基于QGIS的研究区域遥感影像裁切下载方法-以岳麓区为例
目录
前言
一、数据说明
1、遥感影像
2、矢量范围
二、按矢量范围导出
1、第一步、导出影像
2、第二步、设置输出格式
3、设置裁切范围
4、设置分辨率
三、按矢量范围掩膜
1、第一步、打开裁剪工具
2、第二步、参数设置
编辑
3、执行掩膜
四、webgis支持
1、生成运行框架
2、leaflet展示
总结
前言
之前有朋友曾经跟我交流反馈,想根据一个研究区域的矢量范围,去下载这个研究区域内的高清遥感影像作为底图,而不想要其它区域的。当时考虑有两种实现方案,第一种就是看研究区域的大小,如果可以提供原始的tif数据,再使用研究区域的矢量数据进行掩膜处理裁切就好。这种方式如果是一些在线图源和瓦片图源,几乎比较麻烦。也有朋友指导,说可以自己在后端去处理瓦片和研究区域的空间关系,相当与是空间分析,如果瓦片在研究区域中,则将瓦片放到包中,供用户打包下载,如果不再研究区域中,则忽略。这种方式没具体实践过,想来是比较麻烦的。
最近在看一个GIS思维的实操案例,它支持按照空间矢量范围把在线的遥感影像瓦片转为tif。有了tif不是巧妇难为无米之炊了。基于tif和shp就可以进行栅格数据掩膜提取,顺利实现完全按照矢量数据范围提供的影像数据了。
本文以湖南省长沙市岳麓区为例,主要讲解如何基于QGIS这款软件,把岳麓区范围内的遥感影像下载,并使用QGIS进行切片,最后用Leaflet进行展示的例子。对于不熟悉QGIS软件的掩膜操作以及如何根据自己的需要下载在线高清影像的朋友有一定的指导作用。
本文叙述的方式经过本人实操检验,如果有更方便快捷的方法,劳烦朋友在评论区留下经验心得,在这不甚感谢。
一、数据说明
这里的数据分类三种:第一种是原始数据,第二种是过程数据,第三种是结果数据。下面对这些数据进行相应的说明。在介绍数据的时候,对本文涉及的数据和处理流程做一个说明:

原始数据是最开始的两种输入数据,一是岳麓区的空间矢量数据,二是遥感影像数据。过程数据是第一步操作之后的结果,生成矢量范围边界内的tif数据。结果数据是第二个步骤的结果,是完全符合矢量范围内的tif文件。
1、遥感影像
为了演示简单,这里使用的在线影像采用湖南卫星云遥系统的在线影像。当然,您可以使用其它的图源,比如天地图、星图地图、高德影像等等,都是可以的。在QGIS中的XYZ瓦片中添加云遥影像的访问地址:

| 序号 | 参数 | 值 |
| 1 | 名称 | 云遥在线影像 |
| 2 | URL | https://wprd01.is.autonavi.com/appmaptile?&x={x}&y={y}&z={z}&lang=zh_cn&size=2&scl=1&style=6<ype=7 |
| 3 | 坐标参照系(CRS) | EPSG:3857 - WGS 84 / Pseudo-Mercator - 投影 |
| 4 | 范围 | -20037508.3427892439067364,-20037508.3427892550826073 : 20037508.3427892439067364,20037508.3427892439067364 |
| 5 | 单位 | 米 |
使用QGIS加载云遥遥感影像的效果如下所示:

2、矢量范围
本文以湖南省长沙市岳麓区为例,使用岳麓区的矢量范围作为研究区域。

在QGIS中打开岳麓区的空间范围数据效果如下:

以上是对研究区域和遥感影像底图做一个简要介绍,为下面的操作提供一个坚实的基础。
二、按矢量范围导出
这一节对应上面的第一步,按照矢量范围导出tif文件。这一步的结果是至关重要的一环,没有这一步的过程数据,将不能生产出实际的数据。本节将按照操作步骤来进行操作介绍。

1、第一步、导出影像
点击在线图源的图层,鼠标右键点击导出,操作界面如下:

2、第二步、设置输出格式
在这里,要设置输出格式原始数据,同时创建vrt的选项建议勾选掉。同时设置当前的tif文件生成后保存的目录。

3、设置裁切范围
下面设置导出范围,值得注意的是,这里的导出范围其实并不是空间范围的实际边界,而是这个矢量编辑的外包框,也就是bbox。虽然不能直接打到我们的目的,但是也是将数据的范围进行了极大的减少。基本框定了大致的影像数据范围。

4、设置分辨率
分辨率的设置根据图源做具体的设置,如想要高清的图片,可以把水平和垂直的数字设置的小一点,这样生成的tif就会小很多。

在上述界面中运行之后可以得到以下的结果,这里可以看到,基本是按照我们的预期导出了遥感影像,使用gis软件也可以正常打开。操作表明第一阶段的目标已达到。

三、按矢量范围掩膜
在得到上述的结果之后,怎么将遥感影像完全按照区域范围来展示了,而不是有多余的部分,这一节,我们重点阐述使用矢量范围掩膜进行数据处理,以此达到我们的目的。
1、第一步、打开裁剪工具
在qgis的右边工具栏中打开裁剪工具,可以支持直接在搜索栏中进行搜索查找。

2、第二步、参数设置
这里的输入图层选择上一步导出的结果,掩膜图层依然选择岳麓区的矢量数据。特别注意:掩膜图层后面的绿色图标一定要勾上,否则无效。按钮勾上的作用是遍历图层,然后拆分单独输出。

3、执行掩膜
参数设置完毕后,点击运行,执行掩膜操作,可以在操作界面中看到以下的操作日志记录。

执行完毕后,得到以下的掩膜结果,这个跟我们的需要的是一致的。

至此,基于QGIS的研究区域遥感影像裁切下载方法-以岳麓区为例的数据实操过程结束。如果您想把tif发布成png瓦片,并使用Leaflet的gis组件进行web展示应该怎么做。再简单介绍一下。
四、webgis支持
为了使tif数据更加容易被Leaflet或者Cesium、OpenLayers等这些第三方框架进行WebGIS系统的展示,还可以进行png瓦片的发布。依然以QGIS和Leaflet为例,说明如何进行瓦片发布。

1、生成运行框架
在配置完相应的参数后,点击执行,然后等待执行完成即可。为了演示方便,我们只切到5-9级。

QGIS版本:3.16.0-Hannover
QGIS代码版本:43b64b13f3
Qt版本:5.11.2
GDAL版本:3.1.4
GEOS版本:3.8.1-CAPI-1.13.3
PROJ版本:Rel. 6.3.2, May 1st, 2020
处理算法...
正在启动“生成 XYZ 图块(目录)”算法…
参数输入:
{ 'BACKGROUND_COLOR' : QColor(0, 0, 0, 0), 'DPI' : 96, 'EXTENT' : '12535412.114300000,12575346.466499999,3245784.656600000,3284165.097400000 [EPSG:3857]', 'METATILESIZE' : 4, 'OUTPUT_DIRECTORY' : 'D:\\test0305', 'OUTPUT_HTML' : 'D:/test0305/index.html', 'QUALITY' : 75, 'TILE_FORMAT' : 0, 'TILE_HEIGHT' : 256, 'TILE_WIDTH' : 252, 'TMS_CONVENTION' : False, 'ZOOM_MAX' : 9, 'ZOOM_MIN' : 5 }Using 4 CPU Threads:
Generating tiles for zoom level: 5
Generating tiles for zoom level: 6
Generating tiles for zoom level: 7
Generating tiles for zoom level: 8
Generating tiles for zoom level: 9
执行完成,花了0.75 秒
结果:
{'OUTPUT_DIRECTORY': 'D:\\test0305', 'OUTPUT_HTML': 'D:/test0305/index.html'}载入结果图层
算法“生成 XYZ 图块(目录)”执行已完成
已生成该算法 HTML 格式输出结果。
请打开结果对话框进行检查。qgis默认的webgis展示框架采用的是leaflet,这里以leaflet为例进行说明。
2、leaflet展示
可以看到leaflet的展示结果如下,还是比较简单的。leaflet的源码也比较简单,很多都是使用在线的资源,完整代码如下:
<!DOCTYPE html>
<html>
<head><title>Leaflet Preview</title><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/><script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="crossorigin=""></script><style type="text/css">body {margin: 0;padding: 0;}html, body, #map{width: 100%;height: 100%;}</style>
</head>
<body><div id="map"></div><script>var map = L.map('map').setView([28.126732442018323, 112.78689114484018], 10.5);L.tileLayer('file:///D%3A/test0305/{z}/{x}/{y}.png', {minZoom: 9,maxZoom: 12,tms: false,attribution: 'Generated by TilesXYZ'}).addTo(map);</script>
</body>
</html>

