前端实现一个绕圆心转动的功能
前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。
一. 效果展示
-
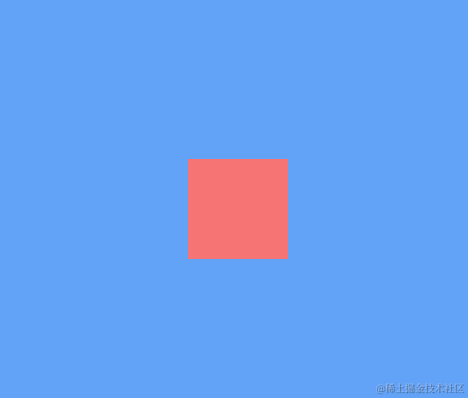
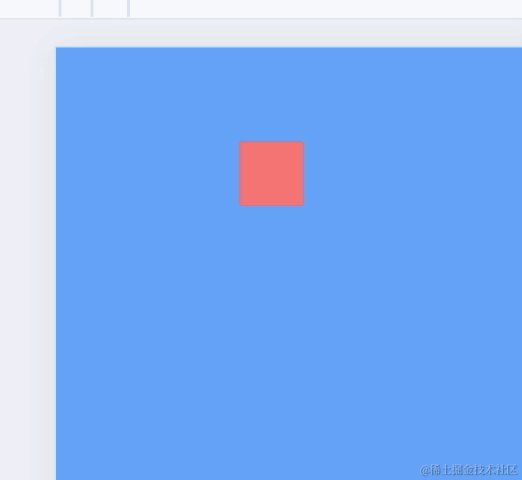
我们先展示效果,如下图所示,放大镜会绕着我们设定好的一个圆心来进行圆周运动。相信这个需求还是比较常见的,接下来我会一步一步讲解我的实现过程。

-
tisp: 注意,放大镜是一张 png 的图片,并不是我们手动画出来的
二. 回忆画圆的步骤
-
不要着急想代码如何实现,我们先思考如何手动画一个圆?在这里我们很容易想到一个初中学习数学用到的工具----圆规,如下图所示。

-
从上图可以得知,手动画一个圆其实很简单,大致分为三个步骤。
- 确定圆心
- 确定半径
- 旋转圆规
-
前两个我们可以很轻松的根据我们的需求设定好,圆心就是确定页面上的一个点坐标而已,半径也是我们手动写死的一个变量值而已,关键点其实就在于第三步我们如何实现。
-
在实现第三步之前,我会提前预热一下弧度的知识,因为等会我们需要用到 sin 和 cos 的相关知识,而在 js 中的相关三角函数的参数必须为弧度,所以我们需要通过角度来计算得出弧度。

-
我们大家都知道,一个圆有360度,且度数和弧度之间有一个转换公式,如下。

-
得知了转换关系,我们就可以定义一个变量 angle 来表示我们这个 div 做圆周运动时绕圆心转过的角度,则弧度(radian) 为
radian =(angle*π)/180
三. 回忆 sin 和 cos
-
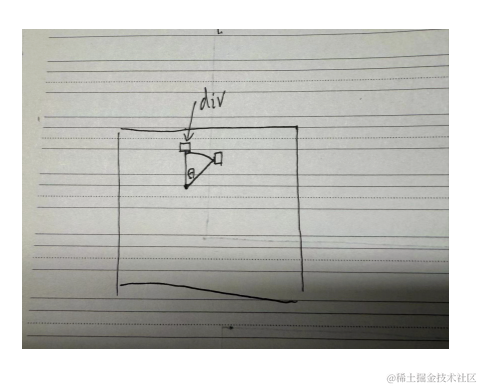
我们先在草稿纸上演练一遍我们的逻辑是否可行。让我们先准备一个矩形来代表我们的页面,然后确定一个点来作为圆心。

