鸿蒙问题之CustomDialog后持久化@state数据崩溃
开发需求:有一个字符串数组,可以通过弹框编辑其中的某个字符串,编辑完成后更新数组并持久化这个数组。
这个需求算是很简单,很常见的需求了。但是,开发过程中却遇到了一个不小的难题。
我的数组内容需要在组件中显示,数据更新,页面刷新。所以,用@state装饰器修饰数组。
然后,点击某个字符串内容弹出customDialog,用户修改,确认后将修改的字符串回传,同时,修改数组的内容,持久化数组。一番操作猛如虎,结果一看直接崩溃

而且这个崩溃从以上日志是真看不出来为啥。不断的删减代码发现一个官方问题。@state修饰的属性,在customDialog回调中利用用户首选项持久化会崩溃,至于为啥,估计也就官方知道。
结果有了,贴一下我的崩溃示例代码
import Prompt from '@system.prompt'
import dataPreferences from '@ohos.data.preferences'@Entry
@Component
struct Index {@State currentTitle: string = '点击我'//需要持久化的数据@State dataArray: string[] = ['654','357','65456','35723']private templateDataManager = new BarrageTemplateModel()//自定义弹框editDialogController: CustomDialogController = new CustomDialogController({builder: CustomEditDialog({confirm: this.onConfirm.bind(this),currentTitle:$currentTitle}),autoCancel: false,alignment: DialogAlignment.Center,offset: { dx: 0, dy: -20 },gridCount: 4,customStyle: false})//弹框修改完成回调onConfirm() {this.dataArray.splice(0,1)
//这里会导致崩溃
this.templateDataManager.saveTemplateData(getContext(this),'kUserTemplateKey_HanHua',copy)}build() {Row() {Column() {Text(this.currentTitle).fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {//这样直接操作,不牵扯dialog就不崩溃// this.dataArray.splice(0,1)// this.templateDataManager.saveTemplateData(getContext(this),'kUserTemplateKey_HanHua',this.dataArray)// Prompt.showToast({message:'点击了'})//这样会崩溃if (this.editDialogController != undefined) {this.editDialogController.open()}})}.width('100%')}.height('100%')}
}//弹出框
@CustomDialog
struct CustomEditDialog {@Link currentTitle: stringprivate tempTitle: string = ''controller: CustomDialogControllercancel: () => voidconfirm: () => voidbuild() {Column() {TextArea({text: this.currentTitle}).backgroundColor(0xffffff).fontColor(Color.Black).fontSize(20).width('100%').height(200).margin(20).onChange((value: string) => { //显示键盘if (value) {this.tempTitle = value;}})Divider().opacity(0.5).width('100%').color('#D3D3D3')Row() {Text('取消').backgroundColor(0xffffff).fontColor(Color.Black).fontSize(20).margin(10).height('100%').width('45%').textAlign(TextAlign.Center).onClick(() => {this.controller.close()this.cancel()})Divider().vertical(true).color('#D3D3D3')Text('确定').backgroundColor(0xffffff).fontColor(Color.Black).fontSize(20).margin(10).width('45%').height('100%').textAlign(TextAlign.Center).onClick(() => {this.currentTitle = this.tempTitlethis.controller.close()this.confirm()})}.justifyContent(FlexAlign.SpaceEvenly).width('100%').height(60)}}
}//存储数据的类
class BarrageTemplateModel {saveTemplateData(context: Context,key: string, hanHuaArray: string[]) {console.log('存储用户持久化存储的模版:000='+hanHuaArray.toString())dataPreferences.getPreferences(context,"PREFERENCE_KEY",(err,preference) =>{if (err) {console.log('存储用户持久化存储的模版:err1='+err)return}console.log('存储用户持久化存储的模版:success1=')preference.put(key,hanHuaArray,(err) =>{if (err) {console.log('存储用户持久化存储的模版:err2='+err)return}console.log('存储用户持久化存储的模版:success2=')preference.flush((err) => {console.log('存储用户持久化存储的模版:success3=')if (err) {console.log('存储用户持久化存储的模版:err3='+err)return}console.log('存储用户持久化存储的模版:success4=')console.log('存储用户持久化存储的模版:'+hanHuaArray.toString())})})})}
}
查了不少资料,一开始认为是不是因为用户首选项不支持字符串数组,后来看文档是支持的。
然后,认为是不是因为回调的bind(this),但是不添加bind(this)又会导致回调中的this不是当前组件,访问不到属性。
直到后来注意到我的数组用了@state修饰,去掉后果然不崩溃了。但是我的组件中又需要这个数组用@state修饰。进退两难。。。。
最后只能来个曲线救国,我持久化的数据不直接操作@state的对象,而是持久化copy出来新的一份,就不崩溃了,如下
//弹出框的回调方法onConfirm() {//假设这是对数组进行操作了this.dataArray.splice(0,1)//回调中我将dataArray复制存储在copy中const copy = this.dataArray.map( num => num )//持久化copy数据,不操作dataArray
this.templateDataManager.saveTemplateData(getContext(this),'kUserTemplateKey_HanHua',copy)}这个操作(复制一份,持久化复制的内容)真的辣眼睛,但是这样确实不崩溃了,值得一提的是:如果你直接const copy = this.dataArray也是不行的,除非复制出来新的一块内存。这个问题估计官方会修复,而且这个操作也太常见了。。。。
相关文章:

鸿蒙问题之CustomDialog后持久化@state数据崩溃
开发需求:有一个字符串数组,可以通过弹框编辑其中的某个字符串,编辑完成后更新数组并持久化这个数组。 这个需求算是很简单,很常见的需求了。但是,开发过程中却遇到了一个不小的难题。 我的数组内容需要在组件中显示…...

微服务高性能通信技术-gRPC实战落地
在微服务架构中,服务之间的通信是至关重要的。为了实现高性能、低延迟和跨语言的服务间通信,gRPC是一个流行的选择。gRPC是一个开源的、高性能的、通用的RPC(远程过程调用)框架,基于HTTP/2协议和Protocol Buffers序列化…...

洛阳旅游攻略
洛阳旅游攻略 第一天(抵达当天): 1.先将行李放到酒店—2.老城十字街(打车可能会堵车)—3.洛邑古城—4.丽景门(步行) 第二天: 1.早起吃早餐—(打车三十分钟,…...

图论例题解析
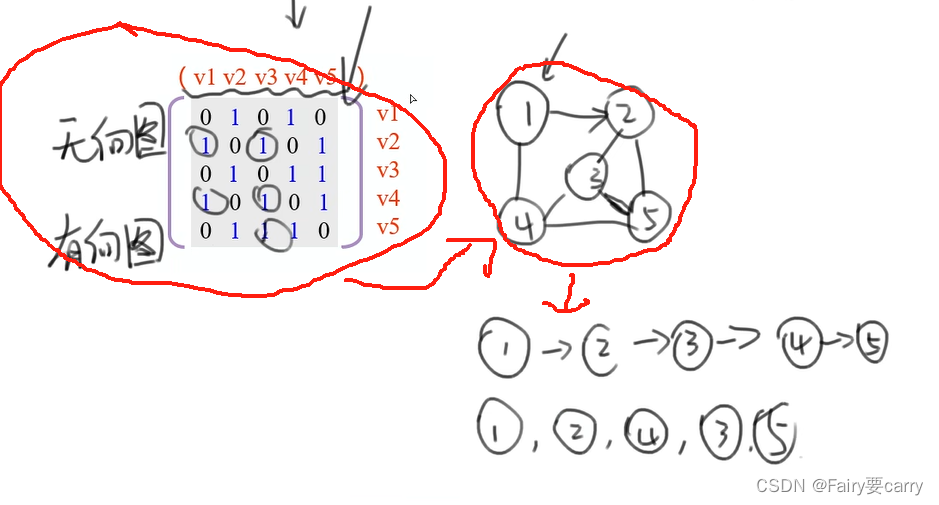
1.图论基础概念 概念 (注意连通非连通情况,1节点) 无向图: 度是边的两倍(没有入度和出度的概念) 1.完全图: 假设一个图有n个节点,那么任意两个节点都有边则为完全图 2.连通图&…...

