SpringCloud-Zuul网关的使用
在SpringCloud中网关Zuul起什么作用?
在Spring Cloud中,Zuul 是一个边缘服务网关,起着以下作用:反向代理:Zuul 可以作为应用程序的反向代理服务器,接收客户端请求并将请求转发给相应的服务。这使得客户端可以通过单一入口点访问多个服务,而无需直接与服务进行通信。路由请求:Zuul 可以根据预定义的路由规则将请求路由到不同的服务实例。它实现了动态路由功能,以便根据运行时的信息(如请求内容、请求头)来决定将请求发送到哪个服务。负载均衡:Zuul 具备负载均衡的能力,它可以使用 Ribbon 或 Eureka 来选择可用的实例,并将请求发送到适当的后端服务。这有助于提高系统的可扩展性和容错性。请求过滤:Zuul 允许开发者定义一系列的过滤器来处理进入或离开网关的请求。这些过滤器可以用于鉴权、日志记录、性能监控等操作,以增加安全性和可观察性。服务聚合:Zuul 还支持从多个服务中聚合数据,然后将数据返回给客户端。这对于客户端需要获取来自多个服务的数据时非常有用。总之,Zuul 在Spring Cloud中充当了应用程序的网关角色,它能够通过路由和反向代理请求,提供负载均衡和过滤请求的功能,以实现微服务架构中的统一入口和一些基本的网络功能。如何使用?
1.添加依赖:首先,在项目的 pom.xml 文件中添加 Zuul 依赖。
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-zuul</artifactId>
</dependency>2.启用 Zuul 代理:在 Spring Boot 应用程序的主类上添加 @EnableZuulProxy 注解来启用 Zuul 网关代理功能。
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.zuul.EnableZuulProxy;@EnableZuulProxy
@SpringBootApplication
public class GatewayApplication {public static void main(String[] args) {SpringApplication.run(GatewayApplication.class, args);}
}3.配置 Zuul 路由:在 application.yml 或 application.properties 配置文件中定义 Zuul 的路由规则,指定路径和服务的映射关系。
zuul:routes:service1:path: /service1/**serviceId: service1service2:path: /service2/**serviceId: service24.启动应用程序:启动你的 Spring Boot 应用程序,Zuul 将会起动并监听指定端口,等待客户端请求。假如我有两个微服务,用上zuul后,我应该怎么访问这两个服务的接口?
1.定义路由规则:在 Zuul 的配置文件(例如 application.yml 或 application.properties)中定义微服务的路由规则。每个微服务都应该有一个唯一的标识符(serviceId),并且将路径映射到该微服务。zuul:routes:service1:path: /service1/**serviceId: service1-serviceservice2:path: /service2/**serviceId: service2-service
在上述示例中,service1 和 service2 是两个微服务的标识符,/service1/** 和 /service2/** 是在 Zuul 中定义的路径,将被转发到相应的微服务。2.通过 Zuul 访问微服务接口:一旦配置了正确的路由规则以后,你可以使用 Zuul 的地址和路径来访问微服务的接口。根据路由规则的定义,你只需使用 Zuul 的地址和路径来发送请求。
例如,假设 Zuul 运行在 http://localhost:8765/,而 service1 微服务的接口是 /hello,service2 微服务的接口是 /world,那么你可以通过以下方式来访问它们:
访问 service1 微服务的 /hello 接口:http://localhost:8765/service1/hello
访问 service2 微服务的 /world 接口:http://localhost:8765/service2/world
Zuul 会根据路由规则将请求转发给相应的微服务,并将其回应返回给客户端。
通过这样设置,你可以使用 Zuul 作为统一的入口点来访问多个微服务的接口,而不需要直接与每个微服务进行通信。这提供了更好的解耦和灵活性。
请注意,每个微服务应该注册到适当的服务注册中心(如 Eureka、Nacos),以使 Zuul 能够找到它们。
zuul有监控页面吗?
在 Zuul 中并没有内置的监控页面,但是你可以结合其他监控工具来实现对 Zuul 的监控和管理。以下是一些常用的监控方式:Spring Boot Admin:你可以使用 Spring Boot Admin 来监控和管理整个微服务架构,包括 Zuul 服务。通过 Spring Boot Admin,你可以查看应用程序的运行状况、日志、性能指标等,并进行远程管理。Prometheus 和 Grafana:Prometheus 是一种开源的系统监控和警报工具,Grafana 则是一个流行的开源数据可视化工具,你可以使用 Prometheus 收集指标数据,然后在 Grafana 中创建仪表盘来展示 Zuul 的监控数据。Zipkin 和 Sleuth:如果你想要进行分布式跟踪,可以使用 Zipkin 和 Sleuth。Zuul 可以集成 Sleuth 库来生成唯一的请求 ID,并将追踪数据发送给 Zipkin 服务器,从而实现请求链路的跟踪和监控。Micrometer 和 Actuator:Spring Boot Actuator 是 Spring Boot 提供的监控和管理模块,它能够暴露应用程序的各类统计信息。结合 Micrometer 库,你可以将 Actuator 的监控数据导出到各种系统中,如 Prometheus、Graphite 等。结合上述工具,你可以有效地监控和管理 Zuul 网关,并及时发现潜在问题。你可以根据自己项目的需求选择适合的监控工具和方案,以便更好地维护和管理你的微服务架构。需要注意的是,Zuul 已经在 Spring Cloud 2020年停止更新,替代方案是 Spring Cloud Gateway,具有更强大的功能和性能。如果你是在新项目中考虑网关相关功能,推荐使用 Spring Cloud Gateway。
相关文章:

SpringCloud-Zuul网关的使用
在SpringCloud中网关Zuul起什么作用? 在Spring Cloud中,Zuul 是一个边缘服务网关,起着以下作用:反向代理:Zuul 可以作为应用程序的反向代理服务器,接收客户端请求并将请求转发给相应的服务。这使得客户端可…...

mysql 中的一些重要函数
show create table user_profile 查看表结构 1.datediff(end_date,start_date)函数,now(), curdate() curtime() date_add(日期,interval num 时间) date_format(日期,格式) 4.select IFNULL(null,0); oracle 中nvl 函数 5.select IF(2 > 1, 2,0)ÿ…...

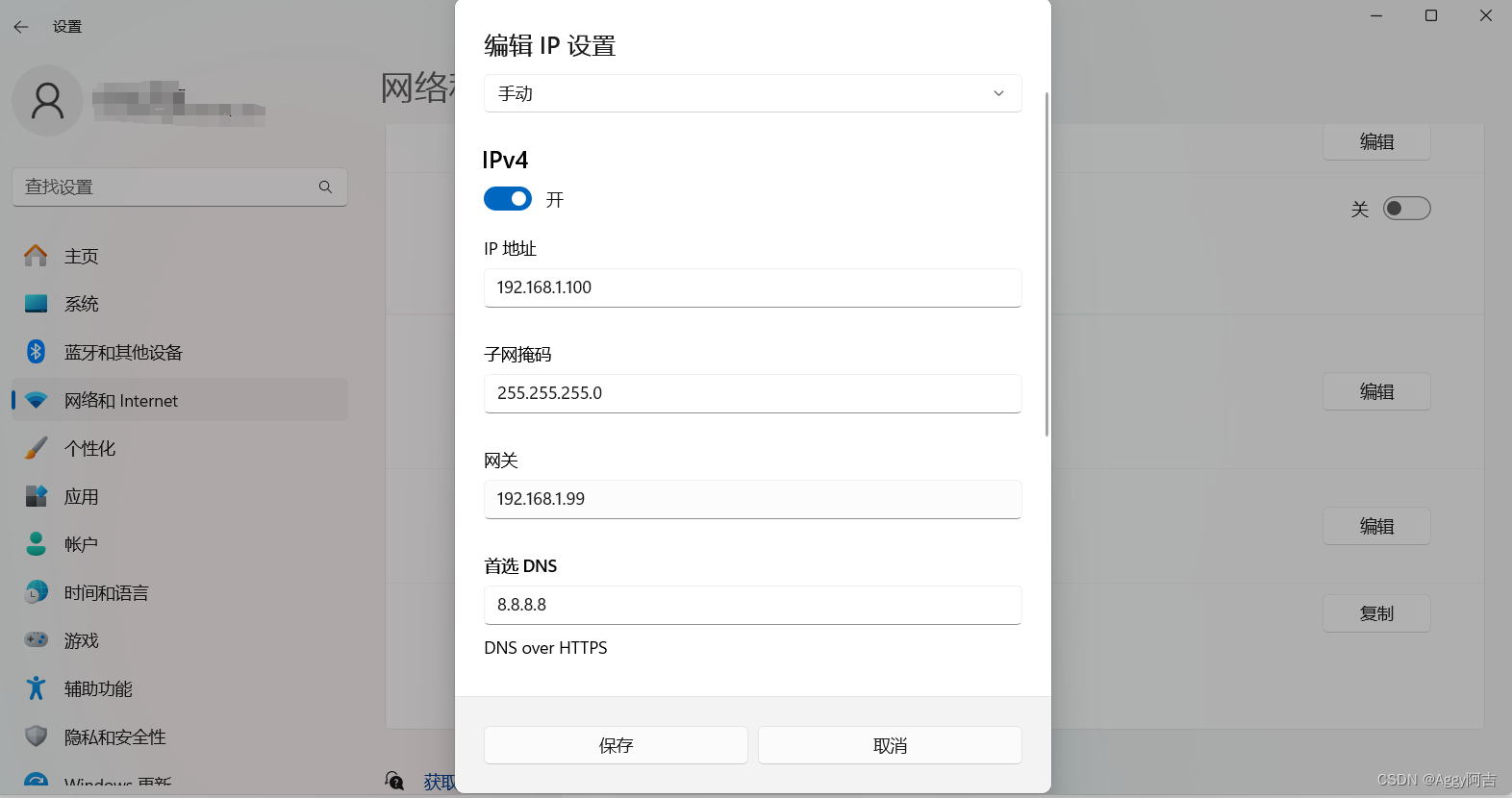
windows11配置电脑IP
windows11配置电脑IP 选择"开始>设置>“网络&Internet >以太网”。在 "属性"下,编辑IP地址,子网掩码,网关以及DNS。...

【JavaEE】_前端POST请求使用json向后端传参
目录 1. 关于json 2. 通过Maven仓库,将Jackson下载导入到项目中 3. 使用Jackson 3.1 关于readValue方法 3.2 关于Request.class类对象 3.3 关于request对象的属性类型 3.4 关于writeValueAsString 前端向后端传递参数通常有三种方法: 第一种&…...

大语言模型系列-GPT-2
文章目录 前言一、GPT-2做的改进二、GPT-2的表现总结 前言 《Language Models are Unsupervised Multitask Learners,2019》 前文提到,GPT-1利用不同的模型结构微调初步解决了多任务学习的问题,但是仍然是预训练微调的形式,GPT-…...