-
圆心的位置坐标其实很简单,不要想复杂了,就是相对于页面的位置而已,我们记住这个 (100,100) 的值,等会它会作为我们实现圆周运动的圆心位置。

-
接下来确定半径,这里我就随便取一个 50 作为半径值。
-
假设这是我们的 div 已经绕圆心转了一些弧度以后的情景。

-
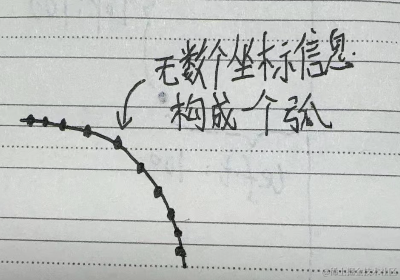
tips: 在这里有一个十分重要的概念,div 滑过的路径其实是由无数个不同坐标位置的点构成的。

-
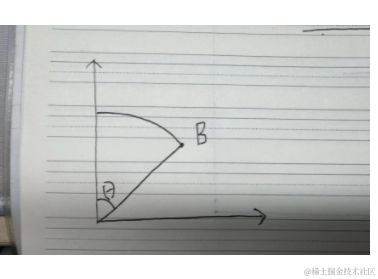
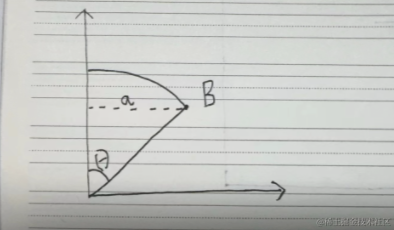
接下来就是本文的关键部分,请大家喝口水认真听讲。我们取一个中间时刻,假设 div 此时做圆周运动到了点 B ,那么我们的问题就转化为了如何求点 B 的坐标信息。(不要忘了,坐标信息其实就是相对于页面上的 left 和 top 而已。)

-
一步一步来,我们先求 X 坐标的值,换算下来其实就是要求 a 的长度。

-
此时我们准备好拿出已有的数据,来套公式即可。度数我们是有的,因为我们已经用变量 angle 来假设我们绕过的度数,则弧度radian =(angle*π)/180 ,然后根据三角函数的正弦定理可得 sin(rad)=a/radius 。
-
此时半径已知,sin(rad) 已知,则 a=sin(rad) X 50,然后加上圆心的 x 坐标值 100,即可得出此时 B 点相对于页面的 left 值。
-
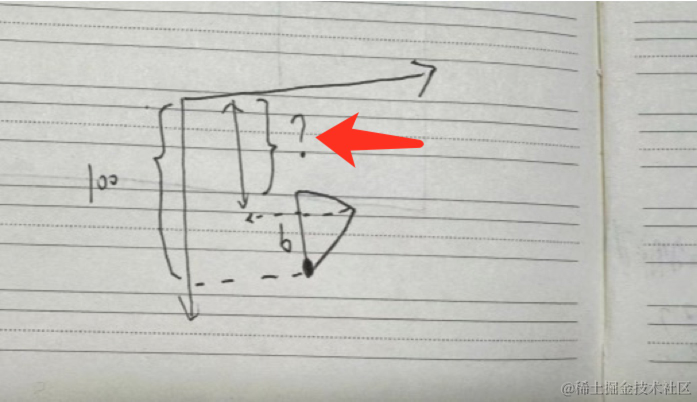
Y 坐标同理,只不过公式换为 cos 即可,换算过程不再重复,但是需要注意的点是,我们计算 Y 坐标 的目的其实在求的是 B 点的 top 值,又因为我们前端的坐标Y轴其实和数学的坐标Y轴的正负极是相反的,所以我们其实要算的值是这一段的距离。如下图:

-
即 B 点的 top 值为圆心的 Y 坐标值100 - 距离b,至此我们所有需要的数据都已经获得,接下来就是用代码验证我们思路的可行性。
四. 实现圆周运动函数
-
经过上面的解释,我们接下来就可以动手写代码了。
-
我们先简单设计一个画面,内容很简单,一个普通的蓝底页面中间有一个居中的红色 div,要想脱离文档流自行移动,那么这个 div 肯定是
absolute绝对定位。

