跟着cherno手搓游戏引擎【27】升级2DRenderer(添加旋转)
水节,添加了旋转的DrawQuad:
Renderer2D.h:
#pragma once
#include "OrthographicCamera.h"
#include"Texture.h"
namespace YOTO {class Renderer2D{public://为什么渲染器是静态的:static void Init();static void ShutDown();static void BeginScene(const OrthographicCamera& camera);static void EndScene();static void DrawQuad(const glm::vec2& position, const glm::vec2& size ,const glm::vec4& color);static void DrawQuad(const glm::vec3& position, const glm::vec2& size ,const glm::vec4& color);static void DrawQuad(const glm::vec2& position, const glm::vec2& size ,const Ref<Texture2D> texture,float tilingFactor=1.0f,const glm::vec4& tintColor=glm::vec4(1.0f));static void DrawQuad(const glm::vec3& position, const glm::vec2& size ,const Ref<Texture2D> texture,float tilingFactor=1.0f,const glm::vec4& tintColor=glm::vec4(1.0f));static void DrawRotatedQuad(const glm::vec2& position, const glm::vec2& size, float rotation,const glm::vec4& color);static void DrawRotatedQuad(const glm::vec3& position, const glm::vec2& size, float rotation,const glm::vec4& color);static void DrawRotatedQuad(const glm::vec2& position, const glm::vec2& size, float rotation,const Ref<Texture2D> texture, float tilingFactor = 1.0f, const glm::vec4& tintColor = glm::vec4(1.0f));static void DrawRotatedQuad(const glm::vec3& position, const glm::vec2& size, float rotation,const Ref<Texture2D> texture, float tilingFactor = 1.0f, const glm::vec4& tintColor = glm::vec4(1.0f));};
}Renderer2D.cpp:
#include "ytpch.h"
#include "Renderer2D.h"
#include"VertexArray.h"
#include"Shader.h"
//#include "Platform/OpenGL/OpenGLShader.h"
#include <glm/gtc/matrix_transform.hpp>
#include "RenderCommand.h"
namespace YOTO {struct Renderer2DStorage {Ref<VertexArray> QuadVertexArray;//Ref<Shader> FlatColorShader;Ref<Shader> TextureShader;Ref<Texture2D> WhiteTexture;};static Renderer2DStorage* s_Data;void Renderer2D::Init(){YT_PROFILE_FUNCTION();s_Data = new Renderer2DStorage();s_Data->QuadVertexArray = VertexArray::Create();float squareVertices[5 * 4] = {-0.5f,-0.5f,0.0f,0.0f,0.0f,0.5f,-0.5f,0.0f,1.0f,0.0f,0.5f,0.5f,0.0f,1.0f,1.0f,-0.5f,0.5f,0.0f,0.0f,1.0f,};Ref<VertexBuffer> squareVB;squareVB.reset(VertexBuffer::Create(squareVertices, sizeof(squareVertices)));squareVB->SetLayout({{ShaderDataType::Float3,"a_Position"},{ShaderDataType::Float2,"a_TexCoord"}});s_Data->QuadVertexArray->AddVertexBuffer(squareVB);uint32_t squareIndices[6] = { 0,1,2,2,3,0 };Ref<IndexBuffer> squareIB;squareIB.reset((IndexBuffer::Create(squareIndices, sizeof(squareIndices) / sizeof(uint32_t))));s_Data->QuadVertexArray->AddIndexBuffer(squareIB);s_Data->WhiteTexture = Texture2D::Create(1, 1);uint32_t whiteTextureData = 0xffffffff;s_Data->WhiteTexture->SetData(&whiteTextureData,sizeof(uint32_t));//s_Data->FlatColorShader =Shader::Create("assets/shaders/FlatColor.glsl");s_Data->TextureShader= Shader::Create("assets/shaders/Texture.glsl");s_Data->TextureShader->Bind();s_Data->TextureShader->SetInt("u_Texture", 0);}void Renderer2D::ShutDown(){YT_PROFILE_FUNCTION();delete s_Data;}void Renderer2D::BeginScene(const OrthographicCamera& camera){YT_PROFILE_FUNCTION();/*s_Data->FlatColorShader->Bind();s_Data->FlatColorShader->SetMat4("u_ViewProjection",camera.GetViewProjectionMatrix());*/s_Data->TextureShader->Bind();s_Data->TextureShader->SetMat4("u_ViewProjection", camera.GetViewProjectionMatrix());}void Renderer2D::EndScene(){YT_PROFILE_FUNCTION();}void Renderer2D::DrawQuad(const glm::vec2& position, const glm::vec2& size, const glm::vec4& color){DrawQuad({ position.x,position.y,0.0f }, size, color);}void Renderer2D::DrawQuad(const glm::vec3& position, const