大基本函数式接口
1.什么是函数式接口? 只包含一个抽象方法的接口,称为函数式接口你可以通过Lambda表达式来创建该接口的对象。(若Lambda表达式抛出一个受检异常,那么该异常需要在目标接口的抽象方法上进行声明)我们可以在任意函数式接口上使用Fu…...

Junit测试框架
一、简介 Junit框架是一个开源的Java语言单元测试框架,Java方向使用最广泛的单元测试框架,使用Java开发者都应该学习Junit并能掌握单元测试的编写。 对于Junit和Selenium的关系:通俗点来说Selenium如果比喻为灯泡,那么Junit就是电…...

操作系统复习题
什么是线程? 线程(Thread):轻量级进程,是操作系统进行调度的最小单位。一个线程是一个任务(一个程序段)的一次执行过程。线程不占有内存空间,它包括在进程的内存空间中。在同一个进程…...

web项目的初始化
Tomcat 安装配置 Tomcat 官方站点:Apache Tomcat - Welcome! 。 安装 得到下载的安装包(一般是 zip 文件),并解压到你指定的目录(建议不要解压在 c 盘);(这里以 windows10 系统为例…...

29- 迁移学习 (TensorFlow系列) (深度学习)
知识要点 迁移学习: 使用别人预训练模型参数时,要注意别人的预处理方式。 常见的迁移学习方式: 载入权重后训练所有参数.载入权重后只训练最后几层参数.载入权重后在原网络基础上再添加一层全连接层,仅训练最后一个全连接层.训练数据是 10_m…...
工具篇(五)炫酷排版,尽在LaTeX:让你的文档飞升吧!
作者的话 作为一个文本排版工具,latex一直以来都备受科研工作者、学生和出版社的青睐。但是对于初学者来说,latex的学习曲线可能会有些陡峭。因此,我写这篇博客旨在为初学者提供一个简单易懂的latex教程,让大家能够快速入门并掌握…...

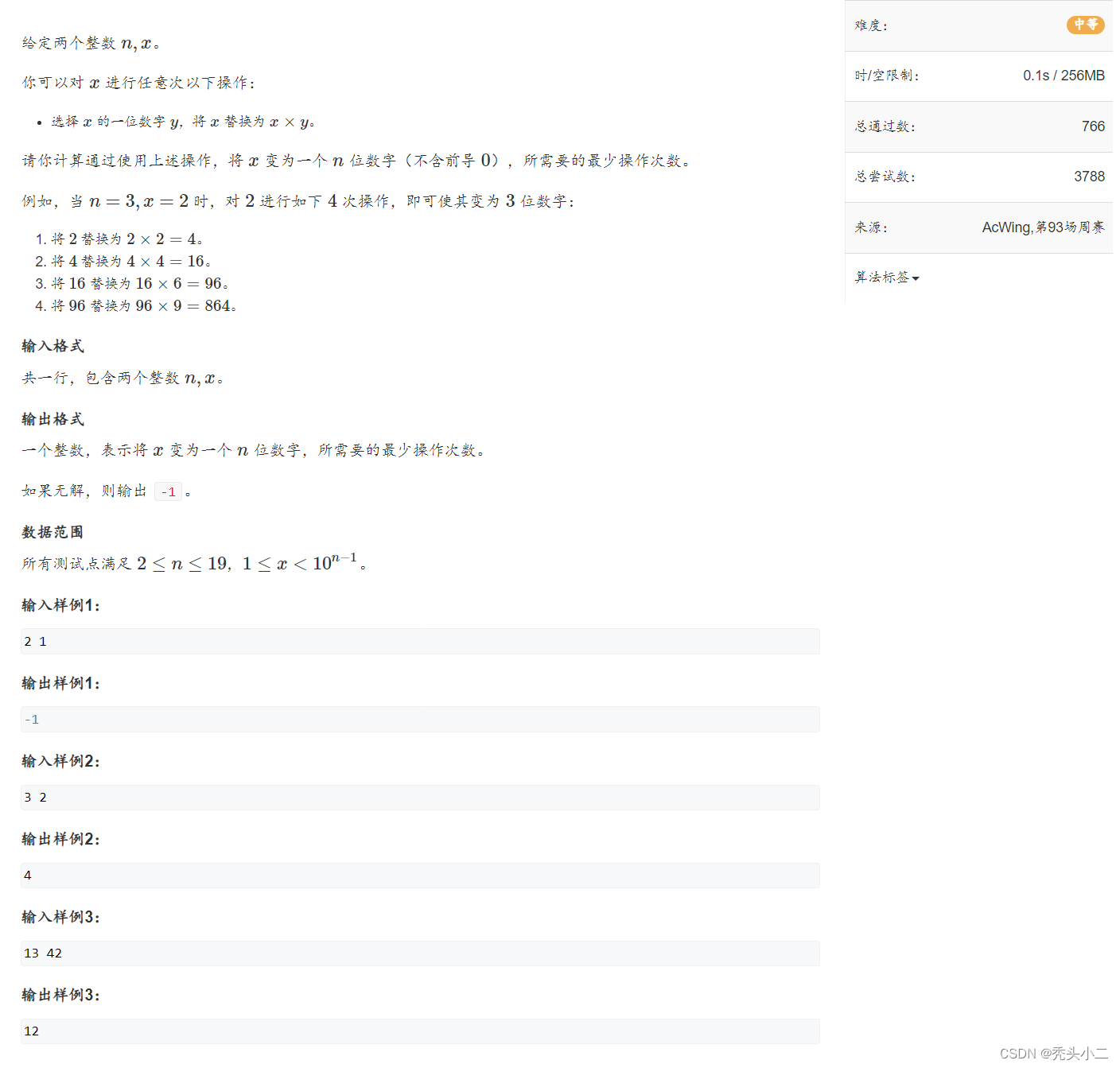
【蓝桥杯PythonB组备赛】【Acwing周赛】第93场 4867. 整除数 4868. 数字替换 python解
目录 A AcWing 4867. 整除数 1.题目描述 2.思路分析 3.代码实现 B AcWing 4868. 数字替换 1.题目描述 2.思路分析 3.代码实现 A AcWing 4867. 整除数 1.题目描述 2.思路分析 为什么不能直接暴力? 数据:1 ≤ n, k ≤ 10 ** 9 1s内最多…...