-
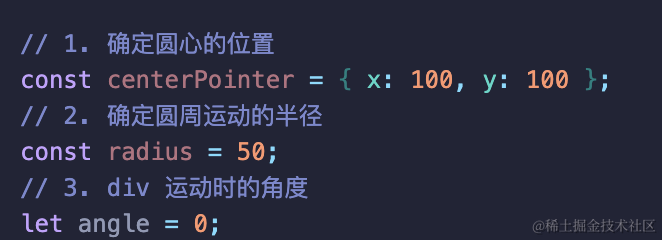
然后提前定义好我们需要用到的变量,为接下来的工作做准备。

-
因为我们是需要不断通过改变 div 的 X 偏移值和 Y 偏移值来实现圆周运动的,(先不考虑性能和优化)所以很容易想到 setInterval,所以现在你的代码应该是这个样子。
// 1. 确定圆心的位置 const centerPointer = { x: 100, y: 100 }; // 2. 确定圆周运动的半径 const radius = 50; // 3. div 运动时的角度 let angle = 0;function run() {setInterval(() => {}, 16); } -
首先我们需要让我们定义好的 angle 自增。
function run() {setInterval(() => {angle += 1;}, 16); } -
接下来计算 a,b 的值,根据我们上面的出的公式
radian =(angle*π)/180和sin(rad)*radius=a,可以写出下面的代码。function run() {setInterval(() => {angle += 1;const radian = (angle * Math.PI) / 180;const a = Math.sin(radian) * radius;const b = Math.cos(radian) * radius;}, 16); } -
根据我们在上面的结论,div 的top 值为
半径 + a,left 值为半径 - b,你现在的 run函数 代码应该是这样的。function run() {setInterval(() => {if (!box.value) return;angle += 1;const radian = (angle * Math.PI) / 180;const a = Math.sin(radian) * radius;const b = Math.cos(radian) * radius;const x = centerPointer.x + a;const y = centerPointer.y - b;box.value.style.left = x + "px";box.value.style.top = y + "px";}, 16); } -
然后给我们的 div 打上 ref 那到这个 dom 元素。

-
在 onMounted 里执行我们的 run 函数,接下来就是见证奇迹的时刻。

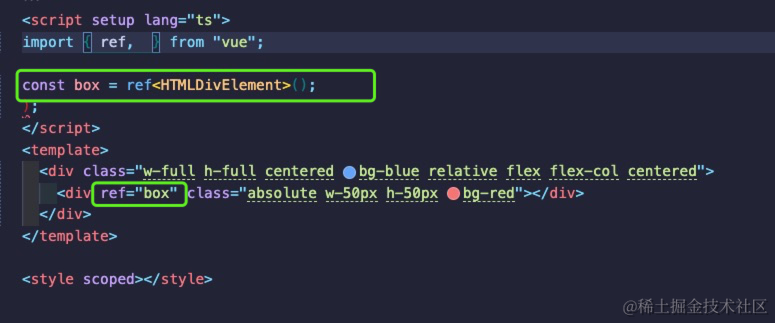
五. 源码
<script setup lang="ts">
import { ref, onMounted, } from "vue";const box = ref<HTMLDivElement>();
// 1. 确定圆心的位置
const centerPointer = { x: 100, y: 100 };
// 2. 确定圆周运动的半径
const radius = 50;
// 3. div 运动时的角度
let angle = 0;function run() {setInterval(() => {if (!box.value) return;angle += 1;const radian = (angle * Math.PI) / 180;const a = Math.sin(radian) * radius;const b = Math.cos(radian) * radius;const x = centerPointer.x + a;const y = centerPointer.y - b;box.value.style.left = x + "px";box.value.style.top = y + "px";}, 16);
}onMounted(() => {run();
});
</script>
<template><div class="w-full h-full centered bg-blue relative flex flex-col centered"><div ref="box" class="absolute w-50px h-50px bg-red"></div></div>
</template>六. 思考题
现在我们的 div 是顺时针运动,我们该如何让它逆时针运动呢?🤔
相关文章:

前端实现一个绕圆心转动的功能
前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。 一. 效果展示 我们先展示效果,如下图所示&…...