图解 TCP 拥塞控制
文章目录 什么是拥塞控制拥塞控制算法慢启动拥塞避免快速恢复 TCP拥塞控制状态机 什么是拥塞控制 拥塞控制是一种 确保网络中的数据包以可持续的速率传输 的机制,避免因为数据包太多而超过网络当前的承载能力,导致网络性能下降,甚至产生大量…...

Nginx配置文件的整体结构
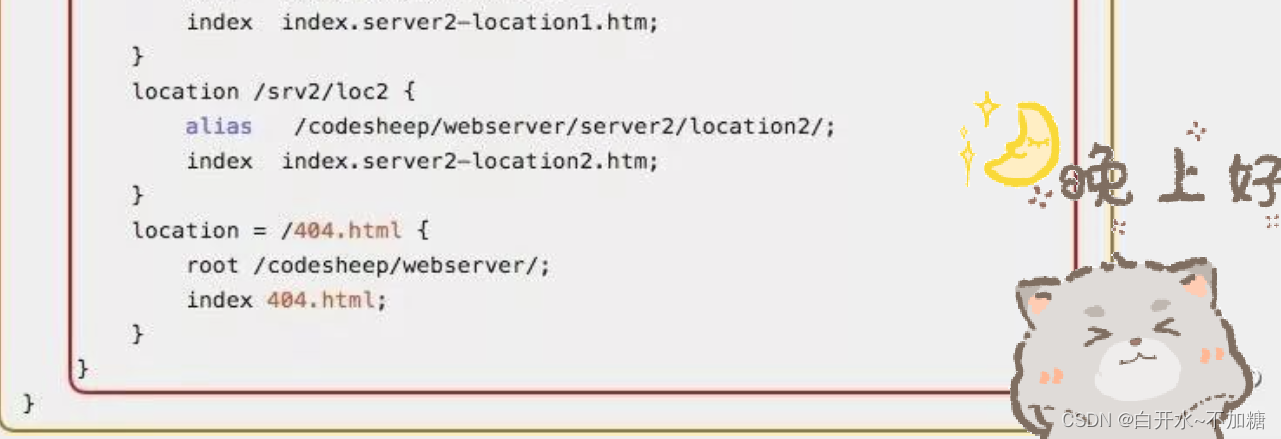
一、Nginx配置文件的整体结构 从图中可以看出主要包含以下几大部分内容: 1. 全局块 该部分配置主要影响Nginx全局,通常包括下面几个部分: 配置运行Nginx服务器用户(组) worker process数 Nginx进程PID存放路径 错误…...

[SpringCloud] OpenFeign核心架构原理 (三)
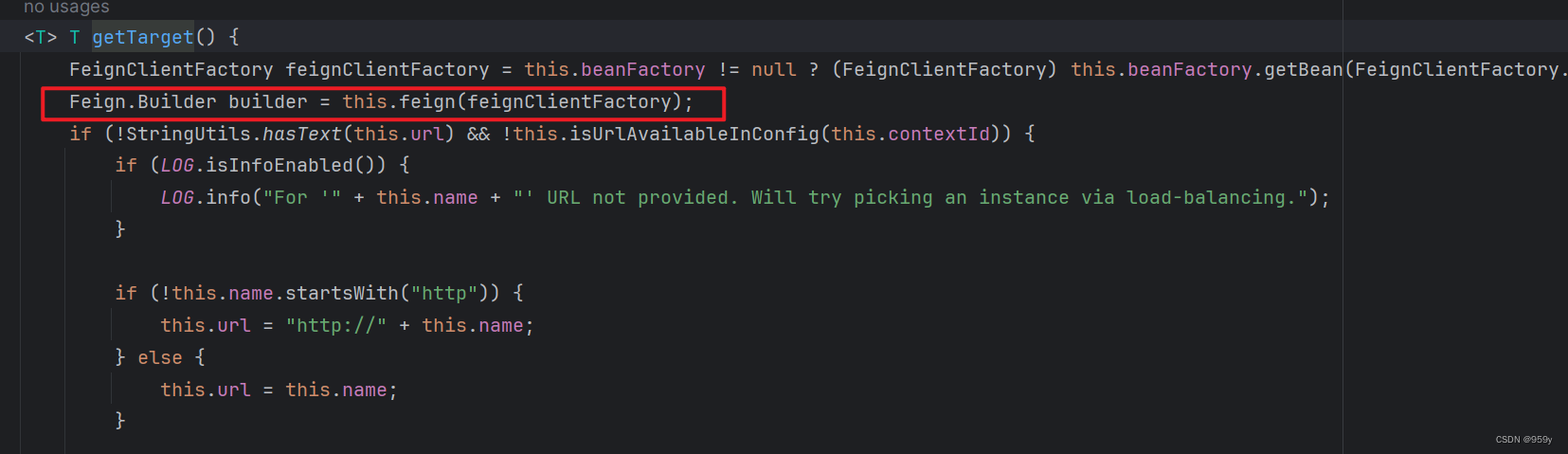
文章目录 1.SpringCloud是如何整合Feign的1.1 将FeignClient接口注册到Spring中1.2 FeignClientFactoryBean相关 1.SpringCloud是如何整合Feign的 核心组件重新实现, 支持更多的SpringCloud生态的功能。将接口动态代理对象注入到Spring容器中。 1.1 将FeignClient接口注册到S…...

