HarmonyOS NEXT应用开发案例——滑动页面信息隐藏与组件位移效果
介绍
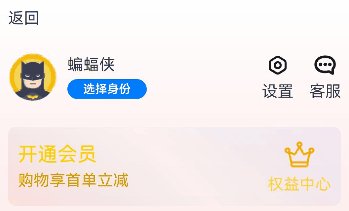
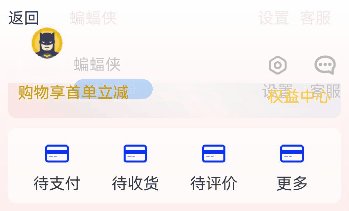
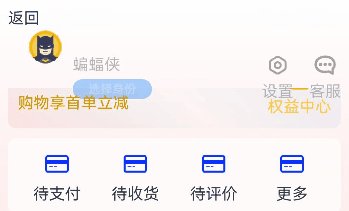
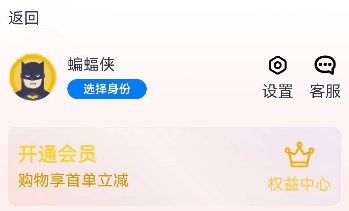
在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。
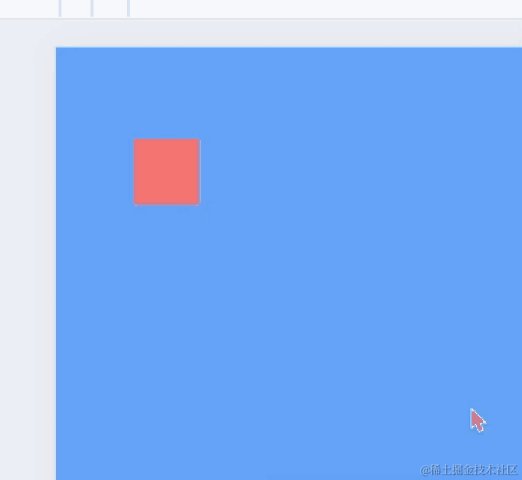
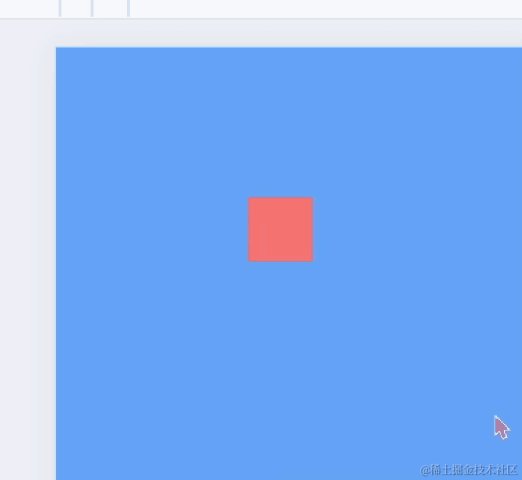
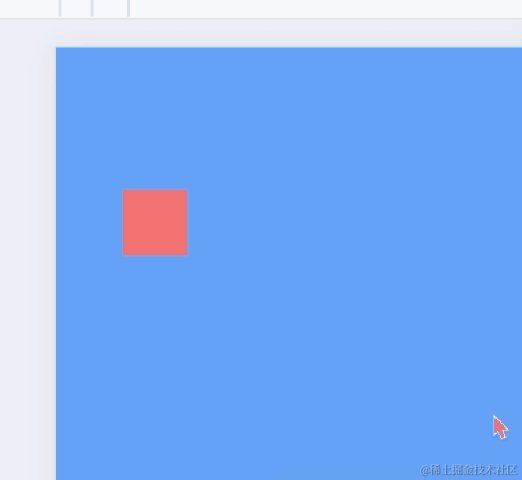
效果图预览