总结
以上就是本文的主要内容,本文以湖南省长沙市岳麓区为例,主要讲解如何基于QGIS这款软件,把岳麓区范围内的遥感影像下载,并使用QGIS进行切片,最后用Leaflet进行展示的例子。对于不熟悉QGIS软件的掩膜操作以及如何根据自己的需要下载在线高清影像的朋友有一定的指导作用。如果您也有这样的需求,心动不如行动,来实际操作一下,看能否解决您当下遇到的问题。欢迎评论交流。
相关文章:

基于QGIS的研究区域遥感影像裁切下载方法-以岳麓区为例
目录 前言 一、数据说明 1、遥感影像 2、矢量范围 二、按矢量范围导出 1、第一步、导出影像 2、第二步、设置输出格式 3、设置裁切范围 4、设置分辨率 三、按矢量范围掩膜 1、第一步、打开裁剪工具 2、第二步、参数设置 编辑 3、执行掩膜 四、webgis支持 1、生成运行…...

YOLOv8-Openvino-ByteTrack【CPU】
纯检测如下: YOLOv5-Openvino和ONNXRuntime推理【CPU】 YOLOv6-Openvino和ONNXRuntime推理【CPU】 YOLOv8-Openvino和ONNXRuntime推理【CPU】 YOLOv9-Openvino和ONNXRuntime推理【CPU】 注:YOLOv8和YOLOv9代码内容基本一致! 全部代码Github&…...

【Linux命令】tload
tload 显示系统负载状况。 详细 tload命令以图形化的方式输出当前系统的平均负载到指定的终端。假设不给予终端机编号,则会在执行tload指令的终端机显示负载情形。 语法 tload (选项)(参数)选项 -s : 指定闲时的…...

Qt 通过pdfium将网络上的pdf显示为图片
前言 遇到个需求,就是在qt客户端显示服务器上的pdf文档,文档以base64格式返回给客户端。以下是实现方法: 1、在pro文件增加以下代码: INCLUDEPATH $$PWD/PDFiumSDK/include/publicDEPENDPATH $$PWD/PDFiumSDK/include/public…...

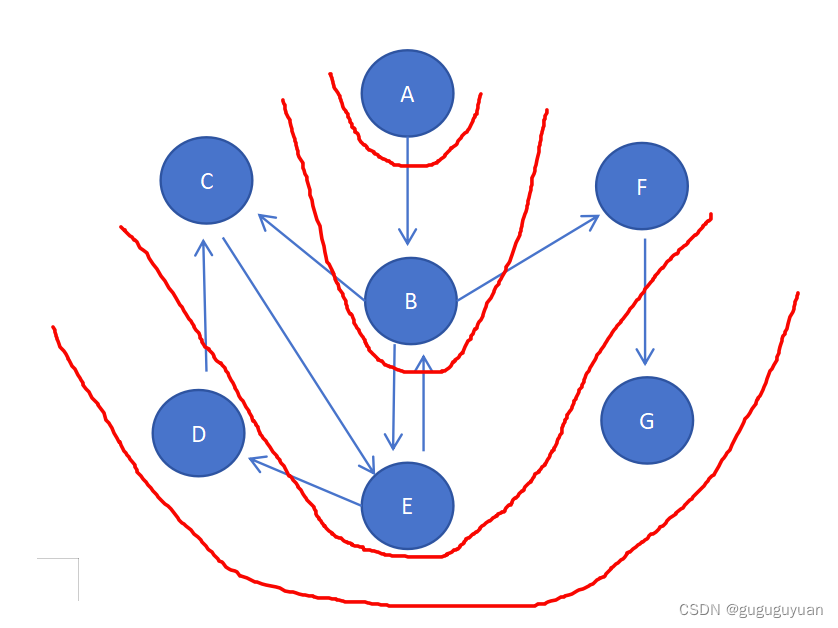
C语言数据结构与算法——深度、广度优先搜索(DFS、BFS)
目录 一、深度优先搜索(Depth-First-Search 简称:DFS) 无向图的深度优先搜索 有向图的深度优先搜索 二、广度优先搜索(Breadth-First-Search 简称:BFS) 无向图的广度优先搜索 有向图的广度优先搜索 深…...