【vue.js】文档解读【day 2】 | 响应式基础
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 响应式基础声明响应式状态(属性)响应式代理 vs 原始值声明方法深层响应性DOM 更新时机有状态方法 响应式…...

element-ui radio 组件源码分享
今日简单分享 radio 组件的实现原理,主要从以下三个方面来分享: 1、radio 页面结构 2、radio 组件属性 3、radio 组件方法 一、radio 页面结构 1.1 页面结构如下: 二、radio 属性 2.1 value / v-model 属性,类型为 string / …...

1-安装rabbitmq
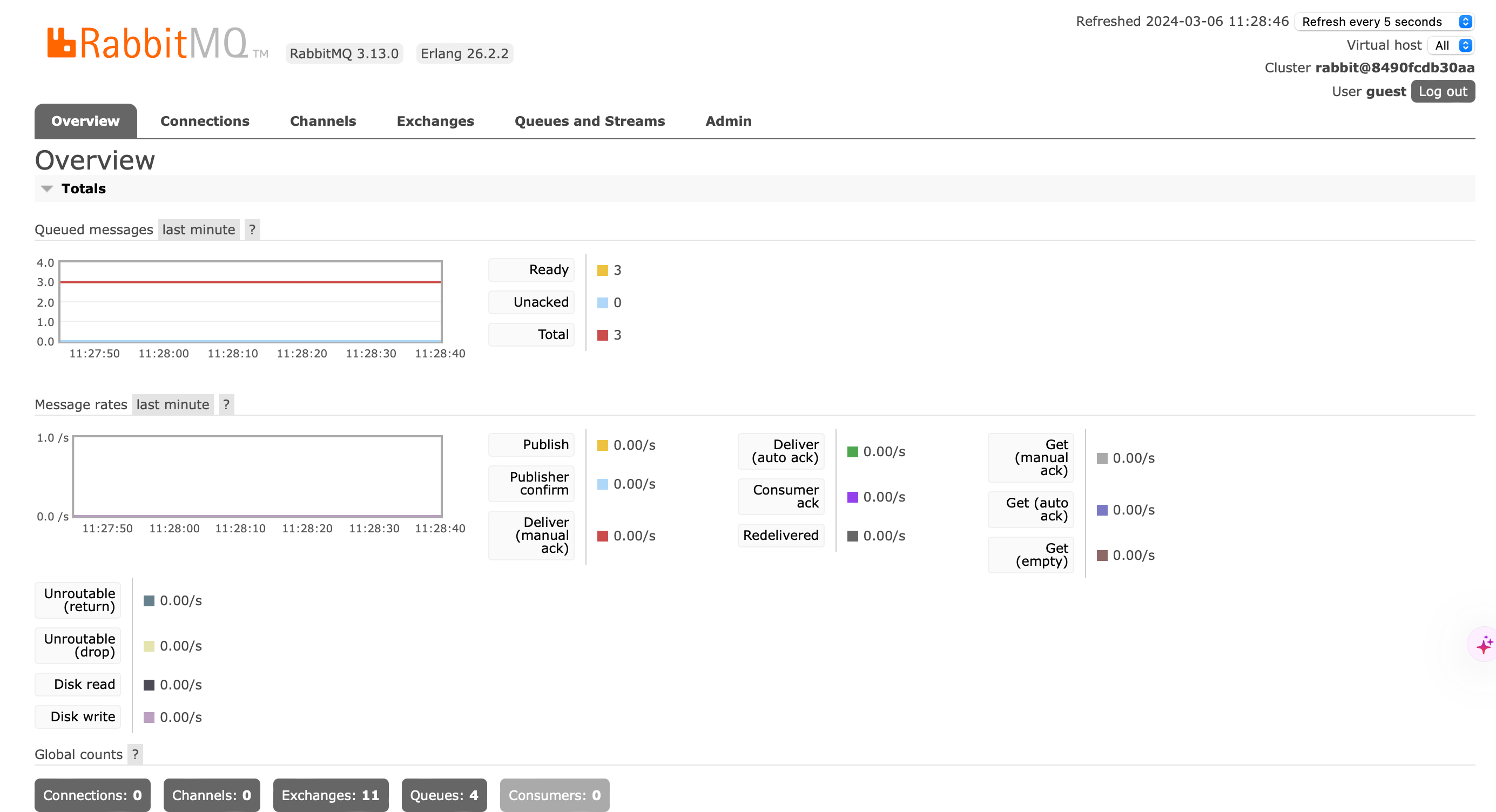
rabbitmq官网: https://www.rabbitmq.com/docs/download 本机环境:mac,使用orbstack提供的docker 使用docker部署rabbitmq docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3.13-management 然后报错…...

