描述下Vue自定义指令
描述下Vue自定义指令
- (1)自定义指令基本内容
- (2)使用场景
- (3)使用案例
在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
一般需要对DOM元素进行底层操作时使用,尽量只用来操作 DOM展示,不修改内部的值。当使用自定义指令直接修改 value 值时绑定v-model的值也不会同步更新;如必须修改可以在自定义指令中使用keydown事件,在vue组件中使用 change事件,回调中修改vue数据;
(1)自定义指令基本内容
全局定义:Vue.directive(“focus”,{})
局部定义:directives:{focus:{}}
钩子函数:指令定义对象提供钩子函数
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inSerted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前调用。指令的值可能发生了改变,也可能没有。但是可以通过比较更新前后的值来忽略不必要的模板更新。
ComponentUpdate:指令所在组件的 VNode及其子VNode全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数
el:绑定元素
bing: 指令核心对象,描述指令全部信息属性
name
value
oldValue
expression
arg
modifers
vnode 虚拟节点
oldVnode:上一个虚拟节点(更新钩子函数中才有用)
(2)使用场景
普通DOM元素进行底层操作的时候,可以使用自定义指令
自定义指令是用来操作DOM的。尽管Vue推崇数据驱动视图的理念,但并非所有情况都适合数据驱动。自定义指令就是一种有效的补充和扩展,不仅可用于定义任何的DOM操作,并且是可复用的。
(3)使用案例
初级应用:
鼠标聚焦
下拉菜单
相对时间转换
滚动动画
高级应用:
自定义指令实现图片懒加载
自定义指令集成第三方插件
相关文章:

描述下Vue自定义指令
描述下Vue自定义指令 (1)自定义指令基本内容(2)使用场景(3)使用案例 在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层…...

2024.3.7
作业: 1、OSI的七层网络模型有哪些,每一层有什么作用? (1)应用层 负责处理不同应用程序之间的通信,需要满足提供的协议,确保数据发送方和接收方的正确 (2)表示层…...

this.$watch 侦听器 和 停止侦听器
使用组件实例的$watch()方法来命令式地创建一个侦听器; 它还允许你提前停止该侦听器 语法:this.$watch(data, method, object) 1. data:侦听的数据源,类型为String 2. method:回调函数&#x…...

P1030 [NOIP2001 普及组] 求先序排列题解
题目 给出一棵二叉树的中序与后序排列。求出它的先序排列。(约定树结点用不同的大写字母表示,且二叉树的节点个数≤8)。 输入输出格式 输入格式 共两行,均为大写字母组成的字符串,表示一棵二叉树的中序与后序排列。…...

【分布式】NCCL Split Tree kernel内实现情况 - 06
相关系列 【分布式】NCCL部署与测试 - 01 【分布式】入门级NCCL多机并行实践 - 02 【分布式】小白看Ring算法 - 03 【分布式】大模型分布式训练入门与实践 - 04 目录 相关系列概述1.1 Tree1.2 double binary tree初始化和拓扑2.1 Tree的初始化与差异2.2 ncclGetBtreeKernel内部…...
)
C语言深入学习 --- 4.自定义类型(结构体+枚举+联合)
第四章 自定义类型:结构体,枚举,联合 结构体 结构体类型的声明 结构的自引用 结构体变量的定义和初始化 结构体的内存对齐 结构体实现位段(位段的填充 和 可移植性) 枚举 枚举类型的定义 枚举的优点 枚举的使…...

AI自然语言中默认上下文长度4K 几K是什么意思?
环境: 4K 问题描述: AI自然语言中默认上下文长度4K 几K是什么意思? 解决方案: 在自然语言处理中,“k” 表示 “千”,是一种简写方式。当我们说 “4k” 时,实际上指的是 “4,000”。在上下文…...

vSphere 8考试认证题库 2024最新(VCP 8.0版本)
VMware VCP-DCV(2V0-21.23)认证考试题库,已全部更新,答案已经完成校对,完整题库请扫描上方二维码访问。正常考可以考到450分以上(满分500分,300分通过) An administrator is tasked …...

系统学习Python——装饰器:“私有“和“公有“属性案例-[装饰器参数、状态保持和外层作用域]
分类目录:《系统学习Python》总目录 文章《系统学习Python——装饰器:“私有“和“公有“属性案例-[实现私有属性]》中使用的类装饰器接受任意多个参数来命名私有属性。然而真正发生的情况是,参数传递给了Private函数,然后Private…...

星辰天合参与编制 国内首个可兼顾 AI 大模型训练的高性能计算存储标准正式发布
近日,在中国电子工业标准化技术协会高标委的支持和指导下,XSKY星辰天合作为核心成员参与编制的《高性能计算分布式存储系统技术要求》团体标准,在中国电子工业标准化技术协会网站正式发布。 该团体标准强调了分布式存储系统对包括传统高性能计…...

