Latex——多张图排列
一、方式一(subfig 与 subfloat 配合使用)
% Need:\usepackage{subfig} \begin{figure}[htbp]
% \setlength{\abovecaptionskip}{0.2cm}
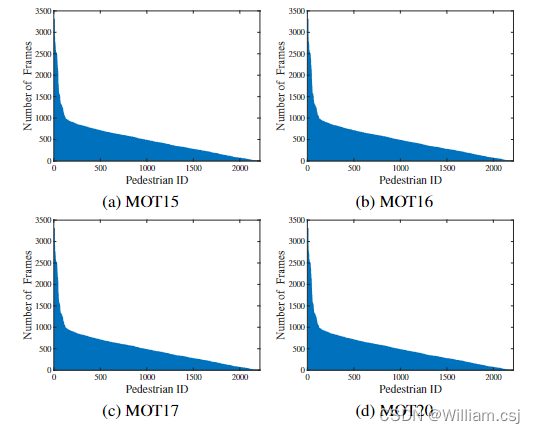
% \setlength{\belowcaptionskip}{-0.5cm} \centering\subfloat[MOT15]{\label{fig:a}\includegraphics[width=1.64in]{figures/MOT15_v4.eps}}\subfloat[MOT16]{\label{fig:b}\includegraphics[width=1.64in]{figures/MOT16_v4.eps}}\\\subfloat[MOT17]{\label{fig:c}\includegraphics[width=1.64in]{figures/MOT17_v4.eps}}\subfloat[MOT20]{\label{fig:d}\includegraphics[width=1.64in]{figures/MOT20_v4.eps}}\\\caption{XXX.}\label{fig:XXX.}
\end{figure}

二、方式二(subcaption 与 subfigure 配合使用)
% Need:\usepackage{subcaption}\begin{figure}[ht]
% \setlength{\abovecaptionskip}{0.2cm}
% \setlength{\belowcaptionskip}{-0.5cm}
\begin{subfigure}{.48\linewidth}\centering% include first image\includegraphics[width=1.0\linewidth]{figures/MOT20_v4.eps}\caption{MOT15}\label{fig:a}
\end{subfigure}
\hfil
\begin{subfigure}{.48\linewidth}\centering% include second image\includegraphics[width=1.0\linewidth]{figures/MOT20_v4.eps}\caption{MOT16}\label{fig:b}
\end{subfigure}
\newline
\begin{subfigure}{.48\linewidth}\centering% include first image\includegraphics[width=1.0\linewidth]{figures/MOT20_v4.eps}\caption{MOT17}\label{fig:c}
\end{subfigure}
\hfil
\begin{subfigure}{.48\linewidth}\centering% include second image\includegraphics[width=1.0\linewidth]{figures/MOT20_v4.eps}\caption{MOT20}\label{fig:d}
\end{subfigure}
\caption{XXX.}
\label{fig:XXX.}
\end{figure}

参考文献
- LaTeX多张图排列subfigure和subfloat的使用
相关文章:

Latex——多张图排列
一、方式一(subfig 与 subfloat 配合使用) % Need:\usepackage{subfig} \begin{figure}[htbp] % \setlength{\abovecaptionskip}{0.2cm} % \setlength{\belowcaptionskip}{-0.5cm} \centering\subfloat[MOT15]{\label{fig:a}\includegrap…...

前端复选框问题-节点赋值未选中最后显示时确变成选中状态?
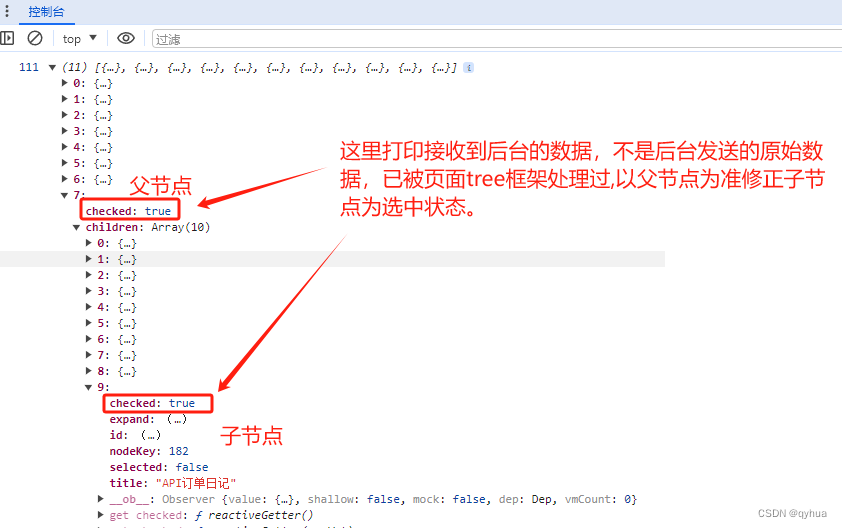
问题: 前两天一同事请教我:前端复选框问题-节点赋值未选中最后显示时确变成选中状态? 还有就是明明传过为的是false,在控制台上打印确变成选中状态,如下图: 以下是前端vue代码: <Scroll h…...

