javascript中字符串处理,常用的方法汇总

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属专栏:前端泛海
景天的主页:景天科技苑
文章目录
- 字符串对象的的相关方法
- 1.获取字符串长度 length
- 2.通过索引获取元素 charAt 不支持负下标 第几个位置的字符
- 3.charCodeAt() 拿到字符串对应字母的ASCII的编码
- 4.清除两侧的空白 trim()
- 5.获取首次出现的位置 indexOf
- 6.最后一次出现的位置 lastIndexOf
- 7.连接字符串concat
- 8.截取字符串 slice 只能正向截取。没有步长。加上也不报错
- 9.截取字符串 substr
- 10.拆分字符串 split
- 11.大小写 toUpperCase toLowerCase
- 12.search 匹配第一次找到的索引位置,找不到返回-1 匹配字符串要带上双斜线
- 13.match 返回匹配的数据
- 14.字符串替换 replace
字符串对象的的相关方法
点赞收藏关注不迷路哦,有需要时直接回来直接用。
虽然 JavaScript 有很多用处,但是处理字符串是其中最流行的一个。下面让我们深入地分析一下使用 JavaScript 操作字符串。
在 JavaScript 中, String 是对象。 String 对象并不是以字符数组的方式存储的,所以我们必须使用内建函数来操纵它们的值。这些内建函数提供了不同的方法来访问字符串变量的内容。下面我们详细看一下这些函数。
操作字符串的值是一般的开发人员必须面临的家常便饭。操作字符串的具体方式有很多,比如说从一个字符串是提取出一部分内容来,或者确定一个字符串是否包含一个特定的字符。
下面景天就 JavaScript 字符串处理相关函数做深入讲述:
1.获取字符串长度 length
var string = "to be or not to be";var res = string.length
var res = string[-1]
console.log(res)
2.通过索引获取元素 charAt 不支持负下标 第几个位置的字符
var string = "to be or not to be";
var res = string.charAt(3)
console.log(res)

也可以直接通过string[3]下标获取
3.charCodeAt() 拿到字符串对应字母的ASCII的编码


如果字符串中是中文,拿到的是Unicode码


字符串进行加密的时候,中文不太好加密,我们可以通过Unicode码进行数学运算,进行加密
通过String.fromCharCode(20013) 还原成中文



4.清除两侧的空白 trim()
var res = string.trim()
console.log(string)
console.log(res)


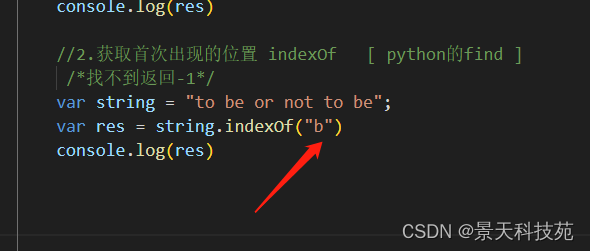
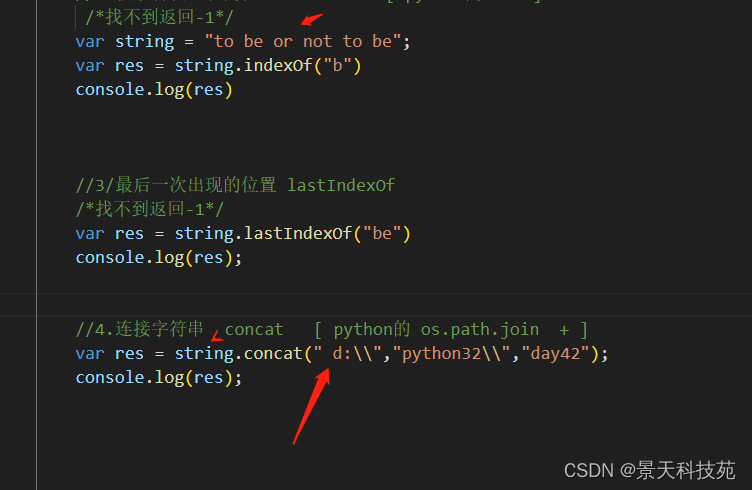
5.获取首次出现的位置 indexOf
/*找不到返回-1*/
var string = "to be or not to be";
var res = string.indexOf("z")
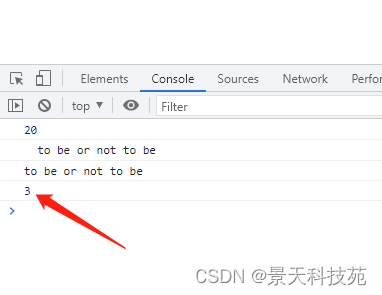
console.log(res)

