数据分析-Pandas两种分组箱线图比较
数据分析-Pandas两种分组箱线图比较
数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律?
数据表,时间序列数据在数据分析建模中很常见,例如天气预报,空气状态监测,股票交易等金融场景。数据分析过程中重新调整,重塑数据表是很重要的技巧,此处选择Titanic数据,以及巴黎、伦敦欧洲城市空气质量监测 N O 2 NO_2 NO2数据作为样例。
数据分析
数据分析-Pandas如何转换产生新列
数据分析-Pandas如何统计数据概况
数据分析-Pandas如何轻松处理时间序列数据
数据分析-Pandas如何选择数据子集
数据分析-Pandas如何重塑数据表-CSDN博客
本文用到的样例数据:
Titanic数据
样例代码:
源代码参考 Pandas如何重塑数据表
源代码参考 python数据分析-数据表读写到pandas
导入关键模块
import pandas as pd
import numpy as np
import matplotlib.pyplot as pltplt.close("all")
两种分组方法,实质上是比较的内容进行分组比较的两种思路。实际工作中很常见,特地摘出来,以飨读者。
一种分组箱线图例子
这种先把列分开,随后才按照数值g组进行分开 A,B。
先按照DataFrame的column分两个大图,再细分。
以下是调用的样例:
np.random.seed(1234)df_box = pd.DataFrame(np.random.randn(50, 2))
df_box["g"] = np.random.choice(["A", "B"], size=50)
df_box.loc[df_box["g"] == "B", 1] += 3bp = df_box.boxplot(by="g")plt.show()
plt.close("all")

另一种分组箱线图例子
这种先按照数值g组分开A,B,然后按照列分开。
先按照g组数值分开两个大图,再按照column细分。
例如:
np.random.seed(1234)df_box = pd.DataFrame(np.random.randn(50, 2))
df_box["g"] = np.random.choice(["A", "B"], size=50)
df_box.loc[df_box["g"] == "B", 1] += 3bp = df_box.groupby("g").boxplot()plt.show()
plt.close("all")

对照两种分组,可自行琢磨下。
以上代码只是一个简单示例,示例代码中的表达式可以根据实际问题进行修改。
后面介绍下其他的展示形式。
觉得有用 收藏 收藏 收藏
点个赞 点个赞 点个赞
End
GPT专栏文章:
GPT实战系列-ChatGLM3本地部署CUDA11+1080Ti+显卡24G实战方案
GPT实战系列-LangChain + ChatGLM3构建天气查询助手
大模型查询工具助手之股票免费查询接口
GPT实战系列-简单聊聊LangChain
GPT实战系列-大模型为我所用之借用ChatGLM3构建查询助手
GPT实战系列-P-Tuning本地化训练ChatGLM2等LLM模型,到底做了什么?(二)
GPT实战系列-P-Tuning本地化训练ChatGLM2等LLM模型,到底做了什么?(一)
GPT实战系列-ChatGLM2模型的微调训练参数解读
GPT实战系列-如何用自己数据微调ChatGLM2模型训练
GPT实战系列-ChatGLM2部署Ubuntu+Cuda11+显存24G实战方案
GPT实战系列-Baichuan2本地化部署实战方案
GPT实战系列-Baichuan2等大模型的计算精度与量化
GPT实战系列-GPT训练的Pretraining,SFT,Reward Modeling,RLHF
GPT实战系列-探究GPT等大模型的文本生成-CSDN博客
相关文章:

数据分析-Pandas两种分组箱线图比较
数据分析-Pandas两种分组箱线图比较 数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律? 数据表&am…...

Mac版2024 CleanMyMac X 4.14.6 核心功能详解以及永久下载和激活入口
CleanMyMac 是 macOS 上久负盛名的系统清理工具,2018 年,里程碑式版本 CleanMyMac X 正式发布。不仅仅是命名上的变化,焕然一新的 UI、流畅的动画也让它显得更加精致。新增的系统优化、软件更新等功能,使得在日常使用 macOS 时有了…...