JavaScript命名标识符规范,前端开发面试
前端的现状 提到现状,必须先提到一个概念 大前端。由于近几年互联网的发展,尤其是移动互联网的发展,有的大前端概念将 Native 归入前端的范畴,有的大前端概念将 Node 甚至只渲染页面的 PHP 归入前端范畴,但不管怎么说…...

从零学习Linux操作系统 第三十部分 部署Anisble
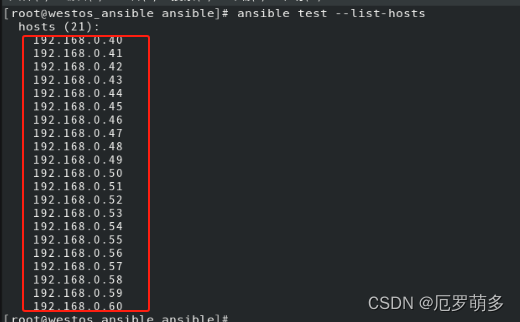
一、ansible实验环境的部署 主控机 更改服务器主机名 hostnamectl set-hostname westos_ansible.westos.org 主服务器需要能够实现上网 修改网卡使之能够上网 能ping通 代表可以连接外网 搭载本地软件仓库 并且挂载镜像 装载 dnf install httpd -y 让其开机启动并且…...

C++对象模型剖析(六)一一Data语义学(三)
Data 语义学(三) “继承” 与 Data member 上期的这个继承的模块我们还剩下一个虚拟继承(virtual inheritance)没有讲,现在我们就来看看吧。 虚拟继承(Virtual Inheritance) 虚拟继承本质就是…...
)
Java 代理模式详解(附案例源代码)
前言 Java代理模式是一种设计模式,在 Java 开发中被广泛应用。它允许我们通过添加一个代理对象来控制对另一个对象的访问,从而提供了一种间接访问实际对象的方法。 代理模式可以分为静态代理和动态代理两种。静态代理是在代码实现阶段就确定了代理…...

七牛云 上传 文件 file is empty
问题 七牛云 上传 文件 file is empty 详细问题 笔者进行Android 开发,使用URI上传文件,上传核心代码 具体报错信息 {ver:8.7.0,ResponseInfo:1709276329412131,status:-6, reqId:, xlog:null, xvia:null, host:null, time:1709276329,error:file is…...

【AI视野·今日Sound 声学论文速览 第五十二期】Tue, 5 Mar 2024
AI视野今日CS.Sound 声学论文速览 Tue, 5 Mar 2024 Totally 18 papers 👉上期速览✈更多精彩请移步主页 Daily Sound Papers SA-SOT: Speaker-Aware Serialized Output Training for Multi-Talker ASR Authors Zhiyun Fan, Linhao Dong, Jun Zhang, Lu Lu, Zejun M…...

使用 BLAS 调用加快生成的独立代码中的矩阵运算
为了提高某些低级向量生成的代码的执行速度,并 矩阵运算(如矩阵乘法)在独立代码中,指定您 要MATLAB Coder™生成 BLAS 调用。BLAS 是一个用于低级向量和矩阵计算的软件库,它具有 几个高度优化的机器特定实现。代码生成…...

