node.js 下 mysql2 的 CURD 功能极简封装
此封装适合于使用 SQL 直接操作数据库的小型后端项目,更多功能请查阅MySQL2官网
// 代码保存到单独的 js 文件const mysql = require('mysql2/promise')const debug = true
let conn/*** 执行 SQL 语句* @param {String} sql* @param {*} params* @returns {Array}*/
const query = (sql, params)=> {if(!conn) throw Error(`数据库连接未创建,请配置 useDB、dbName 属性...`)debug && console.debug("[SQL]", sql, "[PARAMS]",Array.isArray(params)?params[0]:(params||"(无)"))return conn.query(sql, params)
}exports.query = query/*** 创建 mysql 连接(使用连接池)* @param {import('.').ServerConfig} config* @returns*/
exports.mysqlBuilder = async config=> {if(!!conn) returnconn = mysql.createPool({host: config.host || 'localhost',port: config.port || 3306,user: config.user || 'root',password: config.pwd || '',database: config.database,waitForConnections: true,connectionLimit: 10,idleTimeout: 180 * 1000,enableKeepAlive: true,keepAliveInitialDelay: 0})return conn
}/*** 返回指定的sql结果数量* @param {String} table - 表名* @param {String} condition - 条件 SQL* @returns {Number}*/
exports.count = async (table, condition, params) => {let [ results ] = await query(`SELECT COUNT(*) FROM ${table} WHERE ${condition}`, params)return Number(results[0])
}/*** 按 ID 查询数据(单条)* @param {String} id* @param {String} table* @param {String} idField - ID字段名,默认 id* @returns {Object}*/
exports.findById= async (id, table, idField="id")=>{let [ results ] = await query(`SELECT * FROM ${table} WHERE ${idField}=? LIMIT 1`, id)return results[0]
}/*** 保存数据到指定表* @param {Object} obj - 待保存对象(默认取全部的字段,排除_开头)* @param {String} table - 表名* @param {Array<String>} ignores - 忽略的字段* @returns*/
exports.saveObjToTable = async (obj, table, ignores=[])=>{let fields = Object.keys(obj).filter(k=> !(k.startsWith("_") || ignores.includes(k)))let [ results ] = await query(`INSERT INTO ${table} (${fields.join(",")}) VALUES (${fields.map(v=>'?').join(",")})`, fields.map(v=> obj[v]))return results
}/*** 将对象保存到指定数据表* @param {Object} obj - 待保存对象(默认取全部的字段,排除_开头)* @param {String} table - 表名* @param {String} idField - 主键字段名* @param {Array<String>} ignores - 忽略的字段* @returns*/
exports.updateObjToTable = async (obj, table, idField="id", ignores=[])=>{let fields = Object.keys(obj).filter(k=> !(k!=idField, k.startsWith("_") || ignores.includes(k) || obj[k]===undefined))let [ results ] = await query(`UPDATE ${table} set ${fields.map(f=>`${f}=?`).join(",")} WHERE ${idField}=?`,fields.concat(idField).map(v=> obj[v]))return results
}/*** 将对象的某个字段进行 JSON 处理* @param {Object} obj - 待处理对象* @param {Array<String>} fields - 待转换的属性清单* @param {Boolean} toString - 转换为字符串,false=反序列到JSON对象*/
exports.dealJSONField = (obj, fields, toString = true)=> {if(typeof(obj) == 'object'){fields.filter(k=> k in obj).forEach(k=> obj[k] = toString ? JSON.stringify(obj[k]) : JSON.parse(obj[k]))}return obj
}
如何使用
const { mysqlBuilder, query } = require("basic/server/mysql")await mysqlBuilder({ host:"localhost", database:"test", user:"root" })let [ results ] = await query(`这里填写 SQL 语句`)
console.info(results )
// 更多语法请参考官方文档 https://sidorares.github.io/node-mysql2/docs
相关文章:

node.js 下 mysql2 的 CURD 功能极简封装
此封装适合于使用 SQL 直接操作数据库的小型后端项目,更多功能请查阅MySQL2官网 // 代码保存到单独的 js 文件const mysql require(mysql2/promise)const debug true let conn/*** 执行 SQL 语句* param {String} sql* param {*} params* returns {Array}*/ const…...

