this.$watch 侦听器 和 停止侦听器
使用组件实例的$watch()方法来命令式地创建一个侦听器;
它还允许你提前停止该侦听器
语法:this.$watch(data, method, object)
1. data:侦听的数据源,类型为String
2. method:回调函数,参数一新值,参数二旧值
3.object:配置
a. deep:深度侦听
b. immediate:创建时立即触发
c. flush: 'post':更改回调机制(DOM更新后)
<script>
export default {data: () => ({account: 'Abc', // 账号emp: {name: 'Jack', // 名字salary: 7000 // 薪资},student: {name: 'Annie', // 名字age: 18 // 年龄}}),// 声明周期函数:页面成功渲染后mounted() {// 通过组件的实例调用$watch函数来创建侦听器// 语法:this.$watch(data, method, object)// 1. data:侦听的数据源,类型为String// 2. method:回调函数,参数一新值,参数二旧值// 3. object:配置// a. deep:深度侦听// b. immediate:创建时立即触发// c. flush: 'post':更改回调机制(DOM更新后)this.$watch('account', (newData, oldData) => {console.log('账号的新旧值:')console.log(newData)console.log(oldData)})this.$watch('emp.salary', (newData, oldData) => {console.log('薪资的新旧值:')console.log(newData)console.log(oldData)}, { immediate: true })this.$watch('student', (newData, oldData) => {console.log('学生的新旧值:')console.log(newData)console.log(oldData)console.log(document.getElementById('titleAge').innerHTML)}, { deep: true, flush: 'post' })}
}
</script><template>账号:<input type="text" v-model="account"><hr>薪资:<input type="numner" v-model="emp.salary"><hr><h3 id="titleAge">学生年龄:<span>{{ student.age }}</span></h3>学生年龄:<input type="numner" v-model="student.age">
</template>停止侦听器,需要自行停止侦听器,这时可以调用$watch() API 返回的函数
<script>
export default {data: () => ({account: 'Abc', // 账号stopAccountWatch: null // 调用该函数,可以停止侦听账号数据源}),// 声明周期函数:页面成功渲染后mounted() {this.stopAccountWatch = this.$watch('account', (newData, oldData) => {console.log('账号的新旧值:')console.log(newData)console.log(oldData)})}
}
</script><template>账号:<input type="text" v-model="account"><button @click="stopAccountWatch">停止侦听账号数据源</button>
</template>
相关文章:

this.$watch 侦听器 和 停止侦听器
使用组件实例的$watch()方法来命令式地创建一个侦听器; 它还允许你提前停止该侦听器 语法:this.$watch(data, method, object) 1. data:侦听的数据源,类型为String 2. method:回调函数&#x…...

P1030 [NOIP2001 普及组] 求先序排列题解
题目 给出一棵二叉树的中序与后序排列。求出它的先序排列。(约定树结点用不同的大写字母表示,且二叉树的节点个数≤8)。 输入输出格式 输入格式 共两行,均为大写字母组成的字符串,表示一棵二叉树的中序与后序排列。…...

【分布式】NCCL Split Tree kernel内实现情况 - 06
相关系列 【分布式】NCCL部署与测试 - 01 【分布式】入门级NCCL多机并行实践 - 02 【分布式】小白看Ring算法 - 03 【分布式】大模型分布式训练入门与实践 - 04 目录 相关系列概述1.1 Tree1.2 double binary tree初始化和拓扑2.1 Tree的初始化与差异2.2 ncclGetBtreeKernel内部…...
)
C语言深入学习 --- 4.自定义类型(结构体+枚举+联合)
第四章 自定义类型:结构体,枚举,联合 结构体 结构体类型的声明 结构的自引用 结构体变量的定义和初始化 结构体的内存对齐 结构体实现位段(位段的填充 和 可移植性) 枚举 枚举类型的定义 枚举的优点 枚举的使…...