一台服务器,最大支持的TCP连接数是多少?
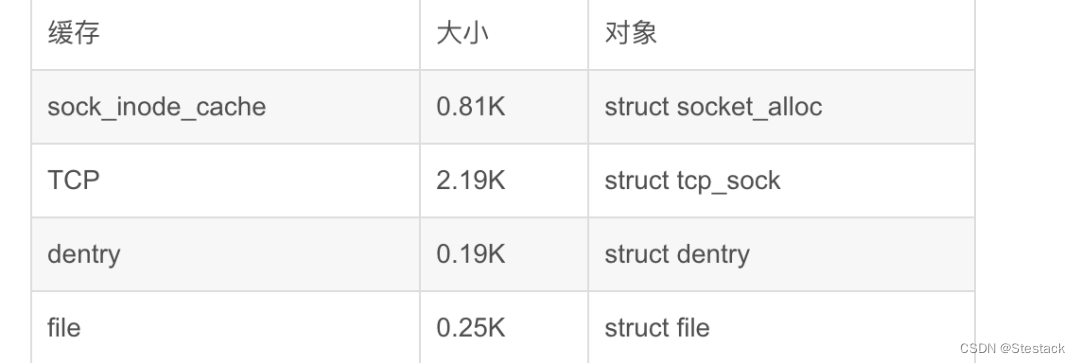
一个服务端进程最大能支持多少条 TCP 连接? 一台服务器最大能支持多少条 TCP 连接? 一、原理 TCP 四元组的信息:源IP、源端口、目标IP、目标端口。 一个服务端进程最大能支持的 TCP 连接个数的计算公式:最大tcp连接数客户端的IP…...

微信小程序云开发教程——墨刀原型工具入门(编辑页面)
引言 作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计? “时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。 要在短时间内理解、掌握一个工具的使用…...

flutter打包app
Flutter 打包APP (Android & IOS)_encountered error while building for device.-CSDN博客 使用命令行 keytool -genkey -v -keystore ../key -keyalg RSA -keysize 2048 -validity 10000 -alias key 将在文件根目录上一层生成key文件࿰…...

力扣543. 二叉树的直径
Problem: 543. 二叉树的直径 文章目录 题目描述思路复杂度Code 题目描述 思路 1.最大直径 左子树的最大深度 右子树的最大深度; 2.定义一个变量maxDiameter记录最大直径,并编写一个递归函数maxDepth,利用树的后序遍历每次递归求取leftMax&a…...

python网络爬虫教程笔记(1)
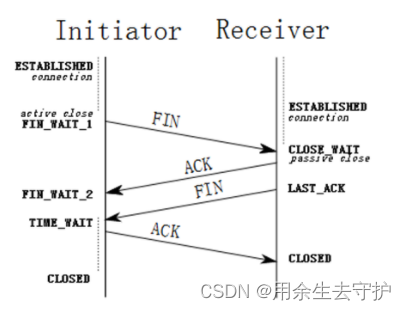
系列文章目录 文章目录 系列文章目录前言一、爬虫入门1.爬虫是什么?2.爬虫工作原理3.爬虫基本原理4.工作流程5.HTTP请求6.HTTP响应7.HTTP原理:证书传递、验证和数据加密、解密过程解析8.Urllib.request库的使用9.TCP3次握手,4次挥手过程 总结…...

C# 异步返回类型详解
在现代软件开发中,异步编程已经成为一种重要的编程范式,尤其是在需要与I/O密集型操作交互的上下文中,比如网络请求、数据库操作等。C# 语言提供了强大的异步支持,使得异步编程变得更加简单和直观。本文将详细介绍C#中异步返回类型…...

BAT等大厂必问技术面试题,【2024Android最新学习路线
下面分享一下我在爱奇艺的面经 面试前的话:在面试时一定不要受前面没有过的面试的影响,一定要有一个好的心态,不要面试还没开始就自己把自己思绪搞乱了 一共进行了4轮面试 爱奇艺一面 50min 项目 主要介绍了以前做过的项目,分析…...

72. 编辑距离【leetcode】/动态规划难
72. 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 示例 1: 输入:word1 “horse”, word2 “ros”…...

【MySQL】视图、索引
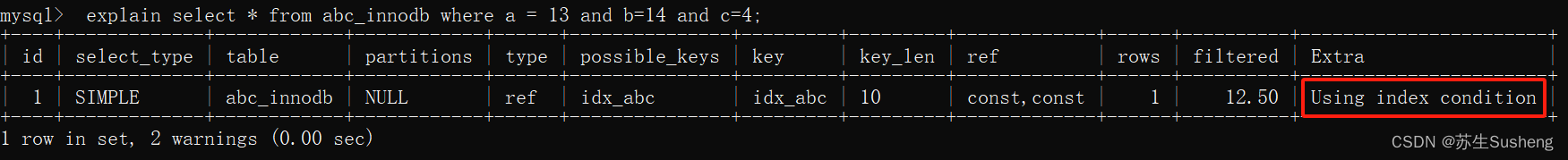
目录 视图视图的用途优点视图的缺点创建视图查看视图修改视图删除视图注意事项 索引索引的原理索引的数据结构二分查找法Hash结构Hash冲突!!! B树二叉查找树 存在问题改造二叉树——B树降低树的高度 B树特点案例继续优化的方向 改造B树——B树…...