算法训练day38动态规划基础Leetcode509斐波纳切数70爬楼梯746使用最小花费爬楼梯
什么是动态规划 对于动态规划问题,我将拆解为如下五步曲,这五步都搞清楚了,才能说把动态规划真的掌握了! 确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组&a…...

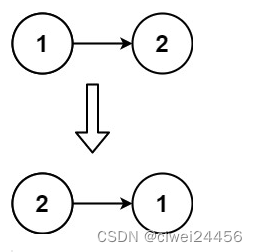
Leetcode 206. 反转链表
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例 3: 输…...

电子科技大学课程《计算机网络系统》(持续更新)
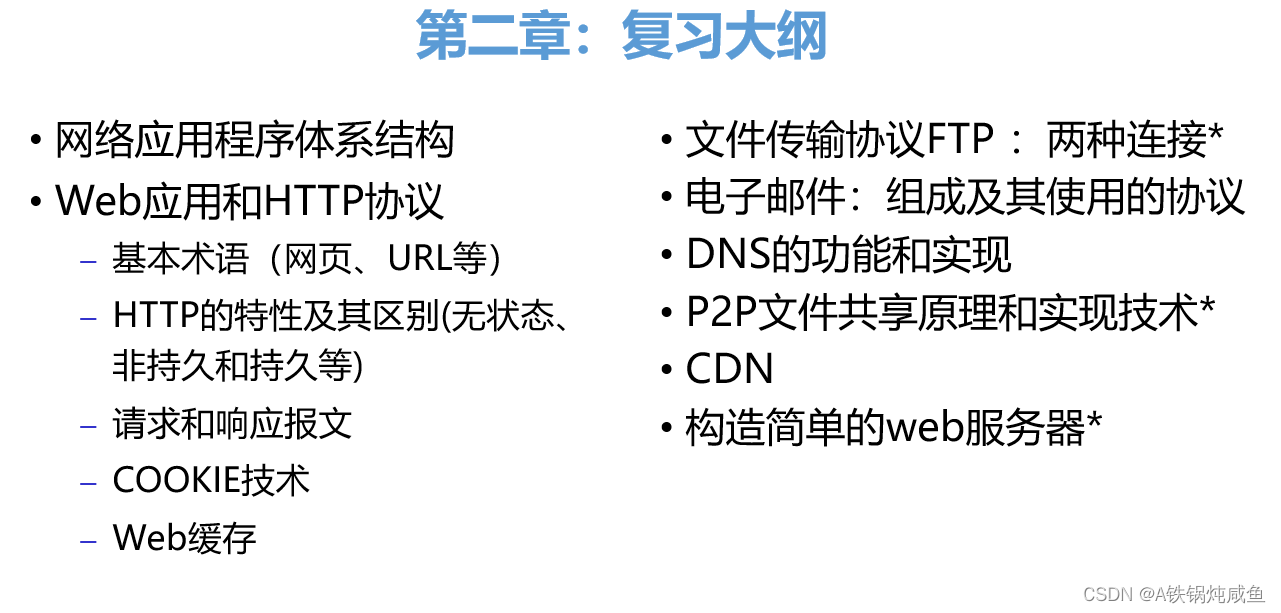
前言 本校的课程课时有所缩减,因此可能出现与你学习的课程有所减少的情况,因此对其他学校的同学更多的作为参考作用。本文章适合学生的期中期末考试,以及想要考研电子科技大学的同学,电子科技大学同学请先看附言。 第一章 计算…...

HBase介绍、特点、应用场景、生态圈
目录: 一、HBase简介 二、NoSQL和关系型数据库对比 三、HBase特点 四、应用场景 五、HBase生态圈技术 一、HBase简介 HBase是一个领先的NoSQL数据库 是一个面向列存储的NoSQL数据库 是一个分布式Hash Map,底层数据是Key-Value格式 基于Coogle Big Table论文 使用HD…...

蓝桥杯错误记录
今天在做 小蜜蜂的综合案例的时候,数码管显示,有重影。 #include <STC15F2K60S2.H> unsigned char num; unsigned char code Duan[22]{0xc0,0xf9,0xa4,0xb0,0x99,0x92,0x82,0xf8,0x80,0x90,0x88,0x80, 0xc6,0xc0,0x86,0x8e,0xbf,0x7f,0XC1,0X8C,0…...

Spring-静态代理VS动态代理/实现代理ProxyFactory
文章目录 静态代理VS动态代理Spring实现代理ProxyFactory 工作中遇到问题整理动态代理异常com.sun.proxy.$Proxy0 cannot be cast to 静态代理VS动态代理 静态代理VS动态代理 参考URL: https://blog.csdn.net/qq_25881443/article/details/103245938 【java项目实战】代理模式…...