AI自然语言中默认上下文长度4K 几K是什么意思?
环境: 4K 问题描述: AI自然语言中默认上下文长度4K 几K是什么意思? 解决方案: 在自然语言处理中,“k” 表示 “千”,是一种简写方式。当我们说 “4k” 时,实际上指的是 “4,000”。在上下文…...

vSphere 8考试认证题库 2024最新(VCP 8.0版本)
VMware VCP-DCV(2V0-21.23)认证考试题库,已全部更新,答案已经完成校对,完整题库请扫描上方二维码访问。正常考可以考到450分以上(满分500分,300分通过) An administrator is tasked …...

系统学习Python——装饰器:“私有“和“公有“属性案例-[装饰器参数、状态保持和外层作用域]
分类目录:《系统学习Python》总目录 文章《系统学习Python——装饰器:“私有“和“公有“属性案例-[实现私有属性]》中使用的类装饰器接受任意多个参数来命名私有属性。然而真正发生的情况是,参数传递给了Private函数,然后Private…...

星辰天合参与编制 国内首个可兼顾 AI 大模型训练的高性能计算存储标准正式发布
近日,在中国电子工业标准化技术协会高标委的支持和指导下,XSKY星辰天合作为核心成员参与编制的《高性能计算分布式存储系统技术要求》团体标准,在中国电子工业标准化技术协会网站正式发布。 该团体标准强调了分布式存储系统对包括传统高性能计…...

算法训练day38动态规划基础Leetcode509斐波纳切数70爬楼梯746使用最小花费爬楼梯
什么是动态规划 对于动态规划问题,我将拆解为如下五步曲,这五步都搞清楚了,才能说把动态规划真的掌握了! 确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组&a…...

Leetcode 206. 反转链表
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例 3: 输…...

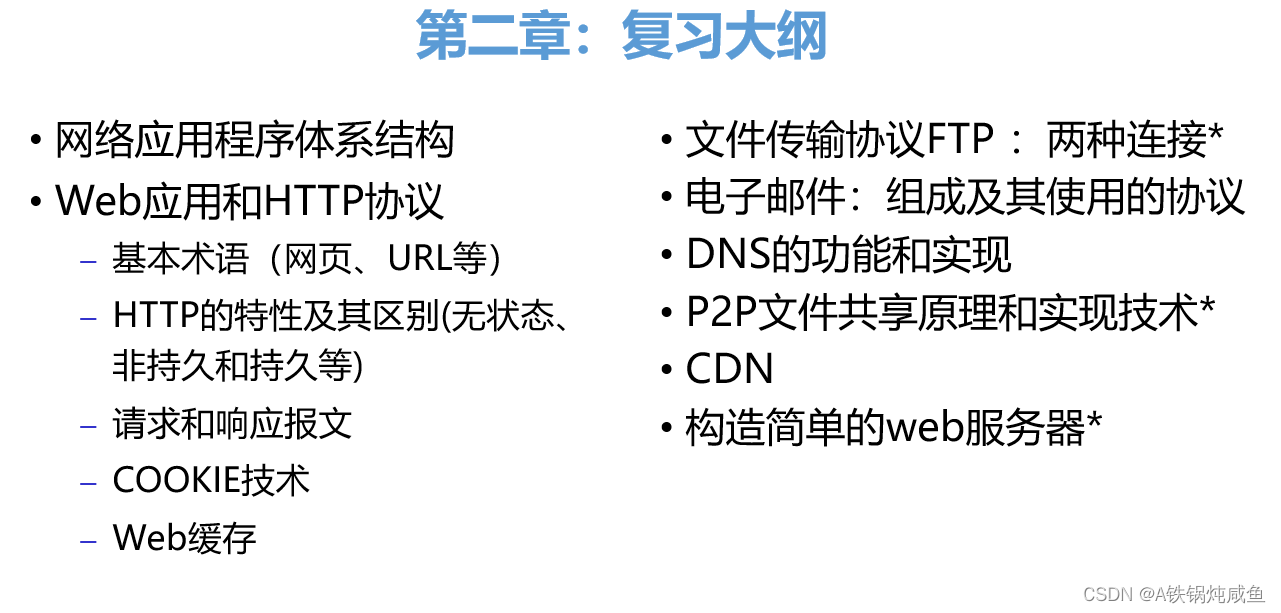
电子科技大学课程《计算机网络系统》(持续更新)
前言 本校的课程课时有所缩减,因此可能出现与你学习的课程有所减少的情况,因此对其他学校的同学更多的作为参考作用。本文章适合学生的期中期末考试,以及想要考研电子科技大学的同学,电子科技大学同学请先看附言。 第一章 计算…...