KNN学习报告
原理 KNN算法就是在其表征空间中,求K个最邻近的点。根据已知的这几个点对其进行分类。如果其特征参数只有一个,那么就是一维空间。如果其特征参数只有两个,那么就是二维空间。如果其特征参数只有三个,那么就是三维空间。如果其特征…...

Java奠基】方法的讲解与使用
目录 方法概述 方法的定义与调用 方法的重载 方法的值传递 方法概述 方法是程序中最小的执行单元,在实际开发中会将重复的具有独立功能的代码抽取到方法中,这样可以提高代码的复用性和可维护性。 方法的定义与调用 在Java中定义方法的格式都是相同…...

字符串hash
K - 子串翻转回文串2020ccpc河南省赛字符串哈希:将字符串变成x进制数对公式的理解:举个十进制数的例子:123456h[1]1;h[2]1*10212;h[3]12*103123;h[4]123*1041234;.........h[i]h[i-1]*xa[i];h[i]代表的恰巧是整个数的前缀用p[i]表…...

试题 算法训练 转圈游戏
问题描述 n个小伙伴(编号从0到n-1)围坐一圈玩游戏。按照顺时针方向给n个位置编号,从0到n-1。 最初,第0号小伙伴在第0号位置,第1号小伙伴在第 1 号位置,……,依此类推。 游戏规则如下&am…...

【uni-app教程】九、运行环境判断与跨端兼容
(1)开发环境和生产环境 uni-app 可通过 process.env.NODE_ENV 判断当前环境是开发环境还是生产环境,一般用于连接测试服务器或生产服务器的动态切换。 在HBuilderX 中,点击「运行」编译出来的代码是开发环境,点击「发行…...

扩展WSL2虚拟硬盘的大小
扩展WSL2虚拟硬盘的大小 1、在 Windows PowerShell 中终止所有 WSL 实例 wsl --shutdown2、查看 WSL 实例运行状态,确认关闭,并记住发行版的名称 wsl -l -v如果没有更改移动过发行版安装包位置,那么可以通过以下方法查找到发行版的安装包位…...

Win系统蓝牙设备频繁卡顿/断连 - 解决方案
Win系统蓝牙设备频繁卡顿/断连 - 解决方案前言常见网卡Intel无线网卡(推荐)Realtek无线网卡总结查看本机网卡解决方案更新驱动更换网卡(推荐)前言 无线网卡有2个模块,一个是WiFi,一个是蓝牙,因…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