Java引用传递及基本应用
在 Java 中,传递参数的方式主要有两种:值传递(传递的是对象的引用值)和引用传递。本教程将重点介绍 Java 中的引用传递以及其基本应用。 1. 引用传递概念 在 Java 中,所有的方法参数都是通过值传递的。对于对象类型的…...

低代码测试自动化
每个企业都希望将产品快速推向市场。虽然低代码无代码测试自动化可以帮助组织实现这一目标,但测试人员必须牢记几件事,才能通过低代码无代码来推进他们的组织。 低代码测试自动化的重要性是什么? 低代码测试自动化加速了测试生命周期。借助简…...

Linux 文件操作命令
1 文件与目录操作 cd /home 进入 ‘/home’ 目录 cd .. 返回上一级目录cd ../.. 返回上两级目录cd - 返回上次所在目录cp file1 file2 将file1复制为file2cp -a dir1 dir2 复制一个目录 cp -a /tmp/dir1 . 复制一个…...

机器学习-面经(part8、贝叶斯和其他知识点)
机器学习面经其他系列 机器学习面经系列的其他部分如下所示: 机器学习-面经(part1)-初步说明 机器学习-面经(part2)-交叉验证、超参数优化、评价指标等内容 机器学习-面经(part3)-正则化、特征工程面试问题与解答合集机器学习-面经(part4)-决策树共5000字的面试问…...
)
图数据库 之 Neo4j - 应用场景3 - 知识图谱(8)
背景 知识图谱的复杂性:知识图谱通常包含大量的实体、关系和属性,以及它们之间的复杂关联。传统的关系型数据库在处理这种复杂性时可能面临性能和灵活性的挑战。 图数据库的优势:图数据库是一种专门用于存储和处理图结构数据的数据库。它们使用节点和边来表示实体和关系,并…...

redis 性能优化三
前言 如果Redis 没有执行大量的慢查询,同时也没有删除大量的过期的keys,那么我们该怎么办呢?那么我们是不是就应该关注影响性能的其他机制了,也就是文件系统和操作系统了。 Redis 会把数据持久化到磁盘,这个过程依赖文件系统来完…...

Python用Tkinter实现圆的半径 面积 周长 知一求二程序
Python用Tkinter实现圆的半径 面积 周长 知一求二程序 import tkinter as tk from tkinter import messagebox from tkinter import *app tk.Tk() app.title(圆的半径 面积 周长 知一求二程序) app.geometry(425x125)label1 tk.Label(app, text"半径") label2 tk.…...

电源环路补偿的目标是避免产生正反馈
在一般的认识中,进行电源环路设计的目的是保证电源输出端的电压稳定,在误差信号传入系统时,系统进行负反馈调节,矫正干扰信号带来的误差量。 那么,为什么要设置成这样,不稳定会有什么后果等等,…...

SSM+MySQL替换探索 openGauss对比postgresql12
SSM 介绍 SSM(SpringSpringMVCMyBatis)框架集由 Spring、MyBatis 两个开源框架整合而成(SpringMVC 是 Spring 中的部分内容),常作为数据源较简单的 web 项目的框架。 Spring Spring 就像是整个项目中装配 bean 的大…...
XGboost的整理
XGboost(extreme gradient boosting):高效实现了GBDT算法并进行了算法和工程上的许多改进。 XGboost的思路: 目标:建立k个回归树,使得树群的预测尽量接近真实值(准确率)而且有尽量大的泛化能力…...

java入门基础学习导览
本篇文章会持续更新直到更新完毕,关注博主不迷路~(如果没有超链接,表示还没有更新到) 一 JAVA语言基础 二 流程控制 三 数组 字符串 与正则表达式 四 JAVA面向对象编程 五 JAVA 异常处理 六 JAVA输入输出 七 泛型与容器类 …...