Cloud-Eureka服务治理-Ribbon负载均衡
构建Cloud父工程 父工程只做依赖版本管理 不引入依赖 pom.xml <packaging>pom</packaging><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.9.RELEA…...

Northwestern University-844计算机科学与技术/软件工程-机试指南【考研复习】
本文提到的西北大学是位于密歇根湖泊畔的西北大学。西北大学(英语:Northwestern University,简称:NU)是美国的一所著名私立研究型大学。它由九人于1851年创立,目标是建立一所为西北领地地区的人服务的大学。…...

【Linux的网络编程】
1、OSI的七层网络模型有哪些,每一层有什么作用? 答:(1)应用层:负责处理不同应用程序之间的通信,需要满足提供的协议,确保数据发送方和接收方的正确。 (2)表…...

vue-seamless-scroll 点击事件不生效
问题:在使用此插件时发现,列表内容前几行还是能正常点击的,但是从第二次出现的列表开始就没有点击事件了 原因:因为html元素是复制出来的(滚动组件是将后面的复制出来一份,进行填铺页面,方便滚动…...

前端工程部署步骤小记
安装mqtt: “mqtt”: “^4.3.7”, npm install git panjiacheng 后台demo下载zip 1、npm install --registryhttps://registry.npmmirror.com 2、npm run dev 前端demo创建 1、安装npm 2、npm install vuenext 3、npm install -g vue/cli 查看版本 vue --version 4、更新插件…...

TS常见问题
文章目录 1. 什么是 TypeScript?它与 JavaScript 有什么区别?2. TS 泛型、接口、泛型工具record、Pick、Omit3. TS unknow和any的区别,如何告诉编译器unknow一定是某个类型?4. 元组与常规数组的区别5. 什么是泛型,有什么作用&…...

linux系统nginx常用命令
查nginx位置 find / -name nginx nginx目录:/usr/local/ 查看nginx进程号 ps -ef |grep nginx 停止进程 kill 2072 启动 ./sbin/nginx /usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf 启动并校验校验配置文件 ./sbin/nginx -t 看到如下显…...

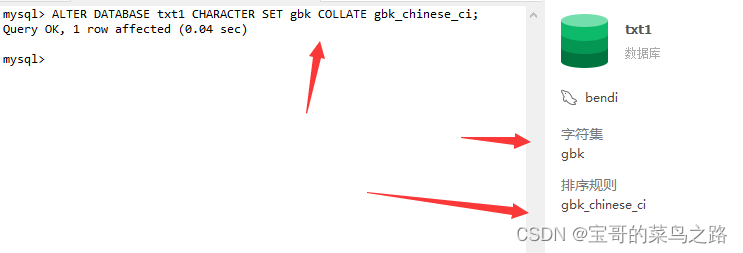
MySQl基础入门③
上一遍内容 接下来我们都使用navicat软件来操作数据了。 1.新建数据库 先创建我门自己的一个数据库 鼠标右键点击bendi那个绿色海豚的图标,然后选择新建数据库。 数据库名按自己喜好的填,不要写中文, 在 MySQL 8.0 中,最优的字…...

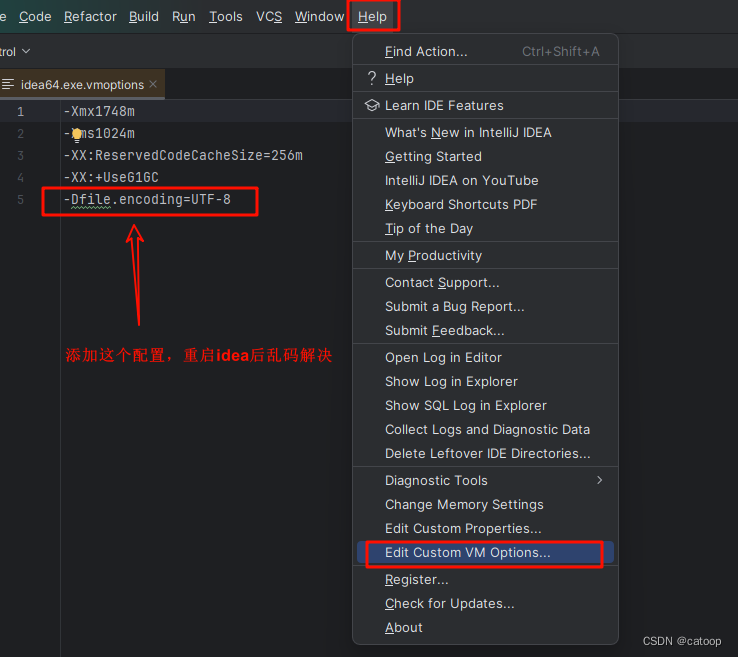
idea Gradle 控制台中文乱码
如下图所示,idea 中的 Gradle 控制台中文乱码: 解决方法,如下图所示: 注意:如果你的 idea 使用 crack 等方式破解了,那么你可能需要在文件 crack-2023\jetbra\vmoptions\idea.vmoptions 中进行配置…...