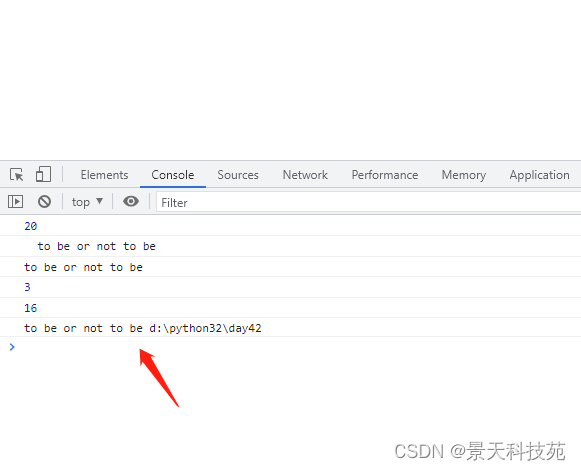
找不到返回-1

找到,返回索引下标


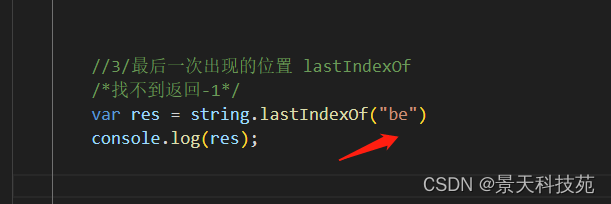
6.最后一次出现的位置 lastIndexOf
/*找不到返回-1*/
var res = string.lastIndexOf("zzz")
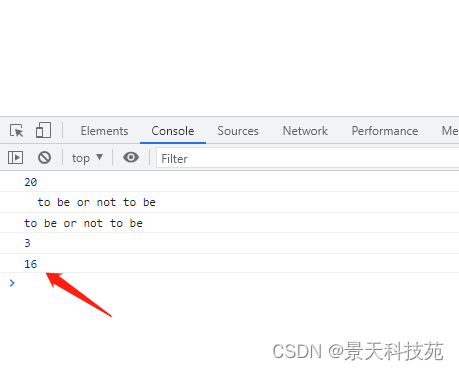
console.log(res);
找到第一个字母最后出现的下标


7.连接字符串concat
var res = string.concat("d:\\","python32\\","day42");
console.log(res);


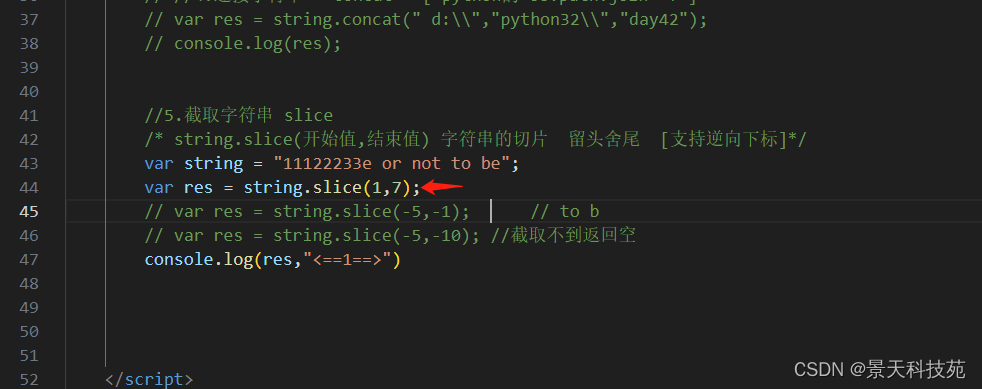
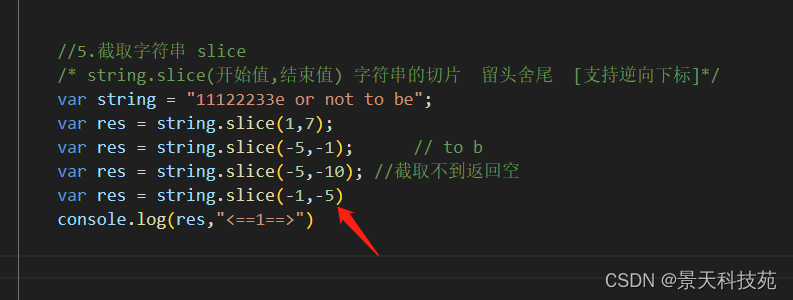
8.截取字符串 slice 只能正向截取。没有步长。加上也不报错
/* string.slice(开始值,结束值) 字符串的切片 留头舍尾 [支持逆向下标]*/
var string = "11122233e or not to be";
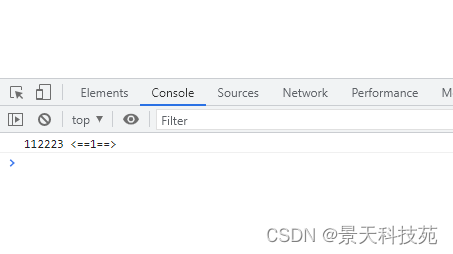
var res = string.slice(1,7);
var res = string.slice(-5,-1); // to b
// var res = string.slice(-5,-10); //截取不到返回空
console.log(res,"<==1==>")
截取,取头舍尾,只能正向截取,逆向截取,获取不到


