微信小程序云开发教程——墨刀原型工具入门(编辑页面)
引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)编辑https://modao.cc/![]() https://modao.cc/
https://modao.cc/

编辑页面
添加页面及页面文件夹
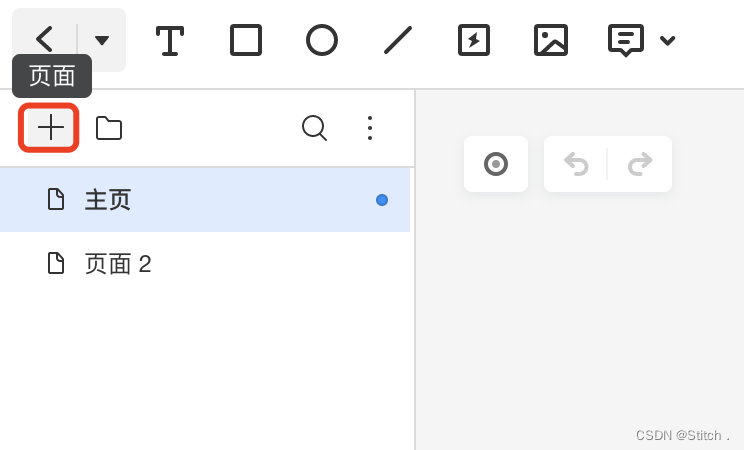
在编辑区左侧的页面列表区域,您可以点击顶部的「+」为原型添加新页面。

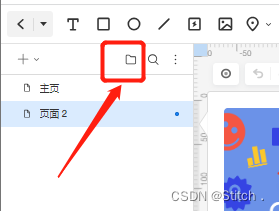
在编辑区左侧的页面列表区域,您可以点击顶部的「页面文件夹」为原型添加新的页面文件夹。

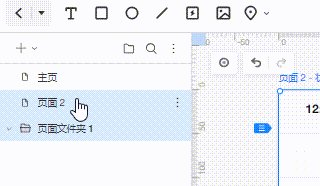
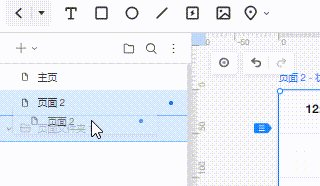
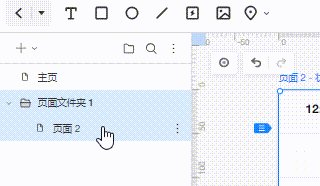
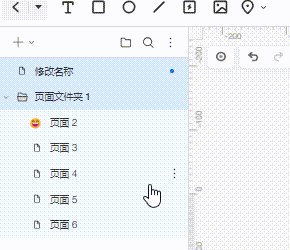
页面文件夹能够有效的梳理页面逻辑,具体设置方法如下:
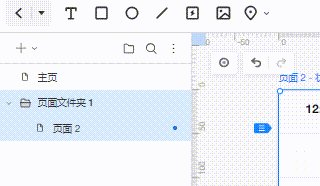
鼠标将页面拖拽放入文件夹中(IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端)
页面标识
在左侧的页面列表区域,可以为页面及文件夹修改标识样式,便于区分各页面的类型或状态,提升您的工作效率。

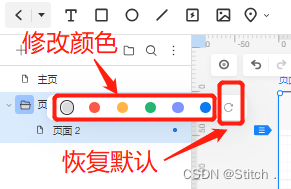
设置页面文件夹标识
点击页面文件夹前的「文件夹」图标会弹出切换颜色菜单,点击就能为文件夹图标修改颜色。
点击最右侧的「恢复默认」按钮,即还原为默认颜色。

点击空白区域,颜色菜单即会隐藏。
页面文件夹仅支持修改颜色。
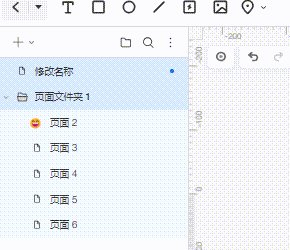
设置页面标识
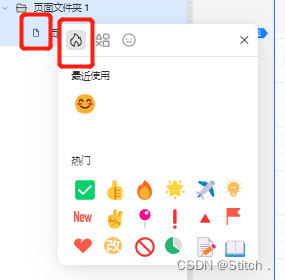
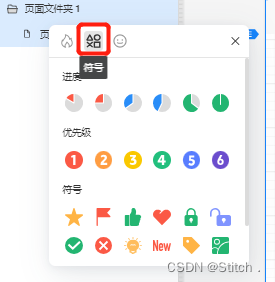
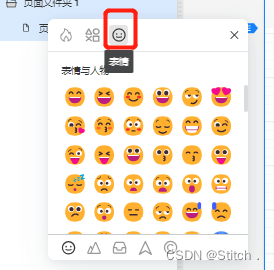
点击页面名称前的「页面」图标会弹出切换图标面板,共有最近使用、符号及表情三个板块。
最近使用:这里会记录并显示您最近使用过的页面标识,方便您快速复用。

