JavaScript命名标识符规范,前端开发面试
前端的现状
提到现状,必须先提到一个概念 大前端。由于近几年互联网的发展,尤其是移动互联网的发展,有的大前端概念将 Native 归入前端的范畴,有的大前端概念将 Node 甚至只渲染页面的 PHP 归入前端范畴,但不管怎么说,笔者认为 大前端 是未来的一个趋势,将最终目标(提升用户体验)一致的技术归类到一起,让开发者清楚自己的最终目标是什么,要怎么做。当然,也正因为这点,作为一个前端工程师,如果你想更好的发展,你应该有更广的知识面,包括移动端知识、服务端知识。这些知识结合你的前端技术,才能更好地实现优秀的用户体验。
抛开大前端,单谈前端,从前端架构层面谈,最近比较流行的有四个:老牌劲旅 jQuery、最近火得不能再火的 React、Google 精品 Angular 以及 MVVM 框架 Vue。现在几乎所有的项目都会在这四种架构方案中选择其一作为基础,进行业务开发。四种框架,四种不同的思想,简单来说:jQuery Dom 驱动的思想深入人心;React 则推崇组件化,万物皆组件;Angular 则把 MVC 在前端领域发扬光大;而 Vue 则是以数据驱动为核心的 MVVM 架构。作为一个前端新人,不可能很快就理解所有知识和思想,只能一步一步来,先把你在工作中所使用的框架理解透彻,再去思考和学习别的。说实话,会用和理解的差距很大。
在这里,可能会有个疑问,上述四个架构,都很火,但是哪里涉及到用户体验了?是的,这些架构都没有直接涉及到 UI。但是就像足球,没有勤奋的训练和优秀的战术,再好的11人也踢不出好的比赛一样,这些架构从开发成本和开发体验上,降低了开发者编码和维护的难度,让其在 UI 的用户体验上的付出,事半功倍。当然,框架在编码体积、运行效率等多个方面影响了最终的用户体验。

上面所说的是,当前前端的一大现状 —— 框架横行,现在很少有公司、有工程师用纯原始的方式撸代码了。而前端另一大现状就是 —— 移动为先。原因很简单,随着移动互联网用户的暴涨,各个公司的产品都是移动为先,
戳这里领取完整开源项目:【一线大厂前端面试题解析+核心总结学习笔记+Web真实项目实战+最新讲解视频】
技术跟随着产品的步伐,也必须移动为先。这时,为了解决多平台的问题,Hybrid 方案脱颖而出,包括传统的基于 WebView 的 Hybrid 方案(例如 Cordova)和 React-Native 等一系列技术方案。在这里我就不多说了,关于移动前端的内容最近充斥着各种技术论坛、交流群、公共号,具体的,大家可以自己亲身去了解。
最后,对于现状,我想大家可能最关心的其实是职业形势。由于前端的兴起,前端人才市场相当活跃,平均薪金水平也是名列前茅。与此同时,前端的技术入门比较容易,造成另一个极端情况:人员泛滥、人才稀缺。这种情况,一方面由于前端发展太快,很难短时间掌握全部知识;另一方面,高等院校并没有开设专门的前端专业,大家更多是自学,野路子很多。所谓乱世出英雄,这样的前端大环境或许对一个新入行的同学更有利。当然,在如此『乱世』中,一个好的职业规划,才能避免『误入歧途』,保证自身顺利地成长。
如何做一个职业规划
上面讲述了前端如何兴起和前端的现状,下面将基于上述两点,分几个方面为大家提供一些有关职业规划的观点,希望对大家有帮助。
确定方向
做职业规划的目的是避免迷茫,而避免迷茫最有效的方式就是确定明确的方向和目标。