Golang Channel 详细原理和使用技巧
1.简介 Channel(一般简写为 chan) 管道提供了一种机制:它在两个并发执行的协程之间进行同步,并通过传递与该管道元素类型相符的值来进行通信,它是Golang在语言层面提供的goroutine间的通信方式.通过Channel在不同的 goroutine中交换数据,在goroutine之间…...

CSS的浮动属性,web前端开发工程师
了解校招 知己知彼才能百战百胜,在准备校招之前,我们先要了解校招。 什么是校招? 校招,全称校园招聘,指企业招聘那些即将毕业的学生。校招主要分为三个部分:简历筛选,笔试,面试。 …...

Dubbo的集群容错方案
Dubbo提供了多种集群容错方案来保证分布式环境下的高可用性。这些容错方案可以在服务提供者不可用时,根据不同的业务需求和场景,选择不同的策略来处理。以下是Dubbo支持的一些主要集群容错方案: 1. Failover Cluster(失败自动切换…...

两天学会微服务网关Gateway-Gateway路由规则
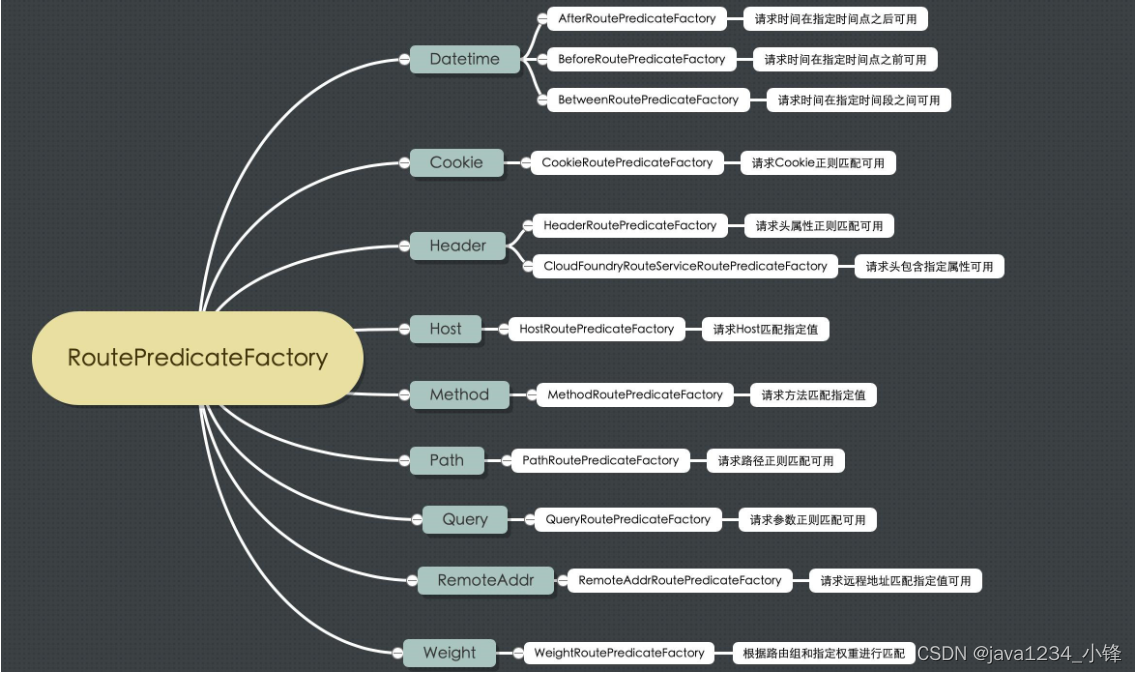
锋哥原创的微服务网关Gateway视频教程: Gateway微服务网关视频教程(无废话版)_哔哩哔哩_bilibiliGateway微服务网关视频教程(无废话版)共计17条视频,包括:1_Gateway简介、2_Gateway工作原理、3…...