符号:提供了进度标志以及符号标识,能够清晰地标明页面的类型、修改状态及操作等。

表情:提供了丰富的表情符号,可以任意修改切换。

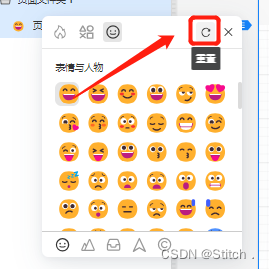
恢复默认:设置页面标志后,如您想删掉标志,点击面板右上角的「重置」按钮,即可使页面标识恢复默认状态。

设置页面/组件外观
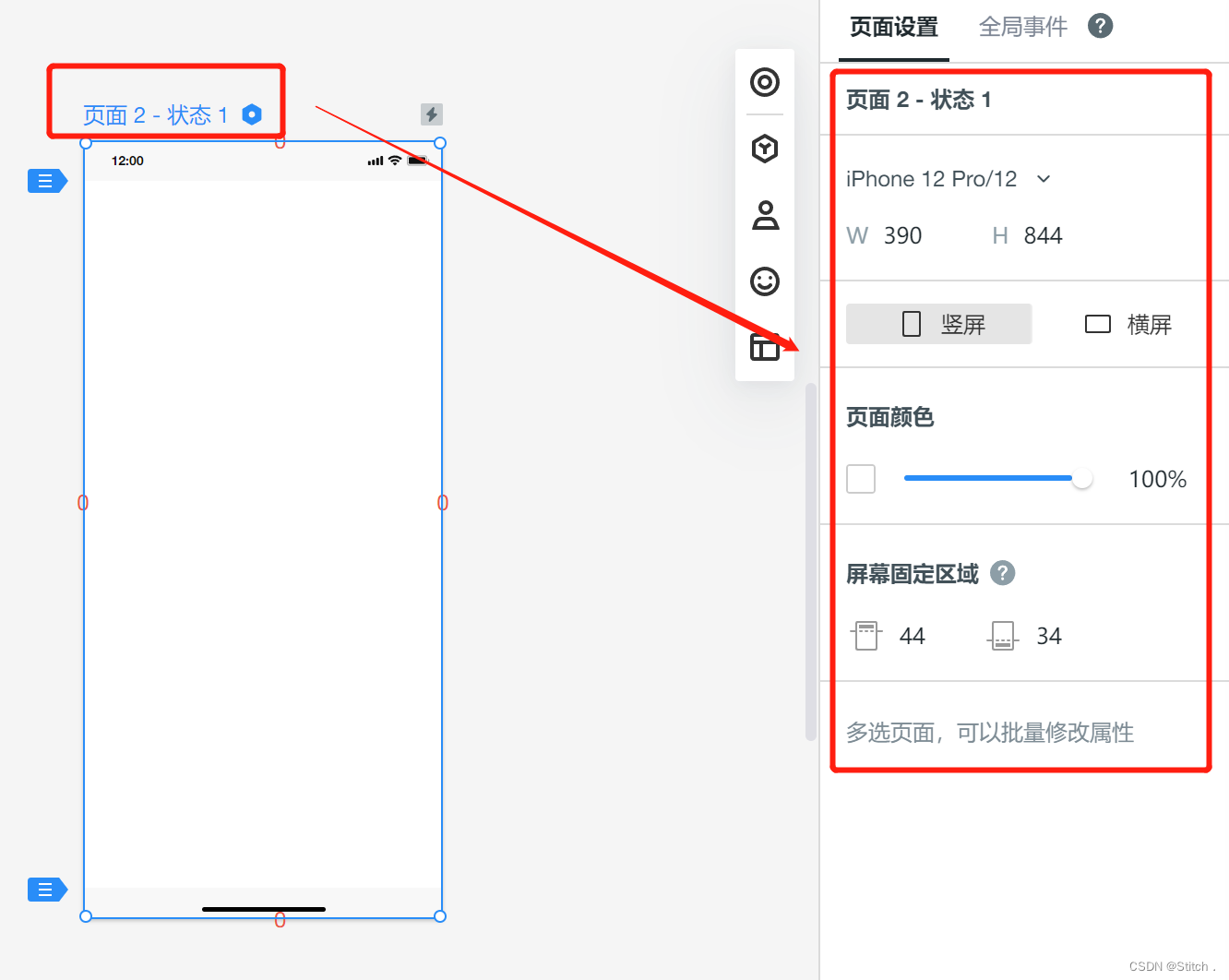
在工作区左侧栏中选中某个页面,将会在右侧栏弹出【页面设置】板块,您可以在右侧的外观设置面板中设置页面画板的外观(尺寸、背景色)。