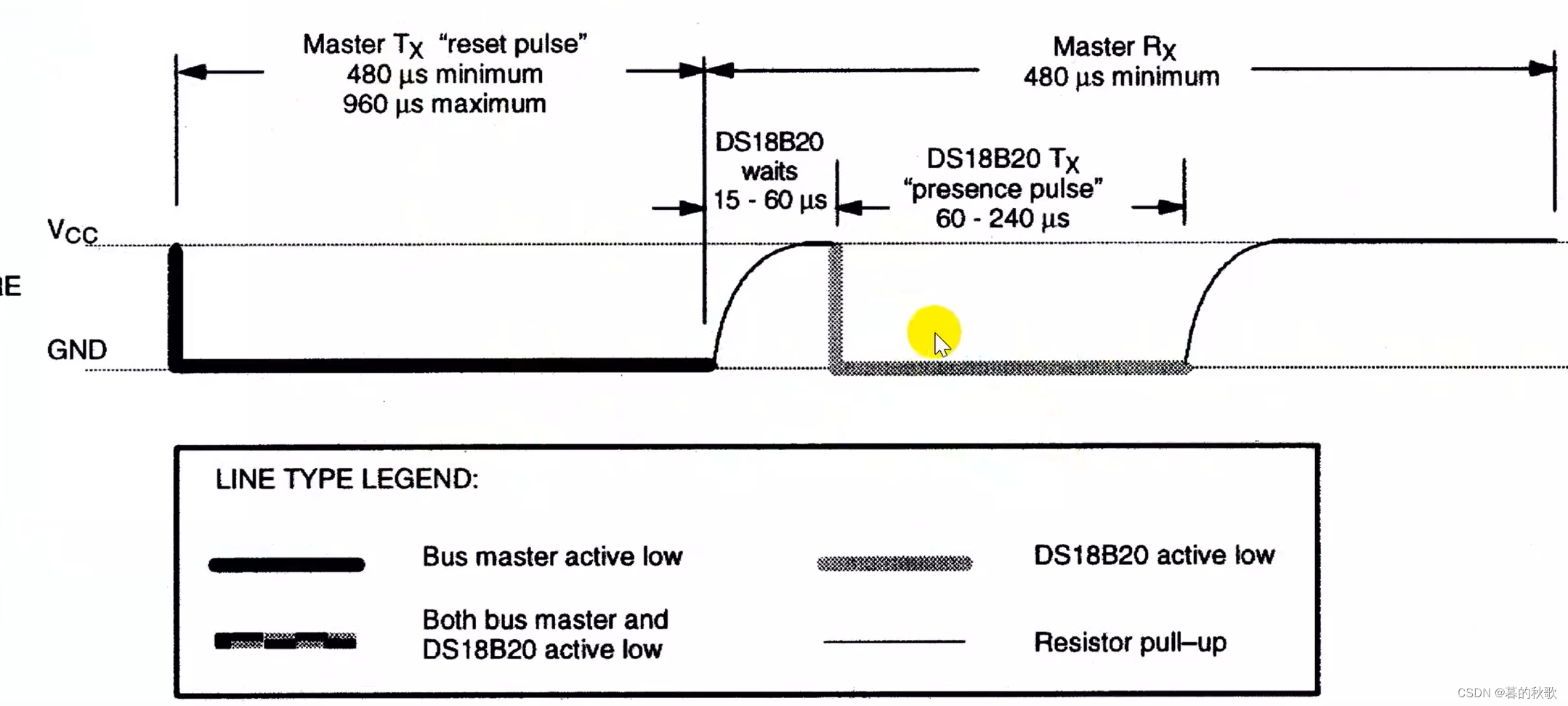
单片机精进之路-9ds18b20温度传感器
ds18b20复位时序图,先将b20的数据引脚拉低至少480us,然后再将数据引脚拉高15-60us,再去将测传感器的数据引脚是不是变低电平并保持60-240us,如果是,则说明检测到温度传感器,并正常工作。需要在240us后才能检…...

支部管理系统微信小程序(管理端+用户端)flask+vue+mysql+微信小程序
系统架构如图所示 高校D支部管理系统 由web端和微信小程序端组成,由web端负责管理,能够收缴费用、发布信息、发布问卷、发布通知等功能 部分功能页面如图所示 微信小程序端 包含所有源码和远程部署,可作为毕设课设...
)
4、Linux-常用命令(二)
目录 一、搜索命令 1、命令搜索命令 2、文件搜索命令find。格式:find [搜索范围] [搜索条件]。 3、字符串搜索命令grep 二、帮助命令 1、man【详细的帮助】 2、--help【简要的帮助】 三、压缩与解压命令 1、.zip格式 2、.gz格式 3、打包 四、关机和重启命…...

golang实现openssl自签名双向认证
第一步:生成CA、服务端、客户端证书 1. 生成CA根证书 生成CA证书私钥 openssl genrsa -out ca.key 4096创建ca.conf 文件 [ req ] default_bits 4096 distinguished_name req_distinguished_name[ req_distinguished_name ] countryName …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