glm::vec2& size, const glm::vec4& color){YT_PROFILE_FUNCTION();//s_Data->FlatColorShader->Bind();//s_Data->FlatColorShader->SetFloat4("u_Color", color);//s_Data->TextureShader->Bind();s_Data->TextureShader->SetFloat4("u_Color", color);s_Data->TextureShader->SetFloat("m_TilingFactor", 1.0f);s_Data->WhiteTexture->Bind();glm::mat4 transform = glm::translate(glm::mat4(1.0f), position) /**rotation*/ * glm::scale(glm::mat4(1.0f), {size.x,size.y,1.0f});s_Data->TextureShader->SetMat4("u_Transform", transform);s_Data->QuadVertexArray->Bind();RenderCommand::DrawIndexed(s_Data->QuadVertexArray);}void Renderer2D::DrawQuad(const glm::vec2& position, const glm::vec2& size, const Ref<Texture2D> texture, float tilingFactor, const glm::vec4& tintColor){DrawQuad({ position.x,position.y,0.0f }, size, texture, tilingFactor, tintColor);}void Renderer2D::DrawQuad(const glm::vec3& position, const glm::vec2& size, const Ref<Texture2D> texture, float tilingFactor, const glm::vec4& tintColor){YT_PROFILE_FUNCTION();//s_Data->TextureShader->Bind();s_Data->TextureShader->SetFloat4("u_Color", tintColor);s_Data->TextureShader->SetFloat("m_TilingFactor",tilingFactor);texture->Bind();glm::mat4 transform = glm::translate(glm::mat4(1.0f), position) /**rotation*/ * glm::scale(glm::mat4(1.0f), { size.x,size.y,1.0f });s_Data->TextureShader->SetMat4("u_Transform", transform);s_Data->QuadVertexArray->Bind();RenderCommand::DrawIndexed(s_Data->QuadVertexArray);}void Renderer2D::DrawRotatedQuad(const glm::vec2& position, const glm::vec2& size, float rotation, const glm::vec4& color){DrawRotatedQuad({ position.x,position.y,0.0f }, size, rotation,color);}void Renderer2D::DrawRotatedQuad(const glm::vec3& position, const glm::vec2& size, float rotation, const glm::vec4& color){YT_PROFILE_FUNCTION();s_Data->TextureShader->SetFloat4("u_Color", color);s_Data->TextureShader->SetFloat("m_TilingFactor", 1.0f);s_Data->WhiteTexture->Bind();glm::mat4 transform = glm::translate(glm::mat4(1.0f), position) * glm::rotate(glm::mat4(1.0f), rotation, {0.0f,0.0f,1.0f}) * glm::scale(glm::mat4(1.0f), { size.x,size.y,1.0f });s_Data->TextureShader->SetMat4("u_Transform", transform);s_Data->QuadVertexArray->Bind();RenderCommand::DrawIndexed(s_Data->QuadVertexArray);}void Renderer2D::DrawRotatedQuad(const glm::vec2& position, const glm::vec2& size, float rotation, const Ref<Texture2D> texture, float tilingFactor, const glm::vec4& tintColor){DrawRotatedQuad({ position.x,position.y,0.0f }, size, rotation, texture, tilingFactor, tintColor);}void Renderer2D::DrawRotatedQuad(const glm::vec3& position, const glm::vec2& size, float rotation, const Ref<Texture2D> texture, float tilingFactor, const glm::vec4& tintColor){YT_PROFILE_FUNCTION();//s_Data->TextureShader->Bind();s_Data->TextureShader->SetFloat4("u_Color", tintColor);s_Data->TextureShader->SetFloat("m_TilingFactor", tilingFactor);texture->Bind();glm::mat4 transform = glm::translate(glm::mat4(1.0f), position) * glm::rotate(glm::mat4(1.0f), rotation, { 0.0f,0.0f,1.0f }) * glm::scale(glm::mat4(1.0f), { size.x,size.y,1.0f });s_Data->TextureShader->SetMat4("u_Transform", transform);s_Data->QuadVertexArray->Bind();RenderCommand::DrawIndexed(s_Data->QuadVertexArray);}
}OpenGLShader.h:添加SetFloat(父类Shader.h也要添加):
void OpenGLShader::SetFloat(const std::string& name, float value){YT_PROFILE_FUNCTION();UploadUniformFloat(name, value);}修改测试:
Texture.glsl:
#type vertex#version 330 corelayout(location = 0) in vec3 a_Position;layout(location = 1) in vec2 a_TexCoord;uniform mat4 u_ViewProjection;uniform mat4 u_Transform;out vec2 v_TexCoord;out vec3 v_Position;void main(){v_TexCoord=a_TexCoord;v_Position=a_Position;gl_Position =u_ViewProjection*u_Transform*vec4( a_Position,1.0);}#type fragment#version 330 corelayout(location = 0) out vec4 color;in vec3 v_Position;in vec2 v_TexCoord;uniform vec4 u_Color ;uniform float m_TilingFactor;uniform sampler2D u_Texture ;void main(){color = texture(u_Texture, v_TexCoord*m_TilingFactor)*u_Color; }Sandbox2D.cpp:
#include "Sandbox2D.h"
#include <imgui/imgui.h>
#include <glm/gtc/matrix_transform.hpp>
//#include <Platform/OpenGL/OpenGLShader.h>
#include <glm/gtc/type_ptr.hpp>
#include<vector>
#include<chrono>
template<typename Fn>
class Timer {
public:Timer(const char* name, Fn&&func):m_Name(name),m_Func(func),m_Stopped(false){m_StartTimepoint = std::chrono::high_resolution_clock::now();}~Timer() {if (!m_Stopped) {Stop();}}void Stop() {auto endTimepoint= std::chrono::high_resolution_clock::now();long long start = std::chrono::time_point_cast<std::chrono::microseconds>(m_StartTimepoint).time_since_epoch().count();long long end = std::chrono::time_point_cast<std::chrono::microseconds>(endTimepoint).time_since_epoch().count();m_Stopped = true;float duration = (end - start)*0.001f;m_Func({m_Name,duration});//std::cout << "Timer:"<< m_Name << "时差:" << duration << "ms" << std::endl;}
private:const char* m_Name;std::chrono::time_point<std::chrono::steady_clock>m_StartTimepoint;bool m_Stopped;Fn m_Func;
};
//未找到匹配的重载:auto的问题,改回原来的类型就好了
#define PROFILE_SCOPE(name) Timer timer##__LINE__(name,[&](ProfileResult profileResult) {m_ProfileResults.push_back(profileResult);})
Sandbox2D::Sandbox2D()
:Layer("Sandbox2D"), m_CameraController(1280.0f / 720.0f, true)
{
}
void Sandbox2D::OnAttach()
{YT_PROFILE_FUNCTION();m_CheckerboardTexture = YOTO::Texture2D::Create("assets/textures/Checkerboard.png");}
void Sandbox2D::OnDetach()
{YT_PROFILE_FUNCTION();
}void Sandbox2D::OnUpdate(YOTO::Timestep ts)
{YT_PROFILE_FUNCTION();//updatem_CameraController.OnUpdate(ts);{YT_PROFILE_SCOPE("Sandbox2D::Renderer Prep");//RenderYOTO::RenderCommand::SetClearColor({ 0.2f, 0.2f, 0.2f, 1.0f });YOTO::RenderCommand::Clear();}{YT_PROFILE_SCOPE("Sandbox2D::Renderer Draw");YOTO::Renderer2D::BeginScene(m_CameraController.GetCamera());{static glm::mat4 scale = glm::scale(glm::mat4(1.0f), glm::vec3(0.1f));glm::vec4 redColor(0.8f, 0.3f, 0.3f, 1.0f);glm::vec4 blueColor(0.2f, 0.3f, 0.8f, 1.0f);/*std::dynamic_pointer_cast<YOTO::OpenGLShader>(m_FlatColorShader)->Bind();std::dynamic_pointer_cast<YOTO::OpenGLShader>(m_FlatColorShader)->UploadUniformFloat4("u_Color", m_SquareColor);YOTO::Renderer::Submit(m_FlatColorShader, m_SquareVA, glm::scale(glm::mat4(1.0f), glm::vec3(1.5f)));*/YOTO::Renderer2D::DrawRotatedQuad({ -1.0f,0.0f }, { 0.8f,0.8f }, glm::radians(45.0f),{ 0.8f,0.2f,0.3f,1.0f });YOTO::Renderer2D::DrawQuad({ 0.5f,-0.5f }, { 0.5f,0.75f }, { 0.2f,0.3f,0.8f,1.0f });YOTO::Renderer2D::DrawQuad({ 0.0f,0.0f,-0.1f }, { 10.0f,10.0f }, m_CheckerboardTexture,10.0f,glm::vec4(1.0f,0.9f,0.9f,1.0f));YOTO::Renderer2D::EndScene();}}}
void Sandbox2D::OnImGuiRender()
{YT_PROFILE_FUNCTION();ImGui::Begin("Setting");ImGui::ColorEdit4("Color", glm::value_ptr(m_SquareColor));for (auto& res : m_ProfileResults) {char lable[50];strcpy(lable, "%.3fms ");strcat(lable, res.Name);ImGui::Text(lable, res.Time);}m_ProfileResults.clear();ImGui::End();
}void Sandbox2D::OnEvent(YOTO::Event& e)
{YT_PROFILE_FUNCTION();m_CameraController.OnEvent(e);
}
相关文章:
)
跟着cherno手搓游戏引擎【27】升级2DRenderer(添加旋转)
水节,添加了旋转的DrawQuad: Renderer2D.h: #pragma once #include "OrthographicCamera.h" #include"Texture.h" namespace YOTO {class Renderer2D{public://为什么渲染器是静态的:static void Init();static void …...