选中某个组件时,您可以在右侧的外观设置面板中设置组件的外观(如位置、大小、颜色、透明度、阴影、动效等)。

页面列表/元素组件列表多选
墨刀支持页面列表/元素列表多选,具体操作如下,
- 页面列表:
点击某个页面,按住shift单击另一个页面,则可以选中这两个页面中的所有页面(包括这两个页面),接着可以对其进行统一的移动/删除操作;
按住command(Mac)/ctrl(Windows),则可逐个页面进行选择。

- 元素组件列表:
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(Mac)/ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。

删除页面
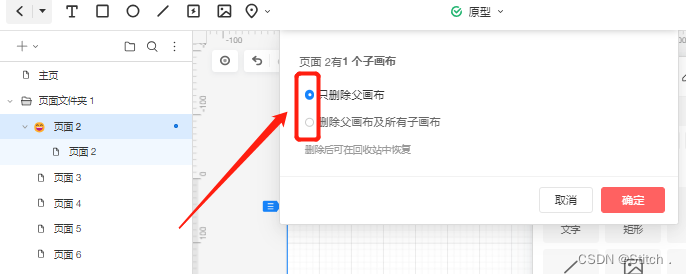
选中具体页面,点击「更多」图标,即可删除页面。

如果您要删除的页面含有子页面,您可以选择只删除父页面或删除父页面与子页面。

删除页面找回
误删或删除的页面可以通过以下2种方式找回:
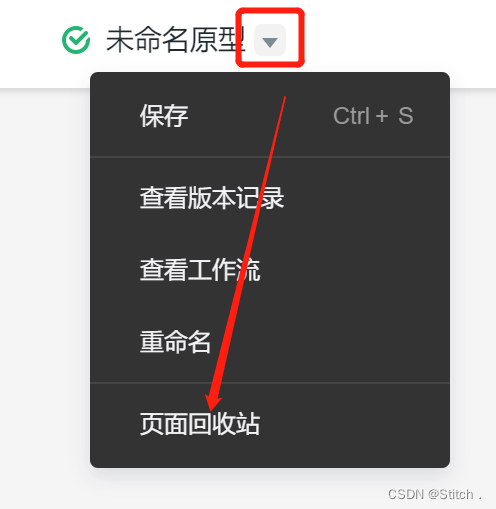
- 1、 在文件名称旁的菜单栏内选择页面回收站找回。

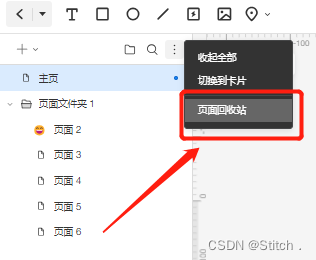
- 2、在页面栏旁边的菜单栏内选择页面回收站进行找回.

注:页面删除14天后将会被系统自动清空,如误删页面请您及时在页面回收站中找回。系统清空后无法找回页面,当前不支持手动清理页面回收站。
调整页面顺序
鼠标悬浮在页面上直接往上或往下拖拽即可调整页面顺序。

注:IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端
上传图片创建页面
如果您需要批量上传图片创建页面,可以在电脑桌面多选这些图片,然后拖拽到页面列表区域,图片就会自动上传并创建一个新的页面。 上传完成后,可以直接添加交互,便捷演示。
设置页面横屏
1、在工作台左侧选中页面

2、设置横竖屏
选中画布时,您可以在右侧的外观设置面板中设置页面画布为横屏或者竖屏。
需要注意的是,只有手机文件才可以设置横竖屏,网页尺寸文件默认横屏,无竖屏选项。