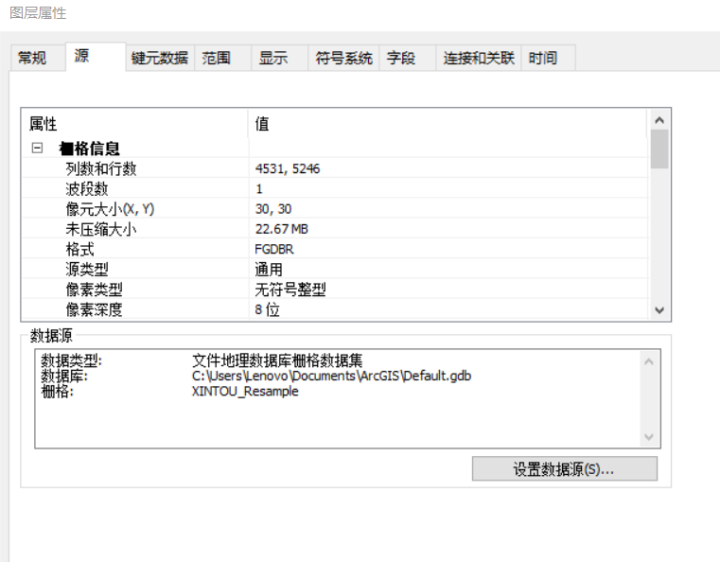
30m二级分类土地利用数据Arcgis预处理及获取
本篇以武汉市为例,主要介绍将土地利用数据转换成武汉市内各区土地利用详情的过程以及分区统计每个区内各地类面积情况,后面还有制作过程中遇到的面积制表后数据过小的解决方法以及一些相关的知识点: 示例数据下载链接:数据下载链…...
)
LeetCode-22题:括号生成(原创)
【题目描述】 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 【题目链接】. - 力扣(LeetCode) 【解题代码】 package