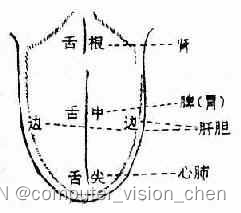
中医舌苔笔记
舌诊时按照舌尖-舌中-舌根-舌侧的顺序进行观察。 先看舌体再看舌苔,30秒左右。 如果一次望舌判断不清,可令病人休息3~5分钟后,重新观察一次 舌诊脏腑部位分属图 舌体 胖嫩而边有齿痕为气虚、阳虚。 薄白而润为风寒; 薄白而燥…...

Facebook的社交未来:元宇宙时代的数字共融
引言: 随着科技的不断进步和社会的快速发展,人们对于社交网络的需求和期待也在不断演变。在这个数字化时代,元宇宙的概念逐渐引发了人们对社交体验的重新思考。作为全球最大的社交网络之一,Facebook正在积极探索元宇宙时代的社交…...

2024护网面试题精选(一)
0x00.基础漏洞篇 00-TOP10漏洞 1.SQL注入 2.失效的身份认证和会话管理 3.跨站脚本攻击XSS 4.直接引用不安全的对象 5.安全配置错误 6.敏感信息泄露 7.缺少功能级的访问控制 8.跨站请求伪造CSRF 9.实验含有已知漏洞的组件 10.未验证的重定向和转发 01-SQL注入漏洞 …...

如何制作一个简单html网页
要制作一个简单的HTML网页,可以按照以下步骤进行: 创建一个新的文本文件并将其保存为.html文件(例如,index.html)。 打开文本文件,并使用以下基本的HTML结构开始编写代码: <!DOCTYPE html…...
接口与辅助函数)
React富文本编辑器开发(七)接口与辅助函数
接口 我们知道Slate使用纯 JSON 数据对象,只要这些数据符合接口标准就行。也就是说每一个节点都有一个接口标准与之对应。比如文本节点: interface Text {text: string }在实例这些接口数据的同时我们也可以增加额外的属性,这根据我们的实际…...

【conda】conda卸载并重新安装指定版本软件package
1. conda卸载软件包 可先通过 conda list 查看已当前环境已安装的软件包 conda uninstall your_package如果卸载失败, 可通过pip卸载 pip uninstall your_package2. 安装指定版本的软件包 先搜索可安装的软件包版本, 如 conda search --full-name protobuf再安装对应的软件版本…...