嵌入式学习day31 网络
网络: 数据传输,数据共享 1.网络协议模型: OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报…...

Docker网络+原理+link+自定义网络
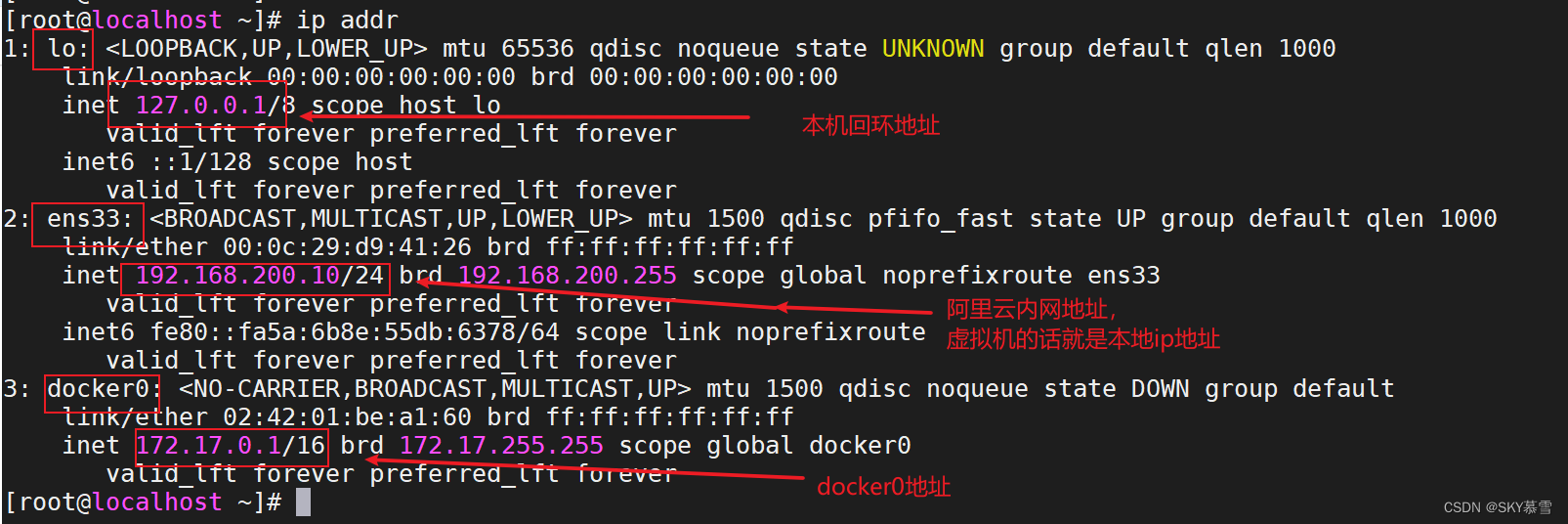
目录 一、理解Docker网络 1.1 运行tomcat容器 1.2 查看容器内部网络地址 1.3 测试连通性 二、原理 2.1 查看网卡信息 2.2 再启动一个容器测试网卡 2.3 测试tomcat01 和tomcat02是否可以ping通 2.4 只要删除容器,对应网桥一对就没了 2.5 结论 三、--link 3.…...

Effective C++ 学习笔记 条款16 成对使用new和delete时要采取相同形式
以下动作有什么错? std::string *stringArray new std::string[100]; // ... delete stringArray;每件事看起来都井然有序,使用了new,也搭配了对应的delete。但还是有某样东西完全错误:你的程序行为未定义。至少,str…...
)
PokéLLMon 源码解析(四)
.\PokeLLMon\poke_env\exceptions.py """ This module contains exceptions. """# 定义一个自定义异常类 ShowdownException,继承自内置异常类 Exception class ShowdownException(Exception):"""This exception is …...