three.js如何实现简易3D机房?(一)基础准备-下
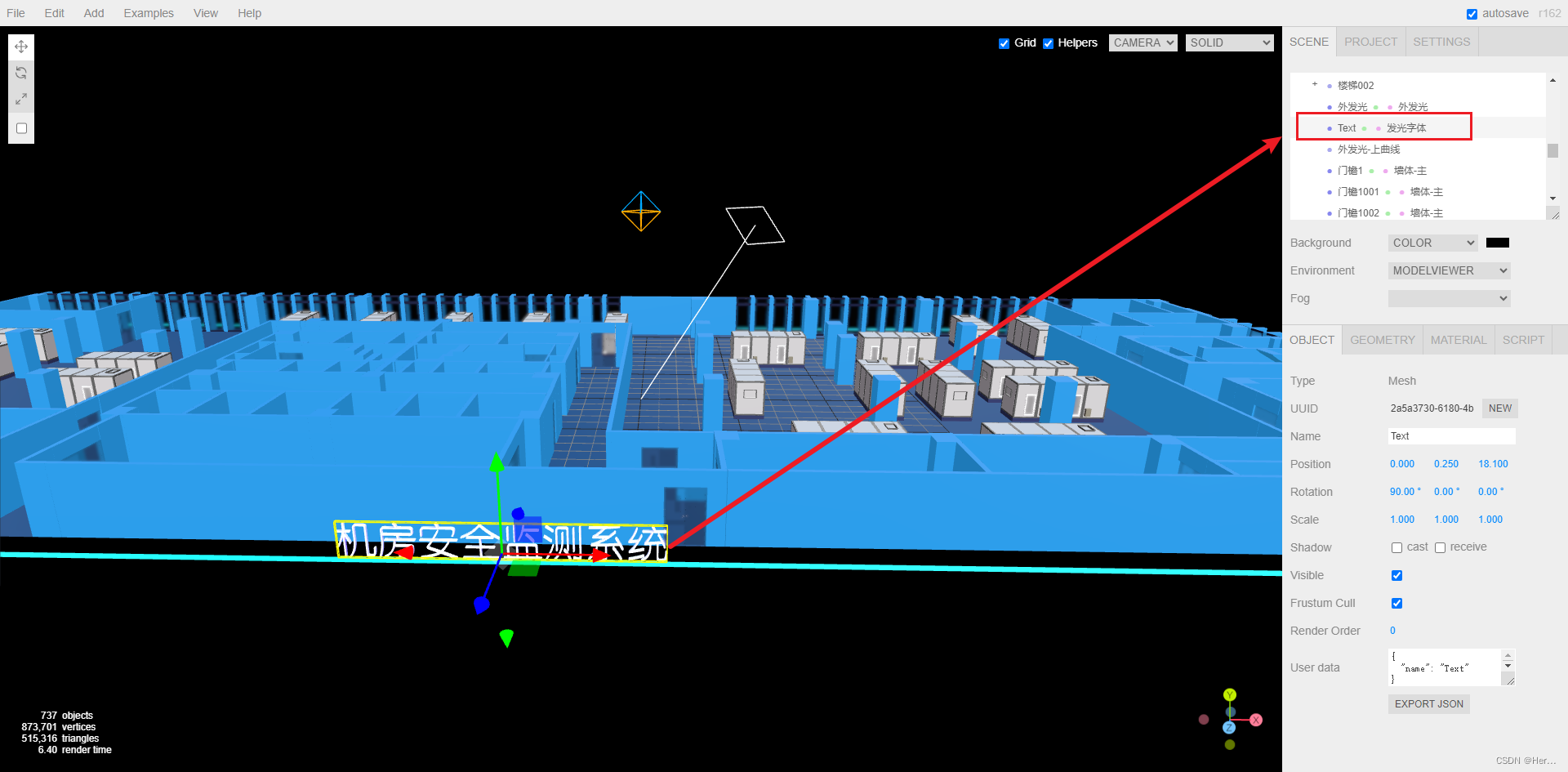
three.js如何实现简易3D机房?(一)基础准备-上:http://t.csdnimg.cn/MCrFZ 目录 四、按需引入 五、导入模型 四、按需引入 index.vue文件中 <template><div class"three-area"><div class"three-box" ref"threeDemoRef…...