使用说明
- 向上滑动页面,出现如下变化:用户名/选择身份/设置图标/客服图标逐渐隐藏,用户头像尺寸逐渐缩小并向右上平移,顶部"返回"文本后方用户名逐渐显示。
- 滑动到顶部后,向下滑动页面,出现如下变化:用户头像尺寸逐渐变大并向左下平移,顶部"返回"文本后方的用户名逐渐隐藏,原来的用户名/选择身份/设置图标/客服图标逐渐显示。
实现思路
本例涉及的关键特性和实现方案如下:
- 将屏幕从上向下分为三部分,第一部分Row组件包含"返回"和初始状态下隐藏的用户名,第二部分Row包含用户头像/用户名/选择身份/设置/客服,下方其余部分位第三部分。本例场景的变化体现在第一和第二部分。源码参考SlideToHideAndDisplace
Column() {Row() {...}.padding($r('app.integer.padding_small')).width($r('app.string.size_full')).alignItems(VerticalAlign.Center)Row() {...}.height($r('app.integer.height_one_hundred')).width($r('app.string.size_full'))Scroll() {...}
}
- 在第一和第二部分中,使用@State装饰器装饰相关的组件属性,使之与自定义组件的渲染绑定起来,状态变量改变时,UI会发生对应的渲染改变。用户头像的缩放通过改变其width和height属性值的大小来刷新,用户头像的位移通过改变其margin属性中的top和left的大小来刷新。其他一些组件的显隐变化通过改变其opacity属性值的大小来刷新。源码参考SlideToHideAndDisplace
@State userRowOpacity: number = 1;@State userImageHeight: number = 50;...build() {Column() {Row() {...Text($r('app.string.phone_number')).opacity(this.userNameOpacity) // userNameOpacity控制顶部用户名的透明度Blank()Text("设置").opacity(this.userNameOpacity) // 设置的文字透明度与顶部用户名相同Text("客服").opacity(this.userNameOpacity) // 客服的文字透明度与顶部用户名相同}Row() {Image($r('app.media.batman')).width(this.userImageHeight).height(this.userImageHeight) // userImageHeight控制头像尺寸// userImageMarginTop和userImageMarginLeft控制头像在父容器内的位置.margin({ top: this.userImageMarginTop, left: this.userImageMarginLeft })Column() {...}.alignItems(HorizontalAlign.Start).opacity(this.userRowOpacity) // 控制Row组件的透明度}...}}
- 第三部分页面滚动通过Scroll组件实现,其中第二栏和第三栏相似,使用@Builder装饰器封装了两个自定义构建函数IconAndDescription和CustomRow,增加代码复用。源码参考SlideToHideAndDisplace
// 自定义构建函数,将重复使用的UI元素抽象成一个方法。此处样式为:上方图标下方文字@BuilderIconAndDescription(icon: Resource, description: string | Resource, iconSize?: Size, radius?: number) {Column() {Image(icon).size(iconSize === undefined ? { height: $r('app.integer.icon_default_height'),width: $r('app.integer.icon_default_height') } : iconSize).borderRadius(radius)Text(description).margin({ top: $r('app.integer.margin_between_icon_and_description') })}}// 自定义构建函数。此处样式为:在Row组件中横向排列IconAndDescription@BuilderCustomRow(iconsAndDescriptions: IconAndDescription[]) {Row() {ForEach(iconsAndDescriptions, (item: IconAndDescription) => {this.IconAndDescription(item.icon, item.description)})}.width($r('app.string.size_full')).justifyContent(FlexAlign.SpaceAround).padding($r('app.integer.padding_small')).margin({ top: $r('app.integer.margin_small') }).backgroundColor($r('app.color.color_transparent_aa')).borderRadius($r('app.integer.border_radius'))}
高性能知识点
本例中Scroll组件绑定onScroll滚动事件回调,onScroll属于频繁回调,在回调中需要尽量减少耗时和冗余操作,例如减少不必要的日志打印。
工程结构&模块类型
slidetohideanddisplace // har包|---model| |---Util.ets // 提供测试数据类 |---SlideToHideAndDisplace.ets // 滑动变化效果实现页面
模块依赖
不涉及。
参考资料
@State装饰器
@Builder装饰器
透明度设置
Scroll
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:https://qr21.cn/FV7h05
入门必看:https://qr21.cn/FV7h05
1. 应用开发导读(ArkTS)
2. ……

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门:https://qr21.cn/FV7h05
1. 基本概念
2. 构建第一个ArkTS应用
3. ……

