【vue.js】文档解读【day 2】 | 响应式基础

如果阅读有疑问的话,欢迎评论或私信!!
本人会很热心的阐述自己的想法!谢谢!!!
文章目录
- 响应式基础
- 声明响应式状态(属性)
- 响应式代理 vs 原始值
- 声明方法
- 深层响应性
- DOM 更新时机
- 有状态方法
响应式基础
在认识vue之前,就可能许多人听说vue的响应式系统的诱人之处。
声明响应式状态(属性)
在vue中,可以通过data选项声明一些带有响应式的数据。data选项中需要return出一个对象,包含你所要在该页面添加的所有响应式数据。Vue会在创建当前实例时对你返回的对象使用响应式系统包装。并且,这些数据可以在当前实例中使用this找到,并进行修改。例如:
<template><img :[orderSrc]="imgSrc" />
</template><script>
export default {data() {var imgSrc = "/src/components/icons/newImg.gif";var orderSrc = "src";return {imgSrc,orderSrc,};},mounted(){console.log(this.imgSrc) //控制台输出‘/src/components/icons/newImg.gif’}
};
</script>
在vue响应式系统中,vue会在首次创建实例时对data数据进行响应式包装,所以
如果你要响应式的数据,那么需要确保已经在data中声明。至于里面的值可以是null或undefined这些占位符。
data中命名规范:vue中,由于内置API使用了$作为前缀,并且也为内部属性保留了_前缀,所以我们在data中声明数据时,要避免使用这些前缀,防止与内置属性冲突。
响应式代理 vs 原始值
在vue3中,vue使用的是JavaScript中的Proxy代理来实现响应式的。我们先来看一段vue2中的代码:
<script>export default{data(){var obj = {id:1}return {obj}},mounted(){const newObj = {}this.obj = newObj;console.log(this.obj) //{__ob__: Observer}console.log(newObj) //{__ob__: Observer}console.log(this.obj === newObj) //true}}
</script>
接下来再看一下vue3中的效果:
<script>export default{data(){var obj = {id:1}return {obj}},mounted(){const newObj = {}this.obj = newObj;console.log(this.obj) //Proxy {}console.log(newObj) //{}console.log(this.obj === newObj) //false}}
</script>
vue3中与vue2不同的是:在vue2中,newObj是响应式数据。而在vue3中,该数据在mouted中定义的newObj就不再是响应式数据。所以,请确保在其他地方使用this访问响应式状态
声明方法
在vue中,所有的方法都应该生声明在methods对象中,因为只有在methods对象中的this才会指向当前组件实例。所以,为了我们的this可以正常指向,所有的方法都应该声明在methods对象中。而且不应该在methods对象中使用ES6中的箭头函数!关于this的更多信息可以点击该链接查询。请注意,这里methods与data和mounted不同的是,methods是一个对象,而不是一个方法!