elementUI Table组件点击取当前行索引
在使用element UI Table组件时,需要点击取当前行索引,并删除当前行,看了element UI 文档好象没有这个的,仔细看下发现当前行索引是在scope里的$.index里。 element UI文档:https://www.uihtm.com/element/#/zh-CN/comp…...

组基轨迹建模 GBTM的介绍与实现(Stata 或 R)
基本介绍 组基轨迹建模(Group-Based Trajectory Modeling,GBTM)(旧名称:Semiparametric mixture model) 历史:由DANIELS.NAGIN提出,发表文献《Analyzing Developmental Trajectori…...

解决前端性能问题:如何优化大量数据渲染和复杂交互?
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 引言 一、分页加载数据 二、虚拟滚动 三、懒加载 四、数据缓存 五、减少重绘和回流 …...

【Vue3】深入理解Vue中的ref属性
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

CentOS上安装与配置Nginx
CentOS上安装与配置Nginx Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行。以下是在CentOS系统上安装和配置Nginx的步骤。 🌟 前言 欢迎来到我的小天地,这…...

DataGrip 连接 Centos MySql失败
首先检查Mysql是否运行: systemctl status mysqld , 如果显示没有启动则需要启动mysql 检查防火墙是否打开,是否打开3306的端口 sudo firewall-cmd --list-all 如果下面3306没有打开则打开3306端口 publictarget: defaulticmp-block-inver…...