区块链基础知识01
区块链:区块链技术是一种高级数据库机制,允许在企业网络中透明地共享信息。区块链数据库将数据存储在区块中,而数据库则一起链接到一个链条中。数据在时间上是一致的,在没有网络共识的情况下,不能删除或修改链条。 即&…...

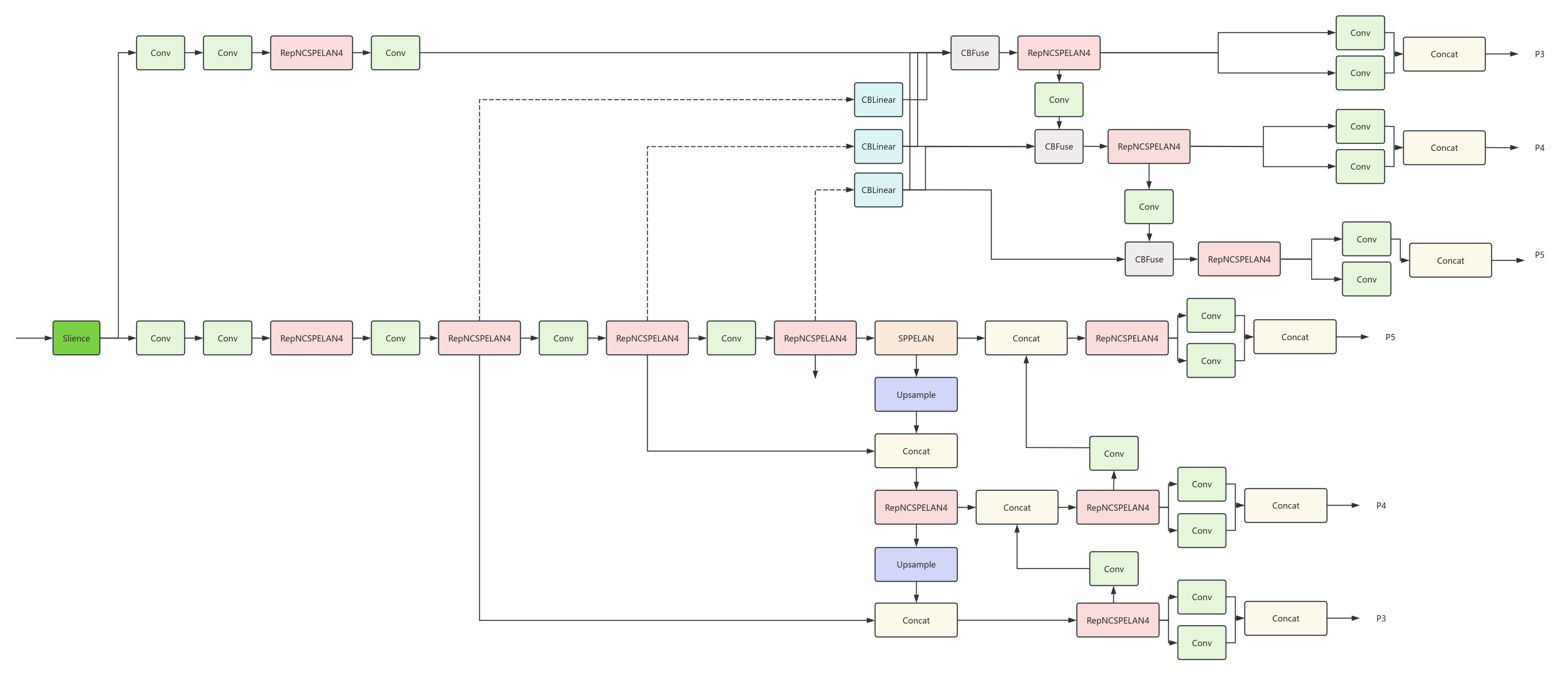
YOLOv9(2):YOLOv9网络结构
1. 前言 本文仅以官方提供的yolov9.yaml来进行简要讲解。 讲解之前,还是要做一些简单的铺垫。 Slice层不做任何的操作,纯粹是做一个占位层。这样一来,在parse_model时,ch[n]可表示第n层的输出通道。 Detect和DDetect主要区别还…...