HBase介绍、特点、应用场景、生态圈
目录: 一、HBase简介 二、NoSQL和关系型数据库对比 三、HBase特点 四、应用场景 五、HBase生态圈技术 一、HBase简介 HBase是一个领先的NoSQL数据库 是一个面向列存储的NoSQL数据库 是一个分布式Hash Map,底层数据是Key-Value格式 基于Coogle Big Table论文 使用HD…...

蓝桥杯错误记录
今天在做 小蜜蜂的综合案例的时候,数码管显示,有重影。 #include <STC15F2K60S2.H> unsigned char num; unsigned char code Duan[22]{0xc0,0xf9,0xa4,0xb0,0x99,0x92,0x82,0xf8,0x80,0x90,0x88,0x80, 0xc6,0xc0,0x86,0x8e,0xbf,0x7f,0XC1,0X8C,0…...

Spring-静态代理VS动态代理/实现代理ProxyFactory
文章目录 静态代理VS动态代理Spring实现代理ProxyFactory 工作中遇到问题整理动态代理异常com.sun.proxy.$Proxy0 cannot be cast to 静态代理VS动态代理 静态代理VS动态代理 参考URL: https://blog.csdn.net/qq_25881443/article/details/103245938 【java项目实战】代理模式…...

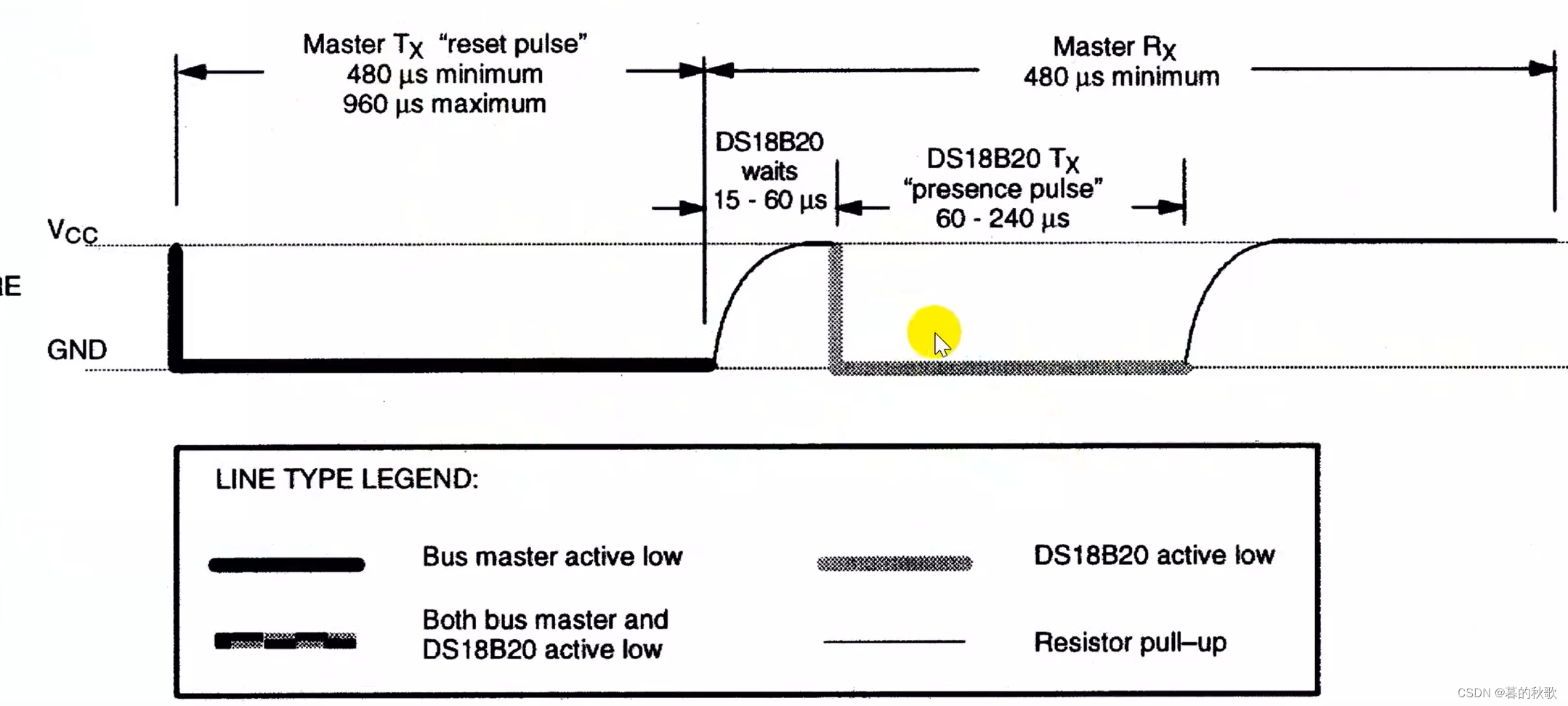
单片机精进之路-9ds18b20温度传感器
ds18b20复位时序图,先将b20的数据引脚拉低至少480us,然后再将数据引脚拉高15-60us,再去将测传感器的数据引脚是不是变低电平并保持60-240us,如果是,则说明检测到温度传感器,并正常工作。需要在240us后才能检…...