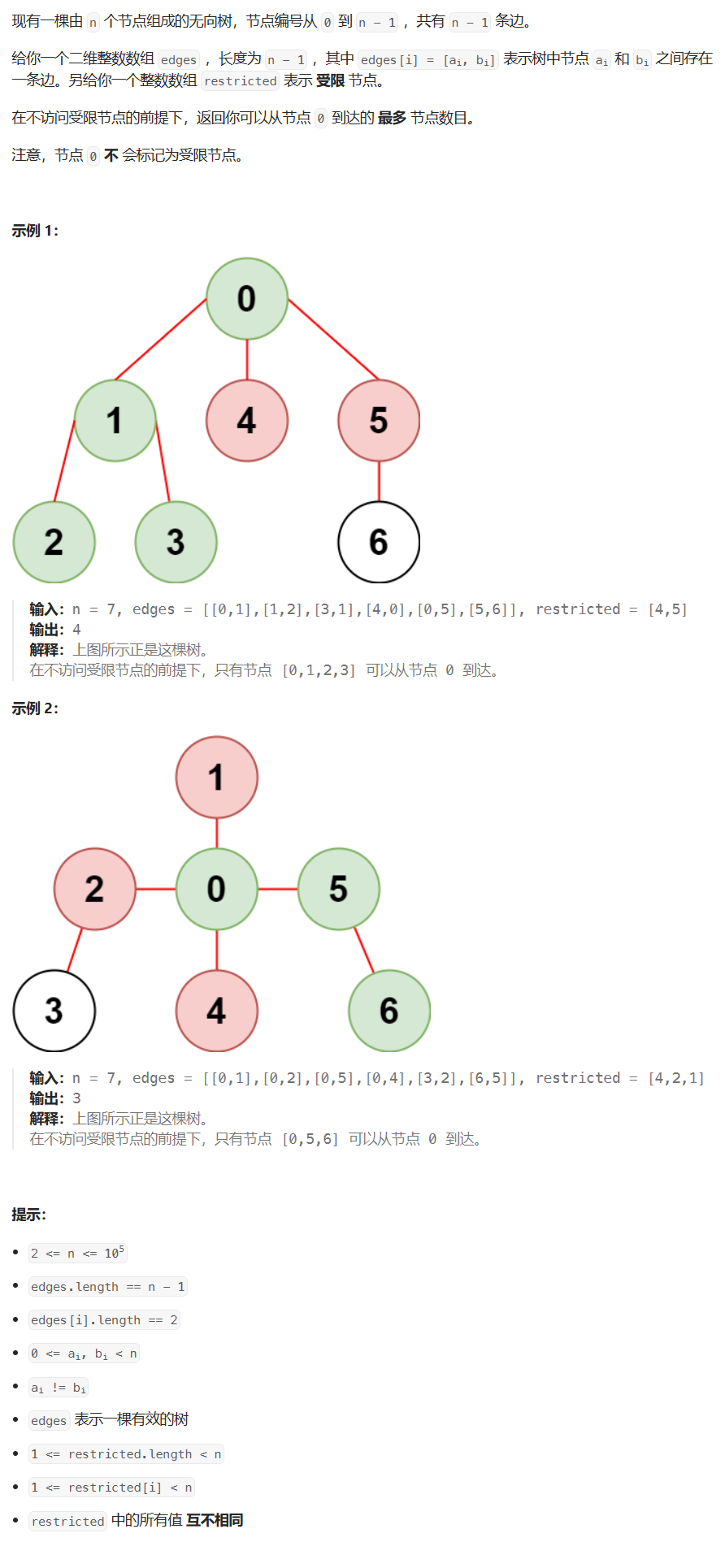
【图论】图的遍历 - 构建领接表(无向图)
文章目录 例题:受限条件下可到达节点的数目题目描述代码与注释模板抽象 例题:受限条件下可到达节点的数目 题目链接:2368. 受限条件下可到达节点的数目 题目描述 代码与注释 func reachableNodes(n int, edges [][]int, restricted []int)…...

Claude 3家族惊艳亮相:AI领域掀起新浪潮,GPT-4面临强劲挑战
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL| 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-agd7RSCGMblYxo85 {font-family:"trebuchet ms",verdana,arial,sans-serif;f…...

Linux Watchdog 机制是什么
当涉及到Linux操作系统的稳定性和可靠性时,Linux Watchdog机制是一个至关重要的议题。该机制旨在监控系统状态,确保在出现问题时采取适当的措施以维持系统的正常运行。本文将深入探讨Linux Watchdog机制的工作原理、应用范围以及如何配置和使用该机制来提…...

Linux权限问题
1.用户 Linux系统下分为两种用户 a.超级用户(root) b.普通用户 超级用户的命令提示符是“#”,普通用户的命令提示符是“$” 怎么切换用户呢? 命令 su 用户名 其中切换root可以为su 或者su root-----不用密码 普通用户切换…...

python基础练习题目
1. 根据身高体重,判断人的胖瘦 描述: 通过身高和体重,判断一个人的胖瘦。国际上一般采用BMI体重指数,计算公式为BMI 体重 / 身高2(保留小数点后1位),参考标准如下:…...

视频编码标准H.264/AVC,H.265/HEVC,VP8/VP9,AV1的基本原理、优缺点以及适用场景
视频编码标准是用于压缩数字视频数据的技术规范,以减少存储和传输所需的带宽。以下是关于H.264/AVC、H.265/HEVC、VP8/VP9和AV1这些标准的基本原理、优缺点以及适用场景的简要描述: H.264/AVC (Advanced Video Coding) 基本原理: H.264是一…...