不支持逆向截取


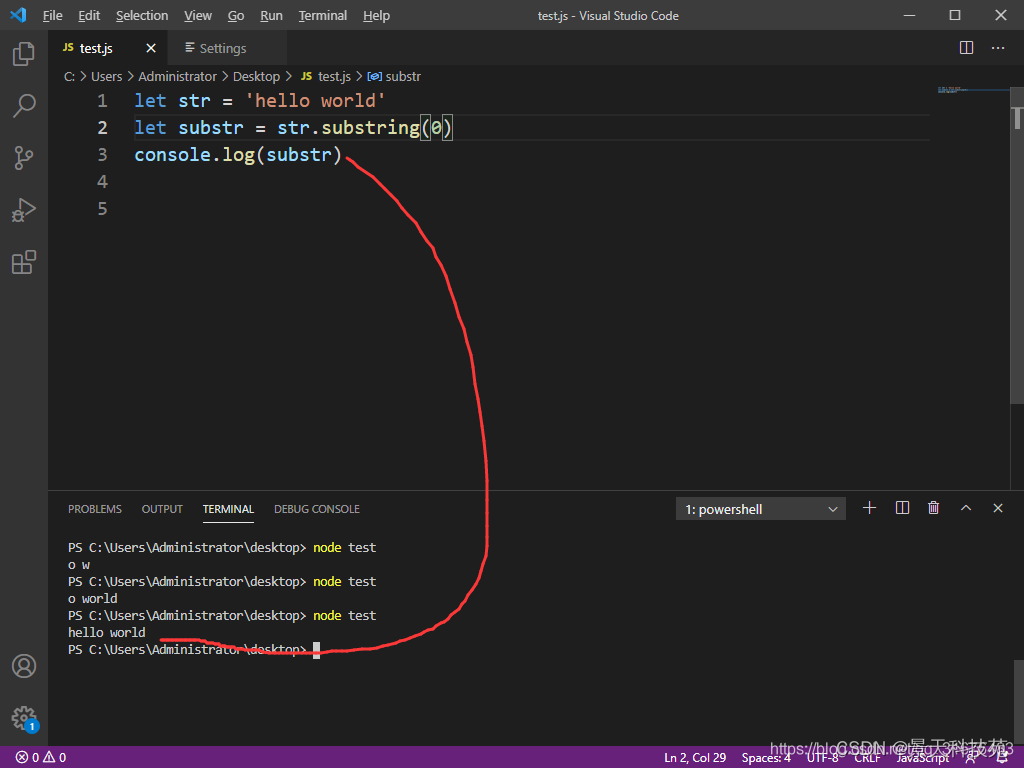
9.截取字符串 substr
/* string.substr(开始值,截取几个) */
var string = "11122233e or not to be";
var res = string.substr(3,4)
console.log(res,"<==2==>")