dp;import java.util.ArrayList; import java.util.Arrays; im…...

如何应对IT服务交付中的问题?看了本文DevOps就懂了
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

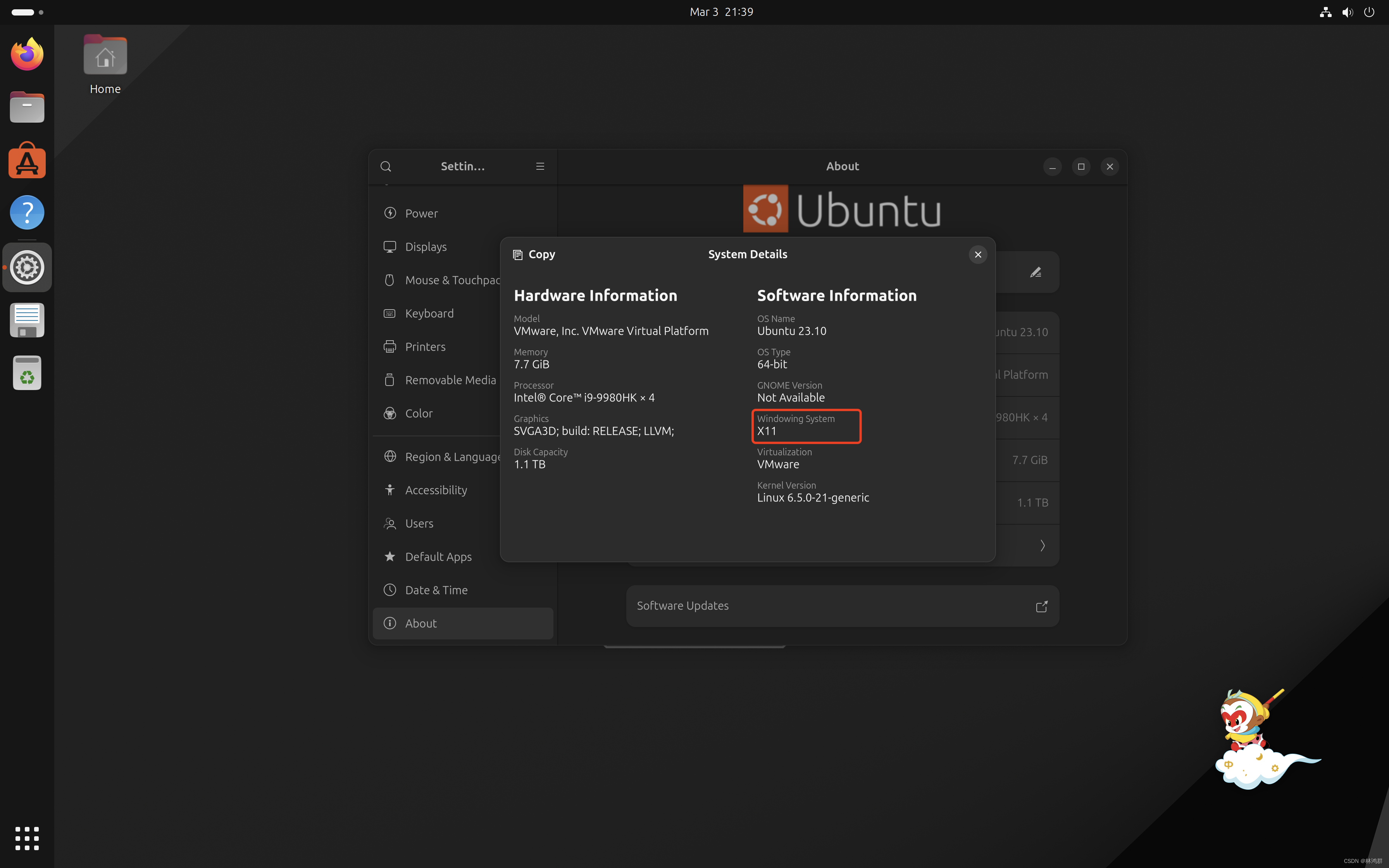
Ubuntu23.10禁用Wayland
禁用前 编辑custom.conf文件 sudo vim /etc/gdm3/custom.conf 去掉WaylandEnablefalse前的#号 保存退出 重启系统 生效: 成功转换为X11...