开发基础知识:https://qr21.cn/FV7h05
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

基于ArkTS 开发:https://qr21.cn/FV7h05
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发
15. 折叠屏系列
16. ……

鸿蒙开发面试真题(含参考答案):https://qr21.cn/FV7h05

相关文章:

HarmonyOS NEXT应用开发案例——滑动页面信息隐藏与组件位移效果
介绍 在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。 效果图预览 使用说明 向上滑动页面…...

ffmpeg 转码过程中参数含义
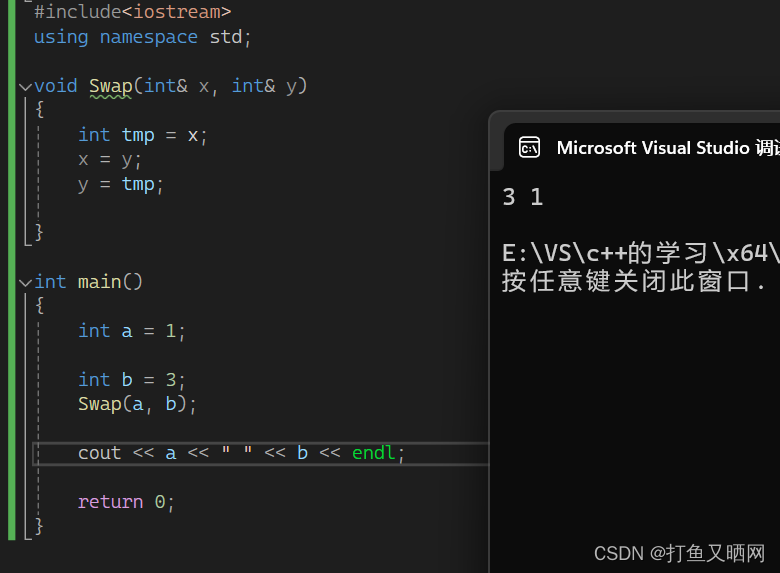
ffmpeg 转码过程中参数含义 frame 649 fps 73 q28.0 size 3072kB time00:00:25.88 bitrate 972.4kbits/ frame 694 fps 74 q28.0 size 3328kB time00:00:27.68 bitrate 984.9kbits/ frame 732 fps 74 q28.0 size 3584kB time00:00:29.20 bitrate1005.5kbits/ fram…...

探索c++——了解c++的魅力
前言:c是一门既面向对象又面向过程的语言。 不同于java纯粹的面向对象和c纯粹的面向过程。 造成c该特性的原因是c是由本贾尼大佬在c的基础上增添语法创建出来的一门新的语言。 它既兼容了c, 身具面向过程的特性。 又有本身的面向对象的特性。 面向对象和…...

Oracle常用语句语法
1 第一章Oracle命令 转载至 Oracle常用语句语法汇总 https://www.modb.pro/db/1759752946170548224 a) 系统管理员连接 conn */* as sysdba b) 查询当前用户 show user c) 创建新用户 create user 用户名 identified by 密码(密码不能以数字开头)。例如…...

时隔n年再度会看Vue,Git
时隔n年再度会看Vue,Git 曾经沧海难为水,除却巫山不是云。不知道这句话用在这里合不合适,好多东西在记忆中都淡化了。但是互联网确是有记忆的。研究以前项目的时候,翻看到gitee码云上托管的项目,就像是自己的孩子重新又回来了一样…...

SpringCloud-Zuul网关的使用
在SpringCloud中网关Zuul起什么作用? 在Spring Cloud中,Zuul 是一个边缘服务网关,起着以下作用:反向代理:Zuul 可以作为应用程序的反向代理服务器,接收客户端请求并将请求转发给相应的服务。这使得客户端可…...

mysql 中的一些重要函数
show create table user_profile 查看表结构 1.datediff(end_date,start_date)函数,now(), curdate() curtime() date_add(日期,interval num 时间) date_format(日期,格式) 4.select IFNULL(null,0); oracle 中nvl 函数 5.select IF(2 > 1, 2,0)ÿ…...

