【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 传统布局和Web标准布局的区别
🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

传统布局与CSS布局
传统Table布局
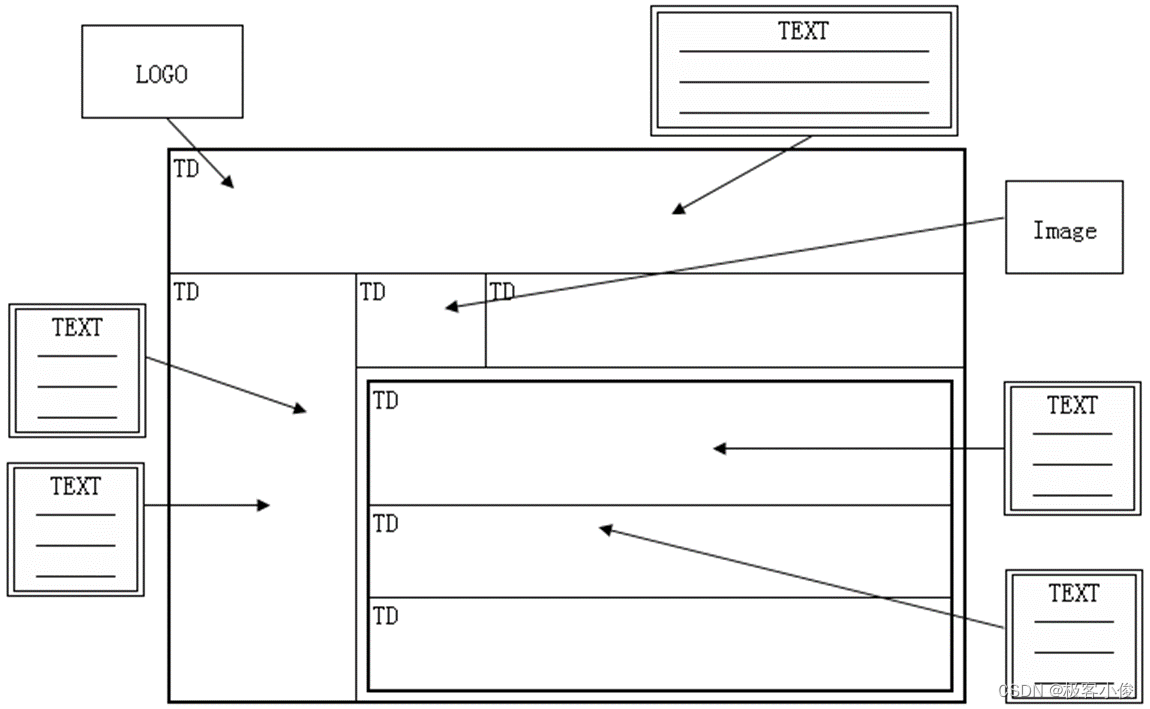
传统Table布局方式只是利用了HTML的table元素所具有的零边框特性
因此,Table布局的核心是:
设计一个能满足版式要求的表格结构,将内容装入每个单元格中,最终的结构是一个复杂的表格(有时候会出现多次嵌套),显然,这样不利于设计和修改。
如下图:


以上这种设计复杂,改版时工作量巨大,表现代码与内容混合,可读性差
也不利于数据调用分析,网页文件量大,浏览器解析速度慢如蜗牛!
Web2.0标准CSS布局结构
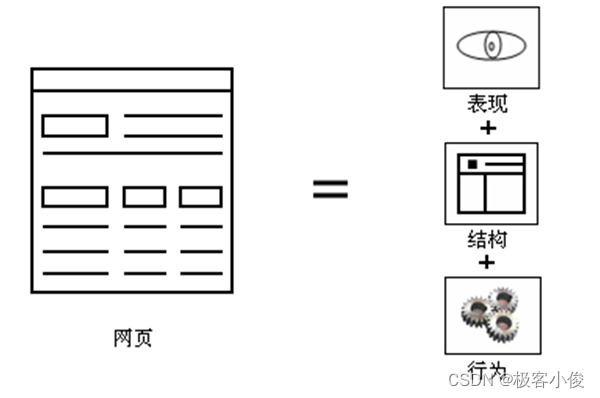
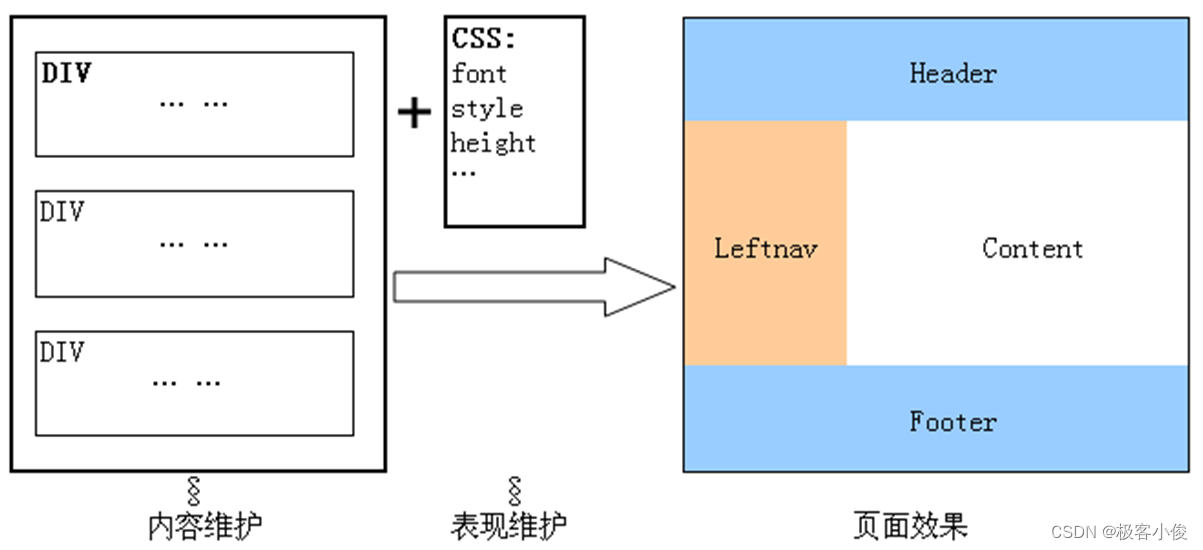
我们先来看一张图:
如图

所以我们CSS布局的基础架构,是把整个网页分为三个部分: 结构、表现、行为
结构
用来对网页中的信息进行整理与分类,常用的技术有:HTML、XHTML、XML
表现
用于对已经被结构化的信息进行显示上的修饰,包括版式颜色大小等…主要技术就是CSS,目前版本3.0
行为
是指对整个文档内部的一个模型进行定义及交互行为的编写
主要技术有:DOM(文档对象模型)、ECMAScript(JavaScript脚本语言)
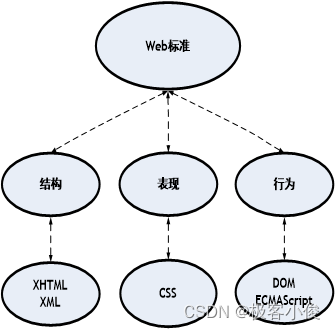
如图

所以说基于Web2.0标准的网站设计的核心目的是如何使网页的表现与内容分离!
这样做的好处有如下:
- 高效率的开发与简单维护
- 信息跨平台的可用性
- 降低服务器成本;加快网页解析速度
- 更良好的用户体验
那么,CSS2.0从真正意义实现了设计代码与内容分离!
就像以下这样:

真正的表现与内容完全分离,代码可读性强,样式可重复应用!
举个栗子
以下代码看不懂没关系,这里仅供参考!
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试页</title>
<link href="css/style1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">头部</div>
<div id=“content”>主体</div>
<div id="footer">尾部</div>
</div>
</body>
</html>css代码
* {font-family: Arial, Helvetica, sans-serif, "宋体";font-size: 12px;margin: 0px;text-align:center;
}
#container {width: 810px;margin:auto;background:#CCCCCC;
}
#header {height: 100px;width: 800px;padding:5px;background-color: #6699FF;
}
#content {height: 400px;width: 800px;padding:5px;background-color#FF9900;
}
#footer {width: 800px;height: 50px;padding:5px;background-color: #6699FF;
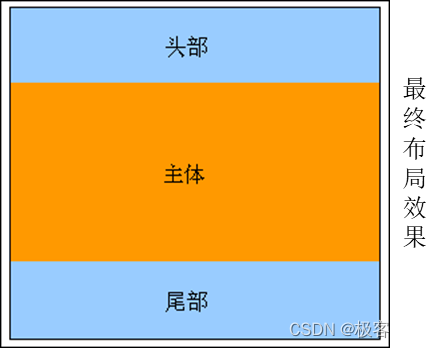
}最后产生的效果如下:

所以这种布局方式,我们俗称为: DIV+CSS布局!
我们在使用web2.0标准布局方式的时候,经常会使用到以下HTML标签:
布局用:<div></div>;
文本用:<h1~h6>,<p></p>
图片用:<img/>
列表用:<ul><ol><li><dl><dt><dd>
数据用:<table></table>
其他的:form,input,select
其它常用标签:font,span,pre
再次声明一下HTML标签的写法:
1.属性名称必须小写
2.属性值必须使用双引号
3.不允许使用标签简写
4.使用id替代name
5.必须使用结束标签
光有标签没用,我们接下来就要开始学习CSS的基础知识啦!


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇

相关文章:

【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 传统布局和Web标准布局的区别
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 传统布局与…...

005-事件捕获、冒泡事件委托
事件捕获、冒泡&事件委托 1、事件捕获与冒泡2、事件冒泡示例3、阻止事件冒泡4、阻止事件默认行为5、事件委托6、事件委托优点 1、事件捕获与冒泡 2、事件冒泡示例 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /…...

SpringBoot快速入门(介绍,创建的3种方式,Web分析)
目录 一、SpringBoot介绍 二、SpringBootWeb快速入门 创建 定义请求处理类 运行测试 三、Web分析 一、SpringBoot介绍 我们可以打开Spring的官网(Spring | Home),去看一下Spring的简介:Spring makes Java simple。 Spring发展到今天已经形成了一种…...

VMwareWorkstation17.0虚拟机搭建WindowsME虚拟机(完整安装步骤详细图文教程)
VMwareWorkstation17.0虚拟机搭建WindowsME虚拟机(完整安装步骤详细图文教程) 一、Windows ME安装准备工作3.1 Windows ME下载地址3.2 DOS软盘版下载地址3.3 UltraISO 4.用VMware虚拟模仿当年的电脑配置4.1 新建虚拟机4.2 类型配置4.3 类型配置4.4 选择版…...

【Java设计模式】八、装饰者模式
文章目录 0、背景1、装饰者模式2、案例3、使用场景4、源码中的实际应用 0、背景 有个快餐店,里面的快餐有炒饭FriedRice 和 炒面FriedNoodles,且加配菜后总价不一样,计算麻烦。如果单独使用继承,那就是: 类爆炸不说&a…...

python INI文件操作与configparser内置库
目录 INI文件 configparser内置库 类与方法 操作实例 导入INI 查询所有节的列表 判断某个节是否存在 查询某个节的所有键的列表 判断节下是否存在某个键 增加节点 删除节点 增加节点的键 修改键值 保存修改结果 获取键值 获取节点所有键值 INI文件 即Initiali…...

软考笔记--软件系统质量属性
一.软件系统质量属性的概念 软件系统的质量就是“软件系统与明确地和隐含的定义的需求相一致的程度”。更具体地说,软件系统质量就是软件与明确地叙述的功能和性能需求文档中明确描述的开发标准以及任何专业开发的软件产品都应该具有的隐含特征相一致的程度。从管理…...

新型设备巡检方案-手机云巡检
随着科技的不断发展,设备巡检工作也在逐步向智能化、高效化方向转变。传统的巡检方式往往需要人工逐个设备检查,耗时耗力,效率低下,同时还容易漏检和误检。而新型设备巡检应用—手机蓝牙云巡检的出现,则为设备巡检工作…...

node.js 下 mysql2 的 CURD 功能极简封装
此封装适合于使用 SQL 直接操作数据库的小型后端项目,更多功能请查阅MySQL2官网 // 代码保存到单独的 js 文件const mysql require(mysql2/promise)const debug true let conn/*** 执行 SQL 语句* param {String} sql* param {*} params* returns {Array}*/ const…...