Sora: 大型视觉模型背景、技术、局限性和机遇的综述
论文链接:https://arxiv.org/pdf/2402.17177.pdf 背景 在分析 Sora 之前,研究者首先盘点了视觉内容生成技术的沿袭。 在深度学习革命之前,传统的图像生成技术依赖于基于手工创建特征的纹理合成和纹理映射等方法。这些方法在生成复杂而生动…...

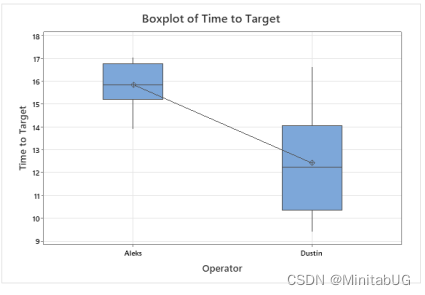
比较 2 名无人机驾驶员:借助分析飞得更高
近年来,越来越多的政府和执法机构使用无人机从空中鸟瞰。为了高效执行任务,无人机必须能够快速机动到预定目标。快速机动使它们能够在复杂的环境中航行,并高效地完成任务。成为认证的无人机驾驶员的要求因国家/地区而异,但都要求您…...

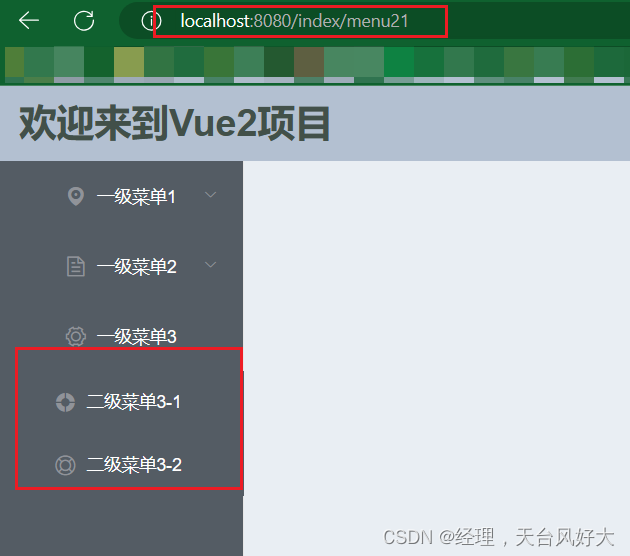
Vue开发实例(六)实现左侧菜单导航
左侧菜单导航 一、一级菜单二、二级菜单三、三级菜单1、加入相关事件 四、菜单点击跳转1. 创建新页面2. 配置路由3. 菜单中加入路由配置4、处理默认的Main窗口为空的情况 五、动态左侧菜单导航1、动态实现一级菜单2、动态实现二级菜单 一、一级菜单 在之前的Aside.vue中去实现…...