设置页面高度(长页面)
选中页面画布后,鼠标悬浮在页面画布底部,按住向下拖拽即可调整页面高度(拉长页面)。如果需要精确设置页面高度的值,可以在右侧的页面外观设置中输入数值设置。
拉长页面高度超过一屏后,在运行时会以滚动的形式展示。

修改页面/页面文件夹名称
在页面列表双击某个页面的页面名称,即可修改它的页面名称。
文件夹与页面的重命名操作一样,双击名称即可修改。

展开、折叠页面
选中一个多级页面的父页面,点击页面左上角的小三角形按钮即可展开、折叠页面。

您也可以使用快捷方式操作:
展开 - Ctrl+; 折叠 - Ctrl+’
批量导入图片生成页面
如果您需要批量上传图片创建页面,您可以在电脑桌面多选这些图片,然后拖拽到文件编辑区的页面列表区域,图片就会自动上传并创建页面。 上传完成后,您可以直接添加交互,进行演示。

合并文件
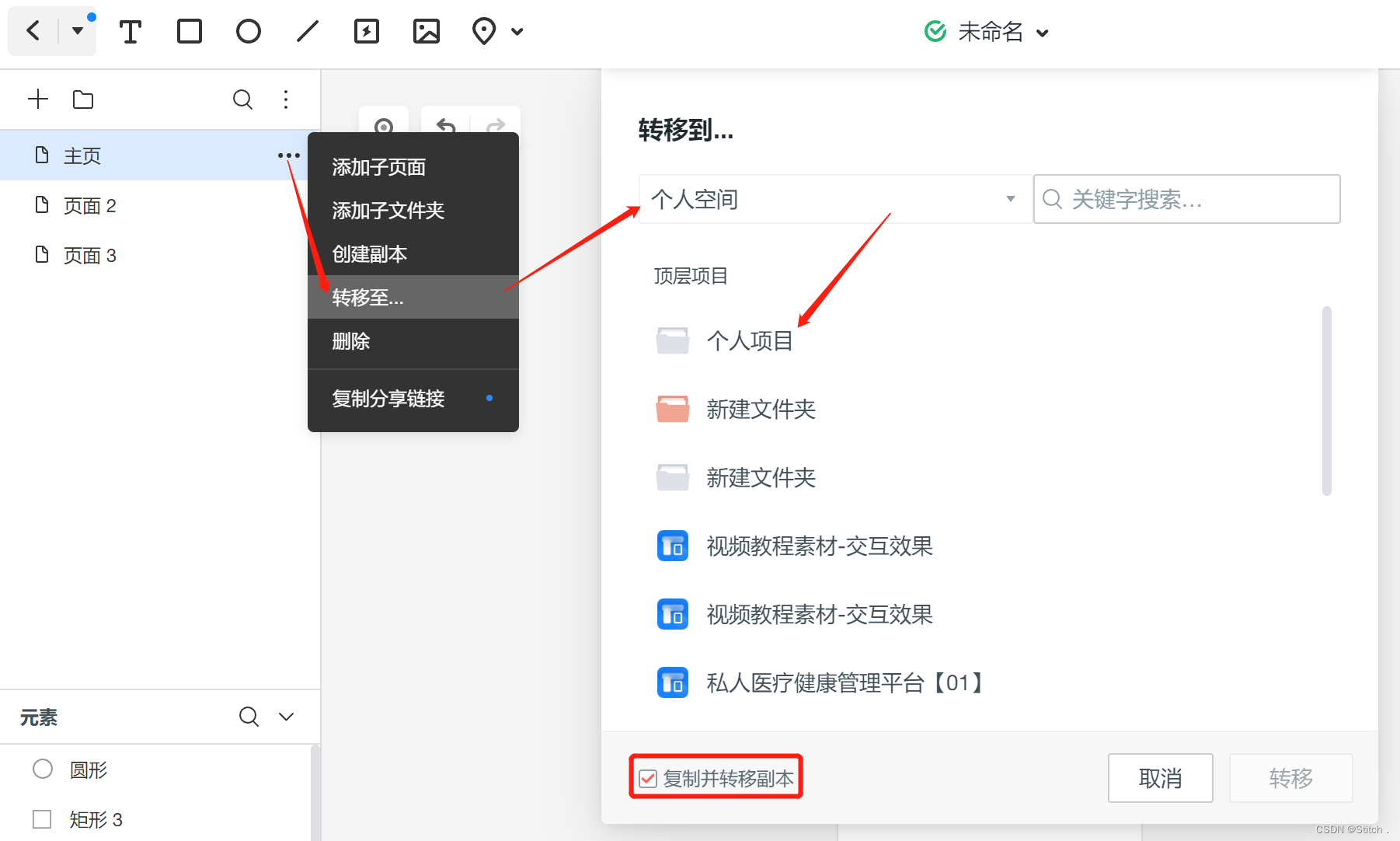
把几个文件的页面合并成一个,可以通过「转移页面」功能来实现:
在文件A中选择所需页面,点击页面右侧的「更多」-「转移至」按钮,在弹出的面板中选择需要移入的空间-文件夹-文件B,就可以将文件A的页面转移(合并)到文件B中了。
需要注意的是:
1、文件不能没有页面,因此如果需要转移所有页面,得先新建一个一级空白页面。
2、相互转移的两个文件需为同一个版本,比如V8原型中的页面无法转移至V7原型中。