对于任何一个技术岗位,都有固定的两个方向:技术专家(架构师)和 开发经理。前者偏重技术,需要你在当前领域钻研得很深;后者偏向管理,需要你在对技术有很深掌握的同时,可以带领团队完成项目的开发。当然,两者并不是鱼与熊掌的关系,你可以同时成为技术专家和开发经理。
对于技术专家和开发经理两个方向的选择,更多取决于你自身在工作中多巴胺的分泌情况。当你专研技术时,多巴胺分泌得更多,感到更兴奋,或许你会很容易成为技术专家;反之,当你跟团队一起做业务时,多巴胺分泌得更多,更有获得感,那么你可以尝试向开发经理方向发展。
当然,你也可能做什么都没有分泌太多的多巴胺,那么,你可以在尝试一段时间后,转型其他职业,例如产品经理。前端作为核心是用户体验,与用户最近的工程师,转型产品经理,阻碍会小一些。况且,文艺型前端布道人豆瓣前端负责人张克军认为,前端工程师正慢慢演变为产品工程师,前端和产品离得确实很近。
当你选择好一个方向后,你就要朝着这个方向一步一步进发。丹尼尔在《一万小时天才理论》提出一万小时定律,即要成为某个领域的专家,需要积累一万小时。当然这只是个概数,不过每天花更多的时间去学习和实践,肯定是最有效的。这里,成为技术专家和开发经理过程中,关注的点略有差别。成长为技术专家,要更多关注技术本身的实现,包括逻辑、架构、设计模式、方法论等;而成长为技术经理,则要更多关注技术开发的过程,考虑如何提高开发效率、降低开发成本、优化开发质量等等。不同的人,精力是有限的,选择性关注一些必要的方面,对自身快速的成长是很有必要的。
做业务还是做架构
做业务,时间要求比较紧,代码质量要求高,可参考的代码比较多,业务知识需要学习。做架构,时间稍微自由,对经验要求比较高,无可参考代码,专业基础知识需要深刻理解;最主要的,做架构的你既是开发,又是用户,还是 PM ,只有 80% – 90% 的明确目标,并在开发过程中不断微调最终的目标。
对于一个新人,其实不用纠结,做业务才是好的选择,而且做 技术含量高、使用流行技术 的业务才是最好的。原因很简单,架构的最终的目的是解决业务当中的问题,你没做过业务,哪能知道业务的问题在哪,你都不知道要解决什么问题,如何做好架构。所以,从业务做起,是新人最好的选择,也是唯一可行的选择。而选择有技术含量、使用流行技术的业务的原因更多在于成长,这样你的成长可能会更快、成长道路可能会更直。当然,这只是『可能』,不同的人适合不同的业务,所以不要强求一定『技术含量高、使用流行技术』的业务,更多的而是改变自己,去 适应团队、适应业务,这样才能 更快地成长。
事实上,很多时候,你会遇到很业务工作很繁重没有额外时间学习的情况。而如何在这样环境中更快地成长呢?说白了就是『抄』,不不,是 参考。将学习融入到工作中,是最好的方法。做新项目,参考老项目代码;做新需求,参考老需求的代码;没有同类型的代码,参考别的业务的代码。参考前人的经验,在巨人的肩膀上,成长才会变得更快。同时,你的导师和你的伙伴,也会在业务中给你指点,帮你快速解决成长路上的问题。

在这里,总结一下,在繁重的业务环境下快速成长,你需要 很优秀的学习能力、很持久的耐心 以及 很好的导师和伙伴,这样才能在技术成长的路上事半功倍。
技术的学习
说了半天,到了最核心的问题了,对于一个新人如何学习技术?笔者给的建议是:千万不要囫囵吞枣,先把当前使用的技术学透用熟,才是最重要的;千万不要在还没把当前使用的技术吃透之前,去学新的东西,不管新的东西有多火。就像上文所说,不同的框架,有不同的核心,有不同的思想。两个框架代码相似之处的思想不一定相似,例如 Angular 和 Vue 都有双向绑定,虽然效果相似,但是实现思想和内部实现方式是截然不同的。还在入门阶段的你,会被各种思想充斥头脑,反而会更不清楚。
一定的时间后,当你理解透一个架构体系后,你可以 类比地去看 更多的架构体系。这时候,你会发现不同架构很多东西都是殊途同归,理解得很快。