我们先来看一下正常的this里面包括什么:
<script>
export default {data() {var objAttr = {id: 123,class: "a",};return {objAttr};},methods:{init(){console.log(this) //Proxy {init: ƒ, …}console.log(this.objAttr) //Proxy {id: 123, class: 'a'}console.log(this.objAttr.id) //123}},mounted(){this.init();}
};
</script>接下来试一下在箭头函数中的this指向是什么:
<script>
export default {data() {var objAttr = {id: 123,class: "a",};return {objAttr};},methods:{init:()=>{console.log(this) //undefined}},mounted(){this.init();}
};
</script>
所以尽量不要在methods中使用箭头函数!
深层响应性
vue中的响应式是进行深度处理过的,所以不管某个属性位于哪个对象,只要在data中进行声明,都可以被响应式处理。
DOM 更新时机
在学习这一节时,我们需要知道JavaScript中的异步处理机制以及ES7中的async语法之后,再来深入的理解。这里简单的说一下,JavaScript中异步有事件循环和任务队列,事件循环通常称为宏任务,任务队列通常称为微任务。我们使用setTimeout来解释这两个名词。来看下面这个代码:
setTimeout1(setTimeout2();
,1000)setTimeout3(setTimeout4();
,1000)
这里setTimeout1和setTimeout3位于事件循环中,而setTimeout2是和1处在同一个任务队列中,3和4处在同一个任务队列中。
如果可以理解上面这个概念的话,就可以继续学习vue中的DOM更新时机了!
vue中会把每次更新时机设置为一个事件循环,所以我们在需要等待DOM更新之后再进行操作的时候,可以使用vue中的nextTick函数,它会等待当前事件循环结束之后再执行接下来的任务。例如vue官方文档这串代码:
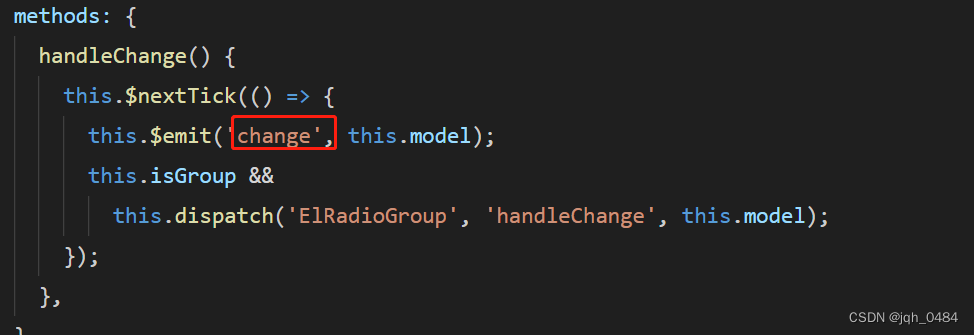
import { nextTick } from 'vue'export default {methods: {async increment() {this.count++await nextTick() // await中文指等待,也就是在上面事件循环结束之后再执行nextTick// 现在 DOM 已经更新了}}
}
有状态方法
有时候我们想要创建一个动态的方法多次复用,但是同时我们vue组件也需要被重用。这个时候就会引起一些问题:我们创建的这个方法内部是有一个自己的状态,比如自己的属性,自己的方法名。如果这些被重用,那么在执行代码的时候会产生不同结果。
比如这个方法中有一个名为timer的定时器,那么我们在进行复用的时候这个timer可能会有多个,之后我们再想销毁timer时,我们不知道哪一个需要被销毁。
vue官方文档中也为我们提供了一种解决方法:在created函数,也就是实例创建的时候将有状态的方法复制在自己的实例中,并且在实例销毁时(unmounted)删除该方法。
相关文章:

【vue.js】文档解读【day 2】 | 响应式基础
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 响应式基础声明响应式状态(属性)响应式代理 vs 原始值声明方法深层响应性DOM 更新时机有状态方法 响应式…...

element-ui radio 组件源码分享
今日简单分享 radio 组件的实现原理,主要从以下三个方面来分享: 1、radio 页面结构 2、radio 组件属性 3、radio 组件方法 一、radio 页面结构 1.1 页面结构如下: 二、radio 属性 2.1 value / v-model 属性,类型为 string / …...

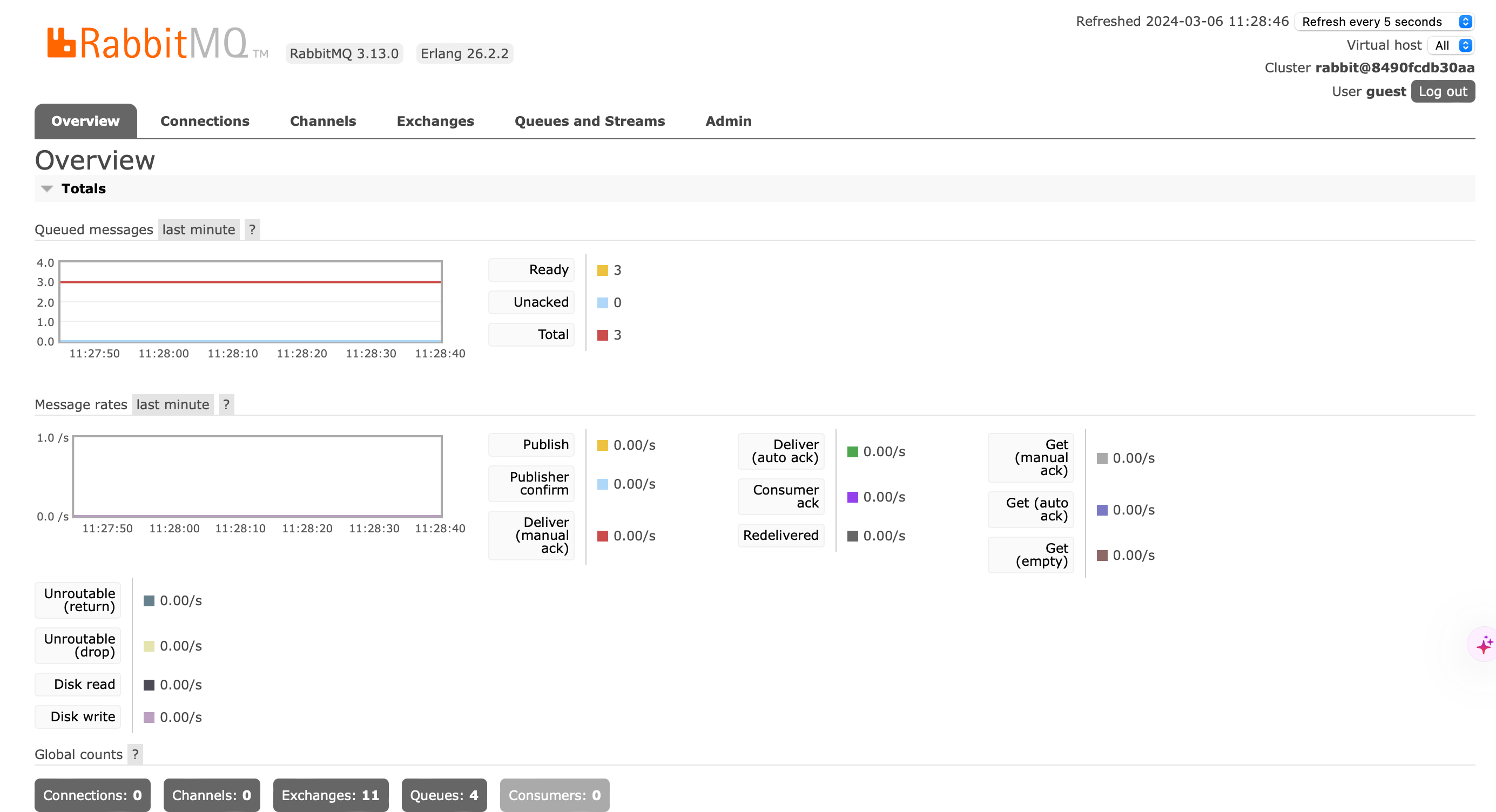
1-安装rabbitmq
rabbitmq官网: https://www.rabbitmq.com/docs/download 本机环境:mac,使用orbstack提供的docker 使用docker部署rabbitmq docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.13-management 然后报错…...

C/C++编程-理论学习-通信协议理论
通信协议理论 protobuf简述 protobuf 简述 作用: 1. 将结构化数据 序列化 进行信息通信、存储。意为,数据结构化管理;意为,对结构化的数据进行序列化,便于发送、存储。可类比XML、JSON。 弊端: 1. buffe…...