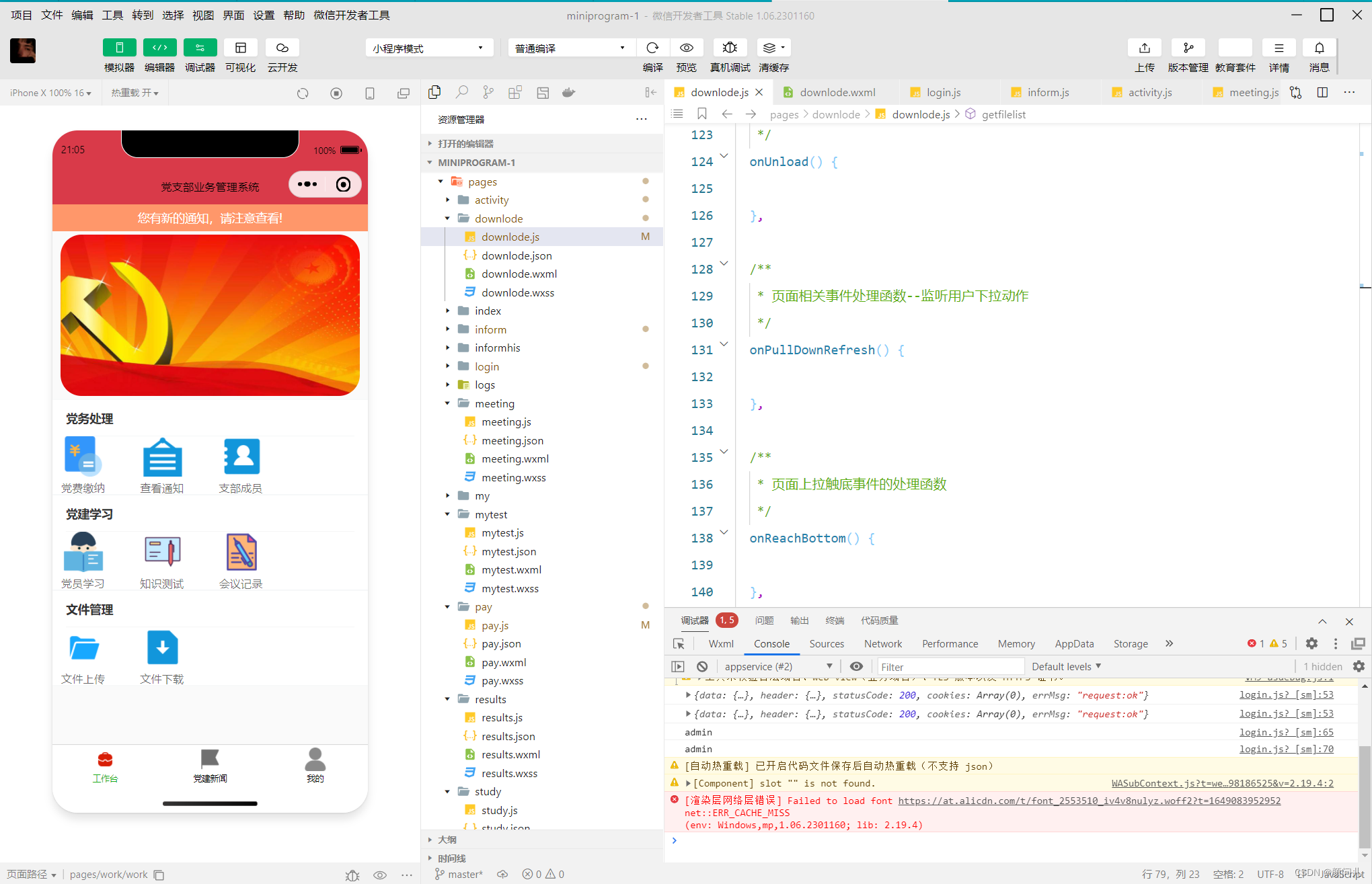
支部管理系统微信小程序(管理端+用户端)flask+vue+mysql+微信小程序
系统架构如图所示 高校D支部管理系统 由web端和微信小程序端组成,由web端负责管理,能够收缴费用、发布信息、发布问卷、发布通知等功能 部分功能页面如图所示 微信小程序端 包含所有源码和远程部署,可作为毕设课设...
)
4、Linux-常用命令(二)
目录 一、搜索命令 1、命令搜索命令 2、文件搜索命令find。格式:find [搜索范围] [搜索条件]。 3、字符串搜索命令grep 二、帮助命令 1、man【详细的帮助】 2、--help【简要的帮助】 三、压缩与解压命令 1、.zip格式 2、.gz格式 3、打包 四、关机和重启命…...