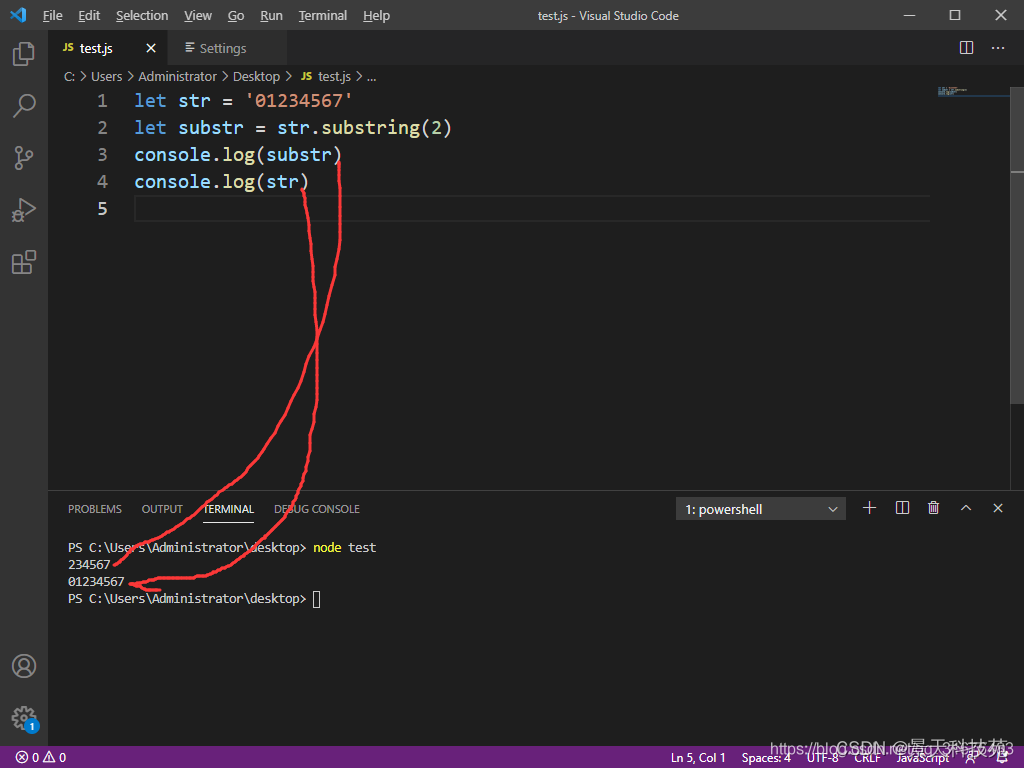
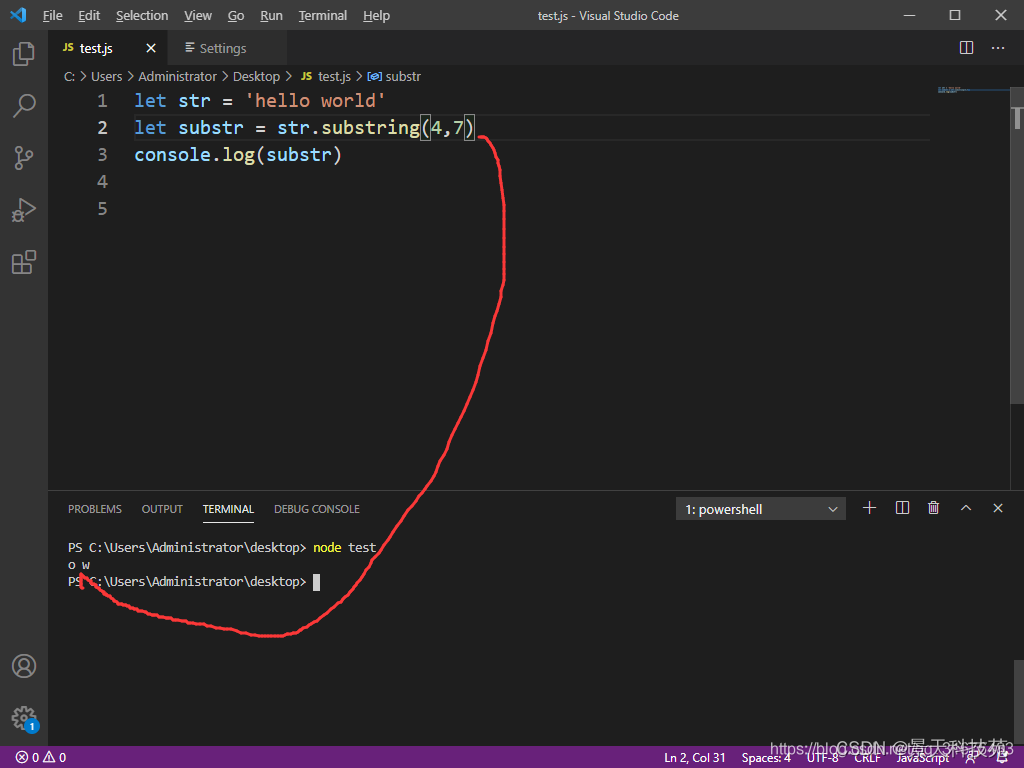
substring是从中截取一段字符串,在组成一个新的字符串