当然,理解透一个架构体系,有人需要一年,有人需要三年,还有人可能需要更长时间。为什么有这么大的区别呢?因为有些人在开发中,并不认为完成就可以了,会在开发中,追求代码的优美,会不断优化自己的代码,让自己的代码性能更好、可读性更高,并通过长时间的积累,达到 量变导致质变 的程度。即使一个特别聪明的人,没有『量』也不可能『质变』的,只不过他的量可能比其他人少而已。
要提醒的一点是,学技术,一定要结合你所在公司、团队的技术栈。例如,去哪儿前端应届生会在进入业务线前,进行3个月的脱产培训,2017年的前端培训课程内容中涉及的技术主要是 React 和 React Native,而去哪儿业务的技术栈也大多是 React,那么作为去哪儿的前端应届生,你优先学习 React 的技术体系是事半功倍的,既有前人可以问,又有项目可以实践。
当然,在学习架构的同时,不要忽略两样最基本的东西,一个是 技术基础,一个是 开发规范。
技术基础是一切开发、架构的前提,没有一个好的基础,是无法让你自身的技术水平达到足够高的维度。例如你对于继承理解的并不透彻,你很难理解清晰 React 的内部实现。
对于开发规范,笔者在带应届生时特别注意让他们遵守。代码规范比比皆是,但是很少有人严格遵守。究其原因,多是在代码规范制定之前,已经有自己的一套代码习惯,很难短时间改变自己的习惯。而应届生,一般来说代码并不多,还没有形成自己的编码习惯。这时候,开始遵守一定的规范,会促使他们养成一个较好的编码习惯,为后续的成长打好基础。下面,列举一下开发规范的几点好处,让大家明白代码规范的重要性:
规范的代码可以促进团队合作。
规范的代码可以减少 Bug 处理。
规范的代码可以降低维护成本。
规范的代码有助于代码审查。
养成代码规范的习惯,有助于程序员自身的成长。
如果是自学web前端的话,给以下几点建议:
1、根据自己的情况,规划一个合理的学习计划,学习时长,学习内容,以及练习时间。
2、系统的web前端学习教程
3、多实操,多动手,多练习
4、一周要进行知识点回顾,如果不回顾,不去加深记忆,我保证你会不断的忘记之前的
5、找个专业的人指导,不要异想天开觉得自己可以无师自通,这不现实,也是对自己不负责任
6、坚持每天学习不能间断,准备好用半年的时间学前端,现在竞争大,技术学不好很难就业
7、跟比较明白的人请教一下学前端有哪些坑,避免走太多弯路,掌握好学习方法
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
给大家分享一些关于HTML的面试题。


。**
[外链图片转存中…(img-gNPmMwcd-1709691288707)]
[外链图片转存中…(img-Nk68YdVU-1709691288708)]
相关文章:

JavaScript命名标识符规范,前端开发面试
前端的现状 提到现状,必须先提到一个概念 大前端。由于近几年互联网的发展,尤其是移动互联网的发展,有的大前端概念将 Native 归入前端的范畴,有的大前端概念将 Node 甚至只渲染页面的 PHP 归入前端范畴,但不管怎么说…...

从零学习Linux操作系统 第三十部分 部署Anisble
一、ansible实验环境的部署 主控机 更改服务器主机名 hostnamectl set-hostname westos_ansible.westos.org 主服务器需要能够实现上网 修改网卡使之能够上网 能ping通 代表可以连接外网 搭载本地软件仓库 并且挂载镜像 装载 dnf install httpd -y 让其开机启动并且…...

C++对象模型剖析(六)一一Data语义学(三)
Data 语义学(三) “继承” 与 Data member 上期的这个继承的模块我们还剩下一个虚拟继承(virtual inheritance)没有讲,现在我们就来看看吧。 虚拟继承(Virtual Inheritance) 虚拟继承本质就是…...
)
Java 代理模式详解(附案例源代码)
前言 Java代理模式是一种设计模式,在 Java 开发中被广泛应用。它允许我们通过添加一个代理对象来控制对另一个对象的访问,从而提供了一种间接访问实际对象的方法。 代理模式可以分为静态代理和动态代理两种。静态代理是在代码实现阶段就确定了代理…...

七牛云 上传 文件 file is empty
问题 七牛云 上传 文件 file is empty 详细问题 笔者进行Android 开发,使用URI上传文件,上传核心代码 具体报错信息 {ver:8.7.0,ResponseInfo:1709276329412131,status:-6, reqId:, xlog:null, xvia:null, host:null, time:1709276329,error:file is…...

【AI视野·今日Sound 声学论文速览 第五十二期】Tue, 5 Mar 2024
AI视野今日CS.Sound 声学论文速览 Tue, 5 Mar 2024 Totally 18 papers 👉上期速览✈更多精彩请移步主页 Daily Sound Papers SA-SOT: Speaker-Aware Serialized Output Training for Multi-Talker ASR Authors Zhiyun Fan, Linhao Dong, Jun Zhang, Lu Lu, Zejun M…...

使用 BLAS 调用加快生成的独立代码中的矩阵运算
为了提高某些低级向量生成的代码的执行速度,并 矩阵运算(如矩阵乘法)在独立代码中,指定您 要MATLAB Coder™生成 BLAS 调用。BLAS 是一个用于低级向量和矩阵计算的软件库,它具有 几个高度优化的机器特定实现。代码生成…...