Android高级工程师面试实战,三幅图给你弄懂EventBus核心原理
阿里技术一面-35min 自我介绍 Android 有没有遇到OOM问题(有遇到内存泄漏问题)Handler机制ThreadLocalActivity启动到加载View过程View绘制过程LinearLayout (wrap_content) & TextView (match_parent) 最终结果???OKHttp(1. 为什么选择它? 2. 性能了解不…...

消息队列-kafka-服务端处理架构(架构,Topic文件结构,服务端数据的一致性)
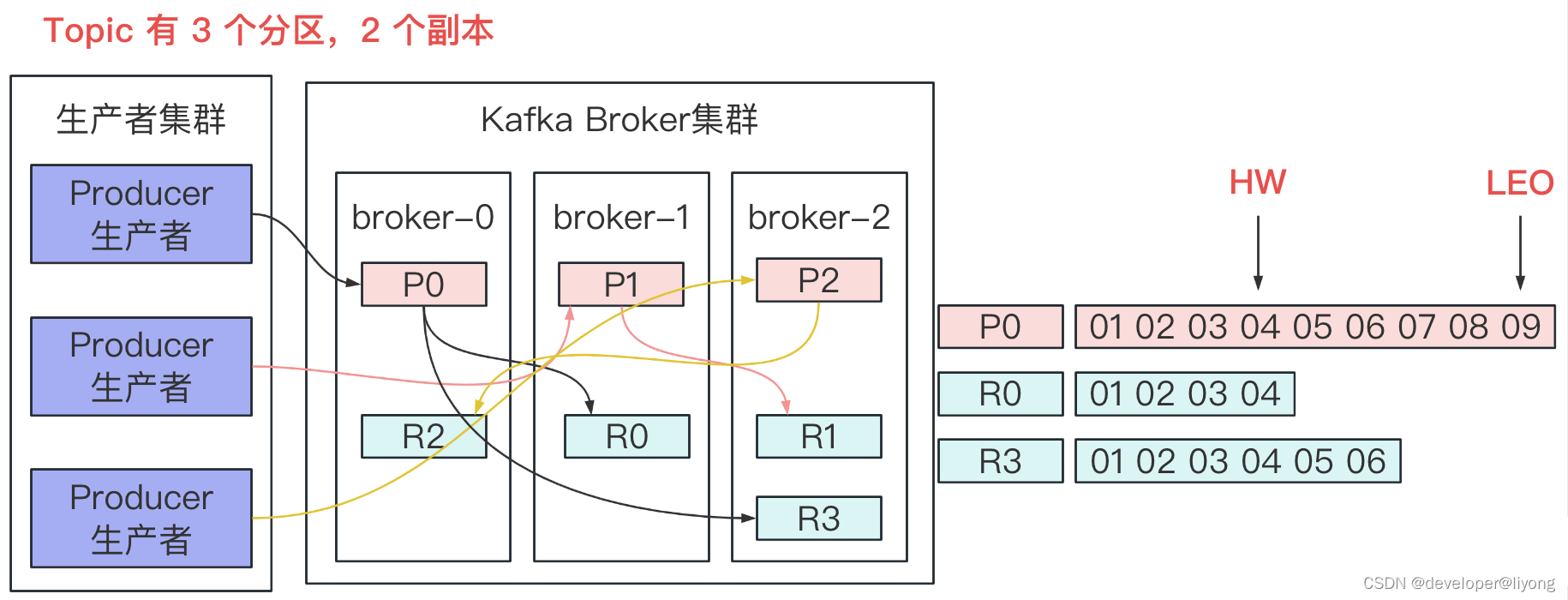
服务端处理架构 资料来源于网络 网络线程池: 接受请求,num.network.threads,默认为 3,专门处理客户的发送的请求。 IO 线程池: num.io.threads,默认为 8,专门处理业务请求。也就是它不负责发…...