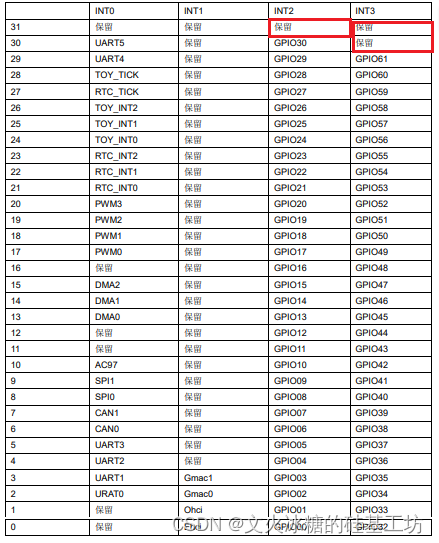
[嵌入式系统-37]:龙芯1B 开发学习套件 -6-协处理器CP0之CPU异常处理与外部中断控制器的中断处理
目录 一、CP0概述 1.1 CP0概述 1.2 龙芯异常exception与中断interrupt的区别 二、CPU协处理器的异常处理 三、外部中断与外部中断控制器 3.1 外部中断源 3.2 如何配置外部中断源 3.3 外部中断的中断向量表 3.2.1 软件中断向量表结构定义:ls1b_irq.c 3.2.2…...

前端实现一个绕圆心转动的功能
前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。 一. 效果展示 我们先展示效果,如下图所示&…...

【vue.js】文档解读【day 2】 | 响应式基础
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 响应式基础声明响应式状态(属性)响应式代理 vs 原始值声明方法深层响应性DOM 更新时机有状态方法 响应式…...

element-ui radio 组件源码分享
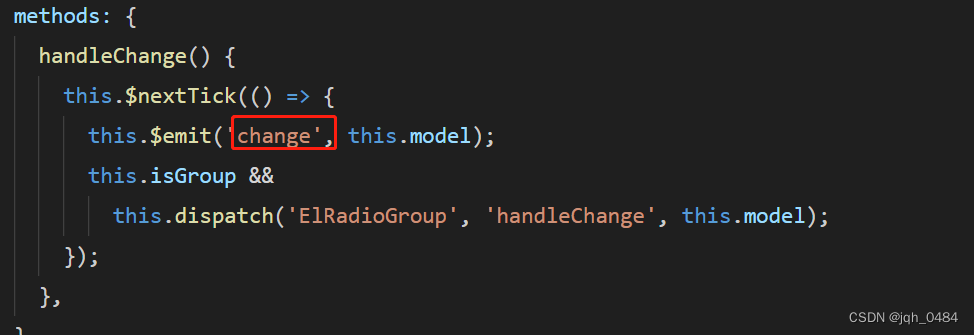
今日简单分享 radio 组件的实现原理,主要从以下三个方面来分享: 1、radio 页面结构 2、radio 组件属性 3、radio 组件方法 一、radio 页面结构 1.1 页面结构如下: 二、radio 属性 2.1 value / v-model 属性,类型为 string / …...