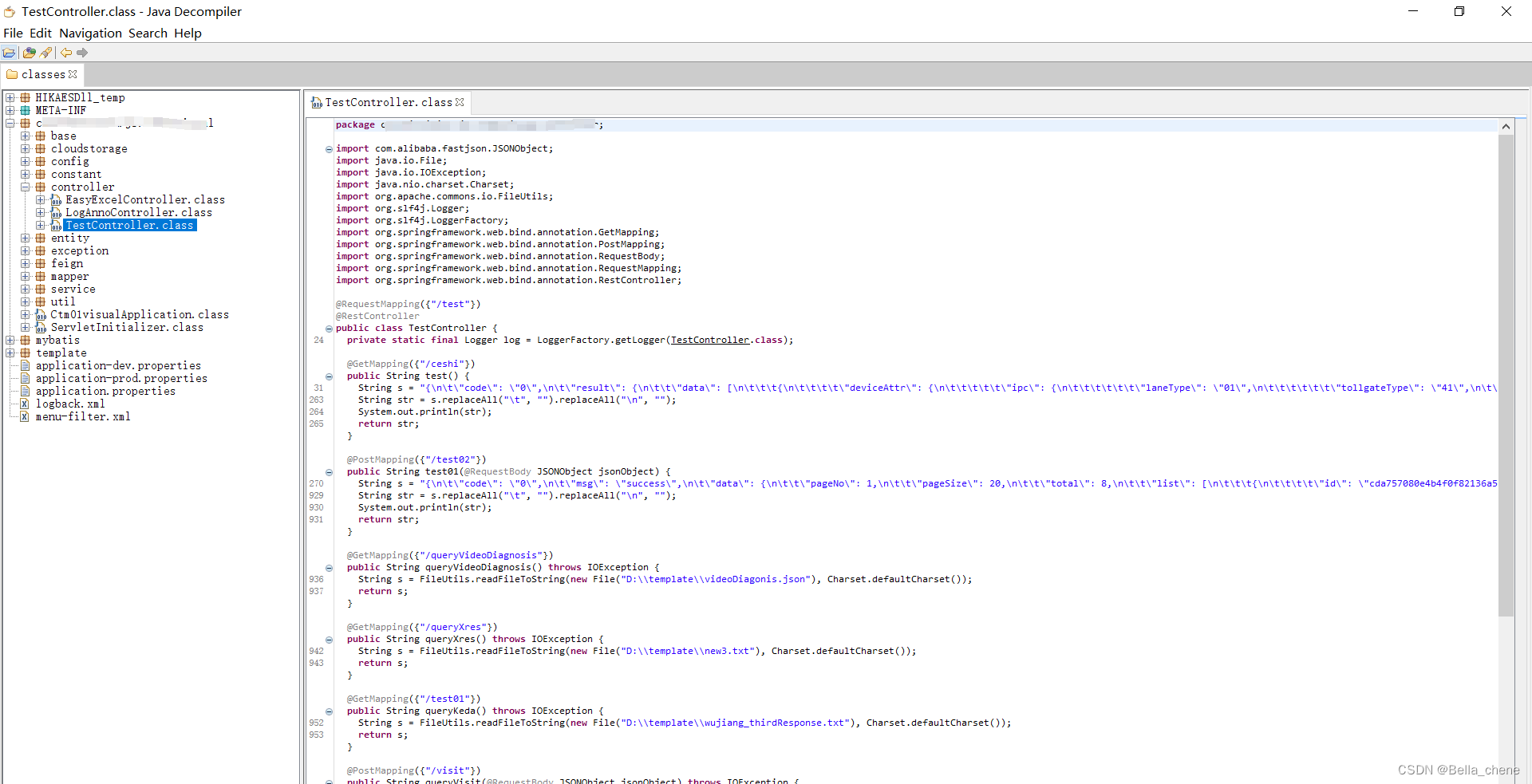
反编译java生成的.class文件
java代码编译后生成xxx.class文件,有时候需要反编译这个class文件看代码是怎么写的,可以使用下面这个工具。 工具已经上传到资源,链接: https://download.csdn.net/download/weixin_42556307/88915887 具体使用如下: …...

Cookie 探秘:了解 Web 浏览器中的小甜饼
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