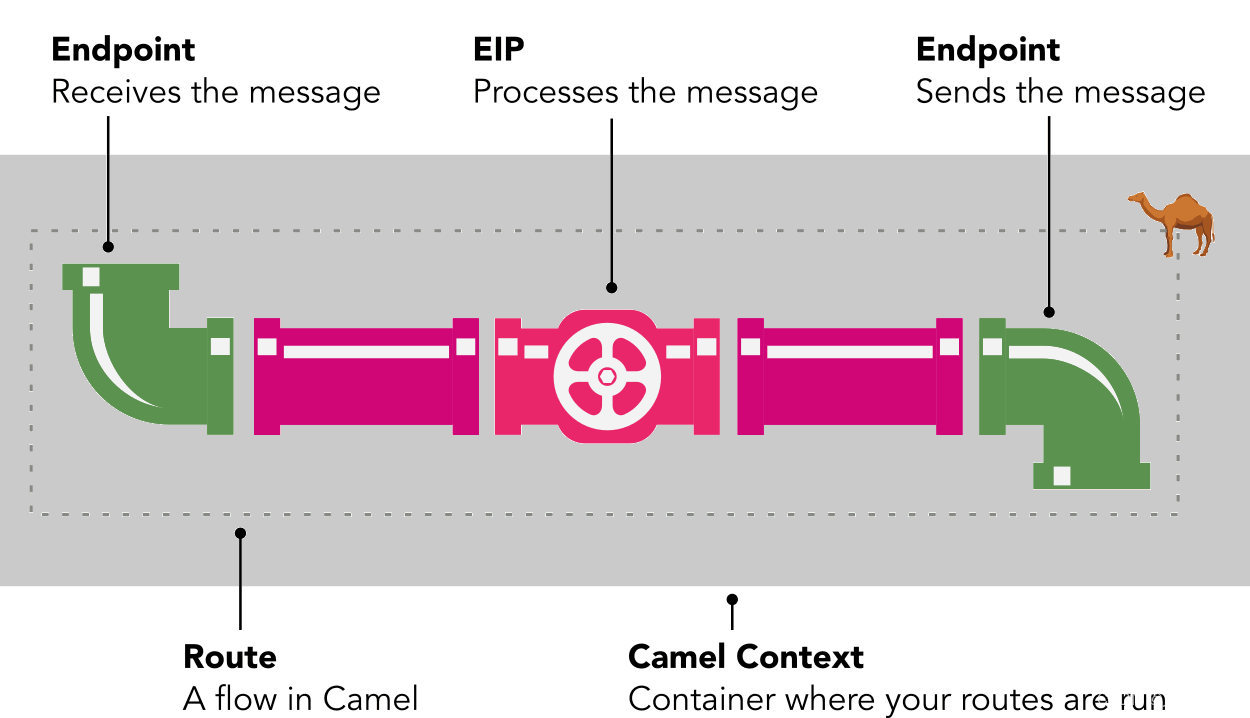
【Apache Camel】基础知识
【Apache Camel】基础知识 Apache Camel是什么Apache Camel基本概念和术语CamelContextEndpointsRoutesRouteBuilderComponentsMessageExchangeProcessorsDomain Specific Language(DSL) Apache Camel 应用执行步骤Apache Camel 示意图参考 Apache Camel…...

Python之访问集合的迭代器
对迭代器的理解对于我们访问数据量大是有很大的帮助,将介绍它。 一、概念 迭代:是访问集合元素的一种方式,按照某种顺序逐个访问集合中的每一项。 可迭代对象:能够被迭代的对象,称为可迭代对象 判定依据:能…...

【Spring连载】使用Spring Data访问 MongoDB----对象映射之基于类型的转换器
【Spring连载】使用Spring Data访问 MongoDB----对象映射之基于类型的转换器 一、自定义转换二、转换器消歧(Disambiguation)三、基于类型的转换器3.1 写转换3.2 读转换3.3 注册转换器 一、自定义转换 下面的Spring Converter实现示例将String对象转换为自定义Email值对象: R…...

在ubuntu上安装hadoop完分布式
准备工作 Xshell安装包 Xftp7安装包 虚拟机安装包 Ubuntu镜像源文件 Hadoop包 Java包 一、安装虚拟机 创建ubuntu系统 完成之后会弹出一个新的窗口 跑完之后会重启一下 按住首先用ctrlaltf3进入命令界面,输入root,密码登录管理员账号 按Esc 然后输入 …...

Python 语句(二)【循环语句】
循环语句允许执行一个语句或语句组多次,其程序流程图如下: 在python中有三种循环方式: while 循环 当判断条件为 true 时执行循环体,否则退出循环体。for 循环 重复执行语句嵌套循环 (在while循环体中嵌套for循环&…...

(3)(3.3) MAVLink高延迟协议
文章目录 前言 1 配置 2 说明 3 消息说明 前言 ArduPilot 支持 MAVLink 高延迟协议(MAVLink High Latency)。该协议专为卫星或 LoRA 等低带宽或高成本链路而设计。 在此协议中,每 5s 只发送一次 HIGH_LATENCY2 MAVLink 信息。对 MAVLink 命令或请求(…...

【异常处理】Vue报错 Component template should contain exactly one root element.
问题描述 启动VUE项目后控制台报错: Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.翻译为:组件模板应该只包含一个根元素 查看vue代码࿰…...

Eth-trunk隧道
目录 Eth-trunk (划为二层) 二层trunk 三层交换机 网关冗余 Eth-trunk (划为二层) 一,...