C/C++编程-理论学习-通信协议理论
通信协议理论 protobuf简述 protobuf 简述 作用: 1. 将结构化数据 序列化 进行信息通信、存储。意为,数据结构化管理;意为,对结构化的数据进行序列化,便于发送、存储。可类比XML、JSON。 弊端: 1. buffe…...

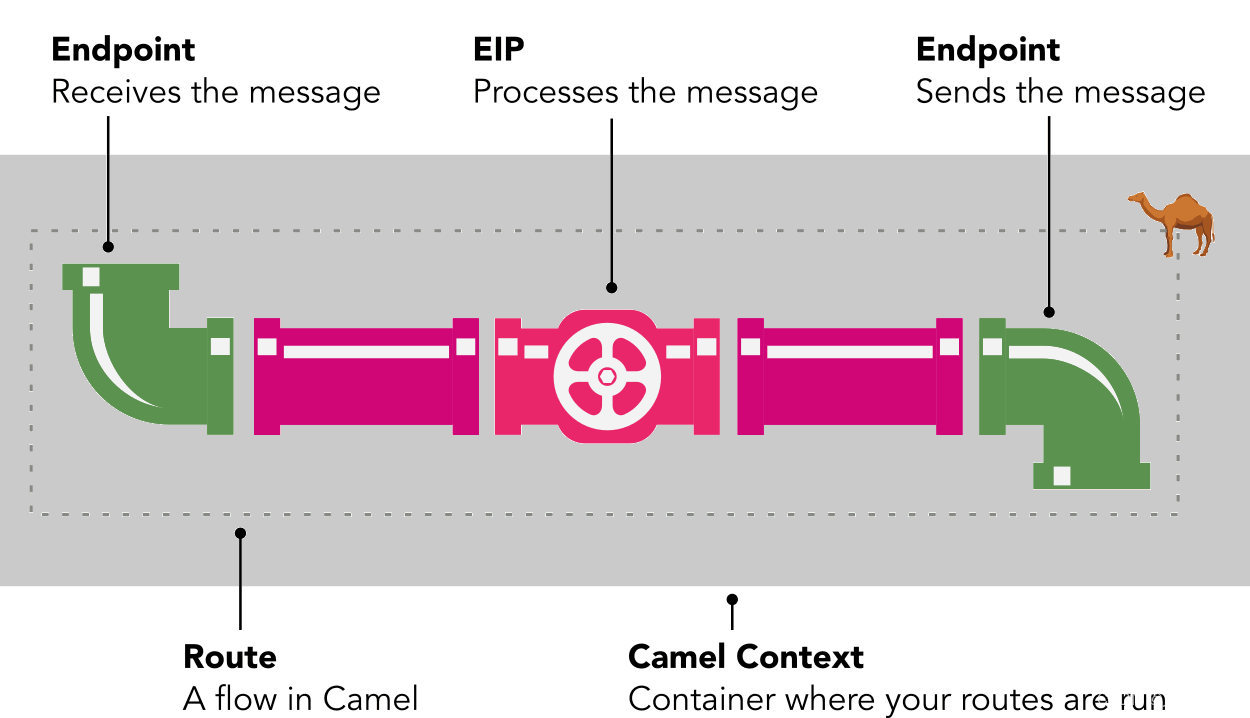
【Apache Camel】基础知识
【Apache Camel】基础知识 Apache Camel是什么Apache Camel基本概念和术语CamelContextEndpointsRoutesRouteBuilderComponentsMessageExchangeProcessorsDomain Specific Language(DSL) Apache Camel 应用执行步骤Apache Camel 示意图参考 Apache Camel…...