截取方式:顾头不顾尾
str.substring(indexA, indexB)
以下标从零开始计数;包含indexA,不包含indexB
如果inde新A与indexB相等,则返回一个空字符串

其中字符串中的空格也算是一个字符串。
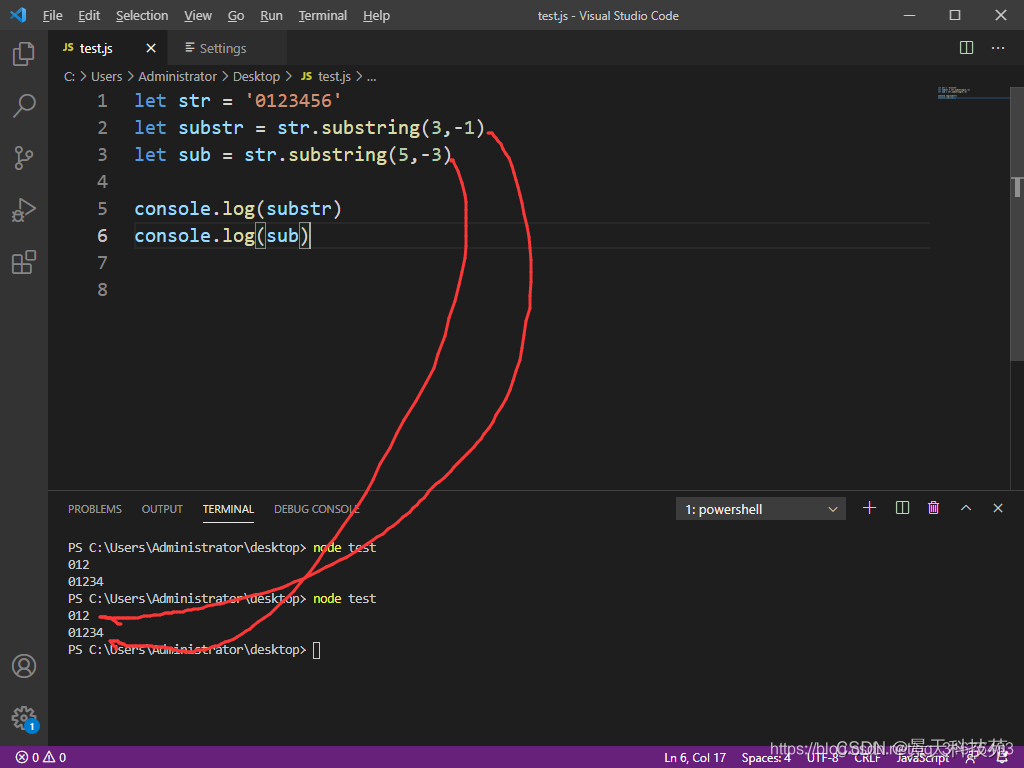
当有一个参数时
str.substring(indexA)
当有一个参数时,就是从indexA往后所有的字符

如果第二参数是负数,则从零开始计数 如果任一参数小于0或是NaN,它将被视为0。 如果indexStart大于indexEnd,那么效果和被交换一样
str.substring(indexA, indexB)

includes()
ES6中引入的JavaScript include()方法确定字符串是否包含您传递给该方法的字符。如果字符串包含某些字符,则该方法将返回“ true”。
如果指定的字符串不包含您要查找的字符,则includes()将返回“ false”。
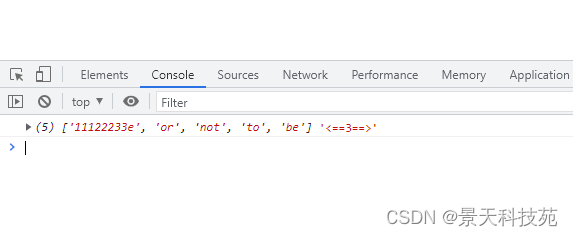
10.拆分字符串 split
var string = "11122233e or not to be";
var res = string.split(" ")
console.log(res,"<==3==>")
返回数组