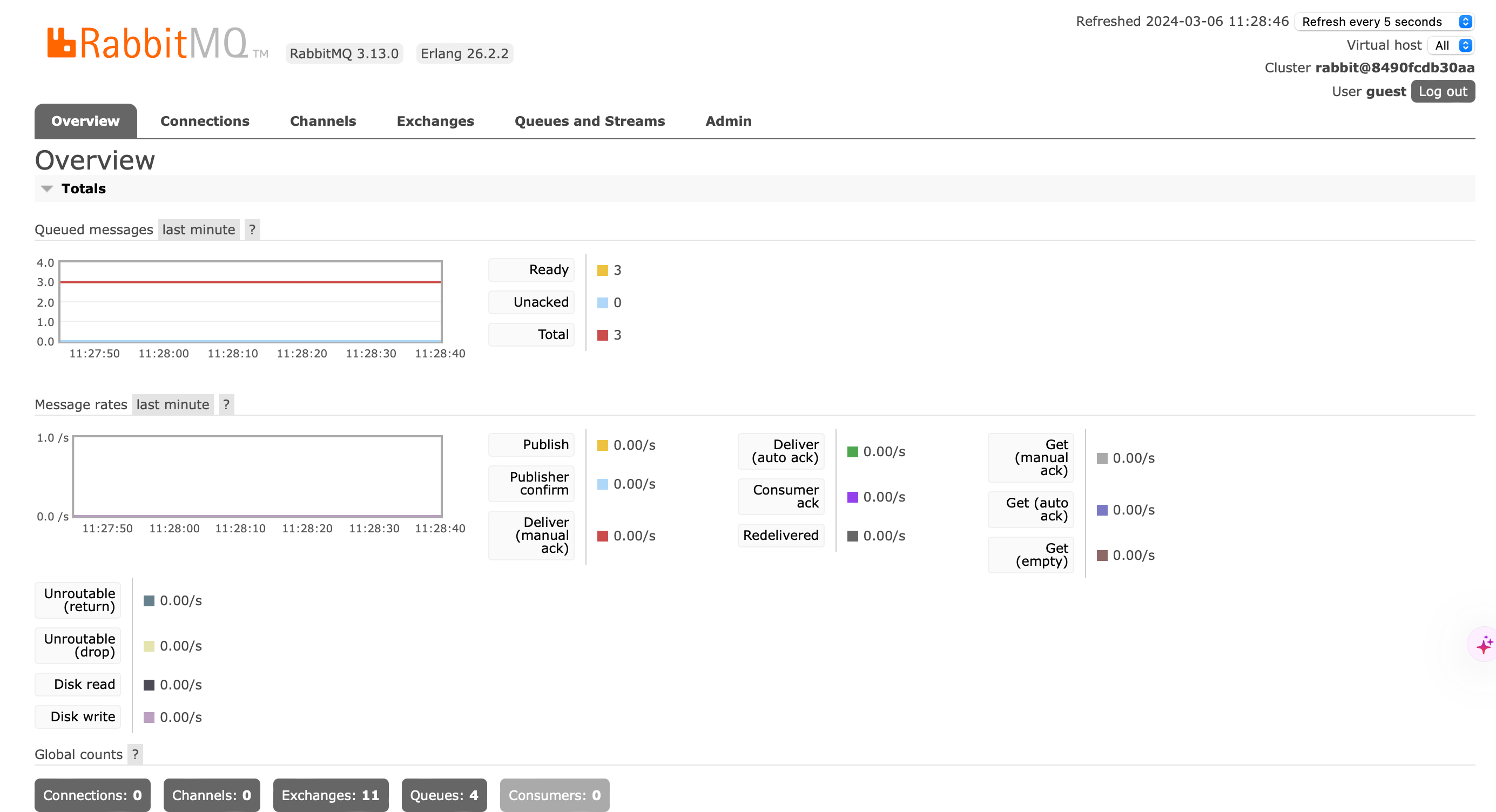
1-安装rabbitmq
rabbitmq官网: https://www.rabbitmq.com/docs/download 本机环境:mac,使用orbstack提供的docker 使用docker部署rabbitmq docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.13-management 然后报错…...