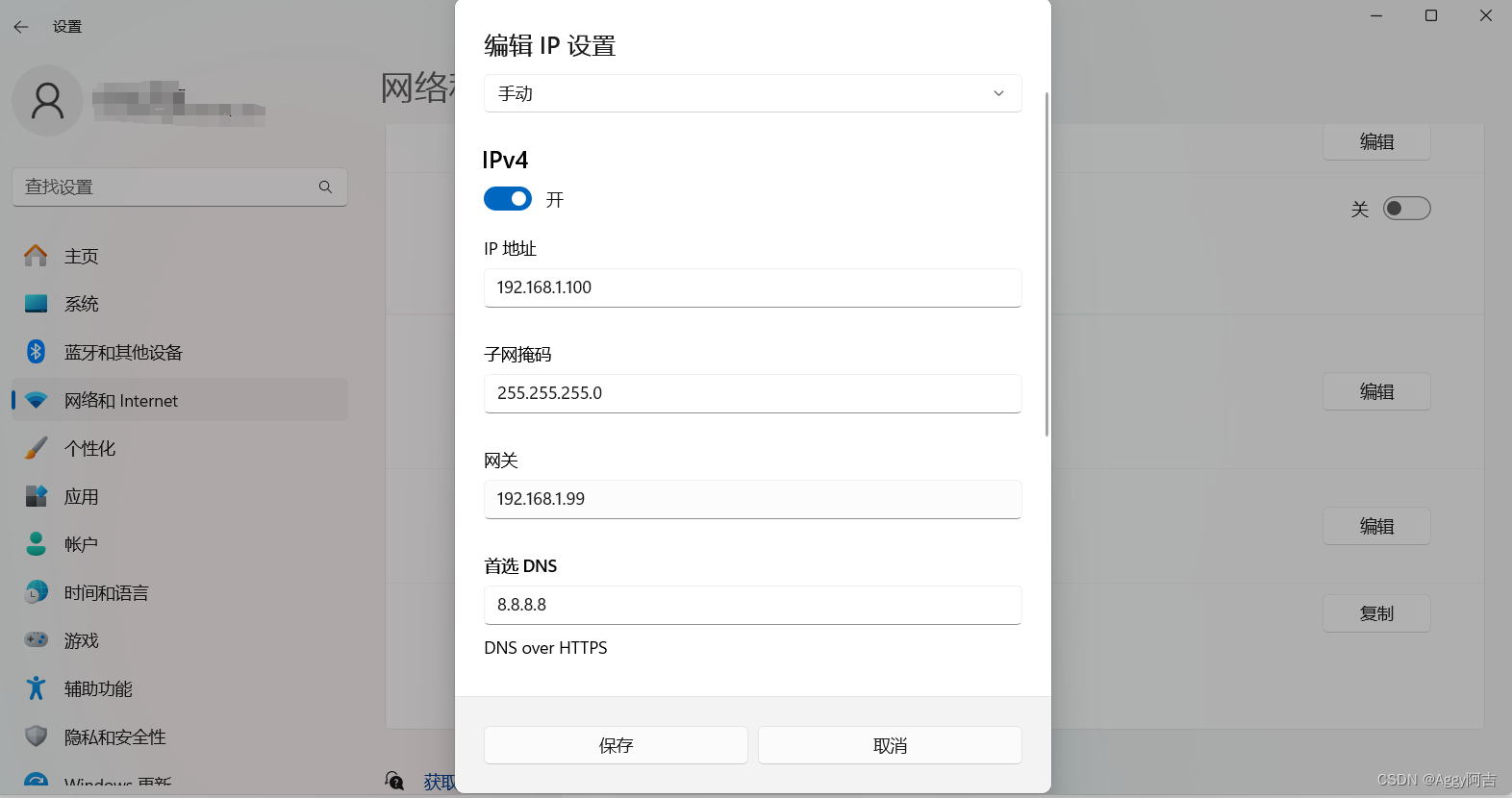
windows11配置电脑IP
windows11配置电脑IP 选择"开始>设置>“网络&Internet >以太网”。在 "属性"下,编辑IP地址,子网掩码,网关以及DNS。...