ES之API系列--index template(索引模板)的用法(有实例)
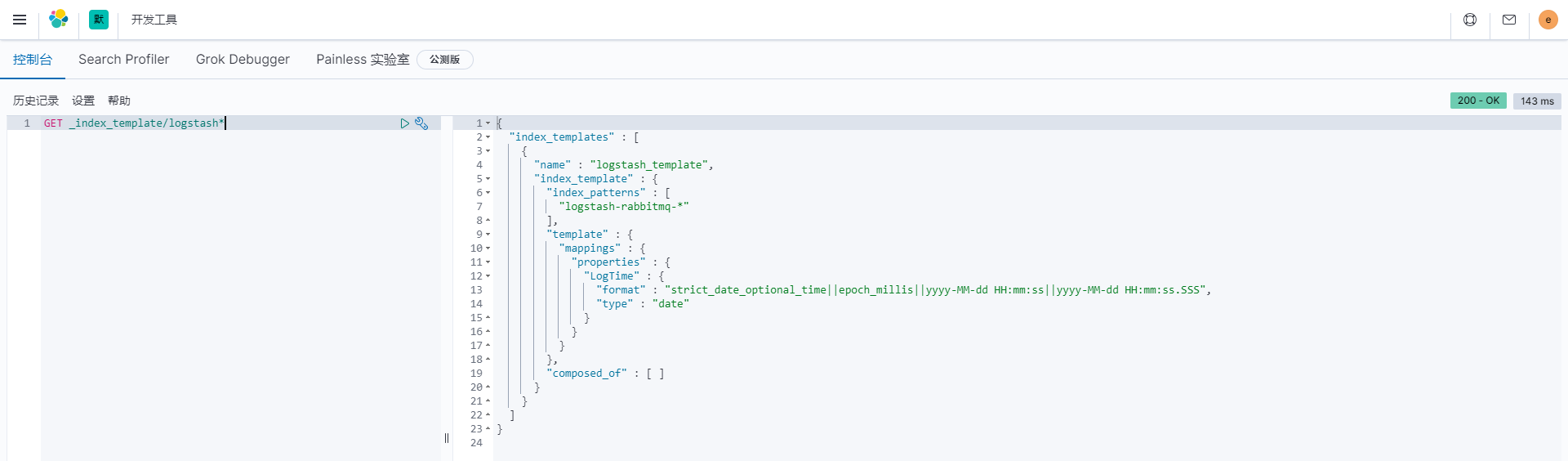
原文网址:ES之API系列--index template(索引模板)的用法(有实例)_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍ElasticSearch的index template(索引模板)的用法(有实例)。 官网网址 https://www.elastic.co/guide/en/elasticsearch/reference/8.0/index-temp…...

electron+vue3全家桶+vite项目搭建【28】封装窗口工具类【2】窗口组,维护窗口关系
文章目录 引入实现效果思路主进程模块渲染进程模块测试效果 引入 demo项目地址 窗口工具类系列文章: 封装窗口工具类【1】雏形 封装窗口工具类【2】窗口组,维护窗口关系 封装窗口工具类【3】控制窗口定向移动 我们思考一下窗口间的关系,窗…...

docker安装ES和kibana
文章目录 一、安装Elasticsearch1. 安装Elasticsearch2. 安装IK分词器3. elasticsearch-head 监控的插件4. 配置跨域 二、安装kibana 提示:以下是本篇文章正文内容,下面案例可供参考 一、安装Elasticsearch 1. 安装Elasticsearch 安装Elasticsearch参…...

uniapp微信小程序获取当前位置
uni-app微信小程序uni.getLocation获取位置;authorize scope.userLocation需要在app.json中声明permission;小程序用户拒绝授权后重新授权-CSDN博客...

HarmonyOS创建项目和应用—设置数据处理位置
项目和应用介绍 关于项目 项目是资源、应用的组织实体。资源包括服务器、数据库、存储,以及您的应用、终端用户的数据等。在您使用部分服务时,您是数据的控制者,数据将按照您设置的数据处理位置来存储在指定区域。 通常,您不需…...

3.1_2024ctf青少年比赛部分web题
php后门 根据x-powered-by知道php的版本 该版本存在漏洞: PHP 8.1.0-dev 开发版本后门 根据报错信息,进行提示,前 GET / HTTP/1.1 Host: challenge.qsnctf.com:31639 User-Agentt:12345678system(cat /flag);var_dump(2*3);zerodium12345678…...