相关文章:

微信小程序云开发教程——墨刀原型工具入门(编辑页面)
引言 作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计? “时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。 要在短时间内理解、掌握一个工具的使用…...

flutter打包app
Flutter 打包APP (Android & IOS)_encountered error while building for device.-CSDN博客 使用命令行 keytool -genkey -v -keystore ../key -keyalg RSA -keysize 2048 -validity 10000 -alias key 将在文件根目录上一层生成key文件࿰…...

力扣543. 二叉树的直径
Problem: 543. 二叉树的直径 文章目录 题目描述思路复杂度Code 题目描述 思路 1.最大直径 左子树的最大深度 右子树的最大深度; 2.定义一个变量maxDiameter记录最大直径,并编写一个递归函数maxDepth,利用树的后序遍历每次递归求取leftMax&a…...

python网络爬虫教程笔记(1)
系列文章目录 文章目录 系列文章目录前言一、爬虫入门1.爬虫是什么?2.爬虫工作原理3.爬虫基本原理4.工作流程5.HTTP请求6.HTTP响应7.HTTP原理:证书传递、验证和数据加密、解密过程解析8.Urllib.request库的使用9.TCP3次握手,4次挥手过程 总结…...

C# 异步返回类型详解
在现代软件开发中,异步编程已经成为一种重要的编程范式,尤其是在需要与I/O密集型操作交互的上下文中,比如网络请求、数据库操作等。C# 语言提供了强大的异步支持,使得异步编程变得更加简单和直观。本文将详细介绍C#中异步返回类型…...

BAT等大厂必问技术面试题,【2024Android最新学习路线
下面分享一下我在爱奇艺的面经 面试前的话:在面试时一定不要受前面没有过的面试的影响,一定要有一个好的心态,不要面试还没开始就自己把自己思绪搞乱了 一共进行了4轮面试 爱奇艺一面 50min 项目 主要介绍了以前做过的项目,分析…...

72. 编辑距离【leetcode】/动态规划难
72. 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 示例 1: 输入:word1 “horse”, word2 “ros”…...

【MySQL】视图、索引
目录 视图视图的用途优点视图的缺点创建视图查看视图修改视图删除视图注意事项 索引索引的原理索引的数据结构二分查找法Hash结构Hash冲突!!! B树二叉查找树 存在问题改造二叉树——B树降低树的高度 B树特点案例继续优化的方向 改造B树——B树…...