【JavaEE】_前端POST请求使用json向后端传参
目录 1. 关于json 2. 通过Maven仓库,将Jackson下载导入到项目中 3. 使用Jackson 3.1 关于readValue方法 3.2 关于Request.class类对象 3.3 关于request对象的属性类型 3.4 关于writeValueAsString 前端向后端传递参数通常有三种方法: 第一种&…...

大语言模型系列-GPT-2
文章目录 前言一、GPT-2做的改进二、GPT-2的表现总结 前言 《Language Models are Unsupervised Multitask Learners,2019》 前文提到,GPT-1利用不同的模型结构微调初步解决了多任务学习的问题,但是仍然是预训练微调的形式,GPT-…...

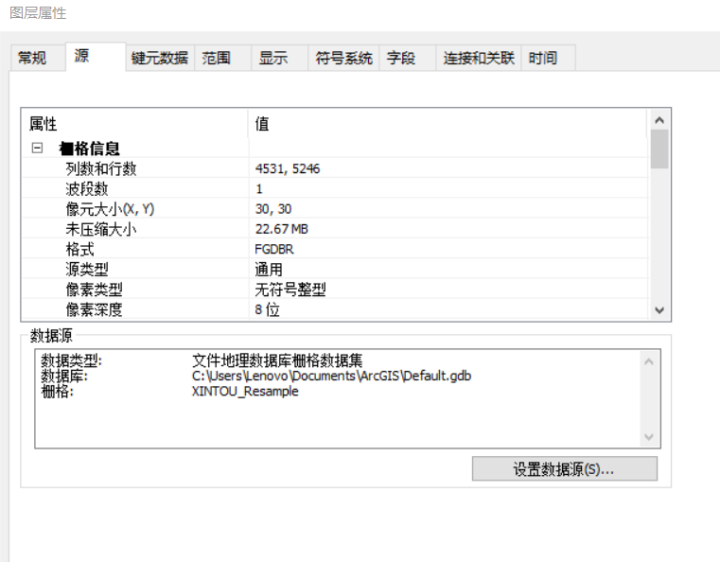
30m二级分类土地利用数据Arcgis预处理及获取
本篇以武汉市为例,主要介绍将土地利用数据转换成武汉市内各区土地利用详情的过程以及分区统计每个区内各地类面积情况,后面还有制作过程中遇到的面积制表后数据过小的解决方法以及一些相关的知识点: 示例数据下载链接:数据下载链…...
)
LeetCode-22题:括号生成(原创)
【题目描述】 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 【题目链接】. - 力扣(LeetCode) 【解题代码】 package dp;import java.util.ArrayList; import java.util.Arrays; im…...

如何应对IT服务交付中的问题?看了本文DevOps就懂了
👨🎓博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 🐋 希望大家多多支…...