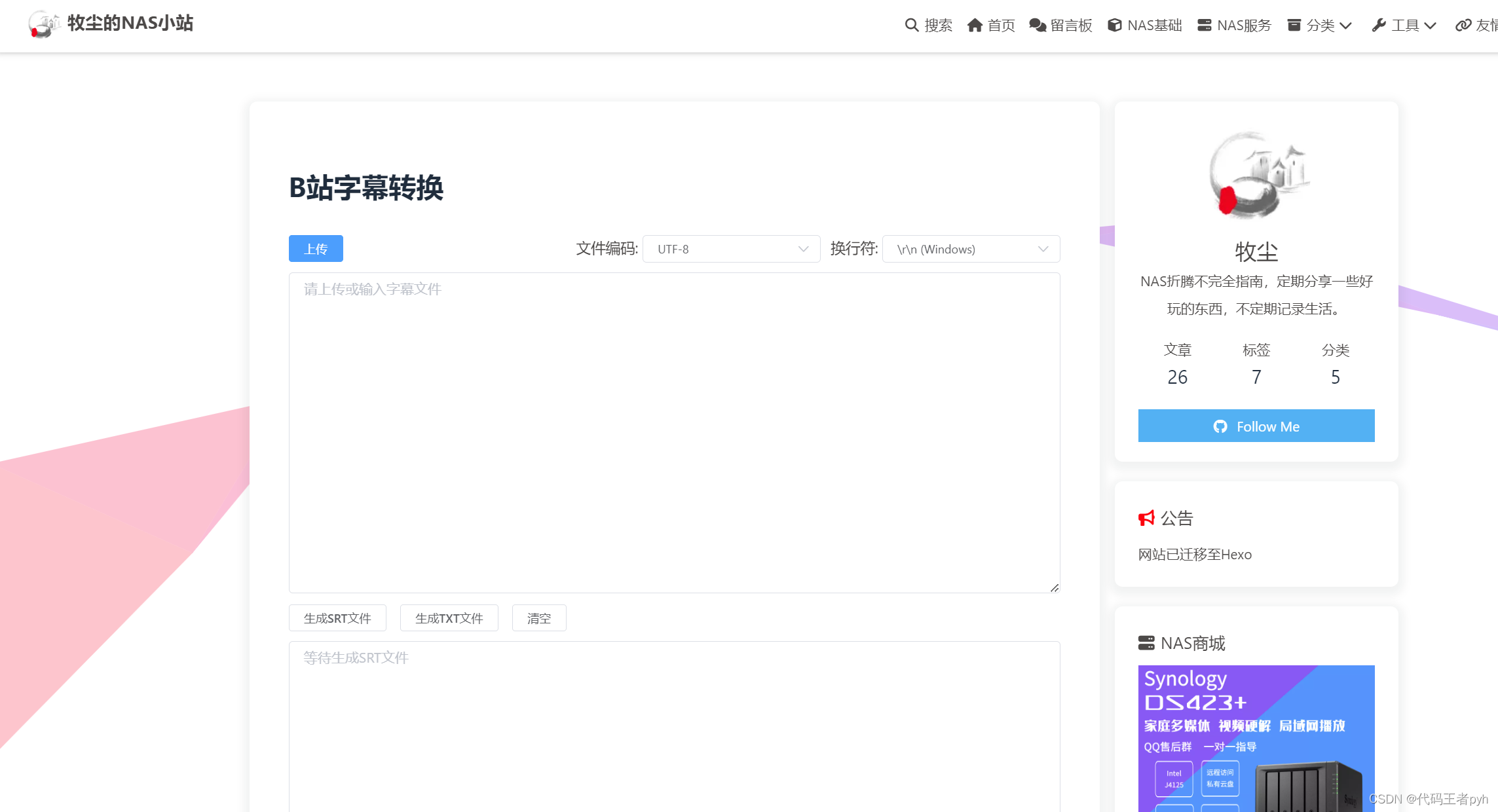
提取b站字幕(视频字幕、AI字幕)
提取b站字幕(视频字幕、AI字幕) 1. 打开视频 2. 按 F12 进行开发者界面 视频自己的紫米输入的是 json,如果是AI字幕则需要输入 ai_subtitle 3. 进入这个网址:https://www.dreamlyn.cn/bsrt...