Cloud-Eureka服务治理-Ribbon负载均衡
构建Cloud父工程 父工程只做依赖版本管理 不引入依赖 pom.xml <packaging>pom</packaging><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.9.RELEA…...

Northwestern University-844计算机科学与技术/软件工程-机试指南【考研复习】
本文提到的西北大学是位于密歇根湖泊畔的西北大学。西北大学(英语:Northwestern University,简称:NU)是美国的一所著名私立研究型大学。它由九人于1851年创立,目标是建立一所为西北领地地区的人服务的大学。…...

【Linux的网络编程】
1、OSI的七层网络模型有哪些,每一层有什么作用? 答:(1)应用层:负责处理不同应用程序之间的通信,需要满足提供的协议,确保数据发送方和接收方的正确。 (2)表…...

vue-seamless-scroll 点击事件不生效
问题:在使用此插件时发现,列表内容前几行还是能正常点击的,但是从第二次出现的列表开始就没有点击事件了 原因:因为html元素是复制出来的(滚动组件是将后面的复制出来一份,进行填铺页面,方便滚动…...

前端工程部署步骤小记
安装mqtt: “mqtt”: “^4.3.7”, npm install git panjiacheng 后台demo下载zip 1、npm install --registryhttps://registry.npmmirror.com 2、npm run dev 前端demo创建 1、安装npm 2、npm install vuenext 3、npm install -g vue/cli 查看版本 vue --version 4、更新插件…...

TS常见问题
文章目录 1. 什么是 TypeScript?它与 JavaScript 有什么区别?2. TS 泛型、接口、泛型工具record、Pick、Omit3. TS unknow和any的区别,如何告诉编译器unknow一定是某个类型?4. 元组与常规数组的区别5. 什么是泛型,有什么作用&…...

linux系统nginx常用命令
查nginx位置 find / -name nginx nginx目录:/usr/local/ 查看nginx进程号 ps -ef |grep nginx 停止进程 kill 2072 启动 ./sbin/nginx /usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf 启动并校验校验配置文件 ./sbin/nginx -t 看到如下显…...

MySQl基础入门③
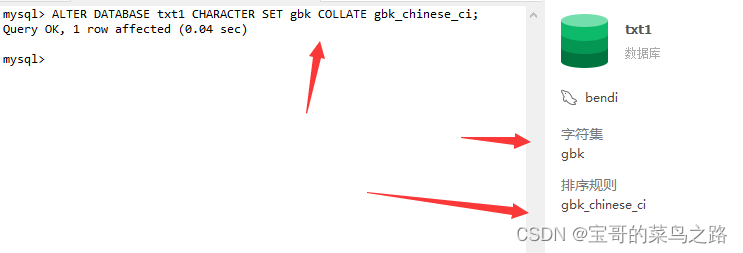
上一遍内容 接下来我们都使用navicat软件来操作数据了。 1.新建数据库 先创建我门自己的一个数据库 鼠标右键点击bendi那个绿色海豚的图标,然后选择新建数据库。 数据库名按自己喜好的填,不要写中文, 在 MySQL 8.0 中,最优的字…...

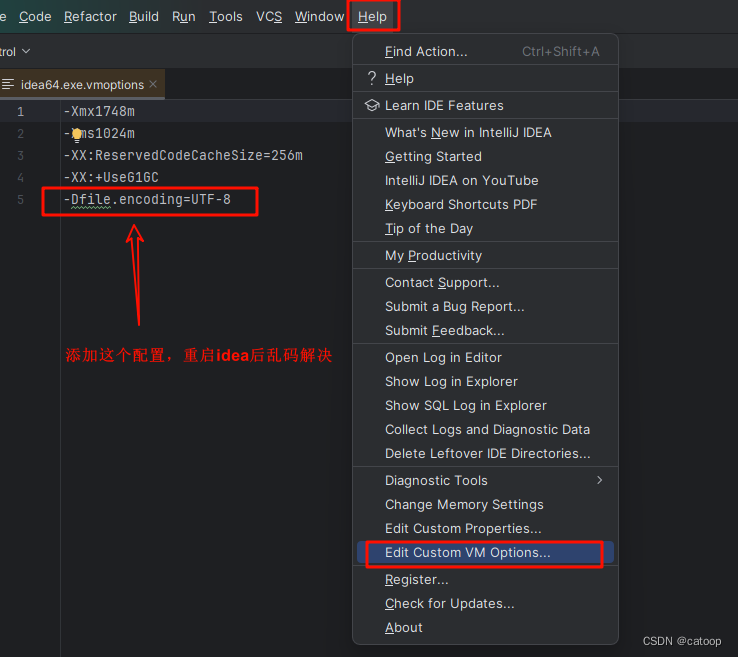
idea Gradle 控制台中文乱码
如下图所示,idea 中的 Gradle 控制台中文乱码: 解决方法,如下图所示: 注意:如果你的 idea 使用 crack 等方式破解了,那么你可能需要在文件 crack-2023\jetbra\vmoptions\idea.vmoptions 中进行配置…...