golang实现openssl自签名双向认证
第一步:生成CA、服务端、客户端证书 1. 生成CA根证书 生成CA证书私钥 openssl genrsa -out ca.key 4096创建ca.conf 文件 [ req ] default_bits 4096 distinguished_name req_distinguished_name[ req_distinguished_name ] countryName …...

【学习】torchvision.datasets.ImageFolder()
在分类任务中,数据集文件存储往往是如下形式: - train- class1- image1.jpg- image2.jpg...- class2- image1.jpg- image2.jpg......此时,我们想要获取图片和标签,标签即为文件名(class1、class2…) 可以使…...

pyinstaller打包的exe运行报错 No module named path
描述 用python开发了一个opc client应用,调试没有问题后,使用pyinstaller打包成exe,测试exe运行也没有问题,正常使用。 在某次重装win10系统后,在此运行exe就开始报错了,详细内容如下: ------…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

React与原生事件:核心差异与性能对比解析
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

JVM——对象模型:JVM对象的内部机制和存在方式是怎样的?
引入 在Java的编程宇宙中,“Everything is object”是最核心的哲学纲领。当我们写下new Book()这样简单的代码时,JVM正在幕后构建一个复杂而精妙的“数据实体”——对象。这个看似普通的对象,实则是JVM内存管理、类型系统和多态机制的基石。…...