JAVA程序员如何快速熟悉新项目?
文章目录 Java程序员快速熟悉一个新项目的步骤通常包括以下几个方面:实例展示:Java程序员加入新项目时可能遇到的技术难题及其解决方案包括: Java程序员快速熟悉一个新项目的步骤通常包括以下几个方面: 理解项目背景和目标&#x…...

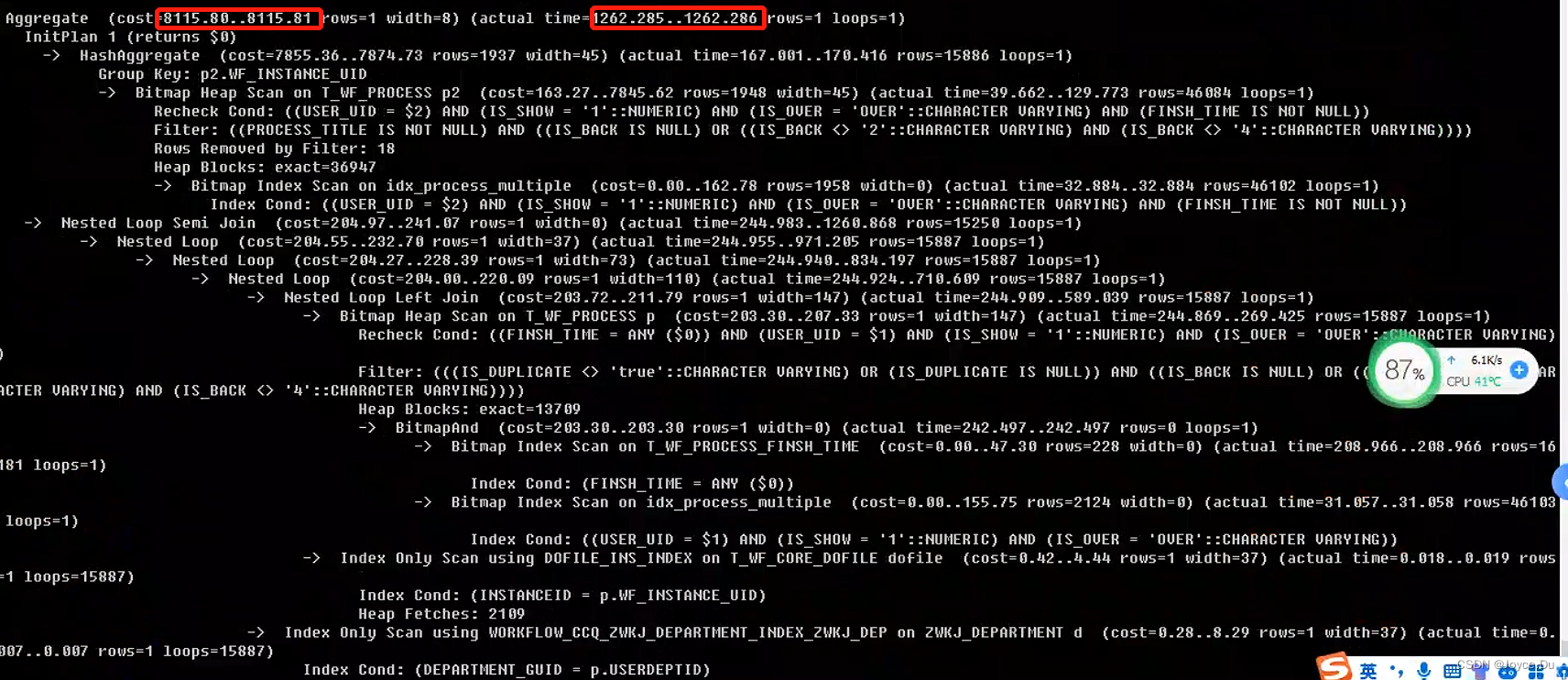
慢sql优化记录1
慢sql为: select count(*) from t_wf_process p left join t_wf_core_dofile dofile on p.wf_instance_uid dofile.instanceid join zwkj_department d on p.userdeptid d.department_guid ,t_wf_core_item i,wf_node n where (p.IS_DUPLICATE ! true or p.IS_DU…...