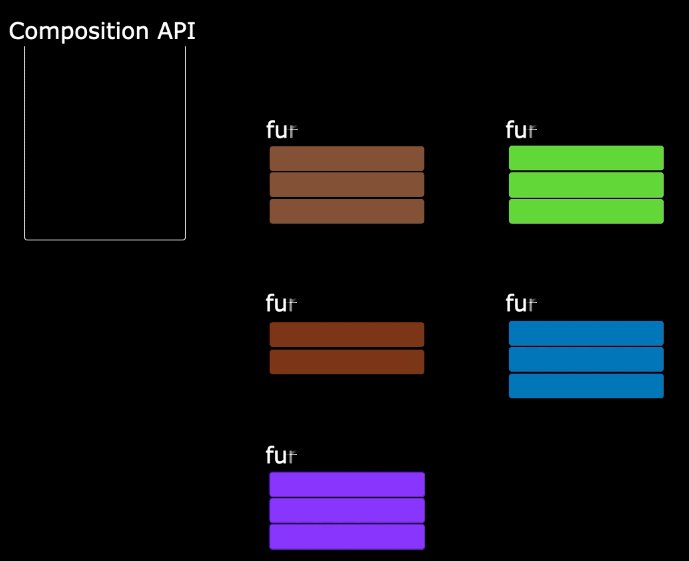
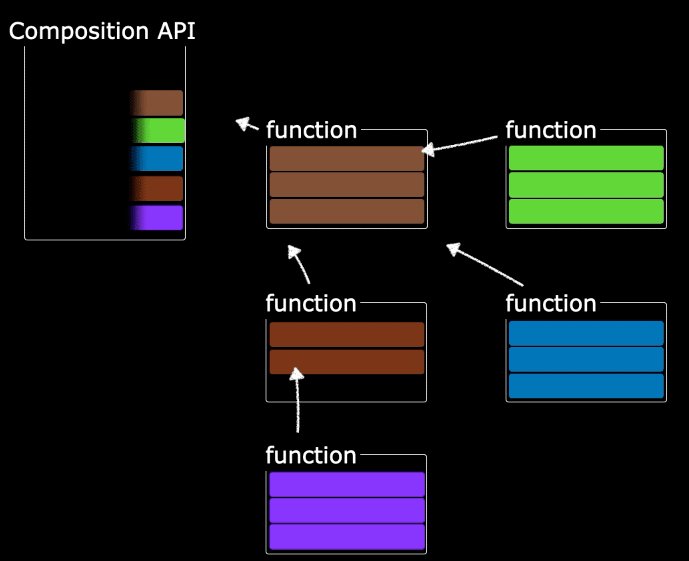
Vue3:OptionsAPI 与 CompositionAPI的比较
1、Vue2 Vue2的API设计是Options(配置)风格的。 Options API 的弊端 Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别…...

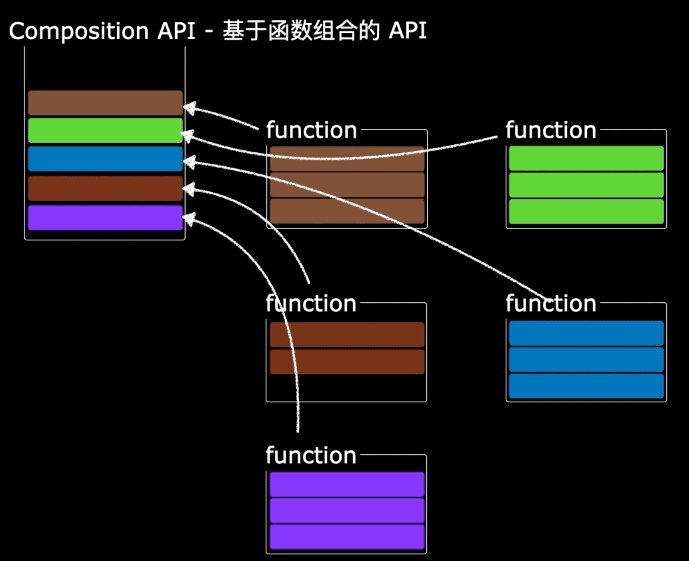
Rust! 无VDom! 尤雨溪解析 Vue.js 2024 新特性
视频号搜索“云前端”观看视频版 在 VueJS Amsterdam 2024 大会首日,Vue 创始人 Evan You 进行了开场主旨演讲。他首先回顾了 Vue 十年以来的累累硕果,指出 VueJS 从一个视图层工具,成功演化出全流程的社区生态。 Vue 3.4 谈到 Vue 3 的发展时…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