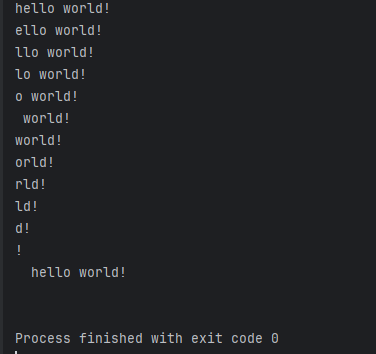
Python之访问集合的迭代器
对迭代器的理解对于我们访问数据量大是有很大的帮助,将介绍它。 一、概念 迭代:是访问集合元素的一种方式,按照某种顺序逐个访问集合中的每一项。 可迭代对象:能够被迭代的对象,称为可迭代对象 判定依据:能…...

【Spring连载】使用Spring Data访问 MongoDB----对象映射之基于类型的转换器
【Spring连载】使用Spring Data访问 MongoDB----对象映射之基于类型的转换器 一、自定义转换二、转换器消歧(Disambiguation)三、基于类型的转换器3.1 写转换3.2 读转换3.3 注册转换器 一、自定义转换 下面的Spring Converter实现示例将String对象转换为自定义Email值对象: R…...

在ubuntu上安装hadoop完分布式
准备工作 Xshell安装包 Xftp7安装包 虚拟机安装包 Ubuntu镜像源文件 Hadoop包 Java包 一、安装虚拟机 创建ubuntu系统 完成之后会弹出一个新的窗口 跑完之后会重启一下 按住首先用ctrlaltf3进入命令界面,输入root,密码登录管理员账号 按Esc 然后输入 …...

Python 语句(二)【循环语句】
循环语句允许执行一个语句或语句组多次,其程序流程图如下: 在python中有三种循环方式: while 循环 当判断条件为 true 时执行循环体,否则退出循环体。for 循环 重复执行语句嵌套循环 (在while循环体中嵌套for循环&…...

(3)(3.3) MAVLink高延迟协议
文章目录 前言 1 配置 2 说明 3 消息说明 前言 ArduPilot 支持 MAVLink 高延迟协议(MAVLink High Latency)。该协议专为卫星或 LoRA 等低带宽或高成本链路而设计。 在此协议中,每 5s 只发送一次 HIGH_LATENCY2 MAVLink 信息。对 MAVLink 命令或请求(…...

【异常处理】Vue报错 Component template should contain exactly one root element.
问题描述 启动VUE项目后控制台报错: Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.翻译为:组件模板应该只包含一个根元素 查看vue代码࿰…...

Eth-trunk隧道
目录 Eth-trunk (划为二层) 二层trunk 三层交换机 网关冗余 Eth-trunk (划为二层) 一,...