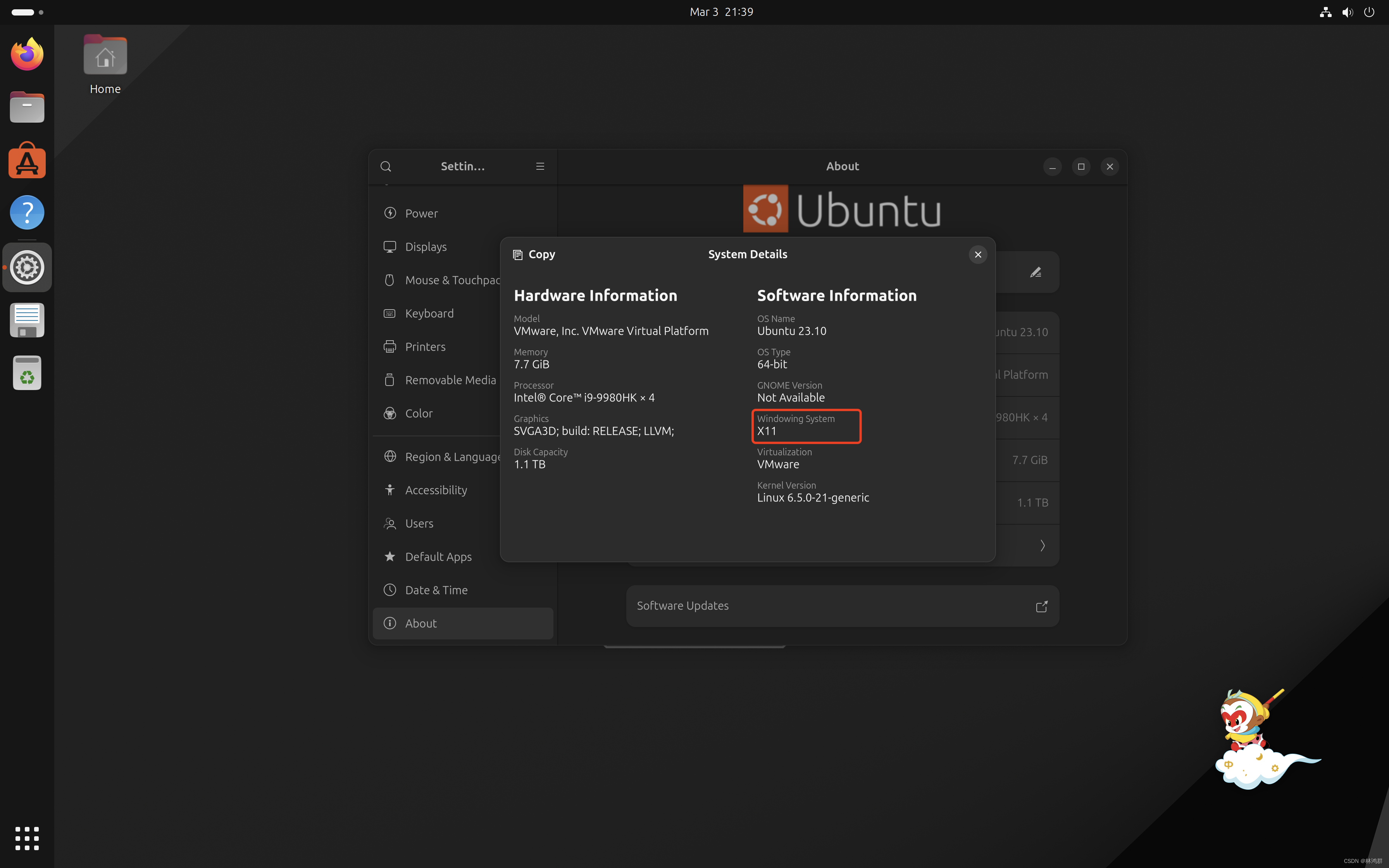
Ubuntu23.10禁用Wayland
禁用前 编辑custom.conf文件 sudo vim /etc/gdm3/custom.conf 去掉WaylandEnablefalse前的#号 保存退出 重启系统 生效: 成功转换为X11...

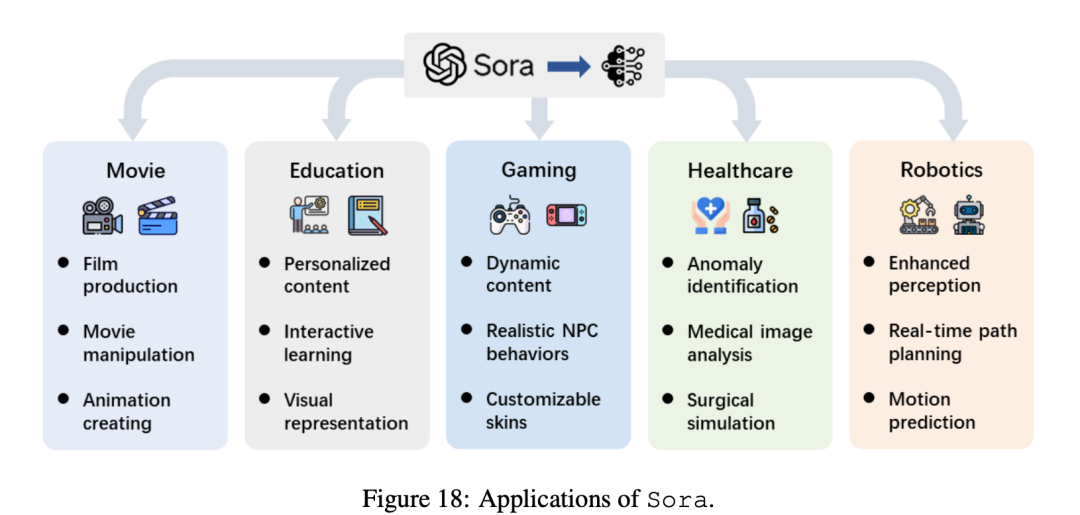
Sora: 大型视觉模型背景、技术、局限性和机遇的综述
论文链接:https://arxiv.org/pdf/2402.17177.pdf 背景 在分析 Sora 之前,研究者首先盘点了视觉内容生成技术的沿袭。 在深度学习革命之前,传统的图像生成技术依赖于基于手工创建特征的纹理合成和纹理映射等方法。这些方法在生成复杂而生动…...