项目设计方案规范参考
在软件架构设计中,以下是一个常见的软件架构设计模版,供参考: 1. 业务需求分析 确定系统的业务需求和功能需求。 分析用户需求,确定系统的核心功能和非功能需求。 2. 架构设计原则 SOLID 原则(单一职责、开放封闭、里…...

LVS----DR模式
一、LVS-DR工作原理 1、LVS-DR数据包流向分析 客户端发送请求到Director Server (负载均衡器),请求的数据报文(源IP是CIP,目标IP是VIP)到达内核空间。Director Server 和Real Server 在同一个网络中,数据通过二层数据…...

操作系统(笔记)(一)
1、操作系统的功能和目标 1.1功能 存储管理文件管理设备管理处理机管理进程管理 1.2目标 方便性:操作系统作为用户与计算机硬件系统之间的接口,提供了直观的命令和界面,使得用户能够更容易地操作计算机。有效性:操作系统旨在提…...

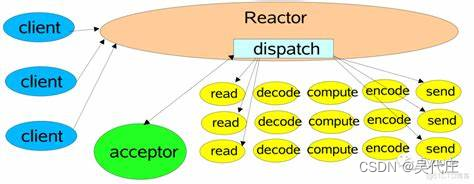
Redis线程模型解析
引言 Redis是一个高性能的键值对(key-value)内存数据库,以其卓越的读写速度和灵活的数据类型而广受欢迎。在Redis 6.0之前的版本中,它采用的是一种独特的单线程模型来处理客户端的请求。尽管单线程在概念上似乎限制了其扩展性和并…...

ros2 launch如何控制node的启动顺序
ros2 launch如何控制node的启动顺序 文章目录 引言如何写launch文件启动流程图具体launch代码总结引言 本文用来说明如何控制ros2 launch 节点的先后顺序,我们有时候需要一个节点启动完成后再启动其它节点,实现这个功能有两种方式: 在launch.py时写event根据事件触发使用li…...

Android13 framework层添加关机接口
framework层修改: t0_sys/frameworks/base/core/api/current.txt method RequiresPermission(android.Manifest.permission.REBOOT) public void reboot(Nullable String);method public void rebootp();t0_sys/frameworks/base/core/java/android/os/IPowerManager…...

GDB调试入门笔记
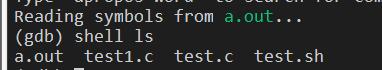
文章目录 What?WhyHow安装GDB安装命令查看是否安装成功调试简单的程序预备一个程序调试 使用breakinfolistnextprintstep一些小技巧在gdb前shell日志功能watch point| catch point 调试core调试一个运行的程序 What? GDB是什么? 全称GNU sym…...

JavaScript的`call`方法:实现函数间的调用!
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

qt5-入门-使用拖动方式创建Dialog
参考: C GUI Programming with Qt 4, Second Edition 本地环境: win10专业版,64位,Qt5.12 目录 实现效果基本流程逐步实操1)创建和初始化子部件2)把子部件放进布局中3)设置tab顺序4)…...

【Redis】RedisTemplate和StringRedisTemplate的区别
两者的关系是 StringRedisTemplate 继承 RedisTemplate 。 两者的数据是不共通的:也就是说 StringRedisTemplate 只能管理 StringRedisTemplate 里面的数据,RedisTemplate 只能管理 RedisTemplate 中的数据。 RedisTemplate 看这个类的名字后缀是 Temp…...
)
面试经典150题(101-104)
leetcode 150道题 计划花两个月时候刷完之未完成后转,今天(第1天)完成了4道(101-104)150: 101.(215. 数组中的第K个最大元素) 题目描述: 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。 请…...

Java实现读取转码写入ES构建检索PDF等文档全栈流程
背景 之前已简单使用ES及Kibana和在线转Base64工具实现了检索文档的demo,并已实现WebHook的搭建和触发流程接口。 传送门: 基于GitBucket的Hook构建ES检索PDF等文档全栈方案 使用ES检索PDF、word等文档快速开始 实现读取本地文件入库ES 总体思路&…...

主流开发环境和开发语言介绍
主流开发环境和开发语言介绍 一、主流开发环境介绍 主流开发环境是指广泛应用于软件开发的集成开发环境(Integrated Development Environment,简称IDE)。IDE是一种集成了编辑器、编译器、调试器等工具的软件,提供了一站式的开发环…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