一台服务器,最大支持的TCP连接数是多少?
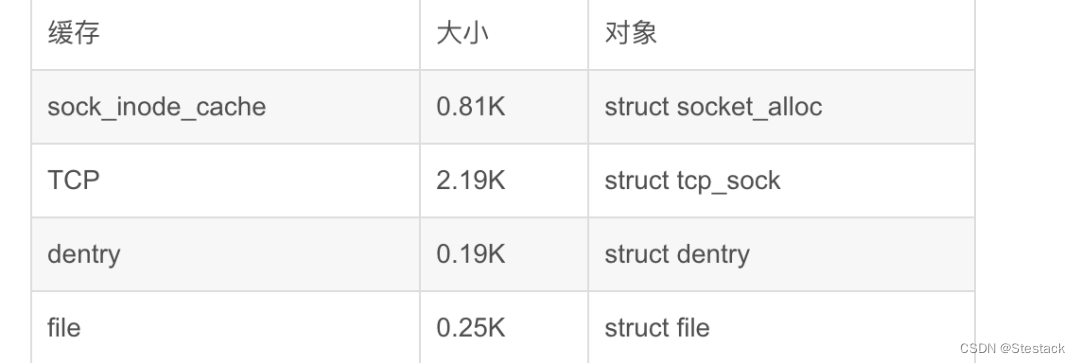
一个服务端进程最大能支持多少条 TCP 连接? 一台服务器最大能支持多少条 TCP 连接? 一、原理 TCP 四元组的信息:源IP、源端口、目标IP、目标端口。 一个服务端进程最大能支持的 TCP 连接个数的计算公式:最大tcp连接数客户端的IP…...

微信小程序云开发教程——墨刀原型工具入门(编辑页面)
引言 作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计? “时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。 要在短时间内理解、掌握一个工具的使用…...

flutter打包app
Flutter 打包APP (Android & IOS)_encountered error while building for device.-CSDN博客 使用命令行 keytool -genkey -v -keystore ../key -keyalg RSA -keysize 2048 -validity 10000 -alias key 将在文件根目录上一层生成key文件࿰…...

力扣543. 二叉树的直径
Problem: 543. 二叉树的直径 文章目录 题目描述思路复杂度Code 题目描述 思路 1.最大直径 左子树的最大深度 右子树的最大深度; 2.定义一个变量maxDiameter记录最大直径,并编写一个递归函数maxDepth,利用树的后序遍历每次递归求取leftMax&a…...

python网络爬虫教程笔记(1)
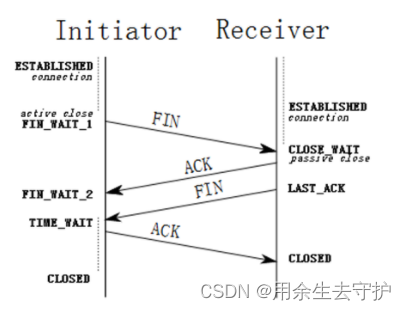
系列文章目录 文章目录 系列文章目录前言一、爬虫入门1.爬虫是什么?2.爬虫工作原理3.爬虫基本原理4.工作流程5.HTTP请求6.HTTP响应7.HTTP原理:证书传递、验证和数据加密、解密过程解析8.Urllib.request库的使用9.TCP3次握手,4次挥手过程 总结…...

C# 异步返回类型详解
在现代软件开发中,异步编程已经成为一种重要的编程范式,尤其是在需要与I/O密集型操作交互的上下文中,比如网络请求、数据库操作等。C# 语言提供了强大的异步支持,使得异步编程变得更加简单和直观。本文将详细介绍C#中异步返回类型…...

BAT等大厂必问技术面试题,【2024Android最新学习路线
下面分享一下我在爱奇艺的面经 面试前的话:在面试时一定不要受前面没有过的面试的影响,一定要有一个好的心态,不要面试还没开始就自己把自己思绪搞乱了 一共进行了4轮面试 爱奇艺一面 50min 项目 主要介绍了以前做过的项目,分析…...

72. 编辑距离【leetcode】/动态规划难
72. 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 示例 1: 输入:word1 “horse”, word2 “ros”…...

【MySQL】视图、索引
目录 视图视图的用途优点视图的缺点创建视图查看视图修改视图删除视图注意事项 索引索引的原理索引的数据结构二分查找法Hash结构Hash冲突!!! B树二叉查找树 存在问题改造二叉树——B树降低树的高度 B树特点案例继续优化的方向 改造B树——B树…...