11.大小写 toUpperCase toLowerCase
var string = "11122233e Or noT tO be";
res = string.toUpperCase();
res = string.toLowerCase();
console.log(res,"<==4==>")
转换成大写


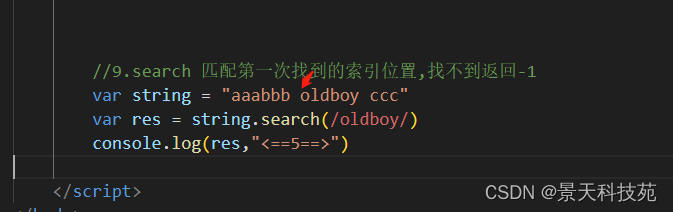
12.search 匹配第一次找到的索引位置,找不到返回-1 匹配字符串要带上双斜线
var string = "aaabbb oldaoy ccc"
var res = string.search(/oldboy/)
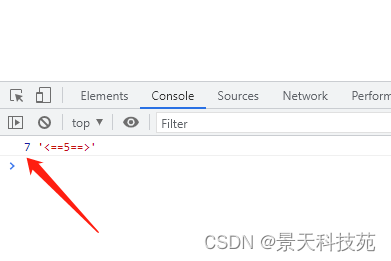
console.log(res,"<==5==>")
返回第一个字母出现的下标


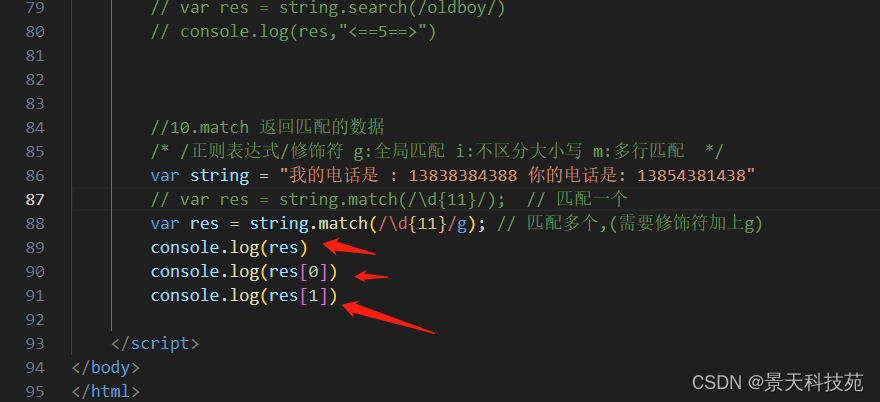
13.match 返回匹配的数据
/* /正则表达式/修饰符 g:全局匹配 i:不区分大小写 m:多行匹配 */
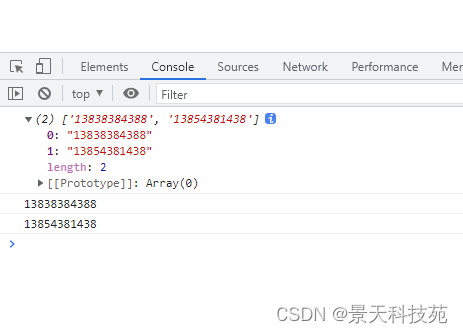
var string = "我的电话是 : 13838384388 你的电话是: 13854381438"
var res = string.match(/\d{11}/); // 匹配一个
var res = string.match(/\d{11}/g); // 匹配多个,(需要修饰符加上g)
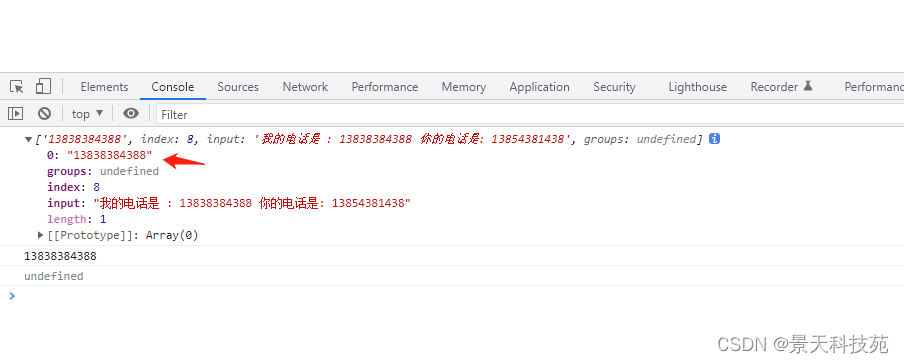
console.log(res)
console.log(res[0])
console.log(res[1])
返回的是数组。不加g匹配第一个后,就不再匹配。res[1]没匹配到,打印出undefined