【Ubuntu】将多个python文件打包为.so文件
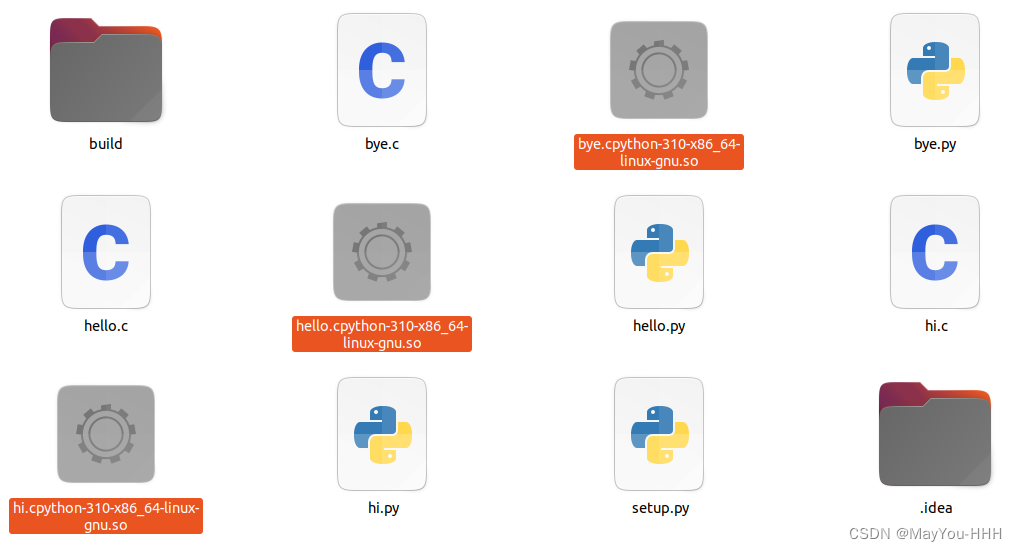
1.为什么要将python打包为.so文件? 保护源码 2.实战例子 a.安装相应的包 pip install cython 验证安装是否成功 cython --version b.实战的文件目录和内容 hi.py # This is a sample Python script.# Press ShiftF10 to execute it or replace it with your…...

FreeRtos自学笔记3-----参考正点原子视频
FreeRtos任务的创建与删除 任务的创建与删除本质上是调用FreeRtos的API函数。 API函数: 1.xTaskGreate():动态创建任务函数; 2.xTaskGreateStatic();静态创建任务函数; 3.xTaskDelete():任务删除 动态创建任务:任务的任务控制块以…...

使用J-Link Commander通过J-LINK以命令的形式来访问ARM通用MCU
通常我们的操作是写好程序然后将程序下载到芯片里面,然后运行程序来进行相应的操作,其实还可以使用 J − L i n k C o m m a n d e r J-Link\quad Commander J−LinkCommander通过 J − L I N K J-LINK J−LINK以命令的形式来简单访问ARM通用MCU…...

19.删除链表的倒数第N个节点
19.删除链表的倒数第N个节点 力扣题目链接(opens new window) 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 进阶:你能尝试使用一趟扫描实现吗? 示例 1: 输入:head [1,2,3,4,5], n…...

【Linux C | 网络编程】广播概念、UDP实现广播的C语言例子
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

java 面向对象 day3
这里写目录标题 1、 内部类1.1 成员内部类 静态内部类1.2 局部内部类1.3 匿名内部类[重点] 2、枚举2.1 使用枚举类 设计单例模式2.2 小实例 3、泛型3.1 认识泛型3.2 泛型类3.3 泛型接口3.4 泛型方法3.5 注意事项 1、 内部类 内部类 就是定义在一个类中的类 1.1 成员内部类 静…...

Flink 大数据 学习详情
参考视频: 尚硅谷大数据Flink1.17实战教程从入门到精通_哔哩哔哩_bilibili 核心目标: 数据流上的有状态的计算 具体说明: Apache Flink是一个 框架 和 分布式处理引擎,用于对 无界(eg:kafka) 和…...

[项目设计] 从零实现的高并发内存池(四)
🌈 博客个人主页:Chris在Coding 🎥 本文所属专栏:[高并发内存池] ❤️ 前置学习专栏:[Linux学习] ⏰ 我们仍在旅途 目录 6.内存回收 6.1 ThreadCache回收内存 6.2 CentralCache回收内存 Rele…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