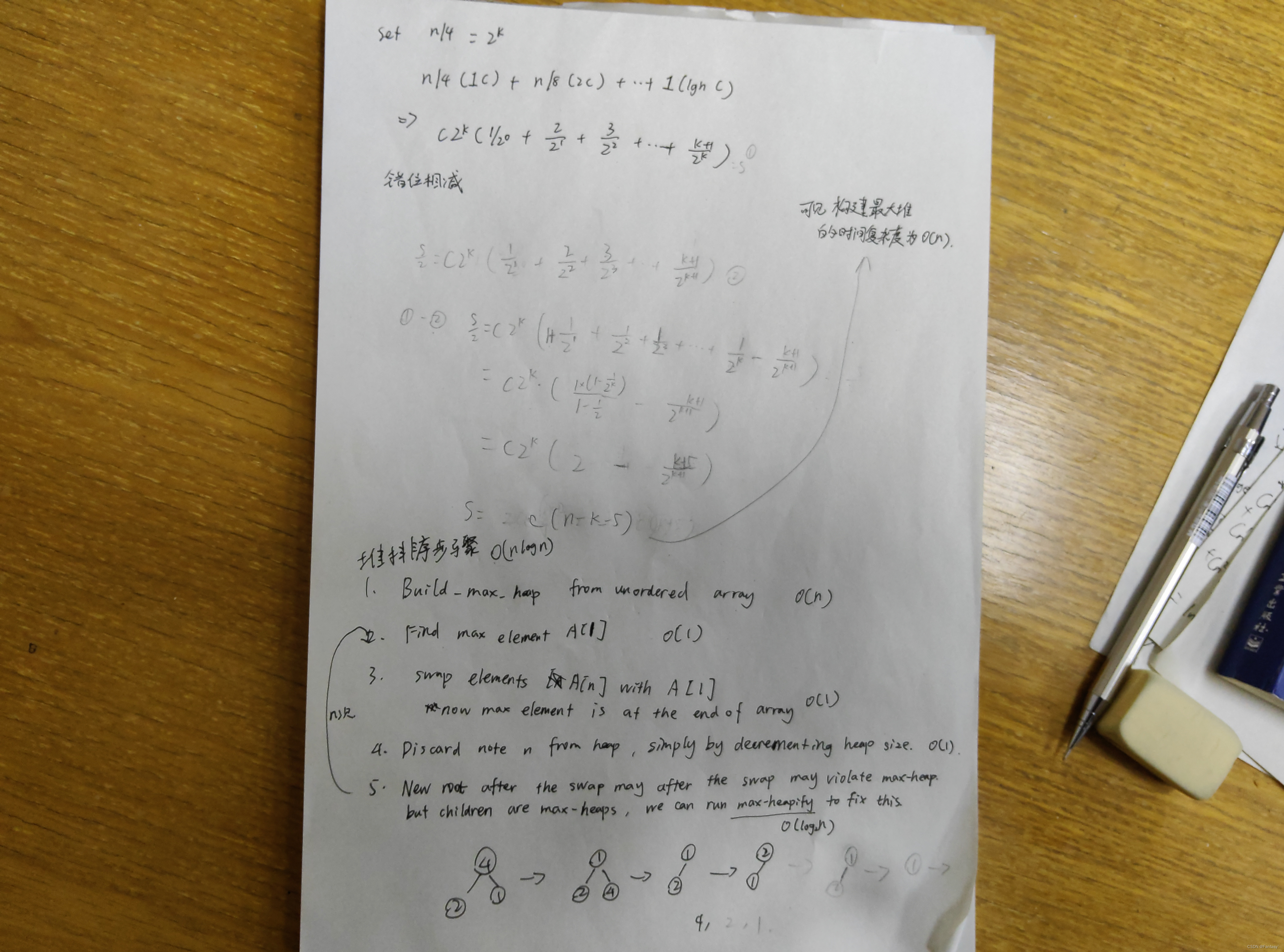
堆和堆排序
堆排序是一种与插入排序和并归排序十分不同的算法。 优先级队列 Priority Queue 优先级队列是类似于常规队列或堆栈数据结构的抽象数据类型(ADT)。优先级队列中的每个元素都有一个相关联的优先级key。在优先级队列中,高优先级的元素优先于…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