加上g后,全量匹配,都可以匹配到


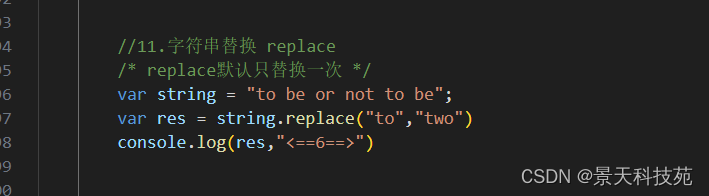
14.字符串替换 replace
/* replace默认只替换一次 */
var string = "to be or not to be";
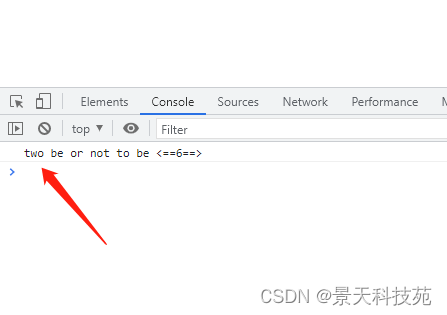
var res = string.replace("to","two")
console.log(res,"<==6==>")
默认只替换一次,替换第一个


替换所有的方法
方法一:
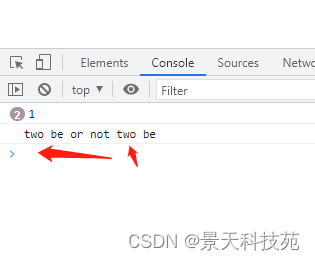
function myreplace(string,a,b){/*找最后一个to,如果找不到返回-1如果能找到就不停的进行替换,直到-1为止,循环终止;*/while(string.lastIndexOf(a) != -1){console.log(1)string = string.replace(a,b);}return string;
}
var string = "to be or not to be";
var res = myreplace(string,"to","two")
console.log(res) // two be or not two be
循环替换完成,1前面的2表示循环跑了2次

方法二,在要被替换的字符串后面加g,表示全量替换
var string = "to be or not to be";
var res = string.replace(/to/g,"two");
console.log(res)

相关文章:

javascript中字符串处理,常用的方法汇总
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 所属专栏:前端泛海 景天的主页:景天科技苑 文章目录 字符串对象的的相关方法1.获取字符串长度 length2.通过索引获取元素 …...

STM32CubeMX学习笔记14 ---SPI总线
1. 简介 1.1 SPI总线介绍 SPI 是英语Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口。是Motorola(摩托罗拉)首先在其MC68HCXX系列处理器上定义的。 SPI,是一种高速的,全双工,同步的通信总线,并且在…...
)
Gson(List<Object>转String 、String转List<Object>)
要在Java项目中使用Gson库,你需要添加相应的依赖项。以下是在Maven项目的pom.xml文件中添加Gson依赖的示例: <dependencies><dependency><groupId>com.google.code.gson</groupId><artifactId>gson</artifactId>&l…...

uniapp路由跳转的方式
1. uniapp路由跳转的方式 1.1. uni.navigateTo保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。 uni.navigateTo({url:./index/index });注意: (1)页面跳转路径有层级限制,不…...

使用Python模拟绘制自由落体运动过程中的抛物线
目录 一、引言 二、自由落体运动的基本原理 三、使用Python模拟自由落体运动 四、扩展功能:添加速度曲线和动画效果 五、总结与展望 一、引言 自由落体运动是物理学中最基础的运动形式之一,它描述了一个物体在仅受重力作用下的运动轨迹。在这个…...

批量爬取网站图片脚本
不分文件夹 import requests from bs4 import BeautifulSoup import os from concurrent.futures import ThreadPoolExecutordef download_image(img_url):# 检查图片后缀是否为.jpg或.jpegif img_url.lower().endswith((.jpg, .jpeg)):try:img_response requests.get(img_ur…...

scrapy 爬虫:多线程爬取去微博热搜排行榜数据信息,进入详情页面拿取第一条微博信息,保存到本地text文件、保存到excel
如果想要保存到excel中可以看我的这个爬虫 使用Scrapy 框架开启多进程爬取贝壳网数据保存到excel文件中,包括分页数据、详情页数据,新手保护期快来看!!仅供学习参考,别乱搞_爬取贝壳成交数据c端用户登录-CSDN博客 最终…...