网工内推 | 上市公司售前,大专以上即可,最高15K*13薪,补贴多
01 北京神州新桥科技有限公司 招聘岗位:售前工程师 职责描述: 1、完成项目的售前技术支持工作; 2、 配合销售进行新产品及解决方案的推广工作; 3、 配合销售完成用户的售前技术交流方案准备、现场技术交流、技术方案宣讲等工作…...

JAVA开发第一个Springboot WebApi项目
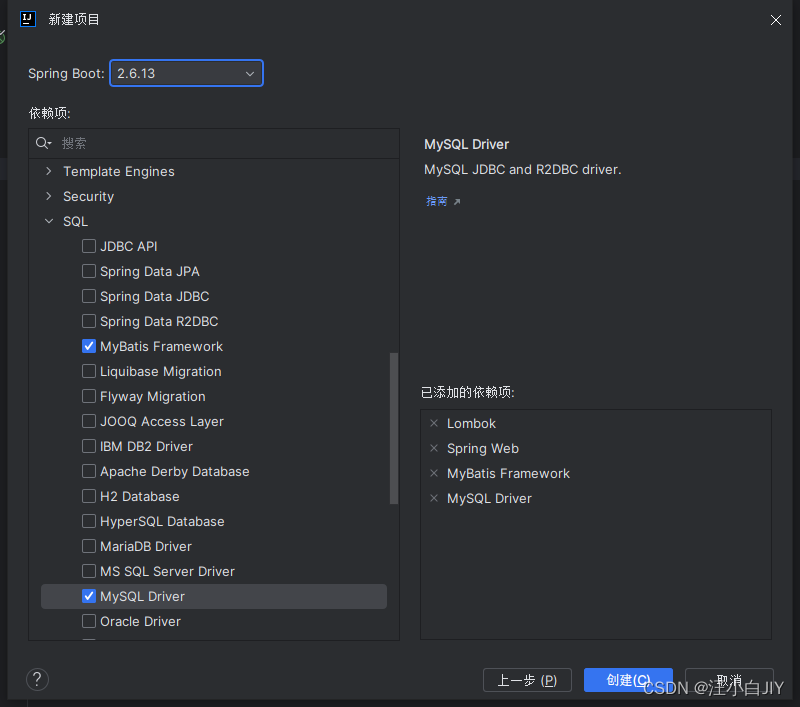
一、创建项目 1、用IDEA新建一个SpringBoot项目 注意JDK与Java版本的匹配,如果想选择jdk低版本,先要更改服务器URL:start.aliyun.com 2、添加依赖 (1)、Lombok (2)、Spring Web (3)、Mybatis Framework (4)、MySqlDriver 项目中的配置 pom.xml 如下 <?…...

基于springboot+vue的疫情管理系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

Qt 类的前置声明和头文件包含
1. 在头文件中引入另一个类经常有两种写法 1)前置声明 2)头文件包含 #ifndef FRMCOUPLE2_H #define FRMCOUPLE2_H#include <QWidget> //头文件包含namespace Ui { class frmcouple2; }//前置声明:QPushButton frmchkeyboard…...

Qt+FFmpeg+opengl从零制作视频播放器-1.项目介绍
1.简介 学习音视频开发,首先从做一款播放器开始是比较合理的,每一章节,我都会将源码贴在最后,此专栏你将学习到以下内容: 1)音视频的解封装、解码; 2)Qtopengl如何渲染视频&#…...

Learn OpenGL 01
OpenGL的定义 一般它被认为是一个API(Application Programming Interface, 应用程序编程接口),包含了一系列可以操作图形、图像的函数。然而,OpenGL本身并不是一个API,它仅仅是一个由Khronos组织制定并维护的规范(Specification)。 OpenGL规…...

Java开发从入门到精通(一):Java的基础语法进阶
Java大数据开发和安全开发 (一)Java注释符1.1 单行注释 //1.2 多行注释 /* */1.3 文档注释 /** */1.4 各种注释区别1.5 注释的特点1.5 注释的快捷键 (二)Java的字面量(三)Java的变量3.1 认识变量3.2 为什么…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