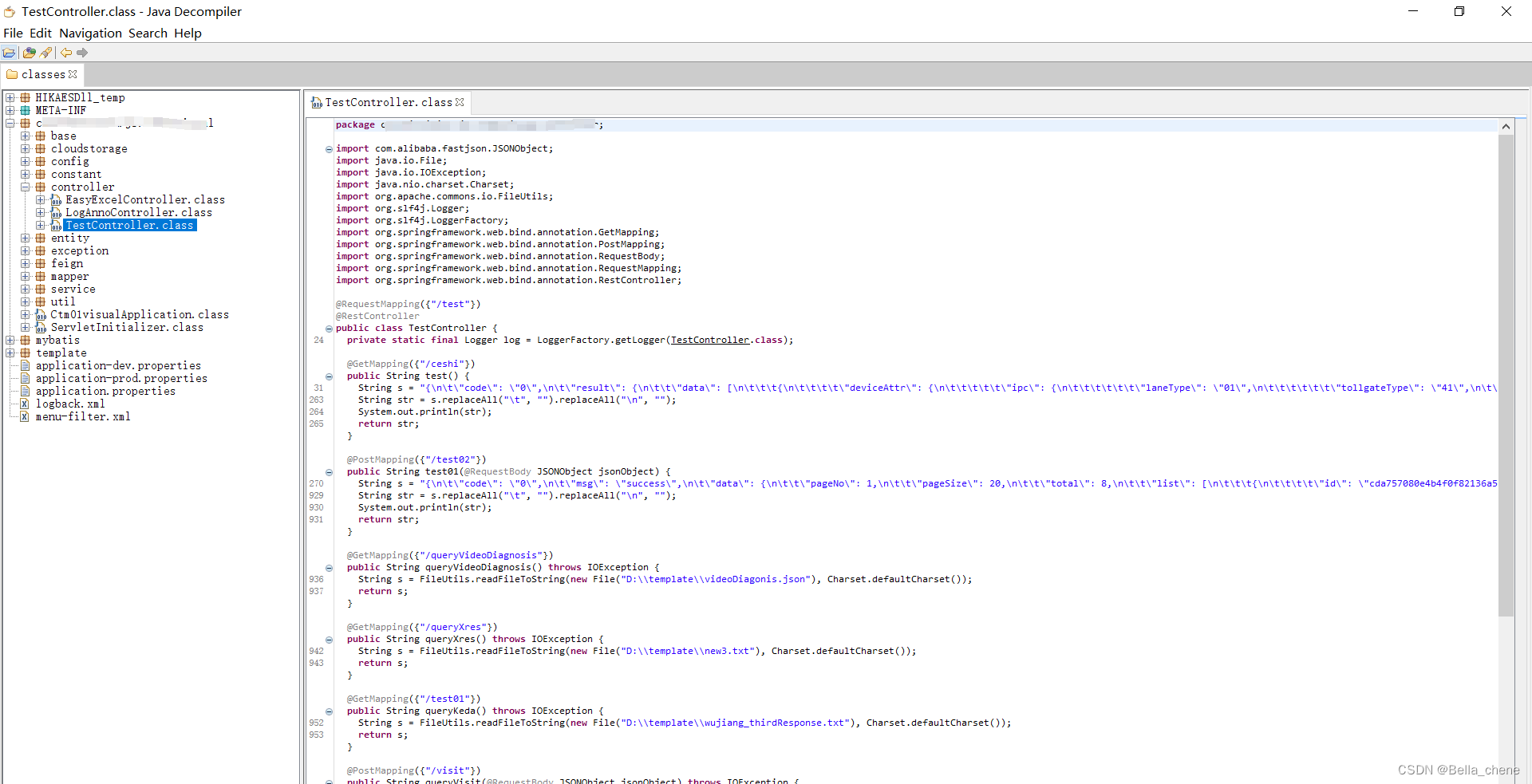
反编译java生成的.class文件
java代码编译后生成xxx.class文件,有时候需要反编译这个class文件看代码是怎么写的,可以使用下面这个工具。 工具已经上传到资源,链接: https://download.csdn.net/download/weixin_42556307/88915887 具体使用如下: …...

Cookie 探秘:了解 Web 浏览器中的小甜饼
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

Python线性代数数字图像和小波分析之二
要点 数学方程:数字信号和傅里叶分析,离散时间滤波器,小波分析Python代码实现及应用变换过程: 读取音频和处理音频波,使用Karplus-强算法制作吉他音频离散傅里叶计算功能和绘制图示结果计算波形傅里叶系数正向和反向&…...

LC.exe”已退出,代码为 -1
尽管网络上已经有许多详尽的说明和资料,但鉴于个人对大量文字的理解有反感,我就写一个更为直观、简洁的方式来呈现我的解决方案。 1.问题图片。 2.删除licenses.licx 3.问题解决...

springboot + jpa + 达梦数据库兼容 Mysql的GenerationType.IDENTITY主键生成策略
导入达梦数据库对hibernate的方言包 <dependency><groupId>com.dameng</groupId><artifactId>DmDialect-for-hibernate5.6</artifactId><version>8.1.2.192</version></dependency>配置文件中添加方言配置和主键生成策略配置…...