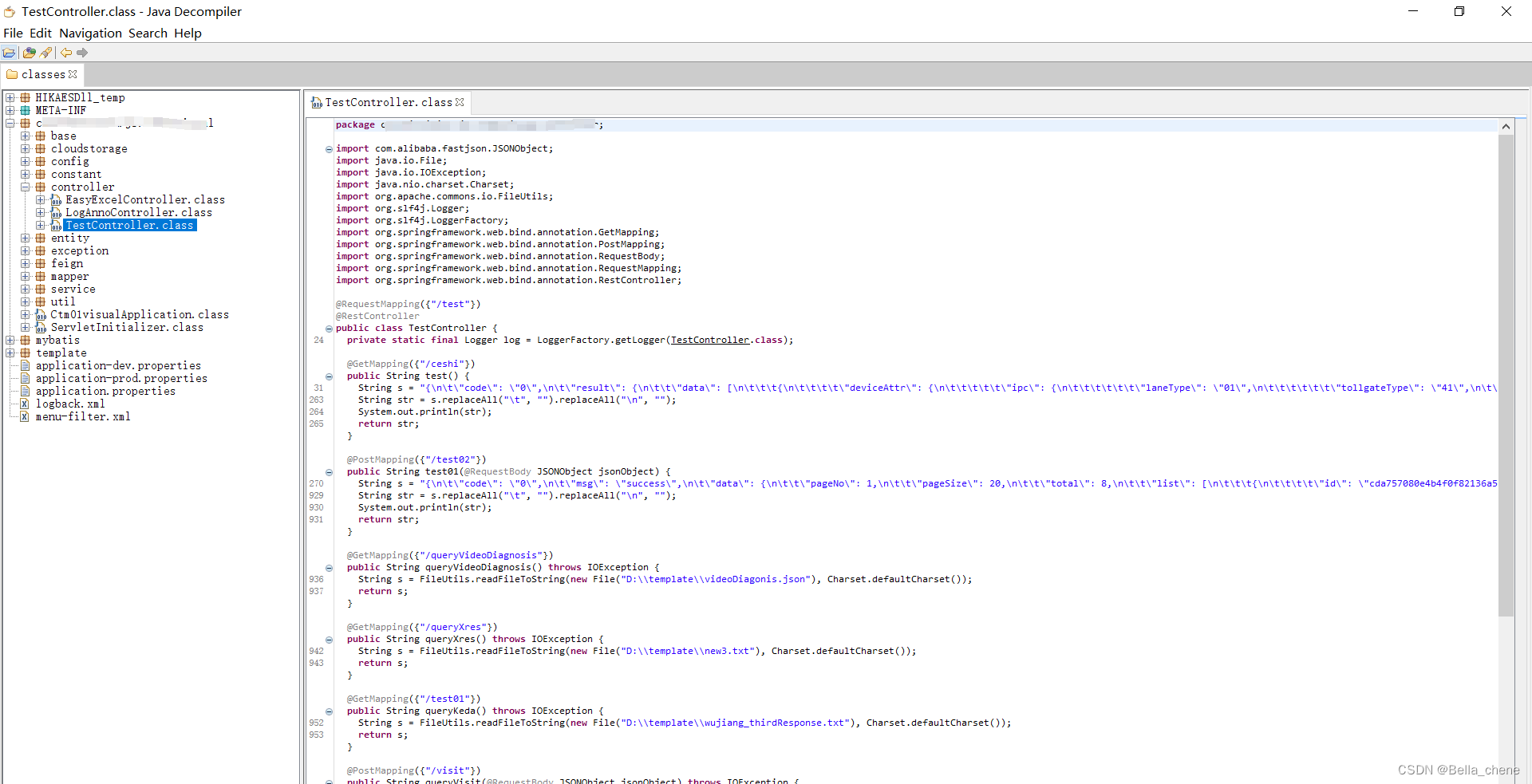
反编译java生成的.class文件
java代码编译后生成xxx.class文件,有时候需要反编译这个class文件看代码是怎么写的,可以使用下面这个工具。 工具已经上传到资源,链接: https://download.csdn.net/download/weixin_42556307/88915887 具体使用如下: …...

Cookie 探秘:了解 Web 浏览器中的小甜饼
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

Python线性代数数字图像和小波分析之二
要点 数学方程:数字信号和傅里叶分析,离散时间滤波器,小波分析Python代码实现及应用变换过程: 读取音频和处理音频波,使用Karplus-强算法制作吉他音频离散傅里叶计算功能和绘制图示结果计算波形傅里叶系数正向和反向&…...

LC.exe”已退出,代码为 -1
尽管网络上已经有许多详尽的说明和资料,但鉴于个人对大量文字的理解有反感,我就写一个更为直观、简洁的方式来呈现我的解决方案。 1.问题图片。 2.删除licenses.licx 3.问题解决...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