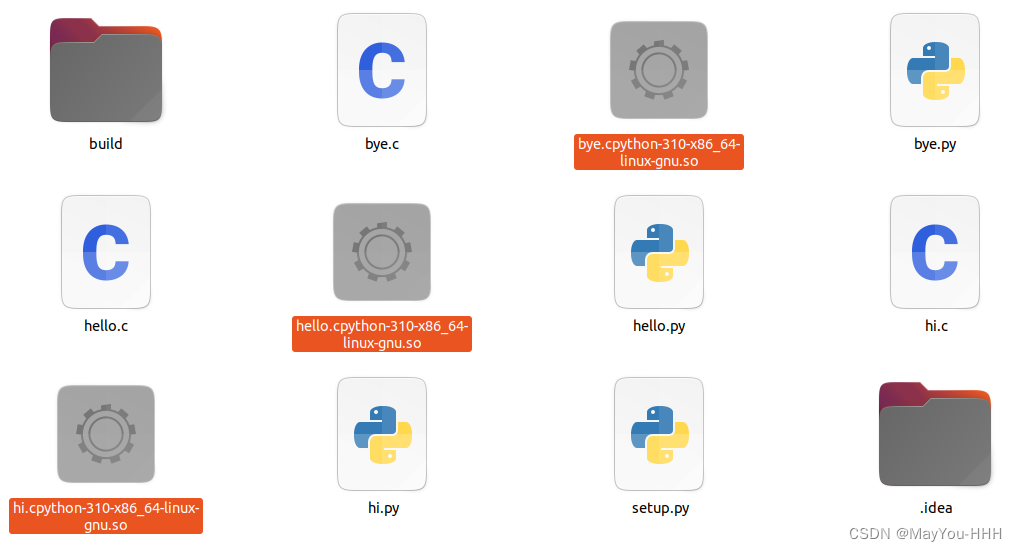
【Ubuntu】将多个python文件打包为.so文件
1.为什么要将python打包为.so文件? 保护源码 2.实战例子 a.安装相应的包 pip install cython 验证安装是否成功 cython --version b.实战的文件目录和内容 hi.py # This is a sample Python script.# Press ShiftF10 to execute it or replace it with your…...

FreeRtos自学笔记3-----参考正点原子视频
FreeRtos任务的创建与删除 任务的创建与删除本质上是调用FreeRtos的API函数。 API函数: 1.xTaskGreate():动态创建任务函数; 2.xTaskGreateStatic();静态创建任务函数; 3.xTaskDelete():任务删除 动态创建任务:任务的任务控制块以…...

使用J-Link Commander通过J-LINK以命令的形式来访问ARM通用MCU
通常我们的操作是写好程序然后将程序下载到芯片里面,然后运行程序来进行相应的操作,其实还可以使用 J − L i n k C o m m a n d e r J-Link\quad Commander J−LinkCommander通过 J − L I N K J-LINK J−LINK以命令的形式来简单访问ARM通用MCU…...

19.删除链表的倒数第N个节点
19.删除链表的倒数第N个节点 力扣题目链接(opens new window) 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 进阶:你能尝试使用一趟扫描实现吗? 示例 1: 输入:head [1,2,3,4,5], n…...

【Linux C | 网络编程】广播概念、UDP实现广播的C语言例子
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

java 面向对象 day3
这里写目录标题 1、 内部类1.1 成员内部类 静态内部类1.2 局部内部类1.3 匿名内部类[重点] 2、枚举2.1 使用枚举类 设计单例模式2.2 小实例 3、泛型3.1 认识泛型3.2 泛型类3.3 泛型接口3.4 泛型方法3.5 注意事项 1、 内部类 内部类 就是定义在一个类中的类 1.1 成员内部类 静…...