Redis优化与应用
Redis性能调优 - Redis的性能调优是一个比较复杂的过程,需要从多个方面进行优化,如内存使用、命令使用等。 - 案例:减少不必要的持久化操作。默认情况下,Redis会执行RDB和AOF两种持久化方式。如果不需要持久化,或者可…...

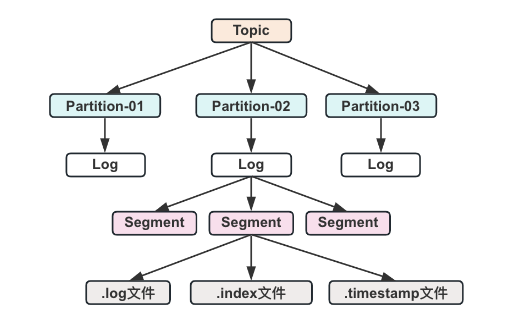
深入了解Kafka的文件存储原理
Kafka简介 Kafka最初由Linkedin公司开发的分布式、分区的、多副本的、多订阅者的消息系统。它提供了类似于JMS的特性,但是在设计实现上完全不同,此外它并不是JMS规范的实现。kafka对消息保存是根据Topic进行归类,发送消息者称为Producer&…...

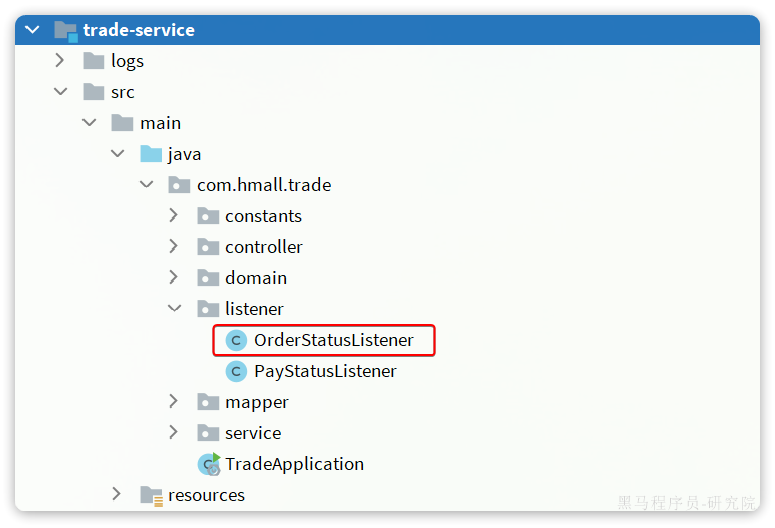
RabbitMQ 高级
在昨天的练习作业中,我们改造了余额支付功能,在支付成功后利用RabbitMQ通知交易服务,更新业务订单状态为已支付。 但是大家思考一下,如果这里MQ通知失败,支付服务中支付流水显示支付成功,而交易服务中的订单…...

音视频开发之旅——音频基础概念、交叉编译原理和实践(LAME的交叉编译)(Android)
本文主要讲解的是音频基础概念、交叉编译原理和实践(LAME的交叉编译),是基于Android平台,示例代码如下所示: AndroidAudioDemo 音频基础概念 在进行音频开发的之前,了解声学的基础还是很有必要的。 声音…...

直播美颜SDK开发指南:构建个性化的主播美颜工具
本篇文章,小编将带您深入了解如何构建个性化的主播美颜工具,从而为用户提供更优质的直播体验。 一、美颜技术概述 在开始SDK的开发之前,我们首先需要了解美颜技术的基本原理。美颜技术通常包括肤色检测、人脸检测、特征点定位、滤镜处理等步…...

羊大师揭秘,羊奶有哪些好处和不足呢?
羊大师揭秘,羊奶有哪些好处和不足呢? 羊奶的好处主要包括: 营养丰富:羊奶中含有多种人体所需的营养成分,如蛋白质、脂肪、碳水化合物、矿物质和维生素等。尤其是蛋白质含量高,且易于人体吸收利用。 增强免…...

鸿蒙问题之CustomDialog后持久化@state数据崩溃
开发需求:有一个字符串数组,可以通过弹框编辑其中的某个字符串,编辑完成后更新数组并持久化这个数组。 这个需求算是很简单,很常见的需求了。但是,开发过程中却遇到了一个不小的难题。 我的数组内容需要在组件中显示…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