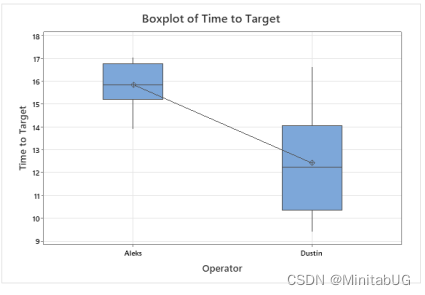
比较 2 名无人机驾驶员:借助分析飞得更高
近年来,越来越多的政府和执法机构使用无人机从空中鸟瞰。为了高效执行任务,无人机必须能够快速机动到预定目标。快速机动使它们能够在复杂的环境中航行,并高效地完成任务。成为认证的无人机驾驶员的要求因国家/地区而异,但都要求您…...

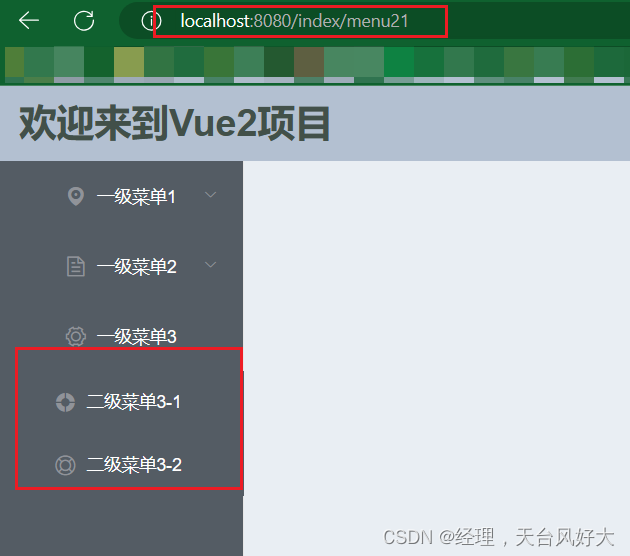
Vue开发实例(六)实现左侧菜单导航
左侧菜单导航 一、一级菜单二、二级菜单三、三级菜单1、加入相关事件 四、菜单点击跳转1. 创建新页面2. 配置路由3. 菜单中加入路由配置4、处理默认的Main窗口为空的情况 五、动态左侧菜单导航1、动态实现一级菜单2、动态实现二级菜单 一、一级菜单 在之前的Aside.vue中去实现…...

[嵌入式系统-37]:龙芯1B 开发学习套件 -6-协处理器CP0之CPU异常处理与外部中断控制器的中断处理
目录 一、CP0概述 1.1 CP0概述 1.2 龙芯异常exception与中断interrupt的区别 二、CPU协处理器的异常处理 三、外部中断与外部中断控制器 3.1 外部中断源 3.2 如何配置外部中断源 3.3 外部中断的中断向量表 3.2.1 软件中断向量表结构定义:ls1b_irq.c 3.2.2…...

前端实现一个绕圆心转动的功能
前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。 一. 效果展示 我们先展示效果,如下图所示&…...

【vue.js】文档解读【day 2】 | 响应式基础
如果阅读有疑问的话,欢迎评论或私信!! 本人会很热心的阐述自己的想法!谢谢!!! 文章目录 响应式基础声明响应式状态(属性)响应式代理 vs 原始值声明方法深层响应性DOM 更新时机有状态方法 响应式…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