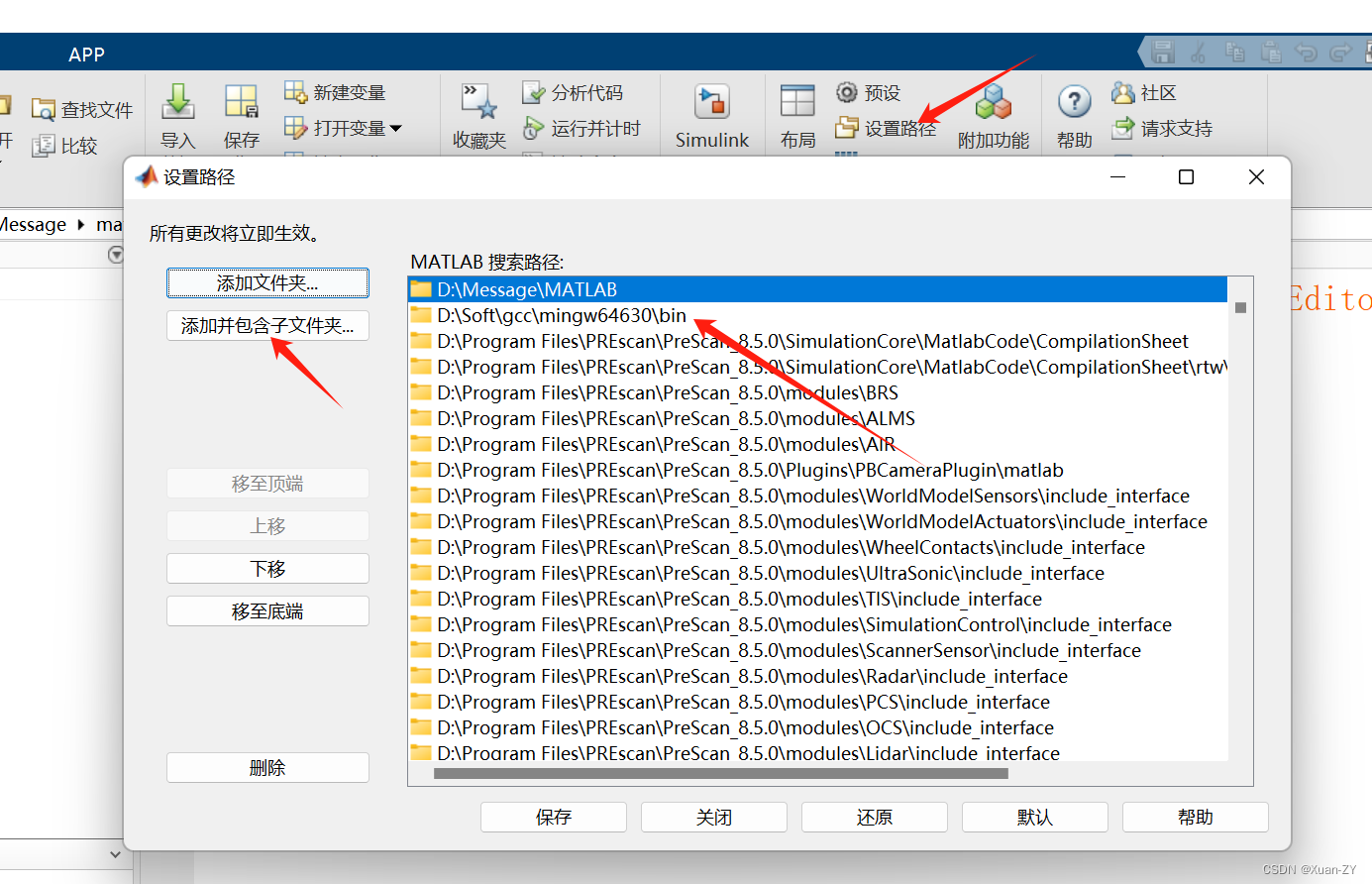
MATLAB2020a安装编译器mingw-64(6.3.0)
MATLAB2020a指定安装mingw-64(6.3.0)版本编译器 记录一下几个要点 mingw-64(6.3.0) 找到对应的mingw-64安装包 设置mingw的bin文件路径到环境变量 变量名:MW_MINGW64_LOC MATLAB设置路径...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