Flink 大数据 学习详情
参考视频: 尚硅谷大数据Flink1.17实战教程从入门到精通_哔哩哔哩_bilibili 核心目标: 数据流上的有状态的计算 具体说明: Apache Flink是一个 框架 和 分布式处理引擎,用于对 无界(eg:kafka) 和…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

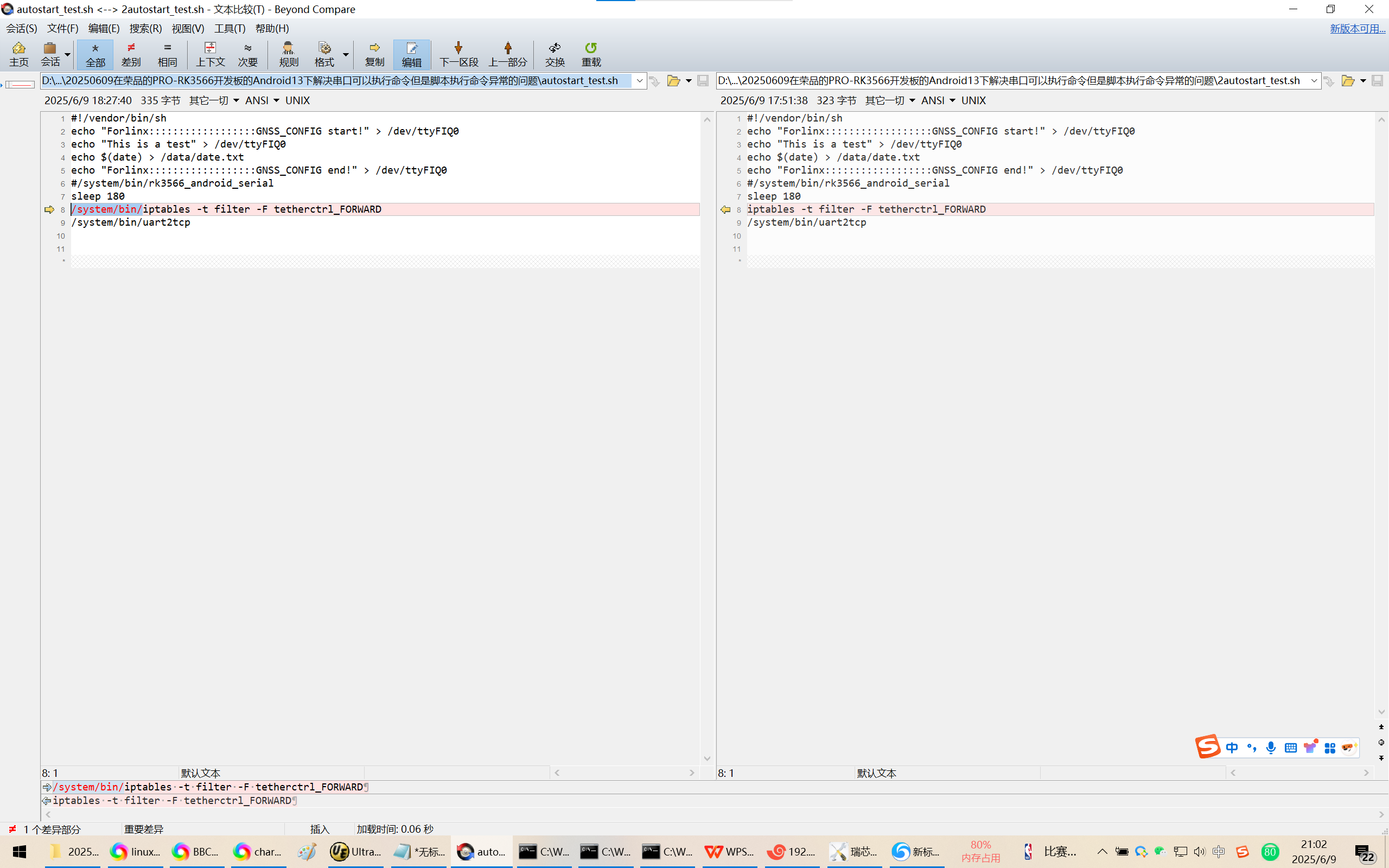
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...