嵌入式学习day31 网络
网络: 数据传输,数据共享 1.网络协议模型: OSI协议模型 应用层 实际发送的数据 表示层 发送的数据是否加密 会话层 是否建立会话连接 传输层 数据传输的方式(数据报…...

Docker网络+原理+link+自定义网络
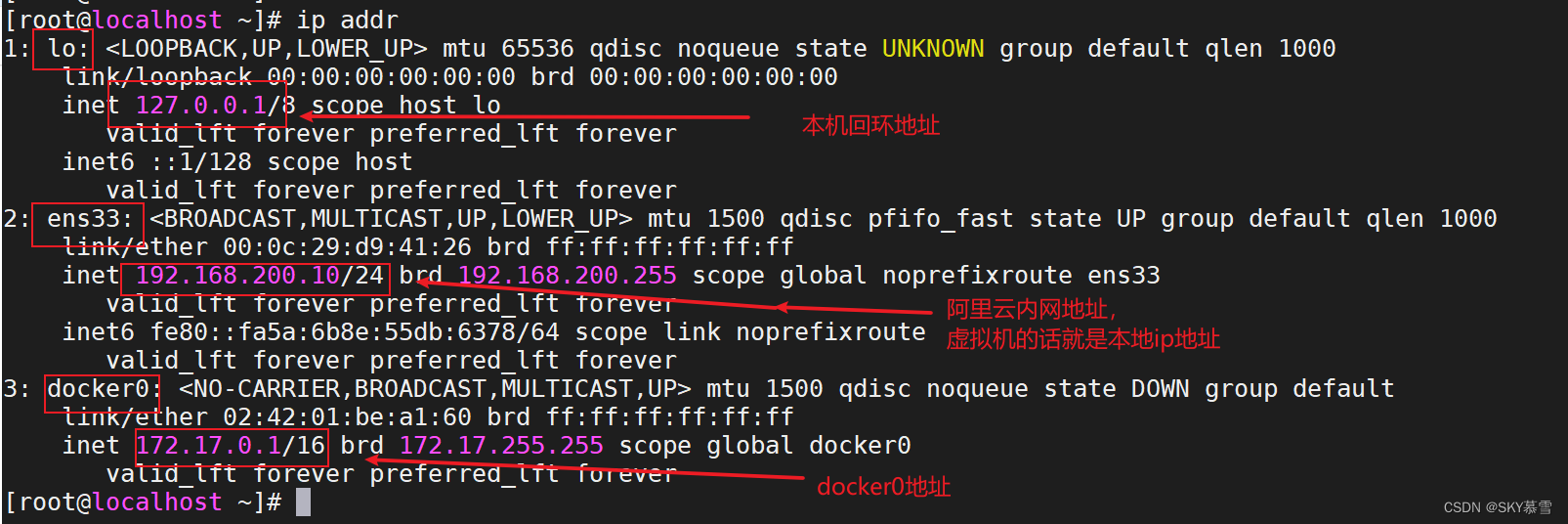
目录 一、理解Docker网络 1.1 运行tomcat容器 1.2 查看容器内部网络地址 1.3 测试连通性 二、原理 2.1 查看网卡信息 2.2 再启动一个容器测试网卡 2.3 测试tomcat01 和tomcat02是否可以ping通 2.4 只要删除容器,对应网桥一对就没了 2.5 结论 三、--link 3.…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