网络、UDP编程
1.网络协议模型: OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报、流式) 网络层 …...

VSCode安装与使用
1、下载地址:Documentation for Visual Studio Code 在 VS Code 中使用 Python - 知乎 (zhihu.com) 自动补全和智能感知检测、调试和单元测试在Python环境(包括虚拟环境和 conda 环境)之间轻松切换 在 VS Code 中安装插件非常的简单,只需要打开 VS Code…...

进程和线程的区别与联系
进程和线程是计算机系统中两个重要的概念,它们在操作系统中扮演着不同的角色,并有着不同的特点和用途。以下是详细信息: 进程。进程是操作系统中资源分配的基本单位,它包括程序、数据和进程控制块。每个进程都有自己的地址空间&a…...

6、Redis-KV设计、全局命令和安全性
目录 一、value设计 二、Key设计 三、全局命令——针对所有key 四、安全性 一、value设计 ①是否需要排序?需要:Zset ②需要缓存的数据是单个值还是多个值? 单个值:简单值---String;对象值---Hash多个值&#x…...

python之海龟绘图
海龟绘图(turtle)是一个Python内置的绘图库,也被称为“Turtle Graphics”或简称“Turtles”。它采用了一种有趣的绘图方式,模拟一只小海龟在屏幕上爬行,而小海龟爬行的路径就形成了绘制的图形。这种绘图方式最初源自20…...

Java实战:Spring Boot 实现异步记录复杂日志
日志记录是软件开发中非常重要的一环,它可以帮助我们快速定位问题、监控程序运行状态等。在 Spring Boot 应用中,异步记录日志是一种常见的需求。本文将详细介绍如何在 Spring Boot 中实现异步记录复杂日志,包括异步日志的基本原理、实现方式…...

“色狼”用英语怎么说?柯桥日常英语,成人英语口语学习
最近有粉丝问我"色狼"英文翻译是啥 首先声明不是"colour wolf"哈 关于“色狼”的英文表达有很多 快和C姐一起来看看吧! 1.pervert 这个单词的意思是变态、色狼 是对性变态者最直观的描述 He is such a pervert! I saw him lo…...

Docker前后端项目部署
目录 一、搭建项目部署的局域网 二、redis安装 三、MySQL安装 四、若依后端项目搭建 4.1 使用Dockerfile自定义镜像 五、若依前端项目搭建 一、介绍前后端项目 一张图带你看懂ruoyi的前后端项目部署 得出结论:需要4台服务器,都处于同一个局域网中…...

如何快速的搭建一个小程序
要快速搭建一个小程序,你可以按照以下步骤进行: 明确目标和需求:在开始搭建小程序之前,首先明确你的小程序的主要功能、目标用户以及希望实现的业务需求。这将帮助你更好地规划和设计小程序。选择小程序平台:根据你的…...

STM32自学☞AD多通道
涉及到的硬件有:光敏传感器,热敏传感器,红外对射传感器,电位器 通过adc将他们采集的模拟信号转换为数值 ad.c文件 #include "stm32f10x.h" #include "stm32f10x_adc.h" #include "ad.h" #inc…...

微服务之商城系统
一、商城系统建立之前的一些配置 1、nacos Nacos是一个功能丰富的开源平台,用于配置管理、服务发现和注册、健康检查等,帮助构建和管理分布式系统。 在linux上安装nacos容器的命令: docker run --name nacos-standalone -e MODEstandalone …...

安卓玩机工具推荐----高通芯片9008端口读写分区 备份分区 恢复分区 制作线刷包 工具操作解析
上期解析了下adb端口备份分区的有关操作 安卓玩机工具推荐----ADB状态读写分区 备份分区 恢复分区 查看分区号 工具操作解析 在以往的博文中对于高通芯片机型的分区读写已经分享了很多。相关类似博文 安卓备份分区----手动查询安卓系统分区信息 导出系统分区的一些基本操作 …...

全量知识系统问题及SmartChat给出的答复 之16 币圈生态链和行为模式
Q.42 币圈生态链和行为模式 我认为,上面和“币”有关的一系列概念和技术,按设计模式的划分 ,整体应该都属于行为模式,而且应该囊括行为模式的所有各个方面。 而行为又可以按照三种不同的导向(以目的或用途为导向、过…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