C/C++编程-理论学习-通信协议理论
通信协议理论 protobuf简述 protobuf 简述 作用: 1. 将结构化数据 序列化 进行信息通信、存储。意为,数据结构化管理;意为,对结构化的数据进行序列化,便于发送、存储。可类比XML、JSON。 弊端: 1. buffe…...

【Apache Camel】基础知识
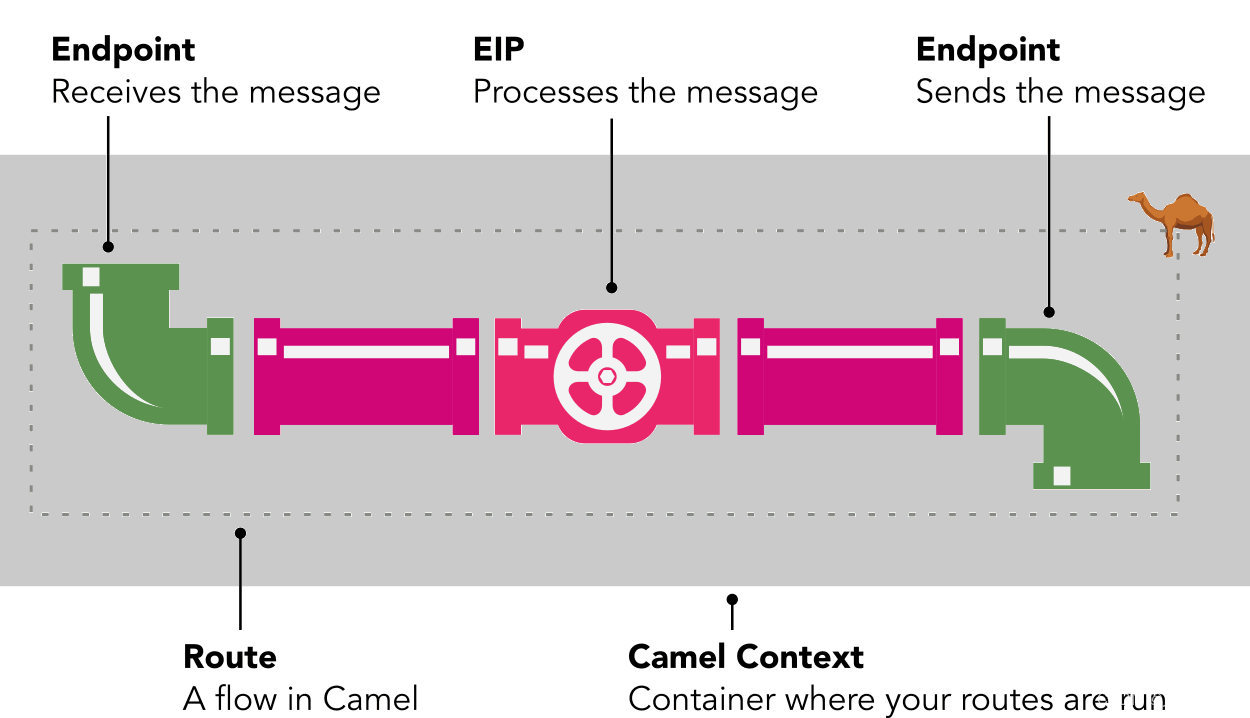
【Apache Camel】基础知识 Apache Camel是什么Apache Camel基本概念和术语CamelContextEndpointsRoutesRouteBuilderComponentsMessageExchangeProcessorsDomain Specific Language(DSL) Apache Camel 应用执行步骤Apache Camel 示意图参考 Apache Camel…...

Python之访问集合的迭代器
对迭代器的理解对于我们访问数据量大是有很大的帮助,将介绍它。 一、概念 迭代:是访问集合元素的一种方式,按照某种顺序逐个访问集合中的每一项。 可迭代对象:能够被迭代的对象,称为可迭代对象 判定依据:能…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
